AST反混淆实战|嵌套的赋值语句通用还原处理
关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
1.混淆代码
下面的这段代码是来自px3验证码核心混淆代码:
function _u() {var n = r(v(980, 817));return (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = (n = n["replace"](/px_width/g, qu))["replace"](/px_cnt_width/g, hu))["replace"](/px_height/g, Iu))["replace"](/px_background/g, su))["replace"](/pxcntId/g, Uc))["replace"](/pxcId/g, Mc))["replace"](/pxdc/g, Bc))["replace"](/pxcd/g, Hc))["replace"](/pxcac/g, Ec))["replace"](/pxifc/g, Rc))["replace"](/pxbbwof/g, Uu))["replace"](/pxba/g, Zc))["replace"](/pxtc/g, jc))["replace"](/px_bar_height/g, wu))["replace"](/pxtId/g, bc))["replace"](/pxbtnwarpper/g, xc))["replace"](/px_border_width/g, tu))["replace"](/px_border_color/g, vu))["replace"](/px_border_radius/g, cu))["replace"](/px_fill_color/g, uu))["replace"](/px_text_color/g, iu))["replace"](/px_text_size/g, fu))["replace"](/px_text_font/g, ou))["replace"](/px_inner_height/g, eu))["replace"](/px_target_color/g, Cu))["replace"](/px_font_weight/g, zu))["replace"](/px_btn_padding/g, Lu))["replace"](/px_pressable_area_padding/g, ku))["replace"](/px_pressable_area_width/g, lu))["replace"](/px_pressable_area_top/g, du))["replace"](/px_text_transform/g, yu))["replace"](/px_checkmark_thickness/g, Du))["replace"](/px_checkmark_height/g, au))["replace"](/px_checkmark_width/g, Au))["replace"](/px_acc_text/g, Wc))["replace"](/px_acc_email_input/g, Tc))["replace"](/px_acc_value_box/g, Yc))["replace"](/px_acc_value_hyphen/g, Nc))["replace"](/px_acc_step_two_continue_btn/g, Jc))["replace"](/px_value_box_container/g, pc))["replace"](/px_acc_img/g, _c))["replace"](/px_acc_tooltip/g, Fc))["replace"](/pxvisuallyhidden/g, ru);}可以说,非常的恶心,
2.反混淆插件
我们可以写个插件,将其进行还原处理:
const reduceAssign =
{AssignmentExpression(path) {let { parentPath, node } = path;if (!parentPath.isMemberExpression({ object: node })) {return;}let { left, operator, right } = node;if (operator != "=") return;let expressionPath = path.findParent(p => p.isStatement());if (!expressionPath) {return;}expressionPath.insertBefore(types.ExpressionStatement(node));path.replaceWith(left);}
}traverse(ast, reduceAssign);3.还原效果
经过上面的插件处理后,代码很清晰:
function _u() {var n = r(v(980, 817));n = n["replace"](/px_width/g, qu);n = n["replace"](/px_cnt_width/g, hu);n = n["replace"](/px_height/g, Iu);n = n["replace"](/px_background/g, su);n = n["replace"](/pxcntId/g, Uc);n = n["replace"](/pxcId/g, Mc);n = n["replace"](/pxdc/g, Bc);n = n["replace"](/pxcd/g, Hc);n = n["replace"](/pxcac/g, Ec);n = n["replace"](/pxifc/g, Rc);n = n["replace"](/pxbbwof/g, Uu);n = n["replace"](/pxba/g, Zc);n = n["replace"](/pxtc/g, jc);n = n["replace"](/px_bar_height/g, wu);n = n["replace"](/pxtId/g, bc);n = n["replace"](/pxbtnwarpper/g, xc);n = n["replace"](/px_border_width/g, tu);n = n["replace"](/px_border_color/g, vu);n = n["replace"](/px_border_radius/g, cu);n = n["replace"](/px_fill_color/g, uu);n = n["replace"](/px_text_color/g, iu);n = n["replace"](/px_text_size/g, fu);n = n["replace"](/px_text_font/g, ou);n = n["replace"](/px_inner_height/g, eu);n = n["replace"](/px_target_color/g, Cu);n = n["replace"](/px_font_weight/g, zu);n = n["replace"](/px_btn_padding/g, Lu);n = n["replace"](/px_pressable_area_padding/g, ku);n = n["replace"](/px_pressable_area_width/g, lu);n = n["replace"](/px_pressable_area_top/g, du);n = n["replace"](/px_text_transform/g, yu);n = n["replace"](/px_checkmark_thickness/g, Du);n = n["replace"](/px_checkmark_height/g, au);n = n["replace"](/px_checkmark_width/g, Au);n = n["replace"](/px_acc_text/g, Wc);n = n["replace"](/px_acc_email_input/g, Tc);n = n["replace"](/px_acc_value_box/g, Yc);n = n["replace"](/px_acc_value_hyphen/g, Nc);n = n["replace"](/px_acc_step_two_continue_btn/g, Jc);n = n["replace"](/px_value_box_container/g, pc);n = n["replace"](/px_acc_img/g, _c);n = n["replace"](/px_acc_tooltip/g, Fc);return n["replace"](/pxvisuallyhidden/g, ru);
}3.思路说明
找到最里边的赋值语句,发现它的父节点是 MemberExpression 类型,因此以这个来进行过滤处理:
需要插入到return语句前面,因此需要获取它的(return)Statement节点;
因为当前节点是赋值语句,因此插入的时候还要先转变成 ExpressionStatement 节点;
插入成功后,节点仅保留left子节点。
4.通用还原插件
上面的代码因为有判断父节点类型,因此只能专用,无法进行通用。
那如何才能写一个通用的嵌套赋值语句还原插件呢?
我帮大家写好了,地址:
https://t.zsxq.com/mx5cg如果代码看不懂,大家可以在链接下面留言。
如果发现代码有bug,请及时反馈,感谢。
今天的分享就到这里,感谢阅读。
欢迎加入知识星球,学习更多AST和爬虫技巧。

