JavaWeb系列十九: jQuery的DOM操作 上
查找节点, 修改属性
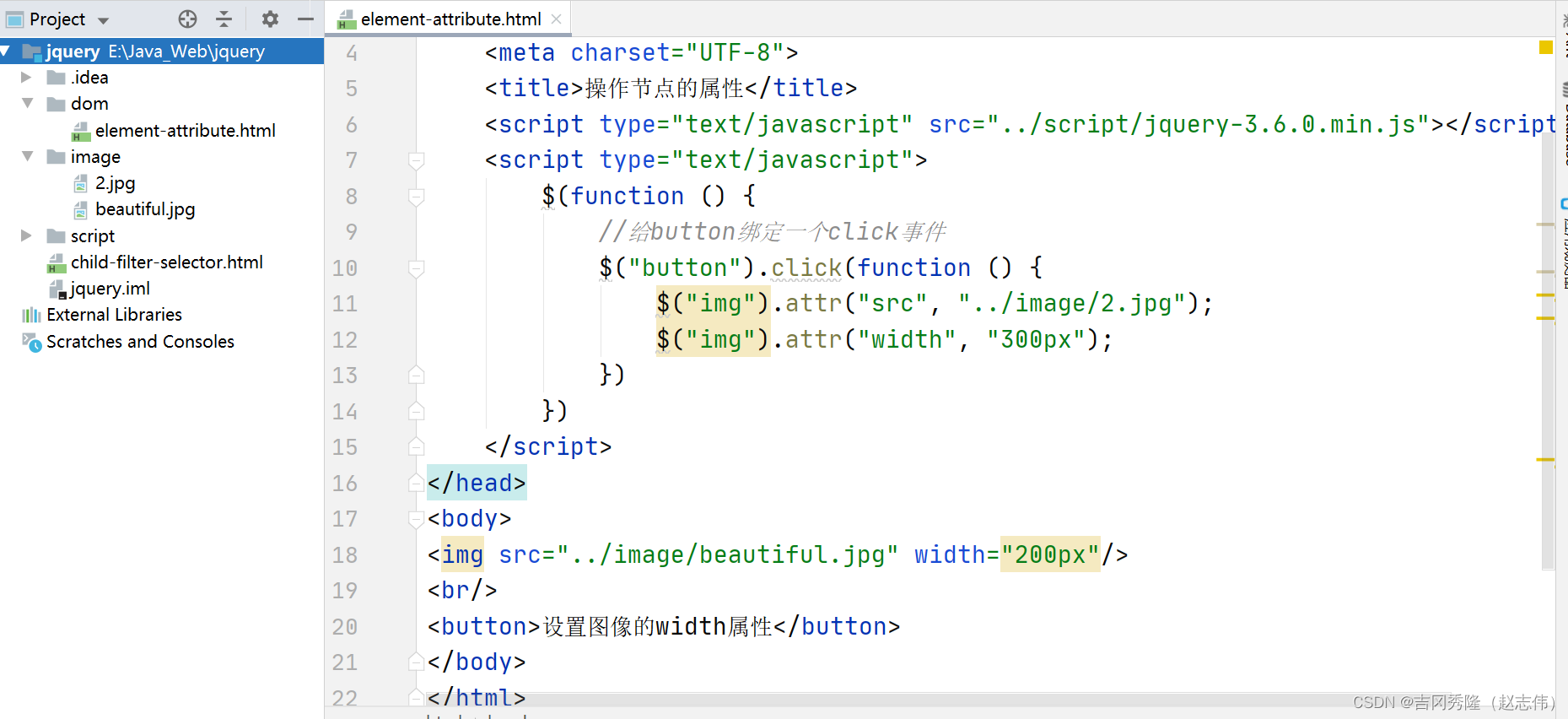
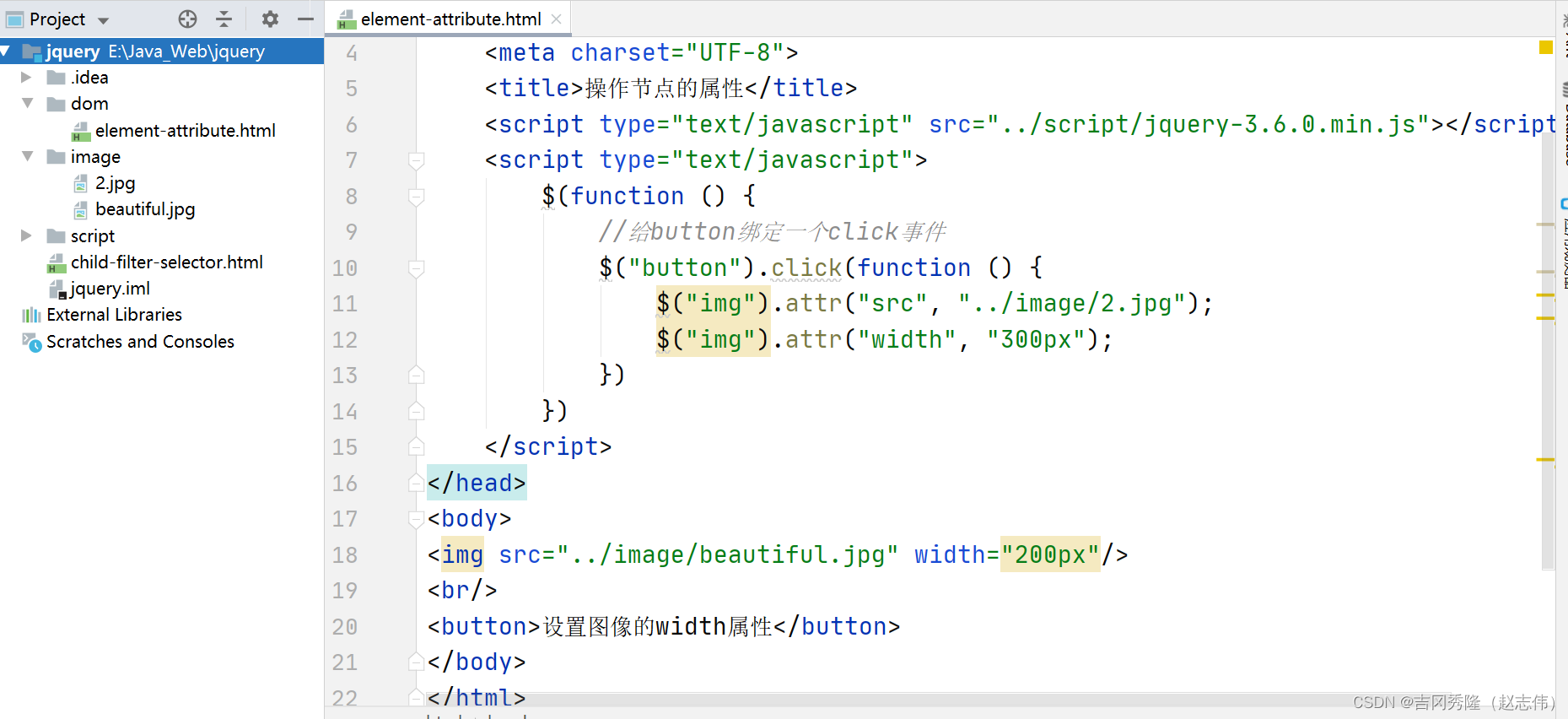
查找属性节点: 查找到所需要的元素之后, 可以调用jQuery对象的attr()方法用来 设置/返回 它的各种属性值
- 设置属性值 $(“img”).attr(“width”, “300”);
- 返回属性值 $(“img”).attr(“width”);

