若以框架学习(3),echarts结合后端数据展示,暂时完结。
前三天,参加毕业典礼,领毕业证,顿时感到空落落的失去感,没有工作,啥也没有,总感觉一辈子白活了。晚上ktv了一晚上,由于我不咋个唱歌,没心情,听哥几个唱了一晚上周杰伦,回来的时候,还下大雨,躺在床上满满的失败感。
导入echartss
npm install echarts
然后在main.js中配置
import * as echarts from 'echarts'; //导入echats Vue.prototype.$echarts = echarts;
对了,不要一味粘贴复制,因为我用的ruoyi框架的apis发送的请求,不是axios哦,还有我data中的参数,很多都是没用过的,是我中间思考,测试中没用的变量。
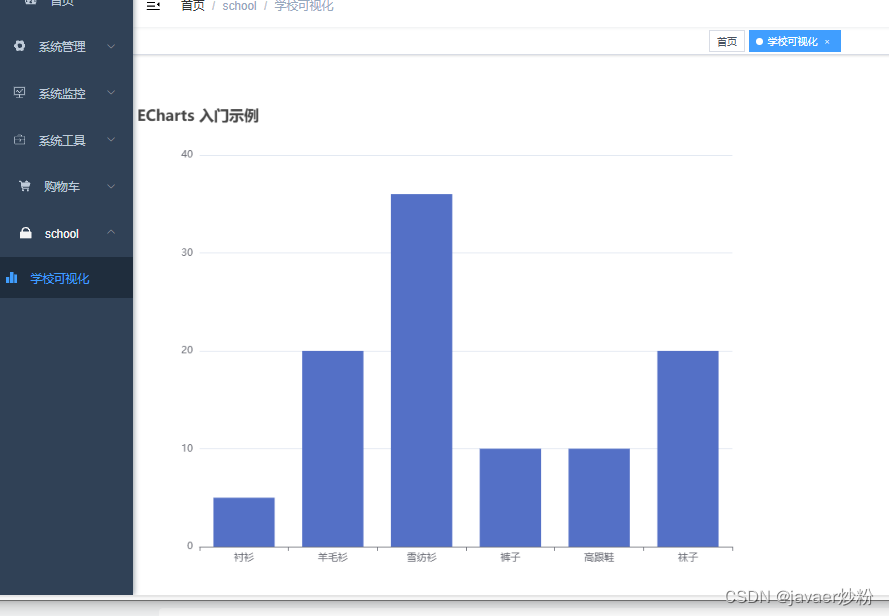
自己的界面先用一个案例
<template><div id="app"><div id="myChart" :style="{width: '800px', height: '600px'}"></div></div>
</template><script>
import * as echarts from "echarts";
import {listCar} from "@/api/shopcar/car";
import {listSchool, qryName} from "@/api/shool/school";
export default {data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 【请填写功能名称】表格数据carList: [],//测试数组demoList:[],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,spuId: null,spuName: null,skuId: null,skuInfo: null,num: null,tenantId: null,tenantName: null,userId: null,username: null,isSelect: null,addPrice: null,price: null,},// 表单参数form: {},// 表单校验rules: {}}},created() {this.getList();},//钩子函数mounted() {this.draw();console.log(123456)console.log(this.carList)},methods: {getList() {this.loading = true;listSchool(this.queryParams).then(response => {console.log(12)console.log(response)this.carList = response.rows;console.log(this.carList)this.total = response.total;this.loading = false;});},getName() {this.loading = true;qryName().then(response => {console.log("name")console.log(response)this.demoList = response.rows});},draw() {// 初始化echarts实例let myChart = echarts.init(document.getElementById('myChart'))console.log(this.$echarts)myChart.setOption( {title: {text: 'ECharts 入门示例'},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]});}}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>

