vue项目中封装element分页组件
我们都知道封装组件是为了方便在项目中使用,全局封装之后哪个模块使用直接复制就行了,分页在后台项目中用到的地方也是很多的,所以我们就全局封装一下分页组件,以后也方便在项目中使用,接下来封装的这个分页也是element-ui里最全的分页功能。
1. 封装分页组件
在components文件下创建 AllPagination文件夹,在 AllPagination文件夹下创建 AllPagination.vue文件与index.js文件
AllPagination.vue文件
<template><div class="l_pagination"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":page-size="paginationParameter.pageSize":current-page="paginationParameter.page":page-sizes="paginationParameter.pageSizes"layout="total, sizes, prev, pager, next, jumper":total="paginationParameter.total"></el-pagination></div>
</template>
<script>
export default {name: 'allPagination',props: {paginationParameter: {type: Object,default: () => {return ({pageSize: 20,page: 1,total: 0,pageSizes: [20, 50, 70],})}}},methods: {handleSizeChange(val) { // 返回当前的条数this.$emit('handleSizeChange', val)},handleCurrentChange(val) { // 返回当前的页数this.$emit('handleCurrentChange', val)}}
}
</script>
<style lang='scss'>
.l_pagination{width: 100%;height: 35px;margin-top: 20px;text-align: right;.el-pagination{font-size: 14px !important;color: #666666;.el-pagination__total{font-size: 14px !important;color: #666666;}.el-pagination__jump{font-size: 14px !important;}li{font-size: 14px !important;font-weight: normal;}}
}
</style>
index.js文件
import AllPagination from './AllPagination';export default {install(Vue) {Vue.component('AllPagination', AllPagination);}
};
main.js文件
在全局js文件中引入封装的分页组件并注册
import Vue from "vue";
import AllPagination from '@/components/AllPagination'; // 最全功能分页
Vue.use(AllPagination);
2. 使用分页组件
<template><AllPagination:paginationParameter="paginationParameter"@handleCurrentChange="handleCurrentChange"@handleSizeChange="handleSizeChange"/>
</template>
<script>data() {return {paginationParameter: {pageSize: 20, // 每页多少条page: 1, // 当前第几页total: 0, // 总条数pageSizes: ['20','50','100'] // 可以选择每页展示多少条},}},methods: {handleSizeChange(val) {this.paginationParameter.pageSize = val;this.$nextTick(() => {this.init();}); },handleCurrentChange(val) {this.paginationParameter.page = val;this.$nextTick(() => {this.init();});},}
</script>
相关文章:

vue项目中封装element分页组件
我们都知道封装组件是为了方便在项目中使用,全局封装之后哪个模块使用直接复制就行了,分页在后台项目中用到的地方也是很多的,所以我们就全局封装一下分页组件,以后也方便在项目中使用,接下来封装的这个分页也是elemen…...

linux下docker安装与镜像容器管理
linux下docker安装与镜像容器管理 原文链接:linux下docker安装与镜像容器管理 导言 ubuntu22.04-docker engine安装,以及镜像容器管理 docker非常简单介绍 docker就是一个虚拟化容器,image是镜像,就是一个dockerfile指明这个镜…...
关卡编辑器之角色编辑)
【Unity】RPG2D龙城纷争(六)关卡编辑器之角色编辑
更新日期:2024年6月26日。 项目源码:第五章发布(正式开始游戏逻辑的章节) 索引 简介一、角色编辑模式1.将字段限制为只读2.创建角色(刷角色)3.预览所有角色4.编辑选中角色属性5.移动角色位置6.移除角色简介 上一篇完成的关卡编辑器已支持创建关卡环境(主要由地块单元组…...

【鸿蒙】鸿蒙的Stage和 FA 有什么区别
鸿蒙的Stage模型和FA(Feature Ability)模型在多个方面存在显著的区别。以下是它们之间的主要差异点: 设计思想和出发点: Stage模型:设计基于为复杂应用而开发的出发点,旨在提供一个更好的开发方式ÿ…...

JAVA小知识29:IO流(上)
IO流是指在计算机中进行输入和输出操作的一种方式,用于读取和写入数据。IO流主要用于处理数据传输,可以将数据从一个地方传送到另一个地方,例如从内存到硬盘,从网络到内存等。IO流在编程中非常常见,特别是在文件操作和…...

大学生毕业季,寄物流快递避雷指南
随着毕业季的来临,大学生们纷纷开始整理自己的行李,准备离开校园,踏入社会。 在这个过程中,寄送快递成为了一个不可或缺的环节。然而,在寄送快递的过程中,如果不注意一些细节,很容易遭遇各种“…...

如何提高项目风险的处理效率?5个重点
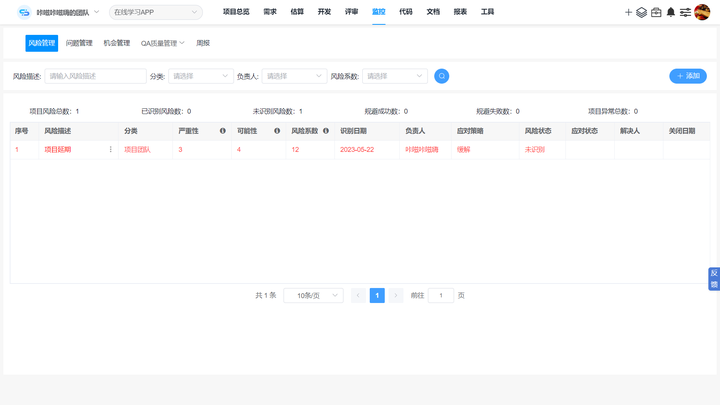
提高项目风险的处理效率,有助于迅速识别和应对风险,减少风险导致的延误,降低成本,提升项目质量,确保项目按时交付。如果项目风险处理效率较低,未能及时发现和处理风险,导致问题累积,…...

