Vue原生写全选反选框
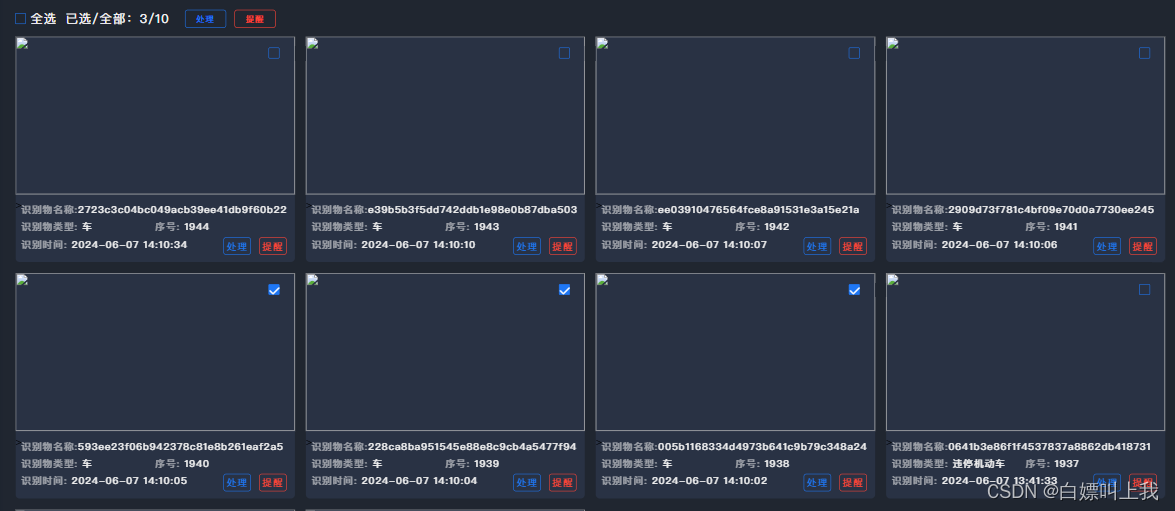
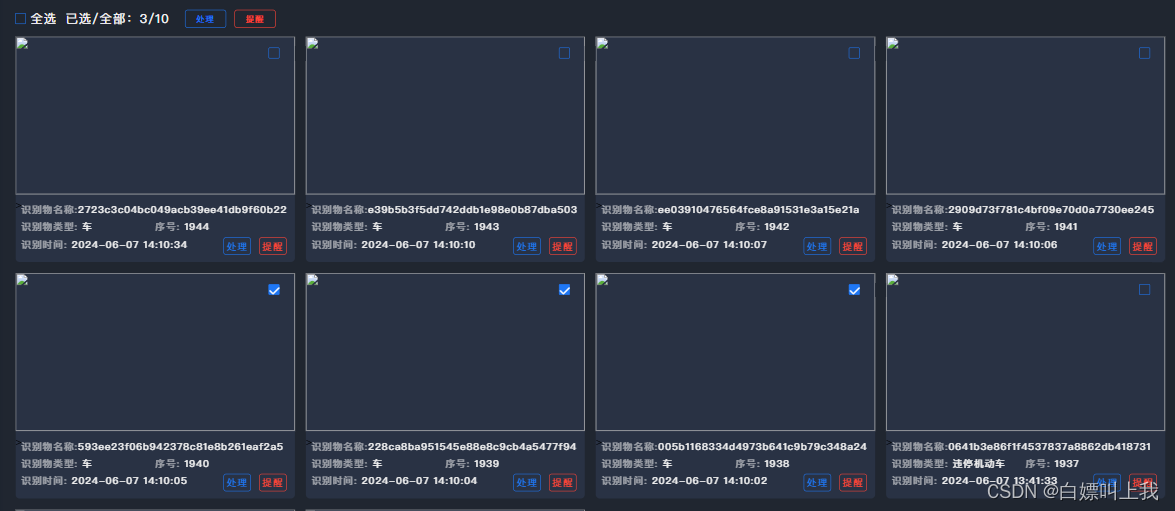
效果
场景:Vue全选框在头部,子框在v-for循环内部。
实现:点击全选框,所有子项选中,再次点击取消;子项全选中,全选框自动勾选,子项并未全选,全选框不勾选;已选和全选数量统计;