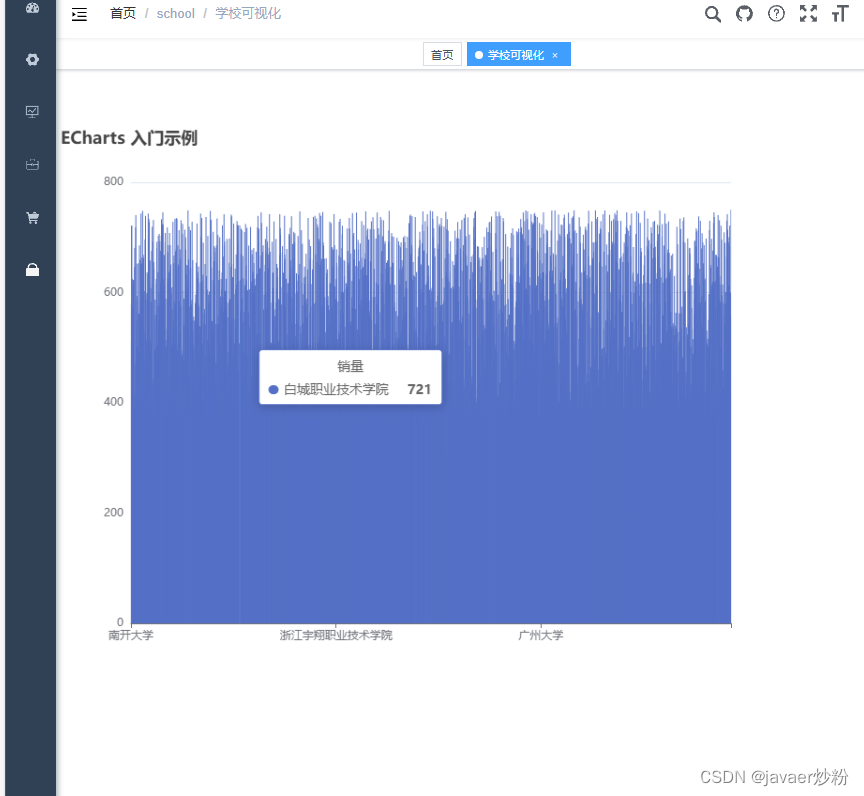
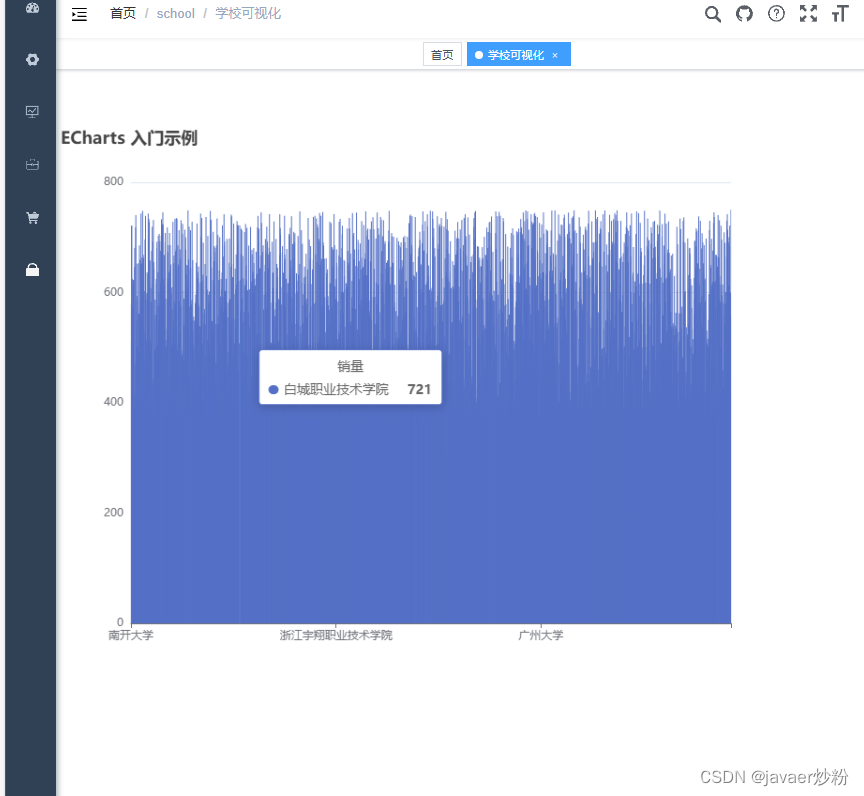
调整了下代码,终于完成了前后端echars数据
因为数据太多了,有1000条,其实可以限制下不查那么多。