创建节点
- 创建节点: 使用jQuery的工厂函数$(): $(html标签); 会根据传入的html标记字符串创建一个jQuery对象并返回.
- 动态创建的新元素节点不会自动地添加到文档中, 而是需要使用其它方法将其插入到文档中
- 当创建单个元素时, 需要注意闭合标签和使用标准的XHTML格式. 例如创建一个<p>元素, 可以使用$(“<p/>”)或者$(“<p></p>”), 但不能使用$(“<p>”)或$(“</p>”)
- 创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
第1组方法(内部插入法)
- append(content): 向每个匹配的元素的内部的结尾处追加内容
A.append(B) 解读: (1) A, B都是Jquery对象; (2) 表示把B对象插入到A对象内部的结尾处; (3) 结果是: B对象成为了A对象的子元素/子节点- appendTo(content): 将每个匹配的元素追加到指定元素中的内部结尾处
A.appendTo(B) 解读: (1) A, B都是Jquery对象; (2) 表示把A对象插入到B对象内部的结尾处; (3) 结果是: A对象成为了B对象的子元素/节点- prepend(content): 向每个匹配的元素的内部的开始处插入内容
A.prepend(B) 解读: (1) A, B都是Jquery对象; (2) 表示把B对象插入到A对象内部的开始处; (3) 结果是: B对象成为了A对象的子元素/节点- prependTo(content): 将每个匹配的元素插入到指定元素中的内部开始处
A.prependTo(B) 解读: (1) A, B都是Jquery对象; (2) 表示把A对象插入到B对象内部的开始处; (3) 结果是: A对象成为了B对象的子元素/节点
总结: 内部插入法是在元素内插入内容(该内容成为该元素的子元素或子节点)
第2组方法(外部插入法)
- after(content): 在每个匹配的元素之后插入内容
A.after(B) 解读: A, B都是Jquery对象; (2) 把B对象插入到A对象的后面; (3) 结果是: B对象成为A对象的兄弟节点- before(content): 在每个匹配的元素之前插入内容
A.before(B) 解读: A, B都是Jquery对象; (2) 把B对象插入到A对象的前面; (3) 结果是: B对象成为A对象的兄弟节点- insertAfter(content): 把所有匹配的元素插入到另一个指定的元素集合的后面
A.insertAfter(B) 解读: (1) A, B都是Jquery对象; (2) 把A对象插入到B对象的后面; (3) 结果是: A对象成为B对象的后一个兄弟节点- insertBefore(content): 把所有匹配的元素插入到另一个指定的元素集合的前面
A.insertBefore(B) 解读: (1) A, B都是Jquery对象; (2) 把A对象插入到B对象的前面; (3) 结果是: A对象成为B对象的前一个兄弟节点
总结: 外部插入法是在元素的外面插入内容(其内容变为元素的兄弟节点)
注意: 以上方法不但能将新的DOM元素插入到文档中, 也能对原有的DOM元素进行移动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>创建节点</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//添加重庆li到上海后面(用传统的dom方式)$("#btn1").click(function () {//1.创建重庆li元素var cq_li = document.createElement("li");//2.设置属性和内容cq_li.setAttribute("id", "cq");cq_li.setAttribute("name", "chongqing");cq_li.innerText = "重庆";//3.添加到指定元素的后面var sh_li = document.getElementById("sh");sh_li.append(cq_li);});//添加重庆li到上海后面(jquery完成节点添加)$("#btn2").click(function () {var $cq_li = $("<li id='cq' name='chongqing'>重庆</li>");//内部插入法, 相当于<li id="sh" name="shanghai">上海<li id='cq' name='chongqing'>重庆</li></li>$cq_li.appendTo($("#sh"));//外部插入法, 更合适$cq_li.insertAfter($("#sh"));});//添加济宁li到北京前(jquery完成节点添加)$("#btn3").click(function () {//创建济宁livar $jn_li = $("<li id='jn' name='jiNing'>济宁</li>");//添加到北京li前面, 此时不能使用内部插入法, 必须使用外部插入法, 不信看效果// $("#bj").prepend($jn_li);$jn_li.insertBefore($("#bj"));});//添加成都li到北京和上海之间(jquery完成节点添加)$("#btn4").click(function () {//创建成都livar $cd_li = $("<li id='cd' name='chengdu'>成都</li>");// $cd_li.insertAfter($("#bj"));$cd_li.insertBefore($("#sh"));})//添加成都li到吉林前面(jquery完成节点添加)$("#btn5").click(function () {//创建成都livar $cd_li = $("<li id='cd' name='chengdu'>成都</li>");$cd_li.insertBefore($("#jl"));})})</script>
</head>
<body>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li><li id="xj" name="xinjiang">新疆</li>
</ul>
<input type="button" id="btn1" value="添加重庆li到上海后面(用传统的dom方式)">
<input type="button" id="btn2" value="添加重庆li到上海后面(jquery完成节点添加)">
<input type="button" id="btn3" value="添加济宁li到北京前(jquery完成节点添加)">
<input type="button" id="btn4" value="添加成都li到北京和上海之间(jquery完成节点添加)">
<input type="button" id="btn5" value="添加成都li到吉林前面(jquery完成节点添加)">
