鸿蒙 HarmonyOS NEXT星河版APP应用开发-阶段二
一、鸿蒙应用界面开发
弹性布局-Flex
- 语法
/*
弹性容器组件 Flex()
位置:
Flex默认主轴水平往右,交叉轴垂直向下(类似Row)
语法:
Flex(参数对象){子组件1,子组件2,子组件3
}
属性方法:
direction::主轴方向
justifyContent:主轴对齐方式
alignItems:交叉轴对齐方式
wrap:布局换行
*/
- 使用场景
// 如果是单行单列的建议使用线性布局
// 如果组件设计多行列的或者是不规则的布局建议使用弹性布局
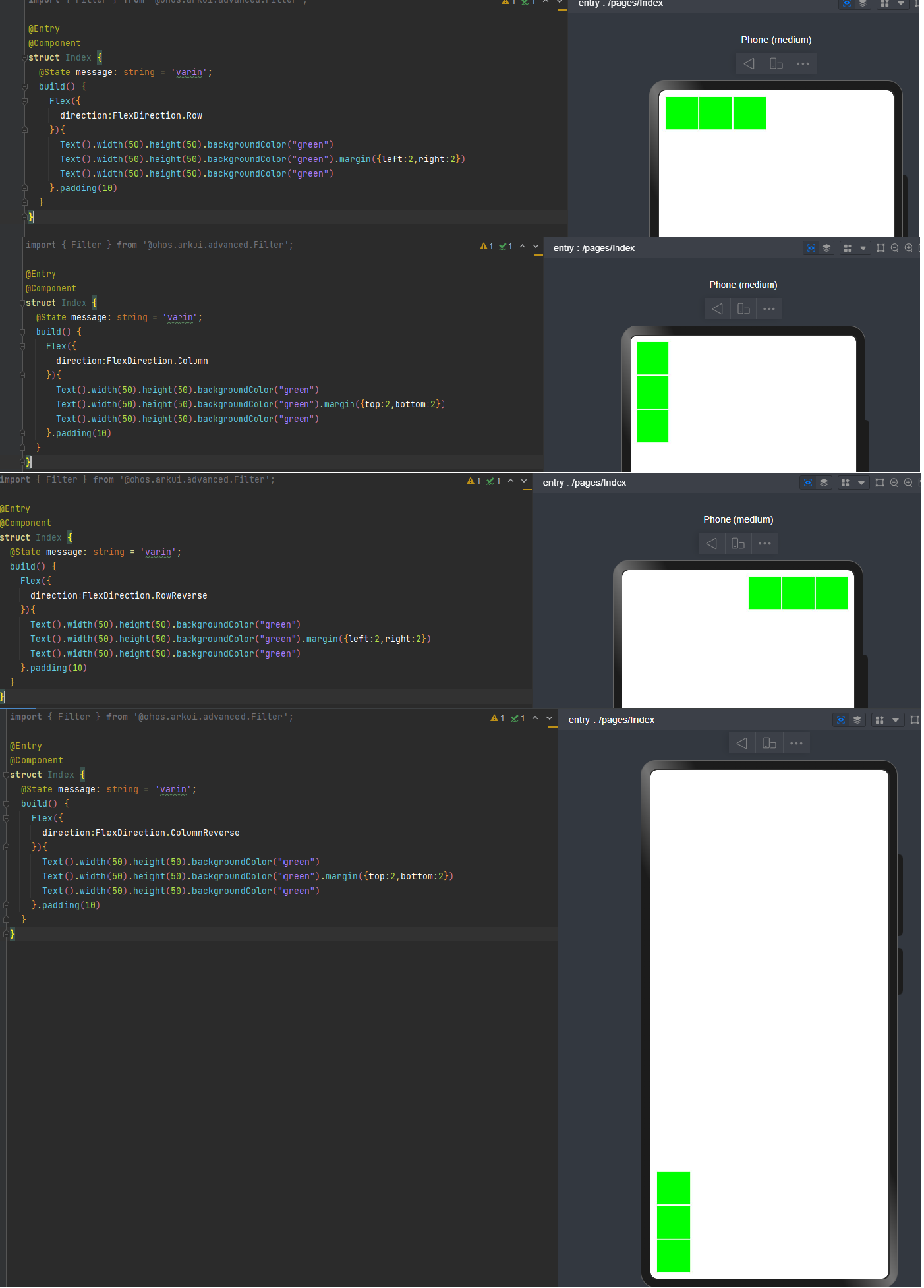
- 主轴方向示例
/*
direction参数:
row:主轴水平往右
column:主轴垂直向下
RowReverse:主轴水平往左
*/
// 示例:FlexDirection.ColumnReverse
import { Filter } from '@ohos.arkui.advanced.Filter';@Entry
@Component
struct Index {@State message: string = 'varin';build() {Flex({direction:FlexDirection.ColumnReverse}){Text().width(50).height(50).backgroundColor("green")Text().width(50).height(50).backgroundColor("green").margin({top:2,bottom:2})Text().width(50).height(50).backgroundColor("green")}.padding(10)}
}

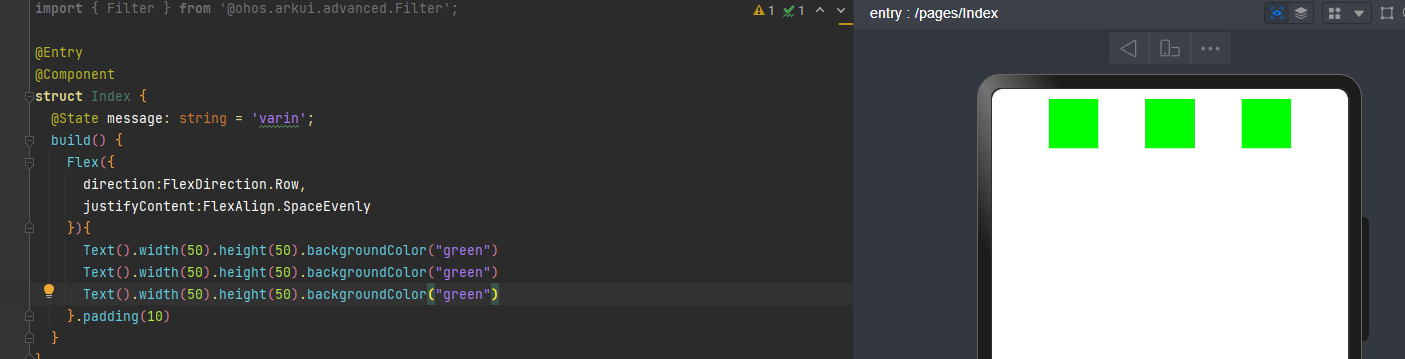
- 主轴方向对齐
/*justifyContent参数:FlexAlign.Start(默认)FlexAlign.Center(居中)FlexAlign.End(右对齐)FlexAlign.SpaceBetween (贴边对齐)FlexAlign.SpaceAround (间隙对齐)FlexAlign.SpaceEvenly (均匀对齐)
*/
// 示例 FlexAlign.SpaceEvenly
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceEvenly}){Text().width(50).height(50).backgroundColor("green")Text().width(50).height(50).backgroundColor("green")Text().width(50).height(50).backgroundColor("green")}.padding(10)}
}

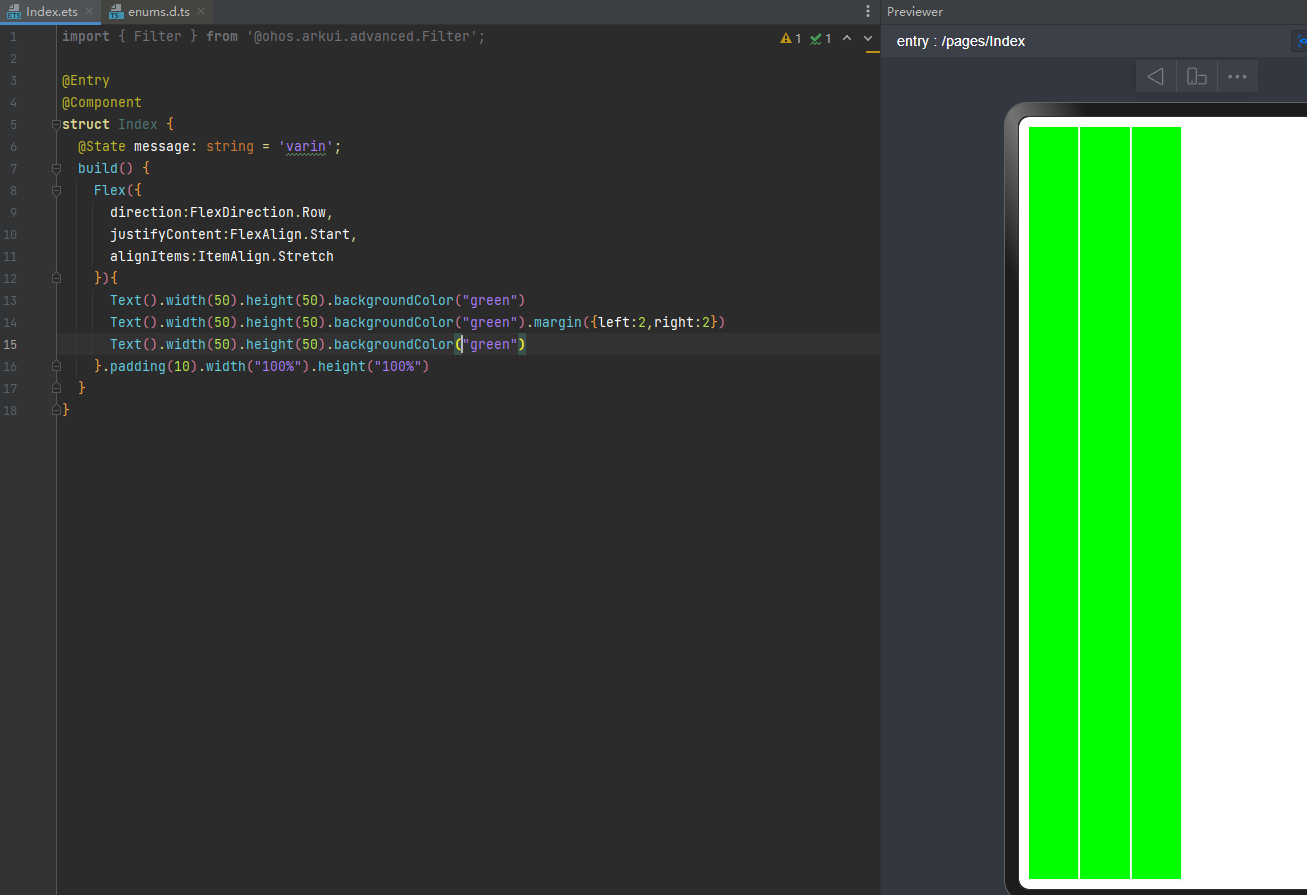
- 交叉轴对齐方式
/*
alignItems枚举参数:
ItemAlign.Auto
ItemAlign.Start
ItemAlign.Center
ItemAlign.End
ItemAlign.Baseline
ItemAlign.Stretch (拉伸功能,类似于100%宽/高)
*/
// 示例 ItemAlign.Stretch
import { Filter } from '@ohos.arkui.advanced.Filter';@Entry
@Component
struct Index {@State message: string = 'varin';build() {Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.Start,alignItems:ItemAlign.Stretch}){Text().width(50).height(50).backgroundColor("green")Text().width(50).height(50).backgroundColor("green").margin({left:2,right:2})Text().width(50).height(50).backgroundColor("green")}.padding(10).width("100%").height("100%")}
}