由于自己前端技术问题,迟迟不能完成前后端数据对照,所以很打脑壳,关于this,似乎只能在方法内部使用,全局并不能使用,所以我直接把echarts方法放在回调函数里面。
修改后的代码如下,大家可以参考下
前端当初没搞懂,后端就太简单了,返回一个map
<template><div id="app"><div id="myChart" :style="{width: '800px', height: '600px'}"></div></div>
</template><script>
import * as echarts from "echarts";
import {listCar} from "@/api/shopcar/car";
import {listSchool, qryName, qryScore} from "@/api/shool/school";
export default {data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 【请填写功能名称】表格数据carList: [],//测试数组demoList:[],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,spuId: null,spuName: null,skuId: null,skuInfo: null,num: null,tenantId: null,tenantName: null,userId: null,username: null,isSelect: null,addPrice: null,price: null,},// 表单参数form: {},// 表单校验rules: {}}},created() {},//钩子函数mounted() {this.qryScore();},methods: {qryScore() {this.loading = true;qryScore().then(response => {console.log(1234)console.log(response)this.draw(response)});},draw(data) {// 初始化echarts实例let myChart = echarts.init(document.getElementById('myChart'))console.log(this.$echarts)myChart.setOption( {title: {text: 'ECharts 入门示例'},tooltip: {},xAxis: {data: data.name},yAxis: {},series: [{name: '销量',type: 'bar',data: data.grade}]});}}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
相关文章:

若以框架学习(3),echarts结合后端数据展示,暂时完结。
前三天,参加毕业典礼,领毕业证,顿时感到空落落的失去感,没有工作,啥也没有,总感觉一辈子白活了。晚上ktv了一晚上,由于我不咋个唱歌,没心情,听哥几个唱了一晚上周杰伦&am…...
)
Spring Boot循环依赖(解决)
类与类之间的依赖关系形成了闭环,就会导致循环依赖问题的产生。举例来说,假设存在两个服务类A和服务类B,如果A通过依赖注入的方式引用了B,且B通过依赖注入的方式引用了A,那么A和B之间就存在循环依赖。 换成如下方法获…...

emqx4.4.3关于如何取消匿名登录,添加认证用户这件事
emqx4.4.3如何取消匿名登录,添加认证用户 emqx版本:4.4.3 背景:使用docker搭建完emqx后,使用 MQTTX 连接总是超时: 检查Java项目 是否有接口:https://XXXX:80/mqtt/auth? 若有,则具体逻辑查询…...

七天速通javaSE:第三天 程序控制结构:练习题
文章目录 前言一、基础1.计算从0~100之间奇数之和和偶数之和2. 用for循环输出0~1000之间能被5整除的数,每行输出三个 二、进阶1. 九九乘法表2.等边三角形 前言 本文主要讲解三种基本程序控制结构的练习题,以期熟练掌握顺序、选择、循环三种基本结构 一、…...