实现
#1. html
<div class="checkall" :class="isCheck?'active':''" @click="clickAll"></div><span>全选</span><div class="card" v-for="(item, index) in tableData" :key="index"><div class="checkitem" :class="item.isCheck?'active':''" @click="clickItem(item.id)"></div>
</div>
#2. js
data() {return {tableData: [],isCheck:false,Selected: 0,SelectAll: 0,}},
mounted:{this.init();
}
methods:{async init(){let res = await ...; //请求this.tableData = res.datathis.SelectAll = res.data.length;this.tableData = this.tableData.map(item => {item.isCheck = falsereturn item})},clickItem(id){this.tableData.forEach(v=>{v.id == id ? v.isCheck = !v.isCheck : ''})this.Selected = this.tableData.filter(i=>i.isCheck).length; if(this.Selected == this.SelectAll){this.isCheck = true;}else{this.isCheck?this.isCheck=false:'';}},clickAll(){this.isCheck = !this.isCheck;if(this.isCheck){this.tableData.forEach(v=>{v.isCheck = true;})}else{this.tableData.forEach(v=>{v.isCheck = false;})}this.Selected = this.tableData.filter(i=>i.isCheck).length;}
}
#3. css
.checkall{height: .16rem;width: .16rem;border-radius: 0.02rem;border: 1px solid #1E77F5;margin-right: .06rem;
}
.checkall.active{background-color: #1E77F5;}.checkitem{position: absolute;top: .16rem;right: .16rem;height: .16rem;width: .16rem;border-radius: 0.02rem;border: 1px solid #1E77F5;margin-right: .06rem;z-index: 1;
}
.checkitem.active{background-color: #1E77F5;
}
#完整代码:
<div class="checkall" :class="isCheck?'active':''" @click="clickAll"><span class="icon iconfont" style="color:#fff;" v-show="isCheck"></span>
</div><span>全选</span><div class="card" v-for="(item, index) in tableData" :key="index"><div class="checkitem" :class="item.isCheck?'active':''" @click="clickItem(item.id)"><span class="icon iconfont" style="color:#fff;" v-show="item.isCheck"></span></div>
</div>
...
data() {return {tableData: [],isCheck:false,Selected: 0,SelectAll: 0,}},
mounted:{let res = await ...; //请求后端接口this.tableData = res.datathis.SelectAll = res.data.length;this.tableData = this.tableData.map(item => {item.isCheck = falsereturn item})
}
methods:{clickItem(id){this.tableData.forEach(v=>{v.id == id ? v.isCheck = !v.isCheck : ''})this.Selected = this.tableData.filter(i=>i.isCheck).length; //选完统计一下选中个数,同时调用this.tableData本身可以让视图及时更新,不再调用会出现选中没效果if(this.Selected == this.SelectAll){this.isCheck = true;}else{this.isCheck?this.isCheck=false:'';}},clickAll(){this.isCheck = !this.isCheck;if(this.isCheck){this.tableData.forEach(v=>{v.isCheck = true;})}else{this.tableData.forEach(v=>{v.isCheck = false;})}this.Selected = this.tableData.filter(i=>i.isCheck).length;}
}
...
.checkall{height: .16rem;width: .16rem;border-radius: 0.02rem;border: 1px solid #1E77F5;margin-right: .06rem;
}
.checkall.active{background-color: #1E77F5;}.checkitem{position: absolute;top: .16rem;right: .16rem;height: .16rem;width: .16rem;border-radius: 0.02rem;border: 1px solid #1E77F5;margin-right: .06rem;z-index: 1;
}
.checkitem.active{background-color: #1E77F5;
}
相关文章:

