阿里云开启ssl证书过程记录 NGINX
🤞作者简介:大家好,我是思无邪,2024 毕业生,某厂 Go 开发工程师.。 🐂我的网站:https://www.yishanicode.top/ ,持续更新,希望对你有帮助。 🐞如果文章或网站知识点有错误的地方,烦请指正!和大家一起学习,一起进步👀 🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
在阿里云租用了一个云服务器,已经开启了 DNS,但是还没有配置 ssl 证书,访问的时候由于是 http 访问,因此安全性没有保障。 而且没有开启 https 会有浏览器提示不安全、搜索引擎不索引等弊端。这里开启了,今天记录一下过程。
已有的物料:
- 阿里云已经配置好的 http 服务,使用 NGINX 代理
- 新申请的 ssl 证书
一共就两步:
- 上传 ssl 证书到服务器中
- 修改 NGINX 配置并重启
上传 ssl 证书到服务器中
在阿里云服务器中下载好 NGINX 对应的 ssl 证书文件后上传到服务器。 我的上传地址:
修改 NGINX 配置并重启
这里要先看一下自己的 NGINX 是否开启了 ssl,需要保证开启由于我用的 centos,然后用的 yum 命令安装,应该是默认开启了。 如果是自己编译的话可能会没有开启,需要重新编译开启。
查看方式:nginx -V
[root@iZbp1eg8yt9s4umtpxez9jZ cert]# nginx -V
nginx version: nginx/1.20.1
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC)
built with OpenSSL 1.1.1k FIPS 25 Mar 2021
TLS SNI support enabled
configure arguments: --prefix=/usr/share/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib64/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --http-client-body-temp-path=/var/lib/nginx/tmp/client_body --http-proxy-temp-path=/var/lib/nginx/tmp/proxy --http-fastcgi-temp-path=/var/lib/nginx/tmp/fastcgi --http-uwsgi-temp-path=/var/lib/nginx/tmp/uwsgi --http-scgi-temp-path=/var/lib/nginx/tmp/scgi --pid-path=/run/nginx.pid --lock-path=/run/lock/subsys/nginx --user=nginx --group=nginx --with-compat --with-debug --with-file-aio --with-google_perftools_module --with-http_addition_module --with-http_auth_request_module --with-http_dav_module --with-http_degradation_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_image_filter_module=dynamic --with-http_mp4_module --with-http_perl_module=dynamic --with-http_random_index_module --with-http_realip_module --with-http_secure_link_module --with-http_slice_module --with-http_ssl_module --with-http_stub_status_module --with-http_sub_module --with-http_v2_module --with-http_xslt_module=dynamic --with-mail=dynamic --with-mail_ssl_module --with-pcre --with-pcre-jit --with-stream=dynamic --with-stream_ssl_module --with-stream_ssl_preread_module --with-threads --with-cc-opt='-O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector-strong --param=ssp-buffer-size=4 -grecord-gcc-switches -specs=/usr/lib/rpm/redhat/redhat-hardened-cc1 -m64 -mtune=generic' --with-ld-opt='-Wl,-z,relro -specs=/usr/lib/rpm/redhat/redhat-hardened-ld -Wl,-E'确认 ssl 开启之后需要修改对应的配置文件绑定证书的位置。 如果忘记了自己用的哪个配置文件可以使用nginx -t来查看。
[root@iZbp1eg8yt9s4umtpxez9jZ cert]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful输出显示我这里的文件是:/etc/nginx/nginx.conf。 命令行使用 vim /etc/nginx/nginx.conf 即可修改文件。
[root@iZbp1eg8yt9s4umtpxez9jZ cert]# cat /etc/nginx/nginx.conf
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/user root;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;events {worker_connections 1024;
}http {log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;tcp_nopush on;tcp_nodelay on;keepalive_timeout 65;types_hash_max_size 4096;include /etc/nginx/mime.types;default_type application/octet-stream;# Load modular configuration files from the /etc/nginx/conf.d directory.# See http://nginx.org/en/docs/ngx_core_module.html#include# for more information.include /etc/nginx/conf.d/*.conf;server {listen 80;listen [::]:80;server_name _;root /usr/share/nginx/html;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;location / {root /yishanicode/src/.vuepress/dist;index index.html;}error_page 404 /404.html;location = /404.html {root /yishanicode/src/.vuepress/dist;}error_page 500 502 503 504 /50x.html;location = /50x.html {}# 这里是新增的 gzip 配置gzip on;gzip_min_length 1k;gzip_comp_level 6;gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;}##这里之前是注释掉的 start
# Settings for a TLS enabled server.
#server {listen 443 ssl http2;listen [::]:443 ssl http2;server_name www.yishanicode.top;root /usr/share/nginx/html;
# 路径需要修改成自己对应的配置ssl_certificate "cert/yishanicode.pem";ssl_certificate_key "cert/yishanicode.key";ssl_session_cache shared:SSL:1m;ssl_session_timeout 10m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.## 这里的配置直接抄上面sever80的配置就行(http的配置)# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;location / {root /yishanicode/src/.vuepress/dist;index index.html;}error_page 404 /404.html;location = /404.html {root /yishanicode/src/.vuepress/dist;}error_page 500 502 503 504 /50x.html;location = /50x.html {}# 这里是新增的 gzip 配置gzip on;gzip_min_length 1k;gzip_comp_level 6;gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;}##这里之前是注释掉的 end
}
到这里保存文件,使用 nginx -s reload 重启即可。 当然也可以再使用 netstat -napt|grep 443 查看 nginx 是否开始监听 443 端口。
现在不妨访问网站看一下:首页已经可以使用https成功访问了~
我的博客园:https://www.cnblogs.com/swx123 我的github(代码一般都放在这里):https://github.com/578223592
相关文章:

阿里云开启ssl证书过程记录 NGINX
🤞作者简介:大家好,我是思无邪,2024 毕业生,某厂 Go 开发工程师.。 🐂我的网站:https://www.yishanicode.top/ ,持续更新,希望对你有帮助。 🐞如果文章或网站…...

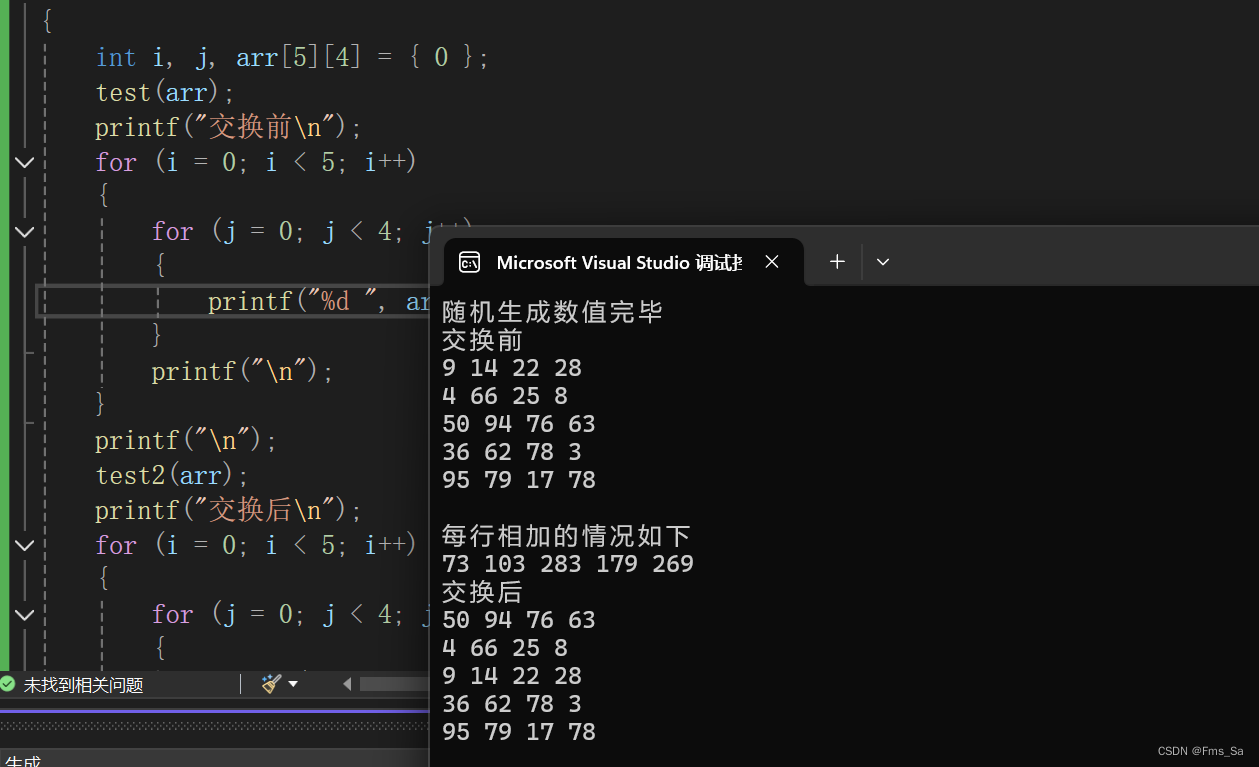
C语言程序设计 9.37 调用随机函数为5x4的矩阵置 100以内的整数,输出该矩阵,求出每行元素之和,并把和的最大的那一行与第一行的元素对调
void count_sum(int sum[]) {int i;printf("每行相加的情况如下\n");for (i 0;i < 5; i){printf("%d ", sum[i]);}printf("\n"); } void test(int arr[5][4]) {int i, j;srand((unsigned)time(NULL));//添加这个可以每次不同的随机数&#x…...

