vue2面试题——路由
1. 路由的模式和区别
路由的模式:history,hash
区别:
1. 表象不同
history路由:以/为结尾,localhost:8080——>localhost:8080/about
hash路由:会多个#,localhost:8080/#/——>localhost:8080/#/about
2. 关于找不到当前页面,发送请求的问题
history会给后端发送一次请求(所以history模式的时候,一般会再配一个404页面)
hash不会去发送请求
3. 关于项目打包,前端自测问题
history模式下打包后,默认情况下看不到内容(需要额外去配置一些东西)
hash模式下打包后,可以看到内容
2. 子路由和动态路由
子路由是指在一个路由内定义的嵌套路由
动态路由是指在路由定义中使用动态段来匹配不同的参数。
const router = new Router({mode: 'history',routes: [{path: '/',name: 'home',component: Home},{path: '/user/:id', /* /user/:id是一个动态路由,其中:id是动态的参数 */name: 'user',component: User, /*父组件*/children: [{// 子路由path: 'profile',component: () => import('./components/UserProfile.vue')},{// 子路由path: 'posts',component: () => import('./components/UserPosts.vue')}]}]
})
/*在vue实例中使用router*/
// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({el: '#app',router,render: h => h(App)
})/* User.vue组件(父组件) */
/* 当访问/user/123/profile或/user/123/posts时,:id参数会被设置为123,
子组件UserProfile.vue或UserPosts.vue会被渲染在User.vue的<router-view></router-view>中。*/
<template><div class="user"><h1>User {{ $route.params.id }}</h1><router-view></router-view> /* 使用<router-view></router-view>来渲染子路由内容 */</div>
</template>3. 路由传值
路由传值可以通过两种方式实现:
1. 使用路由参数(Params)
2. 使用查询字符串(Query)
如果你需要在路由之间传递持续的、重要的信息,使用路由参数可能更合适。
如果只是传递一些非必需的、临时的信息,使用查询字符串可能会更好。
/* 使用路由参数 */
1. 路由配置
{path: '/user/:id',name: 'user',component: User
}
2. 导航到路由并传递参数
this.$router.push({ name: 'user', params: { id: 123 }})
3. 接收参数(在 User 组件内)
created() {console.log(this.$route.params.id); // 输出:123
}/* 使用查询字符串 */
1. 路由配置
{path: '/user',name: 'user',component: User
}
2. 导航到路由并传递查询字符串
this.$router.push({ path: 'user', query: { name: 'John' }})
3. 接收查询字符串(在 User 组件内)
created() {console.log(this.$route.query.name); // 输出:John
}4. 导航故障
当前页跳当前页时会出现的问题
/*解决方法*/
import VueRouter from 'vue-router'
const routerPush = VueRouter.prototype.push
VueRouter.prototype.push = function (location) {return routerPush.call(this,location).catch(error => error)
}5. $router和$route区别
$router是一个大类,不仅包含当前路由,还包含整个路由的属性和方法
$route包含当前路由对象
6. 导航守卫
例如一个商城项目,会有一个个人中心页,假如个人中心页面有个我的订单模块,如果已经登录的话那么点击我的订单就可以进入到我的订单页面,如果没有登录的话,点击我的订单就会跳转到登录页引导用户去登录。
const routes = [{path: '/',name: 'home',component: HomeView,},{path: '/about',name: 'about',beforeEnter: function(to,from,next){if(true){next(); /*next()表示通行*/}else{next('/login');}}component: () => import ('../views/AboutView')}
]1. 全局守卫:
beforeEach路由进入之前
afterEach路由进入之后
2. 路由独享守卫
beforeEnter路由进入之前
3. 组件内守卫
beforeRouteEnter 路由进入之前
beforeRouteUpdate 路由更新之前
beforeRouteLeave 路由离开之前
相关文章:

vue2面试题——路由
1. 路由的模式和区别 路由的模式:history,hash 区别: 1. 表象不同 history路由:以/为结尾,localhost:8080——>localhost:8080/about hash路由:会多个#,localhost:8080/#/——>localhost:…...

【AI应用探讨】—朴素贝叶斯应用场景
目录 文本分类 推荐系统 信息检索 生物信息学 金融领域 医疗诊断 其他领域 文本分类 垃圾邮件过滤:朴素贝叶斯被广泛用于垃圾邮件过滤任务,通过邮件中的文本内容来识别是否为垃圾邮件。例如,它可以基于邮件中出现的单词或短语的概率来…...

