想要用tween实现相机的移动,three.js渲染的canvas画布上相机位置一点没动,如何解决??
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!
问题描述
这次问题应该简单一点,就是我写了个ts文件用hooks封装了一下,然后在另一个ts文件中引入进来了第五行的相机camera,想要用tween实现相机的移动,但是这里出现个问题,打印的相机位置不断地移动了,但是three.js渲染的canvas画布上相机位置一点没动,
import * as THREE from "three";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
import * as TWEEN from "@tweenjs/tween.js";
import { useThree } from "./useThree";
const { scene, camera, renderer, schedule } = useThree();interface CarModel {cameraMove: TWEEN.Tween<THREE.Vector3>;
}
export default async function car(): Promise<CarModel> {const loader = new GLTFLoader();let cameraMove: any;// let cameraMove=new TWEEN.Tween(camera.position).to({ x: 215, y: 1, z: 80 }, 20000);try { cameraMove=new TWEEN.Tween(camera.position).to( new THREE.Vector3(215, 1, 80), 13000).onUpdate(() => {console.log('相机移动',camera.position);camera.updateProjectionMatrix();});} catch (error) {}; function animate() {requestAnimationFrame(animate);TWEEN.update(); renderer.render(scene, camera);}animate();return {cameraMove,};
}如上问题有来自我自身项目开发,有的收集网站,有的来自读者,如有侵权,立马删除。
解决方案
如下是上述问题的解决方案,仅供参考:
在Three.js中使用TWEEN.js来实现相机移动时,确保相机位置更新和渲染循环正确设置是非常重要的。从你提供的代码来看,有几个可能的问题点需要检查:
-
Tween 更新:确保
TWEEN.update()在动画帧中被调用,以便更新所有tween的状态。 -
相机投影矩阵更新:在更新相机位置后,调用
camera.updateProjectionMatrix()是正确的,但要确保它在每次渲染之前被调用。 -
渲染循环:渲染循环
animate函数需要持续运行以重新渲染场景。 -
Tween启动:确保
cameraMovetween已经被启动,TWEEN.Tween实例需要调用.start()方法来开始动画。 -
错误处理:
catch块为空,如果try块中抛出错误,将不会打印或处理错误信息。 -
返回 Tween 对象:你返回了
cameraMove,但没有在animate函数外部启动它。 -
useThree 钩子:确保
useThree钩子正确设置并提供了scene、camera、renderer和schedule。
根据你的代码,这里有一些可能的解决方案:
- 确保
cameraMove.start()在创建tween后被调用,以启动动画。
cameraMove.start();
-
将
animate函数放置在组件的生命周期中,确保它在组件挂载后运行。 -
检查
useThree钩子是否正确设置,并且camera对象是Three.js中的PerspectiveCamera实例。 -
检查是否有其他JavaScript错误或Three.js场景设置问题,这可能会阻止场景正确渲染。
-
确保没有其他脚本或CSS样式影响canvas元素。
-
如果你使用的是React或类似的前端框架,请确保
animate函数在组件卸载时被正确停止,以避免内存泄漏。
这是一个更新后的示例代码,它包含了启动tween和错误处理:
// ...其他代码try { cameraMove = new TWEEN.Tween(camera.position).to(new THREE.Vector3(215, 1, 80), 13000).onUpdate(() => {console.log('相机移动', camera.position);camera.updateProjectionMatrix();}).onComplete(() => {console.log('相机移动完成');}).start(); // 启动tween
} catch (error) {console.error('相机移动初始化失败:', error);
}// ...其他代码
如果这些解决方案仍然无法解决问题,请检查浏览器的开发者控制台是否有任何错误信息,并确保Three.js和TWEEN.js库被正确导入和使用。
希望能够帮到有需要的你。
PS:如若遇到采纳如下方案还是未解决的同学,希望不要抱怨&&急躁,毕竟影响因素众多,我写出来也是希望能够尽最大努力帮助到同类似问题的小伙伴,即把你未解决或者产生新Bug黏贴在评论区,我们大家一起来努力,一起帮你看看,可以不咯。
若有对当前Bug有与如下提供的方法不一致,有个不情之请,希望你能把你的新思路或新方法分享到评论区,一起学习,目的就是帮助更多所需要的同学,正所谓「赠人玫瑰,手留余香」。
☀️写在最后
ok,以上就是我这期的Bug修复内容啦,如果还想查找更多解决方案,你可以看看我专门收集Bug及提供解决方案的专栏「Bug调优」,都是实战中碰到的Bug,希望对你有所帮助。到此,咱们下期拜拜。
码字不易,如果这篇文章对你有所帮助,帮忙给bugj菌来个一键三连(关注、点赞、收藏) ,您的支持就是我坚持写作分享知识点传播技术的最大动力。
同时也推荐大家关注我的硬核公众号:「猿圈奇妙屋」 ;以第一手学习bug菌的首发干货,不仅能学习更多技术硬货,还可白嫖最新BAT大厂面试真题、4000G Pdf技术书籍、万份简历/PPT模板、技术文章Markdown文档等海量资料,你想要的我都有!
📣关于我
我是bug菌,CSDN | 掘金 | InfoQ | 51CTO | 华为云 | 阿里云 | 腾讯云 等社区博客专家,C站博客之星Top30,华为云2023年度十佳博主,掘金多年度人气作者Top40,51CTO年度博主Top12,掘金/InfoQ/51CTO等社区优质创作者;全网粉丝合计 20w+;硬核微信公众号「猿圈奇妙屋」,欢迎你的加入!免费白嫖最新BAT互联网公司面试真题、4000G PDF电子书籍、简历模板等海量资料,你想要的我都有,关键是你不来拿。

