qt开发-14_QListwidget 仿qq好友列表制作
QListWidget 继承 QListView。QListWidget 类提供了一个基于项的列表小部件。QListWidg
et 是一个便捷的类,它提供了一个类似于 QListView(下一小节将讲到)提供的列表视图,但
是提供了一个用于添加和删除项目的基于项目的经典接口。QListWidget 使用内部模型来管理列
表中的每个 QListWidgetItem。
我们今天来做一个 仿qq好友列表的界面:
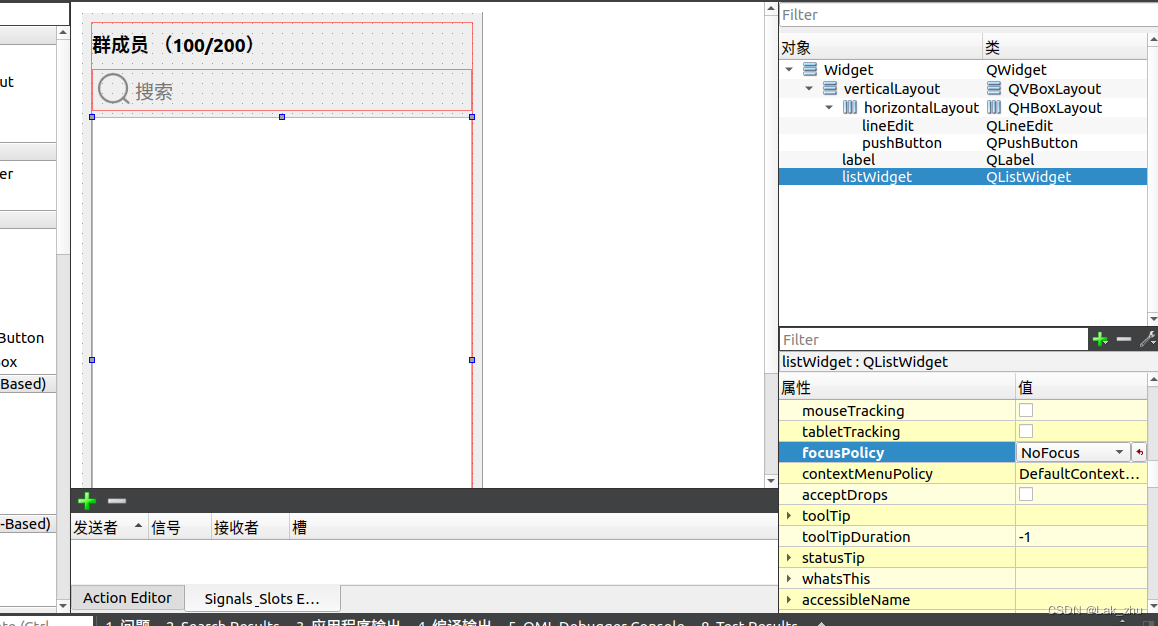
首先创建好项目打开,ui 界面,添加好资源文件,然后打开 ui 界面。添加 pushbutton lineEdit label listwidget 。 构建好布局:
主界面 400x600
按钮 40x40 lineedit 高度40 l abel 高度40 粗体 大小 14
按钮样式表:
QPushButton{border-image:url(:/icons/search.png)}
lineedit 样式表:
QLineEdit{background:transparent; border:none}
界面就设计好了。接下来我们只需要在 Listwidget 里面添加好友信息就可以了。
但是双击 listwidget 我们只能添加文字信息,不能添加其他的图片。所以我们就要自己创建 项 类来显示好友信息。
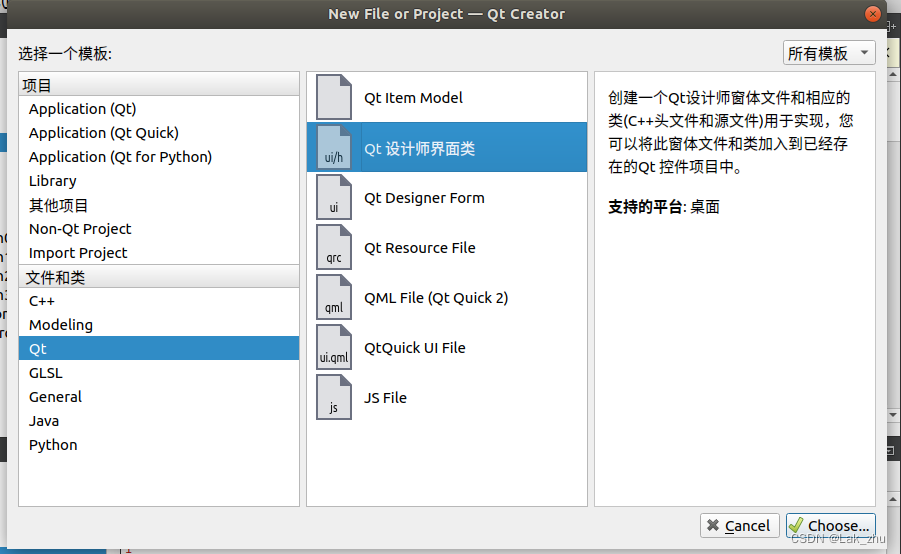
添加新类

