React Suspense的原理
React Suspense组件的作用是当组件未完成加载时,显示 fallback 组件。那么 Suspense 是如何实现的呢?React 的渲染是通过 Fiber 进行的,Suspense 的更新机制也是要围绕 Fiber 架构进行的。Suspense 是由两部分组成,实际 UI 子组件 primary 和 fallback 组件。Suspense 正常的流程是,初始化时显示 fallback 组件,当 primary 组件完成加载之后,显示 primary 组件。这里的关键点就是,如何触发 Primary 组件的显示,这里是要通过一个回调的方法进行更新,当组件完成加载后通知 UI 进行渲染更新。
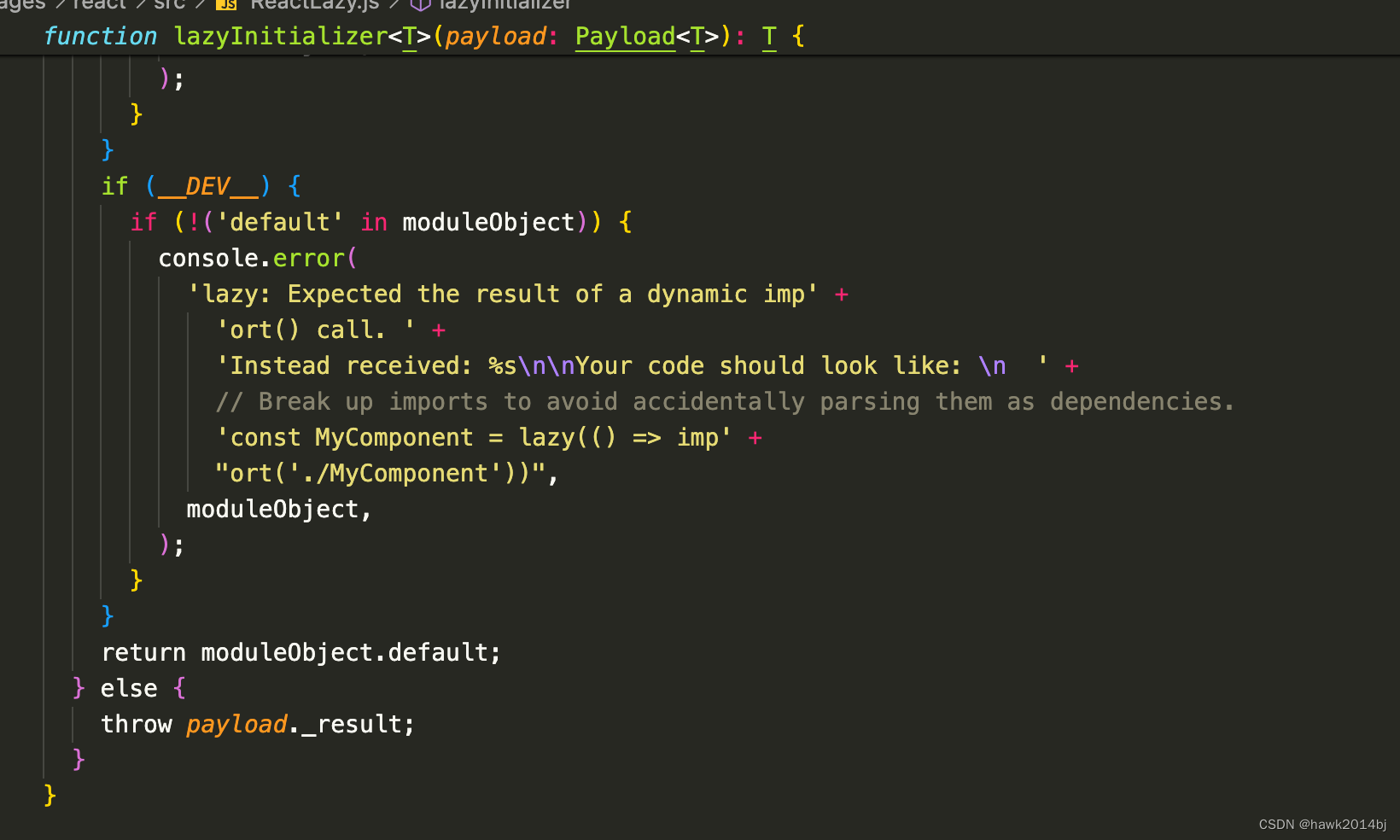
我们看一下 React 是怎么实现 Suspense,首先通过 Lazy 实现一个 Suspense 效果:
<Suspense fallback={<Loading />}><h2>Preview</h2><MarkdownPreview markdown={markdown} /></Suspense>
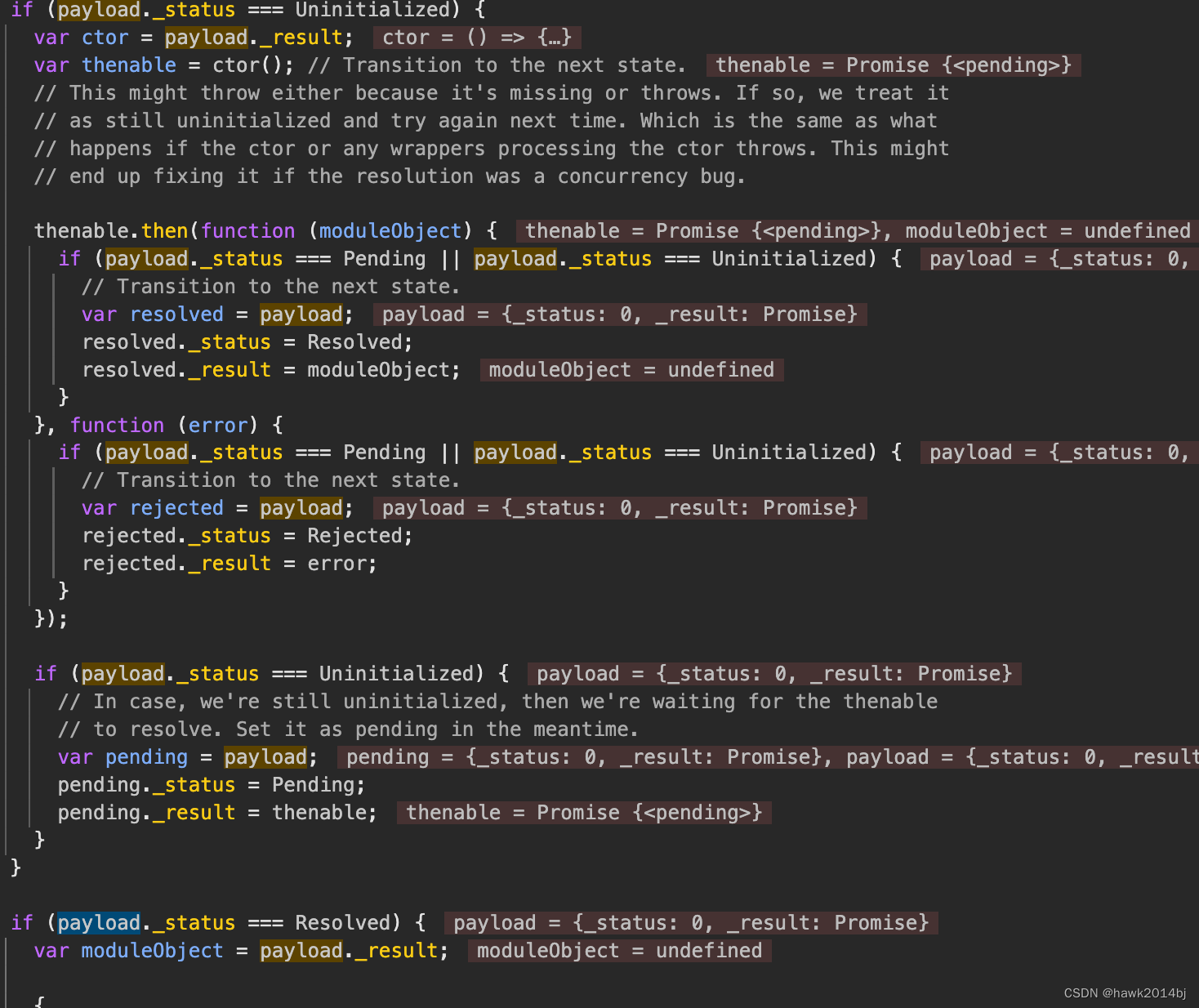
Suspense Primary 组件抛出 payload._result,_result 是 promise 对象,组件加载完成之后调用 Resolve。


