Vue 学习之 axios
目录
执行安装命令:npm install axios
使用的时候导入
axios以data,params,headers传参方式的区别
axios封装
是一个基于 promise 的 网络请求库,作用于浏览器和 node.js 中。使用Axios可以在前端项目中发送各种方式的HTTP请求。
停止服务,在所在项目终端,
执行安装命令:npm install axios
查看是否安装成功,依赖中存在axios就是安装成功

使用的时候导入
import axios from 'axios'
axios 官网
请求配置 | Axios中文文档 | Axios中文网
<template>登录 <input type="button" @click="handss" />状态 <input type="button" @click="state" />两种形式 <input type="button" @click="twost" />
</template><script>
import axios from 'axios'export default {data() {},methods: {handss() {axios.post('/api/admin/employee/login', {username: 'admin',password: '123456'}).then(res => {console.log(res.data)}).catch(error => {console.log(error.response)})},state() {axios.get('/api/admin/shop/status', {headers: {token: 'eyJhbGciOiJIUzI1NiJ9.eyJlbXBJZCI6MSwiZXhwIjoxNzE5MTEzNzg1fQ.e1lKC_hCAw1jAKzqgkIUEzWlJ0iDBqSQUs8-L4EUYgI'}})},twost() {axios({url: '/api/admin/employee/login',method: 'post',data: {username: 'admin',password: '123456'}}).then((res) => {console.log(res.data.data.token)}).catch((error)=>{console.log(error)})}}}</script> 
axios以data,params,headers传参方式的区别
-
params的对象参数名和值,axios的源码会把参数和值,拼接在ulr?后面拼接给后台
-
data的对象参数和值,axios源码会把参数和值,拼接·在请求体(body参数)
-
headers将传递的参数挂载到请求头上
axios封装
下面几乎 就是固定写法,拿来就用,封装了基础的路径,对每个请求进行拦截并添加token,
import axios from 'axios'
const instance = axios.create({// 基路径baseURL: 'http://localhost:8080/kongkongSelect',timeout: 1000,});// 添加请求拦截器instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么// 存在token则往header里面添加一个tokenif(localStorage.getItem('token')){config.headers.token=localStorage.getItem('token')}return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么// 如果后台报错提示一下 ,后台报错和axios 报错 执行的位置不一样if(response.data.code!=200){// 提示一下}//这个地方返回的东西就是你调用的时候res得到的东西return response;}, function (error) {//axios报错执行这里// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});// 最后导出export default instance最后需要export default ,export default 和export 区别看这篇文章
export 与export default 区别
http://t.csdnimg.cn/i7gOg![]() http://t.csdnimg.cn/i7gOg
http://t.csdnimg.cn/i7gOg
调用上面导出, export default则不需要{ },并可以起任意名称,因为只有一个不会引起歧义
import request from '@/utils/request'
/**** 员工管理***/
// 登录
export const login = (data: any) =>request({'url': '/employee/login','method': 'post',
// `data` 是作为请求体被发送的数据 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法'data': data})// 分页查询export const EmployeepageList = (params: any) =>request({'url': `/employee/page`,'method': 'get',
// 可以简写为params,但前提是参数是params'params':params })传递数据的时候一般传递的是JSON字符串


注:在使用axios时,经常会遇到跨域问题。为了解决跨域问题,可以在 vue.config.js 文件中配置代理:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer:{port:8081,proxy:{'/api':{target: 'http://localhost:8080',pathRewrite: {'^/api': ''}}}}
})
相关文章:

Vue 学习之 axios
目录 执行安装命令:npm install axios 使用的时候导入 axios以data,params,headers传参方式的区别 axios封装 是一个基于 promise 的 网络请求库,作用于浏览器和 node.js 中。使用Axios可以在前端项目中发送各种方式的HTTP请求…...

Python学习笔记17 -- 猜数字小游戏2
目录 一、功能函数 1、说明函数 -- 对游戏玩法及设置进行说明 2、答案函数 -- 生成答案 3、猜测函数 -- 让玩家进行猜测 4、对照函数 -- 将答案和猜测进行对照 4.1 A函数 4.2 B函数 5、结果函数 -- 判断得到结果或继续猜测 6、时间函数 -- 判断一局游戏所用时间 7、打…...

