【区分vue2和vue3下的element UI Loading 加载组件,分别详细介绍属性,事件,方法如何使用,并举例】
首先,需要澄清的是,Element UI 是为 Vue 2 设计的,而 Element Plus 是 Element UI 的 Vue 3 版本。在 Element UI 和 Element Plus 中,并没有一个直接名为 “Loading 加载” 的独立组件。相反,加载效果通常是通过指令、服务或作为其他组件(如按钮、对话框等)的一个属性来实现的。
下面我将分别为 Vue 2 的 Element UI 和 Vue 3 的 Element Plus 介绍如何实现加载效果,并解释相关的属性、方法或服务。
Vue 2 + Element UI
在 Element UI 中,加载效果可以通过两种方式实现:使用 v-loading 指令或 Loading 服务。
使用 v-loading 指令
Element UI 提供了一个 v-loading 指令,可以方便地给任何元素添加加载效果。
属性:
element-loading-text: 用于自定义加载文案。element-loading-spinner: 用于自定义加载图标类名。element-loading-background: 用于设置加载遮罩的背景色。
使用方法:
在模板中,你可以通过 v-loading 指令为元素添加加载效果,如:
<template><div v-loading="isLoading" element-loading-text="拼命加载中..."><!-- 内容 --></div>
</template><script>
export default {data() {return {isLoading: false};},mounted() {this.fetchData();},methods: {fetchData() {this.isLoading = true;// 模拟异步数据加载setTimeout(() => {this.isLoading = false;}, 2000);}}
};
</script>
使用 Loading 服务
Element UI 也提供了一个 Loading 服务来全屏显示加载效果。
方法:
Loading.service(options): 创建一个全屏的加载实例。options可以包含自定义文本、图标等。loadingInstance.close(): 关闭加载实例。
使用方法:
在方法中,你可以通过 Loading.service 创建一个全屏加载效果,如:
<template><el-button @click="showFullScreenLoading">显示全屏加载</el-button>
</template><script>
import { Loading } from 'element-ui';export default {methods: {showFullScreenLoading() {let loadingInstance = Loading.service({ fullscreen: true, text: '加载中...' });setTimeout(() => {loadingInstance.close();}, 2000);}}
};
</script>
Vue 3 + Element Plus
在 Element Plus 中,加载效果的实现与 Element UI 类似,但 API 可能有所不同。
使用 v-loading 指令(如果有的话)
在 Element Plus 中,如果提供了 v-loading 指令,其用法应该与 Element UI 类似。你需要查阅 Element Plus 的文档来确认具体的属性和用法。
使用 ElLoading 服务
Element Plus 提供了一个 ElLoading 服务来创建加载效果。
方法:
ElLoading.service(options): 创建一个加载实例。options用于配置加载效果的显示方式、文本等。
使用方法:
在 Vue 3 的 Composition API 中,你可以这样使用 ElLoading 服务:
<template><el-button @click="showLoading">显示加载</el-button>
</template><script setup>
import { ElLoading } from 'element-plus';const showLoading = () => {const loadingInstance = ElLoading.service({fullscreen: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});setTimeout(() => {loadingInstance.close();}, 2000);
};
</script>
请注意,由于 Element Plus 的 API 可能会更新,因此上述代码和选项可能需要根据最新的 Element Plus 文档进行调整。
总的来说,无论是 Element UI 还是 Element Plus,加载效果都是通过指令或服务来实现的,而不是通过一个独立的 “Loading 加载” 组件。因此,在使用时,请确保查阅最新的官方文档以获取准确的信息和示例。
相关文章:

【区分vue2和vue3下的element UI Loading 加载组件,分别详细介绍属性,事件,方法如何使用,并举例】
首先,需要澄清的是,Element UI 是为 Vue 2 设计的,而 Element Plus 是 Element UI 的 Vue 3 版本。在 Element UI 和 Element Plus 中,并没有一个直接名为 “Loading 加载” 的独立组件。相反,加载效果通常是通过指令、…...