</body>
</html>
移动节点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>移动节点</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//使用aflter插入法, 把地下城li移动到穿越火线后面$("#btn1").click(function () {//(1)使用外部插入法, 把地下城li移动到穿越火线后面(推荐)$("#dnf").insertAfter($("#jl"));//(2)使用内部插入法, 把地下城li移动到穿越火线后面(不推荐)$("#dnf").appendTo($("#jl"));});})</script>
</head>
<body>
您喜欢的城市:
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li>
</ul>
您爱好的游戏:
<ul id="game"><li id="dnf" name="dnf">地下城</li><li id="cf" name="cf">穿越火线</li>
</ul>
<input type="button" id="btn1" value="使用aflter插入法, 把地下城li移动到穿越火线后面">
</body>
</html>
删除节点
- remove(): 从DOM中删除所有匹配的元素, 传入的参数用于根据jQuery表达式来筛选元素. 当某个节点用remove()方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用
- empty(): 清空节点 - 清空元素中的所有后代节点(包括文本节点, 但不包含属性节点)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>删除节点</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//删除所有<p>元素$("#btn1").click(function () {$("p").remove();//这不是jquery方法});//所有p清空$("#btn2").click(function () {$("p").empty();});//删除上海这个li$("#btn3").click(function () {//这个是完全移除$("#sh").remove();//这个会保留<li id="sh" name="shanghai"></li>$("#sh").empty();})});</script>
</head>
<body>
您喜欢的城市:
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li>
</ul>
<p>你好 </p> 刀剑神域 <p>亚丝娜</p>
<p name="test">你好 <span>刀剑神域</span> <a>桐谷和人</a></p>
<input type="button" id="btn1" value="删除所有<p>元素">
<input type="button" id="btn2" value="所有p清空">
<input type="button" id="btn3" value="删除上海这个li">
</body>
</html>
复制节点
- clone(): 克隆匹配的DOM元素, 返回值为克隆后的副本, 但此时复制的新节点不具有任何行为, 也就是说它没有把事件复制过来
- clone(true): 复制元素的同时也复制元素中的事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>克隆节点</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//点击p, 弹出文本信息$("p").click(function () {//隐式的传入一个this->p的dom对象alert("段落的内容=" + $(this).text());})//克隆p, 插入到按钮后面//1.$("p").clone() 表示克隆p元素, 但没有复制事件$("p").clone().insertAfter($("button"));//2.$("p").cloine() 表示克隆p元素, 同时复制事件$("p").clone(true).insertAfter($("button"));});</script>
</head>
<body>
<button>保存</button>
///
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</body>
</html>
替换节点
- replaceWith(): 将所有匹配的元素都替换为指定的HTML或DOM元素.
A.replaceWith(B) 用B来替换A(这里的B可以是HTML元素或DOM元素) - replaceAll(): 颠倒了的replaceWith()方法
A.replaceAll(B) 用A去替换B(这里的A只能是DOM元素, B一般是DOM元素, 还未遇到是HTML元素的情况)
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>替换节点</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.将p元素替换为button元素(HTML或DOM元素)// (1)$("p").replaceWith("<button>亚丝娜</button>");// (2)var $button = $("<button value='亚丝娜'>亚丝娜</button>");$button.click(function () {alert($(this).val());})$("p").replaceWith($button);// (3)$button.replaceAll($("p"));//2.将p元素替换为超链接// (1)$("p").replaceWith("<a href='http://www.baidu.com'>超链接</a>");// (2)var $a = $("<a href='http://www.baidu.com'>超链接</a>");$("p").replaceWith($a);// (3)$a.replaceAll($("p"));});</script>
</head>
<body>
<h1>节点替换</h1>
<p>你好</p>
<p>刀剑神域</p>
<p>亚丝娜</p>
</body>
</html>
属性操作
- attr(): 获取属性和设置属性
- attr() 传递一个参数时, 表示获取某个元素指定的属性
- attr() 传递两个参数时, 表示为某个元素设置指定属性的值
