vue3监听器watch以及watchEffect的使用
一,watch()简介:
侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数
watch()默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。
watch()一共有三个参数
第一个参数:侦听器的源,可以为以下几种 :
以函数形式返回一个值 ;一个ref; 一个reactive响应式对象或者由以上类型的值组成的数组 。
第二个参数:侦听源发生变化时调用的回调函数。这个函数接受三个参数
分别是新值,旧值 ,用于注册副作用清理的回调函数(可选,可忽略) ;当侦听多个来源时,回调函数接受两个数组,分别对应来源数组中的新值和旧值。第三个参数(可选):配置对象,支持以下这些选项
immediate:在侦听器创建是立即触发回调,第一次调用时旧值是undefined,值为 true 时,一旦运行就会立即执行,值为false时,保持惰性。
deep:值为 true 时,可以监听对象所有属性,值为 false 时保持更加具体特性,必须指定到具体的属性上。
flush回调的触发时机:
1,sync:同步模式下执行
2,pre:在数据变化之前执行回调函数
3,post:在数据变化之后执行回调函数,但是需要等待所有依赖项都更新后才执行
once: 每当被侦听源发生变化时,侦听器的回调就会执行。如果希望回调只在源变化时触发一次,请使用 once: true 选项。
1,监听ref基本类型
<template><div ><div>{{ msg }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>import { ref, watch } from 'vue';const msg = ref<string>('pink')watch(msg,(newValue,oldValue)=>{console.log('newValue',newValue); // coderkeyconsole.log('oldValue',oldValue); // pink}) const btnclick = () => {msg.value= 'coderkey'}
</script>
2,监听reactive响应式对象
<template><div ><div>{{ obj }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>import { computed, reactive, ref,watch } from 'vue';let obj = reactive<any>({name: 'pink',age: 18})// 此处作用避免打印newValue和oldValue都是最新的值,因为引用同一块地址let deepObj = computed(()=>{return JSON.parse(JSON.stringify(obj))})watch(deepObj,(newValue,oldValue)=>{console.log('newValue',newValue); // {name: 'coderkey', age: 18}console.log('oldValue',oldValue); // {name: 'pink', age: 18}})const btnclick = () => {obj.name = 'coderkey'}
</script>
3,监听对象属性(函数形式返回)
<template><div ><div>{{ obj.name }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { computed, reactive, ref,watch } from 'vue';let obj = reactive<any>({name: 'pink',age: 18})watch(()=>obj.name,(newValue,oldValue)=>{console.log('newValue',newValue); // coderkeyconsole.log('oldValue',oldValue); // pink},/* {immediate: true, // 立即调用 deep:false // 开启深度监听} */) const btnclick = () => {obj.name = 'coderkey'} </script>
4,监听多个数据(以上类型任意组合,以数组形式)
<template><div ><div>{{ msg }}</div><div>{{ obj.age }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { computed, reactive, ref,watch } from 'vue';
const msg = ref<string>('pink')
let obj = reactive<any>({name: 'pink',age: 18})watch([msg,()=> obj.age],(newValue,oldValue)=>{console.log('newValue',newValue); // ['coderkey', 25]console.log('oldValue',oldValue); // ['pink', 18]})const btnclick = () => {msg.value= 'coderkey'obj.age = 25}
</script>
5,监听数组
<template><div ><div>{{ arr}}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { computed, reactive, ref, watch } from 'vue';let arr = reactive<Array<string>>(['pink'])let deepArr = computed(()=>{return JSON.parse(JSON.stringify(arr))})watch(deepArr,(newValue,oldValue)=>{console.log('newValue',newValue); // ['pink', 'coderkey']console.log('oldValue',oldValue); // ['pink']})const btnclick = () => {arr[1] = 'coderkey'}
</script>
6,监听路由
<script setup lang='ts'>
import { watch } from 'vue';
import { useRouter} from 'vue-router'
const router = useRouter()
// 监听当前路由信息
watch(() => router.currentRoute.value,(newValue: any, oldValue: any) => {console.log('newValue',newValue)},{ immediate: true } // 立即执行
)
</script>
二,watchEffect :
watchEffect函数来创建高级侦听器。它不需要指定依赖项,自动追踪响应式状态的变化,并在变化时重新运行。一旦运行就会立即执行,使用时不需要具体指定监听的谁,回调函数内直接使用。只能访问当前最新的值,访问不到修改之前的值。
<template><div ><div>{{ obj.name }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { reactive, watch, watchEffect } from 'vue';
let obj = reactive<any>({name: 'pink',age: 18})watchEffect(()=>{console.log(obj.name); // 初次运行输出pink 而后点击按钮 监听到数据变化输出coderkey})const btnclick = () => {obj.name = 'coderkey'}
</script>
相关文章:

vue3监听器watch以及watchEffect的使用
一,watch()简介: 侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数 watch()默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。 watch()一共有三个参数 第一个参数:侦听器的源,可以为以…...

modelsim做后仿真的一点思路
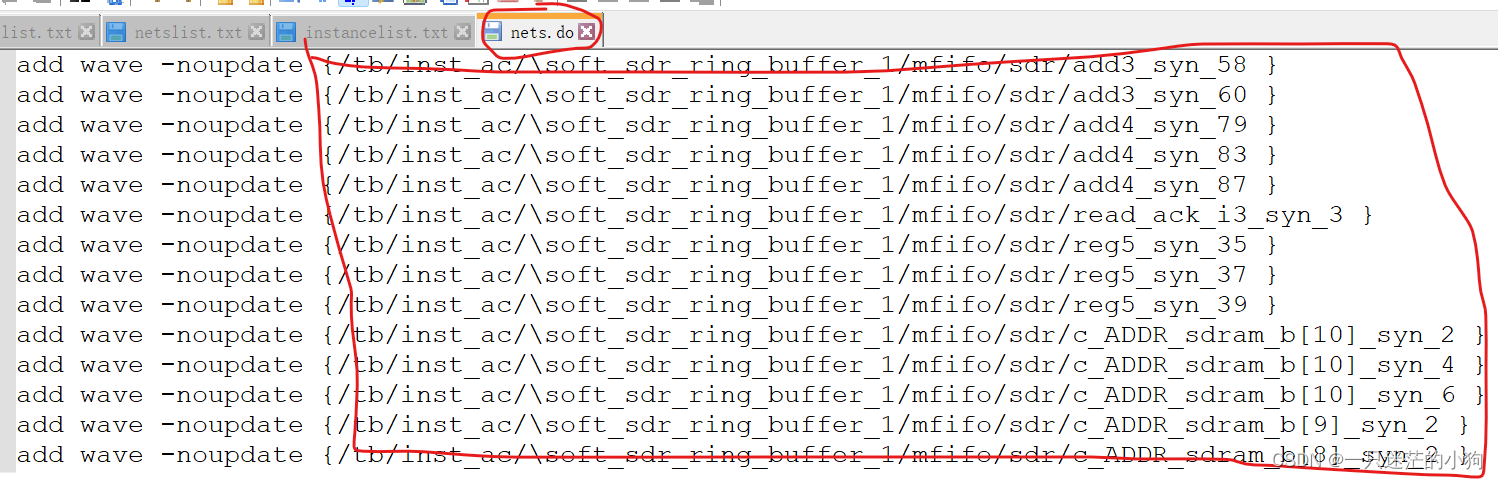
这是以TD_5.6.3_Release_88061生成的网表文件(其他工具生成的网表文件类似),与modelsim联合进行门级仿真的样例,时序仿真与门级仿真的方法类似,只是增加了标准延时文件。 1、建立门级仿真工程 将门级网表和testbench添…...

