electron+vue3+vite
1.创建工程
开源的electron构建脚手架:GitHub - electron-vite/electron-vite-vue: 🥳 Really simple Electron + Vite + Vue boilerplate.
1.使用命令创建工程(node版本在16上)
npm create electron-vite
2.项目目录结构

2.安装依赖
1.配置镜像
# 指定 npm 国内淘宝镜像
npm config set registry=https://registry.npmmirror.com/
# 指定 Electron 的国内淘宝镜像地址
npm config set electron_mirror=https://npmmirror.com/mirrors/electron/
2.安装依赖
npm i
3.运行工程
npm run dev
4.打包工程
electron打包需要打包插件
npm i electron-builder -D
在package.json中新增打包命令

"electron:build": "vite build & electron-builder build --config electron-builder.json5"
运行打包命令
npm run electron:build
其他打包方式 在package.json中新增打包命令

"build": "vue-tsc --noEmit && vite build", "package": "electron-builder"
运行打包命令
npm run build
npm run package
配置项
1.vite.config.ts 打包样例模板
import { defineConfig } from 'vite'
import { resolve } from "path"; // 主要用于alias文件路径别名
import vue from '@vitejs/plugin-vue'
import vueJsx from "@vitejs/plugin-vue-jsx"; // jsx插件
export default defineConfig({plugins: [vue(), vueJsx()], // 配置需要使用的插件列表base: './', // 在生产中服务时的基本公共路径publicDir: './public', // 静态资源服务的文件夹, 默认"public" resolve: {alias: {"@": resolve(__dirname, './src'), // 这里是将src目录配置别名为 @ 方便在项目中导入src目录下的文件}},// 引入第三方的配置,强制预构建插件包optimizeDeps: {include: ['echarts', 'axios', 'mockjs'],},css: {preprocessorOptions: {scss: {charset: false, // 关闭编译时 字符编码 报错问题javascriptEnabled: true,additionalData: `@import "${resolve(__dirname, 'src/assets/css/var.scss')}";`,},},},json: {//是否支持从 .json 文件中进行按名导入 namedExports: true,//若设置为 true 导入的json会被转为 export default JSON.parse("..") 会比转译成对象字面量性能更好 stringify: false,},//继承自 esbuild 转换选项,最常见的用例是自定义 JSX esbuild: {jsxFactory: "h",jsxFragment: "Fragment",jsxInject: `import Vue from 'vue'`},// 打包配置build: {target: 'modules', // 设置最终构建的浏览器兼容目标。modules:支持原生 ES 模块的浏览器outDir: 'dist', // 指定输出路径assetsDir: 'assets', // 指定生成静态资源的存放路径assetsInlineLimit: 4096, // 小于此阈值的导入或引用资源将内联为base64编码,设置为0可禁用此项。默认4096(4kb)cssCodeSplit: true, // 启用/禁用CSS代码拆分,如果禁用,整个项目的所有CSS将被提取到一个CSS文件中,默认truesourcemap: false, // 构建后是否生成 source map 文件minify: 'terser', // 混淆器,terser构建后文件体积更小write: true, //设置为 false 来禁用将构建后的文件写入磁盘 emptyOutDir: true, //默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录。 chunkSizeWarningLimit: 500, //chunk 大小警告的限制 terserOptions: {compress: {drop_console: false, // 打包时不删除console.log日志.否则无法调试drop_debugger: true,},} //去除 console debugger},// 本地运行配置,及反向代理配置server: {port: 8888,cors: true, // 允许跨域hmr: true, // 开启热更新open: true, // 在服务器启动时自动在浏览器中打开应用程序strictPort: false, // 设为 false 时,若端口已被占用则会尝试下一个可用端口,而不是直接退出https: false, // 是否开启 httpscors: true, // 为开发服务器配置 CORS。默认启用并允许任何源// proxy: { // 为开发服务器配置自定义代理规则// // 字符串简写写法 // '/foo': 'http://192.168.xxx.xxx:xxxx', // // 选项写法// '/api': {// target: 'http://192.168.xxx.xxx:xxxx', //代理接口// changeOrigin: true,// rewrite: (path) => path.replace(/^\/api/, '')// }// }},base: './', // 打包路径
})简易模板
import { defineConfig } from 'vite'
import path from 'node:path'
import electron from 'vite-plugin-electron/simple'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue(),electron({main: {entry: 'electron/main.ts',},preload: {input: path.join(__dirname, 'electron/preload.ts'),},renderer: process.env.NODE_ENV === 'test'? undefined: {},}),],server: {port: 8888,cors: true, // 允许跨域hmr: true, // 开启热更新},base: './', // 打包路径
})
相关文章:

electron+vue3+vite
1.创建工程 开源的electron构建脚手架:GitHub - electron-vite/electron-vite-vue: 🥳 Really simple Electron Vite Vue boilerplate. 1.使用命令创建工程(node版本在16上) npm create electron-vite 2.项目目录结构 2.安装依…...

react笔记-04redux篇
redux和react-redux笔记,以及项目中如何使用,对redux的封装,让其使用类似于vuex一样方便。 一、redux 1. redux工作流程 流程:创建action > dispatch分发action > 交给store > reducer加工数据返回给store 2. redux的…...

oracle 等待事件
1.db file scattered read 含义:当一个SQL语句需要从数据文件中读取多块非连续的数据块时,就会发生db file scattered read等待事件。这意味着数据分散在不同的位置,数据库需要进行多次I/O操作来收集所需的信息。场景:这种事件常…...