相关文章:

想要用tween实现相机的移动,three.js渲染的canvas画布上相机位置一点没动,如何解决??
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...

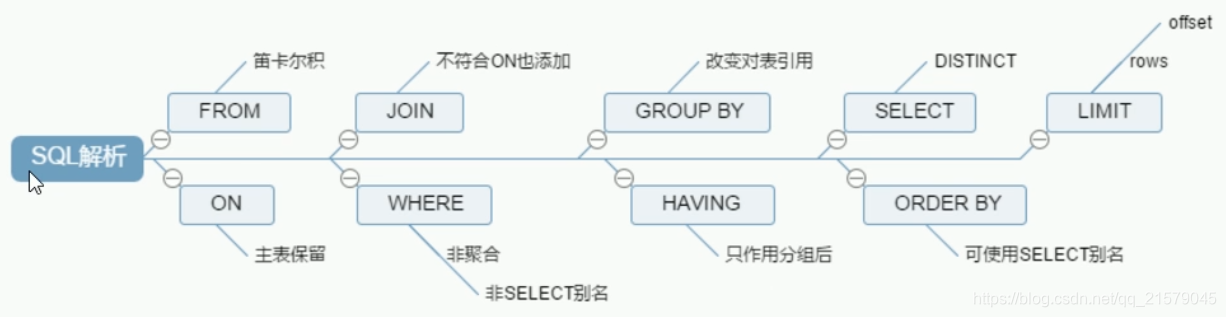
SQL连接与筛选:解析left join on和where的区别及典型案例分析
文章目录 前言数据库在运行时的执行顺序一、left join on和where条件的定义和作用left join on条件where条件 二、left join on和where条件的区别原理不同left join原理:where原理: 应用场景不同执行顺序不同(作用阶段不同)结果集…...

oliva-bruteforce-luks
olivaeasyLUKS v2破解、bruteforce-luks工具使用、cryptsetup使用、cap_dac_read_searcheip、mysql使用 主机发现 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo netdiscover -i eth0 -r 192.168.44.148/24服务扫描 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo nmap -sV -…...

