鸿蒙开发:1.环境搭建和入门
环境搭建
安装HUAWEI DevEco Studio
简介
HUAWEI DevEco Studio是基于IntelliJ IDEA Community开源版本打造, 为运行在HarmonyOS和OpenHarmony系统上的应用和服务提供一站式的开发平台。
特点
1.高效智能代码编辑:支持ArkTS、JS、C/C++等语言的代码高亮、代码智能补齐、 代码错误检查、代码自动跳转、代码格式化、代码查找等功能,提升代码编写效率。
2.低代码可视化开发:丰富的UI界面编辑能力,支持自由拖拽组件和可视化数据绑定, 可快速预览效果,所见即所得;同时支持卡片的零代码开发,降低开发门槛和提升界面开发效率。
3.多端双向实时预览:支持UI界面代码的双向预览、实时预览、动态预览、组件预览以及多端设备预览,便于快速查看代码运行效果。
4.多端设备模拟仿真:提供HarmonyOS本地模拟器,支持手机等设备的模拟仿真,便捷获取调试环境。
运行环境要求
操作系统:Windows10 64位、Windows11 64位
内存:8GB及以上
硬盘:100GB及以上
分辨率:1280*800像素及以上
文档
文档中心
下载安装
DevEco Studio-HarmonyOS Next开发者预览版-华为开发者联盟
1.进入HUAWEI DevEco Studio产品页,单击下载列表右侧的下载按钮,下载DevEco Studio 2.选择安装路径,单击Browse指定其安装路径【默认C:\Program Files】
3.勾选DevEco Studio
配置开发环境
1.安装Node.js与ohpm【Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上】 如果本地没有合适的版本,可以选择Install按钮【C:\Users\86150\nodejs】【C:\Users\86150\AppData\Local\Huawei\ohpm】 可能有做前端的同学是有Node.js的环境,由于版本和路径的原因,仍然建议单独安装
2.在SDK Setup界面,设置HarmonyOS SDK存储路径【C:\Users\86150\AppData\Local\Huawei\Sdk】
入门
创建第一个项目HelloWorld
创建一个新工程
1.打开DevEco Studio,在欢迎页单击Create Project,创建一个新工程
2.选择“Empty Ability”模板,填写工程相关信息,保持默认值即可
预览项目效果
在DevEco Studio右侧菜单栏,单击Previewer【如果项目过于复杂,则需要使用模拟器或者真机测试】
Previewer热更新
Previewer支持热更新,在修改代码之后,保存可以自动更新效果
创建模拟器
简介
Previewer预览项目,这种预览方式可以快速看到项目效果,但是如果项目过于复杂,则需要使用模拟器或者真机测试
安装
1.Tools > SDK,勾选System-image-phone进行下载【下载的项目比较大,等待时间较长】 2.Tools > Device Manager,创建模拟器 模拟器可以创建手表模拟器、电视模拟器和手机模拟器 在模拟器创建的高级设置中,可以配置模拟器的内存、存储空间和CPU等设置 内存分配根据自己的电脑需求配置,如果电脑内存小,可以适当调小内存,但是至少要保持4G
3.创建完成之后启动模拟器,点击Action启动即可
4.回到IDE中,选择手机模拟器,然后点击运行即可
启动
1.打开DevEco Studio,找到最上面Tools/Device Manager,进入页面启动即可
连接项目
在启动处选择此模拟器即可
工程目录结构和代码初始结构
工程目录结构
AppScope > app.json5:应用的全局配置信息entry:HarmonyOS工程模块,编译构建生成一个HAP包 src > main > ets:用于存放ArkTS源码 src > main > ets > entryability:应用/服务的入口 src > main > ets > pages:应用/服务包含的页面 src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件 src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息 build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现oh_modules:用于存放三方库依赖信息build-profile.json5:应用级配置信息,包括签名、产品配置等hvigorfile.ts:应用级编译构建任务脚本
代码初始结构【src.main.ets.pages.Index.ets】
/*** 装饰器:用于装饰类、结构、方法以及变量,并赋予其特殊的含义。* @Entry:表示该自定义组件为入口组件* @Component:表示自定义组件* @State:表示组件中的状态变量,状态变量变化会触发UI刷新*/
@Entry
@Component/*** HarmonyOS是组件化开发* struct Index{}:自定义组件,可复用的UI单元,可组合其他组件*/
struct Index {@State message: string = 'Hello World'/*** UI描述* build(){}:以声明式的方式来描述UI的结构** https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/arkts-create-custom-components-0000001473537046-V2#section11509117338111.所有声明在build()函数的语言,我们统称为UI描述2.@Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点。3.@Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点。*/build() {/*** 系统组件* Row/Column/Text:有ArkUI提供的组件* - 容器组件:用来完成布局,例如:Row/Column* - 基础组件:自带样式功能的页面元素,例如:Text*/Row() {Column() {Text(this.message)/*** 属性方法:设置组件的UI样式,方法比较多,后面在慢慢讲解*/.fontSize(50).fontWeight(FontWeight.Bold).fontColor(Color.Red)}.width('100%')}.height('100%')}
}页面跳转(ArkTS基础语法)
创建第二个页面
1.新建第二个页面文件,entry/src/main/etspages,选择New > ArkTS File,命名为About
2.配置第二个页面的路由,entry/src/main/resources/base/profile/main_pages.json文件中的"src"下配置第二个页面的路由"pages/About"
第二个页面【增加按钮组件,并实现点击事件和跳转到第一个页面】
import router from '@ohos.router'
@Entry
@Component
struct About {@State message: string = '第二个页面'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).fontColor(Color.Red)// 添加按钮Button(){Text("Next").fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top:20}).padding({left:20,right:20})// 事件方法.onClick(() =>{console.info(`点击事件`)// 跳转到第一个页面router.pushUrl({url:'pages/Index'}).then(() =>{console.log("跳转成功")}).catch(() =>{console.log("跳转失败")})})}.width('100%')}.height('100%')}
} 相关文章:

鸿蒙开发:1.环境搭建和入门
环境搭建 安装HUAWEI DevEco Studio 简介 HUAWEI DevEco Studio是基于IntelliJ IDEA Community开源版本打造, 为运行在HarmonyOS和OpenHarmony系统上的应用和服务提供一站式的开发平台。 特点 1.高效智能代码编辑:支持ArkTS、JS、C/C等语言的代码高亮、…...

python学习 - 设计模式 - 组合模式
组合模式 Composite , 将对象组组合成树形结构以表示’部分-整体’ 的层次结构.组合模式使得用户对单个对象的组合对象的使用具有一致性 #!/usr/bin/python # -*- coding:UTF-8 -*- # File : d1.py # Software: PyCharm""" 组合模式 Composite , 将对象组组…...

JavaScript倒序遍历数组:计算年度累积值
在 JavaScript 开发中,我们经常需要对数组中的数据进行特定顺序的处理。倒序 for 循环是一种常见的技术,它可以从数组的末尾开始向前遍历元素。这种技术特别适用于需要基于前一个元素的值来计算当前元素的场景。 示例场景:计算年度累积值 假…...

华为仓颉编程语言观感
这里写自定义目录标题 相似点(主要与Swift进行对比)不同点亮点 花了半天时间,对华为新出的仓颉编程语言做了简单的了解,整体观感如下: 仓颉语言看起来是一门大而全的语言,吸纳了现存的很多中编程语言的范式…...