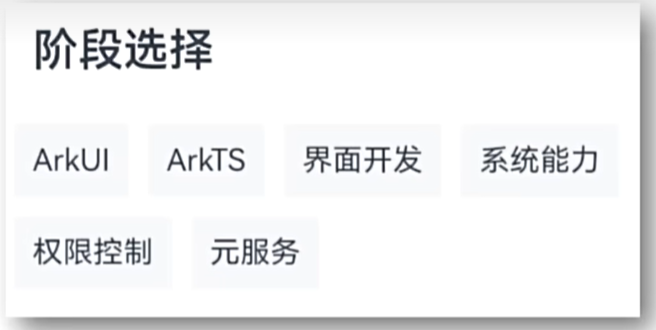
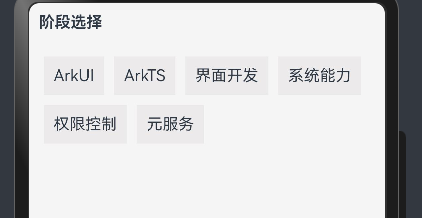
弹性布局-Flex换行(warp)
- 语法
/*
单行布局:FlexWrap.NoWrap
多行布局:FlexWrap.Wrap
语法:Flex({wrap:FlexWrap.NoWrap/FlexWrap.Wrap}){}
*/
- 实现效果

import { Filter } from '@ohos.arkui.advanced.Filter';@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("阶段选择").fontWeight(700).margin({bottom:20})Flex({wrap:FlexWrap.Wrap}){Text("ArkUI").padding(10).backgroundColor("#ffeceaea").textAlign(TextAlign.Center).margin(5)Text("ArkTS").padding(10).backgroundColor("#ffeceaea").textAlign(TextAlign.Center).margin(5)Text("界面开发").padding(10).backgroundColor("#ffeceaea").textAlign(TextAlign.Center).margin(5)Text("系统能力").padding(10).backgroundColor("#ffeceaea").textAlign(TextAlign.Center).margin(5)Text("权限控制").padding(10).backgroundColor("#ffeceaea").textAlign(TextAlign.Center).margin(5)Text("元服务").padding(10).backgroundColor("#ffeceaea").textAlign(TextAlign.Center).margin(5)}}.width("100%").height("100%").backgroundColor("#F5f5f5").padding(10).alignItems(HorizontalAlign.Start)}
}

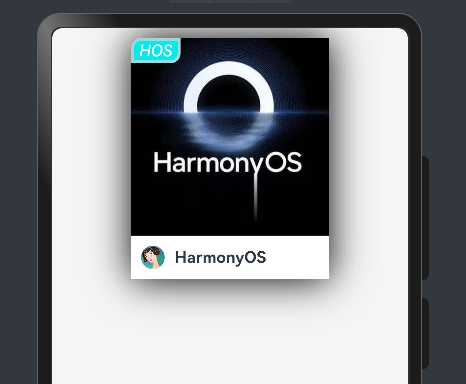
绝对定位
- 语法
/*
position
条件:
参照父组件x/y轴(0,0)进行偏移
绝对定位后的组件,不占用自身原有位置
语法:
.position(位置对象)
位置对象:{x:值,y:值}
*/
- 实现效果

/*
扩展:
阴影属性:shadow
层级属性:zIndex
文字倾斜:fontStyle
*/import { Filter } from '@ohos.arkui.advanced.Filter';
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Column(){Text("HOS").backgroundColor("#ff06eaea").position({}).zIndex(999).fontColor(Color.White).fontWeight(500).width(50).textAlign(TextAlign.Center).borderRadius({topLeft:10,bottomRight:10}).border({width:3,style:BorderStyle.Solid,color:"#ffa4d6d6"}).fontStyle(FontStyle.Italic)Image($r("app.media.hw")).width("100%").height(200).borderRadius({topLeft:10}).margin({bottom:10})Row(){Image($r("app.media.user")).width(24).borderRadius(12).margin({left:10,right:10})Text("HarmonyOS").fontWeight(700)}.width("100%")}.width(200).padding({bottom:10}).backgroundColor(Color.White).borderRadius({topLeft:10}).shadow({color:Color.Black,offsetX:2,offsetY:2,radius:100})}.width("100%").height("100%").backgroundColor("#F5f5f5").padding(10).alignItems(HorizontalAlign.Center)}
}

层叠布局
- 简介:层叠布局具有较强的组件层叠能力
- 使用场景:卡片层叠效果
- 语法
Stack(){组件1组件2组件3
}
// 对齐 alignContent:Alignment枚举类型(9种方位)
// zindex(可以调层叠的关系)
- 实现效果

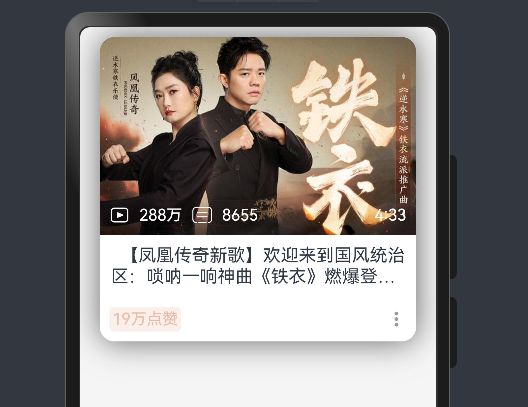
案例-B站视频卡片
实现效果
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Column(){Stack({alignContent:Alignment.BottomEnd}){Image($r("app.media.bz_img")).borderRadius({topLeft:15,topRight:15})Row(){Image($r("app.media.bz_play")).width(20).fillColor(Color.White).margin({left:10,right:10})Text("288万").fontColor(Color.White)Image($r("app.media.bz_msg")).width(20).fillColor(Color.White).margin({left:10,right:10})Text("8655").fontColor(Color.White).layoutWeight(1)Text("4:33").fontColor(Color.White).margin({right:10})}.width("100%").height(40)}.height(200)Text("【凤凰传奇新歌】欢迎来到国风统治区:唢呐一响神曲《铁衣》燃爆登场!").fontSize(18).textIndent(10).margin(10).maxLines(2).textOverflow({overflow:TextOverflow.Ellipsis})Row(){Text("19万点赞").backgroundColor("#fffaf0eb").borderRadius(5).fontColor("#ffefbda5").padding(3)Image($r("app.media.bz_more")).width(20).fillColor("#999")}.width("100%").padding(10).justifyContent(FlexAlign.SpaceBetween)}.width(320).backgroundColor(Color.White).borderRadius(15).shadow({color:"#666",offsetX:1,offsetY:1,radius:80})}.width("100%").height("100%").backgroundColor("#f5f5f5").padding(10)}
}

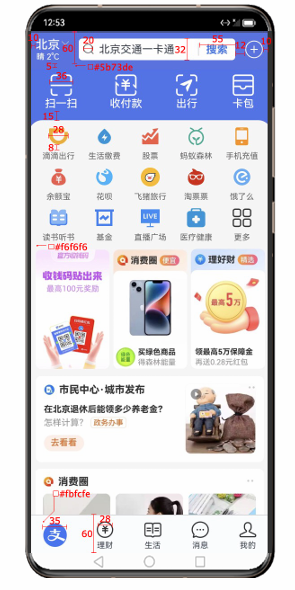
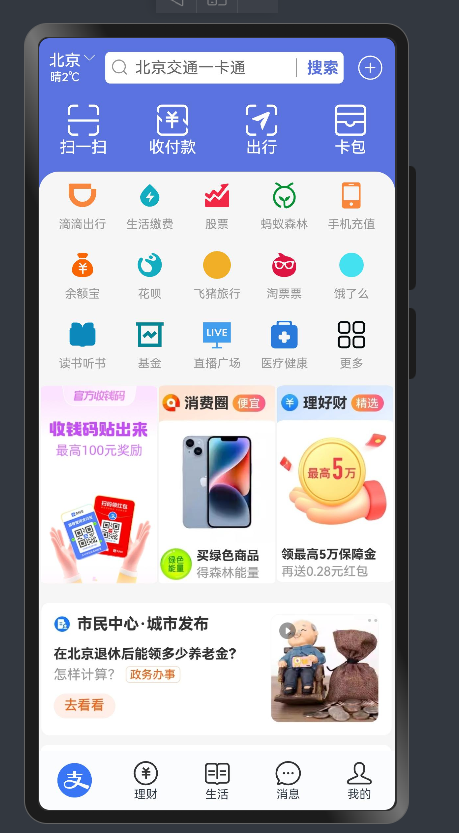
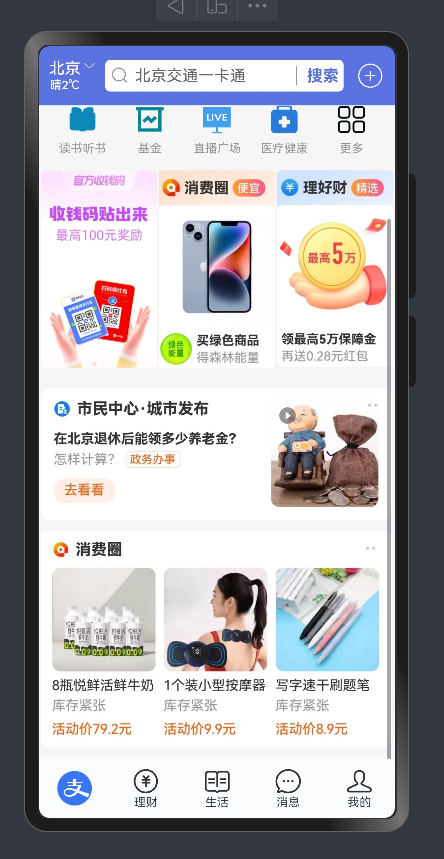
案例-支付宝首页
实现效果
/*
扩展: 滚动组件:Scroll
*/@Entry
@Component
struct Index {@State message: string = 'varin';build() {Stack({alignContent:Alignment.Bottom}){Stack({alignContent:Alignment.Top}){// header_searchRow(){Column(){Text("北京").fontColor(Color.White)Text("晴2℃").fontColor(Color.White).fontSize(12)Image($r("app.media.zfb_head_down")).width(12).fillColor(Color.White).position({x:35,y:0})}Row(){Image($r("app.media.zfb_head_search")).width(20).fillColor("#999")Text("北京交通一卡通").margin({left:5}).layoutWeight(1).fontColor("#666")Text("搜索").margin({left:5}).fontColor("#5b73de").border({width:{left:1},color:"#999"}).padding({left:10}).fontWeight(700)}.height(32).layoutWeight(1).backgroundColor(Color.White).borderRadius(5).margin({right:12,left:25}).padding({left:5,right:5})Image($r("app.media.zfb_head_plus")).width(30).fillColor(Color.White)}.width("100%").height(60).zIndex(999).padding({left:10,right:10}).backgroundColor("#5b73de")// bodyScroll(){Column(){Row(){Column(){Image($r("app.media.zfb_top_scan")).width(36).fillColor(Color.White)Text("扫一扫").fontColor(Color.White)}.layoutWeight(1)Column(){Image($r("app.media.zfb_top_pay")).width(36).fillColor(Color.White)Text("收付款").fontColor(Color.White)}.layoutWeight(1)Column(){Image($r("app.media.zfb_top_travel")).width(36).fillColor(Color.White)Text("出行").fontColor(Color.White)}.layoutWeight(1)Column(){Image($r("app.media.zfb_top_card")).width(36).fillColor(Color.White)Text("卡包").fontColor(Color.White)}.layoutWeight(1)}.width("100%").padding({top:5,bottom:15})Column(){Row(){Column(){Image($r("app.media.zfb_nav1")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#fff8873d")Text("滴滴出行").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav2")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff13adc1")Text("生活缴费").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav3")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#fff12745")Text("股票").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav4")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff069134")Text("蚂蚁森林").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav5")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#fff8873d")Text("手机充值").fontColor("#999").fontSize(12)}.layoutWeight(1)}.width("100%").padding(10)Row(){Column(){Image($r("app.media.zfb_nav6")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#fffa6401")Text("余额宝").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav7")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff13adc1")Text("花呗").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav8")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#fff1ae27")Text("飞猪旅行").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav9")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ffde1443")Text("淘票票").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav10")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff44e2f1")Text("饿了么").fontColor("#999").fontSize(12)}.layoutWeight(1)}.width("100%").padding(10)Row(){Column(){Image($r("app.media.zfb_nav11")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff0c89ba")Text("读书听书").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav12")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff058798")Text("基金").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav13")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff429fef")Text("直播广场").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav14")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff2a7adb")Text("医疗健康").fontColor("#999").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_nav15_more")).width(28).fillColor(Color.White).margin({bottom:8}).fillColor("#ff010809")Text("更多").fontColor("#999").fontSize(12)}.layoutWeight(1)}.width("100%").padding(10)Row({space:2}){Image($r("app.media.zfb_pro_pic1")).height(200).layoutWeight(1)Image($r("app.media.zfb_pro_pic2")).height(200).layoutWeight(1)Image($r("app.media.zfb_pro_pic3")).height(200).layoutWeight(1)}.width("100%").padding({left:2,right:2,top:5,bottom:20})Image($r("app.media.zfb_pro_list1")).width("100%").padding({left:2,right:2,top:0,bottom:10})Image($r("app.media.zfb_pro_list2")).width("100%").padding({left:2,right:2,top:0,bottom:10})}.backgroundColor("#f6f6f6").width("100%").borderRadius({topLeft:20,topRight:20})}.width("100%").margin({top:60,bottom:60})}}.width("100%").height("100%")// Tab_navRow(){Column(){Image($r("app.media.zfb_tab_home")).width(35)}.layoutWeight(1)Column(){Image($r("app.media.zfb_tab_money")).width(28)Text("理财").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_tab_life")).width(28)Text("生活").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_tab_chat")).width(28)Text("消息").fontSize(12)}.layoutWeight(1)Column(){Image($r("app.media.zfb_tab_me")).width(28)Text("我的").fontSize(12)}.layoutWeight(1)}.width("100%").height(60).backgroundColor("#fbfcfe")}.backgroundColor("#5b73de").width("100%").height("100%")}
}