- jQuery中有很多方法都是一个函数实现获取和设置. 比如: attr(), html(), text(), val(), height(), width(), css()等.
示例: var $button = $(“<button><span>亚丝娜</span></button>”);
alert($button.text()): -> 亚丝娜
alert($button.html()): -> <span>亚丝娜</span>
$(this).text(“桐人”); -> button标签会变成 <button>桐人</button>
$(this).html(“桐人”); -> button标签会变成 <button><span>桐人</span></button>
- removeAttr(): 删除指定元素的属性
样式操作
- 获取class和设置class: class是元素的一个属性, 所以获取class和设置lass都可以使用attr()方法来完成
- 追加样式: addClass()
- 移除样式: removeClass() — 从匹配的元素中删除全部或指定的class
- 切换样式: toggleClass() — 控制样式上的重复切换. 如果类名存在则删除它, 如果类名不存在则添加它
- 判断是否具有某个样式: hasClass() — 判断元素中是否含有某个class. 如果有, 返回true; 如果没有,返回false
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>样式操作</title><style>input {height: 40px;margin-top: 5px;}div {width: 200px;height: 200px;margin: 20px;float: left;}.one {background-color: pink;}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.获取class和设置class都可以使用attr()方法来完成--给id为first的元素添加.one样式$("#btn01").click(function () {$("#first").attr("class", "one");})//2.追加样式: addClass()--给id为first的元素添加.one样式$("#btn02").click(function () {$("#first").addClass("one");})//3.移除样式: removeClass()--从匹配的元素中删除全部或指定的样式$("#btn03").click(function () {$("#first").removeClass("one");})//4.切换样式: toggleClass()--给id为first的元素切换.one样式(如果类名存在就删除, 如果类名不存在就添加)$("#btn04").click(function () {$("#first").toggleClass("one");})//5.判断是否含有某个样式: hasClass()--判断元素中是否含有某个class.如果有,返回true;如果没有,返回false$("#btn05").click(function () {alert($("#first").hasClass("one"));})});</script>
</head>
<body>
<input type="button" value="获取class和设置class都可以使用attr()方法来完成--给id为first的元素添加.one样式" id="btn01"/><br/>
<input type="button" value="追加样式: addClass()--给id为first的元素添加.one样式" id="btn02"/><br/>
<input type="button" value="移除样式: removeClass()--从匹配的元素中删除全部或指定的样式" id="btn03"/><br/>
<input type="button" value="切换样式: toggleClass()--给id为first的元素切换.one样式" id="btn04"/><br/>
<input type="button" value="判断是否含有某个样式: hasClass()--判断元素中是否含有某个class.如果有,返回true;如果没有,返回false" id="btn05"/><br/>
<div id="first">first</div>
<div id="second">second</div>
</body>
</html>
获取html 文本和值
- 设置或返回所选元素的内容(包括HTML标记): html()
- 读取或设置所选元素的文本内容: text(). 该方法既可以用于HTML也可以用于XML文档
- 读取或设置某个元素的值: val(). 该方法类似JavaScript中的value属性, 对于文本框input, 下拉框select, 单选框radio, 该方法可以返回元素的值
this.defaultValue: 表单元素的默认值属性(this是dom对象, 不是Jquery对象)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>val()练习</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.给btn01绑定一个获取焦点事件// 当用户把光标定位到输入框btn01时, 该事件就会被触发$("#btn01").focus(function () {//获取->判断//获取到当前值var currentVal = $(this).val();//如果当前值就是默认值, 就清空, 让用户输入自己的值if (currentVal == this.defaultValue) {$(this).val('');}})//2.给btn01绑定一个失去焦点事件// 当用户的光标离开输入框, 就会触发该事件$("#btn01").blur(function () {//获取当前值var currentVal = $(this).val();//如果当前值为'',说明用户没有输入内容//就恢复显示默认信息if (currentVal == '') {$(this).val(this.defaultValue);}})});</script>
</head>
<body>
<input type="text" value="用户邮箱/手机号/用户名" id="btn01"/><br/>
<input type="password" value="" id="btn02"/><br/>
<input type="button" value="登录" id="btn03"/>
</body>
</html>
🌳常用遍历节点方法
常用遍历节点方法
- 取得匹配元素的所有子元素组成的集合: children() . 该方法只考虑子元素而不考虑任何后代元素(隔代元素不考虑)
