Tailwindcss 扩展默认配置来自定义颜色
背景
项目里多个Tab标签都需要设置同样的背景颜色#F1F5FF,在集成tailwindcss之前就是重复该样式,如下图:

.body {background-color: #f1f5ff;
}
集成tailwindcss时,我们希望在class中直接设置该背景色,但是默认的tailwindcss的背景色色板里不包含该颜色,我们想到要定义一个颜色变量保存,再引用该颜色
Tailwindcss 定制
自定义调色板
默认情况下,Tailwind 将整个默认调色板用作背景颜色。
您可以通过编辑文件中的变量来自定义调色板,或者使用Tailwind 配置部分仅自定义背景颜色。theme.colors tailwind.config.js theme.backgroundColor
当您确实需要自定义调色板时,您可以在文件部分colors中的键下配置颜色:theme tailwind.config.js
// tailwind.config.js
module.exports = {theme: {colors: {// Configure your color palette here}}
}
在构建自定义调色板时,有两种方式,第一,您可以从我们广泛的调色板中选择您的颜色。第二。您也可以通过直接添加特定的颜色值来配置您自己的自定义颜色。
1. 使用Tailwind 配置部分仅自定义背景颜色
如果您没有为项目考虑一套完全自定义的颜色,您可以通过导入'tailwindcss/colors'配置文件并选择您喜欢的颜色来从我们的完整调色板中挑选您的颜色。
// tailwind.config.js
const colors = require('tailwindcss/colors')module.exports = {theme: {colors: {transparent: 'transparent',current: 'currentColor',black: colors.black,white: colors.white,gray: colors.trueGray,indigo: colors.indigo,red: colors.rose,yellow: colors.amber,}}
}请参考 完整的调色板参考
2. 自定义调色板
您可以通过从头开始添加自己的颜色值来构建完全自定义的调色板:
// tailwind.config.js
module.exports = {theme: {colors: {transparent: 'transparent',current: 'currentColor',blue: {light: '#85d7ff',DEFAULT: '#1fb6ff',dark: '#009eeb',},pink: {light: '#ff7ce5',DEFAULT: '#ff49db',dark: '#ff16d1',},gray: {darkest: '#1f2d3d',dark: '#3c4858',DEFAULT: '#c0ccda',light: '#e0e6ed',lightest: '#f9fafc',}}}
}
默认情况下,这些颜色会被所有颜色驱动的实用程序自动共享,例如、、textColor等等。backgroundColorborderColor
扩展默认设置
如主题文档中所述,如果您想要扩展默认调色板而不是覆盖它,则可以使用文件theme.extend.colors 的部分来实现tailwind.config.js:
// tailwind.config.js
module.exports = {theme: {extend: {colors: {'regal-blue': '#243c5a',}}}
}
bg-regal-blue除 Tailwind 的所有默认颜色外,这还将生成类似的类别。
这些扩展已深度合并,因此如果您想在 Tailwind 的默认颜色之一中添加其他色调,可以这样做:
// tailwind.config.js
module.exports = {theme: {extend: {colors: {blue: {450: '#5F99F7'},}}}
}
这将添加类似的类 bg-blue-450,而不会丢失现有的类,如 bg-blue-400 或 bg-blue-500
解决
在项目中,我们只需新增一个自定义的背景色,所以最有效的办法是扩展默认配置,因此我们在tailwind.config.js加入如下配置:
// tailwind.config.js
module.exports = {theme: {extend: {colors: {tab_background: '#F1F5FF',}}}
}
再在组件中用class name申明背景色样式:
<div class="bg-tab_background"></div>
相关文章:

Tailwindcss 扩展默认配置来自定义颜色
背景 项目里多个Tab标签都需要设置同样的背景颜色#F1F5FF,在集成tailwindcss之前就是重复该样式,如下图: .body {background-color: #f1f5ff; }集成tailwindcss时,我们希望在class中直接设置该背景色,但是默认的tai…...

C++设计模式---享元模式
1、介绍 原理: 享元模式是一种主要用于减少创建对象的数量,以减少内存占用和提高性能的结构型设计模式。它通过共享多个对象所共有的相同状态,使得在有限的内存容量中能够载入更多的对象。具体来说,享元模式将对象的状态分为内部…...