相关文章:

AST反混淆实战|嵌套的赋值语句通用还原处理
关注它,不迷路。 本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除! 1.混淆代码 下面的这段代码是来自px3验证码核心混淆代码: function _u…...

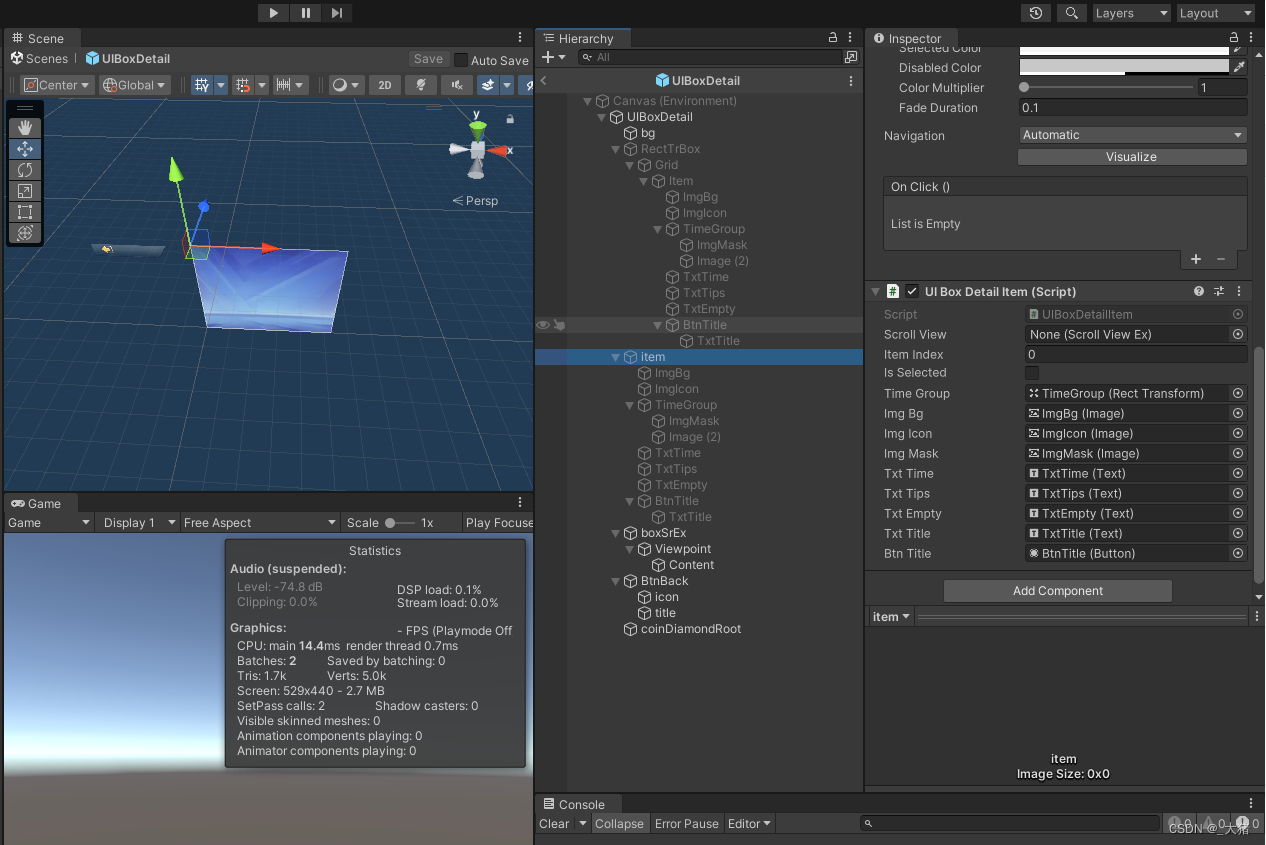
Unity的ScrollView滚动视图复用
发现问题 在游戏开发中有一个常见的需求,就是需要在屏幕显示多个(多达上百)显示item,然后用户用手指滚动视图可以选择需要查看的item。 现在的情况是在100个data的时候,Unity引擎是直接创建出对应的100个显示item。 …...