如何获取特定 HIVE 库的元数据信息如其所有分区表和所有分区
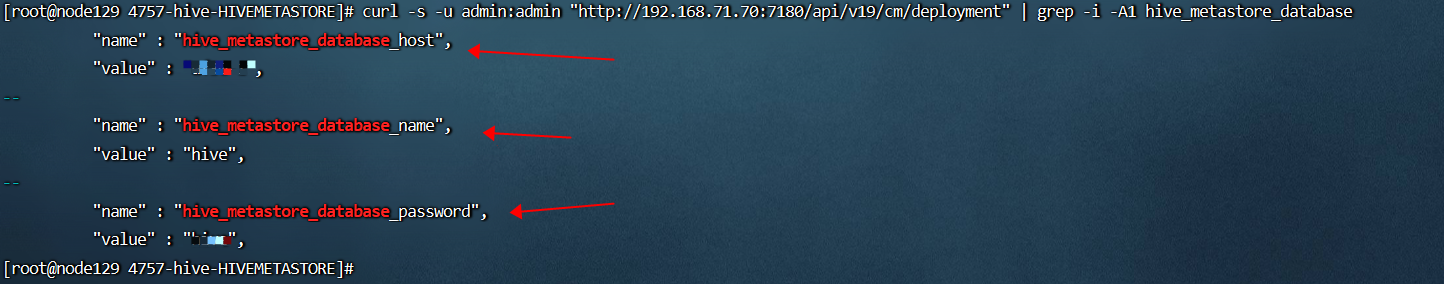
如何获取特定 HIVE 库的元数据信息如其所有分区表和所有分区 1. 问题背景 有时我们需要获取特定 HIVE 库下所有分区表,或者所有分区表的所有分区,以便执行进一步的操作,比如通过 使用 HIVE 命令 MSCK REPAIR TABLE table_name sync partiti…...
中指定 Mac 平台)
如何在 qmake(QtCreator)中指定 Mac 平台
在 Qt 项目文件(.pro 文件)中设置针对 Mac OS 的配置项。通常情况下,我们可以使用如下方式为 Windows 和 Unix 系统分别添加源文件: win32 {SOURCES += hellowin.cpp } unix {SOURCES += hellounix.cpp }虽然 Mac OS 是类 Unix 系统,但有时我们仍然需要区分它和 Linux 系…...
96..不同的二叉搜索树 (可跳过))
day39动态规划part02| 62.不同路径 63. 不同路径 II 343. 整数拆分 (可跳过)96..不同的二叉搜索树 (可跳过)
**62.不同路径 ** 本题大家掌握动态规划的方法就可以。 数论方法 有点非主流,很难想到。 题目讲解 | 视频讲解 class Solution { public:int uniquePaths(int m, int n) {// 确定数组及其下标的含义int dp[101][101] {0}; //到达i,j的点有多少条路径// 确定递推…...

声场合成新方法:基于声波传播的框架
声场合成是指在房间内的麦克风阵列上,根据来自房间内其他位置的声源信号,合成每个麦克风的音频信号。它是评估语音/音频通信设备性能指标的关键任务,因为它是一种成本效益高的方法,用于数据生成以替代真实的数据收集,后…...

鸿蒙文件操作事前准备
13900001,沙箱13900002 首选授权 module授权配置 "requestPermissions": [{ "name": "ohos.permission.CAMERA",}, { "name": "ohos.permission.READ_MEDIA",}, { "name": "ohos.permission.WR…...

AI智能时代:ChatGPT如何在金融市场发挥策略分析与预测能力?
文章目录 一、ChatGPT在金融策略制定中的深度应用客户需求分析与定制化策略市场动态跟踪与策略调整策略分析与优化 二、ChatGPT在算法交易中的深度应用自动交易策略制定交易执行与监控风险管理 三、未来展望《智能量化:ChatGPT在金融策略与算法交易中的实践》亮点内…...

C#面:C#属性能在接口中声明吗?
在C#中,接口是一种定义了一组方法、属性和事件的类型。在接口中,只能声明方法、属性和事件的签名,而不能包含字段、构造函数或实现代码。因此,C#属性不能直接在接口中声明。 然而,你可以在接口中定义属性的签名&#…...

区块链的历史和发展:从比特币到以太坊
想象一下,你住在一个小镇上,每个人都有一个大账本,记录着所有的交易。这个账本很神奇,每当有人买卖东西,大家都会在自己的账本上记一笔,确保每个人的账本都是一致的。这就是区块链的基本思想。而区块链的故…...

input()函数——输入
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 语法参考 input()函数可以提示并接收用户的输入,将所有的输入按照字符串进行处理,并返回一个字符串,input()函数的…...

CST 时间格式减去八小时
问题: 查看服务器时间是正确的,但输出出来的时间,比此时多出来八个小时。这里直接把时间减去八个小时。 public static void main(String[] args) throws ParseException {// 设定原始时间格式try {SimpleDateFormat dateFormat new SimpleDateFormat(&…...

