vue vue.config.js webpack 加密混淆代码
一、下载加密插件 webpack-obfuscator
npm install --save-dev webpack-obfuscator
Vue CLI 本身依赖于 Webpack 进行构建和打包。不需要单独安装 Webpack
二、配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
const WebpackObfuscator = require('webpack-obfuscator')module.exports = defineConfig({publicPath: './',transpileDependencies: true,configureWebpack: (config) => {if (process.env.NODE_ENV === 'production') {config.plugins.push(new WebpackObfuscator({rotateStringArray: true, // 旋转字符串数组stringArray: true, // 使用字符串数组stringArrayEncoding: ['rc4'], // 字符串数组编码(rc4 是一个强加密算法)stringArrayThreshold: 0.75, // 混淆代码中的字符串百分比deadCodeInjection: true, // 注入死代码deadCodeInjectionThreshold: 0.4, // 死代码注入比例unicodeEscapeSequence: false, // 使用Unicode转义序列debugProtection: true, // 防止浏览器的开发者工具调试disableConsoleOutput: true, // 禁用 console.log、console.info 等输出},[] // 需要排除混淆的文件))}},
})
这样差不多够用了
三、完
相关文章:

vue vue.config.js webpack 加密混淆代码
一、下载加密插件 webpack-obfuscator npm install --save-dev webpack-obfuscatorVue CLI 本身依赖于 Webpack 进行构建和打包。不需要单独安装 Webpack 二、配置vue.config.js const { defineConfig } require(vue/cli-service) const WebpackObfuscator require(webpac…...

Talk|北京大学PKU-DAIR余昭辰:从多模态理解到生成 - 从LLM到Diffusion Model
本期为TechBeat人工智能社区第603期线上Talk。 北京时间6月26日(周三)20:00,北京大学PKU-DAIR实习生—余昭辰的Talk已经准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “从多模态理解到生成 - 从LLM到Diffusion Model”,在本次Talk…...
)
数据中台高频面试题及参考答案(持续更新)
做大数据开发的,个人感觉招人最多的是是数据中台和数据仓库领域的。所以对数据中台、数据仓库相关的面试题要熟悉。 什么是数据中台?它与传统数据仓库的区别是什么? 数据中台是一种企业级的数据管理和分析平台,旨在通过集成、处理和分析来自企业内外部的大量多样化的数据…...

腾讯云CVM,CentOS8系统下部署Java-Web项目步骤详解
在CVM中部署项目首先要配置好JDK,Tomcat,Mysql(这里以Tomcat和Mysql为例)。部署JDK和Tomcat的步骤可以参考 CentOS7系统下部署tomcat,浏览器访问localhost:8080/_不积跬步,无以至千里;不积小流,无以成江河。-CSDN博客 我这里从Mysql的安装和设…...

Jenkins 创建流水线任务
Jenkins是一个流行的持续集成(Continuous Integration,CI)工具。 Jenkins 创建任务 选择“流水线”类型,该类型的优点是定制化程度非常高 (可选)添加“参数化构建” 配置仓库选项(ssh连接、分支)和凭据…...

单总线协议耗材认证加密芯片ALPU-P
这是一款采用随机变量交换系统的认证加密芯片。ALPU-P与系统MCU以密码方式通信,MCU在诸如系统启动等关键场合检测ALPU-P加密芯片。所以即使盗版系统复制了PCB、内核甚至存储器中的固件,但若缺少ALPU-P芯片,该系统仍然无法工作。 加密芯片是对…...

【TS】TypeScript 有哪些类型
TypeScript 是 JavaScript 的一个超集,它添加了静态类型定义以及其他功能,使代码更加健壮和可维护。以下是 TypeScript 中的一些主要类型: 基础类型 boolean:布尔值,true 或 false。number:数字,…...
)
ErrnoException: open failed: EPERM (Operation not permitted)
在应用权限管理里面没有文件读写权限 <!-- // 1. 适配分区存储的特性,并在清单文件中注册一个 meta-data 属性--> <!-- // <meta-data android:name"ScopedStorage" android:value"true" />--> <!-- …...

