传奇开服流程—传奇单机架设教程
现在传奇私服还是那么的火爆,上次有报道发布站一年盈利几个亿,还是有很大的机会,很多玩家因为GM开服关服给折腾,刚充的钱服务器就关了,很是恼火,于是都想自己整个服开开,但又不知道从何下手,今天明杰给大家讲解一下需要注意的问题和准备的东西。
传奇开服流程

确定版本
首先你想开服,你就要先确定自己想开什么版本的,很多新手GM在选版本的时候比较头疼,因为 传奇版本库有上万个版本,如果每个版本都想开,那就真不要开了,其次你想每个版本让人家给你架好测试,更是不可能,所以大家在选版本的时候最好选自己平常玩的类型或者熟悉的版本。或者找个师傅教你架设(比如我)游戏架设、微端配置、网站搭建、开区合区、这些都是开服最基础的一些东西,你只有熟悉了这些基础架构理念、后续才能自己不断的去更换版本。
比如你平常玩火龙的版本,那么你就选火龙的版本,如果你不会玩微变或没玩过微变,你去选择微变版本就欠妥了,因为你对微变不熟悉,你只对火龙版本熟悉,如果游戏有什么要改动,或者哪里有问题,你完全测试不出来。
版本定位
定位好你开的服是面向哪一类型的玩家,如果你是要开广告服,那么版本上面要坑一点,耐玩一点,对玩家吸引力大一点,这样你的版本才有人充钱,才有人觉得靠谱。如果你是开群服或者平台服,那么你的版本就要改成容易上手一点的,比如上线多送点东西,或者或级比较快的,平台服的玩家充钱小,也没那么有耐心。
另外广告服上多少钱的广告,你需要自己考虑好,根据自己的实力去上,不要没头没脑的死劲砸广告,那样说不定到最后你连裤叉都要卖了。
服务器租用
什么是服务器?
服务器英文名称为“server”服务器是一种高性能计算机,由CPU硬盘、内存条、带宽、防御等组成
服务器作为网络的节点、储存处理网络上80%的数据信息、因此也被称为网络的灵魂、
服务器指的是一个管理资源并为用户提供服务的计算机软件、通俗来说服务器就是一种提供服务的机器、打个比方、如果说互联网就是一条河、那么服务器就是源头、所有的联网程序、APP、网页、游戏等都需要背后的服务器来进行提供计算服务、储存信息等一系列的支持、说简单点也就是我们通常刷的抖音 看到的直播画面 以及游戏画面与数据 都是通过服务器传输数据到我们手机或者电脑我们才能看到这些画面以及获取数据。传奇私服也不例外、它的本体以及游戏数据和玩家数据、游戏控制后台都在服务器里面。
现在各位应该都明白服务器是什么了吧?接下来我们再来单独说说传奇私服服务器应该怎么去选择。
正常情况来讲传奇开私服都需要用到两台服务器、一台用于开区合区、一台拿来做微端。
开区合区不用我多讲各位应该都知道是什么、重点解释一下微端是什么
微端是什么?
微端这里指的是在线更新你的版本地图补丁文件、玩家只需要下载你的登录器即可正常游戏、如果没有微端的话那么玩家自身电脑需要下载热血传奇客户端还有你的版本补丁与登录器才可进入游戏。
开区服务器选择
开区服务器最重要的就是服务器线路以及带宽、这台服务器储存着玩家的游戏数据以及充值数据、服务器线路选择高防BGP线路的服务器、带宽根据你游戏玩家数量去定、玩家人数越高那么服务器的带宽也就越高、这个就根据自身的实际情况去定了。
微端服务器选择
微端服务器倒是没有太大的要求、带宽够大就行、带宽越大那么你的传输数据的速度也就越快、带宽太小的情况就会出现玩家已经进入游戏地图更新不出来、一片漆黑。
网站域名
网站这快比较简单、一般你购买版本的时候都会自带网站源码、我们只需要去服务器里面修改架设起来即可、至于域名的话可有可无、没有域名也一样可以搭建网站、不过没有域名有一个弊端就是、你的服务器IP会直接暴露在外、这样更容易遭到网络攻击。
5、充值平台
这类基本都很好解决、市面上一大把第三方充值平台、前提是自己要注意甄别找一些靠谱名气大的、老牌子这样你才有保障、比如全略支付、92支付、这些都是做了比较久的一些充值平台。
6、上线推广运营
传奇常见的推广且效果最好的基本上都是发布站这一块、但是价格不等、每个站价格都会不一样、也会有些大站价格可能会有点小贵、这个自己量力而行就好、当然也可以选择其他的推广渠道、比如主播推广、贴吧、抖音、QQ群、这些基本都便宜也可以免费。
开服流程讲完了下面我们来讲讲基础的单机架设
准备工具
版本、补丁

