cesium 实现三维无人机航拍过程实景效果
需求背景
需要实现一个动态的三维无人机航拍过程实景效果
代码开发中,迭代功能待续...
解决效果
cesium 实现三维无人机航拍过程实景效果
index.vue
<template><div><el-button class="btn" @click="start">开始</el-button></div>
</template><script>
let lineEntity,lineDatasource = new Cesium.CustomDataSource("line-polygun"),wrjModelDatasource = new Cesium.CustomDataSource("wrj"),wrjEntity,wrjLineEntity,curPosition,lineArr =[]export default {data() {return {// 飞行区域边界线坐标coordinates: [[116.069898, 31.303655], [116.098708, 31.322126], [116.108063, 31.311256], [116.079317, 31.292959], [116.069898, 31.303655]],// 飞行路线points: [[116.069898, 31.303655, 200], [116.098708, 31.322126, 200], [116.108063, 31.311256, 200], [116.079317, 31.292959, 200]],// 当前飞行位置curRuningArr_i: 0,curRuningArr: [],}},mounted() {const viewer = window.dasViewer;viewer.scene.terrainProvider = new Cesium.EllipsoidTerrainProvider()viewer.dataSources.add(lineDatasource);viewer.dataSources.add(wrjModelDatasource);this.initwork()},destory() {lineDatasource.entities.removeAll()viewer.dataSources.remove(lineDatasource);wrjModelDatasource.entities.removeAll()viewer.dataSources.remove(wrjModelDatasource);},methods: {initwork() {const viewer = window.dasViewer;const pos = Cesium.Cartesian3.fromDegreesArray(this.coordinates.flat())const entity = lineDatasource.entities.add({polyline: {positions: pos,width: 1.5,material: Cesium.Color.fromCssColorString("#C0C0C0").withAlpha(0.5),// disableDepthTestDistance: Number.POSITIVE_INFINITY, //解决遮挡问题heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,}})viewer.flyTo(entity)this.addModel()},addModel() {const viewer = window.dasViewer;const positions = Cesium.Cartesian3.fromDegreesArrayHeights(this.points.flat())wrjEntity = wrjModelDatasource.entities.add({position: Cesium.Cartesian3.fromDegrees(116.069898, 31.303655, 200),model: {uri: process.env.VUE_APP_MODEL_API + '/wrj.glb',scale: 100,horizontalOrigin: Cesium.HorizontalOrigin.CENTER,verticalOrigin: Cesium.VerticalOrigin.CENTER,},})wrjLineEntity = wrjModelDatasource.entities.add({polyline: {positions: positions,width: 1.5,material: Cesium.Color.fromCssColorString("red").withAlpha(1),heightReference: Cesium.HeightReference.NONE,}})// viewer.scene.postRender.addEventListener(()=>{// wrjLineEntity.polyline.positions = lineArr// });},start() {let runQueue = this.points.map((_, i) => ([this.points[i], this.points[i + 1]]))runQueue.pop()runQueue = runQueue.map(pos => ({pos,startCartesian3: Cesium.Cartesian3.fromDegrees(pos[0][0], pos[0][1], pos[0][2]), // 该路径起始点cartesian3Pos: pos.map(item => Cesium.Cartesian3.fromDegrees(item[0], item[1], item[2])) // 该路径起始点和目标点}))this.runRecursion(0, runQueue)},runRecursion(i, runArr, callback) {const self = thisconst speed = 700 // todo 默认速度为500m/sconst cartesian3Pos = runArr[i].cartesian3PoslineArr = runArr.slice(0, Math.max(1, i + 1)).map(item => item.startCartesian3).flat()self.curRuningArr_i = iself.curRuningArr = runArrself.runFn(cartesian3Pos, lineArr, speed, () => {if (++i < runArr.length) self.runRecursion(i, runArr, callback)})},runFn([startPosition, targetPosition], lineArr, speed, callback) { // [startPosition 初始点位 targetPosition 目标点位] lineArr 路径线点位 speed 速度const subtract = Cesium.Cartesian3.subtract(startPosition, targetPosition, new Cesium.Cartesian3());const meter = Cesium.Cartesian3.magnitude(subtract) // 得出距离多少米const step = meter / speedconst startTime = Cesium.JulianDate.now()curPosition = new Cesium.Cartesian3()wrjEntity.position = new Cesium.CallbackProperty(() => {const elapsedTime = Cesium.JulianDate.secondsDifference(Cesium.JulianDate.now(), startTime);const ratio = elapsedTime / step;if (ratio >= 1.0) {callback()return targetPosition.clone()} else {return Cesium.Cartesian3.lerp(startPosition, targetPosition, ratio, curPosition)}}, false);},}
}
</script><style lang="less" scoped>
.btn {position: fixed;top: 20px;left: 20px;
}
</style>
相关文章:

cesium 实现三维无人机航拍过程实景效果
需求背景 需要实现一个动态的三维无人机航拍过程实景效果 代码开发中,迭代功能待续... 解决效果 cesium 实现三维无人机航拍过程实景效果 index.vue <template><div><el-button class"btn" click"start">开始</el-butt…...

Rust:使用 Warp 框架编写基于 HTTPS 的 RESTful API
在 Rust 中使用 Warp 框架编写基于 HTTPS 的 RESTful API,你需要首先设置好 TLS/SSL 证书以启用 HTTPS。以下是一个基本的步骤指南: 步骤 1: 安装 Rust 和 Cargo 确保你已经安装了 Rust 和 Cargo。你可以从 Rust 官网 下载并安装 Rust。 步骤 2: 创建…...

测试开发工程师需要掌握什么技能?
测试开发工程师是软件开发中至关重要的角色之一。他们负责编写、维护和执行自动化测试脚本、开发测试工具和框架,以确保软件的质量和稳定性。为了成为一名优秀的测试开发工程师,你需要掌握以下技能: 1. 编程技能: 作为测试开发工…...
表达式的解析器)
SpelExpressionParser评估SpEL(Spring Expression Language)表达式的解析器
是Spring中用于解析和评估SpEL(Spring Expression Language)表达式的解析器,SpEL是一种强大且灵活的表达式语言,广泛用于Spring框架中,以便在运行时解析和评估表达式 主要功能 1.解析和评估表达式:spelExpressionParser可以解析复杂的表达式,并在运行时对其进行评估; 2.访问…...

C#学习系列之DataGrid无故添加空行
C#学习系列之DataGrid无故添加空行 前言解决前解决后总结 前言 采用别人的轮子,想在基础上改界面,但是copy后,无论怎么样都会有空行,实在是绑定数据的输入没有任何赋值。 解决前 绑定的数据中输入三组数据,但是没有第…...

详解Alibaba Cloud Linux 3.2104 LTS 64位镜像操作系统
Alibaba Cloud Linux 3.2104是阿里云推出的云原生Linux发行版Alibaba Cloud Linux 3版本,64位操作系统,由阿里云提供免费长期维护更新和漏洞修复,镜像Alibaba Cloud Linux 3.2104 LTS 64位操作系统性能很不错,针对ECS云服务器进行…...

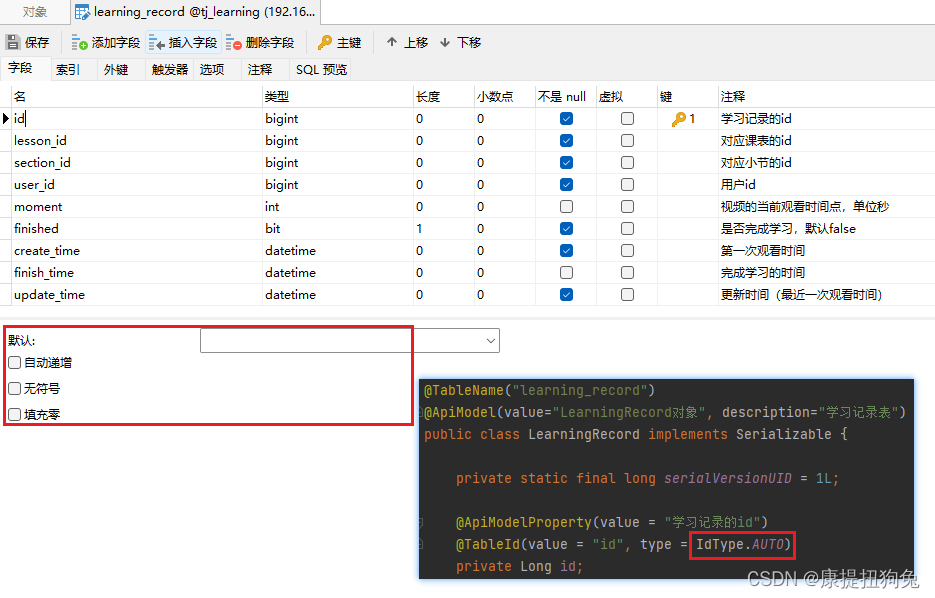
springboot异常产生原因
DataIntegrityViolationException Cause: java.sql.SQLException: Field ‘id’ doesn’t have a default value org.springframework.dao.DataIntegrityViolationException: ### Error updating database. Cause: java.sql.SQLException: Field id doesnt have a default …...