选择 widget 名字自己取就好了。
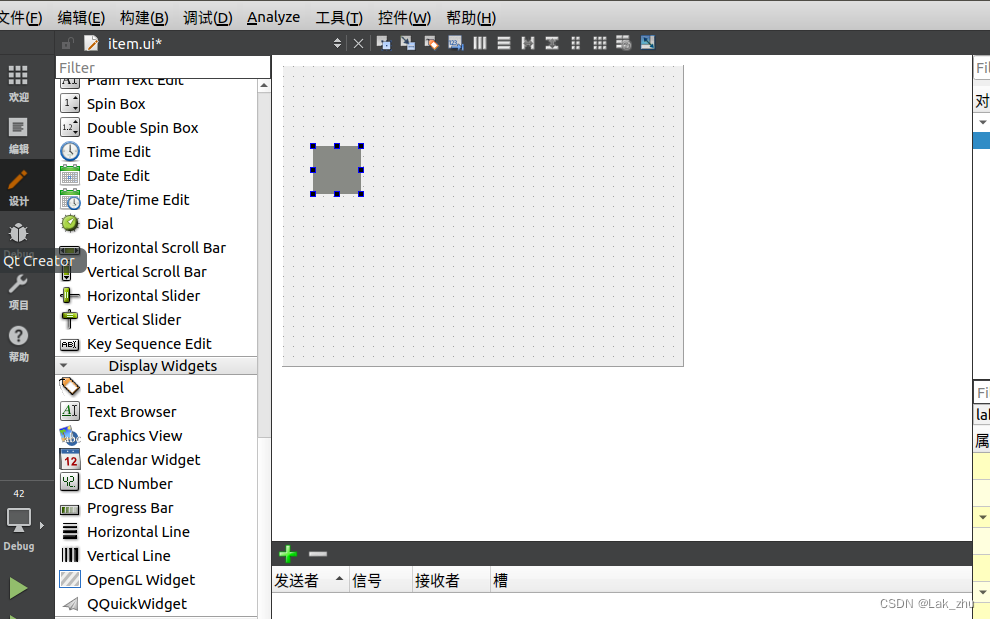
创建完了之后我们就会跳转到这个类的 ui 界面,我们要在 这个 ui 类里面设计好好友头像和名字信息、在线状态的显示。

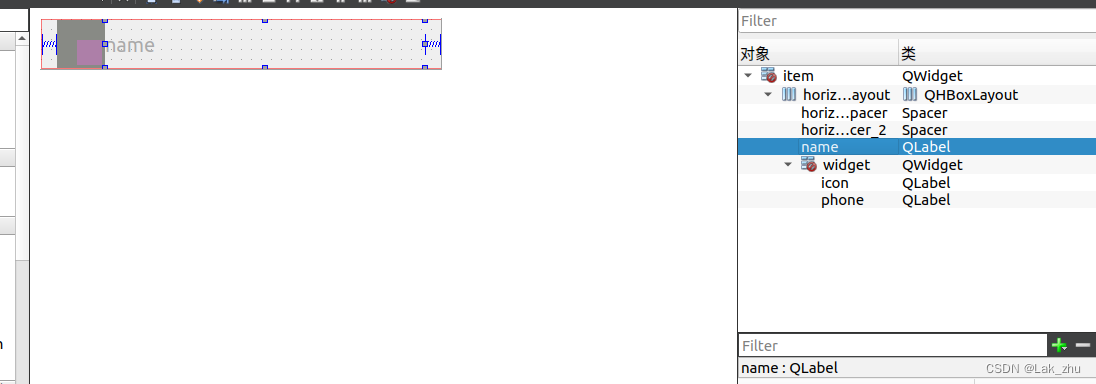
r然后添加 两个 label 作为头像和在线状态,并把他们放到同一个 控件 widget 里面:

再添加一个 label 作为用户名。构成水平布局。再加两个弹簧。

然后给 item 添加图片。
在 item.cpp 中
ui->setupUi(this);QImage image1(":/icons/icon1.jpg"); // 选中图片//设置图片 并且使其适应 label 大小。ui->icon->setPixmap(QPixmap::fromImage(image1.scaled(ui->icon->width(), ui->icon->height())));QImage image2(":/icons/phone.png"); // 选中图片//设置图片 并且使其适应 label 大小。ui->phone->setPixmap(QPixmap::fromImage(image2.scaled(ui->phone->width(), ui->phone->height())));// 设置名字。ui->name->setText("一只猫");
改 widget.cpp 看看效果


改一下函数让他变得通用:
item.h
#ifndef ITEM_H
#define ITEM_H#include <QWidget>namespace Ui {
class item;
}class item : public QWidget
{Q_OBJECTpublic:explicit item(QString icon,bool flag, QString name, QWidget *parent = nullptr);~item();private:Ui::item *ui;
};#endif // ITEM_Hitem.cpp
#include "item.h"
#include "ui_item.h"item::item(QString icon,bool flag, QString name, QWidget *parent) :QWidget(parent),ui(new Ui::item)
{ui->setupUi(this);QImage image1(icon); // 选中图片//设置图片 并且使其适应 label 大小。ui->icon->setPixmap(QPixmap::fromImage(image1.scaled(ui->icon->width(), ui->icon->height())));QImage image2(":/icons/phone.png"); // 选中图片//设置图片 并且使其适应 label 大小。ui->phone->setPixmap(QPixmap::fromImage(image2.scaled(ui->phone->width(), ui->phone->height())));ui->phone->setVisible(flag);// 设置名字。ui->name->setText(name);
}item::~item()
{delete ui;
}
同时 widget.cpp 调用的也要改。
#include "widget.h"
#include "ui_widget.h"
#include "item.h"class item;Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{//ui->setupUi(this);item *item1 = new item(":/icons/icon1.jpg", true, "一只猫",this);}Widget::~Widget()
{delete ui;
}运行看看能不能行:

是没有问题的。
接下来就只要把好友添加到列表里面去就可以了
在 widget.cpp 里面引进 #include <QListWidgetItem> 并创建 QListWidgetItem
#include "widget.h"
#include "ui_widget.h"
#include "item.h"#include <QListWidgetItem>class item;Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建信息item *qqitem0 = new item(":/icons/icon1.jpg", true, "一只猫");//创建项QListWidgetItem *item0 = new QListWidgetItem();//在Listwidget 里面添加一个项ui->listWidget->addItem(item0);//把 qqitem0 导入到 listwidget item0ui->listWidget->setItemWidget(item0, qqitem0);
}Widget::~Widget()
{delete ui;
}运行看看效果:

可以看到这个项比较小,需要我们给他改大一点,进入 ui 界面, 改变 listwidget 的样式表。
QListWidget::item{height: 50px}看看效果:

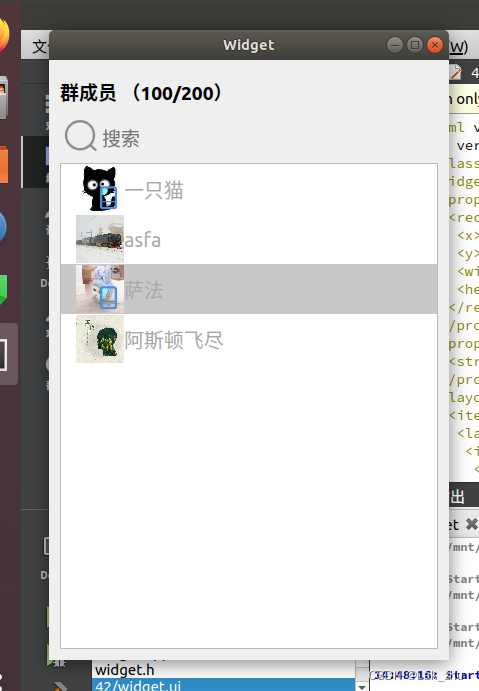
就是这样,然后重复添加一些项目,改一下 listwidget 的样式表 和 focuspolicy 就好了。
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "item.h"#include <QListWidgetItem>class item;Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建信息item *qqitem0 = new item(":/icons/icon1.jpg", true, "一只猫");item *qqitem1 = new item(":/icons/icon0.jpg", false, "asfa");item *qqitem2 = new item(":/icons/icon2.jpg", true, "萨法");item *qqitem3 = new item(":/icons/icon3.jpg", false, "阿斯顿飞尽");//创建项QListWidgetItem *item0 = new QListWidgetItem();QListWidgetItem *item1 = new QListWidgetItem();QListWidgetItem *item2 = new QListWidgetItem();QListWidgetItem *item3 = new QListWidgetItem();//在Listwidget 里面添加一个项ui->listWidget->addItem(item0);ui->listWidget->addItem(item1);ui->listWidget->addItem(item2);ui->listWidget->addItem(item3);//把 qqitem0 导入到 listwidget item0ui->listWidget->setItemWidget(item0, qqitem0);ui->listWidget->setItemWidget(item1, qqitem1);ui->listWidget->setItemWidget(item2, qqitem2);ui->listWidget->setItemWidget(item3, qqitem3);
}Widget::~Widget()
{delete ui;
}listwidget 样式表:
QListWidget::item{height: 50px}
QListWidget::item:selected{background-color: rgb(200,200,200)}
QListWidget::item:hover{background-color: rgb(220,220,220)}
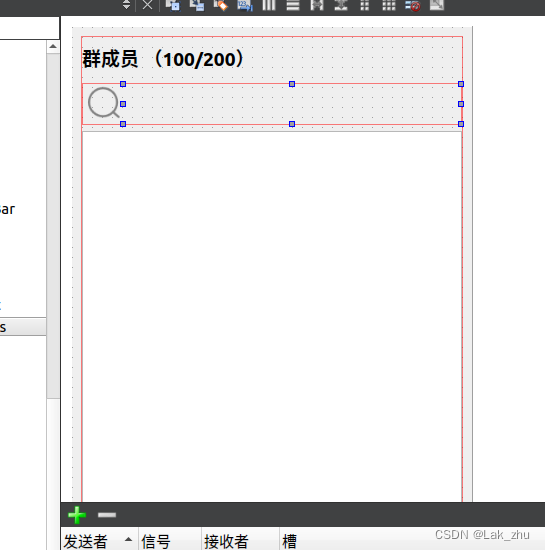
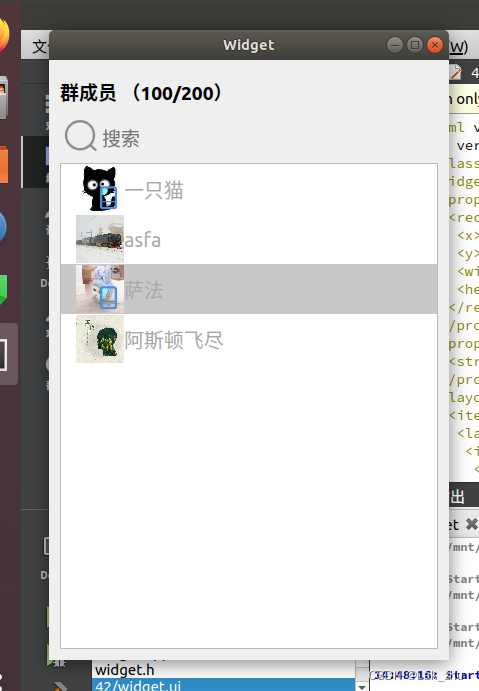
最后效果:

相关文章:

qt开发-14_QListwidget 仿qq好友列表制作
QListWidget 继承 QListView。QListWidget 类提供了一个基于项的列表小部件。QListWidg et 是一个便捷的类,它提供了一个类似于 QListView(下一小节将讲到)提供的列表视图,但 是提供了一个用于添加和删除项目的基于项目的经典接口…...

