电脑实用技巧1
以下给大家分享了一些电脑使用小技巧,赶快点赞、收藏、分享!
- 分屏操作:按住Win键,配合左右方向键可以实现分屏操作,适合一边办公一边娱乐的需求。
- 快速打开任务管理器:按住Ctrl+Shift+Esc可以快速打开任务管理器,方便管理启动项、查看电脑配置等。
- 快速分屏:使用Ctrl+左右方向键可以实现窗口的分屏操作,无论是向上还是向下分屏都非常方便。
- 开启虚拟键盘:当键盘失灵时,可以通过设置中的轻松使用选项找到虚拟键盘,使用鼠标点击即可输入。
- 电脑锁屏:使用快捷键Win+L可以快速锁定电脑屏幕,保护隐私。
- 速回到桌面:有时候被窥屏或者电脑卡住了想快速回到桌面,可以按Win+D键,快速切换到桌面。
- 快速关闭浏览器页面:有时不想被别人看到正在浏览的网站,怎么办? 按 Ctrl+W 或 Alt+F4 键,可以关闭浏览器当前页面。
- 快速恢复浏览器页面:不小心关掉了正在浏览的页面,想继续浏览刚才被关掉的网页,怎么办? 按Ctrl+Shift+T键,可以恢复浏览器中被关掉的网页。
- 特殊符号输入:通过按住Alt键后输入特定的数字代码,可以快速输入特殊符号。
- 设置还原点:通过Win+I快捷键快速打开Windows设置,在系统保护中配置还原点,可以在电脑出现问题时恢复到之前的状态。
引用
[1]15个必会的电脑小技巧,超实用快收藏!
[2]windows小技巧
[3]Windows系统十个超级好用的隐藏功能
相关文章:

电脑实用技巧1
以下给大家分享了一些电脑使用小技巧,赶快点赞、收藏、分享! 分屏操作:按住Win键,配合左右方向键可以实现分屏操作,适合一边办公一边娱乐的需求。快速打开任务管理器:按住CtrlShiftEsc可以快速打开任务管理…...

【D3.js in Action 3 精译】1.1.3 D3.js 的工作原理
译者注 上一节我们探讨了 D3.js 的适用场景——需要高度定制化、可以尽情释放想象力的复杂图表。这一节我们再跟随作者的视角,看看 D3.js 的工作原理究竟是怎样的。 1.1.3 D3.js 的工作原理 您可能已经体验过 D3 并且发现它不太容易上手。这也许是因为您把它当成了…...

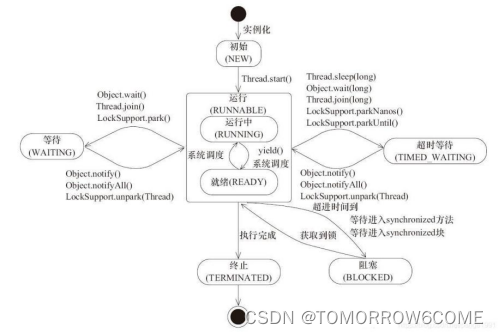
面试-java多线程与并发
1.如何实现处理线程的返回值 (1)主线程等待法 主线程等待法:程序执行时,没有等到value值赋予完成,就直接在主函数 中执行打印value的值。 缺点:需要自己去实现循环等待的逻辑。若需要等待的变量变多,需要等待的时间可能…...

前端学习-day10
文章目录 01-体验平面转换02-平移效果03-绝对定位元素居中04-案例-双开门06-转换旋转中心点07-案例-时钟-转换原点08-平面转换-多重转换09-缩放效果10-案例-按钮缩放11-倾斜效果12-渐变-线性13-案例-产品展示14-渐变-径向15-综合案例-喜马拉雅 01-体验平面转换 <!DOCTYPE h…...

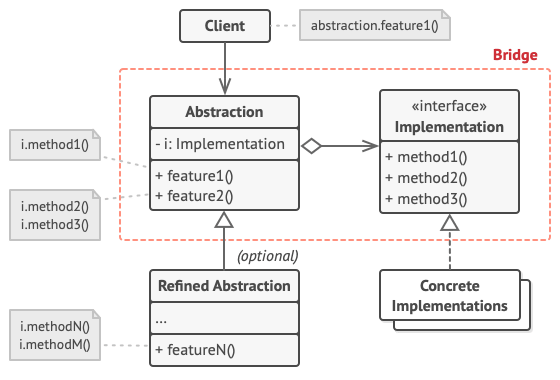
深入理解桥接模式(Bridge Pattern)及其实际应用
引言 在软件开发过程中,设计模式为我们提供了优雅且高效的解决方案,以应对常见的设计问题。桥接模式(Bridge Pattern)作为一种结构型设计模式,旨在将抽象部分与其实现部分分离,使它们可以独立变化…...