Redis 7.x 系列【8】数据类型之哈希(Hash)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 常用命令2.1 HSET2.2 HGET2.3 HDEL2.4 HEXISTS2.5 HGETALL2.6 HKEYS2.7 HLE…...

jetson 安装 Rustdesk失败
报错: rustdesk depends on gstreamer1.0-pipewire; however: Package gstreamer1.0-pipewire is not installed. 原因: 对于rustdesk,其1.2.3 版需要gstreamer1.0-pipewire软件包,但是此软件包仅适用于 Ubuntu 22.04、22.10、23.04 和 2…...

Vue原生写全选反选框
效果 场景:Vue全选框在头部,子框在v-for循环内部。 实现:点击全选框,所有子项选中,再次点击取消;子项全选中,全选框自动勾选,子项并未全选,全选框不勾选;已选…...

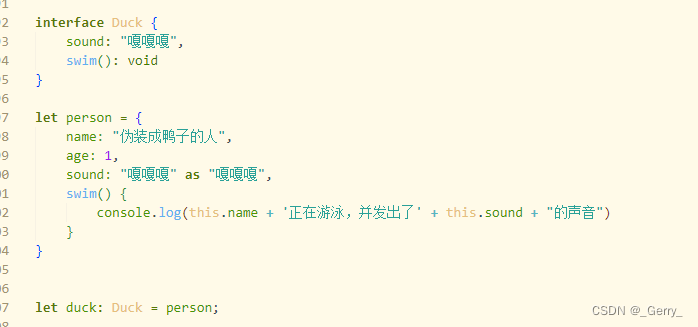
typescript学习回顾(三)
今天继续来分享ts的相关概念,枚举,ts模块化,接口和类型兼容性 ts的扩展类型:类型别名,枚举,接口和类 枚举 基础概念 枚举通常用于约束某个变量的取值范围。当然字面量和联合类型配合使用,也可…...

算尽天下财,铸就大明梦 —— 大明钱算子夏元吉的传奇一生
仕途生涯开始:洪武二十三年(1390年),夏元吉因精通《诗经》,由湖广乡荐参加礼部组织的会试,虽未中举,但他并未气馁,反而更加努力地学习。洪武二十四年(1391年)…...

openCV3.0 C++ 学习笔记补充(自用 代码+注释)---持续更新 二(51-)
环境:OpenCV3.2.0 VS2015 51、Mean-Shift算法分割图像 cv::pyrMeanShiftFiltering() 参考链接:【从零学习OpenCV 4】分割图像——Mean-Shift分割算法 Mean-Shift算法又被称为均值漂移法,是一种基于颜色空间分布(彩色图像的像素值)的图像分割…...