详解Spring AOP(二)
目录 1.切点表达式 1.1execution表达式 1.2 annotation 1.2.1自定义注解MyAspect 1.2.3添加自定义注解 2.Sping AOP原理 2.1代理模式 2.1.1静态代理 2.1.2动态代理 2.1.3JDK动态代理 2.1.4CGLIB动态代理 3.总结 承接上文:详解Spring AOP(一&…...

sql-analysis
文章目录 痛点: 1、无法提前发现慢sql,可能恶化为慢sql的语句 2、线上出现慢sql后,无法快速止损 后果:一般是以响应时间来发现慢sql,这时候已经对业务产生了一定影响,这时候就要改代码重新发布上线或者改数…...

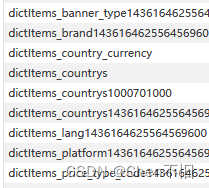
后台管理台字典localStorage缓存删除
localStorage里存放了如以下dictItems_开头的字典数据,localStorage缓存是没有过期时间的,需要手动删除。同时localStorage里还存有其他不需要删除的数据。 这里的方案是遍历localStorage,利用正则和所有key进行匹配,匹配到dict…...

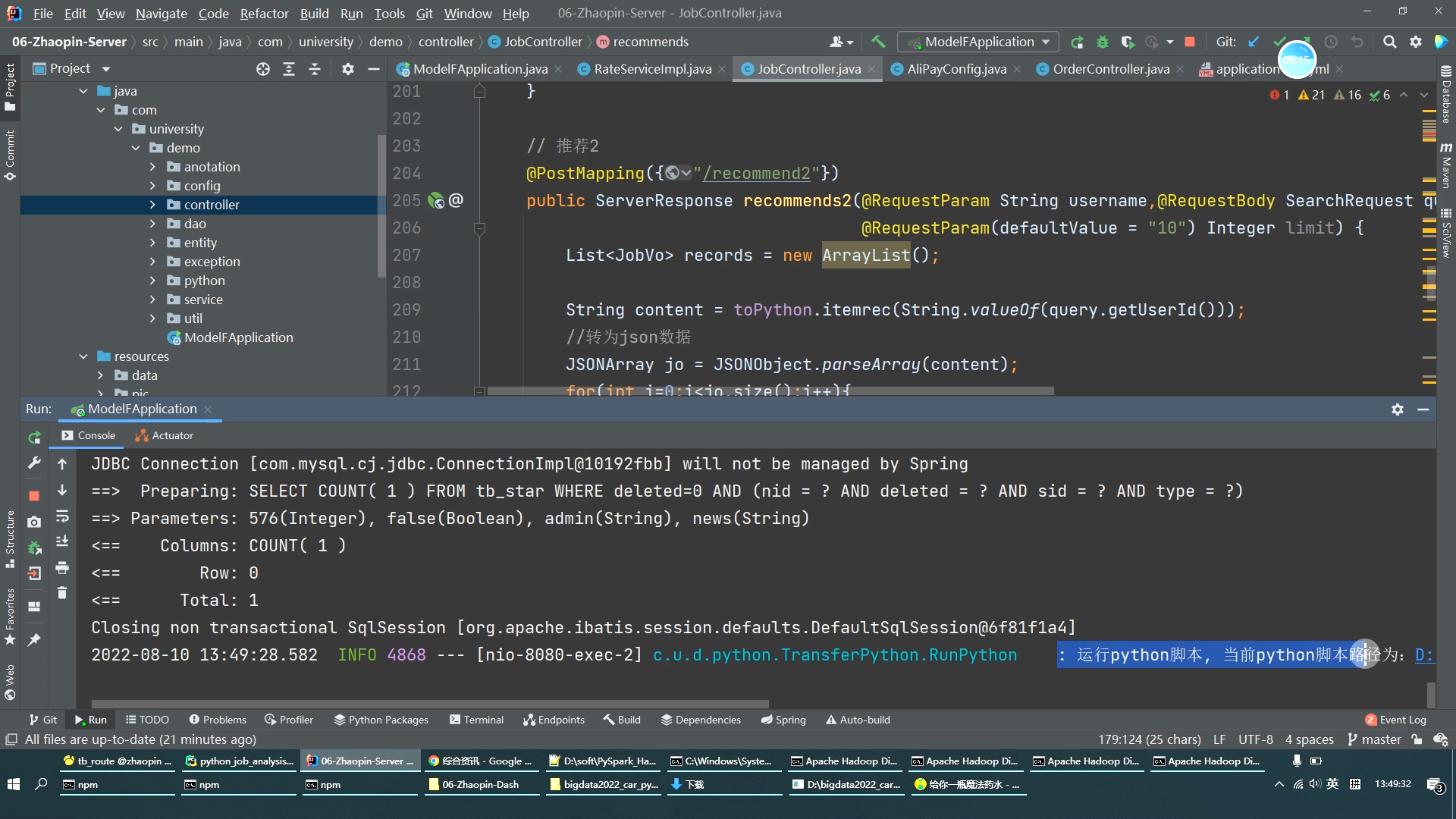
计算机毕业设计PySpark+Hadoop招聘推荐系统 招聘大数据 招聘数据分析 招聘可视化 大数据毕业设计 大数据毕设
1. 管理端: 带有职位的增删改查功能,评论功能是针对新闻模块的,类似新闻大数据的实现 2. 网站端: python / java 协同过滤推荐算法 / 下载职位数据表收费1元每条 / 账户充值 / 短信验证码修改密码 / 身份证识别 / 多条件搜索 3.…...

