Nuxt3 的生命周期和钩子函数(二)
title: Nuxt3 的生命周期和钩子函数(二)
date: 2024/6/26
updated: 2024/6/26
author: cmdragon
excerpt:
摘要:本文深入介绍了Nuxt.js框架中几个关键的生命周期钩子函数,包括app:redirected(SSR环境下重定向前触发)、app:beforeMount(CSR下应用挂载前)、app:mounted(CSR下Vue应用在浏览器挂载时)、app:suspense:resolve(CSR中Suspense组件解析子组件完成时)以及link:prefetch(CSR中NuxtLink预取链接时)和page:start(CSR页面渲染启动时)。通过代码示例展示了如何利用defineNuxtPlugin定义插件并借助nuxtApp.hook监听这些钩子以执行特定任务,强调了各钩子的应用场景及在客户端和服务器端的不同行为。
categories:
- 前端开发
tags:
- Nuxt3
- SSR
- CSR
- 钩子函数
- 生命周期
- Vue.js
- 页面渲染


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
app:redirected
参数:无
环境:服务器端(Server-Side Rendering, SSR)
描述:
在 Nuxt.js 中,app:redirected 是一个钩子函数,它会在服务器端渲染(SSR)重定向(redirect)之前被调用。
详细解释:
在 Nuxt.js 应用程序中,可以使用钩子函数来在特定的生命周期事件中执行自定义的 JavaScript 代码。app:redirected 钩子函数在服务器端渲染(SSR)期间,在重定向(redirect)发生前被调用。
使用示例:
可以使用 export default defineNuxtPlugin() 的方式来使用此钩子函数,如下所示:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:redirected', () => {// 在这里编写重定向前需要执行的代码console.log('重定向前执行的代码...')})
})在上面的示例中,我们使用 defineNuxtPlugin() 函数来注册一个插件,并在插件函数中使用 nuxtApp.hook() 函数来注册 app:redirected 钩子函数。在钩子函数中,我们可以编写重定向前需要执行的代码。
需要注意的是,app:redirected 钩子函数只会在服务器端渲染(SSR)期间被调用,因此在客户端渲染(Client-Side Rendering, CSR)期间是不会被调用的。
app:beforeMount
参数:vueApp
环境:客户端端(Client-Side Rendering, CSR)
描述:
在 Nuxt.js 中,app:beforeMount 是一个钩子函数,它会在应用程序挂载之前被调用,仅在客户端端调用。
详细解释:
在 Nuxt.js 应用程序中,可以使用钩子函数来在特定的生命周期事件中执行自定义的 JavaScript 代码。app:beforeMount 钩子函数会在应用程序挂载之前被调用,且仅在客户端端(Client-Side Rendering, CSR)调用。
使用示例:
可以使用 export default defineNuxtPlugin() 的方式来使用此钩子函数,如下所示:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:beforeMount', (vueApp) => {// 在这里编写应用程序挂载前需要执行的代码console.log('应用程序挂载前执行的代码...')console.log(vueApp)})
})在上面的示例中,我们使用 defineNuxtPlugin() 函数来注册一个插件,并在插件函数中使用 nuxtApp.hook() 函数来注册 app:beforeMount 钩子函数。在钩子函数中,我们可以编写应用程序挂载前需要执行的代码,并可以通过 vueApp 参数获取 Vue.js 应用程序实例。