智慧园区大数据云平台建设方案(Word原件)
第一章 项目建设背景及现状 第二章 园区创新发展趋势 第三章 工业园区大数据存在的问题 第四章 智慧工业园区大数据建设目的 第五章 智慧园区总体构架 第六章 系统核心组件 第七章 智慧工业园区大数据平台规划设计 获取方式:本文末个人名片直接获取。 软件资料清单…...

【学习】如何利用Python技术进行软件测试相关工作
Python是一种广泛使用的高级编程语言,它因其简洁的语法、强大的库支持和跨平台特性而受到开发者的喜爱。在软件测试领域,Python同样发挥着重要作用,它可以帮助测试人员编写自动化测试脚本、进行接口测试、性能测试、以及处理测试数据等。以下…...

Qt:3.项目创建、对象树、乱码问题、Qt命名规则
目录 1.创建项目: 2.Qt可以支持两套基础类: 3.节点的父子关系和对象树: 4.QLabel类: 5.乱码问题: 6.Qt命名规则: 1.创建项目: qt的项目中有一个以.ui为后缀的文件,他本质是一个…...

C# 入门—实现 Hello, World!
目录 一、.net 平台 二、.net 都能干什么? 三、.net 两种交互模式 四、使用 VS Code 开发 C# 程序 五、实现 Hello, World! 一、.net 平台 下载 .NET(Linux、macOS 和 Windows) (microsoft.com) .NET 简介 - .NET | Microsoft Learn C# :一种编程语言,可以开…...

【项目实训】前端页面初探索(前期探索)
前期,由于没有确定页面展示形式,于是进行了很多探索 首先安装element-ui 导入elemnt-plus 添加use: 设置一个全局样式 编写导航栏 <el-menu:default-active"activeIndex"class"el-menu-demo"background-color"#95d475&quo…...

机器人控制系列教程之动力学建模(2)
接昨天的推文:https://editor.csdn.net/md/?articleId139991958 ,动力学的求解通常是个相对比较复杂的过程,但现在基本上不用人工来推算求解各种公式和求解过程了,大家只需要知道其中的步骤即可,现代对于动力学问题的…...