二、ArkTs语法进阶
字符串拼接
/*
加号可以将两个字符串拼接在一起,成为一个字符串
*/
let name:string = "varin"
console.log("Hello,"+name)

模板字符串
- 作用:拼接字符串和变量
- 优势:更适合多个变量的拼接
// 示例 (反引号)
let name:string = "varin"
let date:string = "6月23日"
console.log(`hello:${name},今天是${date}`)
类型转换(数字和字符串)
- 字符串转数字
// Number() :直接转数字,不能存在非数字部分
// parseInt():去除小数部分,转数字
// parseFloat() 保留小数部分,转数字
/*
注意点:在使用console.log()函数时,第一个参数的数据类型需要是字符串
*/
let num:string="1.2"
console.log(`${Number(num)}`)
console.log(`${parseInt(num)}`)
console.log(`${parseFloat(num)}`)
- 数字转字符串
/*
方法一:加双引号
方法二:toString()
方法三:toFixed() :四舍五入转字符串,并可设置保留几位小数
*/
let num=1.11
let str1:string = num+""
let str2:string=num.toString()
let str3:string =num.toFixed(1)
console.log(str1)
console.log(typeof str1)
console.log(str2)
console.log(typeof str2)
console.log(str3)
console.log(typeof str3)

运算符
- 算术运算符
// 包括加减乘除、取余(求模)等
/*
+
-
*
/
%
*/
console.log("result>>>",1+1)
console.log("result>>>",1-1)
console.log("result>>>",1*1)
console.log("result>>>",2/1)
console.log("result>>>",3%2)

- 赋值运算符

- 一元运算符
/*
符号:++ --
前置:先自增/减再赋值
后缀:先赋值在自增/减*/
let num1:number =1
console.log("result>>>>>>",num1++) // 1
console.log("result>>>>>>",++num1) // 3

- 比较运算符
/*
大于:>
大于等于:>=
小于:<
小于等于:<=
等于:==
不等:!=
*/
- 逻辑运算符
/*
与:&&
或:||
非:!
*/
console.log("result>>>>>",1==1 && true)
console.log("result>>>>>",true || 1)
console.log("result>>>>>",!1)

数组
- 数组定义
let names:string[] =['小明',"小红",'小兰']
- 数组查找
/*
查找
*/
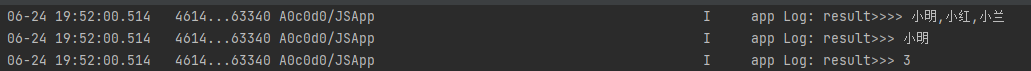
console.log("result>>>>",names)
console.log("result>>>",names[0])
console.log("result>>>",names.length)

- 数组修改
names[0]="笑笑"
console.log("result>>>>",names)
- 数组增加
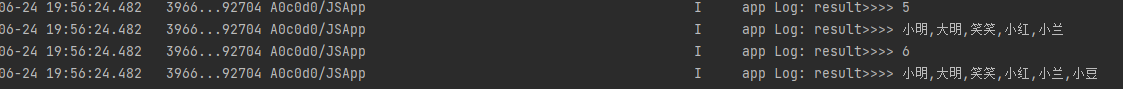
console.log("result>>>>",names.unshift("小明","大明")) // 前加,添加完成后会返回数组的长度
console.log("result>>>>",names)
console.log("result>>>>",names.push("小豆")) // 后加,添加完成后会返回数组的长度
console.log("result>>>>",names)

- 数组删除
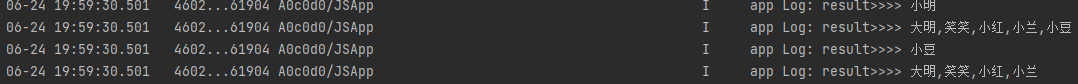
console.log("result>>>>",names.shift() )// 前删,返回删除的项
console.log("result>>>>",names)
console.log("result>>>>",names.pop() )// 后删,返回删除的项
console.log("result>>>>",names)

- 任意位置增加或删除
/*
语法:数组名.splice(起始位置,删除个数,新增元素1...)
*/
names.splice(0,1) ///删除第一个元素
console.log("result>>>>",names)
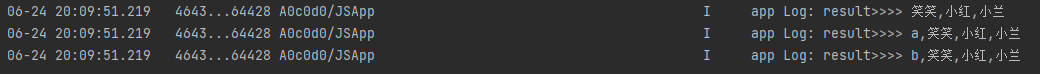
names.splice(0,0,"a")// 从下标0新增元素,不删除元素,
console.log("result>>>>",names)
names.splice(0,1,"b")// 替换下标为0的元素
console.log("result>>>>",names)

单分支-if
let num1:number = 1
if(num1==1){ // 条件为真执行以下语句console.log("true")
}

多分支-(if-else)
//
let num1:number = 2
if(num1==1){ // 满足条件执行console.log("true")
}else{// 不满足条件执行console.log("false")
}

多分支-(if-else-else if)
// 满足什么条件执行什么语句let num1:number = 2
if(num1==1){console.log("1")
}
else if(num1==2){console.log("2")
}
else{console.log("3")
}
多分支-switch
// 匹配条件
let num1:number = 333
switch(num1){case 1:console.log("1")breakcase 2:console.log("2")breakdefault:console.log("error")
}

三元条件表达式
/*
语法:条件?true:false
*/
1==1?console.log("true"):console.log("false")

循环语句-while
/*
条件循环:while
语法:
while(true/false){语句
}
*/
let num:number = 1
while (num<=3){console.log("result>>>",num)num++
}
console.log("while循环结束")

循环语句-for
/*
语法:
for(初始值;条件;变化量){执行语句
}
*/
let num:number = 5
for(let i:number=0;num>=0;num--){console.log("result>>>",num)
}

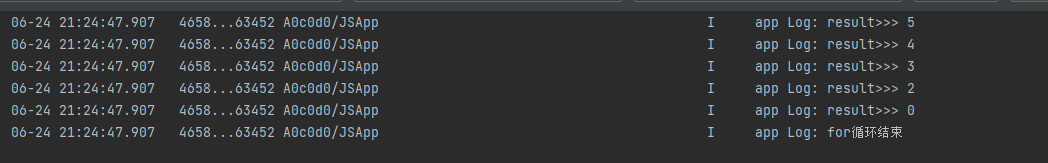
退出循环-(break/continue)
- break 退出循环
let num:number = 5
for(let i:number=0;num>=0;num--){if(num==1){break}console.log("result>>>",num)
}
console.log("for循环结束")

- continue 跳出循环
let num:number = 5
for(let i:number=0;num>=0;num--){if(num==1){continue}console.log("result>>>",num)
}
console.log("for循环结束")

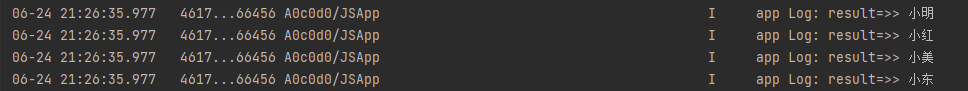
遍历数组
- 方法一:for
let names:string[] = ["小明","小红","小美","小东"]
for (let i = 0; i < names.length; i++) {console.log("result=>>",names[i])
}
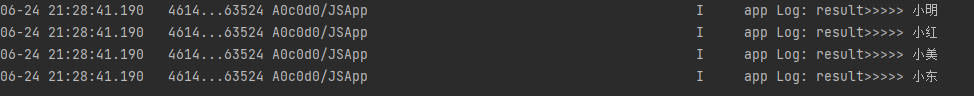
- 方法二:for of
let names:string[] = ["小明","小红","小美","小东"]
for (let name of names) {console.log("result>>>>>",name)
}

对象数组
// 打印对象使用JSON.stringify()//构建对象接口
interface Person{name:string,age:number
}
let persons:Person[]=[{name:"小明",age:12},{name:"小红",age:13},{name:"小美",age:14},{name:"小东",age:22},
]
// 打印下标为1的对象
console.log(JSON.stringify(persons[0]))

