【Git】git常用命令
初始化配置
设置用户名和邮箱,来标识身份,方便日后上传GitHub
git config --global user.name "xxx"
git config --global user.email "xxx"
git config --global --list # 存用户名和密码
git config --global --list # 查看配置
新建仓库
方式一:
git init #初始化当前文件夹为仓库
方式二:
git init 文件夹路径 #初始化指定路径为仓库
init后,文件夹中会有 .git隐藏文件夹来维持仓库信息,删除就不是仓库了
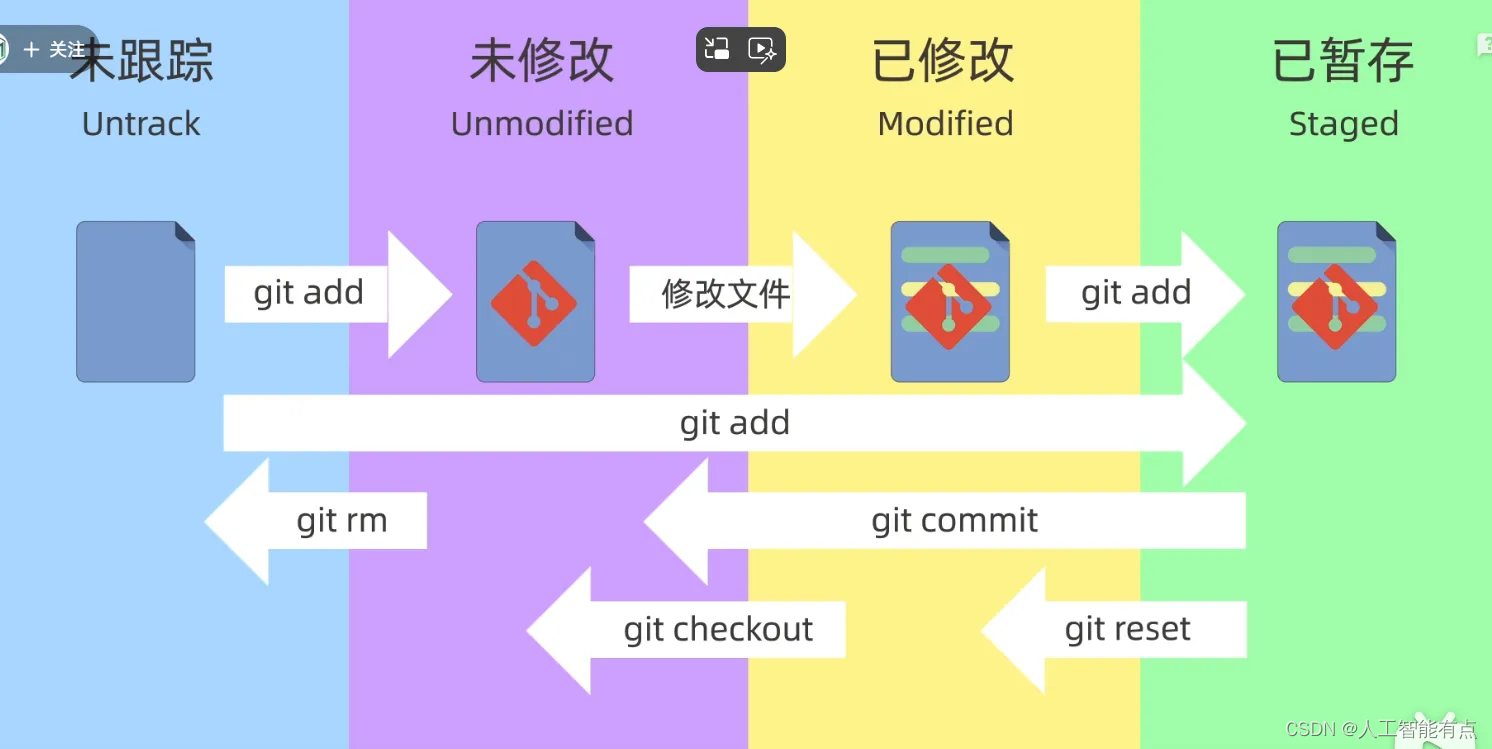
工作区域和文件状态
- 工作区(工作区域):就是本地文件夹,和.git夹所在目录
- 暂存区:.git/index
- 本地仓库:.git/object

