vue3-openlayers marker 光晕扩散(光环扩散)(postrender 事件和 render 方法)
本篇介绍一下使用 vue3-openlayers marker 光晕扩散(光环扩散)(postrender 事件和 render 方法)
1 需求
- marker 光晕扩散(光环扩散)
2 分析
marker 光晕扩散(光环扩散)使用 postrender 事件和 render 方法
关于即时渲染的知识点请看上篇《openlayers marker 光晕扩散(光环扩散)(postrender 事件和 render 方法)》
3 实现

<template><ol-map:loadTilesWhileAnimating="true":loadTilesWhileInteracting="true"style="width: 100%; height: 100%"ref="mapRef"><ol-view ref="view" :center="center" :zoom="zoom" :projection="projection" /><ol-tile-layer><ol-source-tianditulayerType="img":projection="projection":tk="key":hidpi="true"ref="sourceRef"></ol-source-tianditu></ol-tile-layer><ol-tile-layer><ol-source-tianditu:isLabel="true"layerType="img":projection="projection":tk="key":hidpi="true"></ol-source-tianditu></ol-tile-layer><ol-vector-layer ref="vectorLayerRef" @postrender="handlePostRender"><ol-source-vector><ol-feature><ol-geom-point :coordinates="[110, 30]"></ol-geom-point><ol-style><ol-style-icon :src="iconSrc" :scale="0.05"></ol-style-icon></ol-style></ol-feature><ol-feature><ol-geom-point :coordinates="[112, 31]"></ol-geom-point><ol-style><ol-style-icon :src="iconSrc" :scale="0.05"></ol-style-icon></ol-style></ol-feature></ol-source-vector></ol-vector-layer></ol-map><div class="toolbar"><el-button type="primary" @click="handleClick">{{ animationFlag ? '停止' : '开始' }}</el-button></div>
</template><script setup lang="ts">
import iconSrc from '@/assets/image/truck.png';
import { getVectorContext } from 'ol/render.js';
import { easeOut } from 'ol/easing.js';
import { Circle, Stroke, Style } from 'ol/style';const center = ref([121, 31]);
const projection = ref('EPSG:4326');
const zoom = ref(5);
const mapRef = ref();
const key = '替换为天地图key';
const sourceRef = ref(null);
const vectorLayerRef = ref(null);
const animationFlag = ref(false);
const duration = ref([3000, 1000]);
const start = ref([0, 0]);const handleClick = () => {if (!animationFlag.value) {start.value = start.value.map(i => Date.now());vectorLayerRef.value.vectorLayer.changed();}animationFlag.value = !animationFlag.value;
};const handlePostRender = e => {if (animationFlag.value) {const time = e.frameState.time;vectorLayerRef.value.vectorLayer.getSource().getFeatures().forEach((f, idx) => {// 时间戳差(毫秒)let elapsedTime = time - start.value[idx];if (elapsedTime >= duration.value[idx]) {start.value[idx] = Date.now();elapsedTime = duration.value[idx];}// 获取矢量上下文const vectorContext = getVectorContext(e);// elapsedRatio值0到1之间const elapsedRatio = elapsedTime / duration.value[idx];const radius = easeOut(elapsedRatio) * 25 + 5;const opacity = easeOut(1 - elapsedRatio);const style = new Style({image: new Circle({radius: radius,stroke: new Stroke({color: 'rgba(255, 0, 0, ' + opacity + ')',width: 1 + opacity})})});// 将feature渲染到画布中。vectorContext.drawFeature(f.clone(), style);});mapRef.value.map.render();}
};
</script>
<style scoped lang="scss">
.toolbar {position: absolute;top: 20px;left: 100px;display: flex;justify-content: center;align-items: center;
}
</style>相关文章:

vue3-openlayers marker 光晕扩散(光环扩散)(postrender 事件和 render 方法)
本篇介绍一下使用 vue3-openlayers marker 光晕扩散(光环扩散)(postrender 事件和 render 方法) 1 需求 marker 光晕扩散(光环扩散) 2 分析 marker 光晕扩散(光环扩散)使用 post…...

