【TS】TypeScript 有哪些类型
TypeScript 是 JavaScript 的一个超集,它添加了静态类型定义以及其他功能,使代码更加健壮和可维护。以下是 TypeScript 中的一些主要类型:
-
基础类型
boolean:布尔值,true或false。number:数字,可以是整数或浮点数。string:文本类型。symbol:唯一的标识符,通常用于对象的属性名。null和undefined:分别表示空值和未定义的值。注意,null和undefined是各自独特的类型,并不是number或string的子类型。void:表示没有任何类型。通常用于表示不返回任何值的函数的返回类型。
-
数组和元组
Array<T>或T[]:表示一个元素类型为T的数组。[T, U, ...](元组):表示一个固定长度的数组,其中每个位置上的元素类型都是已知的。
-
枚举(Enum)
- 枚举类型允许你定义一组命名的常量。使用
enum关键字来定义枚举类型。
- 枚举类型允许你定义一组命名的常量。使用
-
对象类型
- 对象类型可以包括一组属性,每个属性都有特定的类型。
- 可以通过接口(
interface)或类型别名(type)来定义对象类型。
-
接口(Interface)
- 接口是一种定义对象形状的方式,它可以定义一组属性、方法或函数的签名。
- 接口也可以被类实现,以确保类具有特定的结构。
-
函数类型
- 函数类型可以定义函数的参数和返回值的类型。
- 也可以定义函数的可选参数、剩余参数等。
-
类类型
- TypeScript 支持基于类的面向对象编程,你可以定义类并创建类的实例。
- 类的属性和方法可以有特定的类型。
-
泛型(Generics)
- 泛型允许你定义灵活、可重用的组件,这些组件可以处理多种类型的数据。
- 泛型通常用
T、U、V等作为类型参数,并在函数、接口或类中使用它们。
-
交叉类型(Intersection Types)
- 交叉类型是将多个类型合并为一个类型。这允许你合并已有的类型来创建一个具有多个类型所有特性的新类型。
-
联合类型(Union Types)
- 联合类型表示一个值可以是几种类型之一。联合类型使用
|分隔每个类型。
- 联合类型表示一个值可以是几种类型之一。联合类型使用
-
类型别名(Type Aliases)
- 类型别名是给一个类型起一个新的名字。类型别名有时和接口很相似,但是可以作用于原始类型、联合类型、交叉类型或字面量类型等。
-
字面量类型(Literal Types)
- 字面量类型允许你指定变量只能是特定的值。比如,字符串字面量类型允许你指定字符串必须的固定值。
-
索引签名(Index Signatures)
- 索引签名用于描述对象索引的类型。
-
映射类型(Mapped Types)
- 映射类型是在一个对象类型上通过类型运算创建新的对象类型。
-
条件类型(Conditional Types)
- 条件类型根据条件返回不同的类型。它们与 JavaScript 中的三元条件运算符类似,但在类型级别上工作。
-
类型推断(Type Inference)
- TypeScript 会自动推断出变量的类型,如果你没有显式指定的话。
-
非空断言操作符(Non-Null Assertion Operator)
- 使用
!非空断言操作符可以告诉 TypeScript 某个变量不可能是null或undefined。
- 使用
-
类型保护(Type Guards)
- 类型保护是一种表达式,它们执行一些运行时检查并缩小类型范围。
这些类型使得 TypeScript 在静态类型检查和编译时能够提供更丰富的错误信息,帮助开发者在编写代码时捕获错误,并构建更加健壮和可维护的应用程序。
相关文章:

【TS】TypeScript 有哪些类型
TypeScript 是 JavaScript 的一个超集,它添加了静态类型定义以及其他功能,使代码更加健壮和可维护。以下是 TypeScript 中的一些主要类型: 基础类型 boolean:布尔值,true 或 false。number:数字,…...
)
ErrnoException: open failed: EPERM (Operation not permitted)
在应用权限管理里面没有文件读写权限 <!-- // 1. 适配分区存储的特性,并在清单文件中注册一个 meta-data 属性--> <!-- // <meta-data android:name"ScopedStorage" android:value"true" />--> <!-- …...