- $(selector).find(filter)方法返回被选元素的后代元素, 包括直接子元素
- 取得匹配元素后面的同辈元素的集合: next()(紧邻)/nextAll()(所有)
- 取得匹配元素前面的同辈元素的集合: prev()(紧邻)/prevAll()(所有)
- 取得匹配元素前后所有的同辈元素: siblings()
- 获取指定的第几个元素: nextAll().eq(index)
- 对获取到的同辈元素进行过滤 nextAll().filter(“标签”)
- 取得匹配元素的直接父元素: parent()
- 取得匹配元素的所有祖先元素: parents(“元素标签”)
参考👉
<html lang="en">
<head><meta charset="UTF-8"><title>遍历元素</title><style>input[type=button] {height: 30px;}</style><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.查找class为one的div元素的所有子元素$("#btn01").click(function () {$("div.one").children().each(function () {alert("子div的内容是= " + $(this).text());})//获取指定第几个子元素, eq(1), 表示获取第2个子元素(索引从0开始)alert($("div.one").children().filter("div").eq(1).text());})//2.查找class为one的div元素的class为five的后代元素$("#btn02").click(function () {alert($("div.one").find("div:eq(5)").text());})//3.获取后面的同辈div元素(class为one的div元素)$("#btn03").click(function () {$("div.one").nextAll().filter("div").each(function () {alert("后面同辈的div的内容是= " + $(this).text());})//获取指定第几个元素, eq(1), 表示获取第2个子元素(索引从0开始)alert($("div.one").nextAll().filter("div").eq(1).text());//如果我们希望获取后面紧邻的同辈元素alert("后面紧邻的同辈元素= " + $("div.one").next().text());});//4.获取前面的同辈div元素(class为one的div元素)$("#btn04").click(function () {$("div.one").prevAll().filter("div").each(function () {alert("前面同辈的div的内容是= " + $(this).text());})//规则: 越靠近$(this)元素,索引越小; 反之越远离, 索引越大//获取前一个紧邻的元素: eq(0), 表示获取第1个子元素(索引从0开始)alert($("div.one").prevAll().filter("div").eq(0).text());//如果我们希望获取前面紧邻的同辈元素alert("前面紧邻的同辈元素= " + $("div.one").prev().text());});//5.获取所有同辈的div元素(class为one的div元素)$("#btn05").click(function () {$("div.one").siblings().filter("div").each(function () {alert("所有同辈的div的内容是= " + $(this).text());});//获取第几个元素, eq(2), 表示获取第3个子元素(索引从0开始)alert($("div.one").siblings().filter("div").eq(2).text());})//6.获取父元素及祖先元素(class为five的div元素)$("#btn06").click(function () {//(1)获取父元素: 匹配元素集合中每个元素的直接父元素var $div = $("div.five").parent();//返回的是一个对象alert($div.html());//获取父元素的父元素, 返回的是一个对象var parent = $("div.five").parent().parent();//获取到了class="one"的祖先元素alert(parent.attr("class"));//(2)获取祖先元素: 返回的是一个数组, 当前匹配元素的所有祖先元素, 包括父元素var parents = $("div.five").parents("div");parents.each(function () {//获取到了id=five, class=one的元素alert($(this).html());})})})</script>
</head>
<body>
<input type="button" value="查找class为one的div元素的所有子元素" id="btn01"/><br/>
<input type="button" value="查找class为one的div元素的class为five的后代元素" id="btn02"/><br/>
<input type="button" value="获取后面的同辈div元素(class为one的div元素)" id="btn03"/><br/>
<input type="button" value="获取前面的同辈div元素(class为one的div元素)" id="btn04"/><br/>
<input type="button" value="获取所有的同辈div元素(class为one的div元素)" id="btn05"/><br/>
<input type="button" value="获取父元素及祖先元素(class为five的div元素)" id="btn06"/><br/>
<hr/>
<div>aaaaaaaaaaaa</div>
<div class="one"><div id="one">xxxxxxxx one</div><div id="two">xxxxxxxx two</div><div id="three">xxxxxxxx three</div><div id="four">xxxxxxxx four</div><div id="five">xxxxxxxx five_01<div class="five">xxxxxxxx five_02</div></div>
</div>
<div>bbbbbbbbbbbb</div>
<div>cccccccccccc</div>
<div>dddddddddddd</div>
</body>
</html>
相关文章:

JavaWeb系列十九: jQuery的DOM操作 上
查找节点, 修改属性 查找属性节点: 查找到所需要的元素之后, 可以调用jQuery对象的attr()方法用来 设置/返回 它的各种属性值 设置属性值 $(“img”).attr(“width”, “300”);返回属性值 $(“img”).attr(“width”); 创建节点 创建节点: 使用jQuery的工厂函数$(): $(html标…...

JavaWeb系列十一: Web 开发会话技术(Cookie, Session)
韩sir Cookie技术Cookie简单示意图Cookie常用方法Cookie创建Cookie读取JSESSIONID读取指定Cookie Cookie修改Cookie生命周期Cookie的有效路径Cookie作业布置Cookie注意事项Cookie中文乱码问题 Session技术Session原理示意图Session常用方法Session底层机制Session生命周期Sessi…...

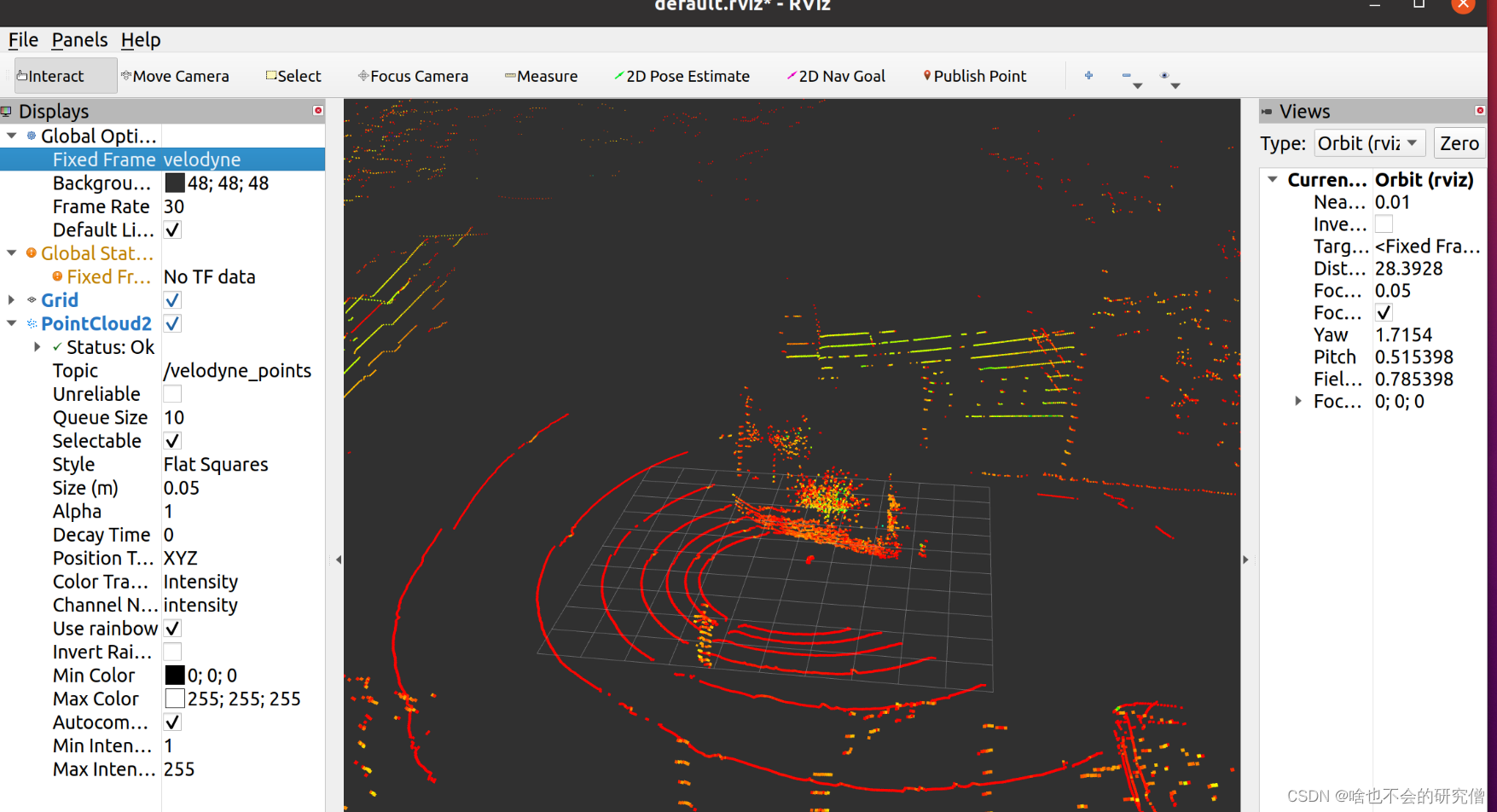
【激光雷达使用记录】—— 如何在ubuntu中利用ros自带的rviz工具实时可视化雷达点云的数据
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、查看雷达数据的 frame_id1. 查看雷达数据的话题2. 查看数据的frame_id 二、可视化雷达数据总结 前言 RViz(ROS Visualization)是机…...