需要注意的是,app:beforeMount 钩子函数仅在客户端端渲染(Client-Side Rendering, CSR)期间被调用,因此在服务器端渲染(Server-Side Rendering, SSR)期间是不会被调用的。
app:mounted
参数:vueApp
环境:客户端端(Client-Side Rendering, CSR)
描述:
在 Nuxt.js 中,app:mounted 是一个钩子函数,它会在 Vue 应用程序初始化并在浏览器中挂载时调用,仅在客户端端调用。
详细解释:
在 Nuxt.js 应用程序中,可以使用钩子函数来在特定的生命周期事件中执行自定义的 JavaScript 代码。app:mounted 钩子函数会在 Vue 应用程序初始化并在浏览器中挂载时被调用,且仅在客户端端(Client-Side Rendering, CSR)调用。
使用示例:
可以使用 export default defineNuxtPlugin() 的方式来使用此钩子函数,如下所示:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:mounted', (vueApp) => {// 在这里编写 Vue 应用程序初始化并在浏览器中挂载时需要执行的代码console.log('Vue 应用程序初始化并在浏览器中挂载时执行的代码...')console.log(vueApp)})
})在上面的示例中,我们使用 defineNuxtPlugin() 函数来注册一个插件,并在插件函数中使用 nuxtApp.hook() 函数来注册 app:mounted 钩子函数。在钩子函数中,我们可以编写 Vue 应用程序初始化并在浏览器中挂载时需要执行的代码,并可以通过 vueApp 参数获取 Vue.js 应用程序实例。
需要注意的是,app:mounted 钩子函数仅在客户端端渲染(Client-Side Rendering, CSR)期间被调用,因此在服务器端渲染(Server-Side Rendering, SSR)期间是不会被调用的。
app:suspense:resolve
参数:appComponent
环境:客户端端(Client-Side Rendering, CSR)
描述:
在 Nuxt.js 应用程序中,app:suspense:resolve 是一个钩子函数,它会在 Suspense 组件解析其子组件时调用。此钩子仅在客户端端(CSR)执行。
详细解释:
Suspense 是 Vue 3 引入的一个用于处理异步组件和异步依赖的组件。在 Nuxt.js 中,你可以使用 app:suspense:resolve 钩子来监听 Suspense 组件解析其子组件的事件。当 Suspense 组件的子组件全部解析完成时,此钩子会被触发。
使用示例:
以下是如何使用 export default defineNuxtPlugin() 方式注册 app:suspense:resolve 钩子的示例代码:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:suspense:resolve', (appComponent) => {// 在这里编写当 Suspense 解析事件发生时需要执行的代码console.log('Suspense 组件解析完成,子组件已准备就绪...')console.log(appComponent)})
})在上面的代码中,我们注册了一个插件并在插件内部使用 nuxtApp.hook() 方法来监听 app:suspense:resolve 事件。当 Suspense 组件解析其子组件时,会调用这个钩子函数,并传入 appComponent 参数,该参数是解析完成的组件实例。
案例 Demo:
link:prefetch
page:start
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
往期文章推荐:
往期文章归档:
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon’s Blog
- 探索Web Components | cmdragon’s Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon’s Blog
- Vue 3深度探索:自定义渲染器与服务端渲染 | cmdragon’s Blog
相关文章:

Nuxt3 的生命周期和钩子函数(二)
title: Nuxt3 的生命周期和钩子函数(二) date: 2024/6/26 updated: 2024/6/26 author: cmdragon excerpt: 摘要:本文深入介绍了Nuxt.js框架中几个关键的生命周期钩子函数,包括app:redirected(SSR环境下重定向前触发…...

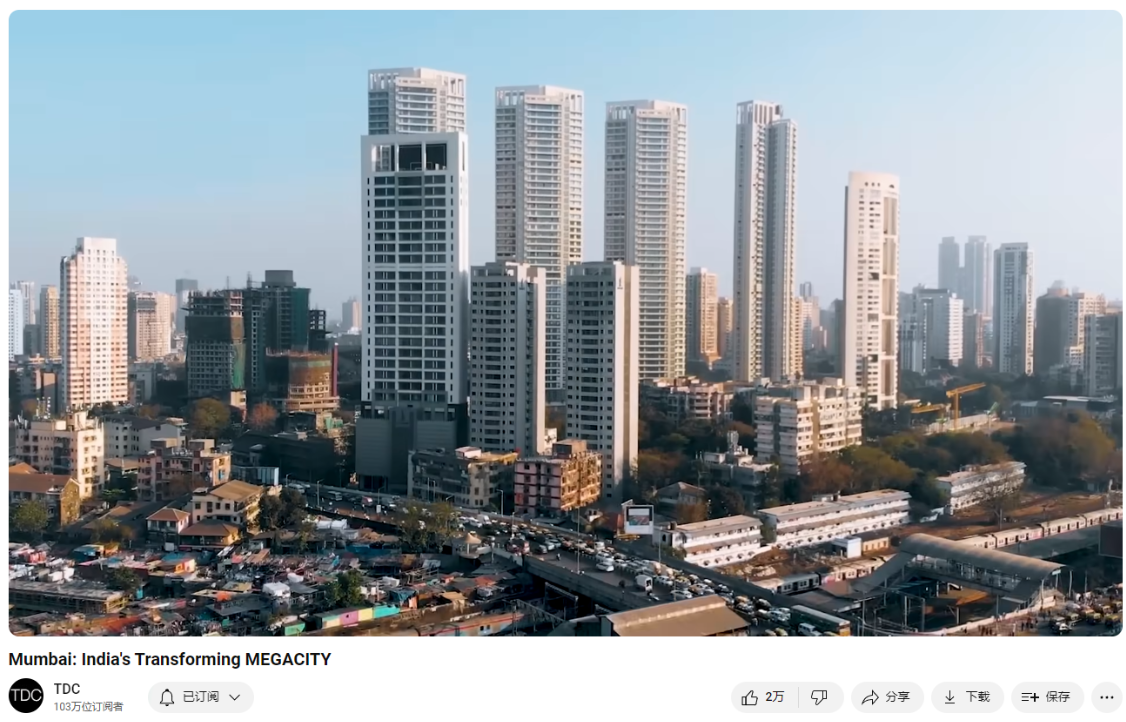
用英文介绍孟买:Mumbai India‘s Transforming MEGACITY
Mumbai: India’s Transforming MEGACITY Link: https://www.youtube.com/watch?vtWD_-Rzrn8o Summary First Paragraph: Mumbai, India’s financial and entertainment capital, is undergoing a major transformation. With its contiguous urban population nearing 25…...

镜像发布至dockerHub
1、login 没有账号的话去注册一个 https://hub.docker.com docker login 输入账号密码和账号2、修改镜像名格式 可以直接招我的修改 格式为你的 hub名/镜像名 3、推送...

vscode + CMake编译(opencv显示图片工程)
1.opencv 1.1Mat容器: 在OpenCV中,cv::Mat是一个重要的类,用于表示和操作矩阵或多维数组,通常用于图像处理和计算机视觉任务。 cv::Mat类具有以下特点和功能: 多维数据存储:cv::Mat可以存储多维数据&…...

JavaScript的学习之强制类型转换
目录 一、什么是强制类型转换 二、其他类型转化为String类型 方式一:调用被转化数据类型的toString()方法 方式二:调用String函数,并将我们要转换的数据添加进去为参数 三、其他类型转化为Number类型 方式一:使用Number()函数…...

天润融通:AI赋能客户体验,推动企业收入和业绩增长
“客户体验已经成为全球企业差异化的关键。人工智能与数据分析等创新技术正在加速推动企业在客户体验计划中取得成功,以保持领先地位”。Customer Insights & Analysis 研究经理Craig Simpson说道。 客户体验 (CX,Customer Experience) 是客户在与企…...
)
Android与服务器交互的方式中的对称加密和非对称加密(kotlin)
Android与服务器交互中的对称加密和非对称加密(kotlin) 引言 在 Android 与服务器交互时,我们常常需要进行数据传输,为了保证数据的安全性,我们可以使用加密算法来保护数据。在本文中,我们将介绍如何在 K…...

epoch和batch的区别
在机器学习和深度学习中,“epoch”(批次)和"batch"(批量)是两个重要的概念,它们分别表示训练过程中的不同阶段和数据处理方式。 Epoch(批次) 定义:Epoch&…...

非递归创建二叉查找树
非递归创建二叉查找树代码。 #include <stdio.h> #include <stdlib.h>typedef int KeyType; typedef struct BSTNode{KeyType key;struct BSTNode *lchild,*rchild; }BSTNode,*BiTree;//王道书上的递归写法,代码简单,但是理解有难度 //int …...