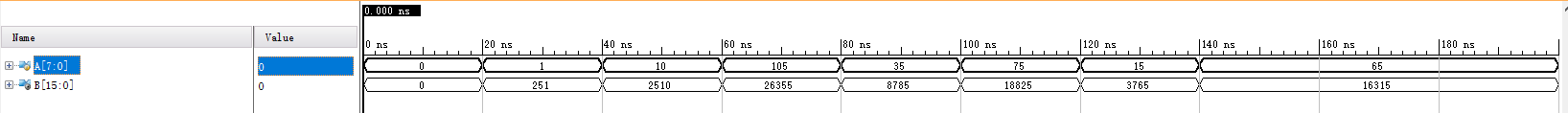
乘法与位运算
目录 描述 输入描述: 输出描述: 参考代码 描述 题目描述: 进行一个运算单元的电路设计,A[7:0]*11111011,尽量用最少的资源实现,写出对应的 RTL 代码。 信号示意: A信号输入 B 信号输出…...
——定位)
HTML(20)——定位
定位 作用:灵活的改变盒子在网页中的位置 实现: 定位模式:position边偏移:设置盒子的位置 leftrighttopbottom 相对定位 position:relative 改变位置的参照物是自己原来的位置,并且不脱标占位&#x…...

精通scikit-learn:模型持久化与选择的最佳实践
在机器学习项目中,模型的持久化和选择是两个关键环节,它们直接影响到模型的可维护性、可扩展性和性能。scikit-learn作为Python中一个流行的机器学习库,提供了丰富的工具来支持模型的持久化和选择。本文将深入探讨scikit-learn中模型持久化和…...

JMeter安装与使用
安装包下载:https://pan.xunlei.com/s/VNigSM9IEjqNBVkw8by6i-LoA1?pwdu6gq# 也可以官网下载: 1.解压安装包 2.打开方式 (1)bin->ApacheJMeter.jar->打开界面 (2)如果(1)打…...

ubuntu 20.04 访问csdn报错 Secure connection failed
打扰了,csdn服务器的问题,和源没关系,后面又重新测试了一下。刚好那一刻网站连上了。 暂时没有好办法,等待一段时间就连上了,改host似乎也不太行。 问题原因: 我一边更新源 sudo apt update & apt up…...

Linux下如何设置可执行文件和库文件的环境变量?
在Linux系统中,可执行文件和库文件的查找路径是由环境变量控制的,其中最重要的是PATH环境变量用于可执行文件,而动态库的查找路径则由LD_LIBRARY_PATH环境变量决定。下面分别介绍这两个方面: 可执行文件的搜索路径(PA…...

gsap动画库对threejs模型的应用
前言 公司的一个3D编辑器项目,要在three模型上加一些补间动画。做了一些调研,最终选择了gsap,其丰富的缓动函数,强大的动画效果和兼容性,更适合公司的需求。 查看gsap文档,发现所有的例子都是针对dom元素…...

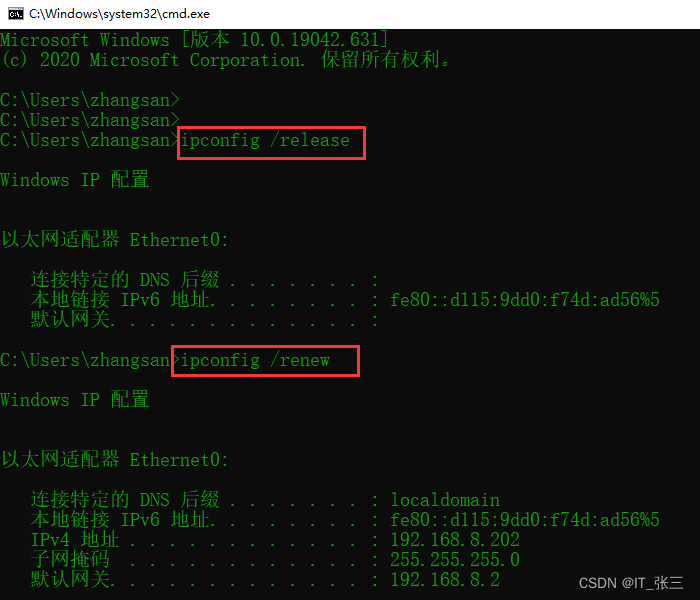
网管工作实践_02_IP/MAC地址管理工具
1、ipconfig命令格式及参数 ipconfig是内置于Windows的TCP/IP应用程序,用于显示本地计算机网络适配器的MAC地址和IP地址等配置信息,这些信息一般用来榆验手动配置的TCP/IP设置是否正确。当在网络中使用 DHCP服务时,IPConfig可以检测计算机中分…...

MySQL【触发器、存储过程、函数、范式】
day53 MySQL 触发器 创建触发器:(before : 前置触发器、after :后置触发器) 语法: delimiter xx 指定分隔符xxcreate trigger 触发器名 [before | after] 触发事件 on 表名 for each row 执行语句begin…...
Shopee API接口——获取商家店铺商品列表
一、引言 在跨境电商领域,Shopee作为东南亚地区领先的电商平台,为众多商家提供了广阔的市场和丰富的销售机会。本文将详细介绍如何通过Shopee API获取商家店铺商品列表,并探讨其应用场景。 二、核心功能介绍 Shopee API获取商家店铺商品列…...

