js中的浅拷贝和深拷贝
浅拷贝Shallow Copy
浅拷贝只复制对象的顶层属性及其引用,而不复制这些引用所指向的对象。如果原始对象中的某个属性是一个对象或数组,那么浅拷贝后的对象将包含对这个内部对象或数组的引用,而不是这个对象或数组的一个新副本。
let obj1 = { a: 1, b: { c: 2 }
}; // 使用扩展运算符(...)进行浅拷贝
let obj2 = { ...obj1 }; // 或者使用 Object.assign() 方法进行浅拷贝
// let obj2 = Object.assign({}, obj1); console.log(obj2); // { a: 1, b: { c: 2 } } // 修改 obj2 的顶层属性 a
obj2.a = 2;
console.log(obj1.a); // 1,obj1 的 a 属性没有被修改 // 修改 obj2 的 b 属性(这是一个对象的引用)
obj2.b.c = 3;
console.log(obj1.b.c); // 3,obj1 的 b.c 属性也被修改了,因为 obj1 和 obj2 的 b 属性指向同一个对象深拷贝
深拷贝会复制对象及其所有子对象,直到最底层的基本数据类型。这意味着深拷贝后的对象与原始对象是完全独立的,修改其中一个对象不会影响另一个对象。
let obj1 = { a: 1, b: { c: 2 }
}; // 使用 JSON 方法进行深拷贝(注意:这种方法有局限性)
let obj2 = JSON.parse(JSON.stringify(obj1)); // 或者使用 lodash 的 _.cloneDeep() 方法进行深拷贝
// let _ = require('lodash');
// let obj2 = _.cloneDeep(obj1); console.log(obj2); // { a: 1, b: { c: 2 } } // 修改 obj2 的顶层属性 a
obj2.a = 2;
console.log(obj1.a); // 1,obj1 的 a 属性没有被修改 // 修改 obj2 的 b 属性(虽然它们看起来相同,但实际上是两个独立的对象)
obj2.b.c = 3;
console.log(obj1.b.c); // 2,obj1 的 b.c 属性没有被修改,因为 obj1 和 obj2 的 b 属性指向不同的对象总结
浅拷贝就是复制对象的顶层属性即第一层属性,而深拷贝是复制对象的所有属性。所以浅拷贝修改第二层及以后属性时,也还是会影响原对象。深拷贝完全不被影响。
使用浅拷贝
// 使用扩展运算符(...)进行浅拷贝
let obj2 = { ...obj1 }; // 或者使用 Object.assign() 方法进行浅拷贝
let obj2 = Object.assign({}, obj1); 使用深拷贝
// 使用 JSON 方法进行深拷贝(注意:这种方法有局限性)
let obj2 = JSON.parse(JSON.stringify(obj1)); // 或者使用 lodash 的 _.cloneDeep() 方法进行深拷贝
let _ = require('lodash');
let obj2 = _.cloneDeep(obj1); 相关文章:

js中的浅拷贝和深拷贝
浅拷贝Shallow Copy 浅拷贝只复制对象的顶层属性及其引用,而不复制这些引用所指向的对象。如果原始对象中的某个属性是一个对象或数组,那么浅拷贝后的对象将包含对这个内部对象或数组的引用,而不是这个对象或数组的一个新副本。 let obj1 …...

【Linux】常用基本命令
wget网址用于直接从网上下载某个文件到服务器,当然也可以直接从网上先把东西下到本地然后用filezilla这个软件来传输到服务器上。 当遇到不会的命令时候,可以使用man “不会的命令”来查看这个命令的详细信息。比如我想要看看ls这个命令的详细用法&…...

uniapp——上传图片获取到file对象而非临时地址——基础积累
最近在看uniapp的代码,遇到一个需求,就是要实现上传图片的功能 uniapp 官网地址:https://uniapp.dcloud.net.cn/ 上传图片有对应的API: uni.chooseImage方法:https://uniapp.dcloud.net.cn/api/media/image.html#choo…...