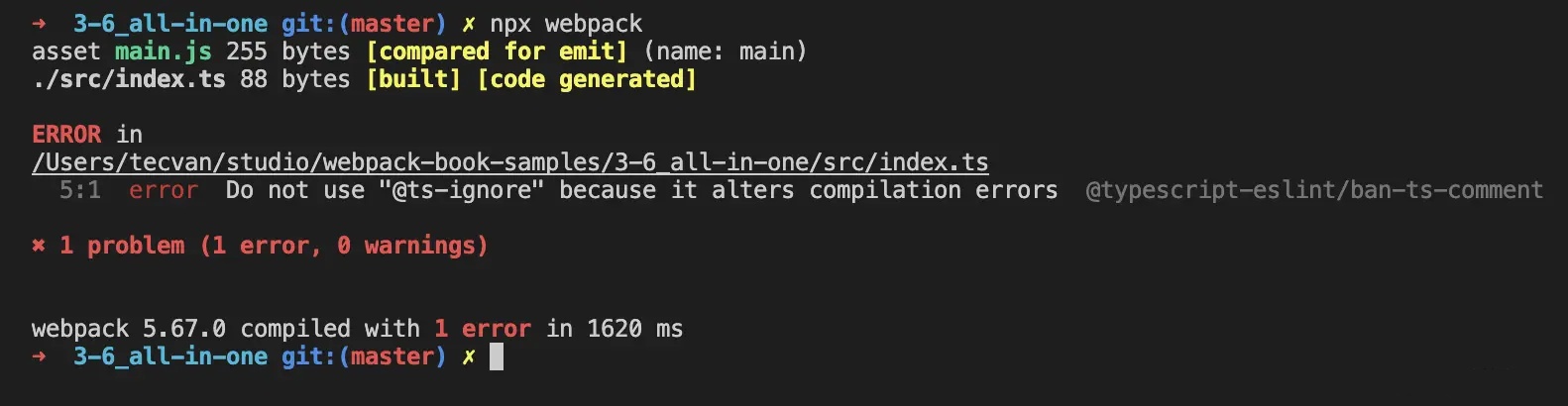
Webpack: 借助 Babel+TS+ESLint 构建现代 JS 工程环境
概述 Webpack 场景下处理 JavaScript 的三种常用工具:Babel、TypeScript、ESLint 的历史背景、功能以及接入 Webpack 的步骤借助这些工具,我们能构建出更健壮、优雅的 JavaScript 应用 使用 Babel ECMAScript 6.0(简称 ES6) 版本补充了大量提升 JavaSc…...

孩子不想上学,父母应如何教育?“强迫教育”会激起孩子反抗心理
上周末朋友聚会,都是家有上学娃的年纪,闲聊中,话题自然少不了孩子的上学问题。其中,不少朋友都有抱怨过同一个问题:孩子不想上学,即使人到了学校,心也不在学校。 事实上,孩子出现…...