- 例:for of 打印所有对象
//构建对象接口
interface Person{name:string,age:number
}
let persons:Person[]=[{name:"小明",age:12},{name:"小红",age:13},{name:"小美",age:14},{name:"小东",age:22},
]
// 打印下标为1的对象
for (let person of persons) {console.log(JSON.stringify(person))
}

三、界面交互功能
点击事件
- 说明:组件被点击时触发的行为
- 作用:监听组件点击,从而反应对应操作
- 语法
onClick((参数)=>{})
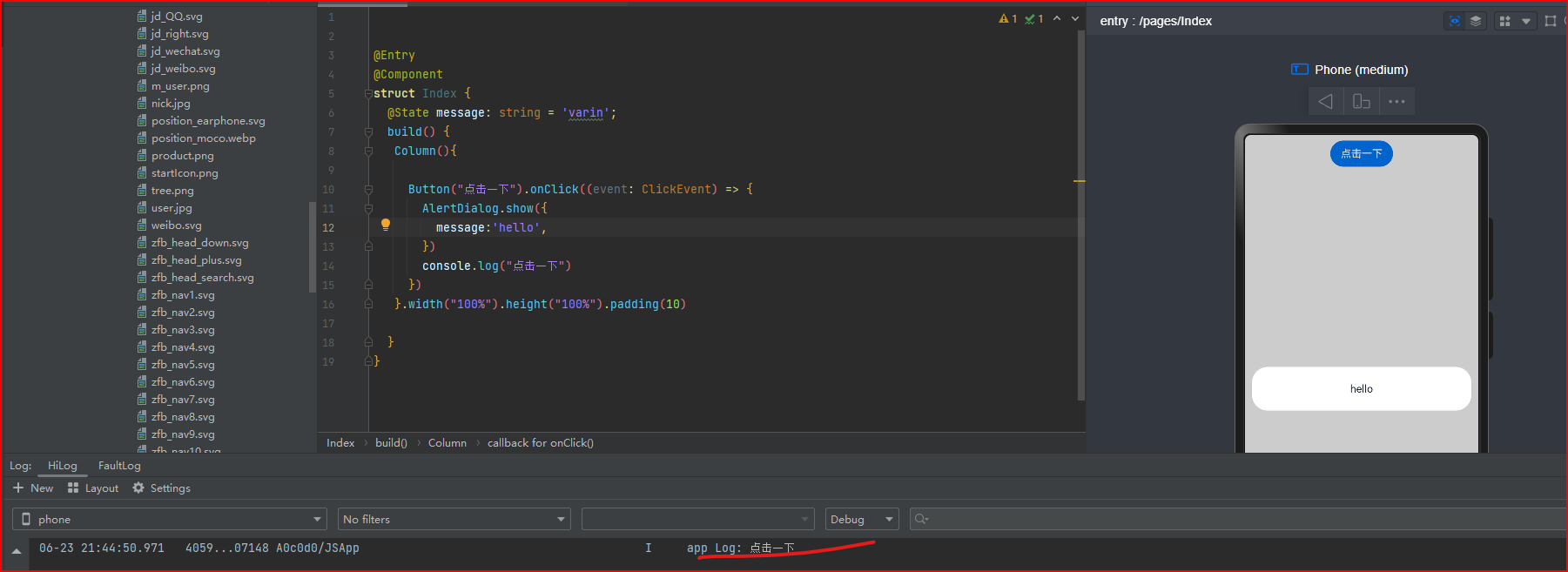
- 示例 :点击按钮,弹框信息
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Button("点击一下").onClick((event: ClickEvent) => {AlertDialog.show({message:'hello',})console.log("点击一下")})}.width("100%").height("100%").padding(10)}
}

状态管理
- 介绍:如果希望构建一个动态的、有交互的页面,就需要引入状态的概念。
- 状态变量:
@State - 普通变量和状态变量对比
/*
普通变量:在初始化时渲染,后续不会变化
状态变量:需要装饰器装饰,改变会引起UI的渲染刷新(需要设置类型和初始值)
*/
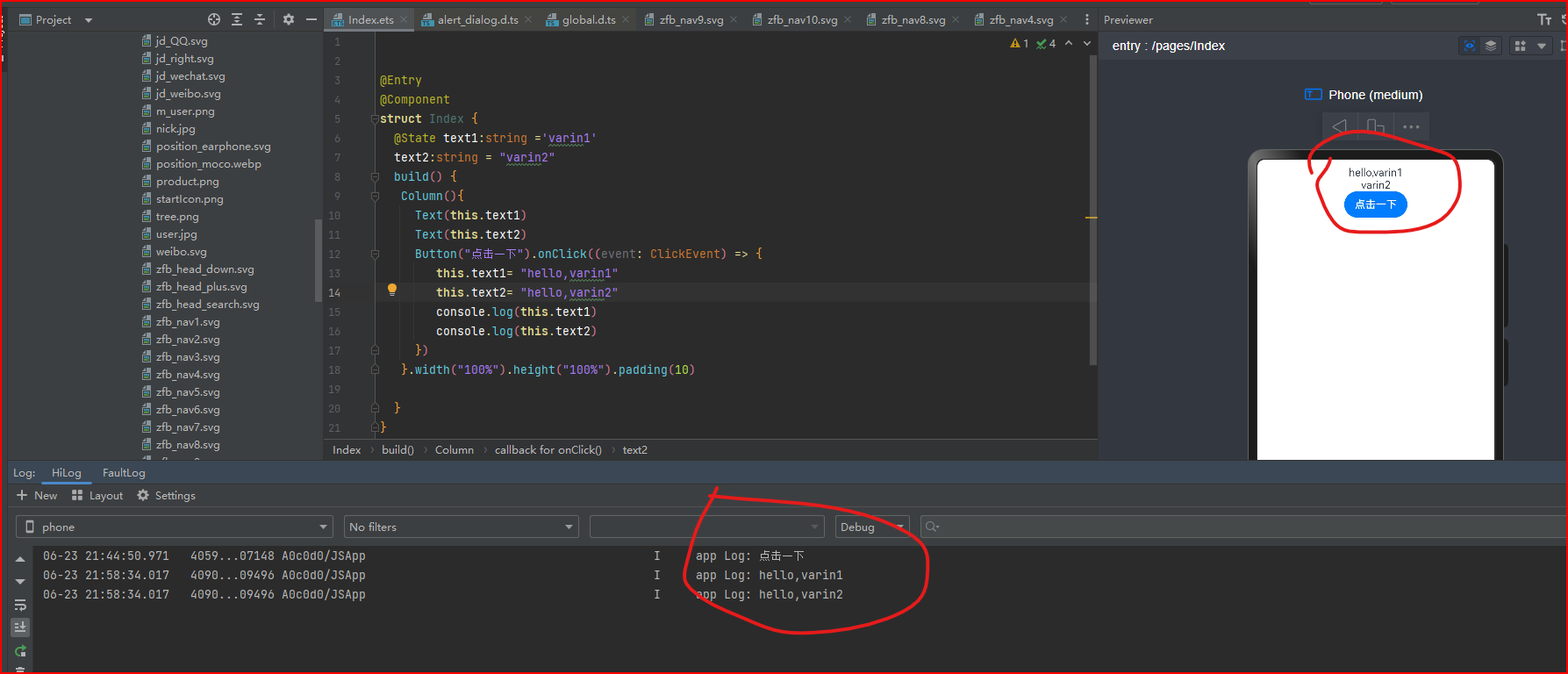
示例:点击按钮修改文本值
/*
结果:
虽然两个文本的值都得到了修改,但是在UI界面并不会重新渲染普通变量的值
注意点:在组件内说明的变量,调用时需要使用this,且定义变量时不需要let关键字修饰
*/
@Entry
@Component
struct Index {@State text1:string ='varin1'text2:string = "varin2"build() {Column(){Text(this.text1)Text(this.text2)Button("点击一下").onClick((event: ClickEvent) => {this.text1= "hello,varin1"this.text2= "hello,varin2"console.log(this.text1)console.log(this.text2)})}.width("100%").height("100%").padding(10)}
}

运算符优先级
/*
高到低:
括号:()
一元:++,--,!
算术:*,/,%,+,-
比较:>,>=,<,<=
比较:==,!=
逻辑:&&=||
赋值:=
*/
案例-计数器
实现效果:点击加号,数字加1,点击减号,数字减1
@Entry
@Component
struct Index {@State num:number = 0build() {Column(){Row(){Button("-").onClick(()=>{if (this.num > 0) {this.num-=1}})Text(this.num.toString()).padding({left:10,right:10})Button("+").onClick(()=>{this.num+=1})}.width("100%")}.width("100%").height("100%").padding("10")}
}

ForEach渲染控制
- 作用:循环渲染重复的组件
/*
语法:
ForEach(数组,(数据中的值:数据类型,索引)=>{
渲染组件并赋值
})
*/
实现效果:
@Entry
@Component
struct Index {@State titles:string[] = ["电子产品","精品服饰","母婴产品","影音娱乐","海外旅游",]build() {Column(){Column(){ForEach(this.titles,(title:string,index)=>{Text(title).width("100%").height(80).textAlign(TextAlign.Center).fontWeight(700).fontColor(Color.Orange).fontSize(24)})}.width(200).height(80*this.titles.length).backgroundColor(Color.White).borderRadius(10)}.width("100%").height("100%").backgroundColor("#ffe3dfdf").padding(15)}
}

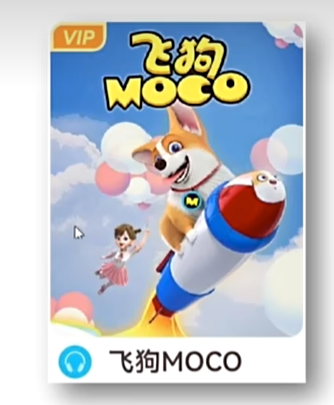
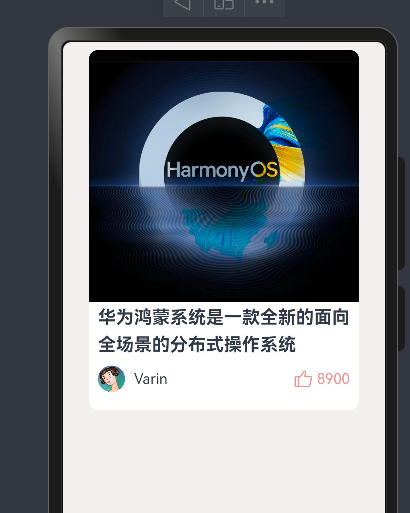
案例-卡片点赞
实现效果:能点赞和取消点赞