文件状态: - 未跟踪
- 未修改
- 已修改
- 已暂存

添加和提交文件
git status # 查看仓库状态
git add # 添加到暂存区
git add *.txt # 添加到暂存区 可以使用通配符
git commit # 提交到本地仓库(只提交暂存区,不提交工作区)
git log # 查看仓库提交历史记录 可以使用--oneline 参数来查看简洁的提交记录
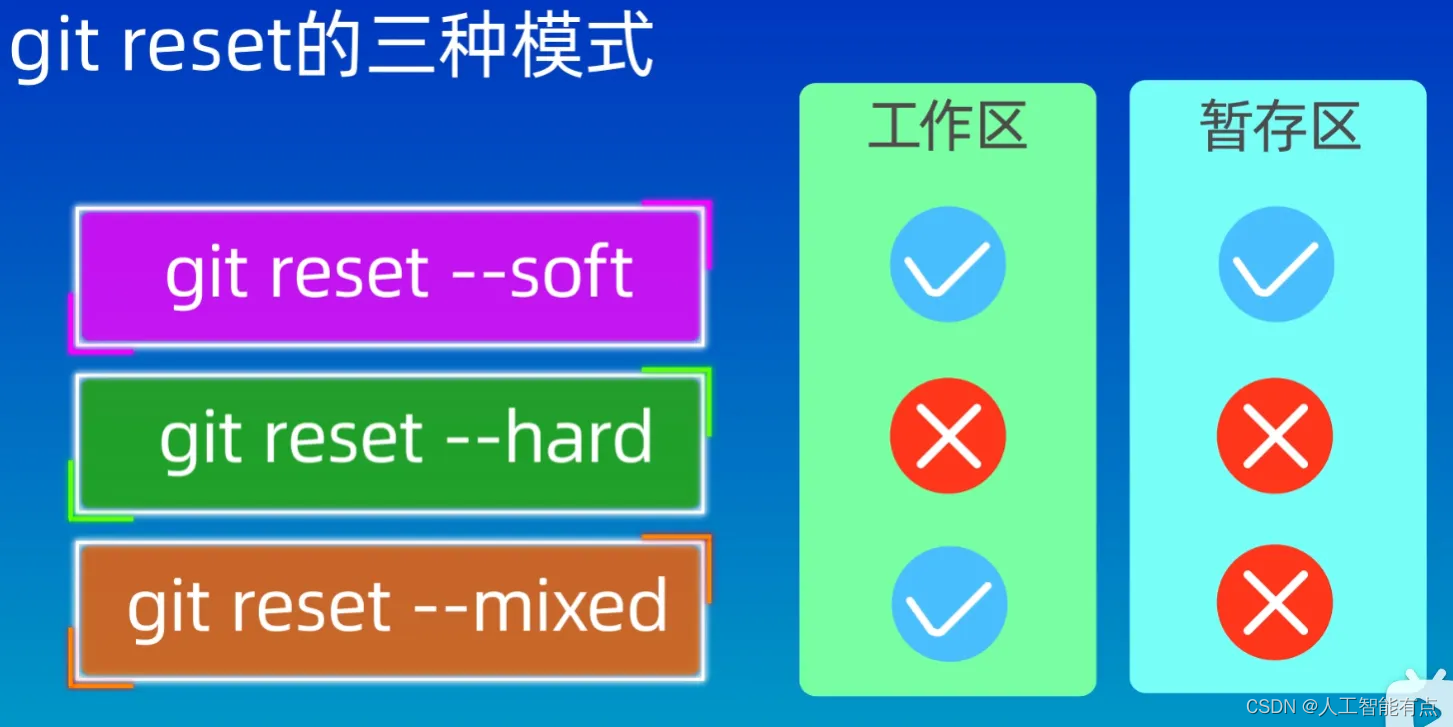
git reset回退
reset 回退版本