植物大战僵尸杂交版技巧大全(附下载攻略)
《植物大战僵尸杂交版》为策略游戏爱好者带来了全新的挑战和乐趣。如果你是新手玩家,可能会对游戏中的植物和僵尸感到困惑。以下是一些实用的技巧,帮助你快速掌握游戏并享受其中的乐趣。 技巧一:熟悉基本玩法 游戏的基本玩法与原版相似&…...

HTTPS 代理的优点和缺点是什么?
HTTPS代理的优点包括提供更好的安全性、支持验证、速度、匿名性、节省带宽。 安全性:HTTPS代理通过使用SSL/TLS协议对传输的数据进行加密,保护用户的数据传输安全,防止中间人攻击和窃听,确保数据的安全性。 速度:HTTPS…...

Mac安装多版本node
Mac下使用n模块去安装多个指定版本的Node.js,并使用命令随时切换。 node中的n模块是,node专门用来管理node版本的模块,可以进行node版本的切换,下载,安装。 1.安装n npm install -g n 2.查看版本 n --version 3.展…...

HTML静态网页成品作业(HTML+CSS)——动漫猪猪侠网页(4个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有4个页面。 二、作品演示 三、代…...

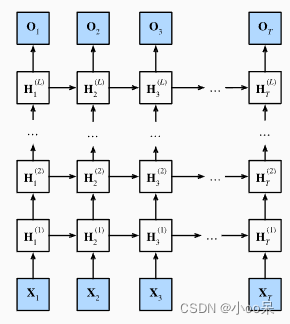
【机器学习300问】125、什么是双向循环神经网络(BRNN)?什么是深度循环神经网络(DRNN)?
一、双向循环神经网络 (1)诞生背景 双向循环神经网络(Bidirectional Recurrenct Neural Network, BRNN)是在深度学习领域发展起来的一种特殊类型的循环神经网络(RNN),它诞生的背景是为了解决传…...

办公软件汇总
1、OCR 1.1 pearOCR pearOCR 是一个免费的免费在线文字提取OCR工具网站。PearOCR界面简洁,所有过程均在网页端完成,无需下载任何软件,点开即用。官方地址:https://pearocr.com/ 参考:9款文字识别(OCR)工具…...