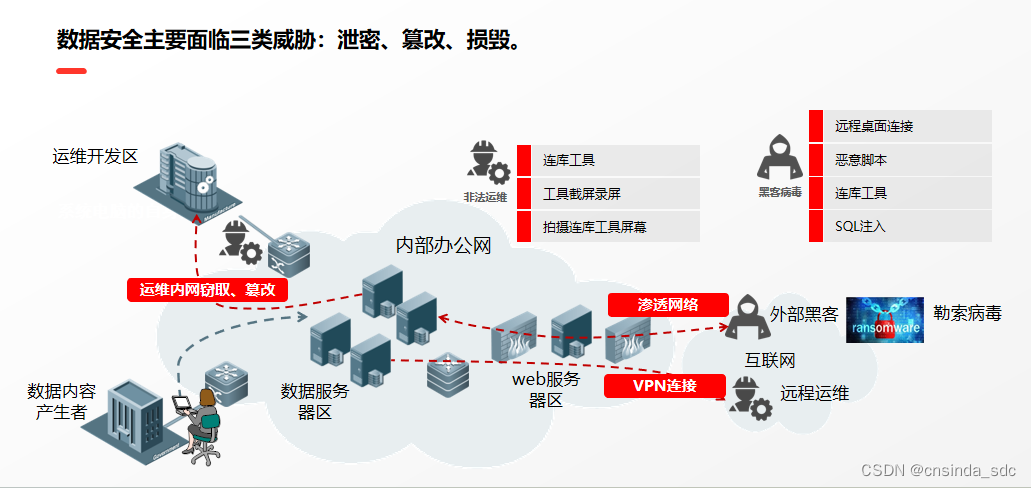
新型防勒索病毒方案分享无需依靠病毒库
MCK具备可信系统,数据库保护,场景白名单,文件保护四大功能。如何运用在防勒索病毒中 在防勒索病毒的问题上,MCK主机的加固功能显得尤为重要。MCK的四大功能——可信系统、数据库保护、场景白名单以及文件保护,为我们在…...

《Mybatis-Plus》系列文章目录
什么是 MyBatis-Plus? Mybatis-Plus是一个在MyBatis基础上进行增强和扩展的开源Java持久层框架。 Mybatis-Plus(简称MP)旨在简化开发、提高效率,通过提供一系列便捷的功能和工具,大幅度减少开发人员编写重复代码的时…...
` 函数用于设置x轴的显示范围,原因和作用如下:)
在Matplotlib中,`xlim()` 函数用于设置x轴的显示范围,原因和作用如下:
在Matplotlib中,xlim() 函数用于设置x轴的显示范围,原因和作用如下: 1. **控制显示范围**: xlim() 允许用户指定x轴的最小值和最大值,从而控制图表显示的数据范围。 2. **改善可视化**: 通过设置x轴的范围…...