基于hutool的sm2非对称加密使用示例
前言 现在在网上已经有很多同学对hutool的sm2使用进行了详细的介绍。但是在使用过程中不是很符合我个人的使用情况。我在这儿自己整理了一版,一方面希望能对有需要的同学有些许帮助,另一方面做个笔记,方便后期直接cv。 引入依赖 <dependen…...

深入Scala的变量声明与类型推断:语法糖下的智能推导
Scala是一种静态类型语言,以其强大的类型推断系统而闻名。变量声明和类型推断是Scala编程中的基础概念,它们共同简化了代码的编写并提高了开发效率。本文将深入探讨Scala中变量声明的语法规则和类型推断的工作原理。 1. Scala静态类型的优越性 静态类型…...

ATA-4052C高压功率放大器在新能源汽车安全测试中的应用
新能源汽车的崛起已经改变了汽车行业的格局,为环境友好型交通方式提供了更多的选择。为了确保这些新型汽车的安全性和可靠性,进行全面的安全测试是至关重要的。高压功率放大器在新能源汽车的安全测试中发挥着重要的作用,本文将介绍其应用以及…...

liunx打开谷歌报错
liunx打开谷歌报错[48526:48526:0624/173553.311113:ERROR:zygote_host_impl_linux.cc(99)] Running as root without --no-sandbox is not supported. See https://crbug.com/638180. 这个错误信息表明你尝试以root用户身份运行Chrome浏览器,但是没有使用–no-san…...

ICMAN液位检测大盘点
ICMAN液位检测原理: 基于双通道比较原理,一个通道检测当前无水状态下的环境电容,另一个通道通过传感电极去检测容器内液体的变化情况,通过两个通道电容的差值与芯片内部设定阈值做比较,来判断容器壁内部液位的变化或者…...

2024软件设计师笔记之考点版(一考就过):1-10
软件设计师之一考就过:成绩版 考点1:CPU、指令 真题1:CPU 执行算术运算或逻辑运算时,常将源操作数和结果暂存在(累加器(AC))中。 真题2:在程序的执行过程中,Cache与主存的地址映射是由(硬件自动)完成的。 真题3:计算机执行程序时,内存分为静态数据区、代码区、…...

Java中的性能优化技巧
Java中的性能优化技巧 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java开发中,性能优化是一项重要且经常需要面对的任务。尽管Java提供了许多…...

一位Java软件开发工程师繁忙的一天
早晨:迎接新的一天 7:00 AM - 起床 每天早晨七点准时起床。洗漱、早餐后,他查看手机上的邮件和待办事项,以便提前了解今天的工作内容。 8:00 AM - 前往公司 乘坐公交车前往公司。路上,他通过手机阅读一些技术博客或参加在线技术…...

容易上手的AI图片生成软件有哪些值得推荐?
随着人工智能技术的飞速发展,我们的生活也正在经历一场前所未有的变革。其中,AI图片生成软件的出现,为我们的创作提供了更多的可能性。那么接下来就来介绍几款容易上手、功能强大的AI图片生成软件。 首先是建e网AI,这是一个专为设…...

如何高效运营交友APP
如何高效运营交友APP?在当今的互联网时代,交友App已成为连接人与人之间情感纽带的桥梁。然而,面对激烈的市场竞争和不断变化的用户需求,如何高效运营一款交友App,确保用户黏性并提升安全体验,成为每个运营者关注的焦点…...