.Net预定义的泛型委托
我们每次要使用一个委托前,都需要自定义这个委托类型,声明其参数和返回值,然后才能实例化委托类型的对象、最后调用委托对象。 为了简化这个过程,.Net预定义了Func<T>委托、Action<T>委托类型和Predicate<T>&a…...

Unity的Excel转表工具
该Excel工具主要由Python语言完成,版本为3.x 主要功能: 1.转换后的数据存储结构为二进制。 2.excel文件可以选择多种数据类型:int、float、string、一维(int、float、string)、二维int、Map(int/int、in…...
:高速缓存的奥秘)
静态随机存储器(SRAM):高速缓存的奥秘
目录 基本的静态存储单元阵列 基本的SRAM逻辑结构 1. 概述 2. SRAM阵列 3. 行选择器(Row Decoder) 4. 列选择器(Column Decoder) 5. 读写电路 6. 控制电路 7. 工作过程 SRAM的读/写时序 SRAM 结构概述 读操作时序 读…...

Linux CentOS 7 服务器集群硬件常用查看命令
(一)查看内核:uname -a [rootcdh1 ~]# uname -a Linux cdh1.macro.com 3.10.0-1062.el7.x86_64 #1 SMP Wed Aug 7 18:08:02 UTC 2019 x86_64 x86_64 x86_64 GNU/Linux(二)查看系统:cat /etc/redhat-releas…...