@Entry
@Component
struct Index {@State goodNum:number = 8899@State goodColor:string="#999"@State goodState:boolean=falsebuild() {Column(){Column(){Image($r("app.media.hos")).height(280).borderRadius({topLeft:10,topRight:10})Text("华为鸿蒙系统是一款全新的面向全场景的分布式操作系统").lineHeight(30).fontSize(20).margin({left:10,right:10}).fontWeight(700)Row(){Image($r("app.media.user")).width(30).borderRadius(15)Text("Varin").padding({left:10}).layoutWeight(1)Row(){Image($r("app.media.ic_like")).padding({right:5}).width(25).fillColor(this.goodColor)Text(){Span(this.goodNum.toString())}.fontColor(this.goodColor)}.onClick(()=>{if(!this.goodState){this.goodNum+=1this.goodColor="#ffef9898"this.goodState=true}else{this.goodNum-=1this.goodColor="#999"this.goodState=false}})}.padding(10).width("100%")}.width(300).height(400).borderRadius(10).backgroundColor(Color.White)}.width("100%").height("100%").padding("10").backgroundColor("#fff3efef")}
}
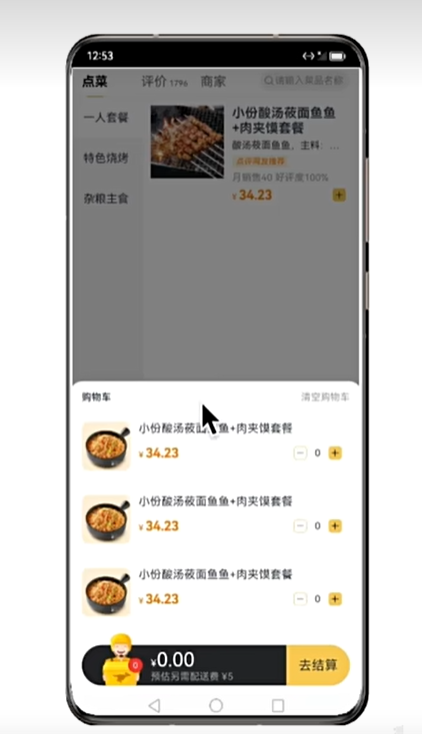
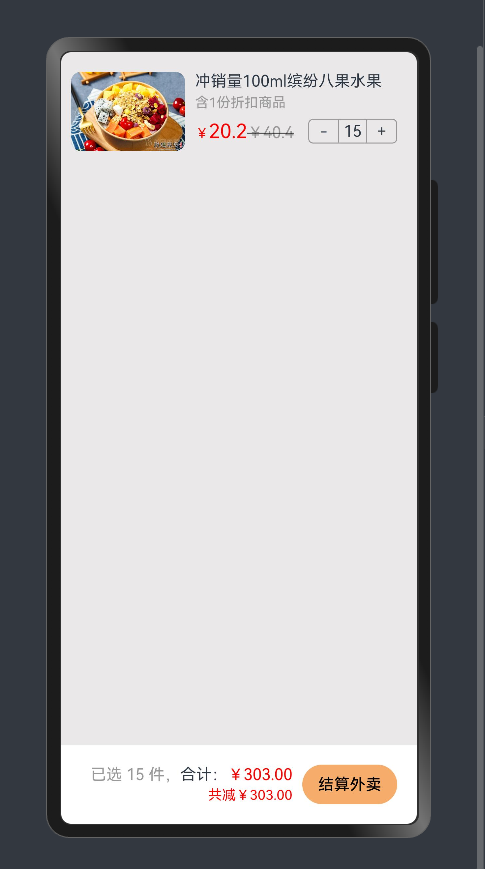
案例-美团购物车
实现效果
@Entry
@Component
struct Index {@State productNum:number=0@State price:number = 40.4@State resultPrice:number =0.0build() {Stack({alignContent:Alignment.Bottom}){Scroll(){Column(){Row(){Image($r("app.media.product1")).width("35%").borderRadius(10)Column(){Text("冲销量100ml缤纷八果水果捞").height(20).width("100%")Text("含1份折扣商品").height(20).width("100%").fontSize(14).fontColor("#999").lineHeight(20)Row(){Text(){Span("¥").fontSize(14)Span("20.2").fontSize(20)Span("¥"+this.price).fontColor("#999").padding({left:5}).decoration({type:TextDecorationType.LineThrough})}.fontColor(Color.Red).layoutWeight(1)Row(){Text("-").layoutWeight(1).height("100%").textAlign(TextAlign.Center).onClick(()=>{if(this.productNum>0){this.productNum--this.resultPrice-=20.2}else{this.resultPrice=0.00}})Text(this.productNum.toString()).height(20).layoutWeight(1).textAlign(TextAlign.Center).height("100%").border({width:{left:1,right:1},color:"#999"})Text("+").layoutWeight(1).textAlign(TextAlign.Center).height("100%").onClick(()=>{this.productNum++this.resultPrice+=20.2})}.border({width:1,color:"#999"}).borderRadius(5).height(25).width(90)}.height(40)}.layoutWeight(1).padding({left:10})}.width("100%").height(80)}.padding({left:10,right:20,top:20}).width("100%").height("100%")}Row(){Column(){Text(){Span("已选 "+this.productNum.toString()+" 件,").fontColor("#999")Span("合计:")Span("¥"+this.resultPrice.toFixed(2)).fontColor(Color.Red)}.width("100%").textAlign(TextAlign.End)Text("共减¥"+this.resultPrice.toFixed(2)).fontColor(Color.Red).width("100%").textAlign(TextAlign.End).fontSize(14).lineHeight(20)}.layoutWeight(1)Button("结算外卖").margin({left:10}).backgroundColor("#fff6ac6b").fontColor(Color.Black)}.width("100%").height(80).backgroundColor(Color.White).padding({left:10,right:20})}.width("100%").height("100%").backgroundColor("#ffeae8e8")}
}

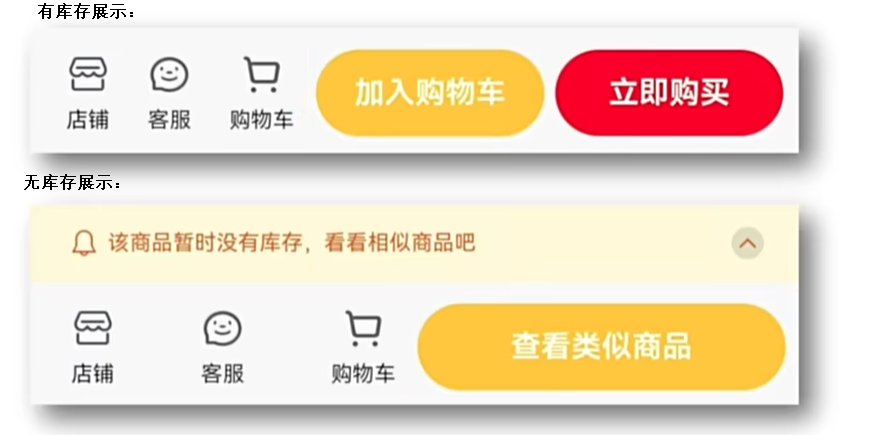
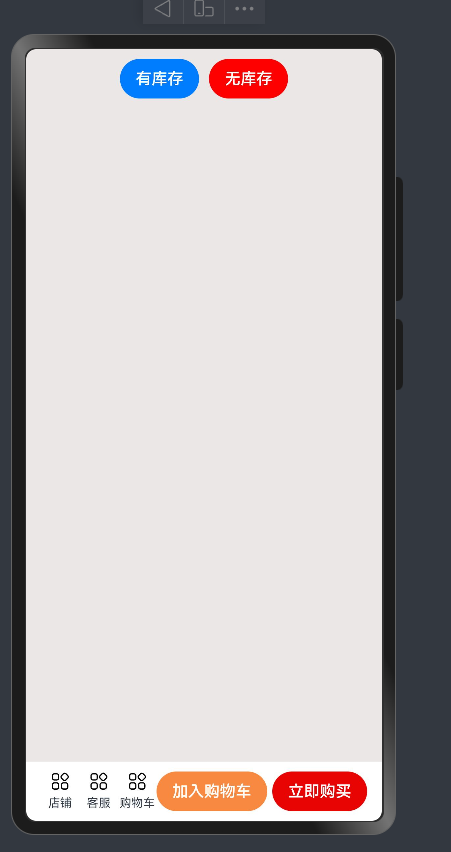
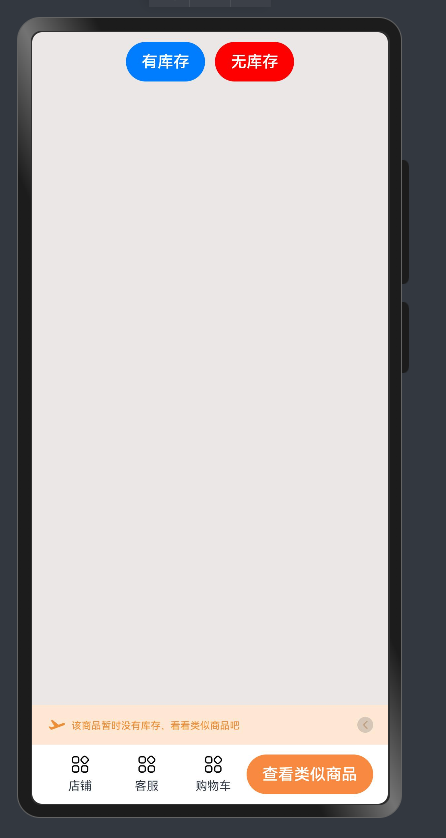
条件渲染案例-京东加购
实现效果:
@Entry
@Component
struct Index {@State isStock:boolean=true@State navHeight:number=60build() {Stack({alignContent:Alignment.Bottom}){Scroll(){Column(){Row(){Button("有库存").onClick(()=>{this.isStock=truethis.navHeight=60})Button("无库存").onClick(()=>{this.isStock=falsethis.navHeight=100}).backgroundColor(Color.Red).margin({left:10})}}.width("100%").height("100%").padding(10)}Column(){if(this.isStock!=true){Row(){Image($r("app.media.ic_fly")).width(20).fillColor("#ffee8f37")Text("该商品暂时没有库存,看看类似商品吧").fontSize(10).margin({left:5}).fontColor("#ffee8f37").layoutWeight(1)Row(){Image($r("app.media.ic_arrow_left")).width(15).fillColor("#ff944b06")}.width(16).height(16).borderRadius(8).backgroundColor("#ff777575").opacity(0.3).justifyContent(FlexAlign.Center)}.width("100%").height(40).backgroundColor("#ffffe8d3").padding(15)}Row(){Row(){Column(){Image($r("app.media.ic_more")).width(20)Text("店铺").fontSize(12).lineHeight(20)}.layoutWeight(1)Column(){Image($r("app.media.ic_more")).width(20)Text("客服").fontSize(12).lineHeight(20)}.layoutWeight(1)Column(){Image($r("app.media.ic_more")).width(20)Text("购物车").fontSize(12).lineHeight(20)}.layoutWeight(1)}.layoutWeight(1)if(this.isStock==true){Button("加入购物车").backgroundColor("#fff88940")Button("立即购买").backgroundColor("#ffe90404").margin({left:5})}else{Button("查看类似商品").backgroundColor("#fff88940")}}.width("100%").height(60).padding({left:15,right:15})}.width("100%").height(this.navHeight).backgroundColor(Color.White)}.width("100%").height("100%").backgroundColor("#ffece7e7")}
}


相关文章:

鸿蒙 HarmonyOS NEXT星河版APP应用开发-阶段二
一、鸿蒙应用界面开发 弹性布局-Flex 语法 /* 弹性容器组件 Flex() 位置: Flex默认主轴水平往右,交叉轴垂直向下(类似Row) 语法: Flex(参数对象){子组件1,子组件2,子组件3 } 属性方法: direction…...