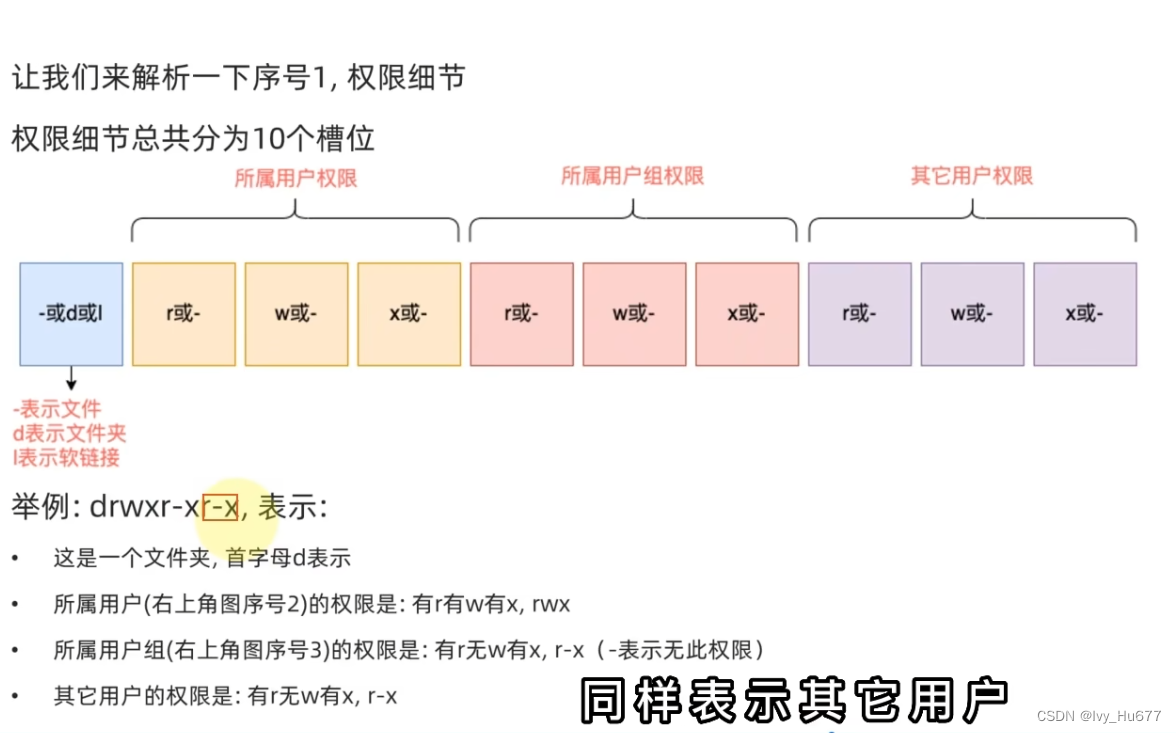
linux基础知识14
认知权限信息 通过ls -l可以以列表形式查看内容,并显示权限细节r代表读权限,针对文件可以查看文件内容,针对文件夹,可以查看文件夹内容,如ls命令w代表写权限,针对文件表示可以修改此文件,针对文…...
)
Qt开发入门与环境搭建(基础篇)
文章目录 Qt开发入门与环境搭建(基础篇)1.1 Qt是什么?1.2 Qt版本介绍1.3 Qt开发环境安装1.4 开发第一个QT程序1.5 调试输出1.6 QT Creator常用的快捷键1.7 QT帮助文档1.8 UI设计师使用1.9 按钮控件组1.10 布局控件组1.11 基本布局控件1.12 UI设计师的布局功能Qt开发入门与环…...

CentOS7环境Maxwell的安装及使用
目录 Maxwell的安装 下载安装包 解压安装包 配置环境变量 启用MySQL Binlog 创建Maxwell所需数据库和用户 配置Maxwell Maxwell的使用 启动Kafka集群 Maxwell启停 Maxwell启停脚本 MySQL数据准备 Kafka开启消费者 全量数据同步 增量数据同步 启动Kafka消费者 …...

python环境变量
目录 python环境变量 python-opencv cuda cudnn pytorch pycharm 激活ok了 pyqt5 labelimg notepad gpu-z python 3.6或3.7 标注,文件路径不能有 python环境变量 import os import syscurrent_dir = os.path.dirname(os.path.abspath(__file__))paths = [os.path.abspath(…...