新增题目接口开发
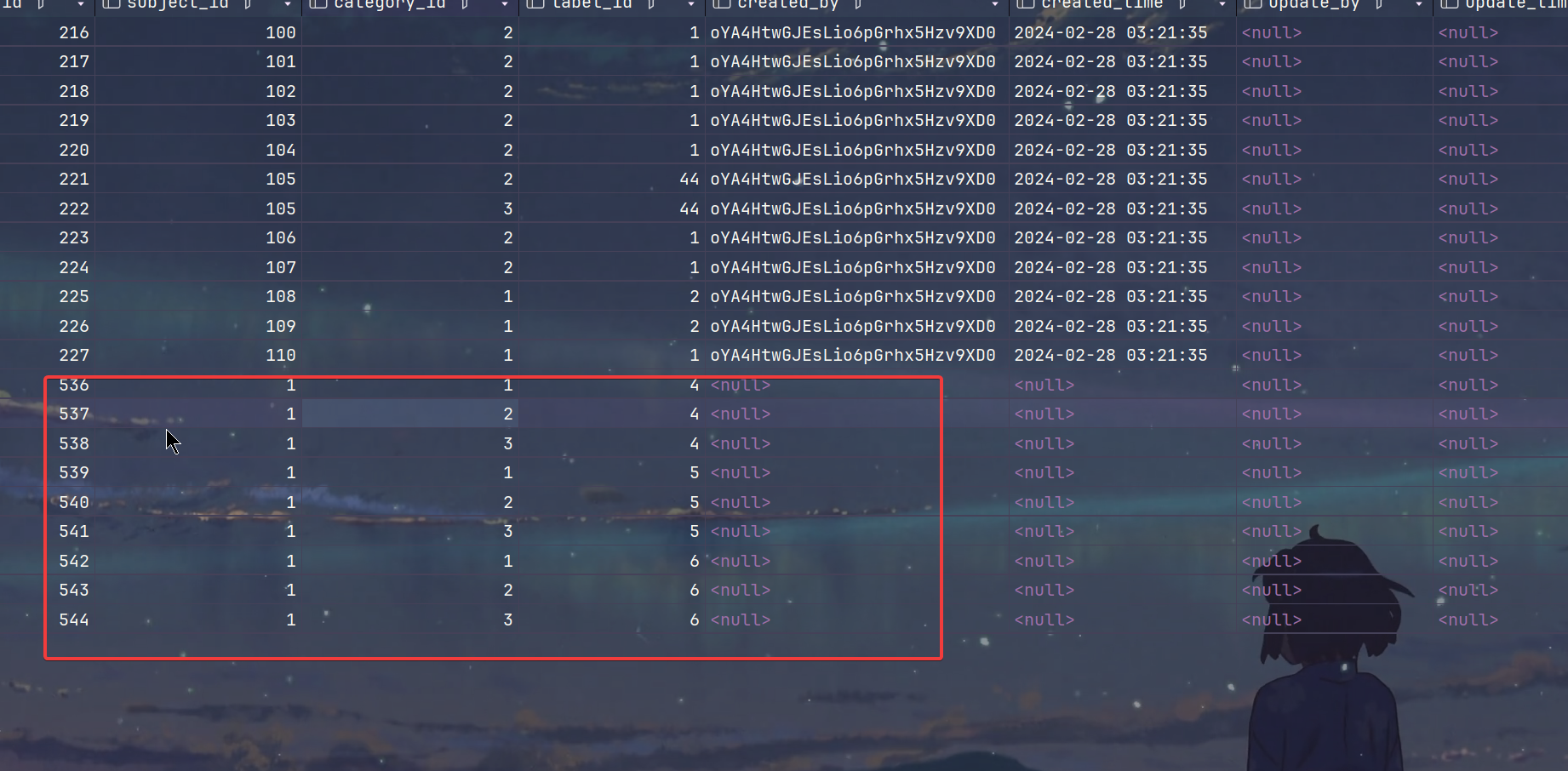
文章目录 1.基本设计2.生成CRUD代码1.生成五张表的代码1.subject_info2.subject_brief3.subject_judge4.subject_multiple5.subject_radio 2.将所有的dao放到mapper文件夹3.将所有实体类使用lombok简化4.删除所有mapper的Param("pageable") Pageable pageable5.删除所…...

国内怎样使用GPT4 turbo
GPT是当前最为熟知的大模型,它优越的性能一直遥遥领先于其它一众厂商,然而如此优秀的AI在中国境内却是无法正常使用的。本文将告诉你4种使用gpt4的方法,让你突破限制顺利使用。 官方售价是20美元/月,40次提问/3小时,需…...