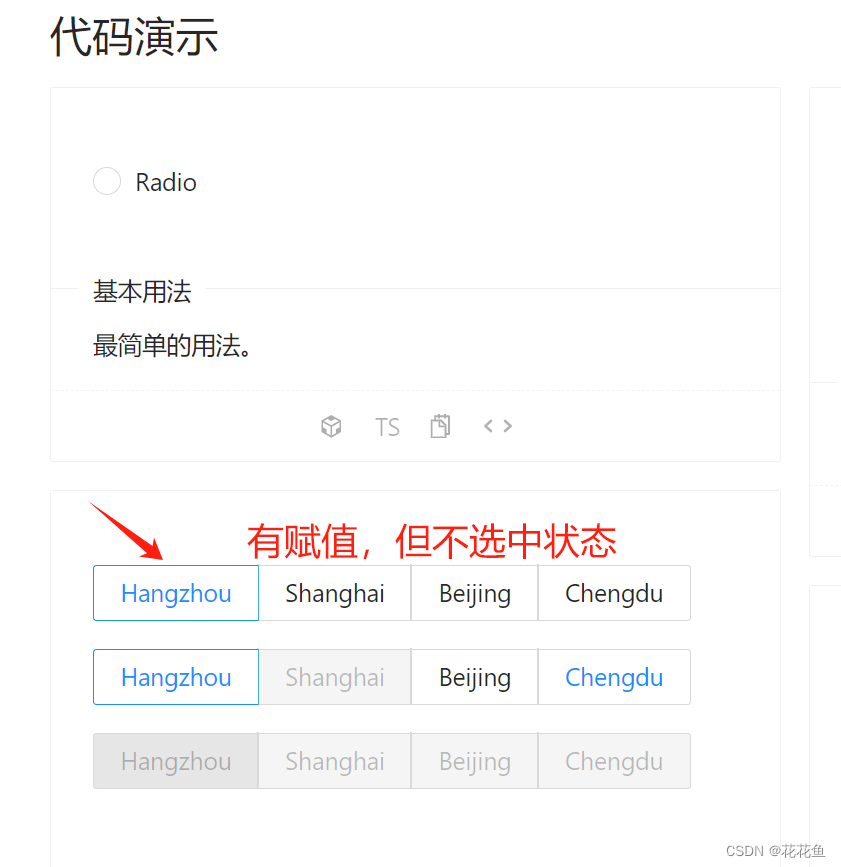
vue3 antdv RadioButton默认值选择问题处理
1、先上官方文档: Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue.js 官方代码: <template><div><div><a-radio-group v-model:value"value1"><a-radio-button value"a…...

最佳实践,一款基于 Flutter 的桌面应用
前言 这篇文章介绍作为一名后端开发人员,快速的入门前端或者客户端一些相关的技术的心得。先来说说为什么作为一名后端开发人员也需要学习一些前端或者客户端相关的技术。通常来说,深耕一个领域没有错,因为社会常常就是这样分工的࿰…...

python第一个多进程爬虫
使用 multiprocessing 模块实现多进程爬取股票网址买卖数据的基本思路是: 定义爬虫函数,用于从一个或多个股票网址上抓取数据。创建多个进程,每个进程执行爬虫函数,可能针对不同的股票或不同的网页。使用 multiprocessing.Queue …...

在Ubuntu 18.04上安装和配置Ansible的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 配置管理系统旨在简化对大量服务器的控制,适用于管理员和运维团队。它们允许您从一个中央位置以自动化的方式控制许多…...

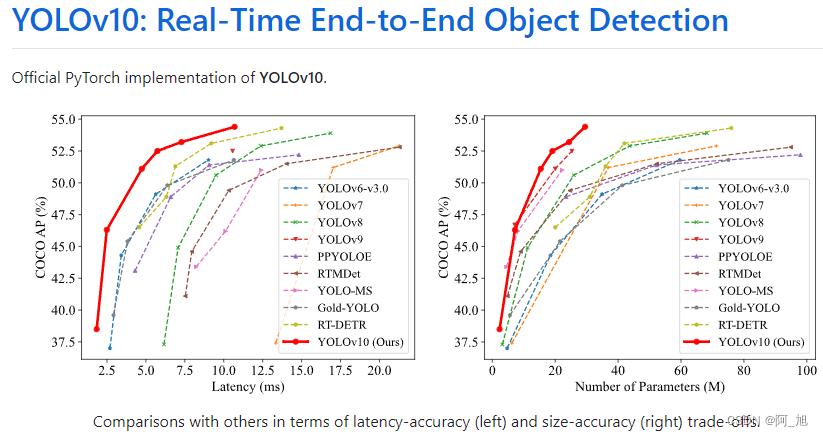
【详细教程】如何使用YOLOv10进行图片与视频的目标检测
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