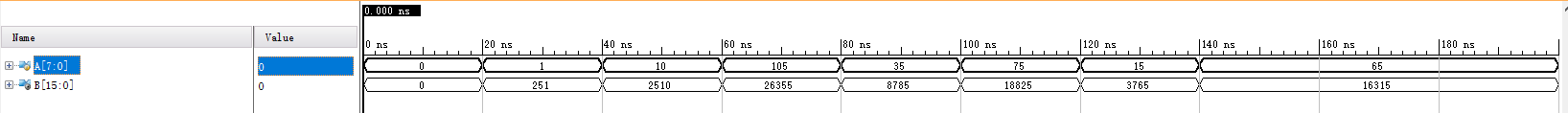
乘法与位运算
目录 描述 输入描述: 输出描述: 参考代码 描述 题目描述: 进行一个运算单元的电路设计,A[7:0]*11111011,尽量用最少的资源实现,写出对应的 RTL 代码。 信号示意: A信号输入 B 信号输出…...
——定位)
HTML(20)——定位
定位 作用:灵活的改变盒子在网页中的位置 实现: 定位模式:position边偏移:设置盒子的位置 leftrighttopbottom 相对定位 position:relative 改变位置的参照物是自己原来的位置,并且不脱标占位&#x…...

精通scikit-learn:模型持久化与选择的最佳实践
在机器学习项目中,模型的持久化和选择是两个关键环节,它们直接影响到模型的可维护性、可扩展性和性能。scikit-learn作为Python中一个流行的机器学习库,提供了丰富的工具来支持模型的持久化和选择。本文将深入探讨scikit-learn中模型持久化和…...

JMeter安装与使用
安装包下载:https://pan.xunlei.com/s/VNigSM9IEjqNBVkw8by6i-LoA1?pwdu6gq# 也可以官网下载: 1.解压安装包 2.打开方式 (1)bin->ApacheJMeter.jar->打开界面 (2)如果(1)打…...

ubuntu 20.04 访问csdn报错 Secure connection failed
打扰了,csdn服务器的问题,和源没关系,后面又重新测试了一下。刚好那一刻网站连上了。 暂时没有好办法,等待一段时间就连上了,改host似乎也不太行。 问题原因: 我一边更新源 sudo apt update & apt up…...

Linux下如何设置可执行文件和库文件的环境变量?
在Linux系统中,可执行文件和库文件的查找路径是由环境变量控制的,其中最重要的是PATH环境变量用于可执行文件,而动态库的查找路径则由LD_LIBRARY_PATH环境变量决定。下面分别介绍这两个方面: 可执行文件的搜索路径(PA…...

gsap动画库对threejs模型的应用
前言 公司的一个3D编辑器项目,要在three模型上加一些补间动画。做了一些调研,最终选择了gsap,其丰富的缓动函数,强大的动画效果和兼容性,更适合公司的需求。 查看gsap文档,发现所有的例子都是针对dom元素…...

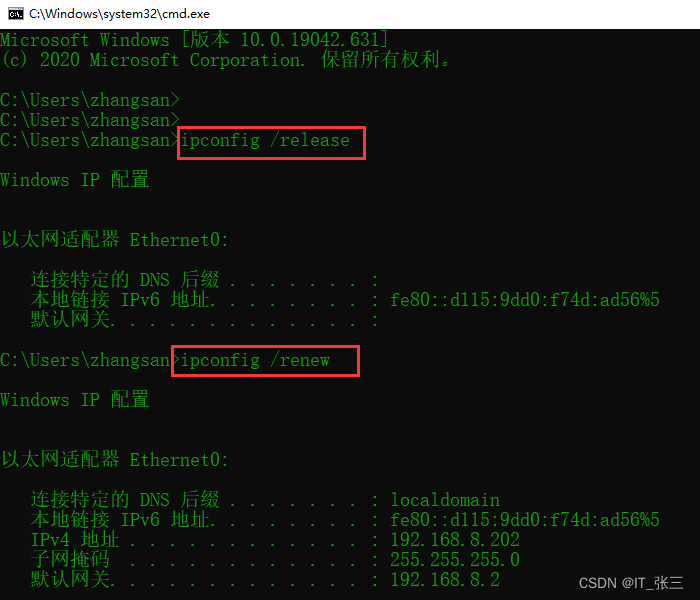
网管工作实践_02_IP/MAC地址管理工具
1、ipconfig命令格式及参数 ipconfig是内置于Windows的TCP/IP应用程序,用于显示本地计算机网络适配器的MAC地址和IP地址等配置信息,这些信息一般用来榆验手动配置的TCP/IP设置是否正确。当在网络中使用 DHCP服务时,IPConfig可以检测计算机中分…...