Vue 的 axios二次封装
(以下的接口地址链接换成自己的写!!!) 首先在项目中src的目录下创建一个api的文件夹,在api的文件下在穿件两个文件用于二次封装 别忘了先安装axios:(在根目录下安装axios࿰…...

实验操作步骤:使用Tripwire进行文件完整性监控
摘要 在网络安全领域,文件完整性监控是确保系统安全的关键措施之一。Tripwire作为一个业界领先的文件完整性监控工具,能够帮助系统管理员检测未授权的文件更改。本文将详细介绍如何安装、配置并使用Tripwire进行文件完整性监控的实验操作步骤。 1. Tri…...

使用达梦DMHS平滑迁移Oracle数据到DM8
一、迁移前准备 1.环境描述 服务 IP 架构 Oracle 192.168.10.91/92 RAC、主库 Oracle 192.168.10.98 DG备库 达梦 192.168.10.192/192.168.10.193 主备 DMHS 192.168.10.193(DM端) 192.168.10.98(Oracle端) DTS …...

Java面试题:讨论事务的ACID属性,并解释在Java中如何管理事务
事务是数据库管理系统中的一组操作,这些操作要么全部成功,要么全部失败,事务的ACID属性确保了数据库系统的可靠性和一致性。ACID是指: Atomicity(原子性):事务中的所有操作要么全部完成…...

第 5 章理解 ScrollView 并构建 Carousel UI
通过上一章的学习,我相信你现在应该明白如何使用堆栈构建复杂的 UI。当然,在你掌握 SwiftUI 之前,你还需要大量的练习。因此,在深入研究 ScrollView 以使视图可滚动之前,让我们先以一个挑战开始本章。你的任务是创建一个类似于图 1 所示的卡片视图。 …...

MySQL锁、加锁机制(超详细)—— 锁分类、全局锁、共享锁、排他锁;表锁、元数据锁、意向锁;行锁、间隙锁、临键锁;乐观锁、悲观锁
文章目录 一、概述1.1 MySQL锁的由来1.2 锁定义1.3 锁分类 二、共享锁与排他锁2.1 共享锁(S锁)2.2 排他锁(X锁)2.3 MySQL锁的释放 三、全局锁3.1 介绍3.2 语法3.3 特点 四、表级锁4.1 介绍4.2 表锁4.3 元数据锁(Meta D…...

如何在Java中实现文件上传和下载?
如何在Java中实现文件上传和下载? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在现代Web应用程序中,文件上传和下载是常见的功能需求…...

SpringBoot使用滑动窗口限流防止用户重复提交(自定义注解实现)
在你的项目中,有没有遇到用户重复提交的场景,即当用户因为网络延迟等情况把已经提交过一次的东西再次进行了提价,本篇文章将向各位介绍使用滑动窗口限流的方式来防止用户重复提交,并通过我们的自定义注解来进行封装功能。 首先&a…...

ravynOS 0.5.0 发布 - 基于 FreeBSD 的 macOS 兼容开源操作系统
ravynOS 0.5.0 发布 - 基于 FreeBSD 的 macOS 兼容开源操作系统 ravynOS - 一个旨在提供 macOS 的精致性和 FreeBSD 的自由度的操作系统 请访问原文链接:https://sysin.org/blog/ravynos/,查看最新版。原创作品,转载请保留出处。 作者主页…...

韩国面临的本地化挑战
西方文化,尤其是美国电影、音乐和游戏,对韩国也产生了同样大的影响。众所周知,这个国家与外国产品的关系更加开放。然而,游戏在这里仍然受到审查,所以最好避免与朝鲜、日本等有关的分裂性政治主题。否则,你…...
)
Linux内存从0到1学习笔记(8.17 SMMU Fault调试方法)
写在前面 通过前面的介绍,我们知道了SMMU实际上是一个针对外设的MMU。它作为一个硬件IP被设备执行DMA操作时使用。 再来简单回顾下SMMU的工作流程: 外设 ---> DMA操作 ---> SMMU ---> Memory 也就是说,通常情况下驱动程序会先分配DMA Buffer ---> 然后执行S…...

讲座学习截图——《CAD/CAE/CAM几何引擎-软件概述》(一)
目录 引出CAD/CAE/CAM几何引擎-软件概述 郝建兵CADCAECAM 几何模型内核ACIS 两个老大之一Open CascadeParasolid 两个老大之一Autodesk的内核 总结其他自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自定义信号重载带参数的按钮触发信号触发信号拓展 lambda表达式…...
】)
鸿蒙开发系统基础能力:【@ohos.hichecker (检测模式)】
检测模式 HiChecker可以作为应用开发阶段使用的检测工具,用于检测代码运行过程中部分易忽略的问题,如应用线程出现耗时调用、应用进程中Ability资源泄露等问题。开发者可以通过日志记录或进程crash等形式查看具体问题并进行修改,提升应用的使…...