Vue原生写全选反选框
效果 场景:Vue全选框在头部,子框在v-for循环内部。 实现:点击全选框,所有子项选中,再次点击取消;子项全选中,全选框自动勾选,子项并未全选,全选框不勾选;已选…...

typescript学习回顾(三)
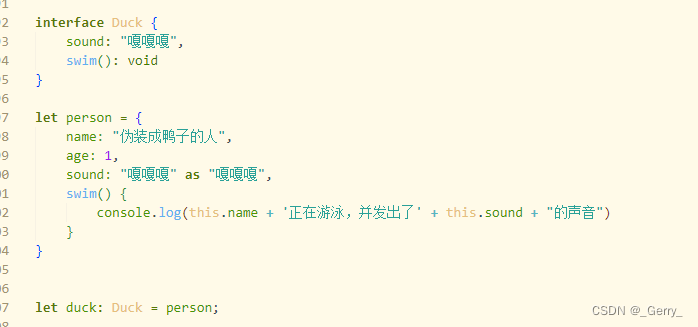
今天继续来分享ts的相关概念,枚举,ts模块化,接口和类型兼容性 ts的扩展类型:类型别名,枚举,接口和类 枚举 基础概念 枚举通常用于约束某个变量的取值范围。当然字面量和联合类型配合使用,也可…...

算尽天下财,铸就大明梦 —— 大明钱算子夏元吉的传奇一生
仕途生涯开始:洪武二十三年(1390年),夏元吉因精通《诗经》,由湖广乡荐参加礼部组织的会试,虽未中举,但他并未气馁,反而更加努力地学习。洪武二十四年(1391年)…...

openCV3.0 C++ 学习笔记补充(自用 代码+注释)---持续更新 二(51-)
环境:OpenCV3.2.0 VS2015 51、Mean-Shift算法分割图像 cv::pyrMeanShiftFiltering() 参考链接:【从零学习OpenCV 4】分割图像——Mean-Shift分割算法 Mean-Shift算法又被称为均值漂移法,是一种基于颜色空间分布(彩色图像的像素值)的图像分割…...