图像超分辨率重建
一、什么是图像超分辨 图像超分辨是一种技术,旨在通过硬件或软件的方法提高原有图像的分辨率。这一过程涉及从一系列低分辨率的图像中获取一幅高分辨率的图像,实现了时间分辨率向空间分辨率的转换。超分辨率重建的核心思想是利用多帧图像序列的时间带宽来…...

小米上架遇到的隐私协议问题
1. 找到【APP权限设置】,点击详情,一一对照,删除没用的,新增小米商家必须要有的内容 2. APP 存在未经用户同意读取“OAID”的行为 uniapp官方文档对应内容处...

【区分vue2和vue3下的element UI Message 消息提示组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,我们通常使用 Element UI 的 this.$message 方法来显示消息提示,而不是作为一个组件直接在模板中使用。然而,在 Vue 3 的 Element Plus 中,虽然 this.$message 的使用方式仍然保留,但官方文档可能更倾向于…...

架构设计 - Nginx Lua 缓存配置
摘要: web 应用业务缓存通常3级: 一级缓存:JVM 本地缓存 二级缓存:Redis集中式缓存 三级缓存:Nginx Proxy Cache 缓存 或 Nginx Lua 缓存 四级缓存:静态资源CDN缓存 页面静态化 本文主要分享 Nginx Lua 缓存配置开发 鉴于 Nginx Proxy Cache 缓存的劣势,在生产项目…...

lua的GC
关于lua的gc云风大佬在 Lua GC 的源码剖析 系列文章中讲得很清楚,这里做一下简单的记录。 分步gc lua使用的是一种三色标记清除算法(tri-color incremental mark & sweep),大体步骤如下: 初始阶段,所…...

基于python爬虫对豆瓣影评分析系统的设计与实现
基于python爬虫对豆瓣影评分析系统的设计与实现 Design and Implementation of a Python-based Web Crawler for Analyzing Douban Movie Reviews 完整下载链接:基于python爬虫对豆瓣影评分析系统的设计与实现 文章目录 基于python爬虫对豆瓣影评分析系统的设计与实现摘要第一…...

想让梦想照进现实?六西格玛绿带培训为你架起桥梁
六西格玛,这个源自摩托罗拉的质量管理方法论,如今已成为全球众多企业追求卓越的秘诀。它强调以数据为基础,通过减少变异和浪费,提高流程效率和质量,进而提升企业整体绩效。而六西格玛绿带培训,则是这个强大…...

大数据面试题之HDFS
目录 HDFS文件写入和读取流程 HDFS组成架构 介绍下HDFS,说下HDFS优缺点,以及使用场景 HDFS作用 HDFS的容错机制 HDFS的存储机制 HDFS的副本机制 HDFS的常见数据格式,列式存储格式和行存储格式异同点,列式存储优点有哪些? …...

(9)农作物喷雾器
文章目录 前言 1 必要的硬件 2 启用喷雾器 3 配置水泵 4 参数说明 前言 Copter 包括对农作物喷雾器的支持。该功能允许自动驾驶仪连接到一个 PWM 操作的泵和(可选)旋转器,根据飞行器速度控制液体肥料的流动速度。 稍微过时的视频显示了…...

智慧互联:Vatee万腾平台展现科技魅力
随着科技的迅猛发展,我们的生活正逐渐变得智能化、互联化。在这个信息爆炸的时代,一个名为Vatee万腾的平台正以其独特的魅力,引领我们走向一个更加智能的未来。 Vatee万腾,这个名字本身就充满了对科技未来的憧憬与期待。作为一家专…...