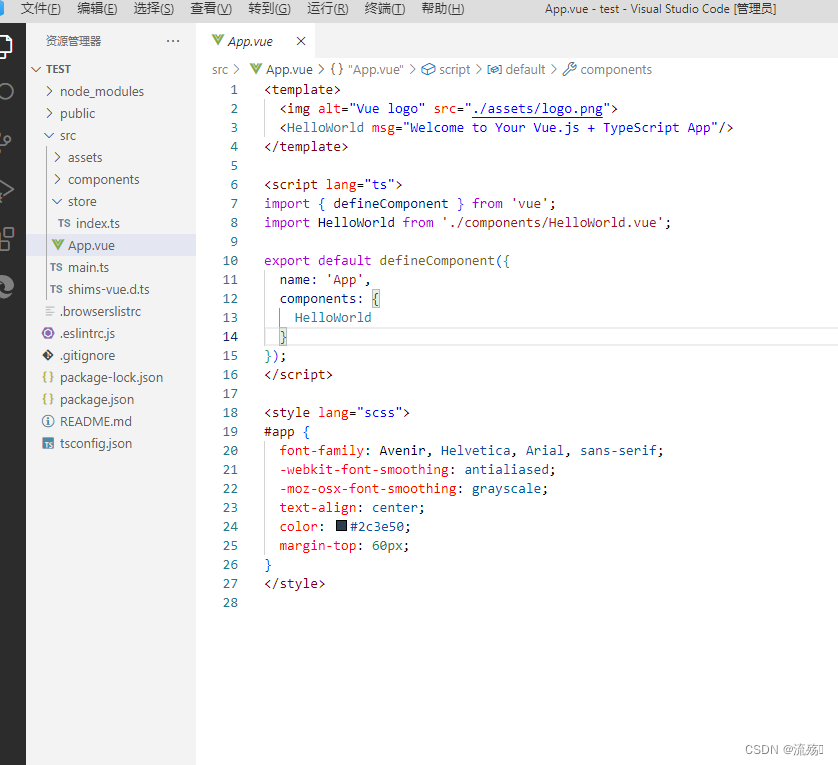
win7使用vue-cli创建vue3工程
1.创建名为test的项目 vue create test 回车以后选择第三个,进行手动选择 2.选择配置 向下箭头表示下一个,空格表示*选中,按照我的选择来选即可,选完后回车 3.选择vue.js版本 上线箭头进行选择,选择后回车 4.选择不同的配置&#…...

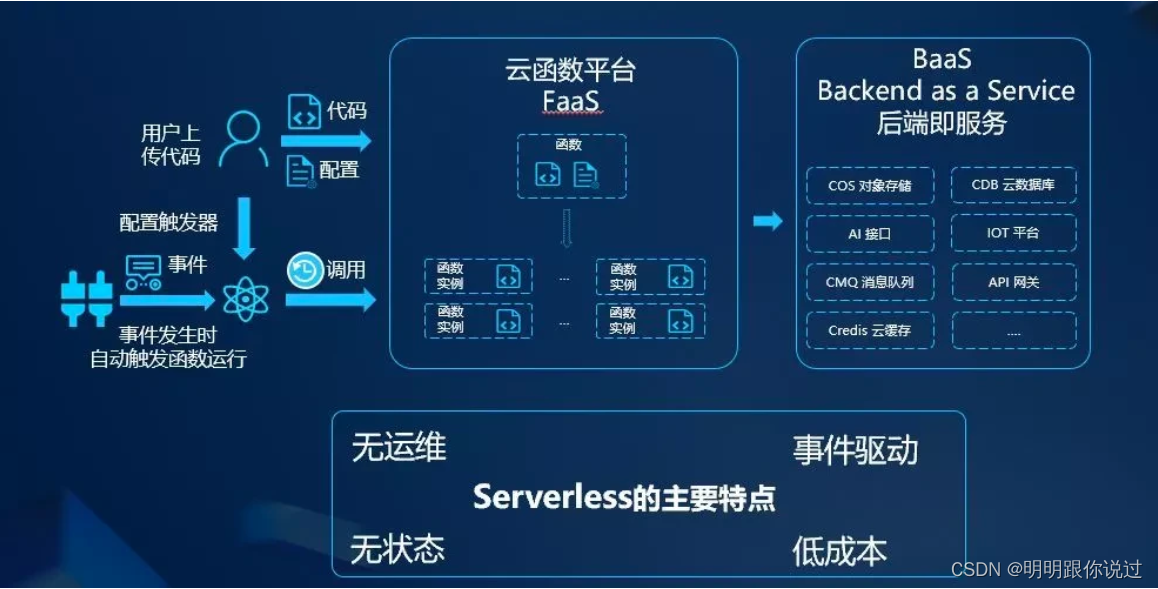
为何云原生是未来?企业IT架构的颠覆与重构
🐇明明跟你说过:个人主页 🏅个人专栏:《未来已来:云原生之旅》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、什么是云原生 2、云原生的背景和起源 背景 起源 关…...

构建家庭NAS之三:在TrueNAS SCALE上安装qBittorrent
本系列文章索引: 构建家庭NAS之一:用途和软硬件选型 构建家庭NAS之二:TrueNAS Scale规划、安装与配置 构建家庭NAS之三:在TrueNAS SCALE上安装qBittorrent 大部分家庭NAS用户应该都会装一个下载工具。本篇以qBittorrent为例&…...