摄影师危!AI绘画即将降维打击摄影行业
你还以为AI绘画影响的只是插画师行业吗?错了,摄影行业也即将面临技术洗牌 话不多说,先看一下这几张图 你能一眼看出这是AI画的迪丽热巴吗? 你是不是还以为AI绘画只能画点动漫艺术风格?那你就低估了AI的发展速度&…...

ts 中class
class obj{name:stringage:numberconstructor(name:string,age:number){this.name namethis.age age}setname(){this.name 111 } } //新建实例 //构造方法中的this指向调用者,谁new就指向谁 //这个this 指向 o,打印this,可以获取到o身上的…...
Dledger框架日志同步流程)
深度解析RocketMq源码-高可用存储组件(四)Dledger框架日志同步流程
1.绪论 在深度解析RocketMq源码-高可用存储组件(一) raft协议详解-CSDN博客 中讲过,raft协议中,日志同步主要有两个地方,一个是leader会跟follower同步数据,另一个是在新leader诞生的时候,会与…...
ONLYOFFICE 文档开发者版 8.1:API 更新
随着版本 8.1 新功能的发布,我们更新了编辑器、文档生成器和插件的 API,并添加了 Office API 板块。阅读下文了解详情。 ONLYOFFICE 文档是什么 ONLYOFFICE 文档是一个功能强大的文档编辑器,支持处理文本文档、电子表格、演示文稿、可填写…...

Activemq单节点在Windows下的配置部署
1.环境信息 服务器信息jdk版本activemq版本备注Windows Server 2008R2 Enterprisejdk-17_windows-x64_bin.exeapache-activemq-5.18.42.jdk配置 1.下载jdk 地址: Java Downloads | Oracle 中国 2.上传至Windows服务器,点击安装,在选择安装目录页面,选择合适的安装目录即…...

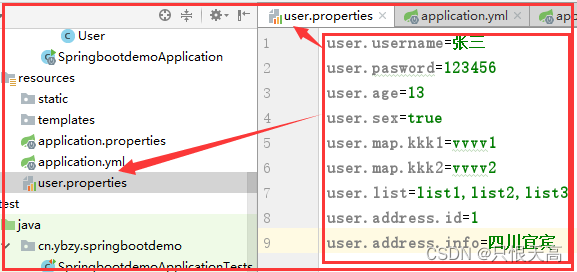
SpringBoot-注解@ImportResource引入自定义spring的配置xml文件和配置类
1、注解ImportResource 我们知道Spring的配置文件是可以有很多个的,我们在web.xml中如下配置就可以引入它们: SprongBoot默认已经给我们配置好了Spring,它的内部相当于已经有一个配置文件,那么我们想要添加新的配置文件怎么办&am…...

GitLab配置免密登录之后仍然需要Git登录的解决办法
GitLab配置免密登录之后仍然需要Git登录的解决办法 因为实习工作需要,要在本地拉取gitlab上的代码,设置了密钥之后连接的时候还需要登录的token,摸索之后有了下面的解决办法。 方法一: 根据报错的提示,去网站上设置个人…...

探索小众爱好:打造个人韧性与特色之路
在这个信息爆炸的时代,我们很容易陷入“千篇一律”的漩涡中,无论是生活方式还是兴趣爱好,似乎都趋向于某种“流行”或“热门”。然而,真正的个性与魅力,往往来源于那些不为大众所知的小众爱好。今天,我想和…...
)
GitHub使用教程(小白版)
看一百篇文章不如自己写一篇 第一步:注册和安装 注册GitHub账号 访问 GitHub官网。点击右上角的 "Sign up" 按钮。按照提示输入你的邮箱、创建用户名和密码,完成注册。 安装Git 访问 Git官网。下载并安装适用于你操作系统的Git。安装…...

深度解析SD-WAN在企业组网中的应用场景
在现代企业快速发展的网络环境中,SD-WAN技术不仅是实现企业各站点间高效连接的关键,也是满足不同站点对互联网、SaaS云应用和公有云等多种业务需求的理想选择。本文将从企业的WAN业务需求出发,对SD-WAN的组网场景进行全面解析,涵盖…...
】Eclipse Nios II SBT 无法从模板创建新应用程序和 BSP)
【INTEL(ALTERA)】Eclipse Nios II SBT 无法从模板创建新应用程序和 BSP
目录 说明 解决方法 说明 您应该能够创建新的应用程序和 BSP 模板包含以下步骤: 选择 Nios II应用程序和 BSP 来自模板。选择您的.sopcinfo 文件并选择模板。从您的工作区单击 选择现有的 BSP 项目。单击 创建。选择所需的 BSP 选项。单击 完成。 但是…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