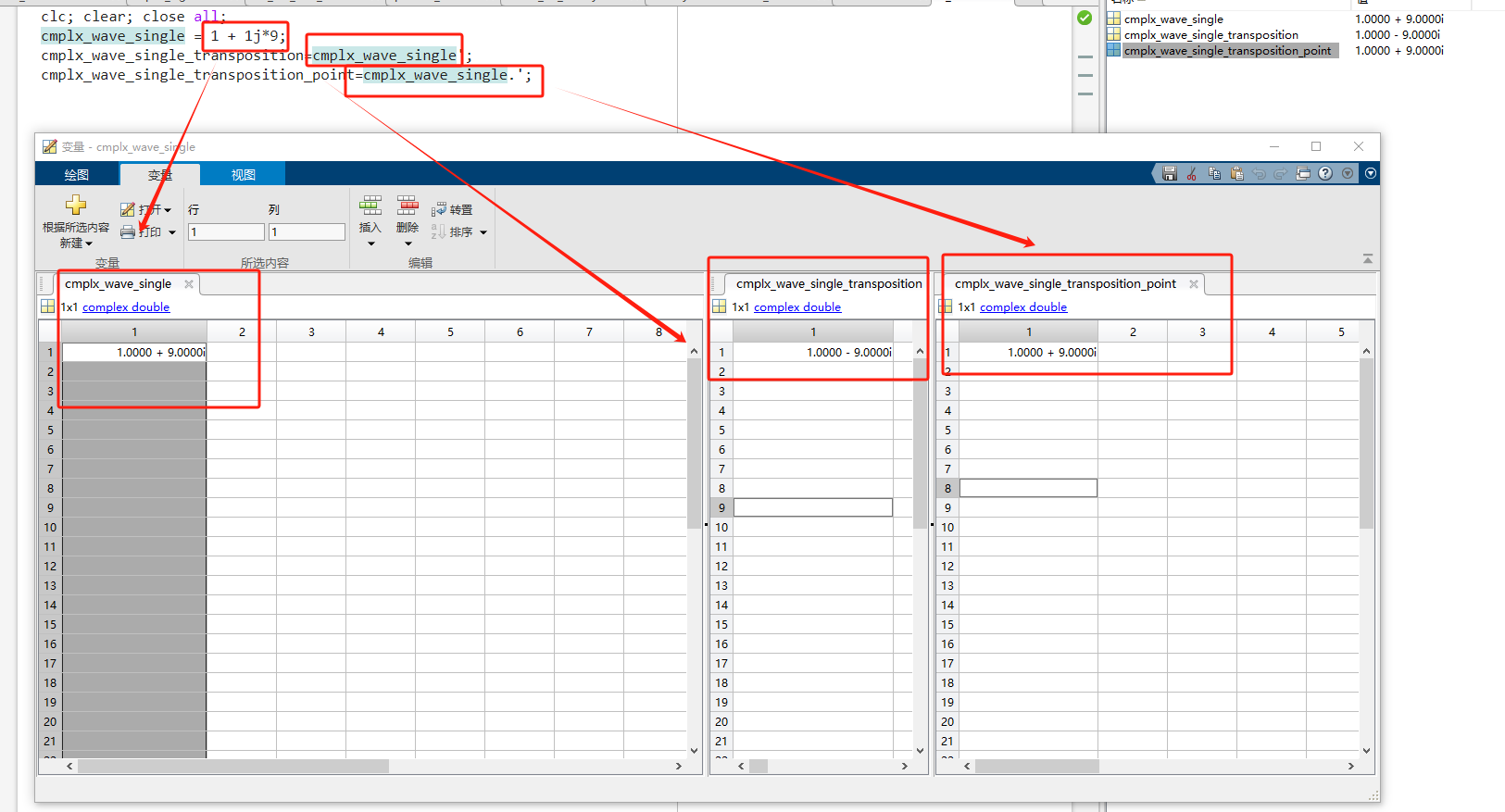
使用matlab的大坑,复数向量转置!!!!!变量区“转置变量“功能(共轭转置)、矩阵转置(默认也是共轭转置)、点转置
近期用verilog去做FFT相关的项目,需要用到matlab进行仿真然后和verilog出来的结果来做对比,然后计算误差。近期使用matlab犯了一个错误,极大的拖慢了项目进展,给我人都整emo了,因为怎么做仿真结果都不对,还…...

昇思25天学习打卡营第8天|保存与加载
1. 学习内容复盘 1.1 保存与加载 上一章节主要介绍了如何调整超参数,并进行网络模型训练。在训练网络模型的过程中,实际上我们希望保存中间和最后的结果,用于微调(fine-tune)和后续的模型推理与部署,本章…...