【系统架构设计师】七、信息安全技术基础知识(信息安全的概念|信息安全系统的组成框架|信息加解密技术)
目录 一、信息安全的概念 1.1 信息安全的基本要素和范围 1.2 信息存储安全 1.3 网络安全 二、信息安全系统的组成框架 2.1 技术体系 2.2 组织机构体系 2.3 管理体系 三、 信息加解密技术 3.1 数据加密 3.2 对称加密技术 3.3 非对称加密算法 3.4 数字信封 3.5 信…...

CMMM Plus+ Calculus Update 超级游戏大作 游戏说明
资源链接 Scratch超级生命模拟游戏:CMMMPlusCalculusUpdate.sb3资源-CSDN文库 关卡编辑器 ◽️使用 WASD 移动视图。 ◽️LMB 放置单元格。 ◽️Space LMB 删除单元格。Ctrl Space LMB 删除所有相同类型的单元格。 ◽️Q / E 旋转单元格。 ◽️Z / X 在单元格类…...

Java OA系统任务协作模块
以下是一篇关于构建高效且功能丰富的OA系统任务协作模块的博客文章,采用了Spring Boot、Spring Data JPA和React等主流技术。文章不仅展示了项目的基本实现,还介绍了如何优化代码和增加新的功能,以提升系统的性能和用户体验。 --- ## 构建高…...

深入解析Maven常用命令
目录 什么是 MavenMaven 的安装与配置Maven 项目结构Maven 常用命令 mvn cleanmvn compilemvn testmvn packagemvn installmvn deploymvn sitemvn dependencymvn help 总结 什么是 Maven Maven 是由 Apache 软件基金会开发的一个项目管理和构建工具。它基于项目对象模型&…...

【Docker】镜像
目录 1. 镜像拉取 2. 镜像查询 3. 镜像导出 4. 镜像上传 5. 镜像打标签 6. 镜像上推 7. 镜像删除 8. 镜像运行及修改 8.1 在registry 节点运行 mariadb 镜像,将宿主机 13306 端口作为容器3306 端口映射 8.2 查看容器ID 8.3 进入容器 8.4 创建数据库xd_d…...

力扣最新详解5道题:两数之和三数之和四数之和
目录 一、查找总价格为目标值的两个商品 题目 题解 方法一:暴力枚举 方法二:对撞指针 二、两数之和 题目 题解 方法一:暴力枚举 方法二:哈希表法 三、三数之和 题目 题解 方法一:排序暴力枚举set去重 …...

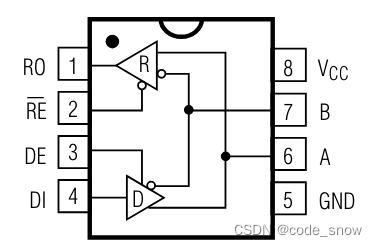
通讯:单片机串口和电脑通讯
目录 1.串口输出数据到电脑 硬件部分 串口输出数据到电脑的软件软件部分: 相关问题: 2.单片机串口--485--485转USB--电脑 串口,芯片,转换器,设备之间的通讯的接线,都是要TX--RX, RX--TX 交叉连接。 单…...

ubuntu22.04 设置双屏
一 概述 最近把ubuntu18.04 升级到 22.04 双屏显示出来问题,在此记录下解决问题方案。二 解决方案 1 使用命令查看能检测到显示器 xrandr根据输出的信息,我们可以知道 HDMI-0 与 DP-0 是connected 。检测到两个显示器 2 设置输出显示器分辨率 由于我…...

【FPGA-常见问题及解决方案】
1、VIVADO的License无法加载:license文件必须在英文路径; 2、例程代码路径不能过长,也不允许有中文路径!!! 3、明明加载了license,license也正确,例程无法完成综合:这种情…...
)
【第3章】MyBatis-Plus持久层接口之Service Interface(上)
文章目录 前言一、save1. 示例(save)2. 示例(saveBatch)3. 示例(saveBatch 指定批次大小) 二、saveOrUpdate1.示例(saveOrUpdate)2.示例(saveOrUpdateBatch)3…...