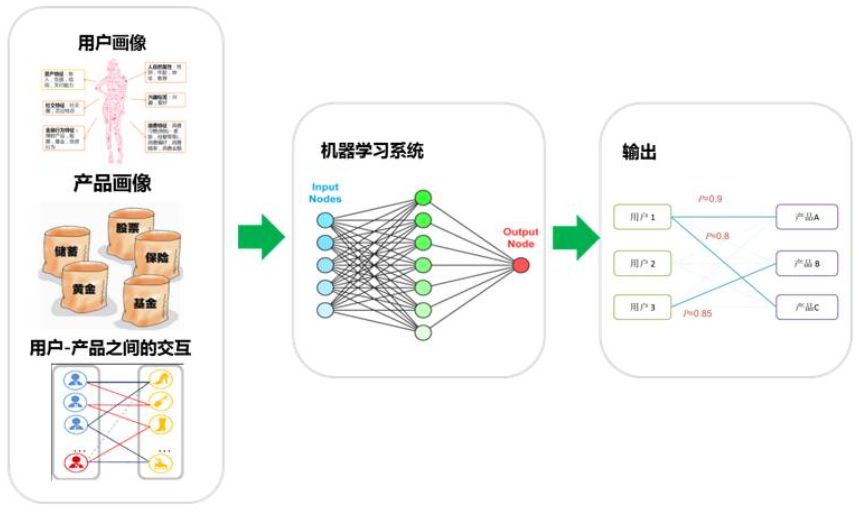
Python深度学习技术
原文链接:Python深度学习技术 近年来,伴随着以卷积神经网络(CNN)为代表的深度学习的快速发展,人工智能迈入了第三次发展浪潮,AI技术在各个领域中的应用越来越广泛。Transformer模型(BERT、GPT-…...