数据结构:栈(stack)详解 c++信息学奥赛基础知识讲解
目录 一、栈的定义 二、栈的操作 三、代码实操 四、栈的实现 1、string实现stack 2、vector实现stack 3、deque实现栈 一、栈的定义 stack是一个比较简单易用的数据结构,stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中ÿ…...

电商返利系统的高并发处理与性能优化
电商返利系统的高并发处理与性能优化 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在电子商务平台中,返利系统是吸引用户和提升用户粘性的重要功…...

NPM 常用命令
NPM 常用命令 NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具,它不仅可以管理 Node.js 项目的依赖,还提供了丰富的命令来管理和发布你的代码。本文将从不同角度,深入浅出地介绍 NPM 的常用命令…...

C++进修——C++核心编程
内存分区模型 C程序在执行时,将内存大方向划分为4个区域 代码区:存放函数体的二进制编码,由操作系统进行管理全局区:存放全局变量和静态变量以及常量栈区:由编译器自动分配释放,存放函数的参数值ÿ…...

【信息系统项目管理师知识点速记】项目文档管理
19.3 项目文档管理 信息系统相关信息(文档)是指某种数据媒体和其中所记录的数据。文档具有永久性,并可以由人或机器阅读,通常用于描述人工可读的内容。在软件工程中,文档常常用来表示对活动、需求、过程或结果进行描述、定义、规定、报告或认证的任何书面或图示的信息(包…...

服务器硬件,raid配置
文章目录 服务器硬件RAID磁盘阵列RAID 0RAID 1RAID 5RAID 6RAID 10 阵列卡,阵列卡的缓存阵列卡阵列卡的缓存 软RAID磁盘阵列RAID阵列的管理及设备恢复mdadm 服务器硬件 处理器(CPU):服务器的核心组件,负责执行计算和指令操作。服务器常使用多…...

fc-list命令使用指南
fc-list命令使用指南 一、什么是fc-list? fc-list是FontConfig库的一部分,最初为Linux和其他Unix-like系统开发。我们可以用这个命令行快速查询和列出系统中安装的字体。 现在,Windows用户也集成了这个工具,所以我们来讲解一下用法。 二、…...

NAS安全存储怎样实现更精细的数据权限管控?
NAS存储,即网络附属存储(Network Attached Storage),是一种专用数据存储服务器,其核心特点在于将数据存储设备与网络相连,实现集中管理数据的功能。 NAS存储具有以下明显优势,而被全球范围内的企…...

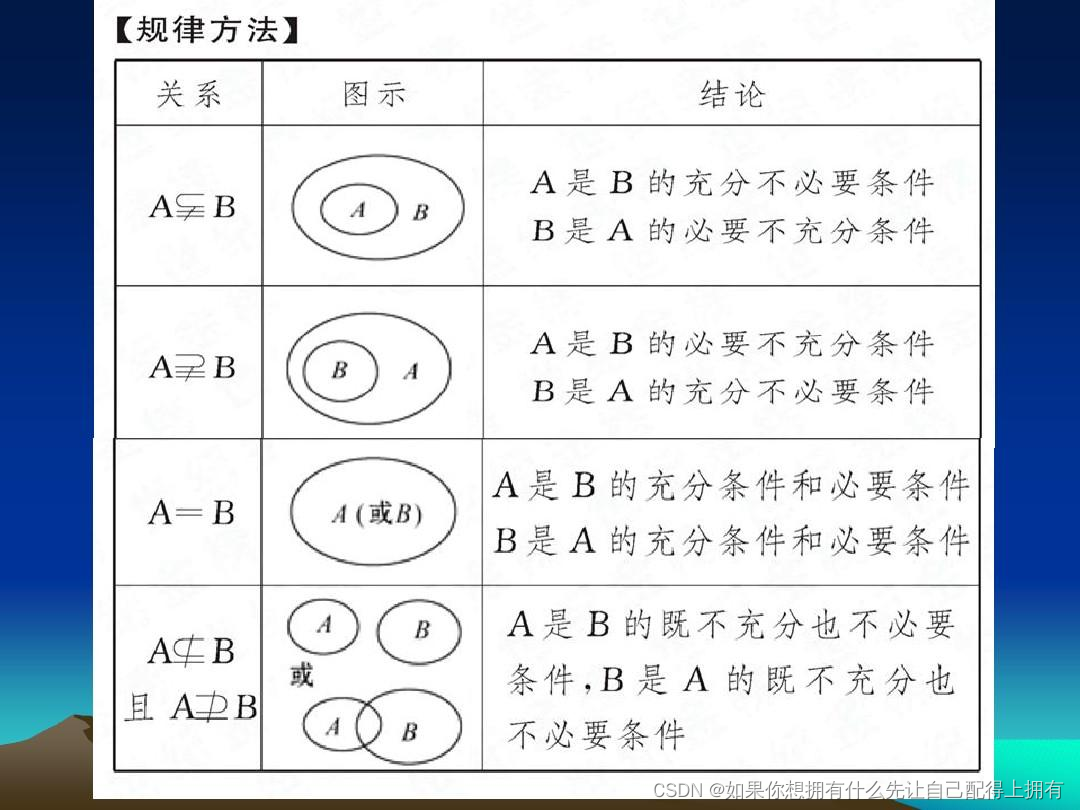
第三十篇——等价性:如何从等价信息里找答案?
目录 一、背景介绍二、思路&方案三、过程1.思维导图2.文章中经典的句子理解3.学习之后对于投资市场的理解4.通过这篇文章结合我知道的东西我能想到什么? 四、总结五、升华 一、背景介绍 知道了等价性的逻辑,通过等价性去衡量事物,像是给…...