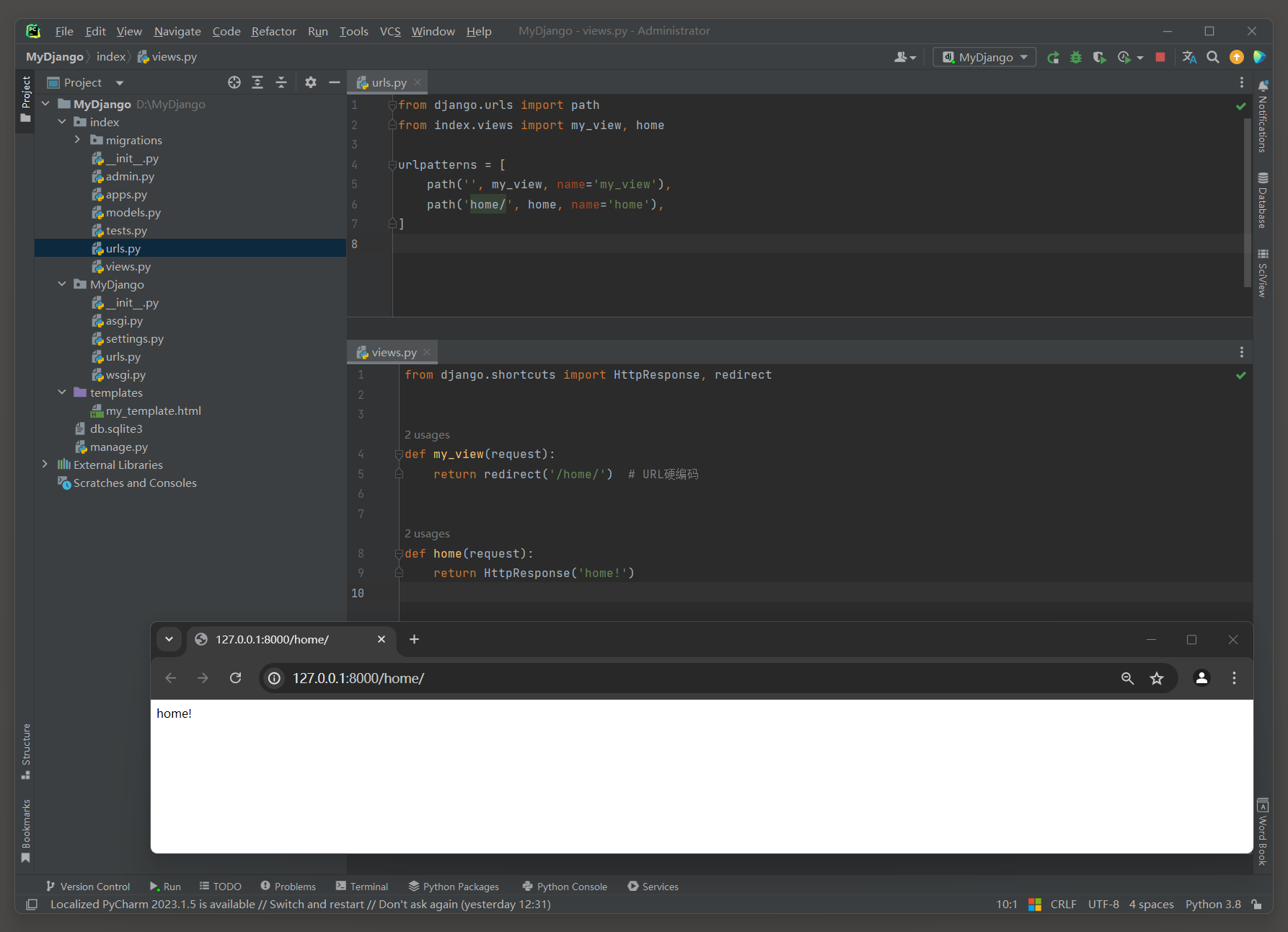
26.4 Django 视图层
1. 视图函数 视图函数是Django框架中用于处理Web请求并返回Web响应的重要组件. 以下是对Django视图函数的详细解释: * 1. 视图函数与URL的映射.为了让Django能够知道哪个URL对应哪个视图函数, 需要在应用的urls.py文件中定义URL模式.使用path或re_path函数来定义URL模式, 并将…...

Hbase介绍
Hbase介绍 HBase 是一个开源的、分布式的、面向列的 NoSQL 数据库系统,它建立在 Apache Hadoop 之上,提供了高可靠性、高性能、可伸缩性和高可用性的存储解决方案。让我来简单介绍一下 HBase 的架构。 1. 架构概述: HBase 的架构设计基于 Go…...

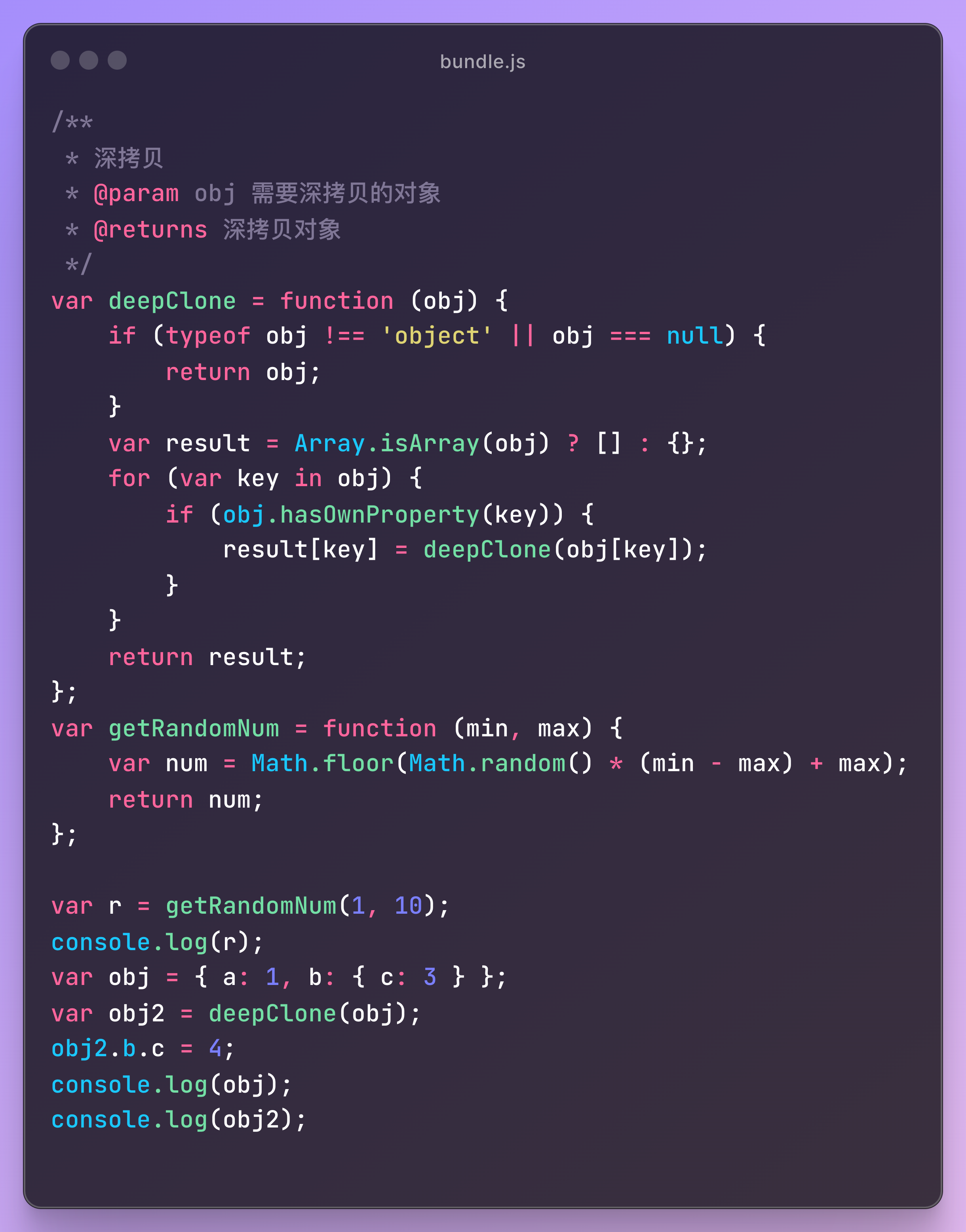
rollup学习笔记
一直使用的webpack,最近突然想了解下rollup,就花点时间学习下. 一,什么是rollup? rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,比如我们的es6模块化代码,它就可以进行tree shaking,将无用代码进行清除,打包出精简可运行的代码包. 业…...

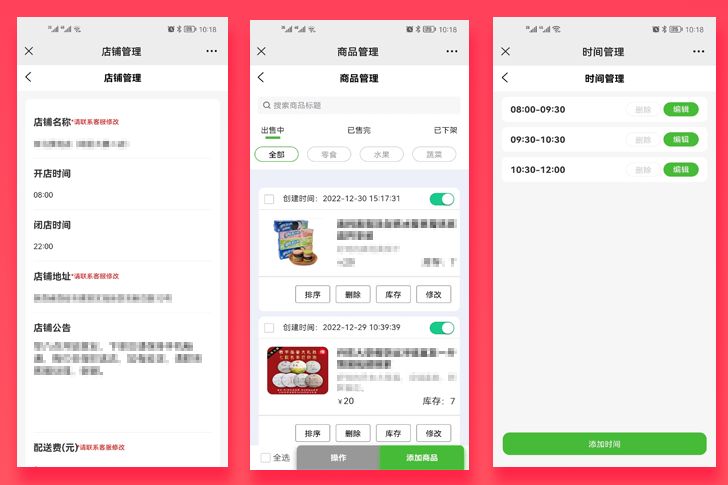
多商户零售外卖超市外卖商品系统源码
构建你的数字化零售王国 一、引言:数字化零售的崛起 在数字化浪潮的推动下,零售业务正经历着前所未有的变革。多商户零售外卖超市商品系统源码应运而生,为商户们提供了一个全新的数字化零售解决方案。通过该系统源码,商户们可以…...

HTML 教程
HTML 教程 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它描述了一个网站的结构骨架,使得浏览器能够展示具有特定格式的文本、链接、图片和其他内容。本教程将带你深入了解HTML的基础知识,包括其语法、常用标签以及如何构建一个基本的网页结构。 …...
【仿真建模-解析几何】求有向线段上距指定点最近的坐标
Author:赵志乾 Date:2024-06-25 Declaration:All Right Reserved!!! 问题描述: 有向线段起点A为(x1,y1),终点B为(x2,y2&a…...

Linux系统中常用的基本命令
1. 文件与目录管理 ls: 列出目录内容。cd: 切换当前工作目录。pwd: 显示当前工作目录的路径。mkdir: 创建一个新目录。rmdir: 删除空目录。cp: 复制文件或目录。mv: 移动或重命名文件或目录。rm: 删除文件或目录。touch: 创建一个空文件或更新文件时间戳。 2. 文本内容查看 …...

