小公司全栈是归宿吗?
在软件开发领域,特别是在小公司或初创公司中,全栈开发者的角色确实相对普遍和重要。然而,说“全栈是归宿”可能过于绝对,因为每个开发者的职业路径和兴趣点都是不同的。
以下是关于全栈开发在小公司的一些考虑:
- 需求多样性:小公司通常资源有限,因此需要员工能够承担多种角色。全栈开发者能够处理前端、后端、数据库、服务器配置等多个方面的工作,这在初期阶段是非常有价值的。
- 快速迭代:在快速变化的环境中,全栈开发者能够更快地理解整个系统,从而更快地做出更改和迭代。
- 团队规模:当团队规模较小时,拥有全栈技能的人可以更有效地与其他团队成员协作,因为他们能够理解对方的工作内容。
然而,全栈开发也有其局限性:
- 深度与广度:很难在多个领域都达到专家水平。全栈开发者需要在多个技术栈之间分配时间和精力,这可能会限制他们在某个特定领域的深度。
- 职业发展:随着公司的发展和团队的扩大,可能需要更专业的角色,如专门的前端开发者、后端开发者、数据库管理员等。此时,全栈开发者可能需要专注于某个领域以进一步发展其技能。
- 个人兴趣:不是每个开发者都喜欢或愿意成为全栈开发者。有些人可能更喜欢专注于某个领域,并深入钻研。
因此,全栈开发在小公司中可能是一个很好的起点或过渡阶段,但不一定是每个开发者的最终归宿。开发者应该根据自己的兴趣、技能和目标来决定是否继续走全栈路线,或者专注于某个特定领域。
总之,全栈开发在小公司中确实有其独特的价值和挑战,但每个人的职业路径都是不同的,应该根据自己的情况做出选择。
话虽这么说,但是老板有了要求,那就开始前端的学习之路吧。
Vue.js 是一款构建用户界面的渐进式框架。它与其他大型框架(如 Angular 和 React)相比,更强调简单、灵活和可扩展性。Vue 的核心库专注于视图层,使得开发者能够轻松地与其他库或已有项目集成。以下是 Vue 的一些主要特点和优势:
- 简洁易用:Vue 的设计非常直观和易于理解。通过简单的模板语法,你可以快速地将数据绑定到 DOM 上,并添加交互效果。
- 组件化:Vue 允许你将应用程序拆分为多个可复用的组件。每个组件都有自己的 HTML 模板、JavaScript 逻辑和 CSS 样式。这使得代码更易于管理和维护。
- 数据驱动:Vue 的核心是一个响应式的数据系统。当数据发生变化时,视图会自动更新。这种数据驱动的方式使得开发更加高效和直观。
- 指令:Vue 提供了一组内置的指令(如 v-if、v-for、v-bind 等),用于在模板中操作 DOM。这些指令使得开发者能够轻松地控制元素的显示、循环渲染等。
- 虚拟 DOM:虽然 Vue 的核心库并没有直接实现虚拟 DOM,但 Vue 的渲染函数和 JSX/TSX 支持使得你可以使用虚拟 DOM 来提高性能。此外,Vue 的官方渲染器 Vue.js 2.x 和 3.x 都使用了虚拟 DOM 的概念。
- 路由和状态管理:Vue 提供了官方的路由库(Vue Router)和状态管理库(Vuex),用于构建单页面应用程序(SPA)。这些库与 Vue 紧密集成,使得开发 SPA 变得更加简单和高效。
- 生态丰富:Vue 拥有一个庞大的社区和丰富的生态系统。有许多高质量的第三方库和插件可供使用,以满足各种开发需求。
- 性能优化:Vue 提供了许多性能优化策略,如懒加载、组件复用、异步组件等。这些策略可以帮助你构建高性能的应用程序。
- 跨平台:Vue 不仅可以在浏览器中运行,还可以与其他平台集成,如 Weex(用于构建原生应用)和 Nuxt.js(用于构建服务器端渲染应用)。
总之,Vue.js 是一个强大且易于使用的 JavaScript 框架,适用于各种规模和复杂度的项目。无论你是前端新手还是资深开发者,Vue 都值得一试。
Vue.js 作为一个流行的前端框架,具有其独特的优点和缺点。以下是 Vue.js 的一些主要优缺点:
优点
-
简单轻量:Vue.js 的设计初衷就是简单和轻量。这使得它易于学习和使用,尤其是对于初学者来说,上手成本较低。
-
组件化:Vue.js 提供了强大的组件化开发能力,使得开发者可以将复杂的应用程序拆分成多个可复用的组件,提高了代码的可维护性和复用性。
-