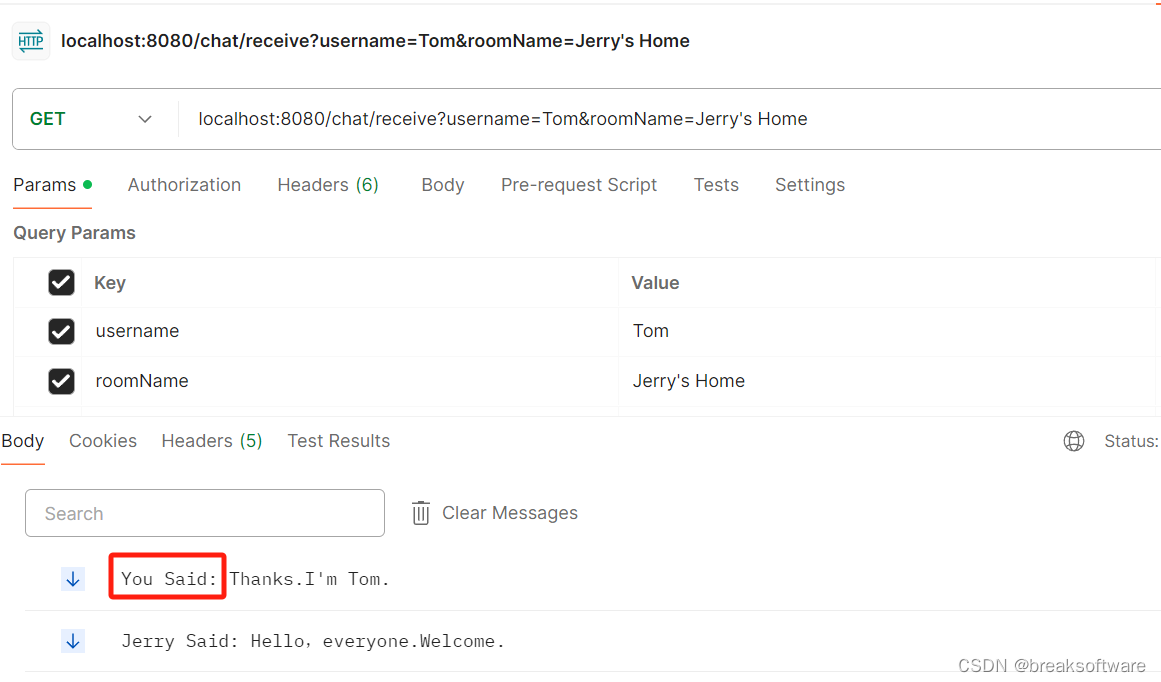
RabbitMQ实践——搭建多人聊天服务
大纲 用户登录创建聊天室监听Stream(聊天室)发送消息实验登录Tom侧Jerry侧 创建聊天室Jerry侧Tom侧 进入聊天室Jerry侧Tom侧 发送消息Jerry发送消息Jerry侧聊天室Tom侧聊天室 Tom发送消息Jerry侧聊天室Tom侧聊天室 代码工程参考资料 在《RabbitMQ实践——…...