一道session文件包含题
目录 环境说明 session文件包含getshell 审计源码 session包含 base64在session中的解码分析 题目: 链接:https://pan.baidu.com/s/1Q0BN08b8gWiVE4tOnirpTA?pwdcate 提取码:cate 环境说明 这里我用的是linux,也可以用p…...

vuex数据持久化
清空原因: 刷新页面vuex的数据会丢失属于正常现象,因为JS的数据都是保存在浏览器的堆栈内存里面的,刷新浏览器页面,以前堆栈申请的内存被释放,这就是浏览器的运行机制,那么堆栈里的数据自然就清空了。 解…...

MySQL之复制(十)
复制 改变主库 确定期望的日志位置 如果有备库和新主库的位置不相同,则需要找到该备库最后一条执行的时间在新主库的二进制日志中相应的位置,然后再执行CHANGE MASTER TO.可以通过mysqlbinlog工具来找到备库执行的最后一条查询,然后在主库上…...
默认类型数据绑定)
Spring MVC数据绑定和响应——简单数据绑定(一)默认类型数据绑定
一、Spring MVC常见的默认类型 当使用Spring MVC默认支持的数据类型作为处理器的形参类型时,Spring MVC的参数处理适配器会默认识别这些类型并进行赋值。Spring MVC常见的默认类型如下所示。 • HttpServletRequest:获取请求信息。 • HttpServlet…...

短视频平台自动化插件编写需要用到的源代码分享!
随着短视频平台的蓬勃发展,自动化插件的需求也日益增长,这些插件能够帮助用户更高效地管理内容、分析数据、优化发布策略等。 一、登录验证模块 登录验证是自动化插件的基础功能之一,确保用户能够安全地访问平台并执行相关操作,…...

安卓下载以来总是要添加maven下载地址,放在哪?
放这里面的 repositories 里...

springboot多数据源应用,A服务依赖于B服务jar包,A服务和B服务业务数据分别入自己的库如何做?
上一节我们简单阐述了springboot多数据源如何配置。在实际的业务场景中我们常常遇到A服务依赖于B服务jar包,A服务和B服务业务数据分别入自己的库中。为何要这么做呢?比如B服务是日志SDK,A服务集成B服务来实现记录日志的功能,但是日…...

20240626 每日AI必读资讯
🌍警告!OpenAI宣布全面封锁中国API接入! - 7月9号开始封锁不支持的国家API - 如果在OpenAI不允许的国家使用其 API 将面临封杀 🔗 警告!OpenAI 宣布全面封锁中国 API 接入-CSDN博客 🎵索尼、环球音乐、华…...

C语言经典算法题第一题
题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔 子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数 为多少? #include <stdio.h>int main() …...