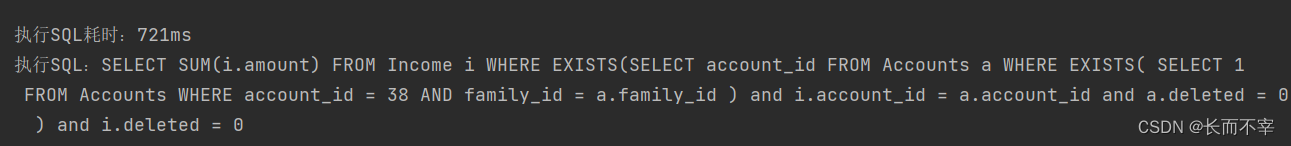
Springboot + Mybatis 实现sql打印
参照这个视频:https://www.bilibili.com/video/BV1MS411N7mn/?vd_source90ebeef3261cec486646b6583e9f45f5 实现mybatis对外暴露的接口Interceptor 使用Intercepts接口,这里的写法参照mybatis-plus中的拦截器写法 Intercepts({Signature(type Executor.class, m…...

Cesium默认bing地图数据,还支持哪些地图的数据源呢?
传统的前端开发增长乏力了,新兴的web3D方向前端开发需求旺盛,这一块在国外很成熟,在国内兴起不久, 甚至很多前端老铁都没听过,没见过,没有意识到,前端除了框架、vue、uniapp这些烂大街的&#x…...

高效、智能、安全:小型机房EasyCVR+AI视频综合监控解决方案
一、背景需求分析 随着信息技术的迅猛发展,小型机房在企事业单位中扮演着越来越重要的角色。为了确保机房的安全稳定运行,远程监控成为了必不可少的手段。 二、视频监控 视频监控是机房远程监控的重要组成部分。通过安装IP摄像机及部署视频监控系统Ea…...

数据分析的Excel基础操作
数据透视表 1.先备份,创建原数据副本,将副本sheet隐藏掉。 2.看数据的量级,总行和总列。 3.浏览数据的字段和数值,大致看一下有无异常 4.找到插入->数据透视表,不选择默认点击确认创建,随意点击数据透视…...

【C语言】解决C语言报错:Invalid Pointer
文章目录 简介什么是Invalid PointerInvalid Pointer的常见原因如何检测和调试Invalid Pointer解决Invalid Pointer的最佳实践详细实例解析示例1:未初始化的指针示例2:已释放的指针示例3:返回局部变量的指针示例4:野指针 进一步阅…...

动态图形设计:创造视觉运动的艺术
什么是动态设计?动态设计是一个设计领域,指在用户界面中使用动态效果的设计。简单地说是为了移动用户界面上的元素而设计的。良好的动态设计可以吸引用户的注意,提高用户体验和满意度。动态设计也是界面设计与动态设计的结合,将设…...

CSS 属性 `mix-blend-mode`
CSS 属性 mix-blend-mode 在日常的 Web 开发中,我们大多时候都会使用一些常见的 CSS 属性,比如 font-size、color、background-color 等。但是,CSS 语言中还隐藏着许多鲜为人知但非常强大的属性,今天我们就来探讨其中一个 - mix-blend-mode。 mix-blend-mode 是什么? mix-b…...

三大交易所全面恢复 IPO 申请
6月21日晚间,北交所受理了3家企业的IPO申请,这是北交所时隔3个月之后恢复IPO受理。6月20日晚间,沪深交易所各受理了1家IPO申请,这是沪深交易所时隔半年后再次受理IPO。这也意味着,三大交易所IPO受理全部恢复。 6月21日…...