Nodemon的入门及使用
nodemon 是一个工具,通过在检测到目录中的文件更改时自动重新启动 Node.js 应用程序来帮助开发基于 Node.js 的应用程序。它非常适合在开发环境中使用。以前,我们开发一个 Node 后端服务时,每次更改文件,都需要手动重启服务才能生…...

cesium 实现三维无人机航拍过程实景效果
需求背景 需要实现一个动态的三维无人机航拍过程实景效果 代码开发中,迭代功能待续... 解决效果 cesium 实现三维无人机航拍过程实景效果 index.vue <template><div><el-button class"btn" click"start">开始</el-butt…...

Rust:使用 Warp 框架编写基于 HTTPS 的 RESTful API
在 Rust 中使用 Warp 框架编写基于 HTTPS 的 RESTful API,你需要首先设置好 TLS/SSL 证书以启用 HTTPS。以下是一个基本的步骤指南: 步骤 1: 安装 Rust 和 Cargo 确保你已经安装了 Rust 和 Cargo。你可以从 Rust 官网 下载并安装 Rust。 步骤 2: 创建…...

测试开发工程师需要掌握什么技能?
测试开发工程师是软件开发中至关重要的角色之一。他们负责编写、维护和执行自动化测试脚本、开发测试工具和框架,以确保软件的质量和稳定性。为了成为一名优秀的测试开发工程师,你需要掌握以下技能: 1. 编程技能: 作为测试开发工…...
表达式的解析器)
SpelExpressionParser评估SpEL(Spring Expression Language)表达式的解析器
是Spring中用于解析和评估SpEL(Spring Expression Language)表达式的解析器,SpEL是一种强大且灵活的表达式语言,广泛用于Spring框架中,以便在运行时解析和评估表达式 主要功能 1.解析和评估表达式:spelExpressionParser可以解析复杂的表达式,并在运行时对其进行评估; 2.访问…...

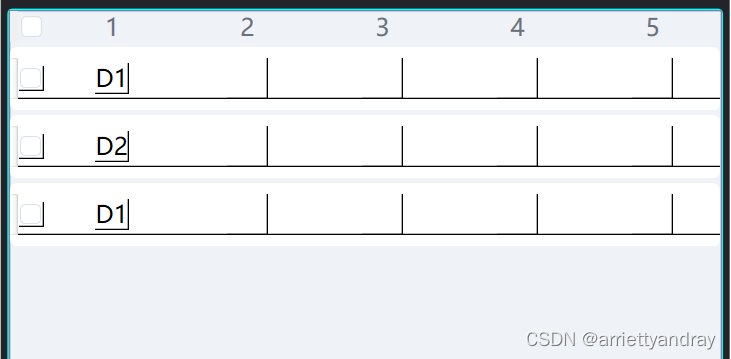
C#学习系列之DataGrid无故添加空行
C#学习系列之DataGrid无故添加空行 前言解决前解决后总结 前言 采用别人的轮子,想在基础上改界面,但是copy后,无论怎么样都会有空行,实在是绑定数据的输入没有任何赋值。 解决前 绑定的数据中输入三组数据,但是没有第…...

详解Alibaba Cloud Linux 3.2104 LTS 64位镜像操作系统
Alibaba Cloud Linux 3.2104是阿里云推出的云原生Linux发行版Alibaba Cloud Linux 3版本,64位操作系统,由阿里云提供免费长期维护更新和漏洞修复,镜像Alibaba Cloud Linux 3.2104 LTS 64位操作系统性能很不错,针对ECS云服务器进行…...

springboot异常产生原因
DataIntegrityViolationException Cause: java.sql.SQLException: Field ‘id’ doesn’t have a default value org.springframework.dao.DataIntegrityViolationException: ### Error updating database. Cause: java.sql.SQLException: Field id doesnt have a default …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