WordPress CDN是什么?CDN有什么作用?
您想让您的网站加载速度更快吗? 网站所有者希望网站加载速度快,内容丰富,功能强大,吸引用户。然而,添加这些功能可能会降低网站速度,难以快速向全球用户提供内容。 这就是为什么许多WordPress网站使用 CDN…...

【containerd】Containerd高阶命令行工具nerdctl
前言 对于习惯了使用docker cli的用户来说,containerd的命令行工具ctr使用起来不是很顺手,此时别慌,还有另外一个命令行工具项目nerdctl可供我们选择。 nerdctl是一个与docker cli风格兼容的containerd的cli工具。 nerdctl已经作为子项目加入…...

Spring+SpringMVC+MyBatis整合
目录 1.SSM介绍1.1 什么是SSM?1.2 SSM框架1.2.1 Spring1.2.2 SpringMVC1.2.3 MyBatis 2.SSM框架整合2.1 建库建表2.2 创建工程2.3 pom.xml2.4 log4j.properties2.5 db.properties2.6 applicationContext-dao.xml2.7.applicationContext-tx.xml2.8 applicationContex…...

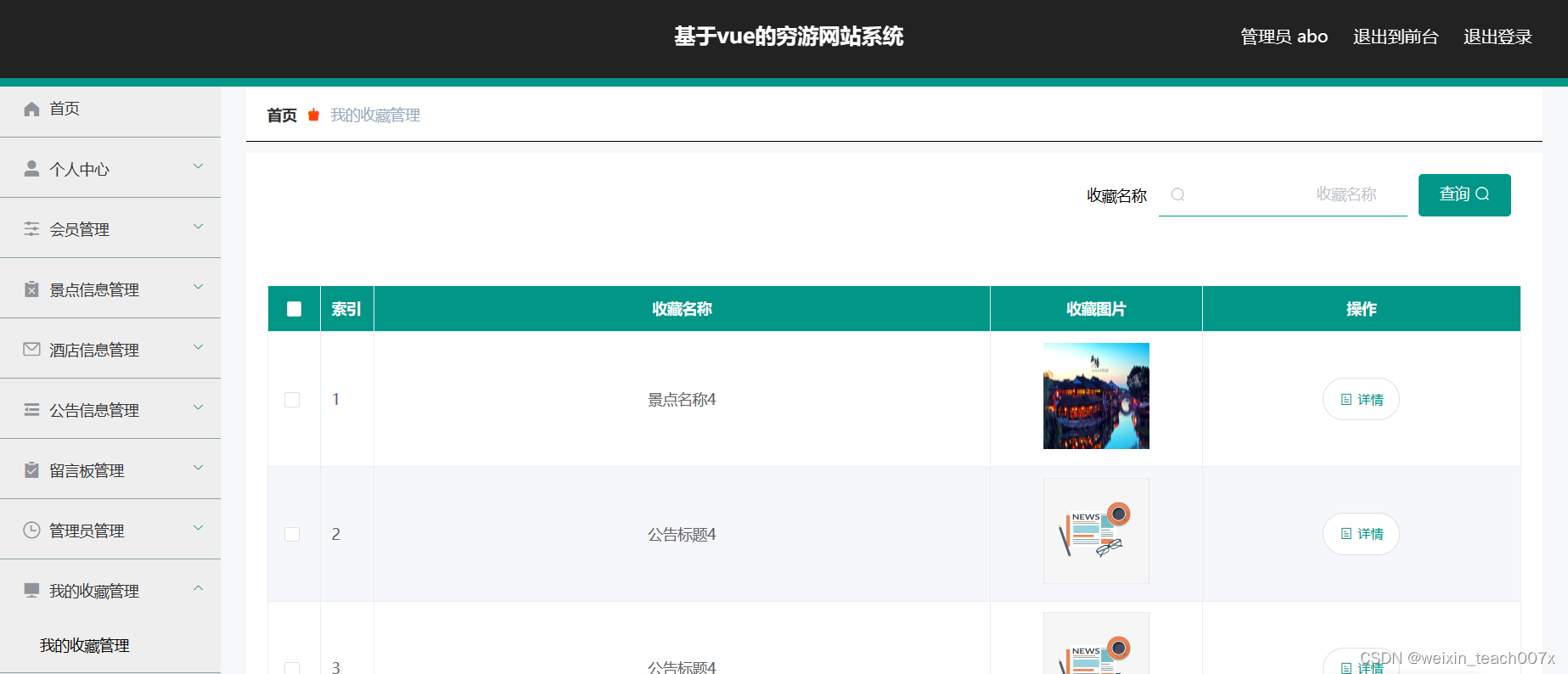
springboot+vue+mybatis穷游管理系统+PPT+论文+讲解+售后
随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多企业的之中,随之就产生了“基于vue的穷游管理系统”,这样就让基于vue的穷游管理系统更加方便简单。 对于本基于vue的穷游管理系统的设计来说…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