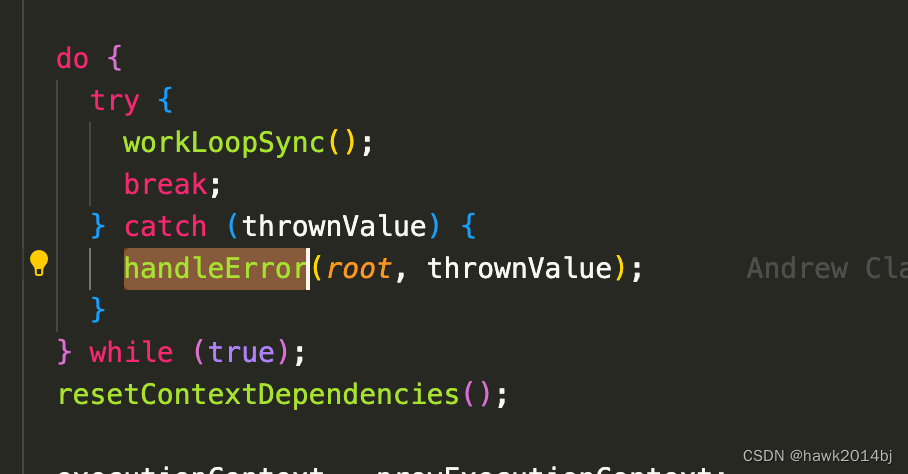
Throw 抛出的异常,在 handleError 方法中进行处理。

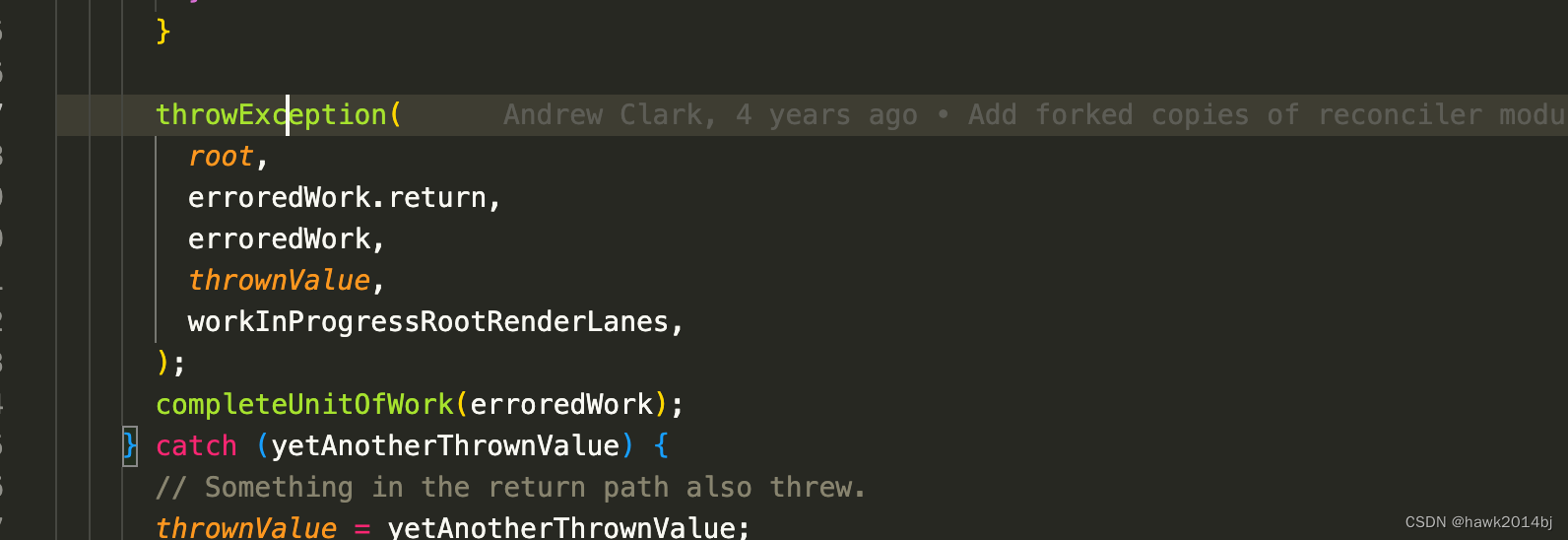
调用 throwException 处理 promise

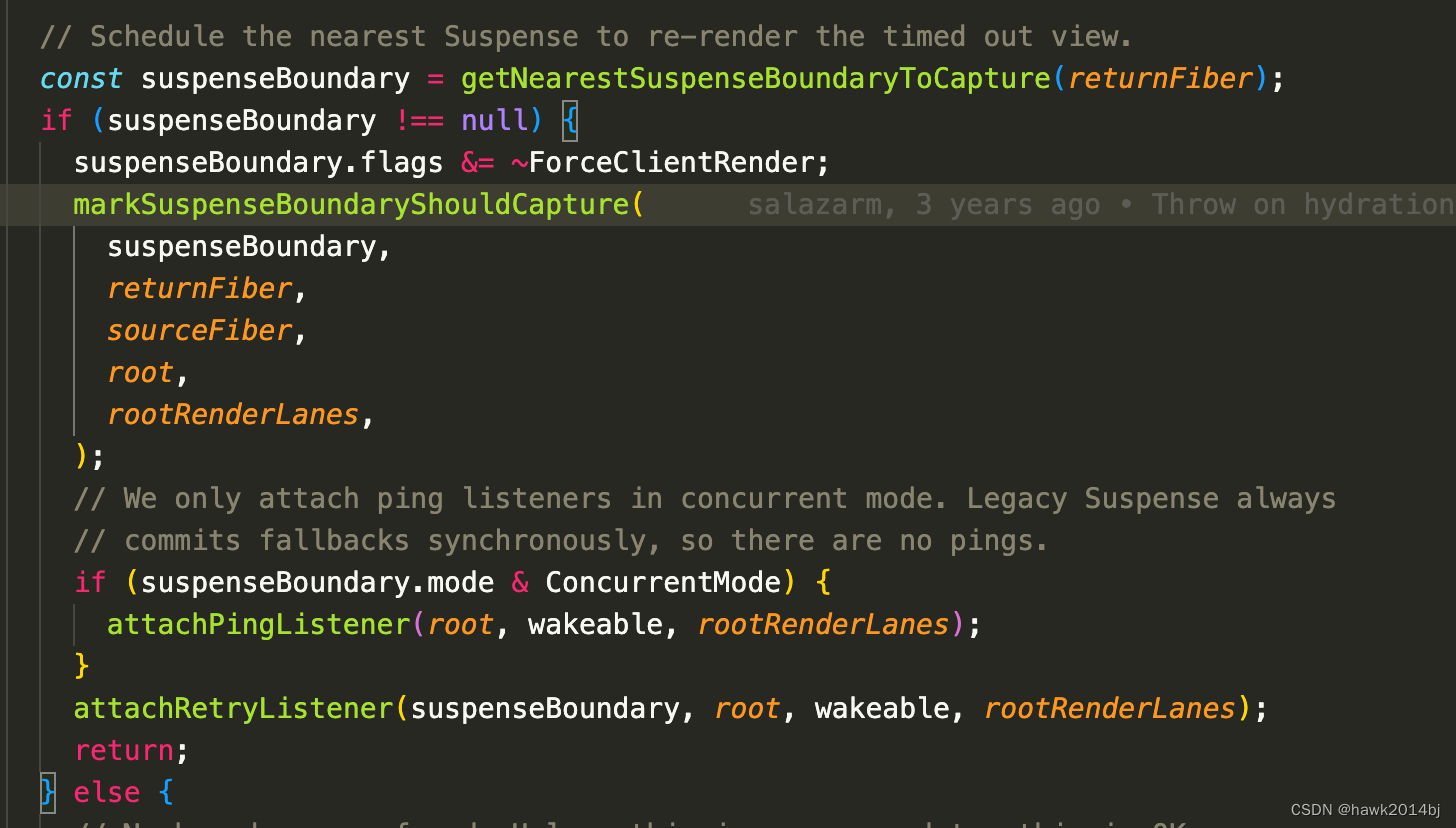
下图中, markSuspenseBoundaryShouldCapture 用于显示 fallback,注册ping / retry 监听器用于绑定监听器,这里监听器负责处理 Promise。