git diff 查看差异
git diff 可以查看工作区、暂存区、本地仓库、不同版本之间的差异
在 Git 中,HEAD 是一个指向当前所在分支的引用,用于指示当前工作目录所在位置。HEAD 在 Git 中有以下几种含义和用法:
- HEAD 指向当前所在分支:在 Git 中,HEAD 指向当前所在分支的最新提交,即指向当前工作目录所在的分支的引用,Git 通过 HEAD 知道当前所在的分支是哪一个,以及要在哪个分支上进行操作。
- HEAD 指向当前的 commit:当在某个分支上进行 commit 操作时,HEAD 会随着 commit 的历史记录一起移动,始终指向最新的 commit。
- HEAD 指向当前的 commit 或 branch,用于表示当前工作目录的状态:当需要在当前分支上进行操作时,HEAD 用于指示当前所在位置和状态。
- HEAD 可以指向某个特定 commit:有时候,开发人员可能需要切换到特定的 commit 来查看历史记录、进行修改或创建新分支,这时可以通过 HEAD 指向某个特定的 commit。
总的来说,HEAD 在 Git 中是一个非常关键的指针,用于指示当前工作目录所在位置,可以帮助你了解当前所在的分支、commit 内容以及状态,对于在 Git 中进行版本控制和开发非常重要。
git diff # 工作区 vs 暂存区
git diff HEAD # 工作区+暂存区 vs 本地仓库
git diff --cached / # 暂存区 vs 本地仓库
git diff --staged # 暂存区 vs 本地仓库
比较提交之间的差异:
git diff <commit_hash><commit_hash>
git diff HEAD~ HEAD
HEAD~ 代表上一次提交
HEAD~2 代表上两次提交
同理:
HEAD~3 代表上三次提交
HEAD~n…
比较分支之间的差异:
git diff <branch_name><branch_name>
git rm 删除文件
rm file && git add file # 先从工作区删除文件,再删除暂存区(同步)
git rm file # 同时删除工作区和暂存区的文件
git rm --cached file # 把文件从暂存区删除,但保留工作区
git rm -r * # 递归删除某个目录下的所有子目录和文件
.gitignore忽略文件
作用:在上传时,忽略不需要上传的文件。
如:
自动生成的文件
编译的中间文件、结果文件
日志文件、缓存文件、临时文件
敏感文件(密码、口令、密钥)
SSH配置和克隆仓库
使用git命令克隆代码有两种方式,ssh和http。
ssh:在GitHub上配置ssh公钥,安全且方便
http:需要用户名和密码,操作繁琐,每次需要输入
ssh密钥配置需要把本机公钥内容放在GitHub中,具体配置ssh步骤就先不描述了。
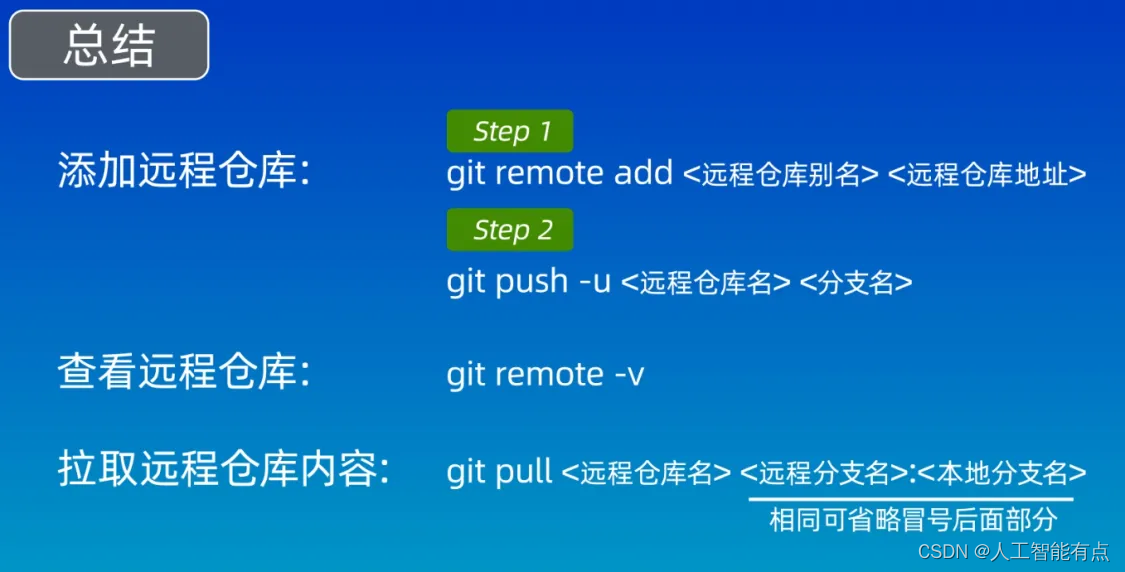
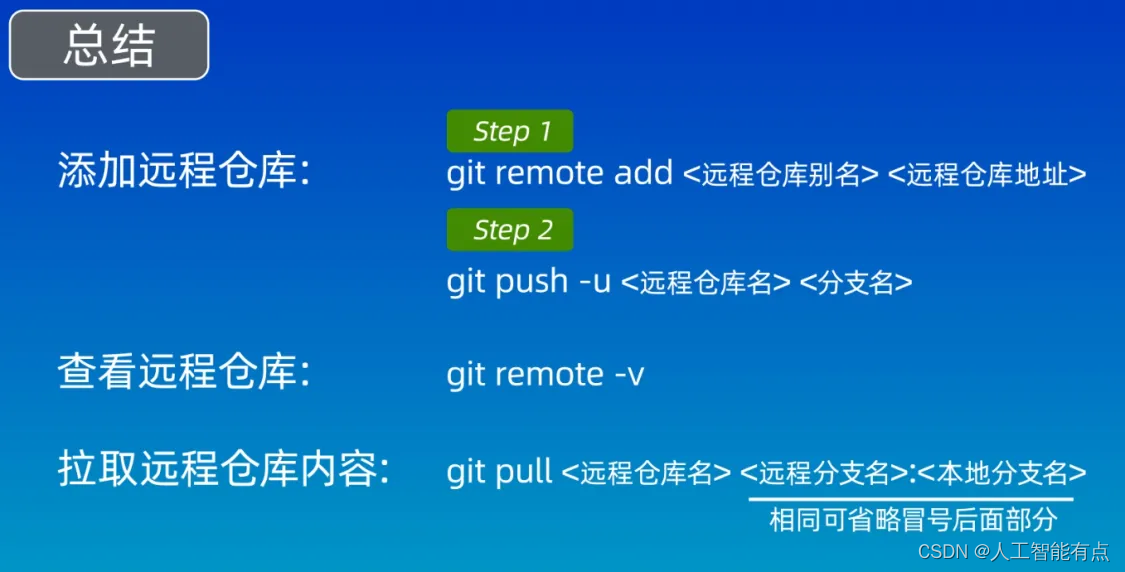
把本地仓库和远程仓库建立关联
初始化空仓库
git init
和远程仓库建立关联,顺便给远程仓库起个别名
# 远程仓库别名(随便起,主要凭借远程仓库地址起作用)
git remote add origin git@github.com:xxxx/yyyy.git
查看远程仓库
git remote -v #
推送到远程仓库上
#
git push -u origin main # 仓库分支名不同都写
拉取
git pull # 默认拉取origin仓库的main分支
git pull <远程仓库名> <远程分支名>:<本地分支名>