《Windows API每日一练》5.4 键盘消息和字符集
本节我们将通过实例来说明不同国家的语言、字符集和字体之间的差异,以及Windows系统是如何处理的。 本节必须掌握的知识点: 第31练:显示键盘消息 非英语键盘问题 字符集和字体 第32练:显示默认字体信息 第33练:创建逻…...

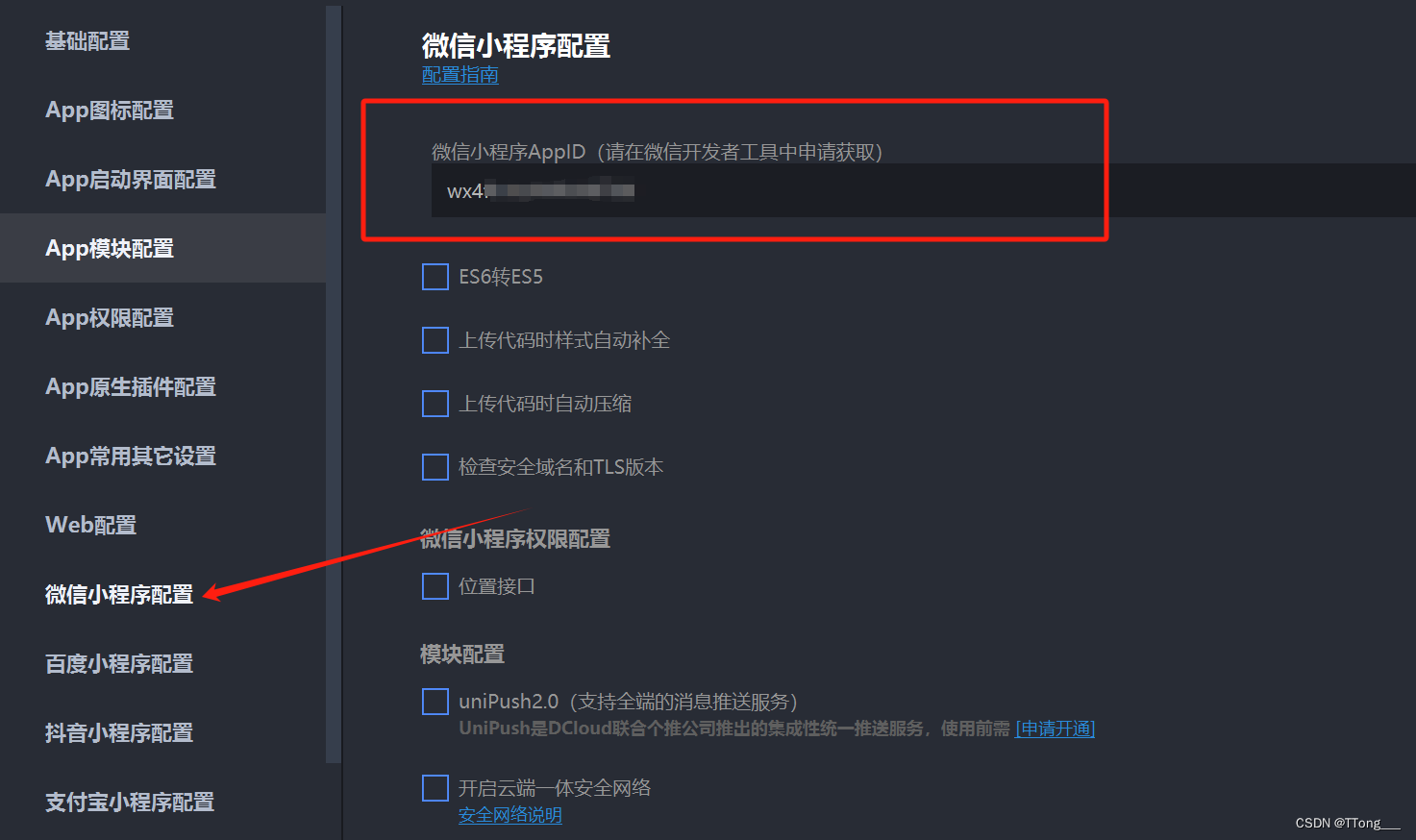
【uniapp】uniapp开发微信小程序入门教程
HBuilderx中uniapp开发微信小程序入门教程 一、 环境搭建 1. HBuilderx下载安装 HBuilderx下载安装地址 2. 微信开发者工具下载安装 微信开发者工地址具下载安装 二、创建uniapp项目 选择:文件>新建>项目>uni-app 输入项目名称>选择默认模板>…...