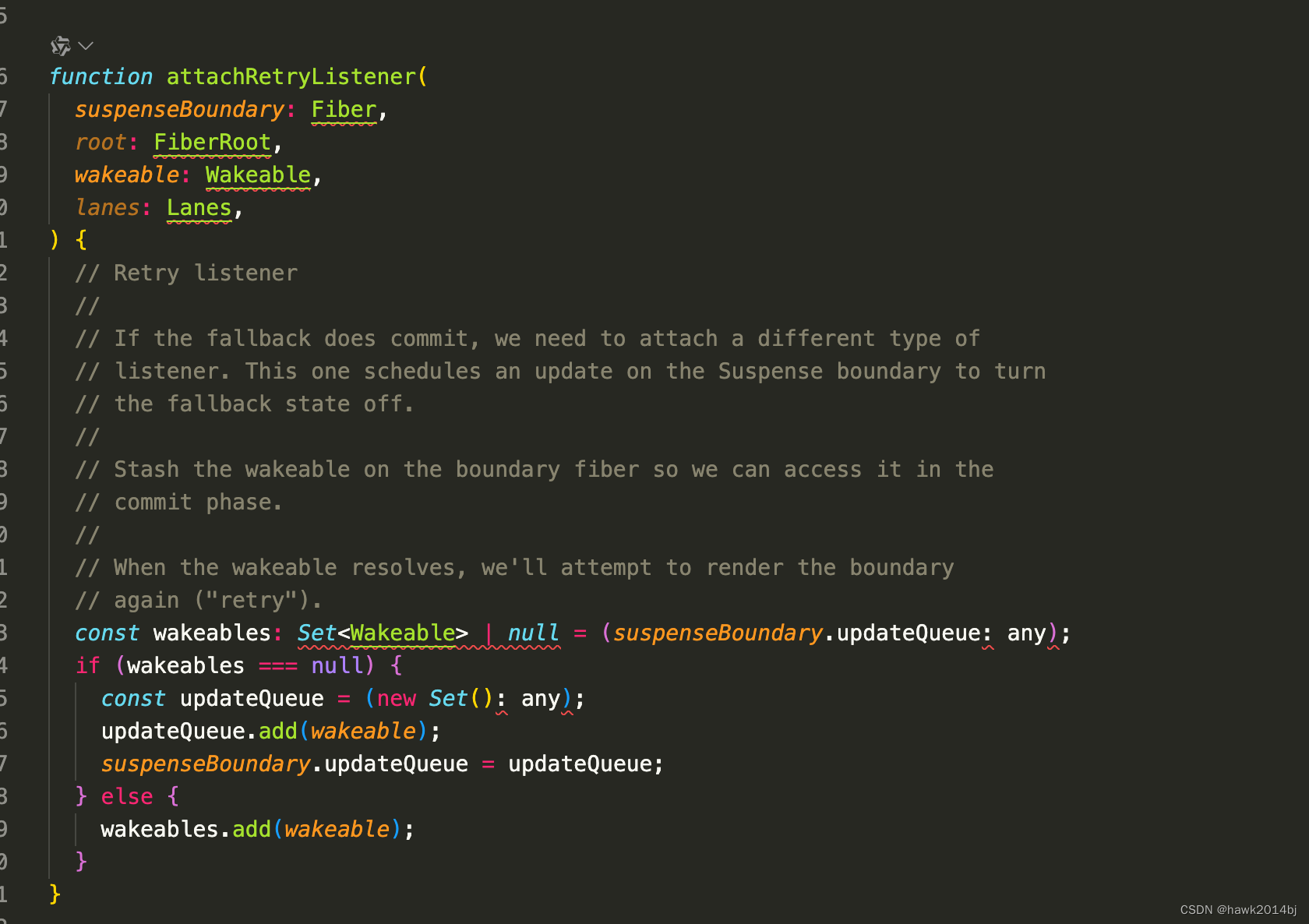
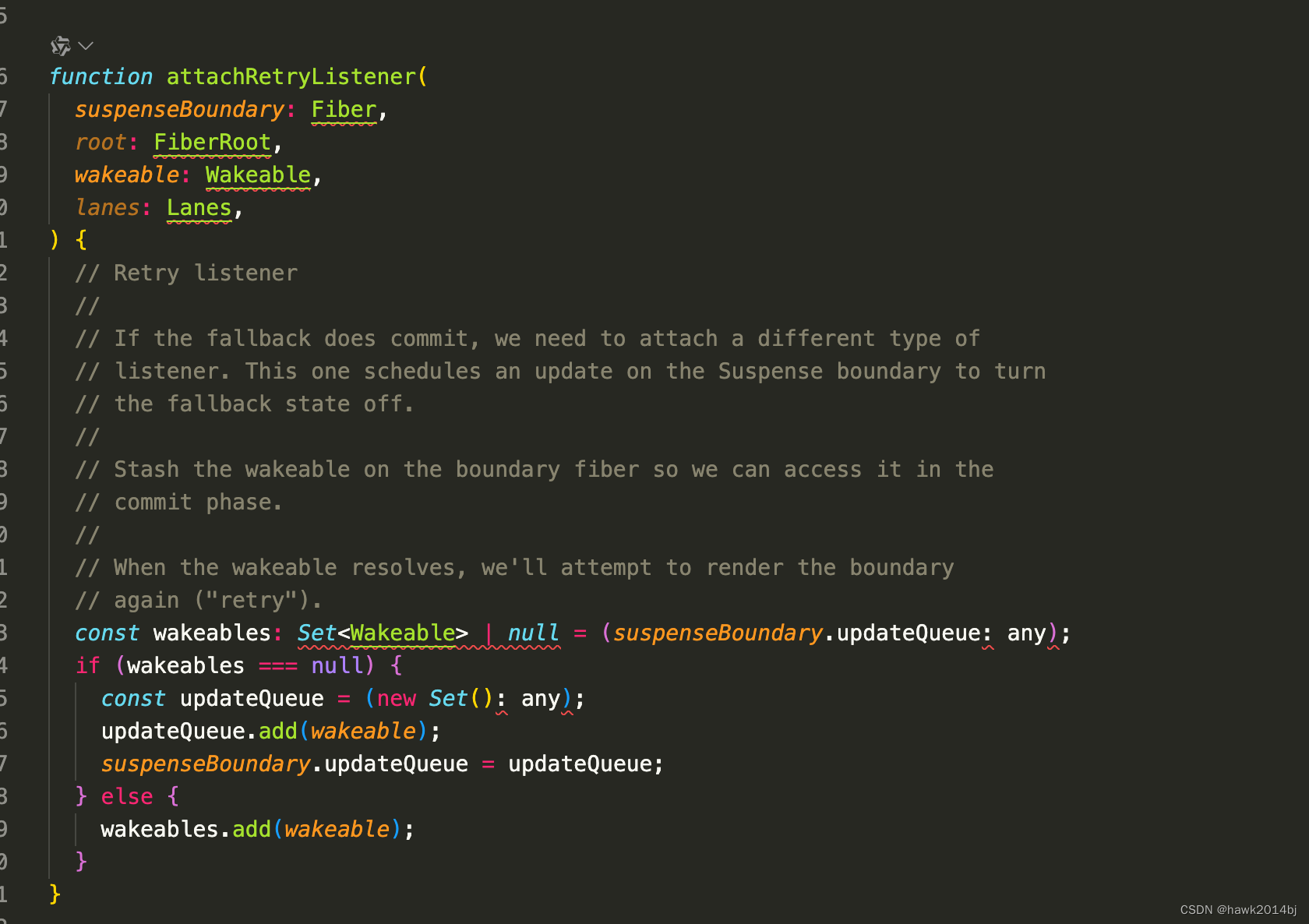
在 attachRetryListener 中加 wakeable 加入 update 队列,wakeable 就是 promise 对象。