【vueUse库Animation模块各函数简介及使用方法】
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法: vueUse库Sensors模块各函数简介及使用方法 vueUseAnimation函数1. useInter…...

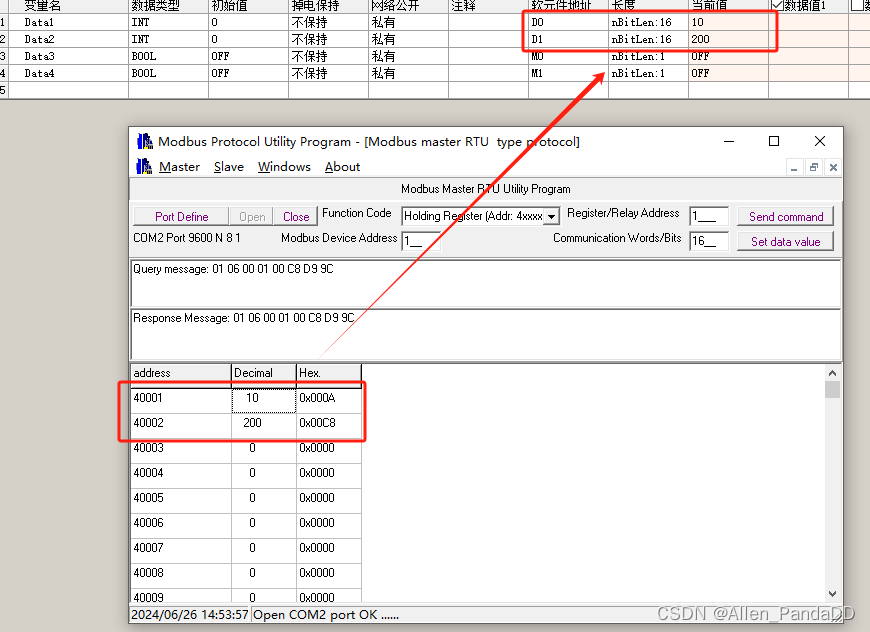
汇川H5u小型PLC作modbusRTU从站设置及测试
目录 新建工程COM通讯参数配置协议选择协议配置 查看手册Modbus地址对应关系仿真测试 新建工程 新建一个H5U工程,不使用临时工程 系列选择H5U即可 COM通讯参数配置 协议选择 选择ModbusRTU从站 协议配置 端口号默认不可选择 波特率这里使用9600 数据长度&…...

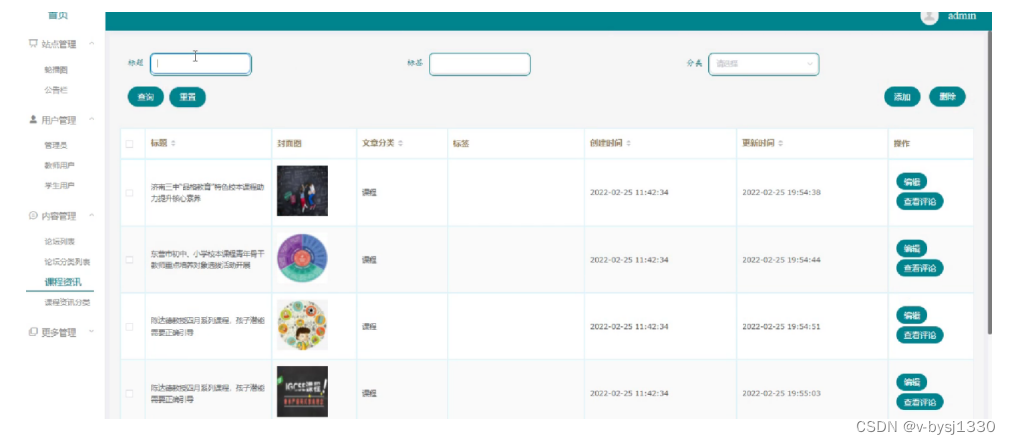
基于Java的多元化智能选课系统-计算机毕业设计源码040909
摘 要 多元化智能选课系统使用Java语言的Springboot框架,采用MVVM模式进行开发,数据方面主要采用的是微软的Mysql关系型数据库来作为数据存储媒介,配合前台技术完成系统的开发。 论文主要论述了如何使用JAVA语言开发一个多元化智能选课系统&a…...