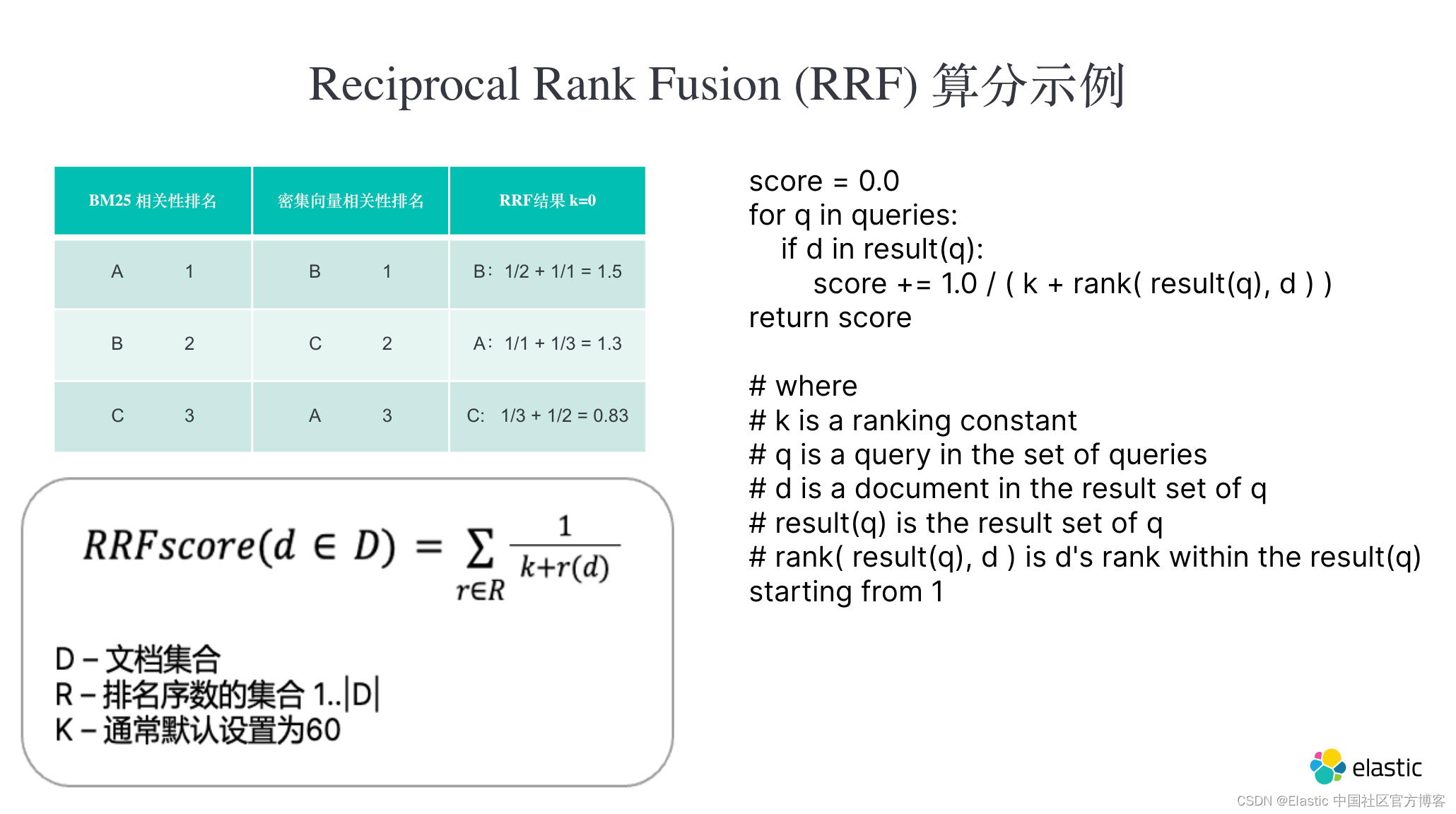
Elasticsearch:倒数排序融合 - Reciprocal rank fusion - 8.14
警告:此功能处于技术预览阶段,可能会在未来版本中更改或删除。语法可能会在正式发布之前发生变化。Elastic 将努力修复任何问题,但技术预览中的功能不受官方正式发布功能的支持 SLA 约束。 倒数排序融合 (reciprocal rank fusion - RRF) 是一…...

Day13—大语言模型
定义 大语言模型(Large Language Models)是一种基于深度学习的自然语言处理(NLP)模型,用于处理和生成人类语言文本。 一、认识NLP 什么是NLP NLP(Natural Language Processing)࿰…...

php基础语法_面向对象
PHP php代码标记 多种标记来区分php脚本 ASP标记:<% php代码 %> 短标记: 脚本标记: 标准标记(常用): 简写风格: ASP风格:<% php代码 %> 注意:简写风格和ASP风格…...
)
开源模型应用落地-LangChain高阶-LCEL-表达式语言(八)
一、前言 尽管现在的大语言模型已经非常强大,可以解决许多问题,但在处理复杂情况时,仍然需要进行多个步骤或整合不同的流程才能达到最终的目标。然而,现在可以利用langchain来使得模型的应用变得更加直接和简单。 LCEL是什么? LCEL是一种非常灵活和强大的语言,可以帮助您更…...

c# 协议数据计算陀螺仪的角度,带符号
subStrL str.Substring((76 - 8), 2); subStrH str.Substring((78 - 8), 2); Data[7] (short)(Convert.ToInt16(subStrH, 16) * 256 Convert.ToInt16(subStrL, 16));//角度X subStrL str.Substring((80 - 8), 2); subStrH str.Subst…...