总结
Suspense 组件通过监听 Promise 来判断 Primary 组件是否完成加载,如果加载完成,通过正常的 Fiber Update Queue 完成渲染。
相关文章:

React Suspense的原理
React Suspense组件的作用是当组件未完成加载时,显示 fallback 组件。那么 Suspense 是如何实现的呢?React 的渲染是通过 Fiber 进行的,Suspense 的更新机制也是要围绕 Fiber 架构进行的。Suspense 是由两部分组成,实际 UI 子组件…...

React的生命周期函数详解
import React,{Component} from "react";import SonApp from ./sonAppclass App extends Component{state{hobby:爱吃很多好吃的}// 是否要更新数据,这里返回true才会更新数据shouldComponentUpdate(nextProps,nextState){console.log("app.js第一步…...

DoubleSummaryStatistics 及其相关类之-简介
1. DoubleSummaryStatistics 使用简介 在Java 8中,DoubleSummaryStatistics 类被引入作为 java.util 包的一部分。它是一个用于收集统计数据(如计数、最小值、最大值、和、平均值等)的类,特别适用于处理 double 类型的数据。 Do…...

java线程间的通信 - join 和 ThreadLocal
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

差分GPS原理
双差RTK(Real-Time Kinematic)算法是基于差分全球卫星导航系统(GNSS)技术的一种高精度定位方法。它利用至少两个接收机(一个为基站,其他为移动站)接收自同一组卫星的信号来实现精确测量。双差处…...

【栈与队列】前k个高频元素
题目:给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 分析:首先我们需要计算数组中元素出现的频率,前几篇文章讲解了哈希表的应用,所以这里我们很容易想到用…...