Matplotlib中文显示解决方案:字体渲染机制与font.sans-serif设置
在Matplotlib中,设置font.sans-serif参数为中文字体如SimHei,可以使图表支持中文显示的原因在于Matplotlib的字体渲染机制。以下是详细解释: 1. **字体支持**: Matplotlib默认使用的字体可能不支持中文字符。大多数西方字体只包含…...

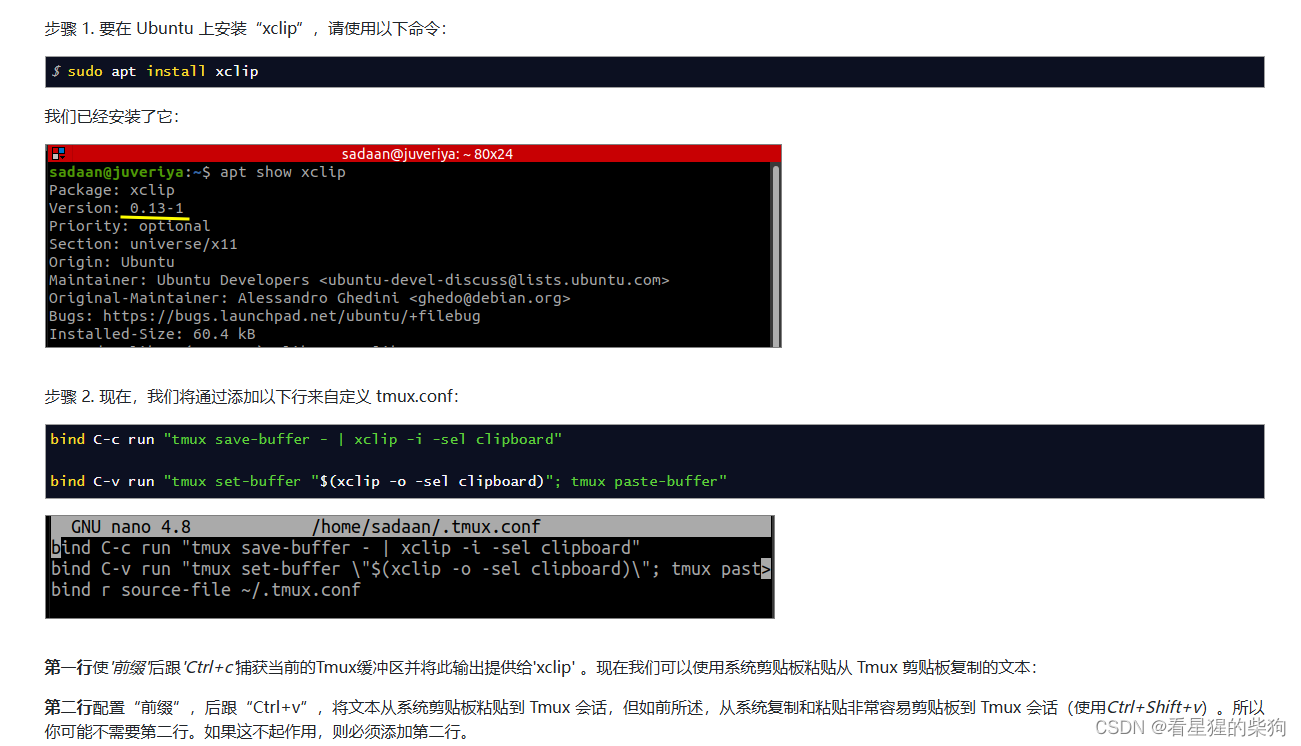
docker +tmux 远程本地gdb调试
文章目录 远程调试docker pull失败docker上容器运行程序失败宿主机远程调试docker中运行的程序环境准备调试步骤 本地调试bugpwngdbtmuxTmux复制粘贴到其他地方pwngdb和tmux优化~~感觉用了大佬的镜像后宿主机来做pwn题都不香了~~ 远程调试 但目前不知道如何实现可以边跟着脚本…...
:图像形态学操作)
计算机视觉全系列实战教程 (十三):图像形态学操作
1.基本概述 (1)What 图像的形态学操作的本质:集合间的运算 几何学 (2)Why(有什么用途) 消除噪声、边缘提取、区域填充、细化和粗化、分割独立的图像元素、求图像梯度、求极大值区域或极小值区域等。 (3)Which(有哪些常见的形态学操作) A.膨胀 使得…...