客户端

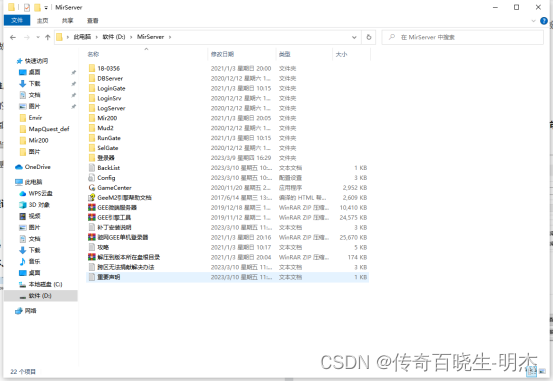
下载版本解压到D盘根目录

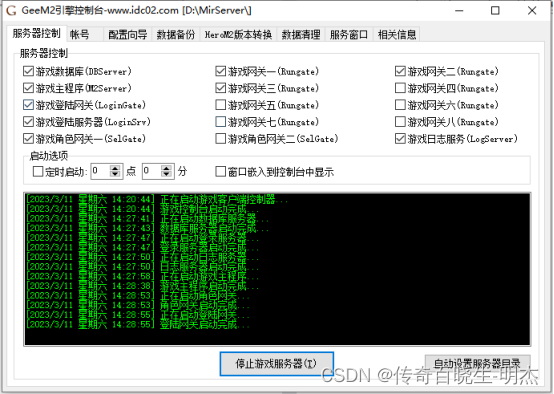
双击打开“GameCenter”引擎控制器找到配置向导取消勾选IP模式 一直点击下一步

3、最后保存点是即可配置完成

启动游戏服务器等待程序启动完毕


配置登录器、打开版本登录器文件夹双击打开MakeGameLogin

填入列表点击生成登录器即可

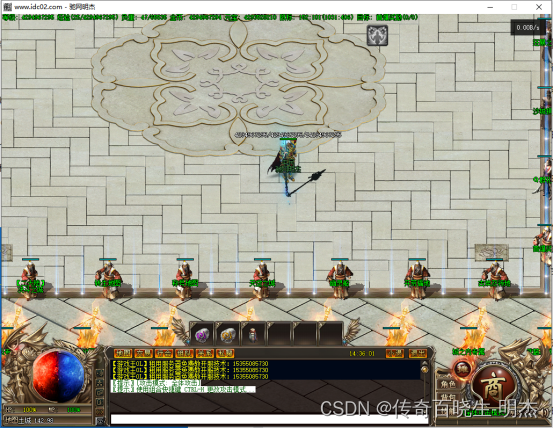
把我们刚才生成的登录器放到客户端文件夹内打开注册账号登录游戏即可。


看着是不是很简单、这只是单机、外网开服跟单机的架设方法是完全不一样的、以上就是开服流程以及单机架设教程的所有内容了、我是明杰,我们下期再见。
相关文章:

传奇开服流程—传奇单机架设教程
现在传奇私服还是那么的火爆,上次有报道发布站一年盈利几个亿,还是有很大的机会,很多玩家因为GM开服关服给折腾,刚充的钱服务器就关了,很是恼火,于是都想自己整个服开开,但又不知道从何下手&…...

【GoF 23】篇3:抽象工厂
1. 什么是抽象工厂? 提供一个创建一系列相关或互相依赖的对象接口,而无需指定它们的具体类。 抽象工厂是一个超级工厂,是其他工厂的工厂,或将简单工厂进一步抽象。 这样来理解: 我们将科技公司可以做的事情简要枚举…...