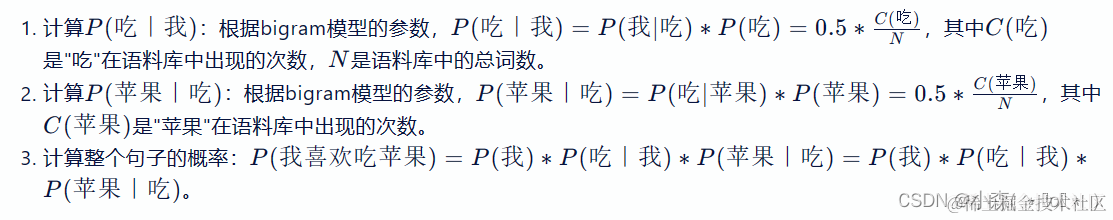
LLM大语言模型-AI大模型全面介绍
简介: 大语言模型(LLM)是深度学习的产物,包含数十亿至数万亿参数,通过大规模数据训练,能处理多种自然语言任务。LLM基于Transformer架构,利用多头注意力机制处理长距离依赖,经过预训…...

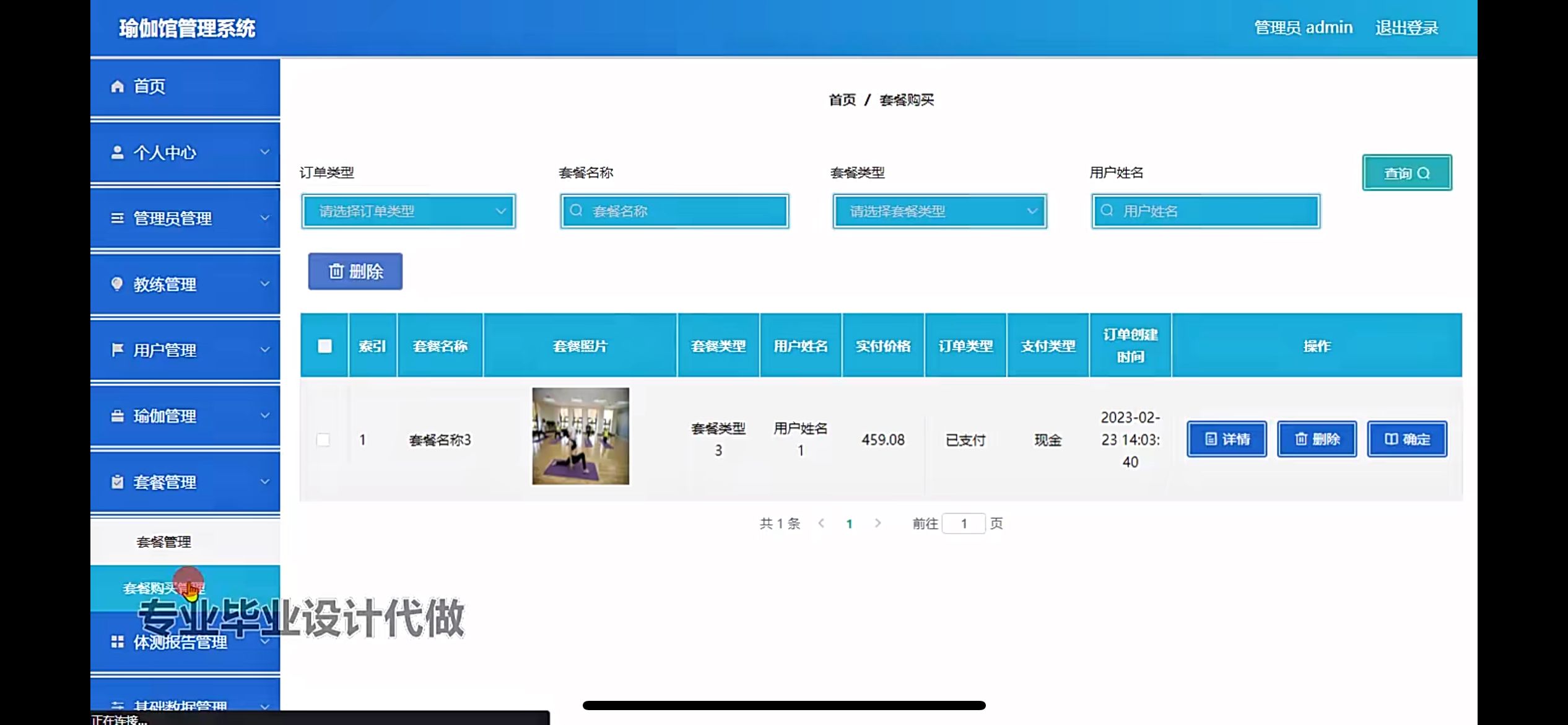
瑜伽馆管理系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,教练管理,用户管理,瑜伽管理,套餐管理,体测报告管理,基础数据管理 前台账户功能包括:系统首页࿰…...