Gitee和Gitlab的私有化部署
Gitee时国内的代码托管平台,速度比Github快。
Gitlab特点是私有化部署的平台,安全性好,很多公司使用。
这里想说的是,一个本地项目可以和不同平台的项目建立关联。
比如,使用git remote -v查看远程仓库,可以同时显示Gitlab和GitHub和Gitee。因为实现可以使用git remote add和三个平台都建立关联。
vscode使用git
先写到这里,日后更新…
相关文章:

【Git】git常用命令
初始化配置 设置用户名和邮箱,来标识身份,方便日后上传GitHub git config --global user.name "xxx" git config --global user.email "xxx"git config --global --list # 存用户名和密码 git config --global --list # 查看配置新…...

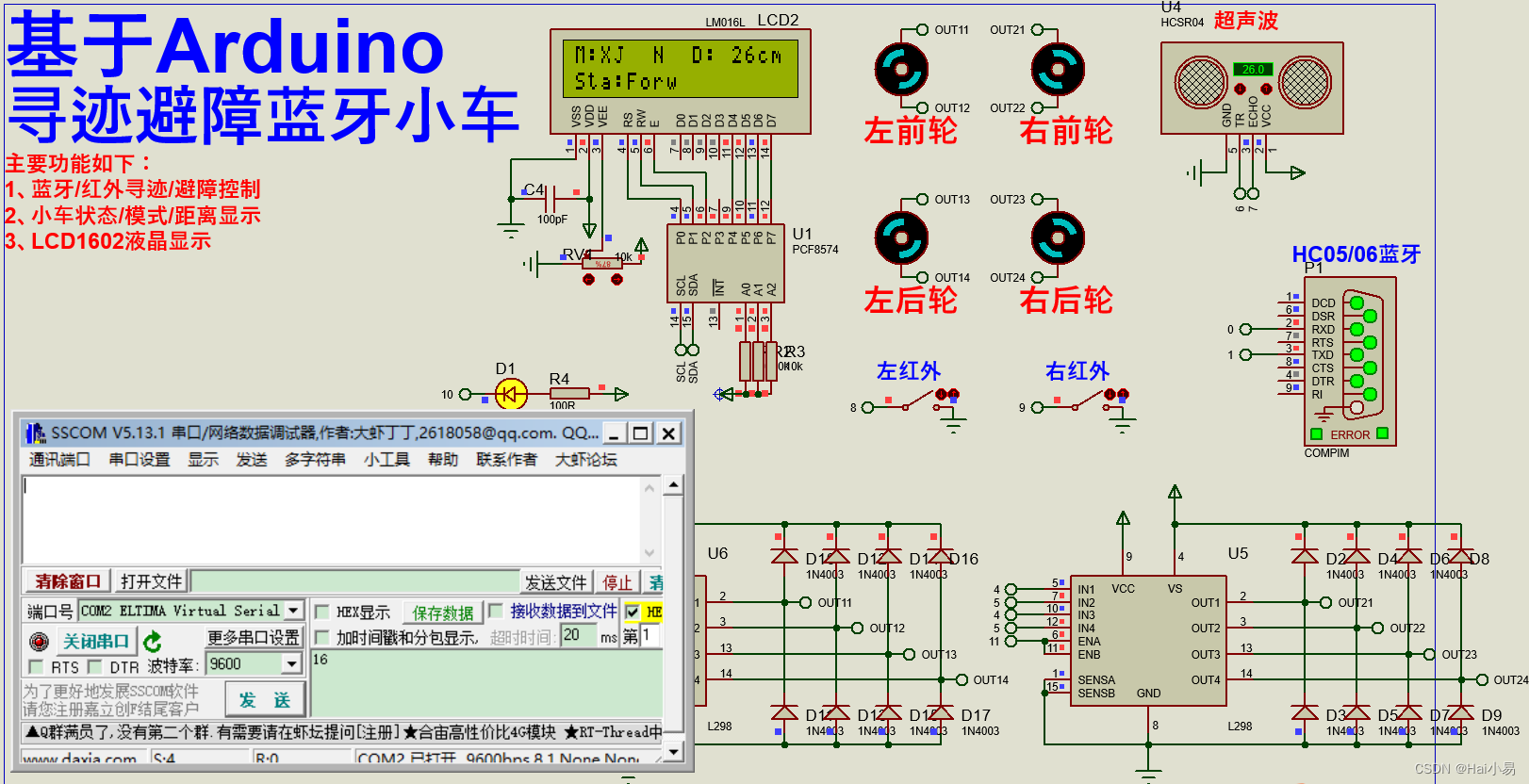
【Proteus仿真】【Arduino单片机】寻迹避障蓝牙遥控小车
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使LCD1602液晶,L298电机,直流电机,HC05/06蓝牙模块,HCSR04超声波,红外寻迹模块等。 主…...