软考高级信息系统项目管理师系列之三十七:流程管理
软考高级信息系统项目管理师系列之三十七:流程管理 一、流程管理内容二、流程管理基础概念知识1.企业业务流程的整体目标2.业务流程的核心3.流程六要素4.良好的业务流程管理步骤5.企业流程管理的层次三、流程管理过程1.业务流程分析2.业务流程分析的主要方法3.业务流程分析工具…...

【WPS文字-Word】WPS文字设置段落居中对齐后公式左边右边的文字仍然无法跟公式对齐,公式和文字对不齐
一、问题背景 原来的公式左边文字是底端,右边文字是居中,我想着让左右文字全跟公式居中对齐,就全部设置了段落居中对齐。 结果发现,公式左右边的文字依然无法居中对齐。左边的文字是居中,但是右边的文字变成了顶端对…...

英文术语对照
underlying asset 标的资产 leverage 杠杆 forward 远期 futures 期货 options 期权 delivery 交割 broker 证券机构/经理人 CBOT 芝加哥交易所 long futures position 多头 short futures position 空头 spot price 现货价格 future price 期货价格 over-the-coun…...

CSS 扫盲
✏️作者:银河罐头 📋系列专栏:JavaEE 🌲“种一棵树最好的时间是十年前,其次是现在” 目录引入方式内部样式内联样式外部样式CSS 选择器CSS 常用属性值字体属性设置字体大小粗细文字样式文本属性文本颜色文本对齐文本装…...

【Redis黑马点评】基于session实现登录【短信验证码登录、登录验证功能、拦截器】过程详解
文章目录一. 黑马点评Redis项目实践1.1开发环境搭建1.1.1 数据库1.1.2 Springboot项目1.1.3 前端配置1.2 基于session实现登录1.2.1 发送短信验证码1.2.2 短信验证码登录1.2.3 登录验证功能1.2.3.1 编写拦截器一. 黑马点评Redis项目实践 1.1开发环境搭建 1.课程介绍ÿ…...

【C++】通过priority_queue、reverse_iterator加深对于适配器和仿函数的理解
苦尽甘来 文章目录一、仿函数(仿函数就是一个封装()运算符重载的类)1.C语言的函数指针2.C的仿函数对象二、priority_queue中的仿函数1.模拟实现优先级队列1.1 优先级队列的本质(底层容器为vector的适配器)1.2 向下调整算法建堆1.3…...

网络安全 -- 常见的攻击方式和防守
网络安全 – 常见的攻击方式和防守 一 . 网页中出现黑链 特点: 隐藏,不易发现,字体大小是0,表面上看不出来,代码层面可以查出来,也可能极限偏移,颜色一致 表现: 多表现为非法植入链接,一般点击会跳转至其他网页 例如: 1.澳门新葡京等赌博网站,获取流量,有人甚至会充钱参与赌…...

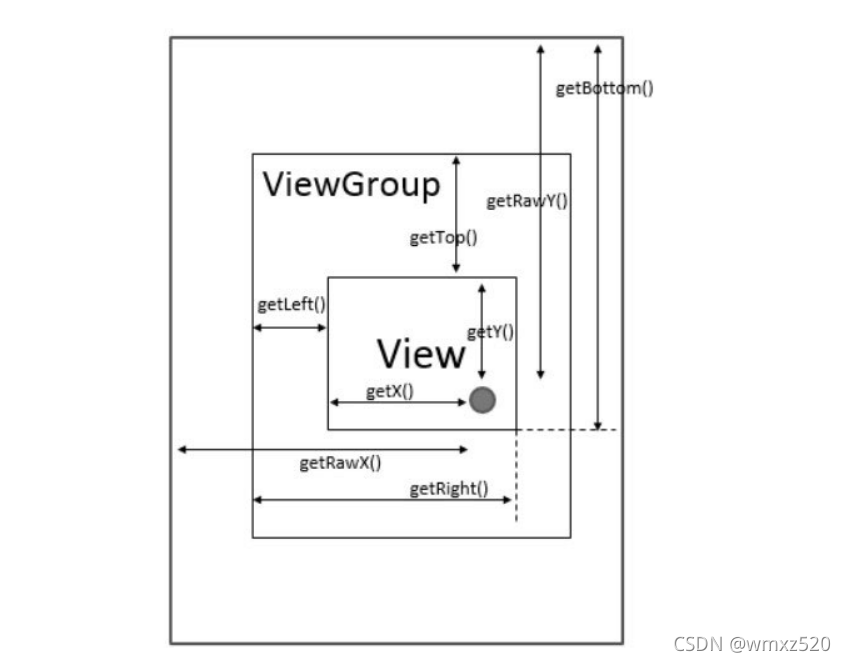
Android中实现滑动的7种方法
Android中实现滑动的7种方法前置知识Android坐标系视图坐标系触控事件---MotionEvent获取坐标的方法实现滑动的7种方法layout方法offsetLeftAndRight()和offsetTopAndBottom()LayoutParamsscrollTo和scrollByScroller属性动画ViewDragHelper参考前置知识 Android坐标系 Andro…...