响应式数据绑定:Vue.js 的数据绑定系统非常直观和强大。当数据发生变化时,视图会自动更新,这大大减少了手动操作 DOM 的需求。
-
灵活的指令系统:Vue.js 提供了一套灵活的指令系统,如
v-if、v-for、v-bind等,这些指令可以帮助开发者更高效地操作 DOM。 -
完善的生态系统:Vue.js 拥有丰富的生态系统,包括许多高质量的插件、工具和库,可以满足各种开发需求。
-
优秀的性能:Vue.js 在性能优化方面做得很好,它使用虚拟 DOM 来减少不必要的 DOM 操作,并通过一些技术手段来提高应用程序的性能。
-
易于与其他库或框架集成:Vue.js 的核心库专注于视图层,这使得它很容易与其他库或框架(如 jQuery、React Native 等)集成。
-
支持服务器端渲染(SSR):Vue.js 支持服务器端渲染,这意味着你可以在服务器端生成 HTML 字符串,然后将它们发送到客户端,从而提高应用程序的加载速度和首屏渲染性能。
缺点
-
相对较新:虽然 Vue.js 在过去几年中迅速崛起并获得了广泛的应用,但它仍然是一个相对较新的框架。因此,在一些情况下,它可能缺乏某些成熟框架所具备的功能或优化。
-
文档和社区规模:虽然 Vue.js 的文档和社区正在不断发展壮大,但与 React 和 Angular 等老牌框架相比,它们的规模仍然较小。这可能导致在寻求帮助或查找特定信息时遇到困难。
-
可能的学习曲线:虽然 Vue.js 的设计初衷是简单和轻量,但对于一些初学者来说,仍然可能存在一定的学习曲线。特别是当涉及到高级特性(如 Vuex、Vue Router 等)时,可能需要花费更多的时间和精力来学习和理解。
-
与原生应用的集成:虽然 Vue.js 可以通过一些工具(如 Weex)与原生应用集成,但这种集成方式可能不如使用原生开发框架(如 React Native)那么直接和高效。
-
对大项目的支持:对于超大型项目或企业级应用,Vue.js 可能需要额外的架构设计和工具支持来确保代码的可维护性和可扩展性。这可能会增加项目的复杂性和开发成本。
需要注意的是,这些优缺点并不是绝对的,它们可能会因项目需求、团队技能和经验等因素而有所不同。因此,在选择使用 Vue.js 时,需要根据具体情况进行权衡和决策。
Vue.js 的核心库本身并不直接包含大量的预定义组件,但它提供了一套构建用户界面的基础架构和工具。然而,Vue.js 的生态系统中有许多由社区贡献的组件库,这些库提供了丰富的、可复用的组件。以下是一些 Vue.js 生态系统中的常见组件库及其包含的组件(这里以 CoreUI Vue.js 为例):
CoreUI Vue.js 组件库
- 项目地址:GitCode - 全球开发者的开源社区,开源代码托管平台
- 简介:
- 基于 Bootstrap 5 和 TypeScript 构建,旨在简化前端开发流程。
- 提供超过 30 种组件,覆盖常见的 UI 需求。
- 组件示例:
- Accordions:折叠式内容区域,用于展示可折叠和展开的内容。
- Alerts:警告框,用于显示重要的信息或提示。
- Cards:卡片组件,用于展示内容块,如文章、图片等。
- Modal:模态框组件,用于实现弹窗效果,如登录框、提示框等。
- Table 和 Pagination:表格和分页组件,用于构建数据列表和分页功能。
- ...(还有其他许多组件)
Vue.js 核心库组件概述(非特定库)
虽然 Vue.js 的核心库不直接包含这些组件,但以下是一些 Vue.js 应用程序中常见的核心功能组件:
- 路由组件(如 Vue Router):用于构建单页面应用程序(SPA)的页面导航。
- 状态管理组件(如 Vuex):用于在 Vue 应用程序中管理组件的状态。
- 表单组件:用于创建表单元素,如输入框、复选框、单选框等。
- 布局组件:如容器、网格、布局面板等,用于构建页面布局。
- 过渡和动画组件:提供过渡效果和动画效果,增强用户体验。
归纳
Vue.js 的核心库主要关注于提供构建用户界面的基础架构和工具,而具体的组件则通常由开发者或社区贡献的组件库提供。这些组件库可以大大加快开发速度,并提高代码的可维护性和复用性。在选择组件库时,应根据项目的具体需求和团队的技能水平进行评估和选择。
相关文章:

小公司全栈是归宿吗?
在软件开发领域,特别是在小公司或初创公司中,全栈开发者的角色确实相对普遍和重要。然而,说“全栈是归宿”可能过于绝对,因为每个开发者的职业路径和兴趣点都是不同的。 以下是关于全栈开发在小公司的一些考虑: 需求…...

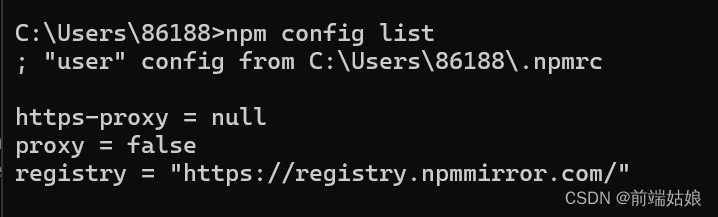
对https://registry.npm.taobao.org/tyarn的请求失败,原因:证书过期
今天安装yarn时,报错如下: request to https://registry.npm.taobao.org/yarn failed, reason: certificate has expired 原来淘宝镜像过期了,需要重新搞一下 记录一下解决过程: 1.查看当前npm配置 npm config list 2.清…...

Redisson-Lock-加锁原理
归档 GitHub: Redisson-Lock-加锁原理 Unit-Test RedissonLockTest 说明 源码类:RedissonLock // 加锁入口 Override public void lock() { lock(-1, null, false); }/*** 加锁实现 */ private void lock(long leaseTime, TimeUnit unit, boolean interruptib…...

deepspeed win11 安装
目录 git地址: aio报错: 编译 报错 ops已存在: 修改拷贝代码: git地址: Bug Report: Issues Building DeepSpeed on Windows Issue #5679 microsoft/DeepSpeed GitHub aio报错: setup.py 配置变量 os.environ[DISTUTILS_USE_SDK]=1 os.environ[DS_BUILD_AIO]=…...
和extend()的区别)
Python列表函数append()和extend()的区别
Python列表提供了两个容易混淆的追加函数:append()和extend()。它们之间的使用区别如下: list.append(obj):对象进栈。将一个对象作为整体追加到列表最后,返回Nonelist.extend(iter):可迭代对象的元素逐个进栈。将一个…...

Spring AI 实现调用openAi 多模态大模型
什么是多模态? 多模态(Multimodal)指的是数据或信息的多种表现形式。在人工智能领域,我们经常会听到这个词,尤其是在近期大型模型(如GPT-4)开始支持多模态之后。 模态:模态是指数据的一种形式,例如文本、图像、音频等。每一种形式都是一种模态。多模态:多模态就是将…...