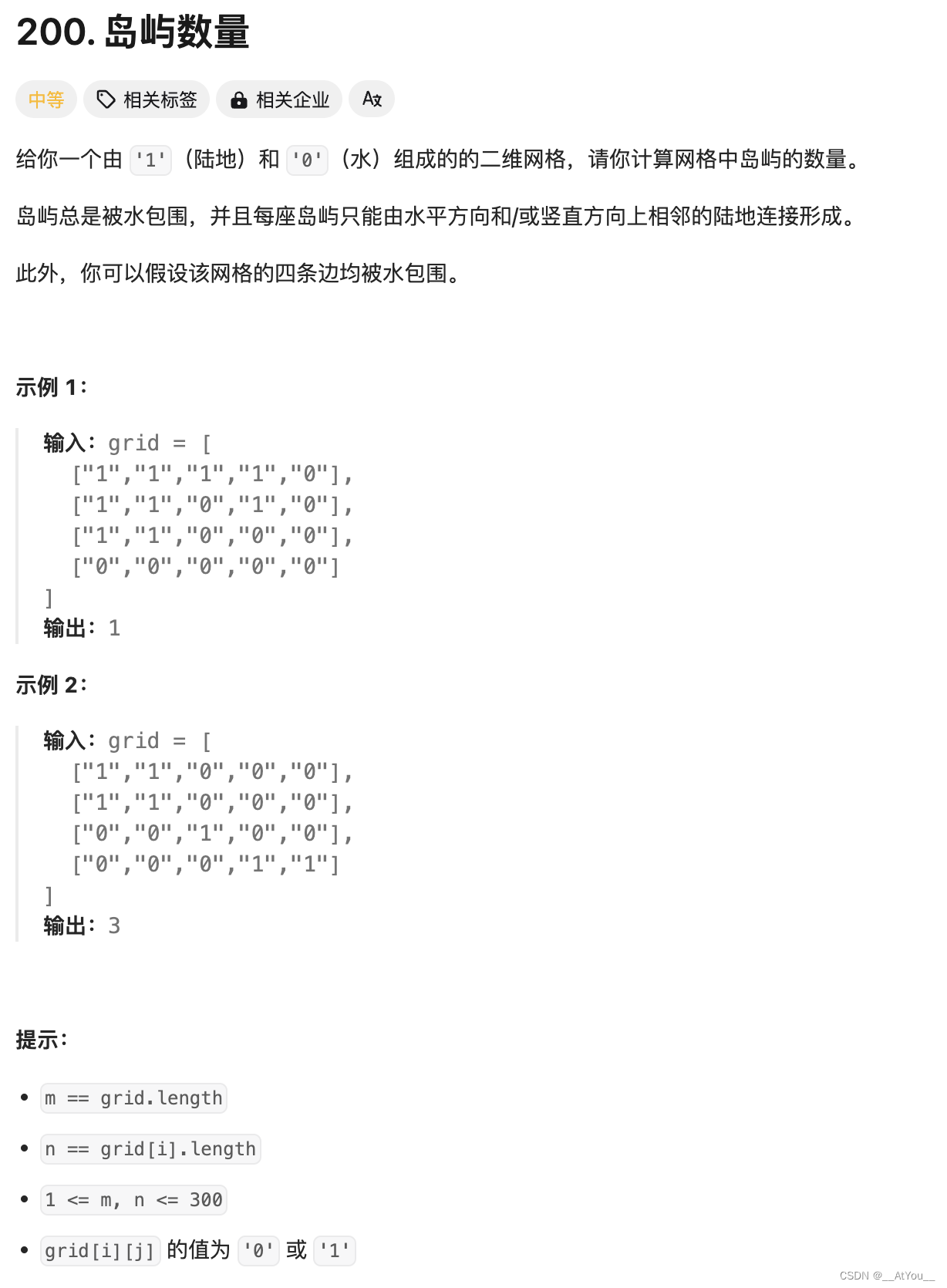
Golang | Leetcode Golang题解之第200题岛屿数量
题目: 题解: func numIslands(grid [][]byte) int {res : 0for i : 0; i < len(grid); i {for j : 0; j < len(grid[i]); j {if grid[i][j] 1 {resdfs(grid, i, j)}}}return res }func dfs(grid [][]byte, r, c int) {h, w : len(grid), len(gri…...

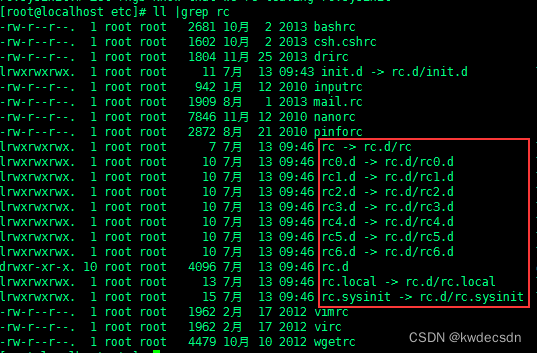
Linux系统启动流程
init程序类型: ①、SysV:init,centos 5之前,配置文件/etc/init.d/ ②、Upstart: init,centos 6,配置文件/etc/init.d/ /etc/init/ ③、Systemd:Systemd,centos 7,配置文件/usr/li…...

Vue 学习之 axios
目录 执行安装命令:npm install axios 使用的时候导入 axios以data,params,headers传参方式的区别 axios封装 是一个基于 promise 的 网络请求库,作用于浏览器和 node.js 中。使用Axios可以在前端项目中发送各种方式的HTTP请求…...

Python学习笔记17 -- 猜数字小游戏2
目录 一、功能函数 1、说明函数 -- 对游戏玩法及设置进行说明 2、答案函数 -- 生成答案 3、猜测函数 -- 让玩家进行猜测 4、对照函数 -- 将答案和猜测进行对照 4.1 A函数 4.2 B函数 5、结果函数 -- 判断得到结果或继续猜测 6、时间函数 -- 判断一局游戏所用时间 7、打…...