【语义分割】1-标注数据集-【单张图片】labelme标注json文件转mask
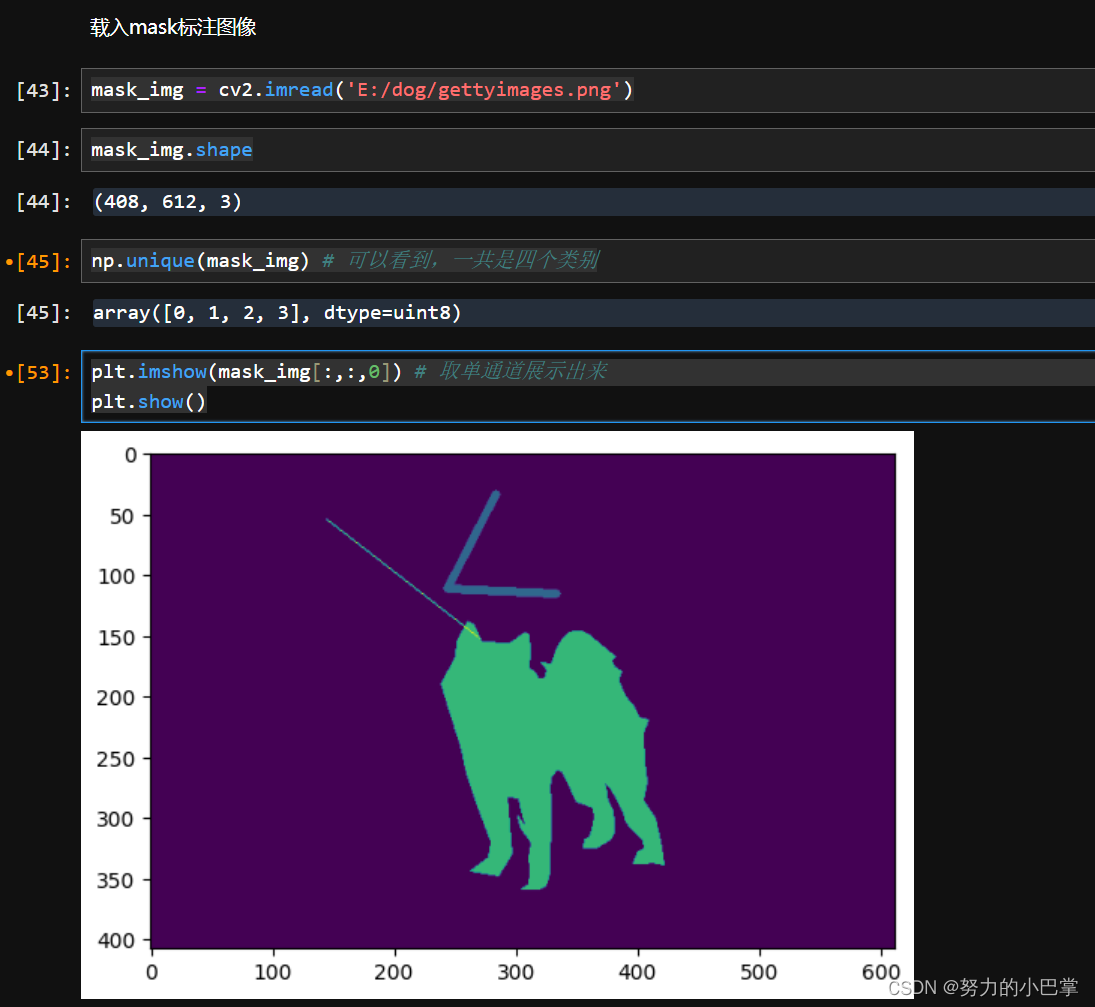
声明:我学习了b站:标注自己的语义分割数据集_哔哩哔哩_bilibili 并且复现了,记录了所思所得。 主要是说了: 做语义分割,数据集怎么用labelme标注成json文件,以及,json文件怎么转成mask 流程…...

c++: 理解编译器在背后所做的工作-工具篇
理解C模板以及编译器的优化是深入掌握C编程的重要部分。有一些其他工具和技术可以帮助你更好地理解编译器在背后所做的工作,特别是优化方面。以下是一些有用的工具和技术: 1. Compiler Explorer (Godbolt) Compiler Explorer 是一个非常流行的在线工具…...

Verilog HDL语法入门系列(三):Verilog的语言操作符规则(上)
目录 1.操作符优先级2.Verilog中的大小(size)与符号3.算术操作符4.按位操作符5.逻辑操作符6.逻辑反与位反的对比 微信公众号获取更多FPGA相关源码: 1.操作符优先级 下表以优先级顺序列出了Verilog操作符。 2.Verilog中的大小(size)与符号 Verilog根据表达式中变…...