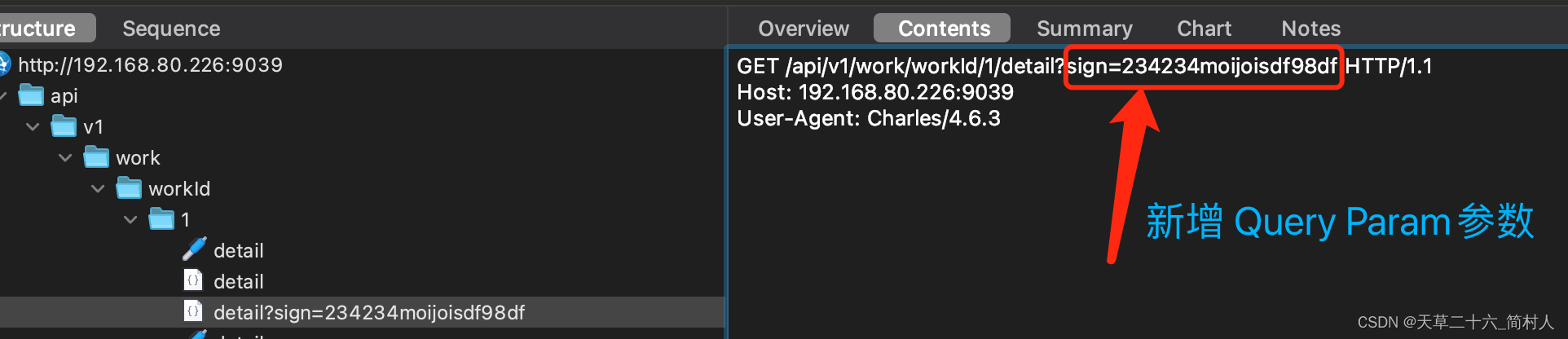
Charles抓包工具系列文章(四)-- Rewrite 重写工具
一、背景 这是一款比Map Local/Remote 还强大的工具,更加灵活,体现在以下几点: 重写request报文重写response报文header 字段的增删改query param 字段的增删改重写 body 字段改写http 响应状态status重写host/url/path 从这也可以看出其强…...

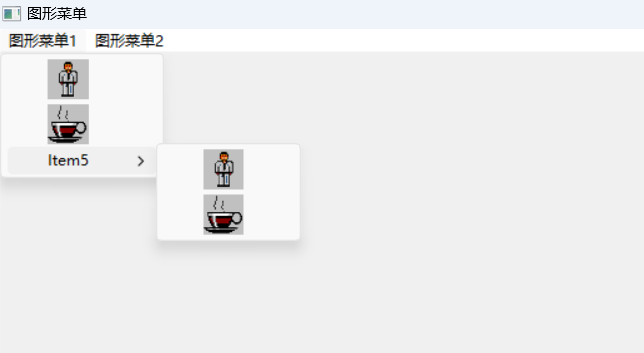
【PB案例学习笔记】-24创建一个窗口图形菜单
写在前面 这是PB案例学习笔记系列文章的第24篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

环境配置的相关问题
一、shap安装踩坑 遇到错误: A module that was compiled using NumPy 1.x cannot be run in NumPy 2.0.0 as it may crash. To support both 1.x and 2.x versions of NumPy, modules must be compiled with NumPy 2.0. Some module may need to rebuild instead…...

github配置可拉取项目到本地
首先配置用户名和邮箱: git config --global user.name 自己的名字git config --global user.email 自己的邮箱配置完之后检查一下: git config --global user.namegit config --global user.email如果提示的是自己配置好的名字和邮箱就Ok 然后拉取githu…...

Snippet-AndroidFontWeight
常用FontWeight值 <?xml version"1.0" encoding"utf-8"?> <resources><integer name"font_weight_Thin">100</integer><integer name"font_weight_ExtraLight">200</integer><integer name…...

选择合适的分类评价指标:传统指标与自定义指标的权衡
这里写目录标题 选择合适的分类评价指标:传统指标与自定义指标的权衡传统评价指标**准确率(Accuracy)****精确度(Precision)和召回率(Recall)****F1分数(F1 Score)** 自定…...

数据结构-线性表的链式表示
目录 前言一、线性表的链式表示和实现1.1 线性表的表示1.2 基本操作的实现1.3 线性表的链式表示的优缺点 总结 前言 本篇文章主要介绍线性表的链式表示 一、线性表的链式表示和实现 1.1 线性表的表示 线性表的链式表示又称为链式存储结构或链式映像 链式存储定义࿱…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