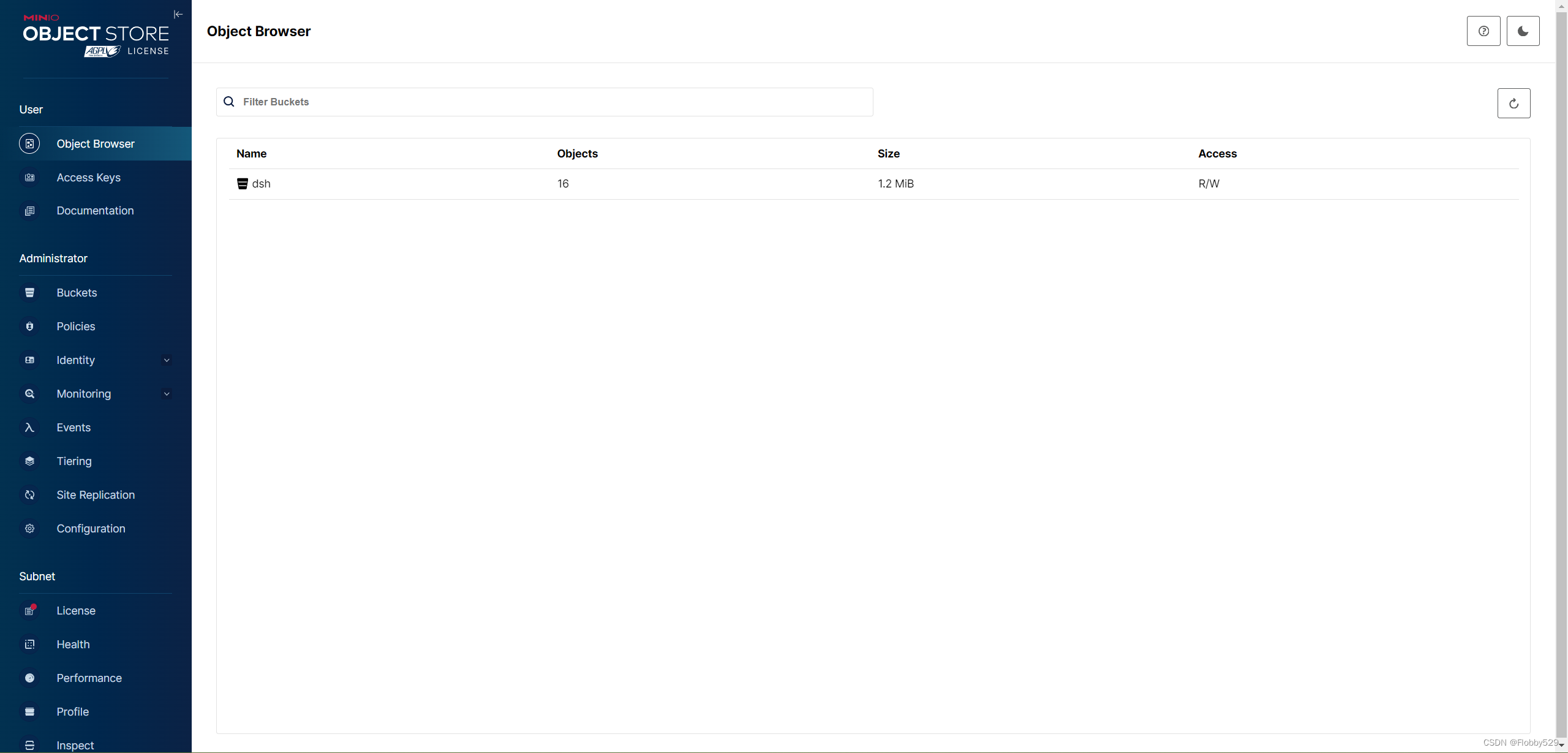
Docker 搭建 MinIO 对象存储
Docker 搭建 MinIO 对象存储 一、MinIO MinIO 是一个高性能的对象存储服务器,用于构建云存储解决方案。MinIO 允许你存储非结构化数据(如图片、视频、日志文件等)以对象的形式。MinIO 提供简单的部署选项和易于使用的界面,允许你…...

主干网络篇 | YOLOv5/v7 更换骨干网络之 PP-LCNet | 轻量级CPU卷积神经网络
主干网络篇 | YOLOv5/v7 更换骨干网络之 PP-LCNet | 轻量级CPU卷积神经网络:中文详解 1. 简介 YOLOv5 和 YOLOv7 是目前主流的目标检测算法之一,具有速度快、精度高的特点。但 YOLOv5 和 YOLOv7 的原始模型结构中使用的是 MobileNetV3 作为骨干网络&am…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
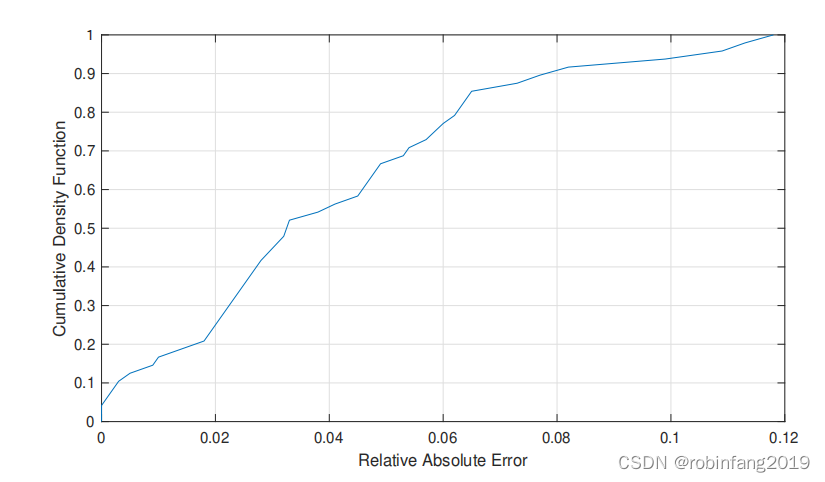
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