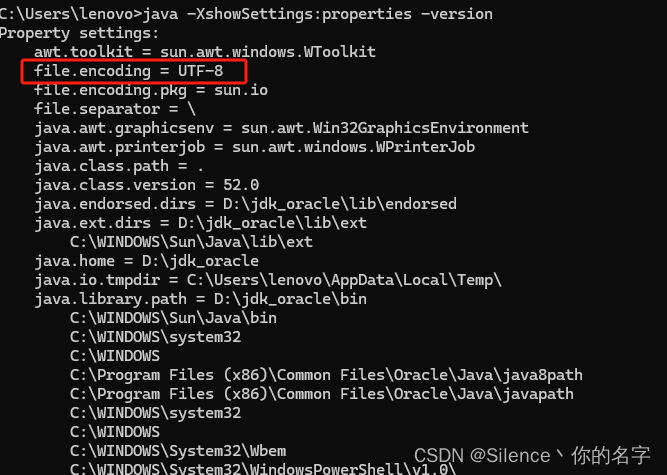
idea使用maven打包报错GBK不可映射字符
方法一:设置环境变量 打开“控制面板” > “系统和安全” > “系统”。点击“高级系统设置”。在“系统属性”窗口中,点击“环境变量”。在“系统变量”部分,点击“新建”,创建一个新的变量: 变量名:…...

解决Linux系统Root不能远程SSH登录
问题描述 在使用Linux主机或者开发板的时候远程SSH一直登录不上Root账户,只能登录其他账户。 问题解决 使用文本编辑器修改SSH的配置文件sshd_config。这个文件通常位于/etc/ssh/目录下。 sudo nano /etc/ssh/sshd_config在sshd_config文件中,找到Pe…...

【java】【控制台】【javaSE】 初级java家教管理系统控制台命令行程序项目
更多项目点击👆👆👆完整项目成品专栏 【java】【控制台】【javaSE】 初级java家教管理系统控制台命令行程序项目 获取源码方式项目说明:功能点数据库涉及到: 项目文件包含:项目运行环境 :截图其…...

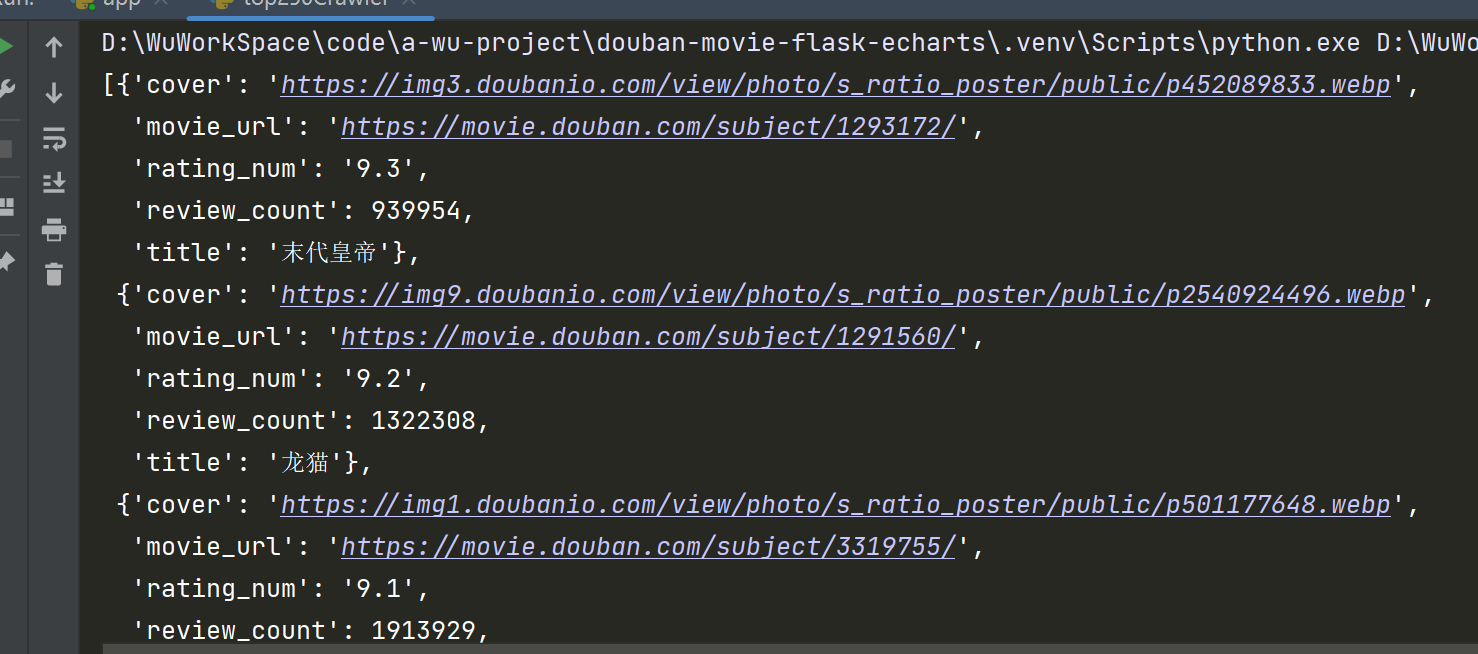
(2024)豆瓣电影TOP250爬虫详细讲解和代码
(2024)豆瓣电影TOP250爬虫详细讲解和代码 爬虫目的 获取 https://movie.douban.com/top250 电影列表的所有电影的属性。并存储起来。说起来很简单就两步。 第一步爬取数据第二步存储 爬虫思路 总体流程图 由于是分页的,要先观察分页的规…...