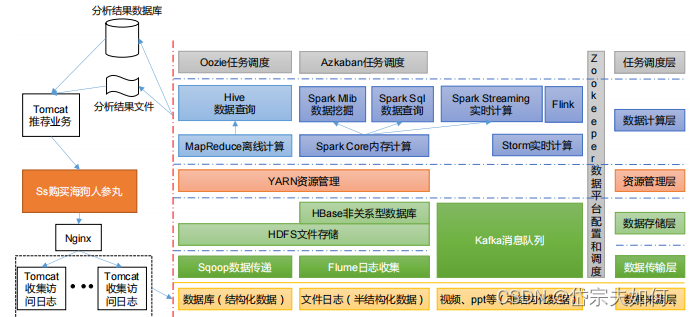
【hadoop】介绍
目录 介绍 版本 优势 大数据技术生态体系 介绍 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 解决 存储和分析计算Google在大数据方面的三篇论文GFS --->HDFS Map-Reduce --->MR BigTable --->HBaseHadoop创始人Doug Cutting版本 Hadoop 三大发行版本&a…...

【C语言】有关的经典题型内含数组及递归函数题型讲解(入门适用)
C语音经典题型1. 在屏幕上输出9*9乘法口诀表2. 求10 个整数中最大值3. 计算1/1-1/21/3-1/41/5 …… 1/99 - 1/100 的值,打印出结果4. 编写程序数一下 1到 100 的所有整数中出现多少个数字95. 能把函数处理结果的二个数据返回给主调函数6. 实现一个函数,…...

MyBatis操作数据库
目录 MyBatis 功能架构 学习MyBatis 第一个MyBatis查询 1、创建数据库和表 2、搭建MyBatis开发环境 2.1、在项目中添加MyBatis框架 2.2、配置数据库连接信息 2.3、配置MyBatis中xml的保存路径(规则) 3、添加业务代码 3.1、创建实体类 3.2、构…...
与Object.values(obj)的用法)
Object.keys(obj)与Object.values(obj)的用法
语法 Object.keys(obj) 参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有枚举属性的字符串数组 传入对象,返回属性名 1 var obj {a:123,b:345}; 2 console.log(Object.keys(obj)); //[a,b] 处理字符串,返回索…...

关于ES6新特性的总结
目录1.let & const2.解构赋值3.模板字符串4.简化对象写法5.箭头函数6.函数参数的默认值设置7.rest参数8.扩展运算符9.SymbolSymbol特点创建SymbolSymbol使用场景Symbol内置值10.迭代器11.生成器12.Promise基本使用Promise封装读取文件Promise封装ajaxPromise.prototype.the…...

13. CSS 处理
提取 Css 成单独文件CSS 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式,加载一个页面的时候,先 html -> js -> css,会有页面闪屏现象,用户体验不好。应该是单独的 Css 文件&…...

One-hot编码
One-Hot 编码,又称一位有效编码,其方法是使用N位状态寄存器来对N个状态进行编码,每个状态都由他独立的寄存器位,并且在任意时候,其中只有一位有效。 例如: 自然状态码为:000,001,010,011,100,1…...