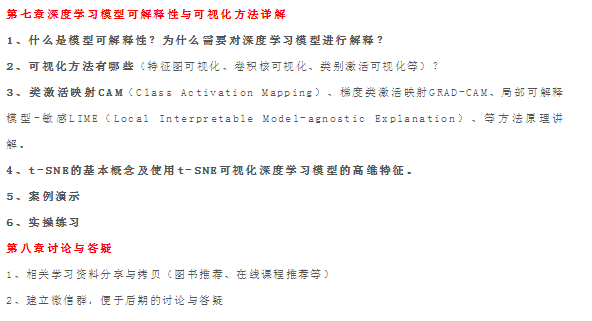
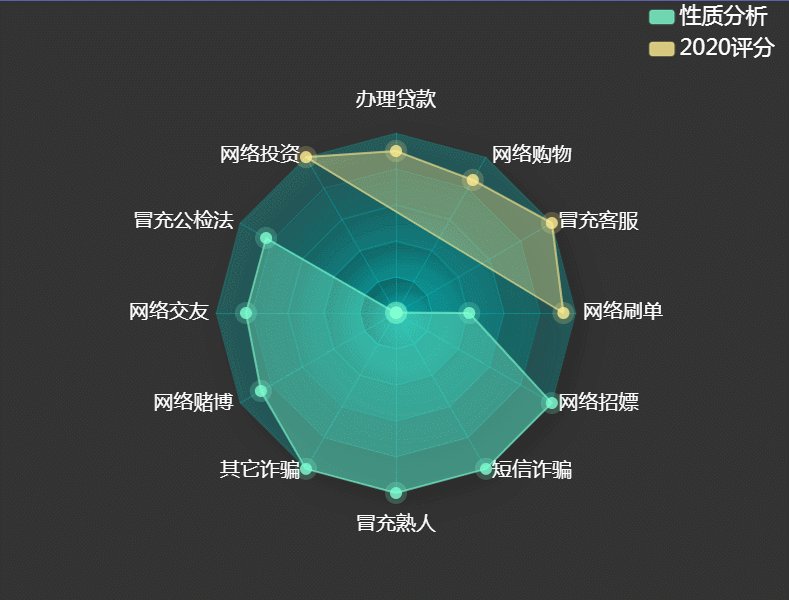
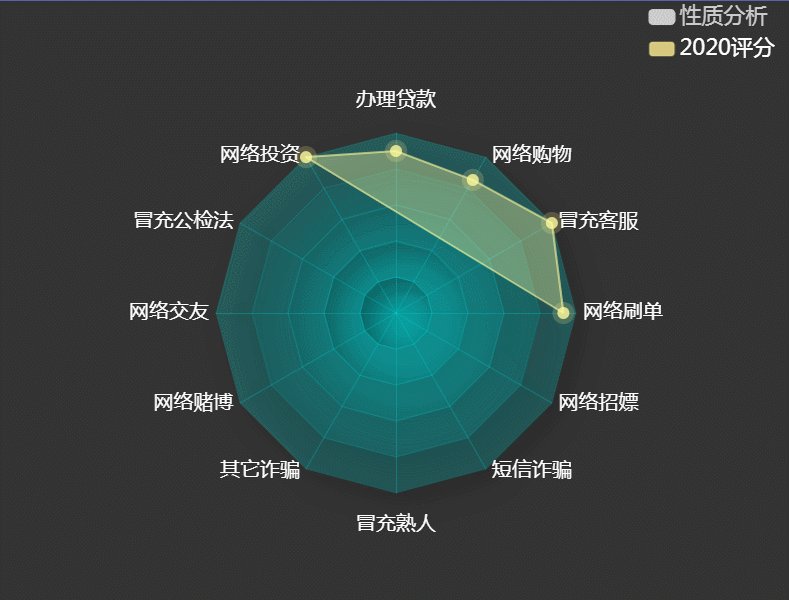
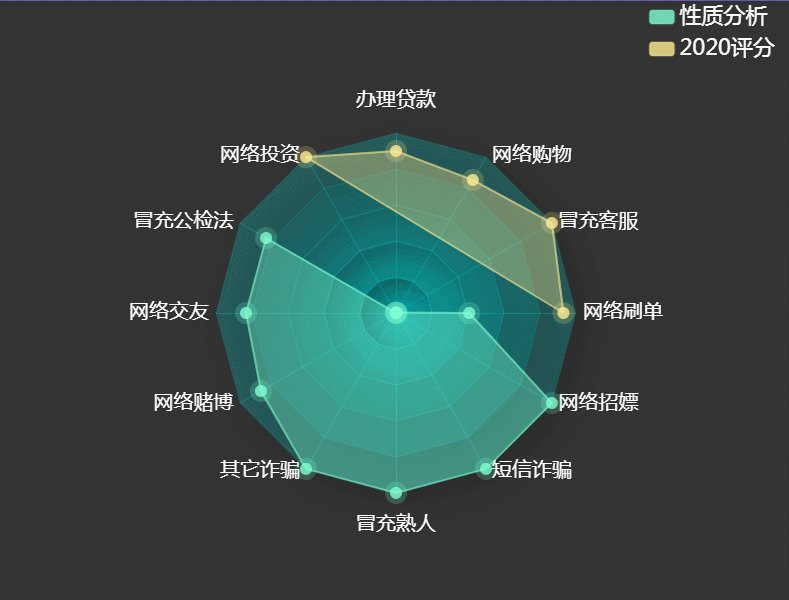
ECharts 雷达图案例002 - 诈骗性质分析
ECharts 雷达图案例002 - 诈骗性质分析 📊 ECharts 雷达图案例002 - 诈骗性质分析 深入挖掘数据背后的故事,用可视化手段揭示诈骗行为的模式和趋势。 🔍 案例亮点 创新的数据展示方式,让复杂的诈骗数据一目了然。定制化的雷达图…...

想远程控制手机,用哪个软件好?
很多人都想知道安卓系统或iOS系统要如何实现手机远程控制手机、电脑远程控制手机,分别需要用到什么软件,这篇文章一次说清楚。 注意,安卓系统需要是7.0及以上版本,iOS系统需要是11及以上版本。具体使用步骤请点击关注,…...

数字内容“遍地开花”,AI技术如何创新“造梦”?
文 | 智能相对论 作者 | 陈泊丞 这是春晚舞台西安分会场《山河诗长安》的一幕:“李白”现世,带领观众齐颂《将进酒》,将中国人骨子里的豪情与浪漫演绎得淋漓尽致。 这又是浙江义乌商品市场里的另一幕:只会说几个英文单词的女老板…...

