.Net WebApi启动 Swagger异常报错: Failed to load API definition
问题描述:
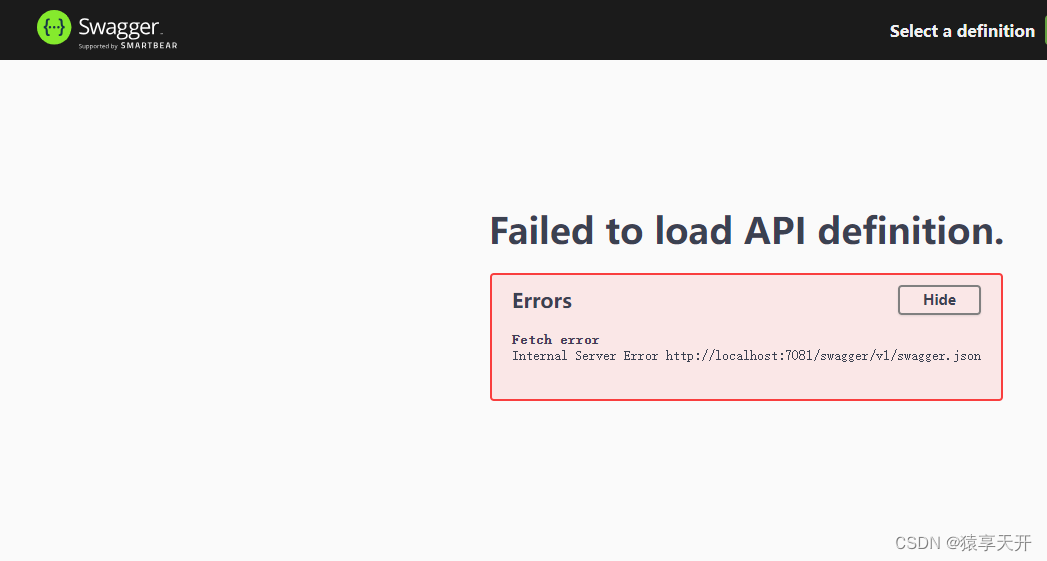
基于.Net6.0的WebApi 启动Swagger报错:Failed to load API definition。即无法加载API定义。

解决方法:
分析程序输出日志:

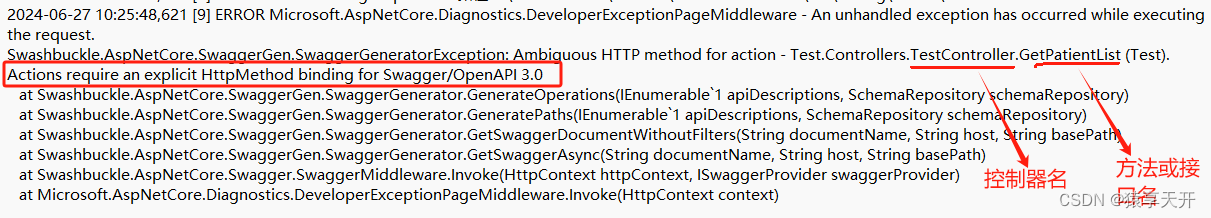
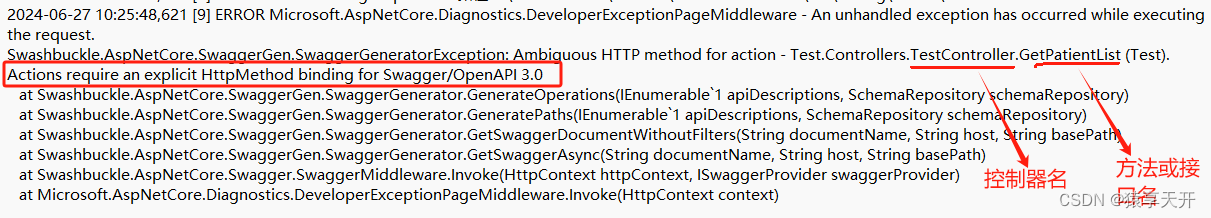
错误信息: ERROR Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddleware - An unhandled exception has occurred while executing the request.
Swashbuckle.AspNetCore.SwaggerGen.SwaggerGeneratorException: Ambiguous HTTP method for action - Test.Controllers.TestController.GetPatientList (Test). Actions require an explicit HttpMethod binding for Swagger/OpenAPI 3.0
at Swashbuckle.AspNetCore.SwaggerGen.SwaggerGenerator.GenerateOper
根据上述日志,可以快速定义到哪个控制器,哪个方法或接口存在属性问题,根据上面日志显示,是控制器TestController中方法GetPatientList设置成公有(public)属性了,需要修改为private属性。
相关文章:

.Net WebApi启动 Swagger异常报错: Failed to load API definition
问题描述: 基于.Net6.0的WebApi 启动Swagger报错:Failed to load API definition。即无法加载API定义。 解决方法: 分析程序输出日志: 错误信息: ERROR Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMid…...