ArcGIS arcpy代码工具——批量要素裁剪栅格影像
系列文章目录 ArcGIS arcpy代码工具——批量对MXD文件的页面布局设置修改 ArcGIS arcpy代码工具——数据驱动工具批量导出MXD文档并同步导出图片 ArcGIS arcpy代码工具——将要素属性表字段及要素截图插入word模板 ArcGIS arcpy代码工具——定制属性表字段输出表格 ArcGIS arc…...

discuz插件之优雅草超级列表互动增强v1.2版本更新
https://doc.youyacao.com/9/2142 v1.2更新 discuz插件之优雅草超级列表互动增强v1.2版本更新 [title]20220617 v1.2发布[/title] 增加了对php8的支持 增加了 对discuz3.5的支持...

三、用户中心项目笔记----后端多环境实战+原始部署
后端多环境主要是修改: 依赖的环境地址 数据库地址 缓存地址 消息队列地址 项目端口号 服务器配置 后端怎么去区分不同的环境? 我们后端的SpringBoot项目,通过application.yml添加不同后缀来区分配置文件 application.yml就是公共的配置&a…...

SpringMVC的使用
SpringMVC详情 RequestMapping("/hello") 负责用户的请求路径与后台服务器之间的映射关系 如果请求路径不匹配,则用户报错404 ResponseBody 作用: 将服务器的返回值转化为JSON. 如果服务器返回的是String类型,则按照自身返回. 新增: post请求类型 PostMapping("…...

Vue73-命名路由
一、路由的name属性 二、小结...

TrustOne发布一周年成绩单,15000家数智化转型客户的选择!
新一代终端安全TrustOne 发布一周年 交出亮眼成绩单 目前已经为 15000家数智化转型客户 带来高效、全方位的解决方案 TrustOne 新一代终端安全 2023年6月 新一代终端安全TrustOne正式发布,极简新主义的创新理念为数字变革而来; 2023年12月 IDC&…...
)
Nginx实战:故障处理_后端服务正常,nginx偶发502(Bad Gateway)
一、故障场景 用户访问服务偶发报错【502 Bad Gateway】,但是服务后端正常运行。架构如下: #mermaid-svg-4dDszusKEuPgIPlt {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-4dDszusKEuPgIPlt .error-icon{fill:#5…...

mac系统清理软件哪个好用?CleanMyMac X清理工具轻松拿捏mac
还在为 mac 电脑里的垃圾文件、无用缓存和隐私痕迹而烦恼?想找一个软件直接全面清理优化电脑?维护苹果设备的清洁和高效运行是非常重要的,特别是在设备经过长时间使用后。有效的苹果清理软件不仅可以帮助您节省时间,还能延长设备的…...

拔掉独显提升性能,AMD新一代核显可以通杀主流游戏了
在今年台北电脑展上,AMD 除了带来了全新的 Ryzen 9000 系列。 与此同时也带来了全新的移动端处理器 Ryzen AI 9 HX 300 系列。 来源:AMD 也许是在 AI 领域稍晚一步,AMD 的全新移动端处理器命名直接把 AI 焊在脸上。 也就是咱们今天的主角 R…...

关于单片机那些事?
周期 时钟周期:也叫振荡周期,就是单片机外接晶振的倒数,如12Mhz,周期就是1/12us,最小的时间单位。频率越高,速度越快 指令周期:执行一条指令需要的时间,一般由若干个机器周期组成 …...

第5章 传输层
王道学习 考纲内容 (一)传输层提供的服务 传输层的功能:传输层寻址与端口;无连接服务和面向连接服务 (二)UDP UDP数据报;UDP检验 (三)TCP …...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...
MeanFlow:何凯明新作,单步去噪图像生成新SOTA
1.简介 这篇文章介绍了一种名为MeanFlow的新型生成模型框架,旨在通过单步生成过程高效地将先验分布转换为数据分布。文章的核心创新在于引入了平均速度的概念,这一概念的引入使得模型能够通过单次函数评估完成从先验分布到数据分布的转换,显…...

【JavaEE】万字详解HTTP协议
HTTP是什么?-----互联网的“快递小哥” 想象我们正在网上购物:打开淘宝APP,搜索“蓝牙耳机”,点击商品图片,然后下单付款。这一系列操作背后,其实有一个看不见的“快递小哥”在帮我们传递信息,…...

前端异步编程全场景解读
前端异步编程是现代Web开发的核心,它解决了浏览器单线程执行带来的UI阻塞问题。以下从多个维度进行深度解析: 一、异步编程的核心概念 JavaScript的执行环境是单线程的,这意味着在同一时间只能执行一个任务。为了不阻塞主线程,J…...