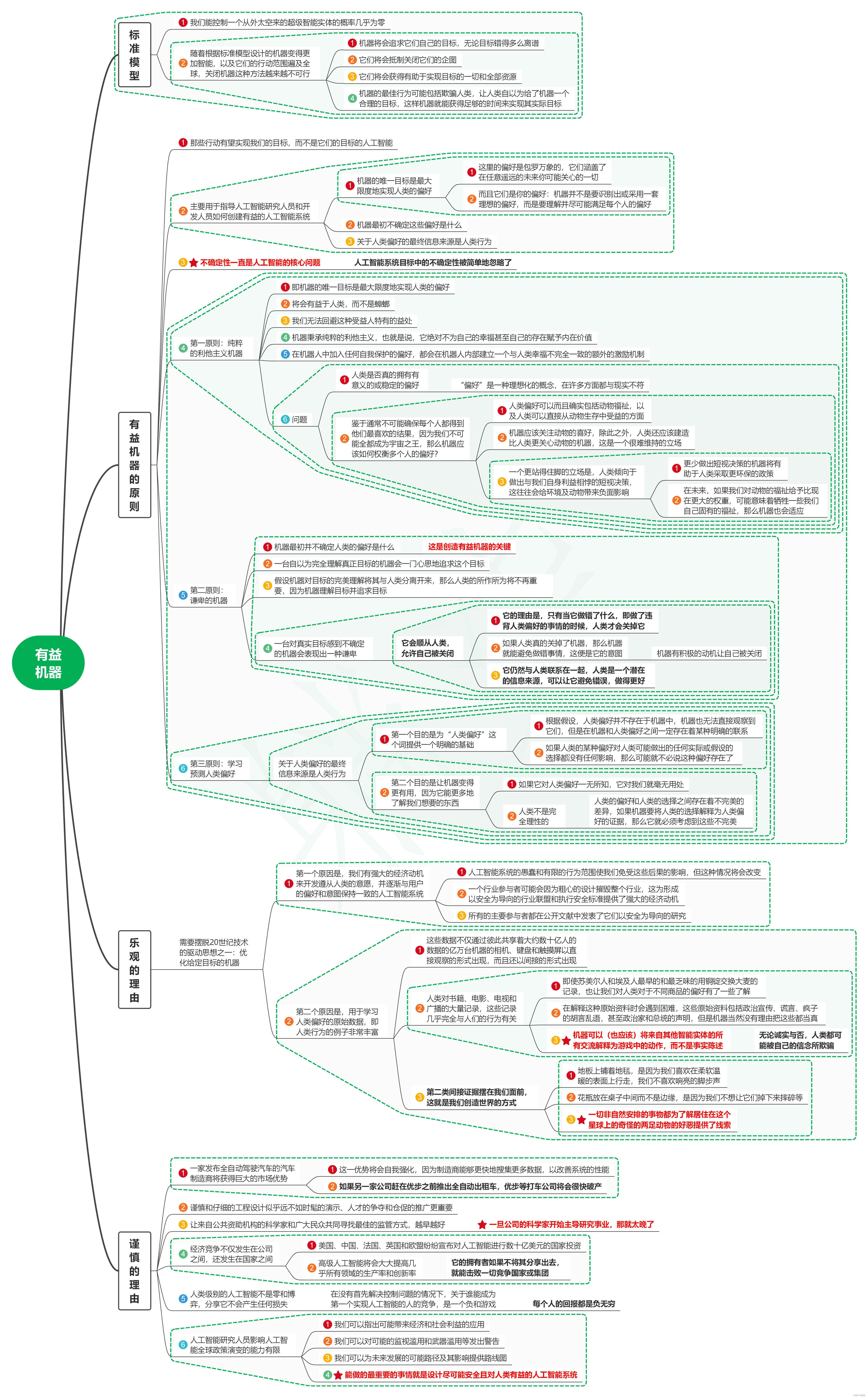
读AI新生:破解人机共存密码笔记13有益机器
1. 标准模型 1.1. 我们能控制一个从外太空来的超级智能实体的概率几乎为零 1.2. 随着根据标准模型设计的机器变得更加智能,以及它们的行动范围遍及全球,关闭机器这种方法越来越不可行 1.2.1. 机器将会追求它们自己的目标,无论目标错得多么…...

Spring Boot中使用Swagger生成API文档
Spring Boot中使用Swagger生成API文档 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的软件开发中,良好的API文档是团队协作和开发效率不可或…...

解决 macOS 中“无法验证开发者”的问题
解决 macOS 中“无法验证开发者”的问题 在使用 macOS 系统时,你可能会遇到一个常见的问题:当你尝试安装或打开某些应用程序时,系统会弹出一个警告,提示“无法验证开发者”。这通常发生在从非官方 App Store 下载的应用程序上。本…...

Emp.dll文件丢失?理解Emp.dll重要性与处理常见问题
在繁多的动态链接库(DLL)文件中,emp.dll 可能不是最广为人知的,但在特定软件或环境中,它扮演着关键角色。本文旨在深入探讨 emp.dll 的功能、重要性以及面对常见问题时的解决策略。 什么是 emp.dll? Emp.d…...

知识平台管理系统设计
知识平台管理系统设计是一个综合性的过程,旨在为企业或组织提供一个高效、便捷的知识管理解决方案。以下是知识平台管理系统设计的详细阐述: 一、设计目标和原则 1、设计目标:设计一款功能强大、易于使用、支持多种知识形式分类和搜索的知识管…...

Python 中字符串修饰符
1. 原始字符串 (Raw String) - r 或 R 使用 r 或 R 前缀,可以告诉 Python 字符串中的所有反斜杠都是普通字符,而不是转义字符。这在处理文件路径、正则表达式等情况下非常有用。 path rC:\new_folder\test.txt # 原始字符串2. 格式化字符串 (Formatt…...