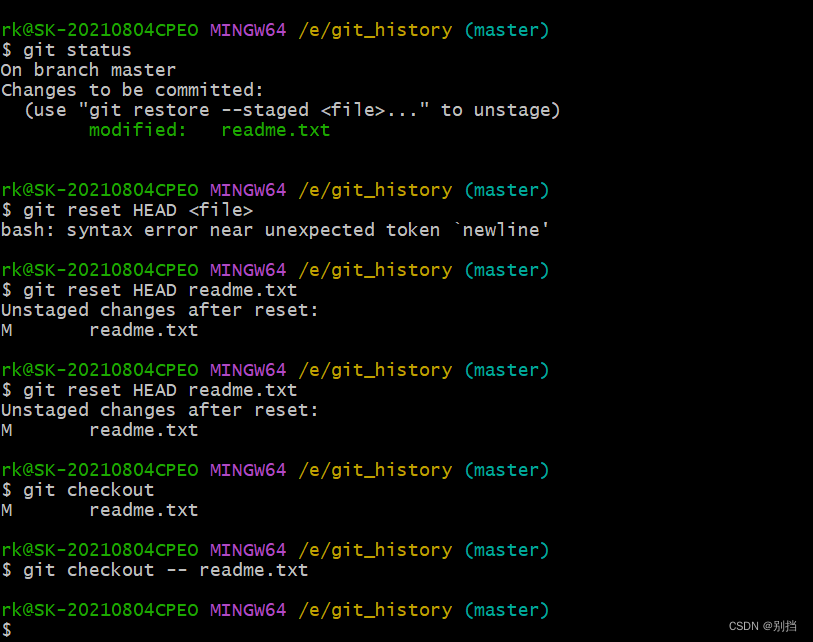
git分布式版本控制系统
Git - Downloads (git-scm.com) gitee教程(超全,超详细,超长)-CSDN博客 Git教程 - 廖雪峰的官方网站 (liaoxuefeng.com) 所有的版本控制系统,其实只能跟踪文本文件改动,比如TXT文件,网页&…...