B端产品竞品分析-总结版
B端竞品分析的难点 分析维度-业务逻辑复杂 B端产品与C端产品业务模型不同,B端产品主要以业务为导向,因此其业务流程与业务逻辑梳理起来也会较C端产品复杂的多,对于个人能力也有一定的要求,需要我们具备相关领域或行业专业知识。…...

刷代码随想录有感(116):动态规划——单词拆分
题干: 代码: class Solution { public:bool wordBreak(string s, vector<string>& wordDict) {unordered_set<string>set(wordDict.begin(), wordDict.end());vector<bool>dp(s.size() 1, false);dp[0] true;for(int j 0; j &…...

CSS-0_1 CSS和层叠(样式优先级、内联样式、选择器 用户代理样式)
CSS 的本质就是声明规则 ——《深入解析CSS》 文章目录 CSS层叠和优先级用户代理样式请和用户代理样式和谐相处 选择器单选择器的优先级选择器组的优先级关于选择器的其他源码顺序尽可能的选择优先级低的选择器 内联样式内联样式和JavaScript !important多个 !important 碎碎念…...

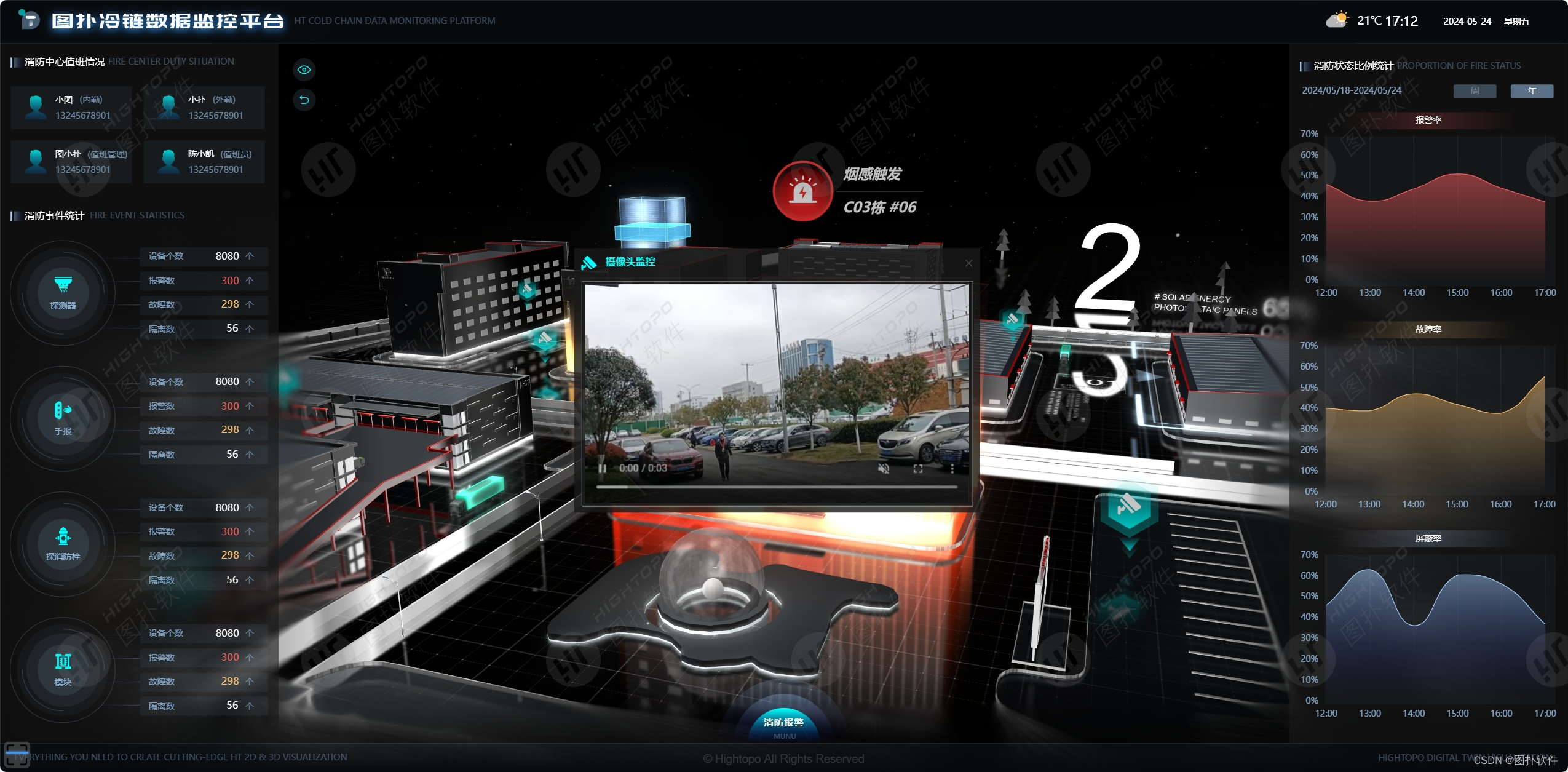
科技赋能冷链园区:可视化带来全新体验
应用图扑可视化技术,冷链园区能够更加直观地监控和管理资源,优化运作流程,提高运营效率与服务质量。...