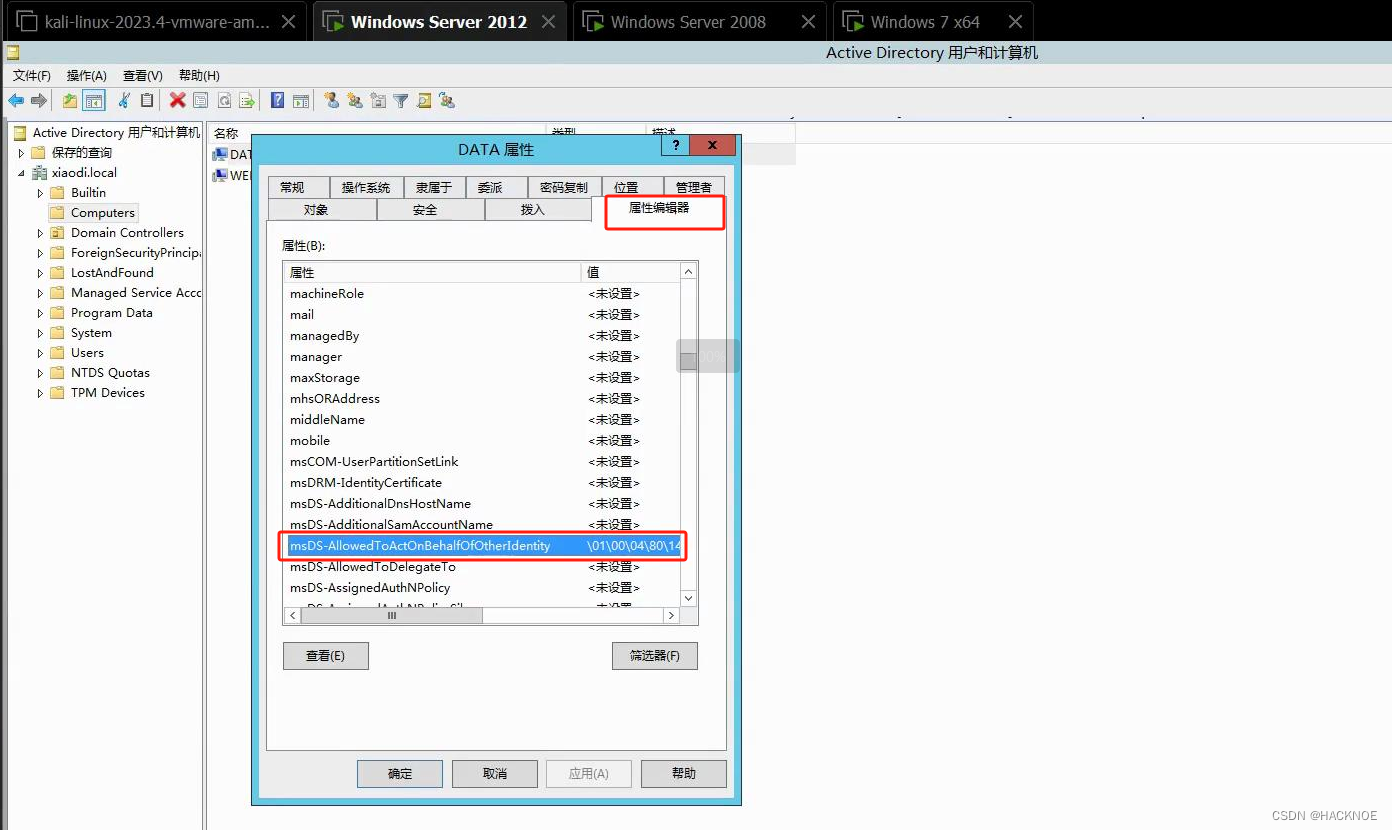
红队内网攻防渗透:内网渗透之内网对抗:横向移动篇Kerberos委派安全RBCD资源Operators组成员HTLMRelay结合
红队内网攻防渗透 1. 内网横向移动1.1 横向移动-资源约束委派-利用域用户主机加入1.1.1 利用思路1.1.2 利用条件1.1.3 利用过程1.2 横向移动-资源约束委派-Acount Operators组1.2.1 利用思路:1.2.2 利用条件:1.2.3 利用过程:1.3 横向移动-资源约束委派-CVE结合HTLMRelay1.3.…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