IT营大地老师是谁,怎么什么都会?
很多学员都很好奇大地老师到底是谁,怎么什么都会?每过一段时间就会出一门新课程,涉足深耕不同的领域。经反馈常有童鞋私聊IT营官网客服咨询这个问题,也有很多人在b站大地老师的免费课程里私信,有好奇也有崇拜ÿ…...

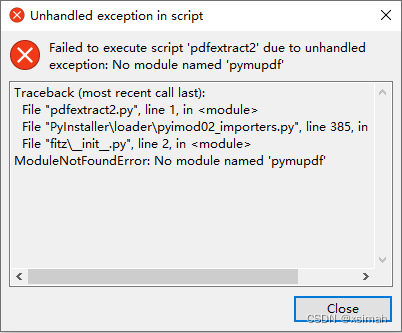
【python013】pyinstaller打包PDF提取脚本为exe工具
1.在日常工作和学习中,遇到类似问题处理场景,如pdf文件核心内容截取,这里将文件打包成exe可执行文件,实现功能简便使用。 2.欢迎点赞、关注、批评、指正,互三走起来,小手动起来! 3.欢迎点赞、关…...

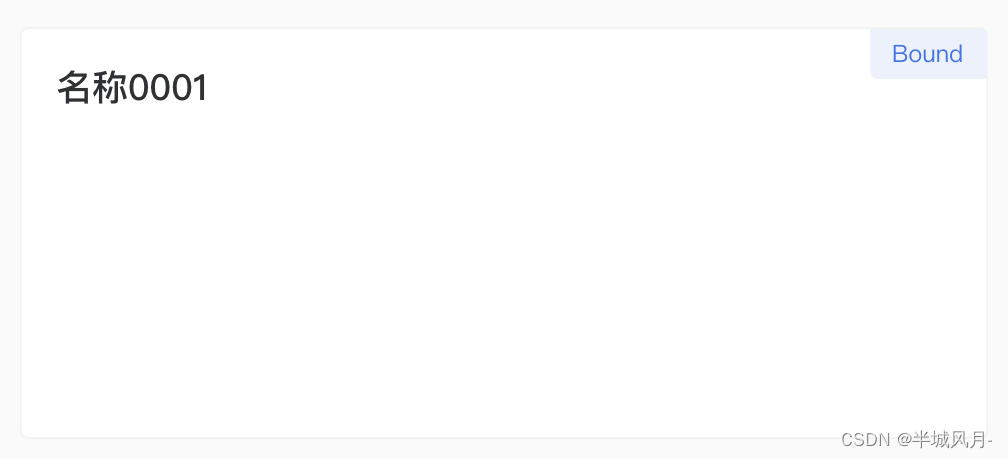
VUE div的右上角的角标/标签
一、效果图 二、代码 <div class"comp-overview"><div class"overview-item" v-for"(item,index) in overviewInfoList" :key"index"><div class"angle_mark"><span>{{item.label}}</span>&…...

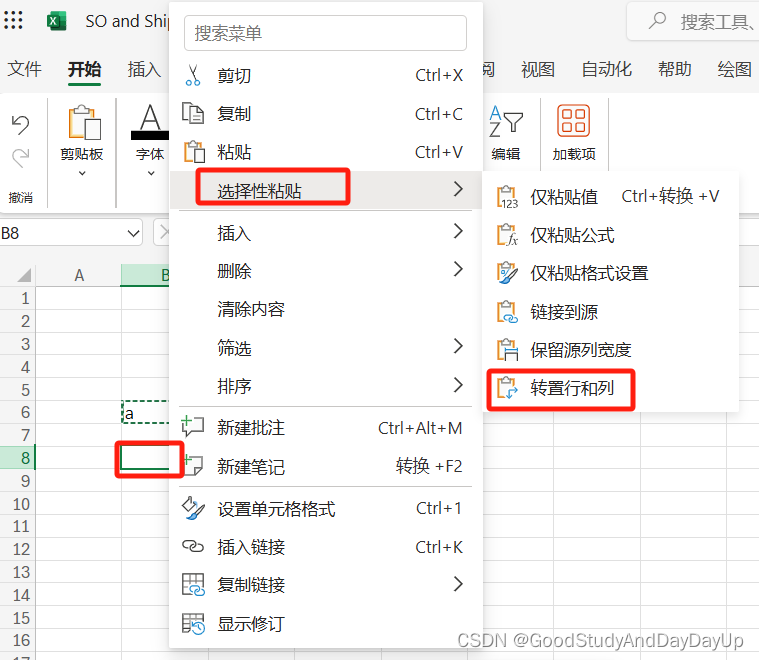
WPS复制后转置粘贴
1. WPS复制后转置粘贴 复制-》右键-》顶部第一行-》粘贴行列转置,如下图: 2. Excel office365 本地版 2. Excel office365 在线版...