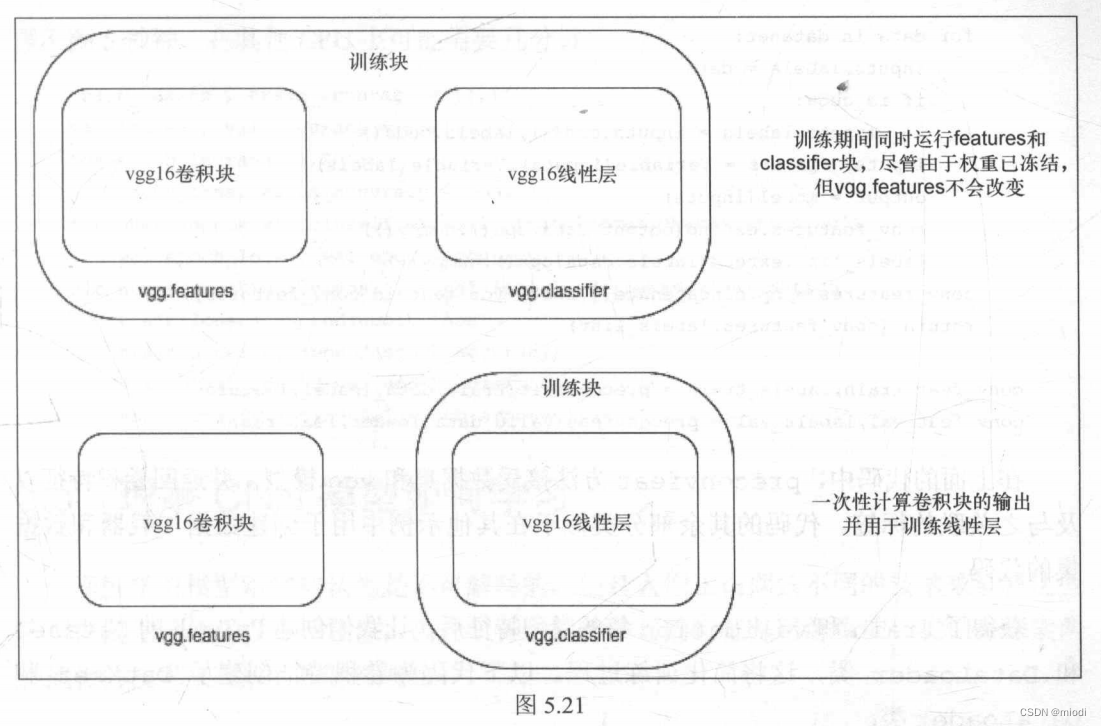
计算预卷积特征
当冻结卷积层和训练模型时,全连接层或dense层(vgg.classifier)的输入始终是相同的。为了更好地理解,让我们将卷积块(在示例中为vgg.features块)视为具有了已学习好的权重且在训练期间不会更改的函数。因此,计算卷积特征并保存下来将有助于我们…...

Python 入门 —— 描述器
Python 入门 —— 描述器 文章目录 Python 入门 —— 描述器描述器简单示例定制名称只读属性状态交互验证器类自定义验证器验证器的使用 对象关系映射 描述器 前面我们介绍了两种属性拦截的方式:特性(property)以及重载属性访问运算符&#…...

测试驱动开发TDD
如何在后端测试代码,测试一个其前端的请求,能否正常处理 以登录请求为例 package com.example.demo.login;import com.example.demo.login.pojo.User; import com.fasterxml.jackson.databind.ObjectMapper; import org.junit.jupiter.api.Test; import…...

[论文笔记]Mixture-of-Agents Enhances Large Language Model Capabilities
引言 今天带来一篇多智能体的论文笔记,Mixture-of-Agents Enhances Large Language Model Capabilities。 随着LLMs数量的增加,如何利用多个LLMs的集体专业知识是一个令人兴奋的开放方向。为了实现这个目标,作者提出了一种新的方法…...

Redis 7.x 系列【6】数据类型之字符串(String)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 前言2. 常用命令2.1 SET2.2 GET2.3 MSET2.4 MGET2.5 GETSET2.6 STRLEN2.7 SETEX2.8…...

指针(一)
指针基础 在C中,指针是至关重要的组成部分。它是C语言最强大的功能之一,也是最棘手的功能之一。 指针具有强大的能力,其本质是协助程序员完成内存的直接操纵。 指针:特定类型数据在内存中的存储地址,即内存地址。 …...

harmony鸿蒙下实现bc交互的方式和方法
前言 最近在研究harmony操作系统下的交互,因此写一篇文章记录一下。 解决的问题 本篇文章主要是来写解决如果兼容android或者ios的交互,这样子避免h5页面的二次开发,节省资源。 交互的种类 交互对于harmony来说其实只有一种,…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...