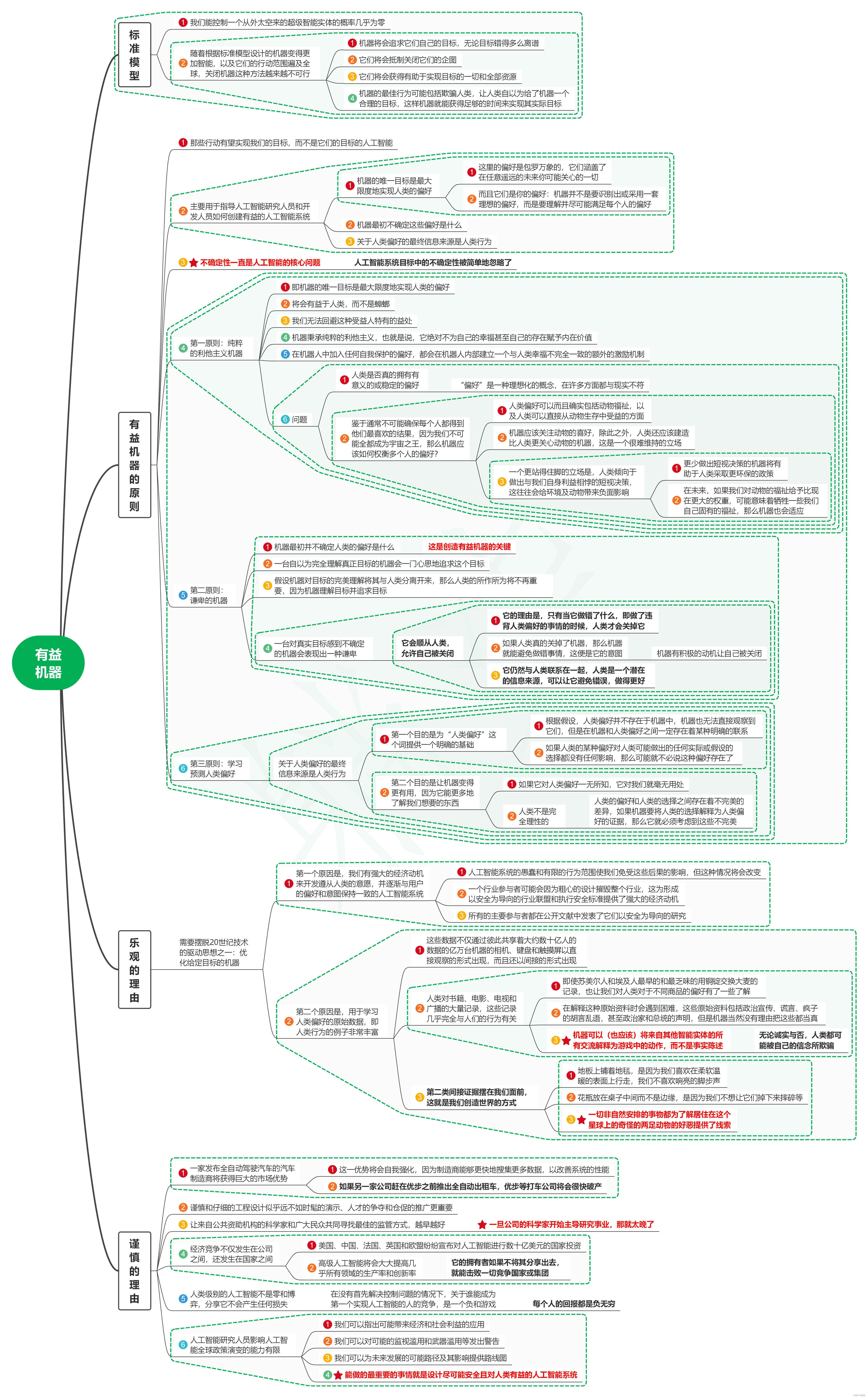
读AI新生:破解人机共存密码笔记13有益机器
1. 标准模型 1.1. 我们能控制一个从外太空来的超级智能实体的概率几乎为零 1.2. 随着根据标准模型设计的机器变得更加智能,以及它们的行动范围遍及全球,关闭机器这种方法越来越不可行 1.2.1. 机器将会追求它们自己的目标,无论目标错得多么…...

Spring Boot中使用Swagger生成API文档
Spring Boot中使用Swagger生成API文档 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的软件开发中,良好的API文档是团队协作和开发效率不可或…...

解决 macOS 中“无法验证开发者”的问题
解决 macOS 中“无法验证开发者”的问题 在使用 macOS 系统时,你可能会遇到一个常见的问题:当你尝试安装或打开某些应用程序时,系统会弹出一个警告,提示“无法验证开发者”。这通常发生在从非官方 App Store 下载的应用程序上。本…...

Emp.dll文件丢失?理解Emp.dll重要性与处理常见问题
在繁多的动态链接库(DLL)文件中,emp.dll 可能不是最广为人知的,但在特定软件或环境中,它扮演着关键角色。本文旨在深入探讨 emp.dll 的功能、重要性以及面对常见问题时的解决策略。 什么是 emp.dll? Emp.d…...

知识平台管理系统设计
知识平台管理系统设计是一个综合性的过程,旨在为企业或组织提供一个高效、便捷的知识管理解决方案。以下是知识平台管理系统设计的详细阐述: 一、设计目标和原则 1、设计目标:设计一款功能强大、易于使用、支持多种知识形式分类和搜索的知识管…...

Python 中字符串修饰符
1. 原始字符串 (Raw String) - r 或 R 使用 r 或 R 前缀,可以告诉 Python 字符串中的所有反斜杠都是普通字符,而不是转义字符。这在处理文件路径、正则表达式等情况下非常有用。 path rC:\new_folder\test.txt # 原始字符串2. 格式化字符串 (Formatt…...