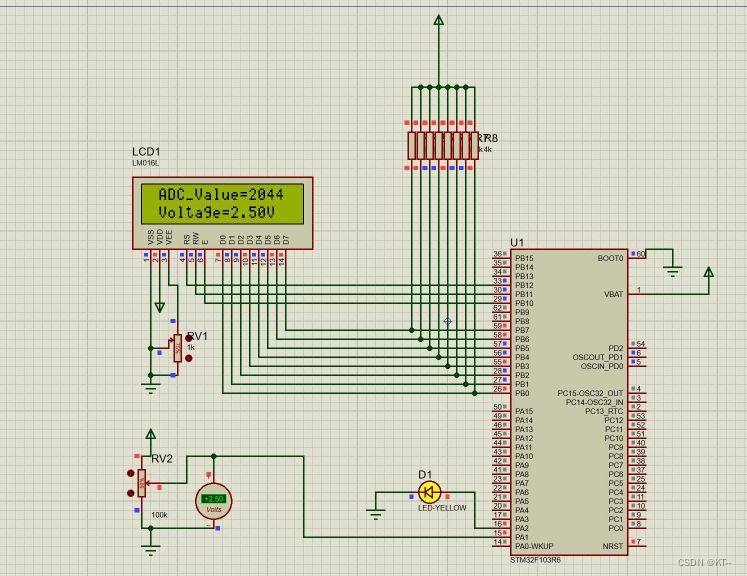
嵌入式实验---实验八 ADC电压采集实验
一、实验目的 1、掌握STM32F103ADC电压采集程序设计流程; 2、熟悉STM32固件库的基本使用。 二、实验原理 1、使用STM32F103R6采集可变电阻上的电压信号,并通过计算把当前ADC转换值和电压值显示在LCD1602液晶屏上; 2、对照电压表读数&…...

PHP框架详解:Symfony框架的深度剖析
PHP框架详解:Symfony框架的深度剖析 摘要: Symfony是当前最受欢迎的PHP框架之一,它以其强大的功能和灵活性而闻名。本文将详细介绍Symfony框架的核心概念、架构、组件以及其实践应用,帮助读者深入理解这一框架的优势和使用场景。…...

Linux `screen` 命令详解与使用指南
Linux screen 命令详解与使用指南 在Linux系统中,screen 是一个非常有用的工具,它允许用户在单个终端会话中运行多个进程,并能在会话之间切换。screen 特别适用于远程登录(如通过SSH)时,确保即使网络连接断…...

CSRF绕过
目录 1. 检查referer referer绕过 2. 检查origin 3. Cookie检查 SameSite 持久性验证 4. Token检查 检测token编码类型,尝试篡改token 绕过token检测 在页面上尝试修改密码, 观察请求的格式. 绕过思路 1. 编写一个js脚本完成以下的任务: 2. 引诱登录的用户触发这…...

如何处理Java中的BufferOverflowException异常?
如何处理Java中的BufferOverflowException异常? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java编程中,BufferOverflowExceptio…...

XMLTomcatHttp协议
XML&Tomcat&Http协议 目录 XML&Tomcat&Http协议 1. xml解析(了解) 1.1 配置文件 1.1.1 配置文件的作用 1.1.2 常见的配置文件类型 1.2 properties文件 1.2.1 文件示例 1.2.2 语法规范 1.3 XML文件 1.3.1 文件示例 1.3.2 概念介绍 1.3.3 XML的基本语…...

Lua优化技巧
常见的Lua优化小技巧 Lua常见优化点:1. 尽量使用局部变量2. table的相关减少对表的访问for循环预分配表空间元表 3. string的相关4. 避免运行时加载编译5. 尽量避免频繁创建临时对象闭包表 Lua常见优化点: 1. 尽量使用局部变量 尽量将变量局部化&#x…...