使用@Lazy注解解决循环依赖的问题
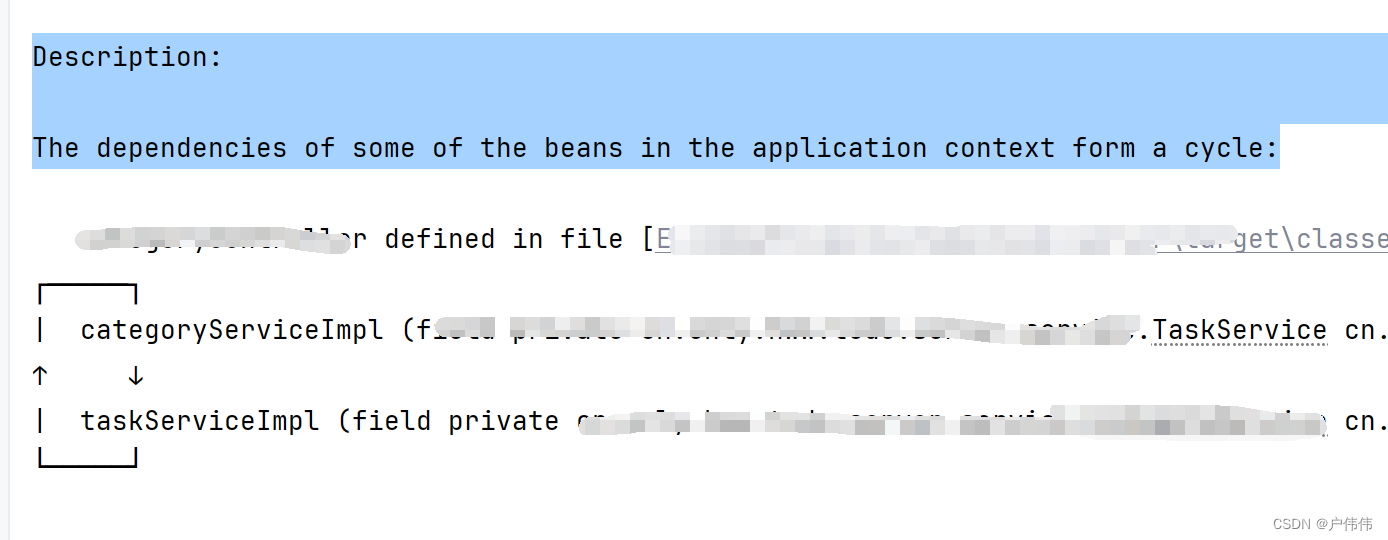
有这样一个场景: 订单服务与用户服务的循环依赖 假设在一个电商系统中,我们有两个服务类:OrderService 和 UserService。 OrderService 需要访问用户服务来获取或更新订单关联的用户信息。例如,当处理订单时,可能需要…...

manim边学边做--SingleStringMathTex
SingleStringMathTex是Mobjects分类中用来显示数学公式的class。 manim中有3个可以用来显示数学公式的class,还有两个是MathTex和Tex,后续再介绍。 从SingleStringMathTex的名称中也可以看出,它是用来显示只有一行的简单公式。 SingleStrin…...

4、双足机器人mpc基础概念
MPC全称是Model Predictive Control,即模型预测控制。主要思想是通过建立机器人动态模型,在运动过程中通过控制输入,来预测机器人未来的运动轨迹和状态。此处的机器人特指双足机器人。 坐标系1、W(orld)系:固定于地面上某点,用于定义机器人绝对位置的是世界坐标系。此处x=…...