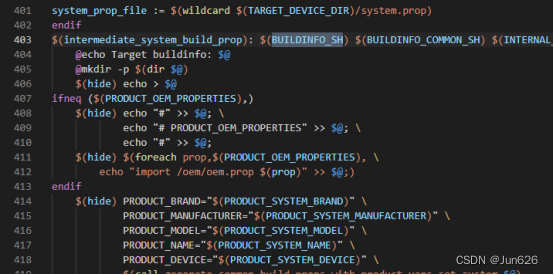
高通安卓12-安卓系统定制2
将开机动画打包到system.img里面 在目录device->qcom下面 有lito和qssi两个文件夹 现在通过QSSI的方式创建开机动画,LITO方式是一样的 首先加入自己的开机动画,制作过程看前面的部分 打开qssi.mk文件,在文件的最后加入内容 PRODUCT_CO…...

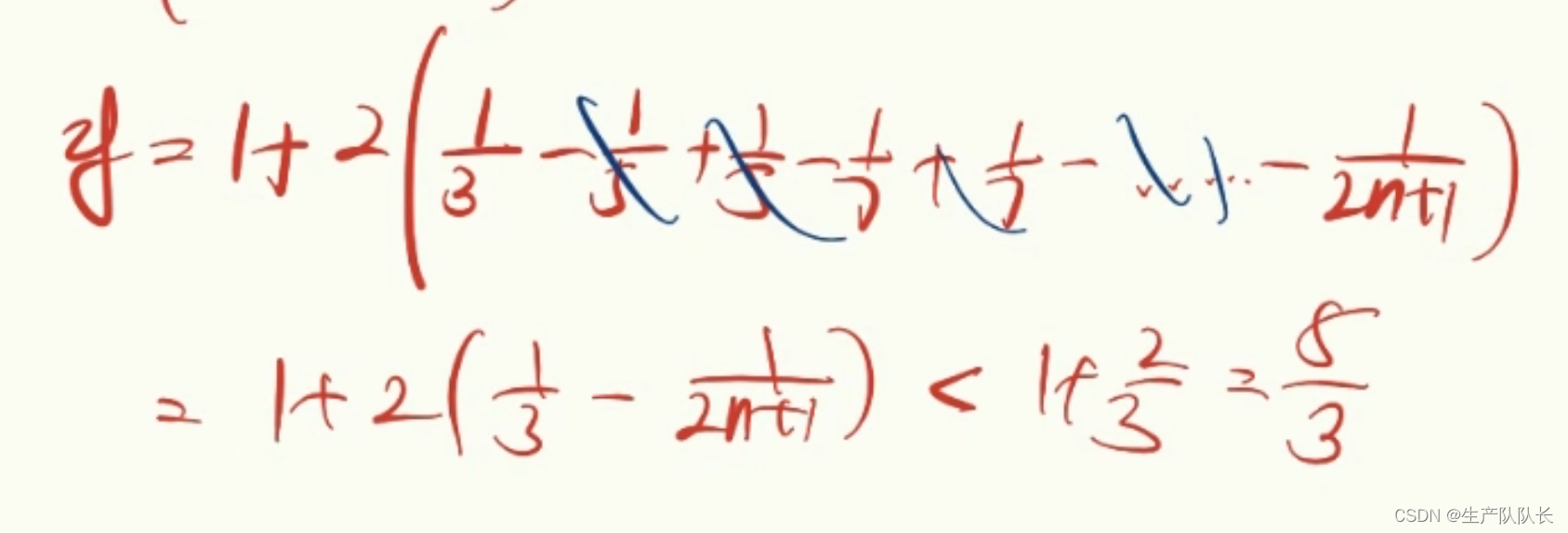
高中数学:数列-解数列不等式问题的常用放缩技巧(重难点)
一、放缩技巧 技巧1 例题 证明:Sn<1 解: 变形 解: 由于第一种情况,我们证明了Sn<1,n≥1,是从第一项就开始放缩的。 发现,无法精确到 3 4 \frac{3}{4} 43 这时&am…...