JAVA【案例5-2】模拟默认密码自动生成
【模拟默认密码自动生成】 1、案例描述 本案例要求编写一个程序,模拟默认密码的自动生成策略,手动输入用户名,根据用户名自动生成默认密码。在生成密码时,将用户名反转即为默认的密码。 2、案例目的 (1)…...

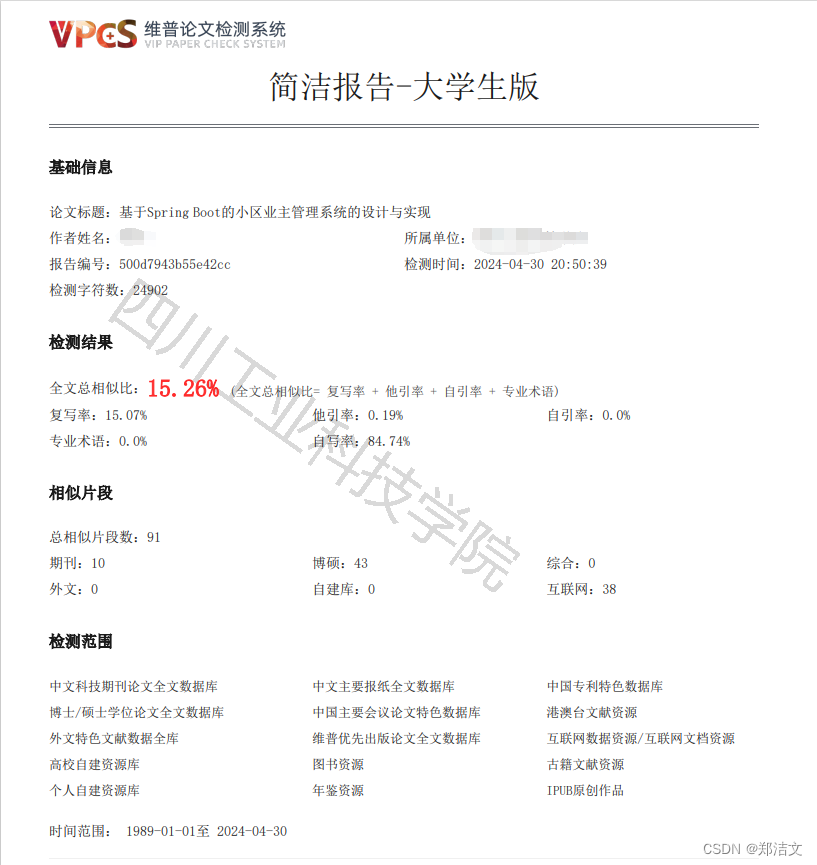
小区业主管理系统
摘 要 随着城市化进程的加速和人口的不断增加,小区的数量也在不断增加。小区作为城市居民居住的主要场所,其管理工作也变得越来越重要。传统的小区业主管理方式存在诸多问题,如信息传递不畅、业务处理效率低下等。因此,开发一个高…...