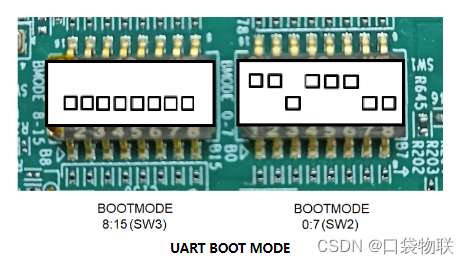
am62x芯片安全类型确认(HS-SE, HS-FS or GP)
文章目录 芯片安全类型设置启动方式获取串口信息下载脚本运行脚本示例sk-am62x板卡参考芯片安全类型 AM62x 芯片有三个安全级别。 • GP:通用版本 • HS-FS:高安全性 - 现场安全型 • HS-SE:高安全性 - 强制安全型 在SD卡启动文件中,可以查看到, 但板上的芯片,到底是那…...

高通安卓12-在源码中查找应用的方法
1.通过搜索命令查找app 一般情况下,UI上看到的APP名称会在xml文件里面定义出来,如 搜索名字为WiGig的一个APP 执行命令 sgrep "WiGig" 2>&1|tee 1.log 将所有的搜索到的内容打印到log里面 Log里面会有一段内容 在它的前面是这段内…...

民用无人驾驶航空器运营合格证怎么申请
随着科技的飞速发展,无人机已经从遥不可及的高科技产品飞入了寻常百姓家。越来越多的人想要亲自操纵无人机,探索更广阔的天空。但是,飞行无人机可不是简单的事情,你需要先获得无人机许可证,也就是今天所要讲的叫民用无…...

[SD必备知识18]修图扩图AI神器:ComfyUI+Krita加速修手抽卡,告别低效抽卡还原光滑细腻双手,写真无需隐藏手势
🌹大家好!我是安琪!感谢大家的支持与鼓励。 krita-ai-diffusion简介 在AIGC图像生成领域的迅猛发展下,当前的AI绘图工具如Midjourney、Stable Diffusion都能够近乎完美的生成逼真富有艺术视觉效果的图像质量。然而,针…...

4.Spring Context 装载过程源码分析
Spring的ApplicationContext是Spring框架中的核心接口之一,它扩展了BeanFactory接口,提供了更多的高级特性,如事件发布、国际化支持、资源访问等。ApplicationContext的装载过程是Spring框架中非常重要的一个环节。以下是ApplicationContext装…...

mysql之数据存储单元
简介 在MySQL中,单行数据存储单元的大小并不是固定的,它取决于多种因素,如表结构中使用的数据类型以及所使用的存储引擎。 但是我们可以提供一些关于MySQL中典型行数据存储单元大小的一般性指引: 存储引擎 InnoDB(默认存储引擎) InnoDB中单行数据存储单元的大小通常在8-16…...

未来20年人工智能将如何塑造社会
照片由Brian McGowan在Unsplash上拍摄 更多资讯,请访问 2img.ai “人工智能会成为我们的救星还是我们的末日?” 几十年来,这个问题一直困扰着哲学家、科学家和科幻爱好者。 当我们踏上技术革命的边缘时,是时候透过水晶球&#x…...

Maven的依赖传递、依赖管理、依赖作用域
在Maven项目中通常会引入大量依赖,但依赖管理不当,会造成版本混乱冲突或者目标包臃肿。因此,我们以SpringBoot为例,从三方面探索依赖的使用规则。 1、 依赖传递 依赖是会传递的,依赖的依赖也会连带引入。例如在项目中…...

ArcGIS定义1.5度带坐标系与投影转换
点击下方全系列课程学习 点击学习—>ArcGIS全系列实战视频教程——9个单一课程组合系列直播回放 点击学习——>遥感影像综合处理4大遥感软件ArcGISENVIErdaseCognition 对于ArcGIS如何定义高斯克吕格3度带、6度带,我相信大部分人都是比较清楚的࿰…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