数据结构与算法:回溯算法约束条件:剪枝详解、示例(C#、C++)与回溯典型例题详解
文章目录 一、约束条件二、剪枝三、典型例题四、常用术语五、示例N 皇后问题 C# 示例N 皇后问题 C 示例 六、常见用用回溯算法解决的问题汇总组合问题:图论问题:棋盘游戏问题:优化问题:调度问题:其他问题: …...

利用sortablejs实现拖拽排序
import Sortable from "sortablejs";created() {//禁止火狐拖拽进行搜索document.body.ondrop function(event){event.preventDefault();event.stopPropagation();}}// 打开对话框的时候调用下openCustomDialog(){this.rowDrop()}// 行拖拽 rowDrop() {this.$nextTi…...

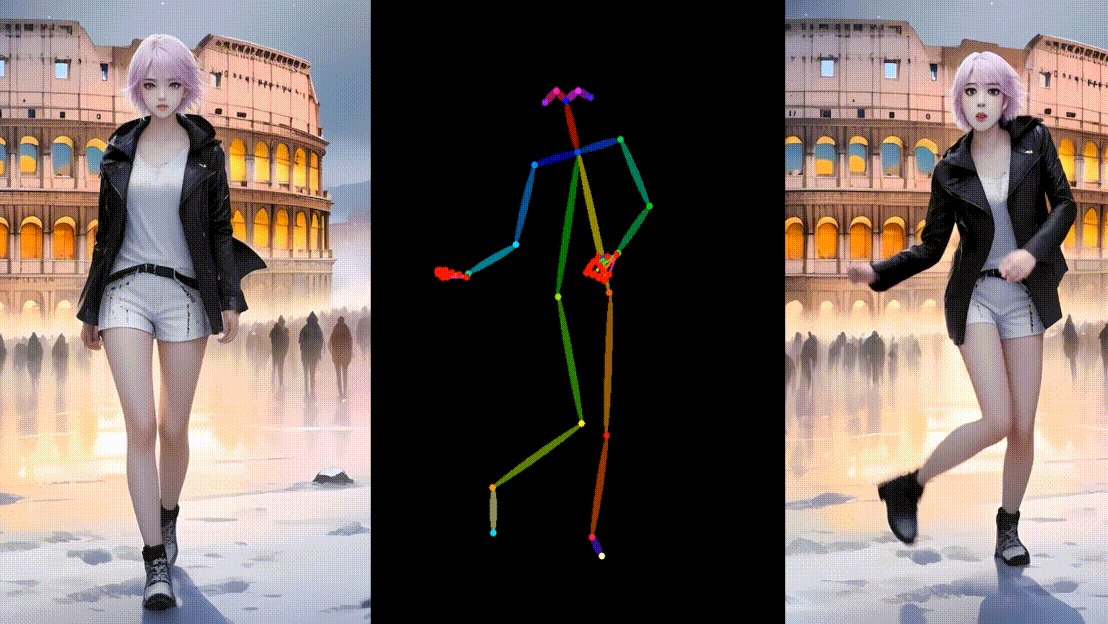
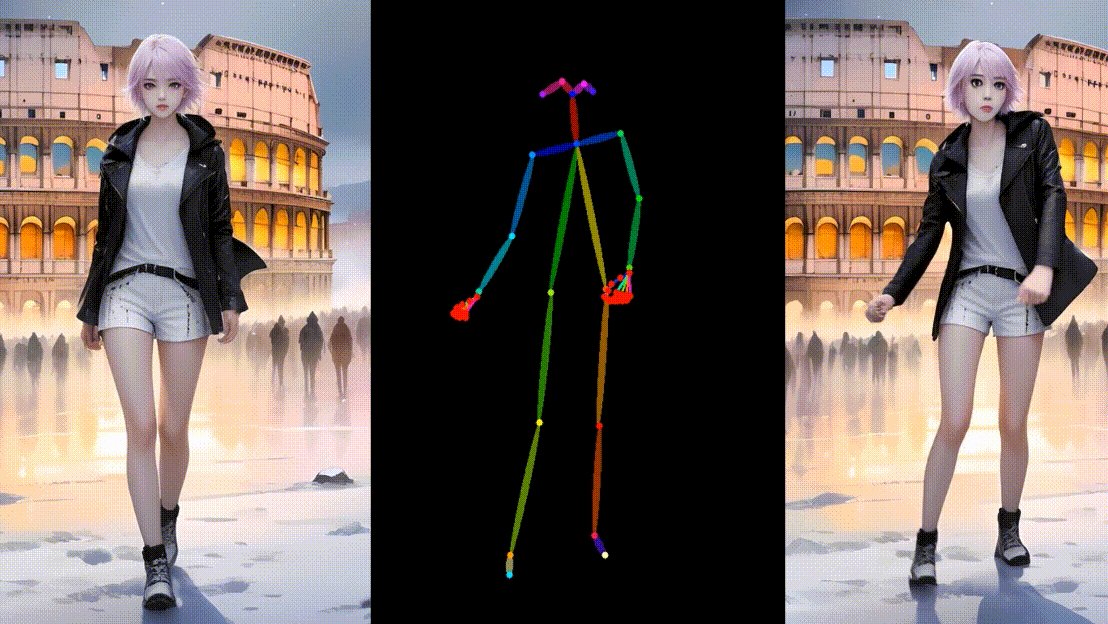
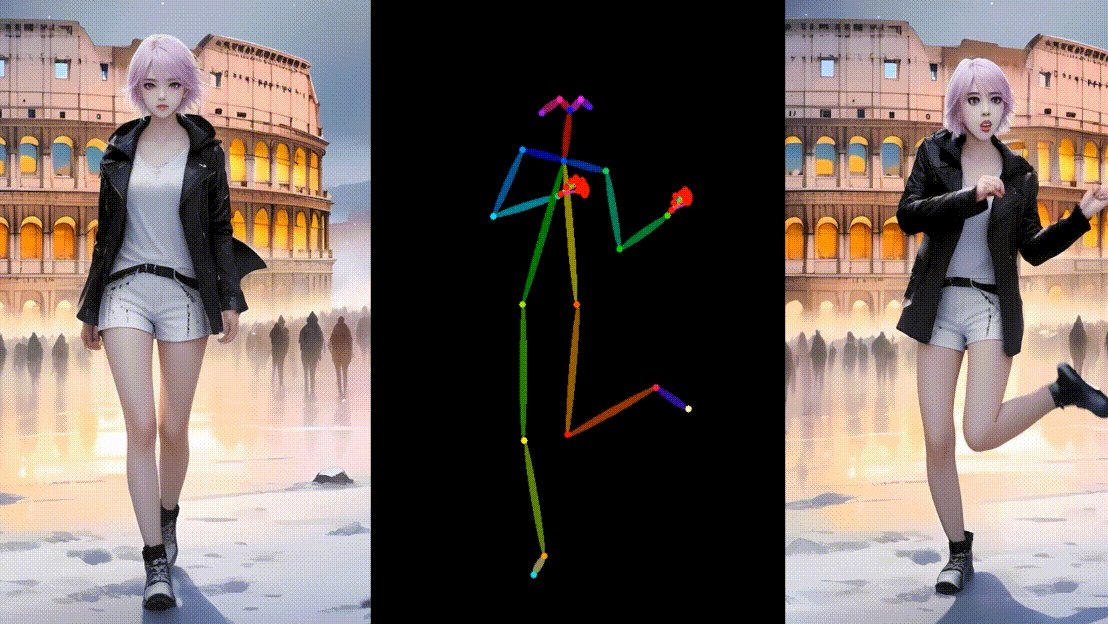
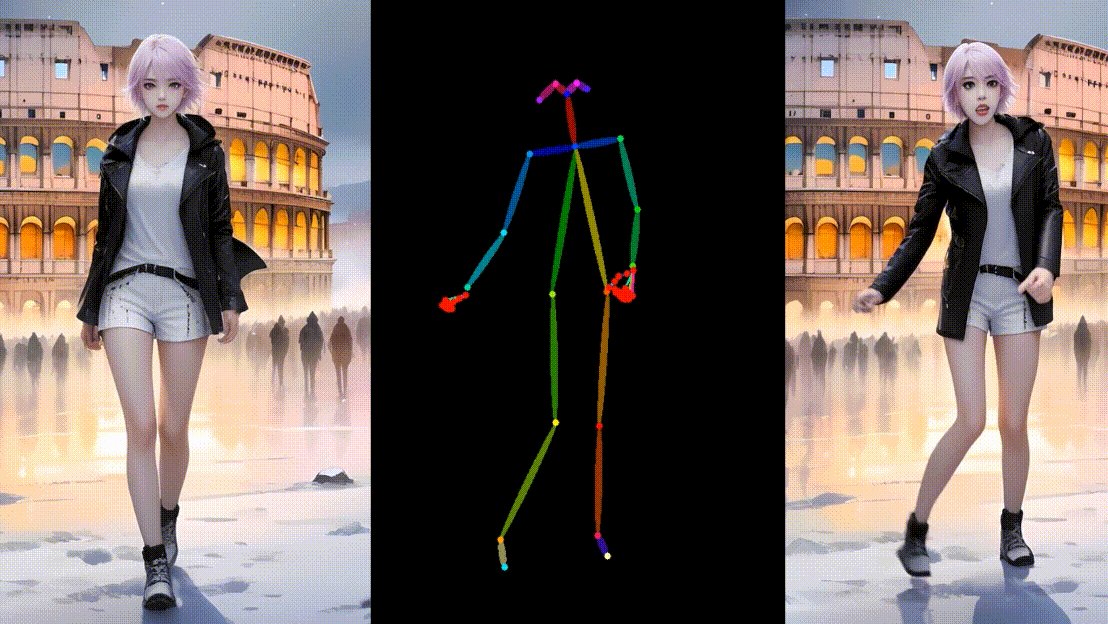
超越AnimateAnyone, 华中科大中科大阿里提出Unimate,可以根据单张图片和姿势指导生成视频。
阿里新发布的UniAnimate,与 AnimateAnyone 非常相似,它可以根据单张图片和姿势指导生成视频。项目核心技术是统一视频扩散模型,通过将参考图像和估计视频内容嵌入到共享特征空间,实现外观和动作的同步。 相关链接 项目࿱…...