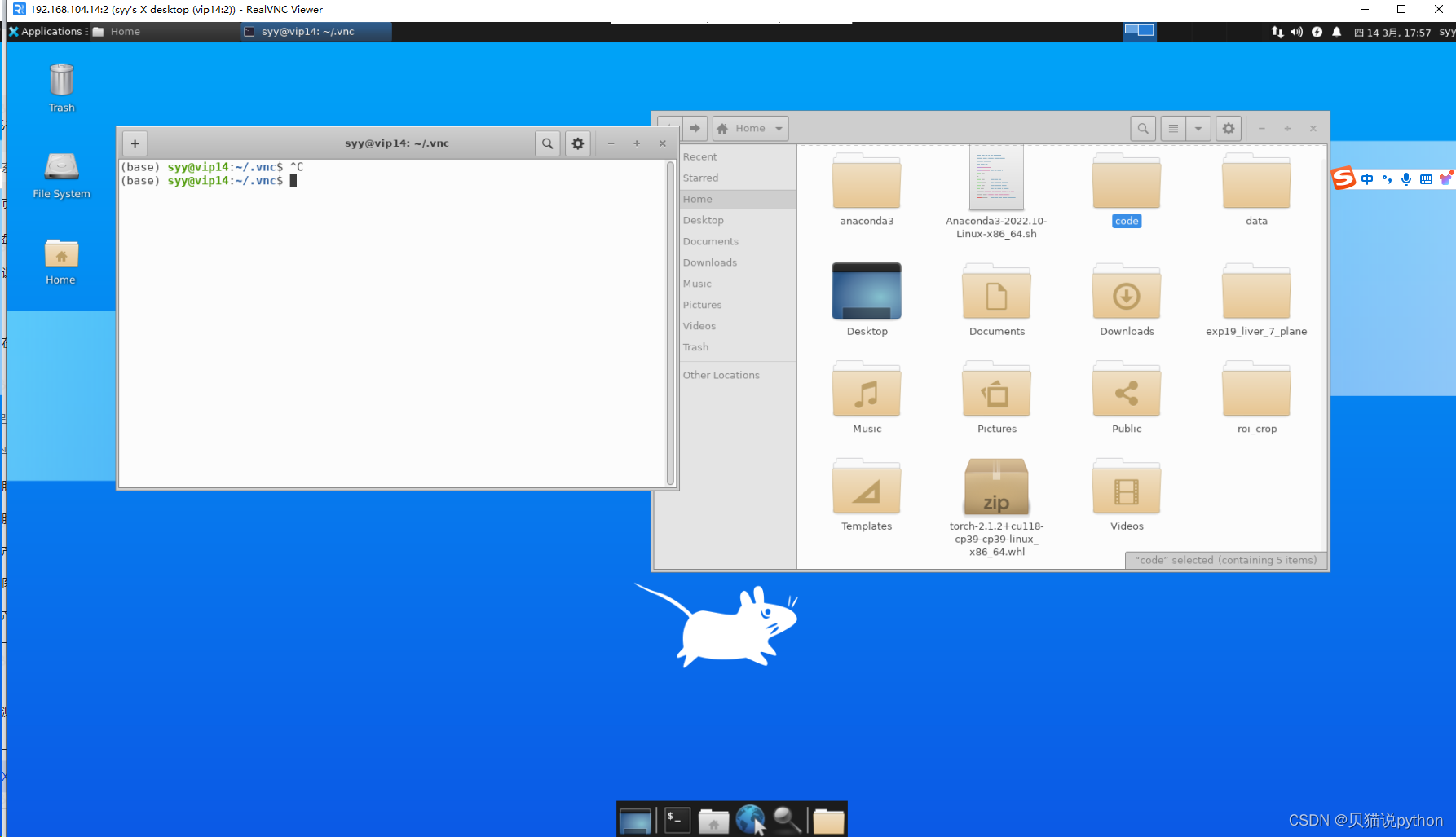
vncsever ,window 远程ubuntu远程界面安装方式,VNC Viewer安装教程+ linux配置server 操作
linux 端安装 # 安装VNC 服务器软件 sudo apt install autocutsel # 剪切黏贴操作支持的包 sudo apt-get install tightvncserver # 安装的是 VNC 服务器软件,用于远程桌面访问 # 安装Xfce桌面环境 sudo apt-get install xfce4 xfce4-goodies #安装的是 XFCE 桌…...

java spring boot 单/多文件上传/下载
文章目录 使用版本文件上传服务端客户端(前端)方式一方式二 文件下载服务端客户端(前端) 代码仓库地址 使用版本 后端 spring-boot 3.3.0jdk17 前端 vue “^3.3.11”vite “^5.0.8”axios “^1.7.2” 文件上传 上传文件比较…...

C语言的内存函数
1. memcpy使⽤和模拟实现 1 void * memcpy ( void * destination, const void * source, size_t num ); • 函数memcpy从source的位置开始向后复制num个字节的数据到destination指向的内存位置。 • 这个函数在遇到 \0 的时候并不会停下来。 • 如果source和destination有任…...