python的 pyside2 安装
pip install pyside2 pip install pyqt5-tools pycharm 在pychar 的Main Menu--setings--tool--External-tools 点击 新增自定义工具 1)自定义 QtDesigner 目的:用于生成.ui文件Name :QtDesigner Group :Qt Program &a…...

R语言——数据与运算
练习基本运算: v <- c(2,4,6,9)t <- c(1,4,7,9)print(v>t)print(v < t)print(v t)print(v!t)print(v>t)print(v<t) v <- c(3,1,TRUE,23i)t <- c(4,1,FALSE,23i)print(v&t)print(v|t)print(!v)v <- c(3,0,TRUE,22i)t <- c(1,3,T…...

非强化学习的对齐方法
在文章《LLM对齐“3H原则”》和《深入理解RLHF技术》中,我们介绍了大语言模型与人类对齐的“3H原则”,以及基于人类反馈的强化学习方法(RLHF),本文将继续介绍另外一种非强化学习的对齐方法:直接偏好优化&am…...

写一个坏越的个人天地(三)
昨天卡巴卡巴还是投出了学习代码以来的第一份简历,遇到好的岗位还是想争取下的吧,虽然我觉得大概率还是gg了。 昨天完成了首页的上半部分 下半部分我的构思是左右栏,左侧为菜单栏,右侧为业务栏,左侧调整右侧router进行切换内容 可以用来展示js css的小demo 稍微调整下ro…...

【学习笔记】CSS
CSS 1、 基础篇 1.1、选择器 1.2、长度单位 1.3、CSS2 常用属性 1.4、盒模型 1.5、浮动 1.6、定位 position2、 CSS3 2.1、新增长度单位 2.2、新增颜色表示 2.3、新增选择器 2.4、新增盒子属性 2.5、新增背景属性 …...

与亚马逊云科技深度合作,再获WAPP、ISV认证
上半年,VERYCLOUD睿鸿股份加入亚马逊云科技的WAPP(Well-Architected Partner Programs)和ISV加速计划(ISV Accelerate Program),为客户带来更坚实优质的海外云服务。 Well-Architected 获得WAPP这项认证代表…...

idea 如何查看项目启动的端口号
方式一:查看Run/Debug Configurations: 打开IntelliJ IDEA,点击菜单栏的Run,然后选择Edit Configurations...,或者直接使用快捷键(通常是Shift Alt F10然后选择Edit Configurations)。 在打开的Run/Debug…...

年薪超过30万的网工,需要具备什么技能?
网工是一个各行各业都需要的职业,工作内容属性决定了它不会只在某一方面专精,需要掌握网络维护、设计、部署、运维、网络安全等技能。 那么,网络工程师的技术水平体现在哪些方面?今天就跟你唠唠这个。 01 先来测测你的网络设计能力…...

【杂记-浅谈OSPF协议中的邻居关系与邻接关系】
OSPF协议中的邻居关系与邻接关系 1、邻居关系2、邻接关系3、DR-other之间的邻居关系 在OSPF协议中,Neighbor relationship 邻居关系和Adjacency 邻接关系是两个核心概念,它们在路由器之间建立正确的路由信息传递机制方面起着关键作用。 1、邻居关系 邻…...

白银价格行情分析兼顾基本面和技术面
许多投资者在进行白银交易时都非常喜欢看技术指标和技术分析。他们浏览不同的网站,看各种各样的白银行情分析信息。网上的白银分析信息网站非常的多,讲解白银交易技巧的书籍也数不胜数,有翻译国外的,也有国人自己编写的。有的讲的…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