《妃梦千年》第十二章:层层迷雾
第十二章:层层迷雾 苏珊遭遇险境的消息让林清婉感到紧张。她知道,宫中有些人对她的势力感到威胁,试图通过伤害苏珊来打击她。林清婉决定采取更谨慎的措施保护自己和苏珊,同时查明幕后黑手的身份。 几天后,林清婉收到…...

java的字节符输出流基类、File Writer类和Buffered Writer类
一、字节符输出流基类:Writer 1.属于抽象类 2.常用方法 二、字节符输出流Flie Writer类 1.是writer类的子类 2.以字符为数据处理单元向文本文件中写数据 3.示例 4.实现步骤 三、BufferedWriter类 1.是Writer类的子类。 2.带有缓冲区 默认情况下,…...

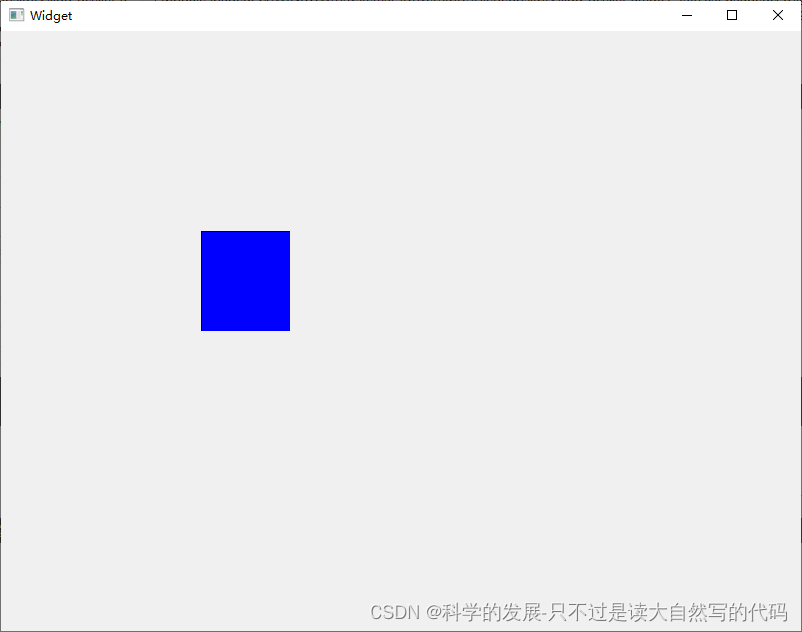
qt 简单实验 一个可以向右侧拖拽缩放的矩形
1.概要 目的是设置一个可以拖拽缩放的矩形,这里仅用右侧的一个边模拟这个过程。就是为了抓住核心,这个便解决了,其他的边也是一样的。而这个更能体现原理。 2.代码 2.1 resizablerectangle.h #ifndef RESIZABLERECTANGLE_H #define RESIZ…...

Google Adsense----Wordpress插入谷歌广告
1.搭建个人博客,绑定谷歌search consol,注册adsense 详细可以参考这个视频b站视频 2.将个人博客网站关联到Adsense 在adsense里新加网站,输入你的博客网址,双击网站 将这段代码复制到header.php的里面 在wordpress仪表盘的外观-主题文件编辑器,找到header.php将代码复制,…...