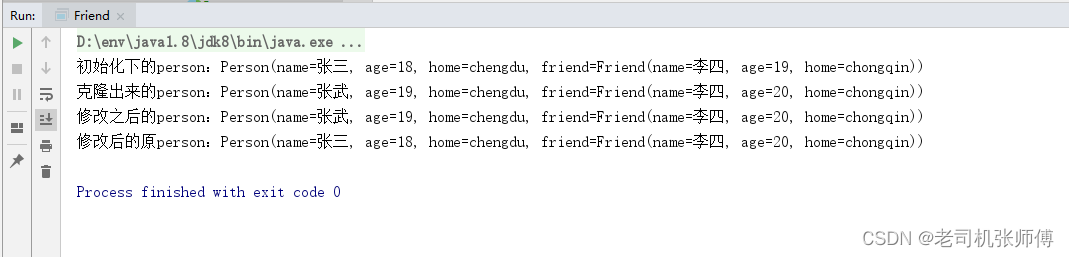
Java中的深克隆与浅克隆
浅克隆: 实现Cloneable接口即可实现,浅克隆只对象内部的基础数据类型(包括包装类)被克隆,引用数据类型(负责对象)会被使用引用的方式传递。 简单来说,就是浅克隆属性如果是复杂对象…...

如何使用MyBatis框架实现对数据库的增删查改?
目录:1.创建MyBatis项目以及如何配置2.MyBatis操作数据库的模式3.实现增删查改注意:在我们操作数据库之前,先要保证我们已经在数据库建好了一张表。创建MyBatis项目以及如何配置我们在创建项目的时候,引入MyBatis相关依赖配置数据…...

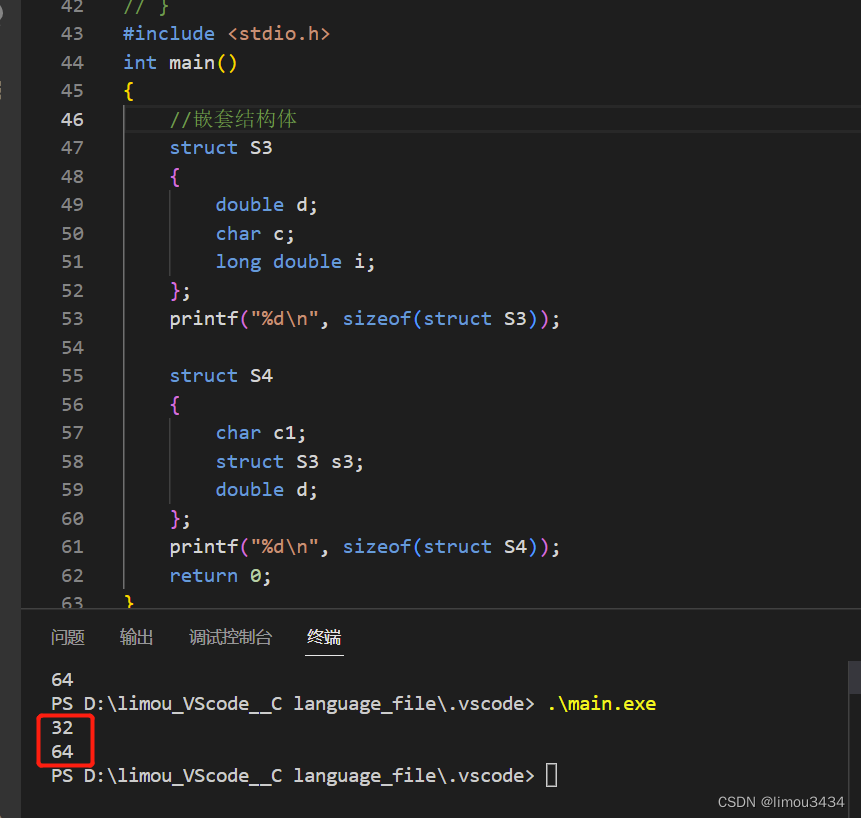
结构体内存大小
000、前言 要想计算结构体内存大小,就会涉及到一个结构体内存对齐的问题,而不是对其成员进行简单的加运算 (1)在写本博客之前 有位同学和我讨论了一个学校的题目,题目如下: 我借这道题目问了另外一位同…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