【网络通信】计算机网络安全技术总结
一、概述 在数字时代的浪潮下,计算机网络安全技术已成为保护数据完整性和安全性的基石。这项技术不仅是计算机科学的重要组成部分,也是应对各种网络威胁和挑战的关键手段。 二、核心技术和应用 2.1 加密技术 作为网络安全技术的核心,加密技…...

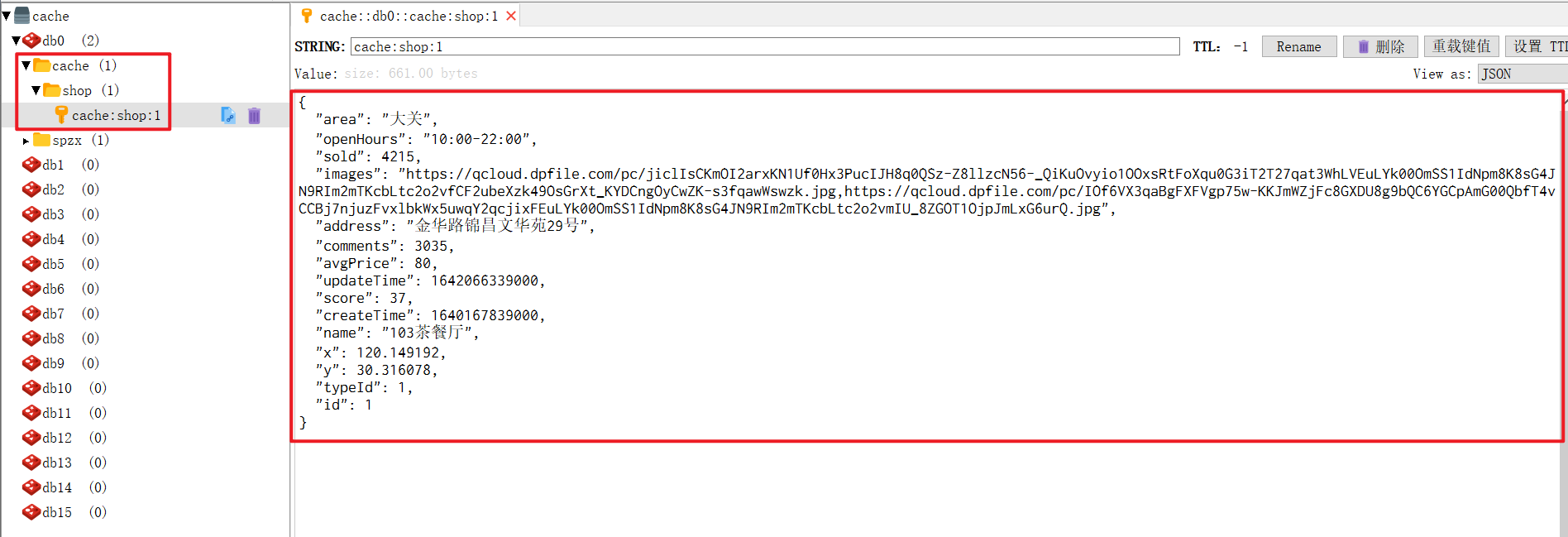
Redis-实战篇-什么是缓存-添加redis缓存
文章目录 1、什么是缓存2、添加商户缓存3、前端接口4、ShopController.java5、ShopServiceImpl.java6、RedisConstants.java7、查看Redis Desktop Manager 1、什么是缓存 缓存就是数据交换的缓冲区(称为Cache),是存贮数据的临时地方ÿ…...

《妃梦千年》第十一章:再遇故人
第十一章:再遇故人 宫中的局势暂时平静下来,但林清婉知道,危险随时可能卷土重来。她必须不断提升自己,才能在这复杂的环境中保护自己和皇上。一天,林清婉正在寝宫中读书,忽然收到了一封信。信中只有短短几…...