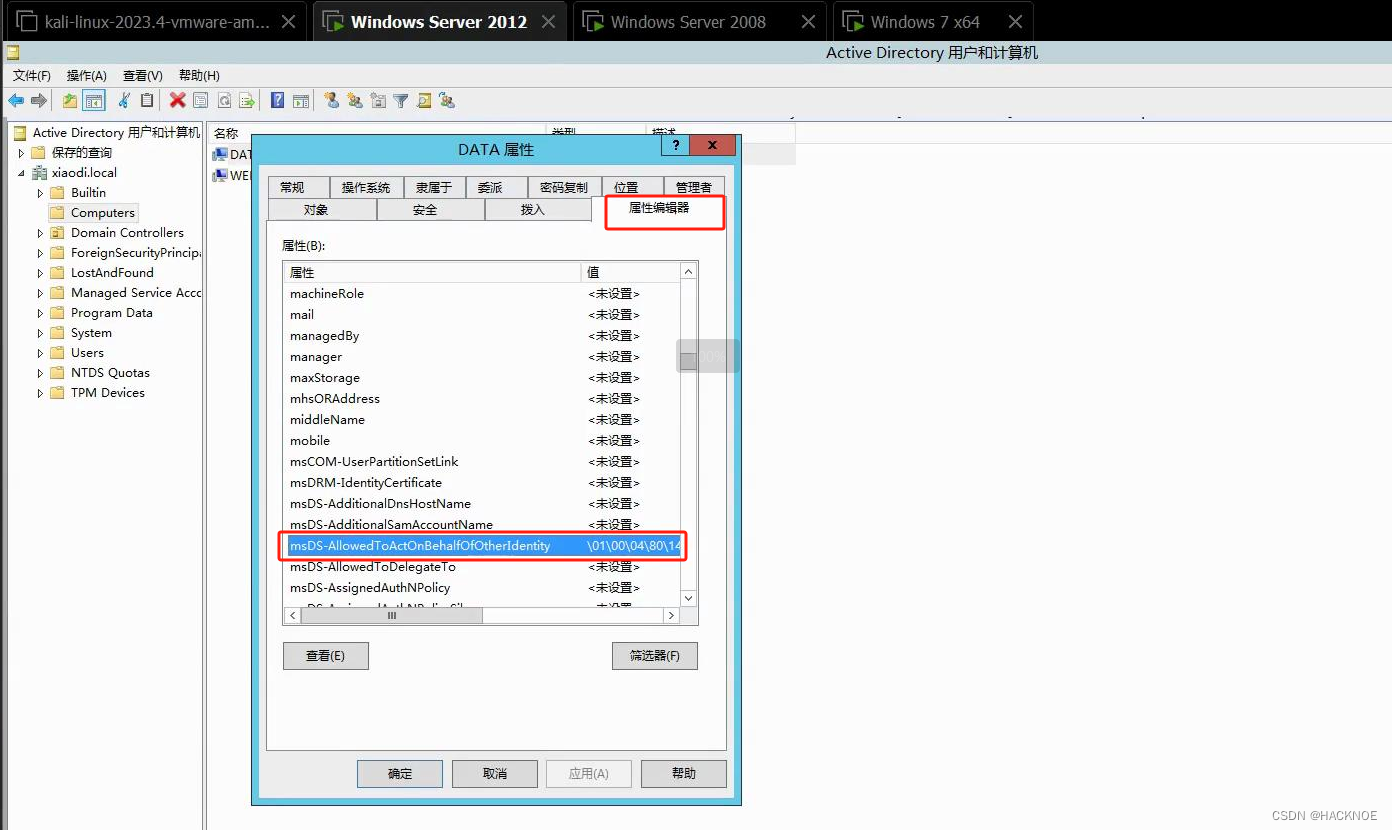
红队内网攻防渗透:内网渗透之内网对抗:横向移动篇Kerberos委派安全RBCD资源Operators组成员HTLMRelay结合
红队内网攻防渗透 1. 内网横向移动1.1 横向移动-资源约束委派-利用域用户主机加入1.1.1 利用思路1.1.2 利用条件1.1.3 利用过程1.2 横向移动-资源约束委派-Acount Operators组1.2.1 利用思路:1.2.2 利用条件:1.2.3 利用过程:1.3 横向移动-资源约束委派-CVE结合HTLMRelay1.3.…...