CSS新手入门笔记【导入方法、选择器介绍、选择器优先级、属性详细介绍、盒子模型】
目录 一、目的与优势二、CSS导入方式三、语法结构四、选择器类型基本选择器组合选择器伪类与伪元素属性选择器 六、选择器优先级总结 六、CSS属性1. 字体与文本属性2. 背景属性3. 尺寸与盒模型属性4. 布局与定位5. 列表样式6. 边框与轮廓7. 文本装饰与效果8. 动画与过渡9. 伪类…...

制作高校专属PPT时,如何将校徽设置成透明底色?无须PS
目录 示例:以清华大学为例 1必应搜索“清华大学校徽” 2保存清华大学校徽及校名。 3将校徽导入到PPT中 4 选中校徽,然后依次选择“图片格式”-->颜色-->设置透明色编辑 5出现“画笔”,由于截图的缘故,画笔没有在截…...

设计模式之【适配器模式】
类适配器实现(继承) 类适配器通过继承来实现适配器功能 // 目标接口 public interface Target {void request(); }// 被适配者 public class Adaptee {public void specificRequest() {System.out.println("Adaptee: specificRequest");} }/…...

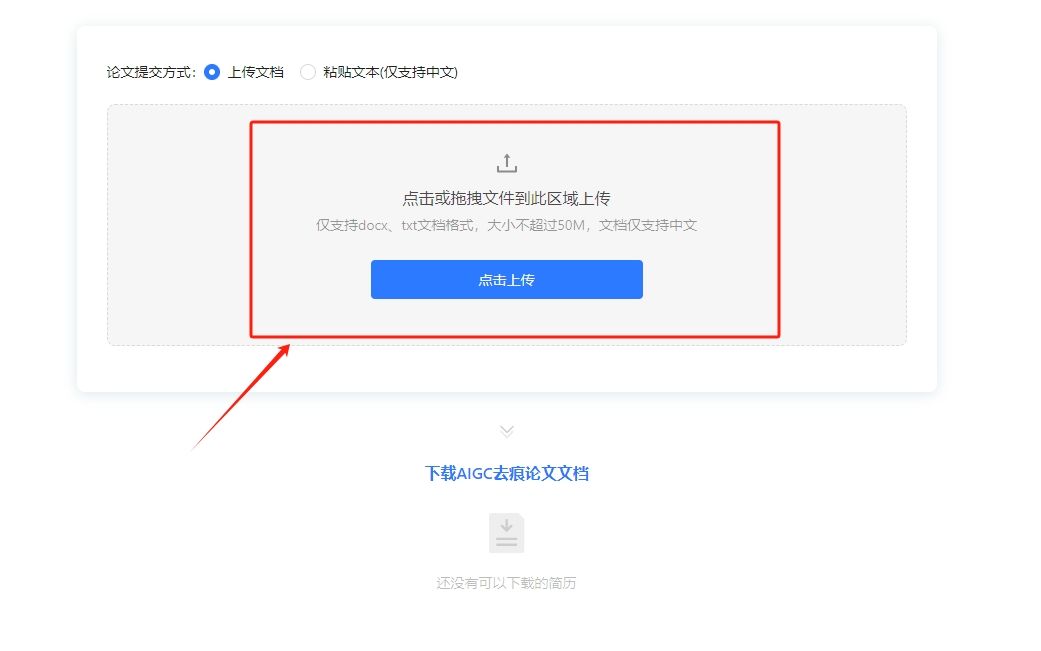
AI论文降重:一键操作,让你的论文查重率瞬间下降
高查重率是许多毕业生的困扰。通常,高查重率源于过度引用未经修改的参考资料和格式错误。传统的降重方法,如修改文本和增添原创内容,虽必要但耗时且成效不一。 鉴于此,应用AI工具进行AIGC降重成为了一个高效的解决方案。这些工具…...