VC++开发积累——vc++6.0中删除函数的方法,右键,Delete
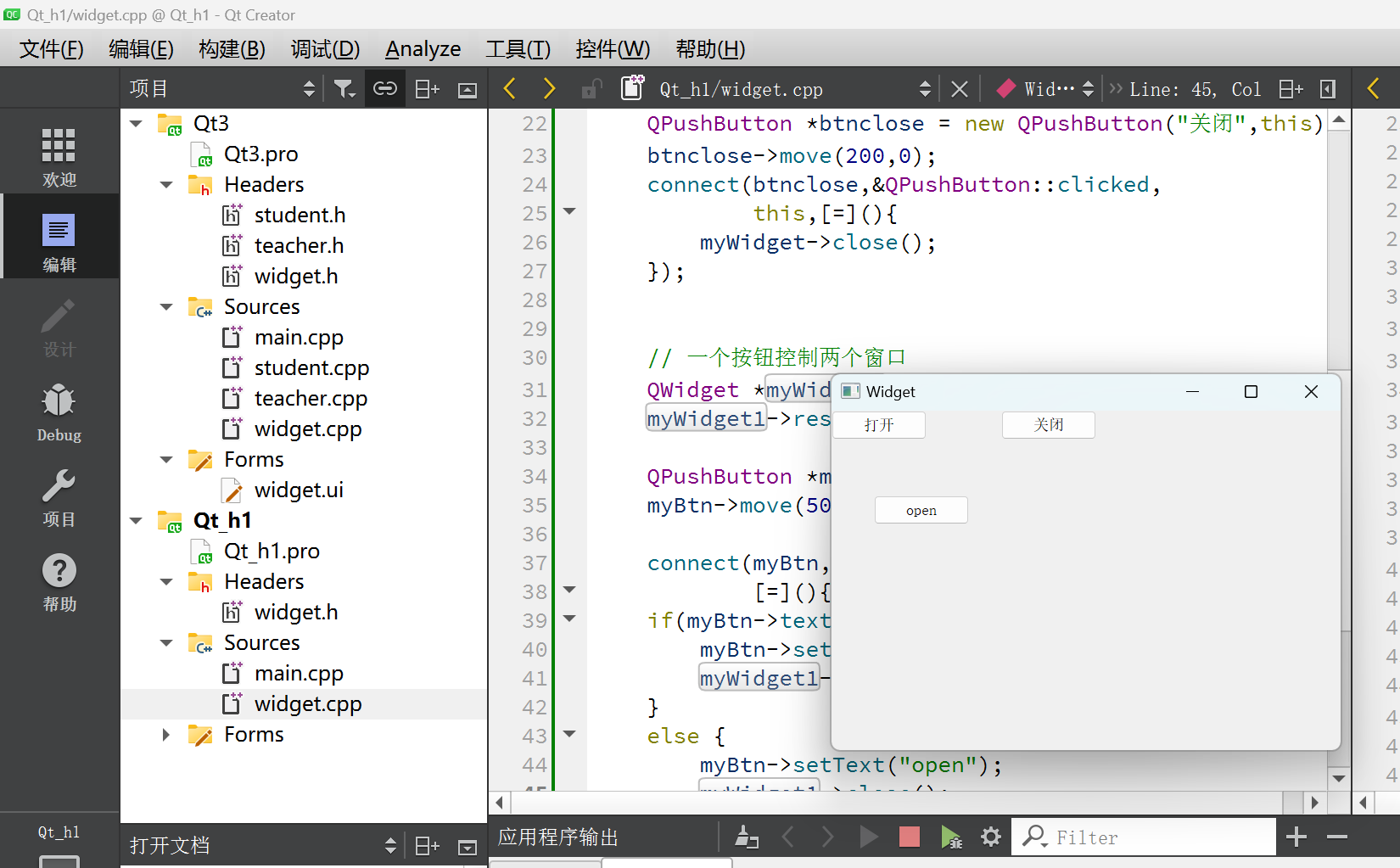
目录 引出插曲:删除函数的方法多行注释的实现代码输入的自动提示搜索出来,标记和取消标记跳转到上一步的位置 ctrl TAB 总结其他规范和帮助文档创建第一个Qt程序对象树概念信号signal槽slot自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自…...

HBDNY-40/1端子排电压继电器 DC110V 导轨安装 约瑟JOSEF
HBDNY系列端子排型电压电流继电器 系列型号:(3、4过/低电压型,5、6过/低电流型) HBDNY-30/1端子排型电压继电器;HBDNY-30/2端子排型电压继电器; HBDNY-30/3端子排型电压继电器;HBDNY-30/4端子…...

Redis-数据类型-Geospatial(地理空间索引)
文章目录 1、查看redis是否启动2、通过客户端连接redis3、切换到db5数据库4、将地理位置信息(经度和纬度)添加到 Redis 的键(key)中4.1、添加大江商厦4.2、添加西部硅谷 5、升序返回有序集key,让分数一起和值返回的结果…...

Python联动Mysql
首先配置pip源(不然在安装库的时候会很慢!!!) pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/安装必要库: mysql.connector MySQL 连接器/ODBC 是 MySQL ODBC 驱动程序(以前称为 MyODBC 驱动程序)系列的名称,它使…...

vue3-openlayers 轨迹回放(历史轨迹)(ol-animation-path实现)
本篇介绍一下使用vue3-openlayers轨迹回放(历史轨迹)(ol-animation-path实现) 1 需求 轨迹回放(历史轨迹)实时轨迹 2 分析 轨迹回放(历史轨迹),一般是一次性拿到所有…...
:图像分割(阈值分割threshold、分水岭算法watershed的使用步骤、洪水填充floodFill算法的使用))
计算机视觉全系列实战教程 (十二):图像分割(阈值分割threshold、分水岭算法watershed的使用步骤、洪水填充floodFill算法的使用)
1.图像分割概述 (1)What(什么是图像分割) 将图像划分为不同的子区域,使得同一子区域具有较高的相似性,不同的子区域具有明显的差异性 (2)Why(对图像进行分割有什么作用) 医学领域:将不同组织分割成不同区域帮助分析病情军事领域ÿ…...

Linux的免交互
交互:我们发出指令控制程序的运行,程序在接收到指令之后按照指令的效果做出对应的反应。 免交互:间接的通过第三方的方式把指令传送给程序,不用直接的下达指令。 1、here document免交互 ere document免交互:是命令…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