Shell编程之正则表达式与文本处理器
一,正则表达式 1:正则表达式概述 1.正则表达式的定义 正则表达式(Regular Expression,RegEx)是一种高度灵活的文本处理工具,它结合了字符序列、特殊控制字符(称为元字符)、以及特定…...

linux文本粘贴格式错乱的问题
vi/vim :set paste然后再 insert, 粘贴...

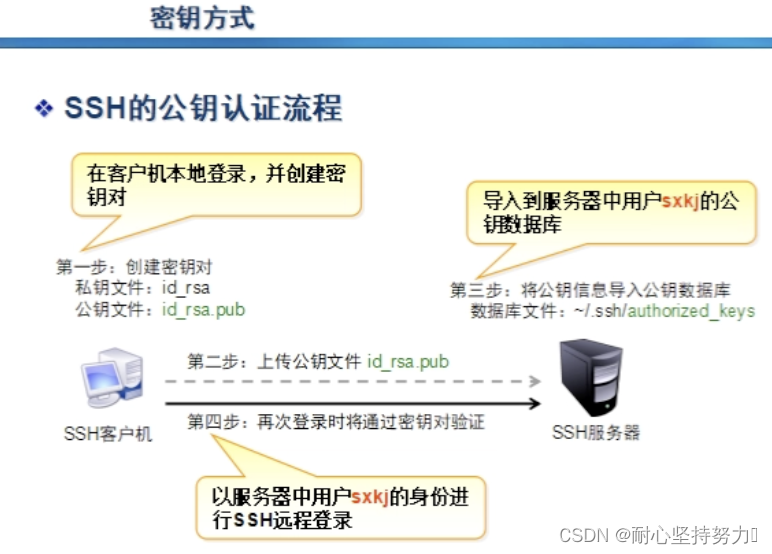
第二节课 6月13日 ssh密钥登陆方式
centos和ubuntu openssh服务的初始安装 一、实验:ubuntu系统激活root用户 ubuntu系统如何激活root用户,允许root用户ssh登陆? 1、ubuntu默认root用户未设置密码,未激活 激活root用户,设置root密码 sudo passwd roo…...