论坛实现随机发帖的学习
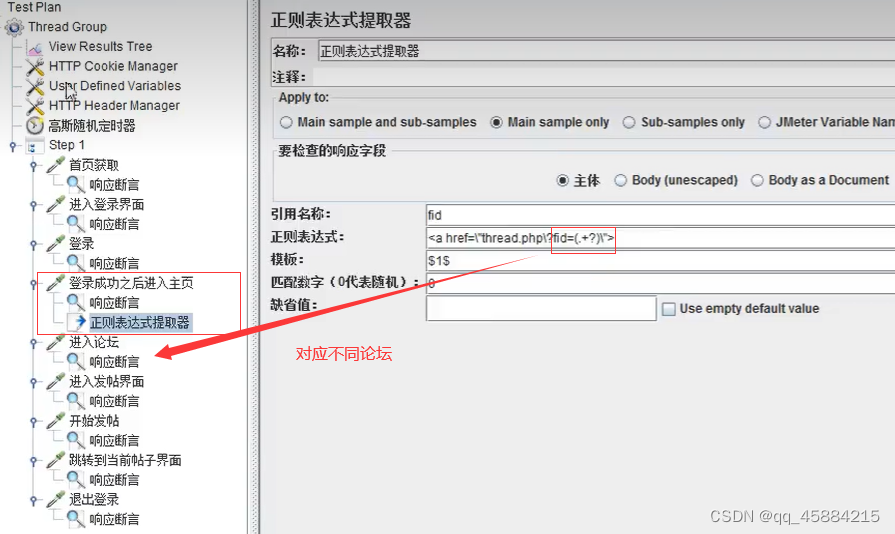
1、badboy操作,录制发帖全过程,录制结果保存,生成为.jmx格式的文件 2、在Jmeter中打开该.jmx文件,重命名,便于了解步骤 3、生成结果树,查看所以步骤是否正确 4、实现随机发帖 断言:具有唯一表…...

麒麟系统设置jar开机自启动自定义服务
项目场景: 在信创项目中,麒麟操作系统(兆芯)客户端访问web端程序时,PC机器上需要安装读卡器读卡服务(自定义服务)才能读取身份证/卡片信息,并开机自启动。 解决方案: /usr/local/custom-server目…...

WebPages 全局
WebPages 全局 概述 WebPages 全局是一个综合性的概念,涉及网站设计、开发、优化和管理的各个方面。在当今数字化时代,拥有一个功能齐全、用户友好的网站对于个人和企业来说至关重要。本文将深入探讨 WebPages 全局的相关主题,包括网站设计…...

19 Shell编程之条件语句
目录 19.1 条件测试操作 19.1.1 文件测试 19.1.1 整数值比较 19.1.3 字符串比较 19.1.4 逻辑测试 19.2 if条件语句 19.2.1 if语句的结构 19.2.2 if语句应用示例 19.3 case分支语句 19.3.1 case语句的结构 19.3.2 case语句应用示例 19.1 条件测试操作 Shell环境根据命令执行后…...

生产看板管理系统内容有哪些?
相信很多做生产管理的朋友都会遇到如下问题,我就在想,是否能一个创建“透明的”的工作场所?让员工和管理者能够实时查询生产进度,及时发现生产中的问题。 生产进度难追踪 生产过程不透明 生产决策缺乏数据支持 ——能…...

玩转数据库索引
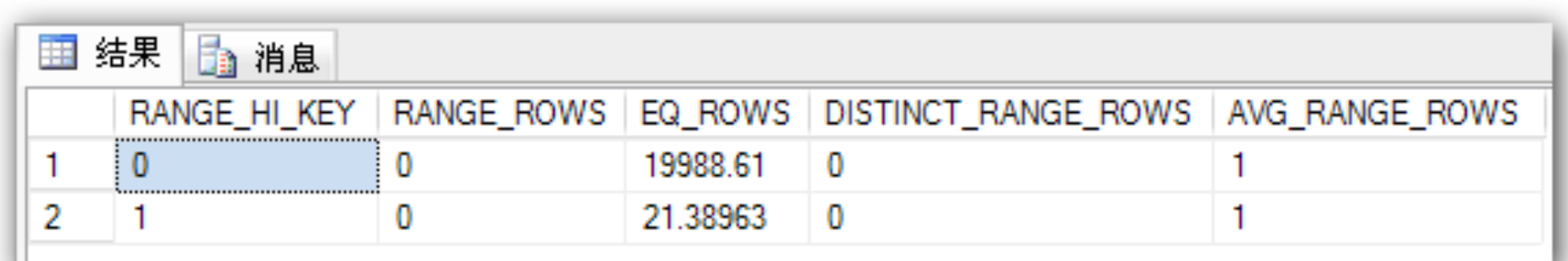
1、概述 通常我们要对数据库进行优化,主要可以通过以下五种方法。 计算机硬件调优应用程序调优数据库索引优化SQL语句优化事务处理调优 本篇文章将向大家介绍数据库中索引类型和使用场合,本文以SQL Server为例,对于其他技术平台的朋友也是有…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