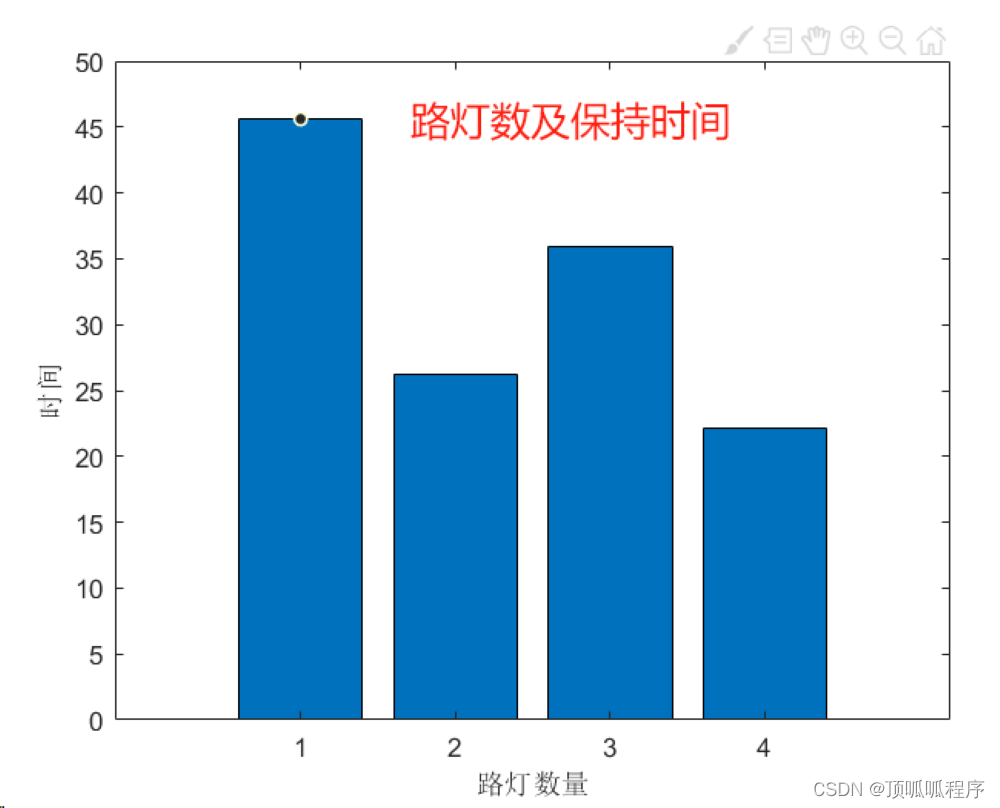
2-17 基于matlab的改进的遗传算法(IGA)对城市交通信号优化分析
基于matlab的改进的遗传算法(IGA)对城市交通信号优化分析。根据交通流量以及饱和流量,对城市道路交叉口交通信号灯实施合理优化控制,考虑到交通状况的动态变化,及每个交叉口的唯一性。通过实时监测交通流量,…...

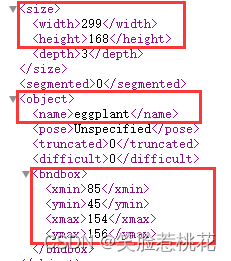
VOC格式转YOLO格式,xml文件转txt文件简单通用代码
目录 前言 思路介绍 代码 完整代码 拓展代码 前言 很多人在进行目标检测训练时习惯将得到的数据标注为XML文件的VOC格式,或者在网上获取的数据集被标注为XML文件,但是不同的标注工具进行的标注会产生不同的标注xml文件,这里我写了一种通用…...

STL迭代器的基础应用
STL迭代器的应用 迭代器的定义方法: 类型作用定义方式正向迭代器正序遍历STL容器容器类名::iterator 迭代器名常量正向迭代器以只读方式正序遍历STL容器容器类名::const_iterator 迭代器名反向迭代器逆序遍历STL容器容器类名::reverse_iterator 迭代器名常量反向迭…...

【SQL】数据操作语言(DML) - 删除数据:精细管理数据的利刃
目录 前言 DELETE语句的基础使用 删除指定记录 清空表与删除表数据的区别 注意 前言 在数据库管理的日常工作中,数据的删除是一项需要格外小心的操作,因为一旦数据被删除,往往难以恢复。数据操作语言(DML)中的DELETE语句&am…...

异步复制,主库宕机后,数据可能丢失吗?
异步复制是数据库复制的一种方式,它允许主数据库(主库)在不等待从数据库(从库)完成数据同步的情况下继续处理事务。这种方式可以提高数据库的性能,因为主库不需要等待数据复制到从库。然而,异步…...

如何在Spring Boot中优雅处理异常
如何在Spring Boot中优雅处理异常 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨在Spring Boot应用程序中如何优雅地处理异常,以…...

1.3.数据的表示
定点数 原码 最高位是符号位,0表示正号,1表示负号,其余的n-1位表示数值的绝对值。 数值0的原码表示有两种形式: [0]原0 0000000 [-0]原1 0000000 例:1010 最高位为1表示这是一个负数, 其它三位 010…...