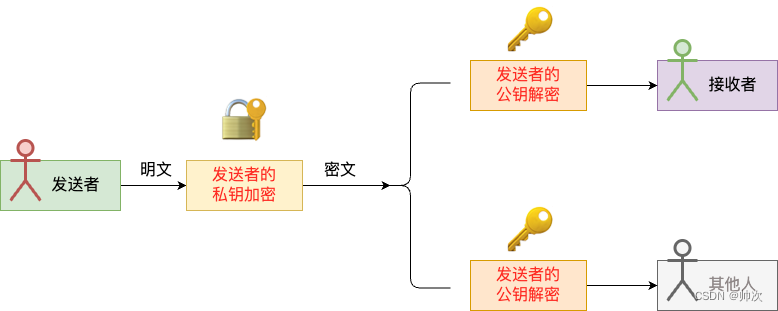
【系统架构设计师】七、信息安全技术基础知识(信息安全的概念|信息安全系统的组成框架|信息加解密技术)
目录 一、信息安全的概念 1.1 信息安全的基本要素和范围 1.2 信息存储安全 1.3 网络安全 二、信息安全系统的组成框架 2.1 技术体系 2.2 组织机构体系 2.3 管理体系 三、 信息加解密技术 3.1 数据加密 3.2 对称加密技术 3.3 非对称加密算法 3.4 数字信封 3.5 信…...

CMMM Plus+ Calculus Update 超级游戏大作 游戏说明
资源链接 Scratch超级生命模拟游戏:CMMMPlusCalculusUpdate.sb3资源-CSDN文库 关卡编辑器 ◽️使用 WASD 移动视图。 ◽️LMB 放置单元格。 ◽️Space LMB 删除单元格。Ctrl Space LMB 删除所有相同类型的单元格。 ◽️Q / E 旋转单元格。 ◽️Z / X 在单元格类…...

Java OA系统任务协作模块
以下是一篇关于构建高效且功能丰富的OA系统任务协作模块的博客文章,采用了Spring Boot、Spring Data JPA和React等主流技术。文章不仅展示了项目的基本实现,还介绍了如何优化代码和增加新的功能,以提升系统的性能和用户体验。 --- ## 构建高…...

深入解析Maven常用命令
目录 什么是 MavenMaven 的安装与配置Maven 项目结构Maven 常用命令 mvn cleanmvn compilemvn testmvn packagemvn installmvn deploymvn sitemvn dependencymvn help 总结 什么是 Maven Maven 是由 Apache 软件基金会开发的一个项目管理和构建工具。它基于项目对象模型&…...

【Docker】镜像
目录 1. 镜像拉取 2. 镜像查询 3. 镜像导出 4. 镜像上传 5. 镜像打标签 6. 镜像上推 7. 镜像删除 8. 镜像运行及修改 8.1 在registry 节点运行 mariadb 镜像,将宿主机 13306 端口作为容器3306 端口映射 8.2 查看容器ID 8.3 进入容器 8.4 创建数据库xd_d…...

力扣最新详解5道题:两数之和三数之和四数之和
目录 一、查找总价格为目标值的两个商品 题目 题解 方法一:暴力枚举 方法二:对撞指针 二、两数之和 题目 题解 方法一:暴力枚举 方法二:哈希表法 三、三数之和 题目 题解 方法一:排序暴力枚举set去重 …...

通讯:单片机串口和电脑通讯
目录 1.串口输出数据到电脑 硬件部分 串口输出数据到电脑的软件软件部分: 相关问题: 2.单片机串口--485--485转USB--电脑 串口,芯片,转换器,设备之间的通讯的接线,都是要TX--RX, RX--TX 交叉连接。 单…...

ubuntu22.04 设置双屏
一 概述 最近把ubuntu18.04 升级到 22.04 双屏显示出来问题,在此记录下解决问题方案。二 解决方案 1 使用命令查看能检测到显示器 xrandr根据输出的信息,我们可以知道 HDMI-0 与 DP-0 是connected 。检测到两个显示器 2 设置输出显示器分辨率 由于我…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