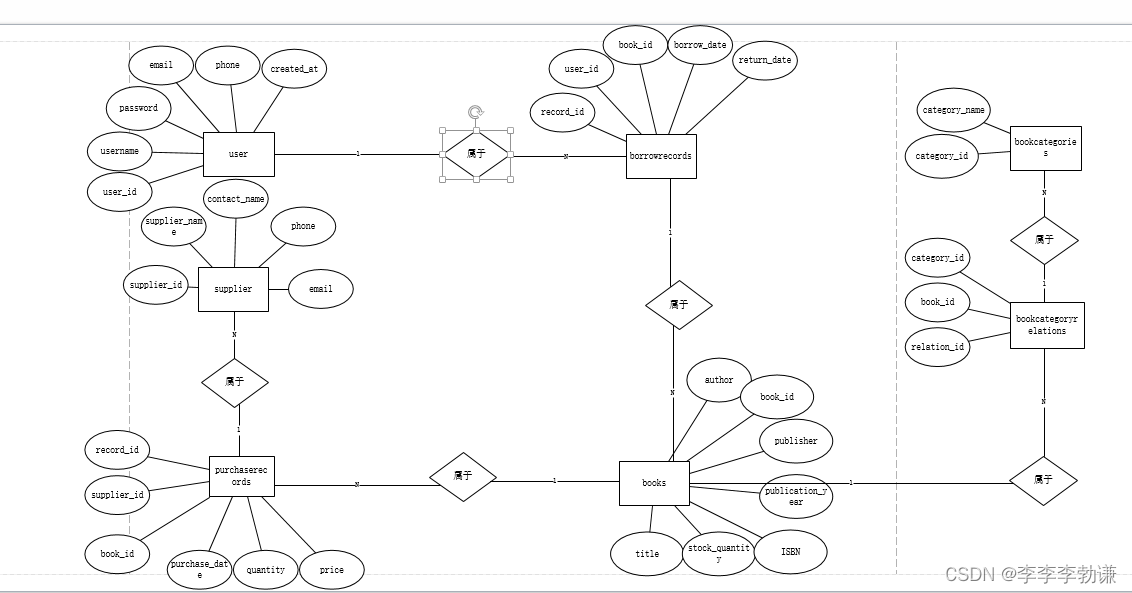
图书馆借阅表
DDL 用户表 (Users) 图书表 (Books) 图书类别表 (BookCategories) 图书与类别关联表 (BookCategoryRelations) 借阅记录表 (BorrowRecords) 供应商表 (Suppliers) 采购记录表 (PurchaseRecords) CREATE TABLE Users (user_id INT PRIMARY KEY AUTO_INCREMENT,username …...

云动态摘要 2024-06-25
给您带来云厂商的最新动态,最新产品资讯和最新优惠更新。 最新产品更新 Web应用防火墙 - 验证码支持微信小程序接入 阿里云 2024-06-25 支持客户从微信小程序场景下接入,提供人机识别的安全防护。 工业数字模型驱动引擎 - iDME控制台换新升级 华为云…...

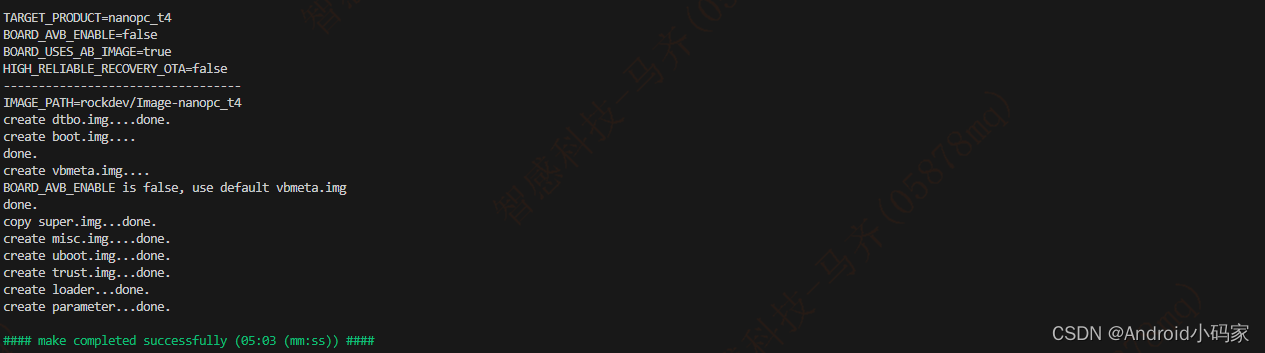
Docker编译nanopc-t4源码流程介绍
官方文档 Android系统编译 vnc加环境变量配置 https://github.com/friendlyarm/docker-cross-compiler-novnc 下载 git clone https://github.com/friendlyarm/docker-ubuntu-lxde-novnc cd docker-ubuntu-lxde-novnc docker build --no-cache -t docker-ubuntu-lxde-novnc …...

Redis八股文目录
Redis缓存穿透-CSDN博客 Redis缓存击穿-CSDN博客 Redis缓存雪崩(主从复制、哨兵模式(脑裂)、分片集群)-CSDN博客 Redis双写一致性-CSDN博客 Redis持久化-CSDN博客 Redis数据过期、淘汰策略-CSDN博客 分布式锁(Re…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