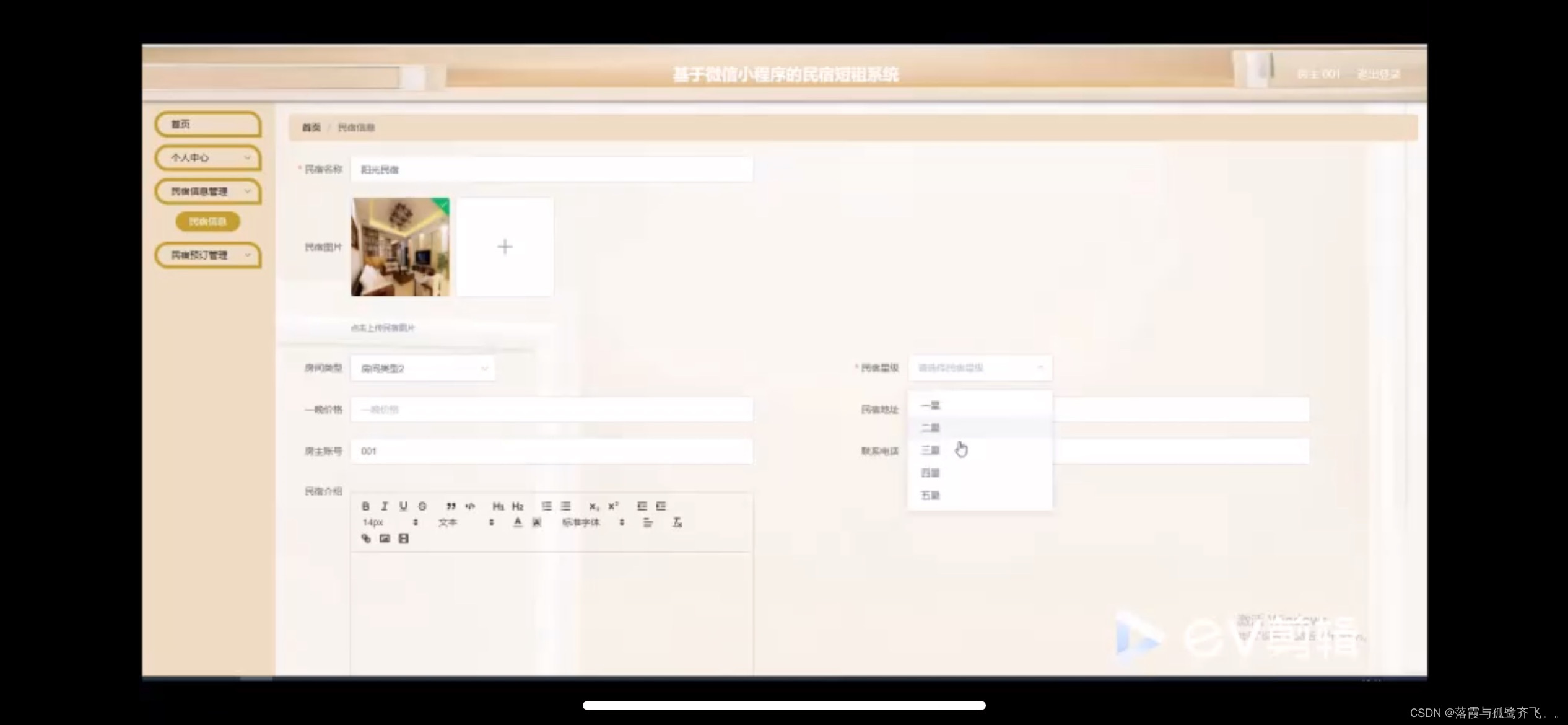
基于weixin小程序的民宿短租系统的设计与实现
管理员账户功能包括:系统首页,个人中心,房主管理,房间类型管理,用户管理,民宿信息管理,民宿预订管理,系统管理 小程序功能包括:系统首页,民宿信息,…...

2024-06-22力扣每日一题
链接: 2663. 字典序最小的美丽字符串 题意 略 解: 要求字符串内不存在任何长度为 2 或更长的回文子字符串,则在任意位置不存在aa或aba形式 由于要被给定字符串字典序大,且找到符合条件的字典序最小字符串,则竟可…...