Manjaro Linux系统简介和archlinux哲学
## Manjaro Linux系统简介 Manjaro Linux是一个基于Arch Linux的操作系统,以其用户友好性和滚动更新机制而受到广泛欢迎。它为用户提供了一个易于安装和使用的平台,同时保持了Linux系统的高度定制性和最新的软件特性。 ### Manjaro Linux与Arch Linux的…...

【Windows 常用工具系列 17 -- windows bat 脚本多参数处理】
请阅读【嵌入式开发学习必备专栏】 文章目录 bat 脚本命令行参数使用示例多参数处理使用示例遍历所有参数 bat 脚本命令行参数 在Windows批处理(.bat)脚本中接收命令行参数是一个常见的需求,这样的脚本能够根据提供的参数执行不同的操作。命…...

《Windows API每日一练》6.3 非客户区鼠标消息
上一节我们讨论客户区的鼠标消息,本节我们讨论非客户区鼠标消息。如果鼠标位于窗口内部除客户区外的其他区域,Windows就会向窗口过程发送一个“非客户区”鼠标消息。窗口的非客户区包括标题栏、菜单和窗口滚动条。 本节必须掌握的知识点: 非…...

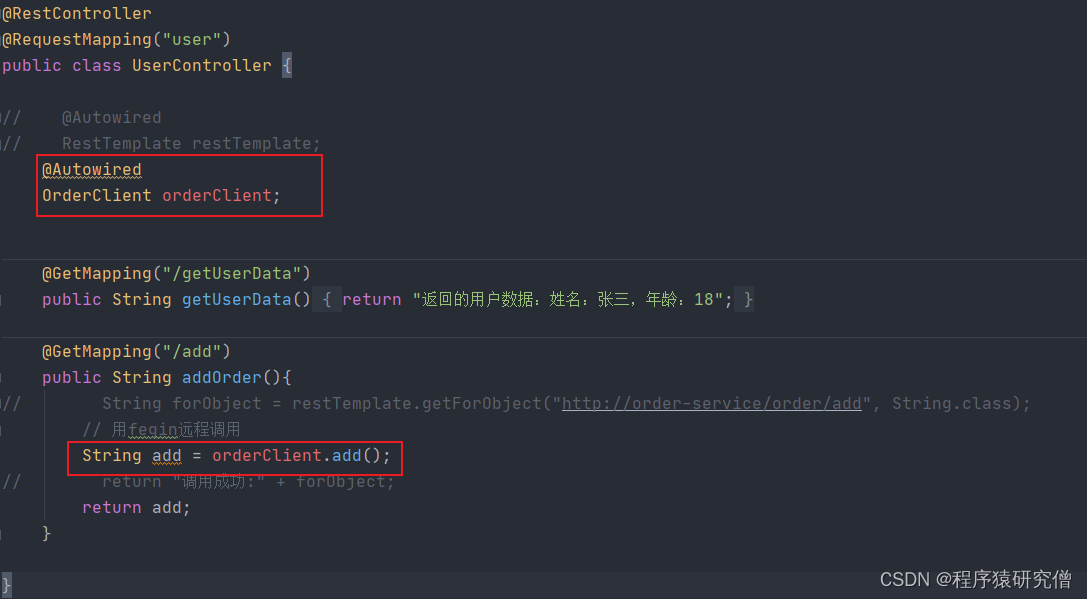
Http客户端-Feign 学习笔记
作者介绍:计算机专业研究生,现企业打工人,从事Java全栈开发 主要内容:技术学习笔记、Java实战项目、项目问题解决记录、AI、简历模板、简历指导、技术交流、论文交流(SCI论文两篇) 上点关注下点赞 生活越过…...