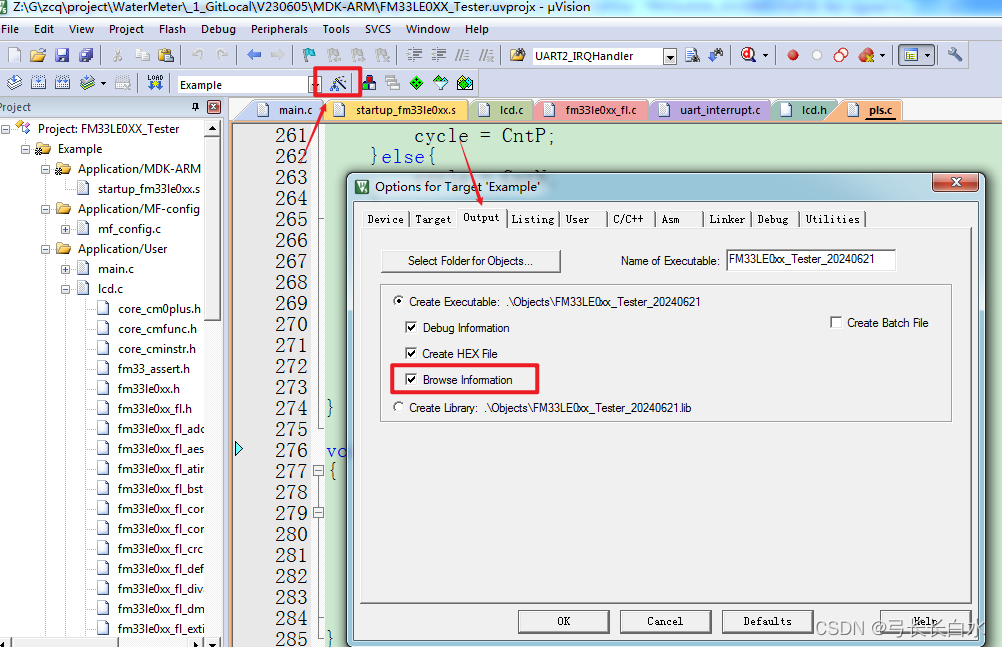
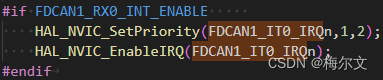
【MDK5问题】:MDK5无法跳转,并且提示:no browse information available in xxxxx
1、问题: MDK5原来的函数调用可以直接跳转到原函数,但是出现不能跳转原函数的情况,且提示:no browse information available in xxxxx 的情况; 2、解决: 如下图所示:在魔术棒(pro…...

OS中断机制-外部中断触发
中断函数都定义在中断向量表中,外部中断通过中断跳转指令触发中断向量表中的中断服务函数,中断指令可以理解为由某个中断寄存器的状态切换触发的汇编指令,这个汇编指令就是中断跳转指令外部中断通过在初始化的时候使能对应的中断服务函数如何判断外部中断被触发的条件根据Da…...

LabVIEW如何进行电磁兼容性测试
电磁兼容性(EMC)测试是确保电子设备在其工作环境中能够正常运行且不会对其他设备产生有害干扰的关键步骤。LabVIEW作为一种强大的系统设计和开发工具,可以有效地用于电磁兼容性测试。以下是如何使用LabVIEW进行电磁兼容性测试的详细步骤和方法…...

Spring底层架构核心概念总结
Spring底层架构核心概念总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Spring框架是Java企业级应用开发中最受欢迎的框架之一。它以其强大的依赖注入&am…...

hex、bin、elf、s19等文件格式介绍以及格式转换
文章目录 前言一、bin文件二、hex文件数据记录格式扩展线性地址记录(HEX386)格式扩展段地址记录(HEX86)文件结束(EOF)记录三、elf文件四、S19文件五、不同格式之间转换将bin文件转换成hex文件将hex文件转换成bin文件将bin文件转换成s19文件前言 编译器或汇编器将程序的源代码(…...

oracle 窗口函数使用
Oracle 数据库中的窗口函数(也称为分析函数或OLAP函数)允许您对一组相关的行执行计算,而不是只针对单行。这些函数在数据分析中特别有用,因为它们允许您执行诸如计算移动平均值、累积总和、百分比排名等操作。 以下是一些常用的 …...

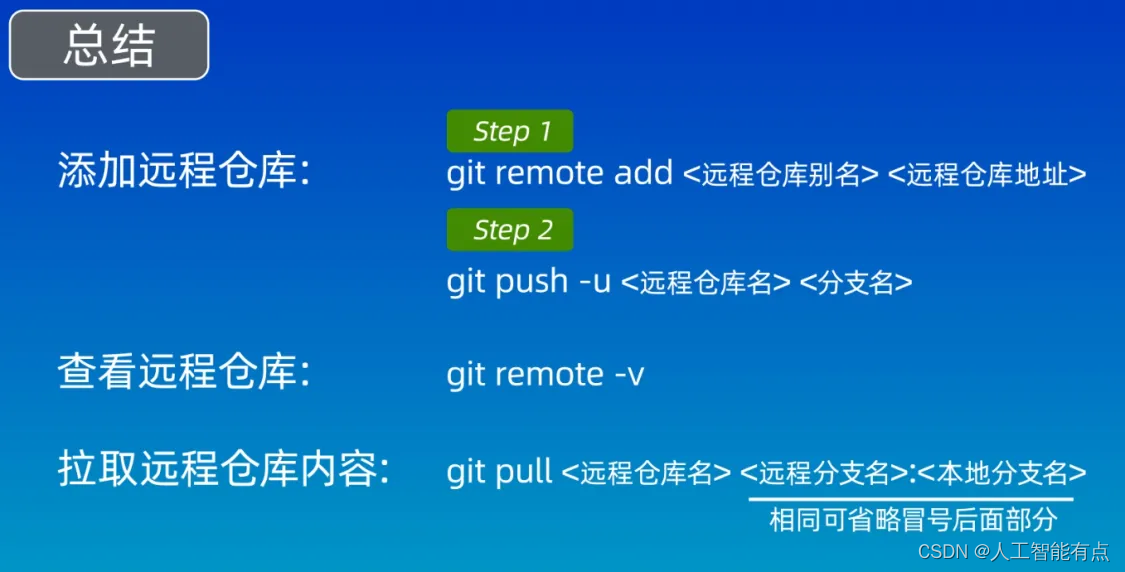
【Git】git常用命令
初始化配置 设置用户名和邮箱,来标识身份,方便日后上传GitHub git config --global user.name "xxx" git config --global user.email "xxx"git config --global --list # 存用户名和密码 git config --global --list # 查看配置新…...

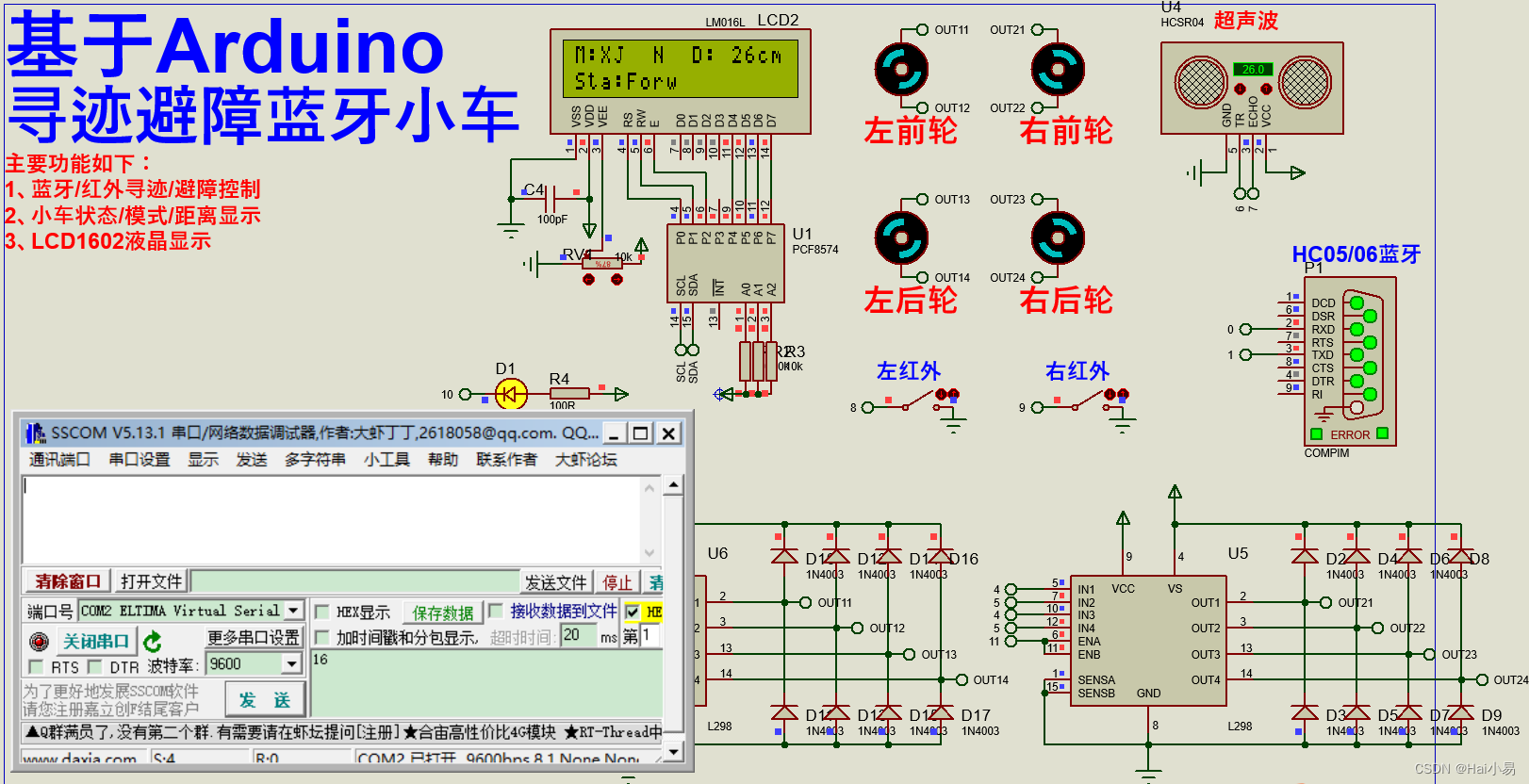
【Proteus仿真】【Arduino单片机】寻迹避障蓝牙遥控小车
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使LCD1602液晶,L298电机,直流电机,HC05/06蓝牙模块,HCSR04超声波,红外寻迹模块等。 主…...

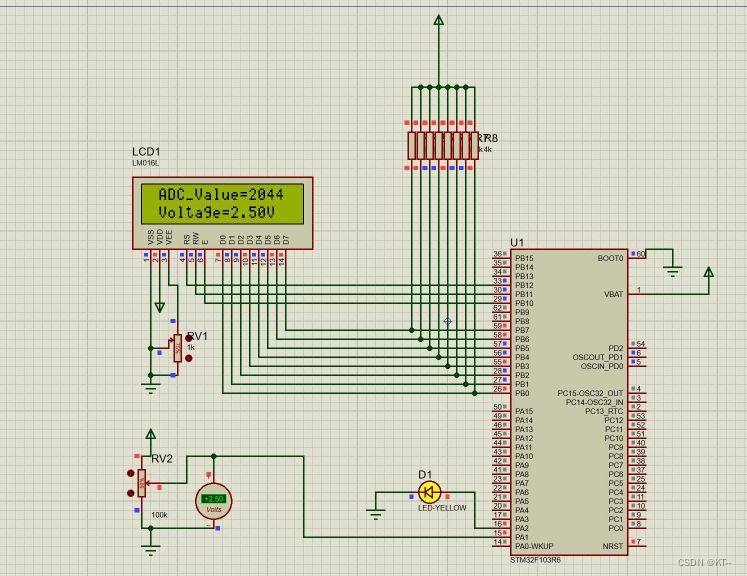
嵌入式实验---实验八 ADC电压采集实验
一、实验目的 1、掌握STM32F103ADC电压采集程序设计流程; 2、熟悉STM32固件库的基本使用。 二、实验原理 1、使用STM32F103R6采集可变电阻上的电压信号,并通过计算把当前ADC转换值和电压值显示在LCD1602液晶屏上; 2、对照电压表读数&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