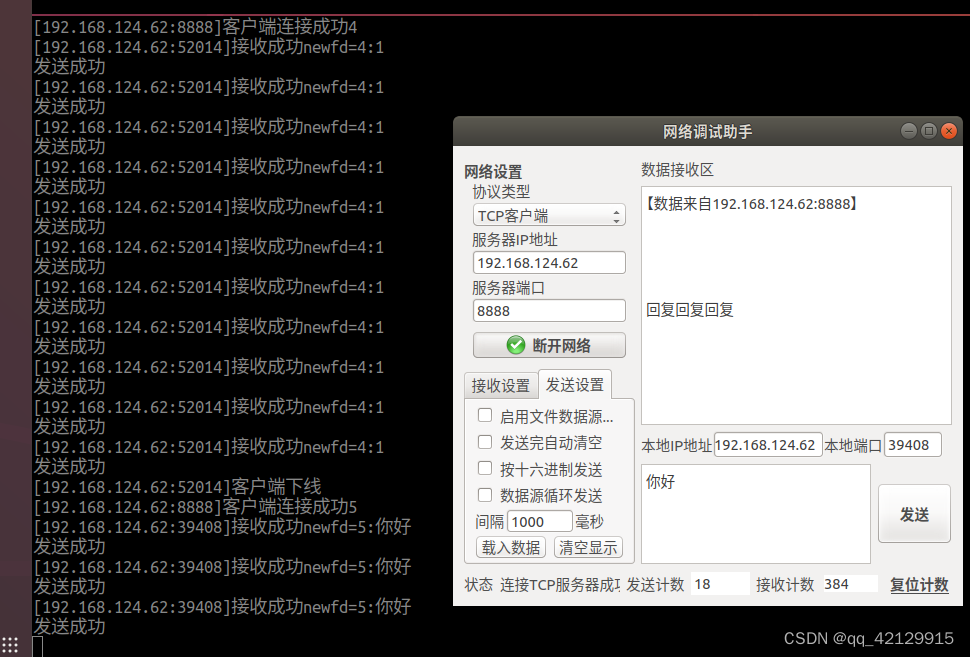
用进程和线程完成TCP进行通信操作及广播和组播的通信
进程 代码 #include <stdio.h>#include <sys/types.h>#include <sys/socket.h>#include <netinet/in.h>#include <arpa/inet.h>#include <string.h>#include <unistd.h>#include <stdlib.h>#include <signal.h>#includ…...

浅谈Tomcat
文章目录 一、什么是Tomcat?二、Tomcat的下载安装三、使用tomcat访问资源 一、什么是Tomcat? Tomcat 就是一个 HTTP 服务器。 前面我们聊了HTTP服务器,像我们在网页输入URL,其实就是在给人家的HTTP服务器发送请求,既…...

C++精解【7】
文章目录 eigen矩阵初始化多维矩阵矩阵和向量size固定大小or 动态大小Matrix类六个模板参数初始化向量元素类型 参考文献 eigen 矩阵初始化 多维矩阵 数组 MatrixXi a { // construct a 2x2 matrix{1, 2}, // first row{3, 4} // second row }; Matrix<do…...

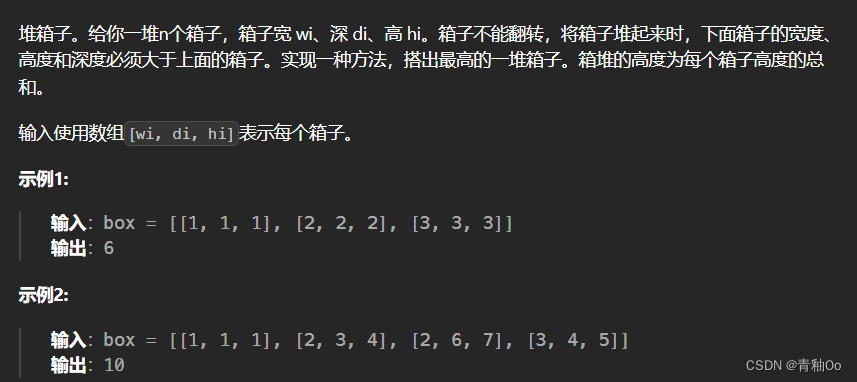
堆箱子00
题目链接 堆箱子 题目描述 注意点 将箱子堆起来时,下面箱子的宽度、高度和深度必须大于上面的箱子 解答思路 初始想到深度优先遍历,最后超时了参照题解使用动态规划,先将盒子从小到大进行排序,dp[i]存储的是到第i个箱子时堆箱…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...