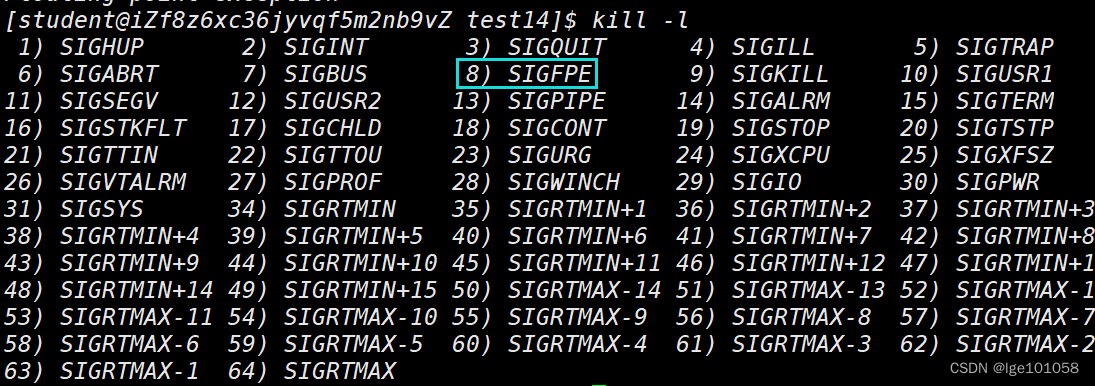
【Linux】进程信号_2
文章目录 八、进程信号1. 信号 未完待续 八、进程信号 1. 信号 除了可以使用 kill 命令和键盘来生成信号,我们也可以使用系统调用来生成信号。 kill函数可以对指定进程发送指定信号。 使用方法: int main(int argc, char *argv[]) {if (argc ! 3) {c…...

关于五度圈
五度圈简介 五度圈(Circle of Fifths)是一个展示各个调之间关系的图表。顺时针方向,每个调比前一个调高五度。逆时针方向,每个调比前一个调低五度。五度圈不仅展示了调性之间的关系,还能帮助你理解和记忆音符之间的关…...

电脑突然提示dll文件丢失,怎么选择正确的恢复方法?
电脑突然提示dll文件丢失?其实当你的电脑使用久了,出现这种dll文件丢失是非常的正常的,毕竟你总会有不恰当的操作吧?这些操作都是会导致dll文件丢失的。丢失了,我们直接进行相关的修复就好了,还是比较简单的…...
——背景属性)
HTML(12)——背景属性
目录 背景属性 背景图 背景图平铺方式 背景图位置 背景图缩放 背景图固定 背景属性 属性描述background-color背景色background-image (bgi)背景图background-repeat (bgr)背景图平铺方式background-position (bgp)背景图位置background-size (bgz)背景图缩放backgro…...

C语言 指针——从函数返回字符串
目录 从函数返回字符指针 编程实现strcat()的功能 小结 从函数返回字符指针 编程实现strcat()的功能 小结 明确字符串被保存到了哪里,明确字符指针指向了哪里 指向字符串常量的字符指针 指向字符数组的字符指针 向函数传递字符串的方法 向函数传…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

在MobaXterm 打开图形工具firefox
目录 1.安装 X 服务器软件 2.服务器端配置 3.客户端配置 4.安装并打开 Firefox 1.安装 X 服务器软件 Centos系统 # CentOS/RHEL 7 及之前(YUM) sudo yum install xorg-x11-server-Xorg xorg-x11-xinit xorg-x11-utils mesa-libEGL mesa-libGL mesa-…...

NoSQL——Redis配置与优化
目录 关系型&非关系型数据库 一、核心原理对比 二、核心特性对比 三、关键区别剖析 四、典型产品示例 总结 Redis Redis核心原理 核心特性 技术意义 配置文件解析 1. 基础配置 2. 持久化配置 3. 内存管理 4. 高可用配置 5. 性能调优 6.…...

C# winform教程(二)----button
一、button的使用方法 主要使用方法几乎都在属性内,我们操作也在这个界面 二、作用 用户点击时触发事件,事件有很多种,可以根据需要选择。 三、常用属性 虽然属性很多,但是常用的并不多 3.常用属性 名称内容含义AutoSize自动调…...