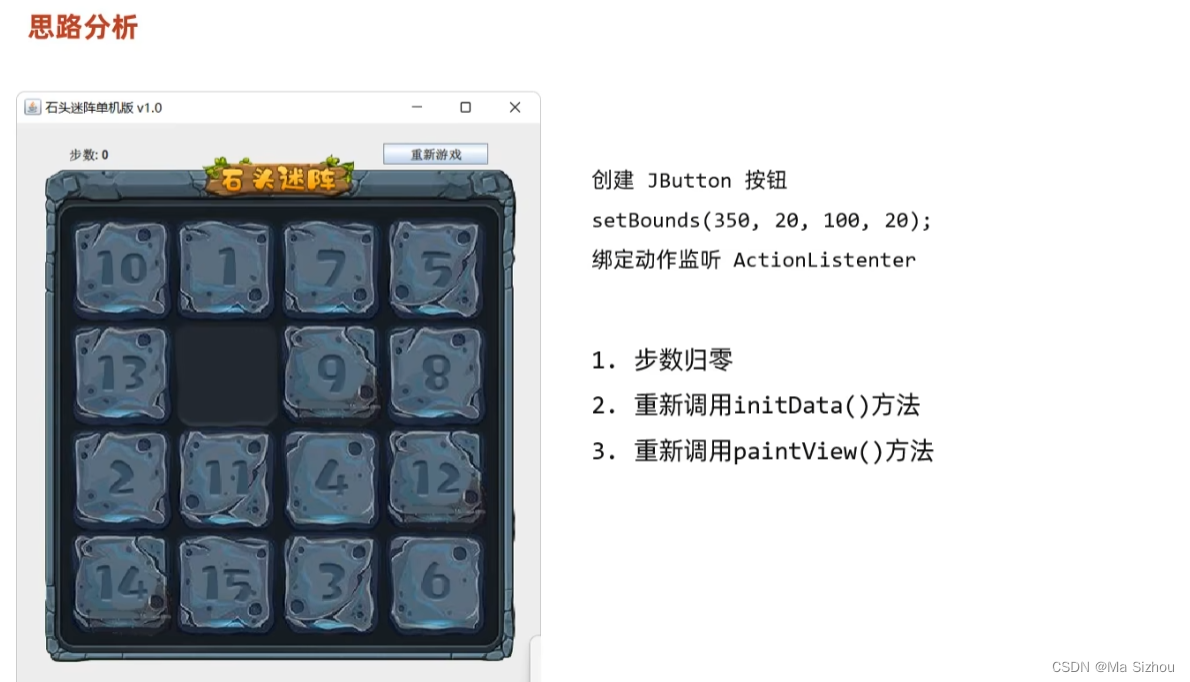
【进阶篇-Day4:使用JAVA编写石头迷阵游戏】
目录 1、绘制界面2、打乱石头方块3、移动业务4、游戏判定胜利5、统计步数6、重新游戏7、完整代码: 1、绘制界面 上述思路是:使用一个二维数组存放图片的编号,然后在后持遍历即可获取对应的图片。 代码如下: package com.itheima.s…...

探索 LLamaWorker:基于LLamaSharp的.NET本地大模型服务
LLamaWorker 是一个基于 LLamaSharp 项目开发的 HTTP API 服务器。它提供与 OpenAI 兼容的 API,使得开发者可以轻松地将大型语言模型(LLM)集成到自己的应用程序中。 1. 背景 在人工智能领域,大型语言模型(LLM…...

Qt开发 | Qt控件 | QTabWidget基本用法 | QListWidget应用详解 | QScrollArea应用详解
文章目录 一、QTabWidget基本用法二、QListWidget应用详解1.列表模式1.1 基本操作1.2 添加自定义item1.3 如何添加右键菜单1.4 QListWidget如何删除item 2.图标模式 三、QScrollArea应用详解 一、QTabWidget基本用法 QTabWidget 是 Qt 框架中的一个类,它提供了一个选…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