MySQL集群如何实现读写分离
数据源配置:定义了主从数据库的连接池。读写分离规则:通过MasterSlaveRuleConfiguration定义了主从数据库的读写分离规则。负载均衡算法:定义了从数据库的负载均衡算法。创建ShardingDataSource:使用数据源和读写分离规则创建了Sh…...

一分钟剪辑1000条视频的云微客矩阵,怎么做到的?
当我们打开短视频软件时,就会有大量风格迥异的短视频犹如潮水般涌现在我们面前,这些短视频不仅配置了加粗的标题,下方还配置了字幕,中间则播放着视频,就是这样简易的视频,往往总能获得较高的播放量…...

简单案例比较Lambda和方法引用的差别
1.打印列表元素 正常使用 List<String> list Arrays.asList("a", "b", "c");for (String str: list){System.out.println(str);}Lambda表达式 list.forEach(e -> System.out.println(e));方法引用 list.forEach(System.out::println…...

10 个最佳 AI 代码生成器
人工智能的兴起极大地影响了编码和开发领域。 人工智能驱动的代码生成器有助于简化编码流程、自动化日常任务,甚至预测和建议代码片段。 下面,我们介绍一些最好的人工智能代码生成器、它们的独特功能,以及它们如何彻底改变您的编程体验。 1.…...

Eureka服务发现机制解析:服务实例的唯一标识
引言 Eureka是Netflix开源的服务发现框架,它是Spring Cloud体系中的核心组件之一。在微服务架构中,服务实例的动态注册与发现是实现服务间解耦和通信的关键。Eureka通过提供服务注册中心,使得各微服务实例能够注册自己并发现其他服务实例。本…...
)
操作系统实训复习笔记(基于命名管道与信号的进程间通信)
目录 基于命名管道与信号的进程间通信 第1关:命名管道与信号IPC操作考查 基于命名管道与信号的进程间通信 第1关:命名管道与信号IPC操作考查 (没啥好说的,不会的操作系统考试就靠记呗!!) slee…...

数字化转型第三步:数字化业务创新与发展,提升收入和利润
引言:之前笔者的文章发布了企业数字化转型业务部分,如【开源节流】如何通过数字化转型增强盈利能力?企业供应链数字化转型如何做?让企业盈利能力增强再飞一会 【财务数字化转型之底座】集团企业财务数据中台系统建设方案 等文章&a…...

SSM爱心捐赠物资维护系统-计算机毕业设计源码09536
摘要 随着信息技术的快速发展,计算机应用已经进入成千上万的家庭。随着物资数量的增加,物资库存管理也存在许多问题。物资数据的处理量正在迅速增加,原来的手工管理模式不适合这种形式。使用计算机可以完成数据收集、处理和分析,减…...