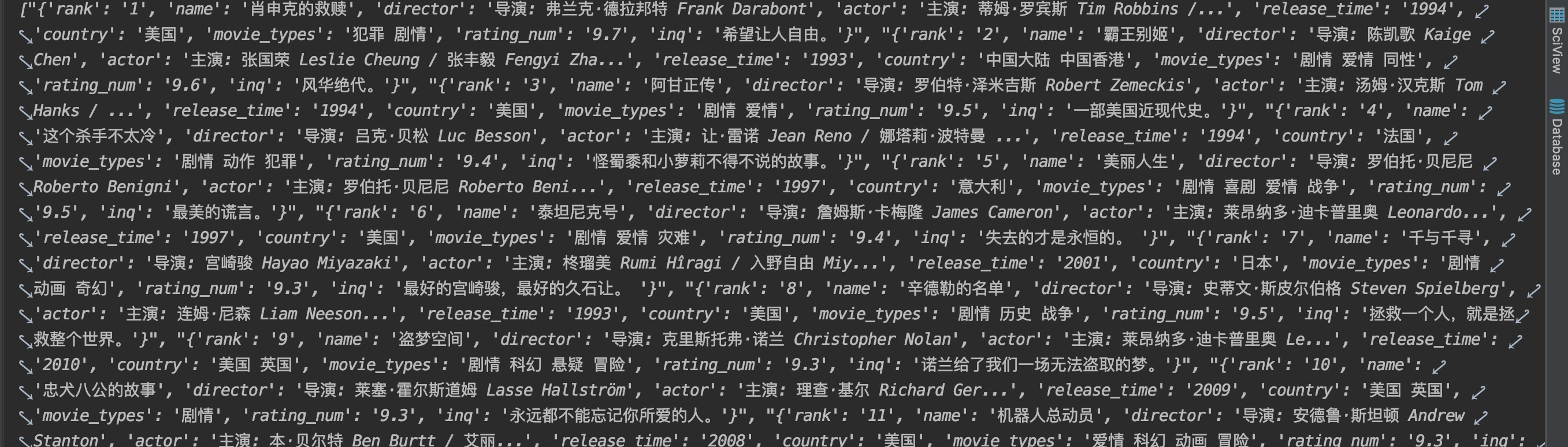
Python爬虫项目集:豆瓣电影排行榜top250
关于整理日常练习的一些爬虫小练习,可用作学习使用。 爬取项目以学习为主,尽可能使用更多的模块进行练习,而不是最优解。 爬虫概要 示例python 库爬取模块request解析模块BeautifulSoup存储类型list(方便存入数据库)…...

34-Openwrt uhttpd与rpcd
uhttpd作为一个简单的web服务器,其代码量并不多,而且组织结构比较清楚。和其它网络服务器差不多,其main函数进行一些初始化(首先parse config-file,然后parse argv),然后进入一个循环࿰…...

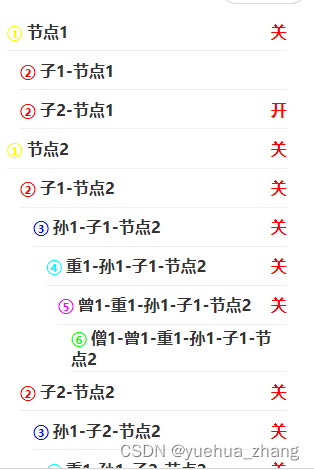
uni app 树状结构数据展示
树状数据展示,可以点击item 将点击数据给父组件 ,满足自己需求。不喜勿喷,很简单可以根据自己需求改哈,不要问,点赞收藏就好。其实可以和上一篇文章uni app 自定义 带popup弹窗的input组件-CSDN博客结合使用ÿ…...