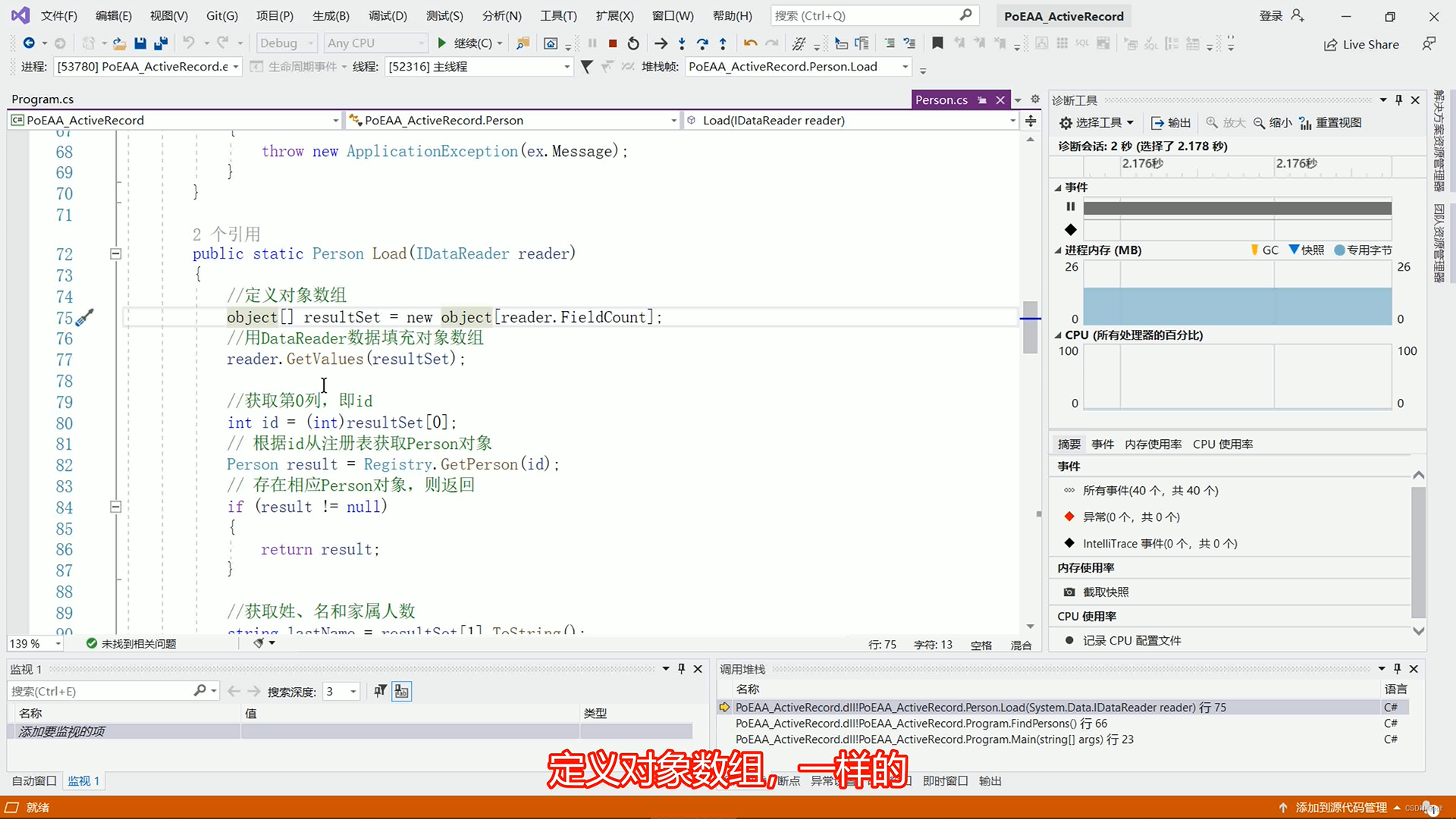
[图解]企业应用架构模式2024新译本讲解17-活动记录1
1 00:00:01,070 --> 00:00:04,180 下一个我们要说的就是 2 00:00:04,190 --> 00:00:06,740 活动记录模式了 3 00:00:07,640 --> 00:00:11,210 同样是数据源架构模式 4 00:00:12,300 --> 00:00:18,480 里面的一个,活动记录 5 00:00:18,490 --> 00…...

[C++深入] --- malloc/free和new/delete
1 new运算符的拓展 1.1 自由存储区与堆的概念 在C++中,内存区分为5个区,分别是堆、栈、自由存储区、全局/静态存储区、常量存储区。 自由存储区是C++基于new操作符的一个抽象概念,凡是通过new操作符进行内存申请,该内存即为自由存储区。 new操作符从自由存储区(free st…...

Spcok测试代码抛异常场景
测试代码抛异常场景 class ExceptionSpec extends Specification {def validateService new ValidateService()Unrolldef "验证UserInfo"() {when: "调用校验方法"validateService.validateUser(user)then: "捕获异常并设置需要验证的异常值&qu…...

【漏洞复现】脸爱云一脸通智慧管理平台 SystemMng 管理用户信息泄露漏洞(XVE-2024-9382)
0x01 产品简介 脸爱云一脸通智慧管理平台是一套功能强大,运行稳定,操作简单方便,用户界面美观,轻松统计数据的一脸通系统。无需安装,只需在后台配置即可在浏览器登录。 功能包括:系统管理中心、人员信息管理中心、设备…...

新手如何入门Web3?
一、什么是Web3? Web3是指下一代互联网,它基于区块链技术,致力于将各种在线活动变得更加安全、透明和去中心化。Web3是一个广义的概念,涵盖了包括数字货币、去中心化应用、智能合约等在内的多个方面。它的主要特点包括去中心化、…...

React.FC`<ChildComponentProps>`解释
代码场景 ParentComponent.tsx import React, { useState } from react; import ChildComponent from ./ChildComponent;function ParentComponent() {const [childData, setChildData] useState<string>();const handleChildData (data: string) > { // 可以直接…...

2024-06-24力扣每日一题
链接: 503. 下一个更大元素 II 题意 循环数组,找出每个元素的往后最近且大于它的元素 解: 今天没试暴力啊,大概率是过不了的 思路就是先找到最大的数,最大数的结果肯定是-1,然后倒着遍历数组…...

pyhon模块以及常用的第三方模块
import my_info as info print(info.name) info.show()from my_info import * print(name) show() pyhon中包的导入 import admin.my_admin as ad # 包名.模块名 admin是包名,my_admin是模块名print(ad.name) print(ad.info())from admin import my_admin as ad # …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术点解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术点解析 第一轮:基础概念问题 请解释Spring框架的核心容器是什么?它的作用是什么? 程序员JY回答:Spring框架的核心容器是IoC容器(控制反转…...