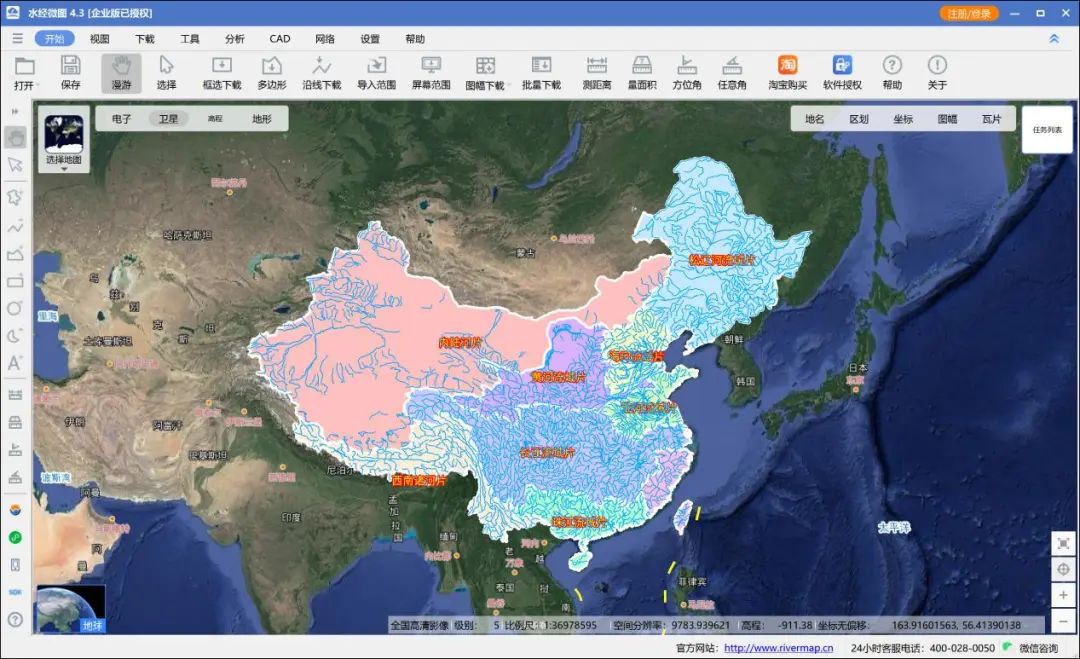
中国9大流域地图SHP数据
九大流域片区是指中国境内九个主要流域片区。 分别包括东南诸河区、内陆河区、松辽河流区、海河流域区、淮河流域区、珠江流域片、西南诸河片、长江流域片和黄河流域片等。 如果这九大流域数据对你有用,请在文末查看该数据的领取方法。 中国9大流域图 流域&…...

android Switch/case with R.id.XXXX in android doesn‘t work 错误: 需要常量表达式解决方案
出现需要常量表达式 R.id.xxx 表达式错误的处理方法 出现的原因是因为: 使用 Android Gradle 插件 8.0.0 时,默认情况下,您的所有 R 类资源都不再声明为 final/constant(因此在 switch 语句中不起作用)。 如果您在 Android Studi…...

vue3-openlayers marker 光晕扩散(光环扩散)(postrender 事件和 render 方法)
本篇介绍一下使用 vue3-openlayers marker 光晕扩散(光环扩散)(postrender 事件和 render 方法) 1 需求 marker 光晕扩散(光环扩散) 2 分析 marker 光晕扩散(光环扩散)使用 post…...

新型防勒索病毒方案分享无需依靠病毒库
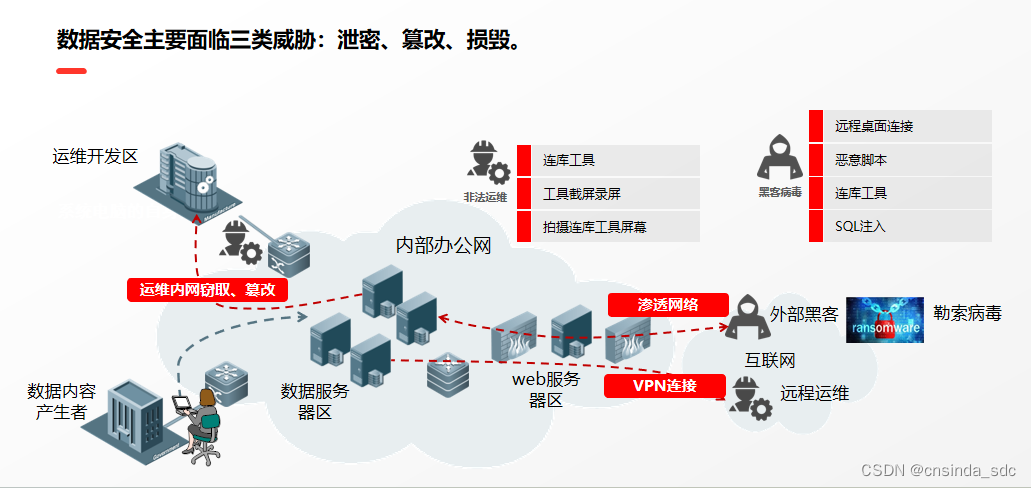
MCK具备可信系统,数据库保护,场景白名单,文件保护四大功能。如何运用在防勒索病毒中 在防勒索病毒的问题上,MCK主机的加固功能显得尤为重要。MCK的四大功能——可信系统、数据库保护、场景白名单以及文件保护,为我们在…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