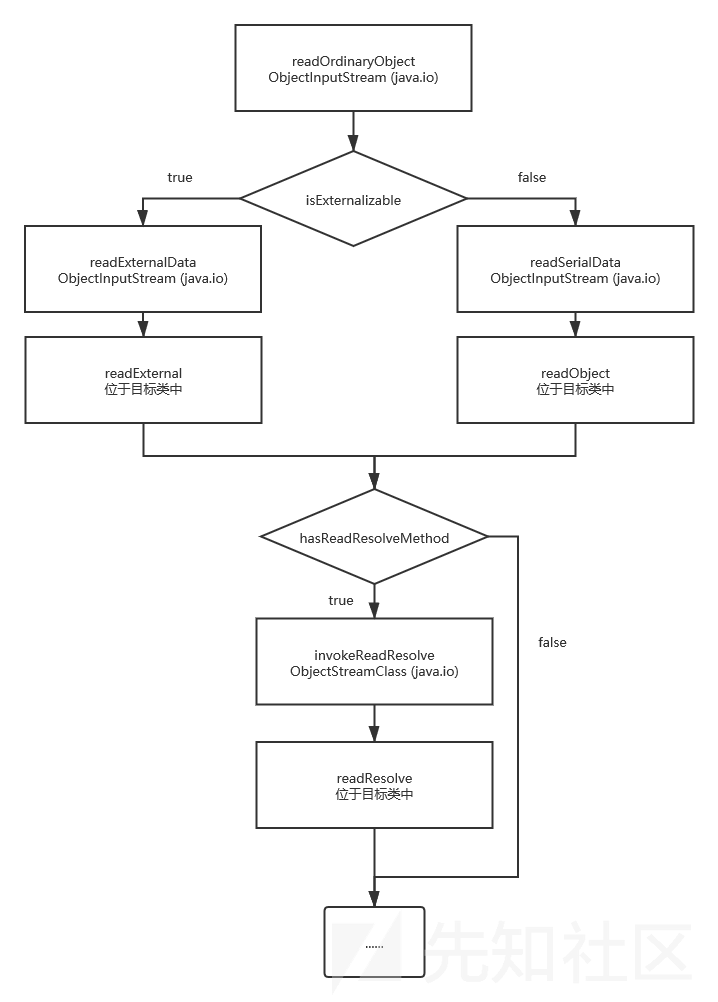
反序列化底层学习
反序列化底层学习 前言 以前也是懒得学,觉得没有必要,学到现在发现好多东西都需要学习java的底层,而且很多漏洞都是通过反序列化底层挖出来的,比如weblogic的一些绕过,我这里也主要是为了学习weblogic来学习的&#…...

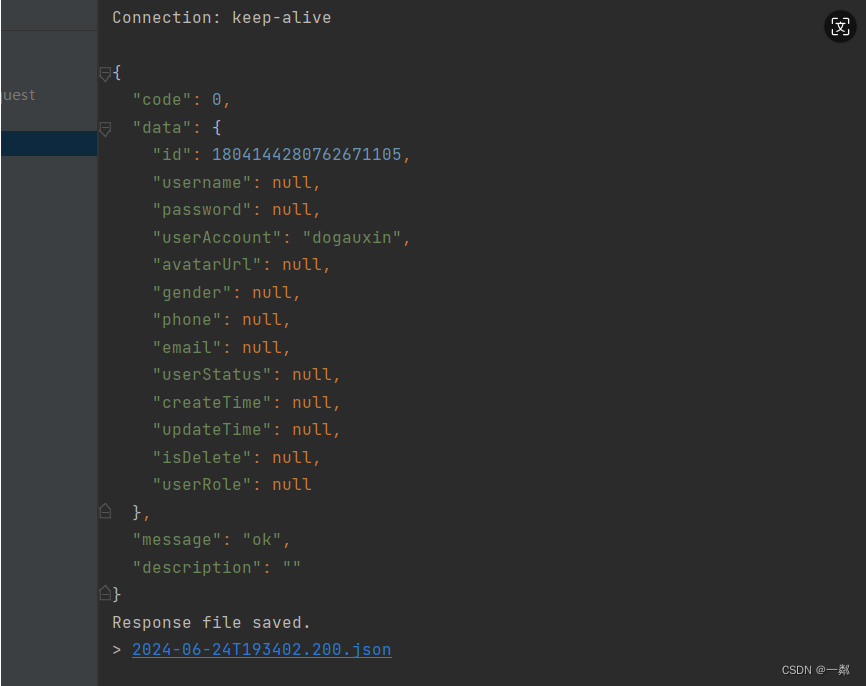
项目训练营第五天
项目训练营第五天 后端代码优化 通用异常处理类编写 Data public class BaseResponse<T> implements Serializable {int code;T data;String message null;String description null;public BaseResponse(int code, T data, String message, String description) {th…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