MySQL【触发器、存储过程、函数、范式】
day53 MySQL 触发器 创建触发器:(before : 前置触发器、after :后置触发器) 语法: delimiter xx 指定分隔符xxcreate trigger 触发器名 [before | after] 触发事件 on 表名 for each row 执行语句begin…...
Shopee API接口——获取商家店铺商品列表
一、引言 在跨境电商领域,Shopee作为东南亚地区领先的电商平台,为众多商家提供了广阔的市场和丰富的销售机会。本文将详细介绍如何通过Shopee API获取商家店铺商品列表,并探讨其应用场景。 二、核心功能介绍 Shopee API获取商家店铺商品列…...

linux基础知识14
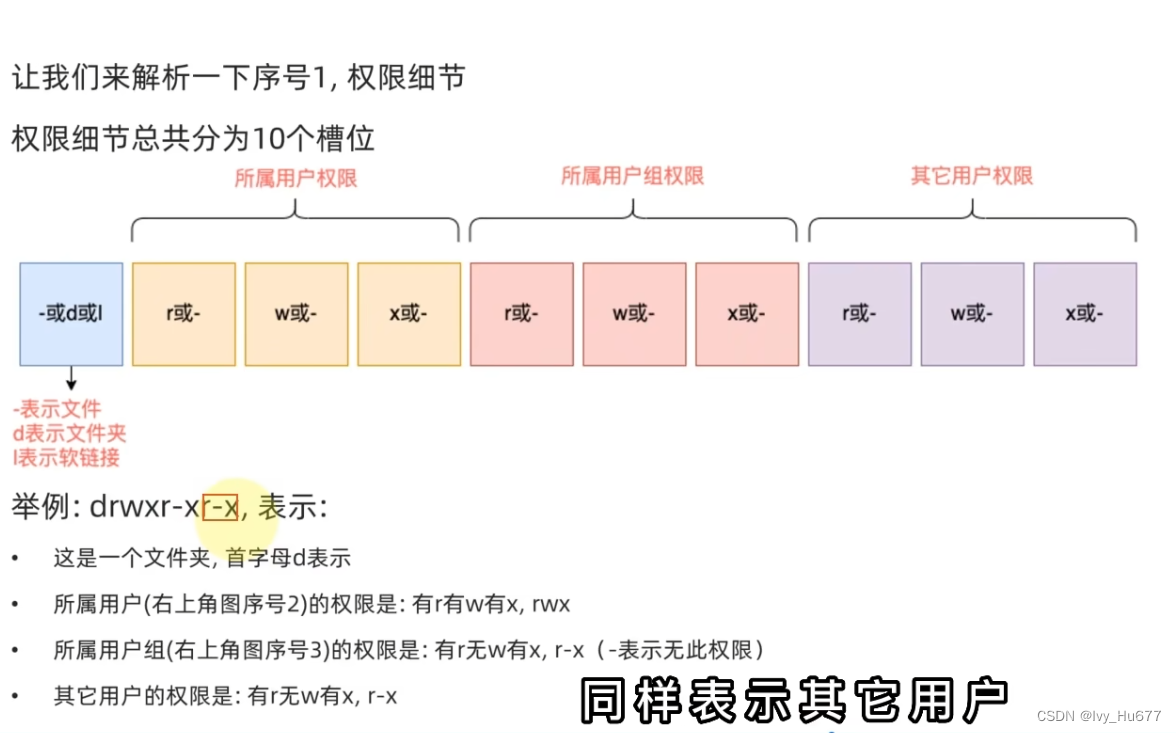
认知权限信息 通过ls -l可以以列表形式查看内容,并显示权限细节r代表读权限,针对文件可以查看文件内容,针对文件夹,可以查看文件夹内容,如ls命令w代表写权限,针对文件表示可以修改此文件,针对文…...
)
Qt开发入门与环境搭建(基础篇)
文章目录 Qt开发入门与环境搭建(基础篇)1.1 Qt是什么?1.2 Qt版本介绍1.3 Qt开发环境安装1.4 开发第一个QT程序1.5 调试输出1.6 QT Creator常用的快捷键1.7 QT帮助文档1.8 UI设计师使用1.9 按钮控件组1.10 布局控件组1.11 基本布局控件1.12 UI设计师的布局功能Qt开发入门与环…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