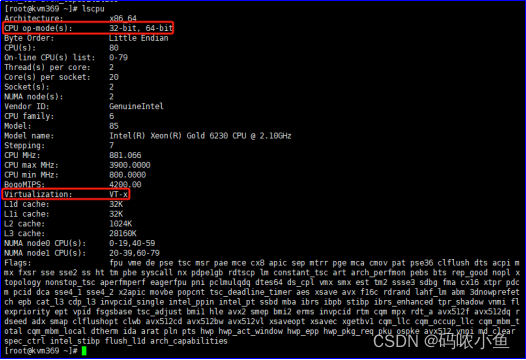
KVM在线yum源部署-centos 7
一、虚拟化简介 虚拟化就是操作系统里嵌套操作系统,一台服务器买回来,可能只是用作一个http服务,资源不能充分利用,而虚拟化的诞生有效解决了这个问题,以硬件资源上使用虚拟化,实现单硬件多系统,充分挖掘硬件性能,节能增效。同时通过多年的改进发展,虚拟化进化成云服务…...

TSF的服务发现与Consul有何区别?
TSF(腾讯服务框架)和Consul都是用于服务发现的工具,但它们在设计理念、功能特性、集成方式等方面存在一些区别。 ### 设计理念和目标 **Consul** 是一个开源的工具,用于服务发现、配置和分段。它提供了一种简单的方式来注册和发现服务,以及健康检查和键值存储功能。Consul…...

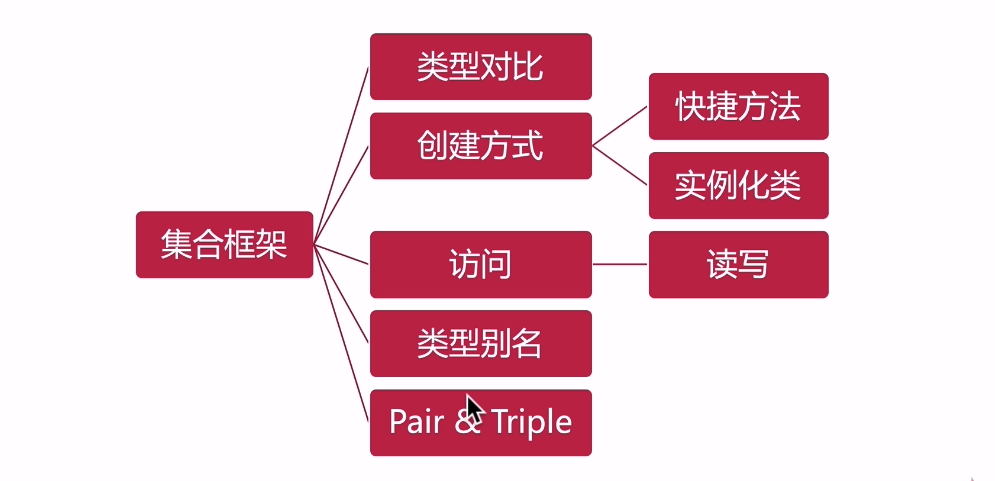
kotlin集合框架
1、集合框架的接口类型对比 2、不可变和可变List fun main() {// 不可变List - 不能删除或添加元素val intList: List<Int> listOf(1,2,3)intList.forEach{println(it) // 1 2 3}println("")// 可变List - 可以删除或添加元素val mutableList mutableListO…...

服务器(Linux系统的使用)——自学习梳理
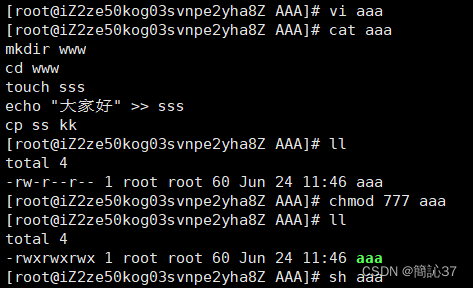
root表示用户名 后是机器的名字 ~表示文件夹,刚上来是默认的用户目录 ls -a 可以显示出隐藏的文件 蓝色的表示文件夹 白色的是文件 ll -a 查看详细信息 total表示所占磁盘总大小 一般以KB为单位 d开头表示文件夹 -代表文件 后面得三组rwx分别对应管理员用户-组…...

竞赛选题 python+opencv+深度学习实现二维码识别
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 pythonopencv深度学习实现二维码识别 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:3分 该项目较为新颖&…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