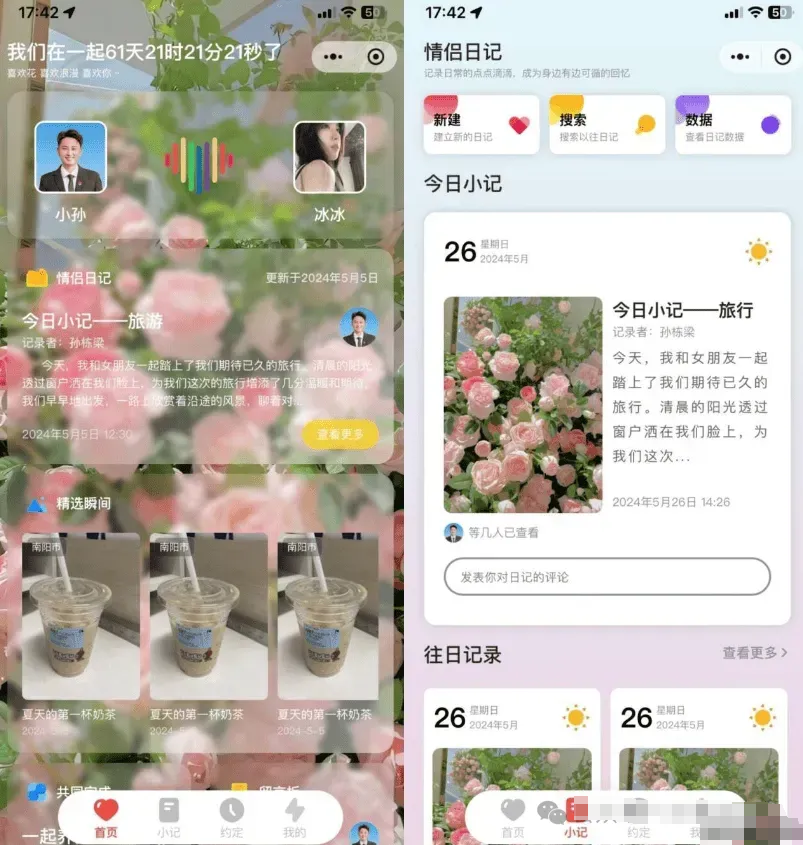
S_LOVE多端恋爱小站小程序源码 uniapp多端
S_LOVE多端恋爱小站小程序源码,采用uniapp多端开发框架进行开发,目前已适配H5、微信小程序版本。 源码下载:https://download.csdn.net/download/m0_66047725/89421726 更多资源下载:关注我。...

如何避免MySQL的死锁或性能下降
1、按顺序访问数据 确保多个线程或事务在访问多个表或行时,按照相同的顺序进行。这可以避免循环等待和资源竞争,从而降低死锁的风险。 2、避免长时间持有锁 尽量缩短事务的执行时间,避免长时间持有锁。长时间持有锁会增加其他事务等待的时…...

《C语言》编译和链接
文章目录 一、翻译环境1、预处理2、编译3、汇编4、链接 二、运行环境 一、翻译环境 在使用编译器编写代码时,编写的代码是高级语言,机器无法直接识别和运行,在编译器内部会翻译成机器可执行的机器语言。 编译环境由编译和链接两大过程组成。 …...

group by和select的兼容性问题
group by和select的兼容性问题 在标准的SQL语法中,GROUP BY 和 SELECT 之间不存在兼容性问题,因为它们是 SQL 查询语句的基本组成部分,而且它们的使用方式是相互兼容的。 SELECT 子句和 GROUP BY 子句的关系: SELECT 子句&#…...

切面aspect处理fegin调用转本地调用
切面处理fegin调用转本地调用 问题:原fegin调用转本地调用详细描述方案代码实现总结问题:原fegin调用转本地调用 项目原来是微服务项目服务与服务之间是通过fegin进行交互的,但是现在微服务项目要重构为单体项目,原fegin调用的方法要给为本地调用 详细描述 zyy-aiot │ …...

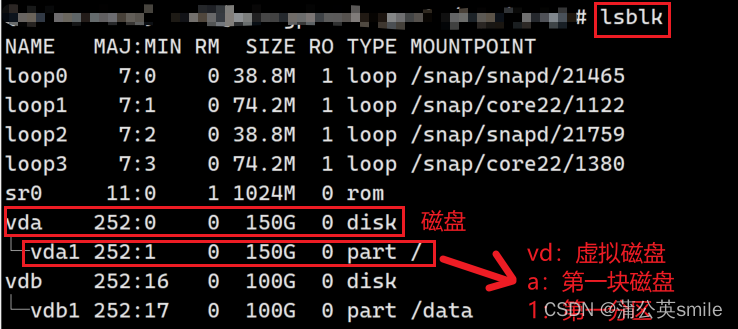
Linux 磁盘挂载与分区
Linux 磁盘挂载与分区 vda1: 其中vd表示虚拟磁盘,a表示第一块磁盘,b表示第二块磁盘,1表示第一块磁盘的第一分区(显然两块磁盘都只有一个分区)图中可以看到,vda1磁盘只有一个分区,且全部挂载到根…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