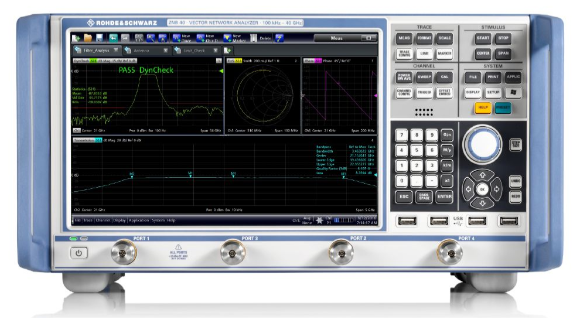
ZNB40 矢量网络分析仪
ZNB40 矢量网络分析仪 100kHz至40GHz的宽频率范围,具有四个端口和附加信号发生器 概述 R&SZNB40 提供 100 kHz 至 40 GHz 的宽频率范围,具有四个端口和附加信号发生器。 罗德与施瓦茨带四个端口和附加内部信号源的 40 GHz 中档矢量网络分析仪&…...

ingress代理前后端服务跨域
一、前言 ingress对于前后端服务的代理有不同的方式可以实现,前后端服务可以通过不同的域名实现流量的分流策略,不过这需要解决前后端域名不同产生的跨域问题,也可以通过不同的path实现流量的分流策略,该方式不会产生跨域的问题 …...

Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai
Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai 1. 下载Basic.zip 和SQL*Plus(.zip)2. 配置环境变量3. 连接 23ai 1. 下载Basic.zip 和SQL*Plus(.zip) 到 https://www.oracle.com/database/technologies/instant-clien…...
)
Java操作Redis(通过Jedis)
一、环境搭建 这里我使用的SpringBoot版本是2.6.3,所以我引入的Jedis相关版本也不是很高 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>3.2.0</version></dependency><…...

JVM专题二:Java如何进行编译的
编程语言分类 通常我们将编程语言分为高级语言和低级语言,通常高级语言因为其易用性和可移植性而被广泛使用,而低级语言在需要对硬件进行精细控制时非常有用,例如在嵌入式系统编程或操作系统开发中。 高级语言更接近人类语言,易于…...

道路元素位置和方向的坐标系统: 点 线 面 连接点
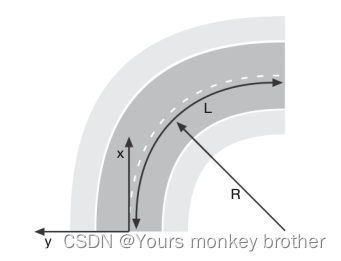
道路元素位置和方向的坐标系统: 下图道路元素在地球坐标系中的位置,该位置由三个坐标轴(x, y, z)组成的笛卡尔坐标系来确定。这种描述特别适用于三维建模和地理信息系统(GIS)中,其中道路被视为一个三维模型…...

二、Docker常用命令
一、帮助启动类命令 1、启动docker [rootlocalhost ~]# systemctl start docker 2、停止docker [rootlocalhost ~]# systemctl stop docker 3、重启docker [rootlocalhost ~]# systemctl stop docker 4、查看docker状态 [rootlocalhost ~]# systemctl status docker 5、开机自…...

通过docker启动Jenkins容器报错
项目场景: 通过docker启动Jenkins容器 问题描述 Jenkins容器启动失败,通过sudo docker logs -f jenkins命令 查看日志如下: touch: cannot touch ‘/var/jenkins_home/copy_reference_file.log’: Permission denied Can not write to /var…...

webui automatic1111上可以跑stable diffusion 3的方法
stable diffusion 3 可以简单句子生成高质量图形,可以生成准确的文字,甚至可以支持中文。 stable diffusion 3 最初只支持API调用,最后把模型也完全开放了。Comfyui因为天生架构优势,第一时间跑起来了。既支持远程API模型调用&am…...

基于顺序表基础实现通讯录项目
基于顺序表基础实现通讯录项目 前言通讯录的实现 前言 Hello,亲爱的CSDN的小伙伴们,你们好!基于上一篇博客的基础上,今天我来带领大家实现通讯录项目,上一篇博客在这里哦!顺序表的实现 通讯录的实现 顺序表的实现在…...

加班的员工,循环的电池
宁德时代回应"896" 6月17日,宁德时代因内部宣告「实行 895 工作制,大干 100 天,外籍人员不强制」冲上热搜,虽后来辟谣 只是发出号召,并无强制员工实行"895"工作制,但舆论并无消退。 昨…...

windows安装Nacos并使用
Nacos(前身为阿里巴巴的Nacos Config和Nacos Discovery)是一个开源的动态服务发现、配置和服务管理平台,由阿里巴巴开发并维护。它提供了一种简单且易于使用的方式来管理微服务架构中的服务注册、发现和配置管理。 主要功能包括:…...

准备篇(三)网页相关知识
Java script小脚本 - 爬取 bilibili 表情Java script 小脚本 - 爬取 bilibili 表情 随便点开一个视频,注意这个页面 URL 对应的 HTML 代码中没有表情的代码, 需要先点一下评论区,然后再在这个页面 URL 对应的元素中找到表情所在的源码。(但是我不知道这个带表情 <pic…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