探索CSS中的cursor鼠标属性
在网页设计中,细节决定成败。CSS的cursor属性是这些细节中的关键一环,它不仅影响着网页的美观,更关乎用户体验。今天,我们就来深入了解一下cursor属性,看看如何通过它来增强网页的交互性。 cursor属性概览 cursor属性…...

图象去噪1-使用中值滤波与均值滤波
1、中值滤波 使用中值滤波去除图像的异常像素点,使用cv2.cv2.medianBlur(img, 3)表示再图像在中值滤波窗口3*3的范围内,从下到大排序,将当前值替换为排序中值(如下图所示)将56替换为(56,66,90,…...

微软Edge浏览器全解析
微软Edge浏览器是一款由微软开发的现代网页浏览器,旨在为用户提供高效、安全和可定制的浏览体验。 这款浏览器最初于2015年发布,作为Internet Explorer(IE)的继任者,并随着Windows 10操作系统一同亮相。然而࿰…...

Windows操作系统安装mysql数据库(zip安装包)
MySQL是目前最为流行的开放源码的数据库,是完全网络化的跨平台的关系型数据库系统,它是由瑞典MySQLAB公司开发,目前属于Oracle公司。任何人都能从Internet下载MySQL软件,而无需支付任费用,并且“开放源码”意味着任何人…...
什么是仓颉编程语言?
仓颉编程语言是一款面向全场景智能的新一代编程语言,主打原生智能化、天生全场景、高性能和强安全。 以下是仓颉编程语言的相关介绍: 原生智能化:仓颉编程语言内嵌了AgentDSL的编程框架,将自然语言与编程语言进行了有机融合&…...

ONLYOFFICE8.1-------宝藏级别桌面编辑器测评
简介 ONLYOFFICE 8.1 是一个功能强大的办公套件,提供了一系列广泛的功能,用于文档管理、协作和沟通。它包括用于创建和编辑文本文档、电子表格、演示文稿等的工具。ONLYOFFICE 8.1 的一些关键特性包括: 1. 协作:ONLYOFFICE 8.1 允…...

微信小程序笔记 七!
页面配置 1. 页面配置文件的作用 小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。 2. 页面配置和全局配置的关系 小程序中,app.json 中的 window 节点,可以全局配置小程序中每个…...

GPT-5的即将登场:新一代大语言模型的无限可能
GPT-5的即将登场:新一代大语言模型的无限可能 人工智能领域正经历着一场前所未有的变革,而其中大语言模型的进步尤为瞩目。继GPT-4取得巨大成功后,OpenAI即将推出的GPT-5被寄予厚望。作为新一代大语言模型,GPT-5在各个方面都有望…...

微信小程序的常用事件的用法
在微信小程序中,事件绑定是非常常见的操作。以下是一些常用事件的具体用法和示例: 1. bindtap 或 catchtap 点击事件,当用户点击某个元素时触发。 html <!-- WXML 文件 --> <view bindtap"handleTap">点击我<iew…...

前端 CSS 经典:保持元素宽高比
前言:在很多网站,不管页面宽度的变化,都需要里面的图片或者视频,宽高比不变。有两种实现方式。 1. aspect-ratio 属性 使用 aspect-ratio 属性可以直接定义元素的宽高比,但是有兼容性问题 <!DOCTYPE html> &l…...

MES工业一体机的自动化控制技术
MES工业一体机是一种集成了物料管理、生产计划、设备管理、质量控制等功能于一身的智能化生产设备。其自动化控制技术是指通过计算机自动控制系统,实现对生产过程中各种参数的监测、调整和控制,从而提高生产效率、降低生产成本和提高产品质量的一种技术手…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

【多线程初阶】单例模式 指令重排序问题
文章目录 1.单例模式1)饿汉模式2)懒汉模式①.单线程版本②.多线程版本 2.分析单例模式里的线程安全问题1)饿汉模式2)懒汉模式懒汉模式是如何出现线程安全问题的 3.解决问题进一步优化加锁导致的执行效率优化预防内存可见性问题 4.解决指令重排序问题 1.单例模式 单例模式确保某…...