Cmake--学习笔记
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

LangChain让LLM带上记忆
最近两年,我们见识了“百模大战”,领略到了大型语言模型(LLM)的风采,但它们也存在一个显著的缺陷:没有记忆。 在对话中,无法记住上下文的 LLM 常常会让用户感到困扰。本文探讨如何利用 LangCha…...
Word恢复历史文档,记好4个方法就足够
“我正在准备一个重要的报告,但是电脑突然就崩溃了,导致我的文档还没保存就被关闭了,大家有什么方法可以恢复Word历史文档吗?快给我出出主意吧!” 在数字化时代,文档编辑和保存已经成为我们日常工作和学习中…...
收银系统源码-千呼新零售2.0【线上营销】
千呼新零售2.0系统是零售行业连锁店一体化收银系统,包括线下收银线上商城连锁店管理ERP管理商品管理供应商管理会员营销等功能为一体,线上线下数据全部打通。 适用于商超、便利店、水果、生鲜、母婴、服装、零食、百货等连锁店使用。 详细介绍请查看&a…...

OnlyOffice测评
官方链接: https://www.onlyoffice.com/zh/office-suite.aspx https://www.onlyoffice.com/zh/pdf-editor.aspx OnlyOffice:引领办公效率的新标杆 在数字化时代的浪潮中,办公软件已经成为我们日常工作中不可或缺的一部分。然而,…...

UDS - 8 Application layer protocol
8 应用层协议 来自:ISO 14229-1-2020.pdf 8.1 一般定义 应用层协议应始终是确认消息传输,这意味着对于从客户端发送的每个服务请求,服务器应发送一个或多个相应的响应。 此规则的唯一例外是使用功能寻址或请求/指示指定不生成响应/确认的少数情况。为了不给系统带来许多不…...

二叉树公共最近祖先
文章目录 1. **二叉搜索树(Binary Search Tree, BST)**2. **一般二叉树****递归方法**:**迭代方法**: 案例展示二叉搜索树(BST)中查找LCA一般二叉树中查找LCA1. **使用哈希表存储父节点信息**2. **处理多个查询**3. **异常处理**结…...

智慧运维系统指导规范
随着信息技术的迅猛发展,智慧运维系统在现代企业中扮演着越来越重要的角色。为了提高运维效率、保障系统稳定运行,并制定一套科学、合理的智慧运维系统指导规范至关重要。本规范旨在为企业提供一套全面、系统的智慧运维管理方法和操作准则,以…...

最新自助下单彩虹云商城系统源码,含小储云商城模板免授权
最新彩虹商城源码,含小储云商城模板免授权,试用了一下还行,具体的大家可以看看 源码下载:https://download.csdn.net/download/m0_66047725/89405387 更多资源下载:关注我。...

头条系统-05-延迟队列精准发布文章-概述添加任务(db和redis实现延迟任务)、取消拉取任务定时刷新(redis管道、分布式锁setNx)
文章目录 延迟任务精准发布文章1)文章定时发布2)延迟任务概述2.1)什么是延迟任务2.2)技术对比2.2.1)DelayQueue2.2.2)RabbitMQ实现延迟任务2.2.3)redis实现 3)redis实现延迟任务4)延迟任务服务实现4.1)搭建heima-leadnews-schedule模块4.2)数据库准备4.3)安装redis4.4)项目集成…...

.gitignore git添加忽略文件
在项目的根目录下创建一个名为 .gitignore 的文件。在这个文件中,列出您希望Git忽略的文件和文件夹的名称或模式。 下面是一些基本的步骤和规则: 创建 .gitignore 文件:在项目根目录下创建一个名为 .gitignore 的文件。如果没有这个文件&…...

面向遥感图像的多阶段特征融合目标检测方法
源自:电子学报 作者:陈立 张帆 郭威 黄赟 注:若出现无法显示完全的情况,可 V 搜索“人工智能技术与咨询”查看完整文章 摘 要 遥感图像目标具有多尺度、大横纵比、多角度等特性,给传统的目标检测方法带来了新的…...

操作系统面试篇一
很多读者抱怨计算操作系统的知识点比较繁杂,自己也没有多少耐心去看,但是面试的时候又经常会遇到。所以,我带着我整理好的操作系统的常见问题来啦!这篇文章总结了一些我觉得比较重要的操作系统相关的问题比如 用户态和内核态、系统…...

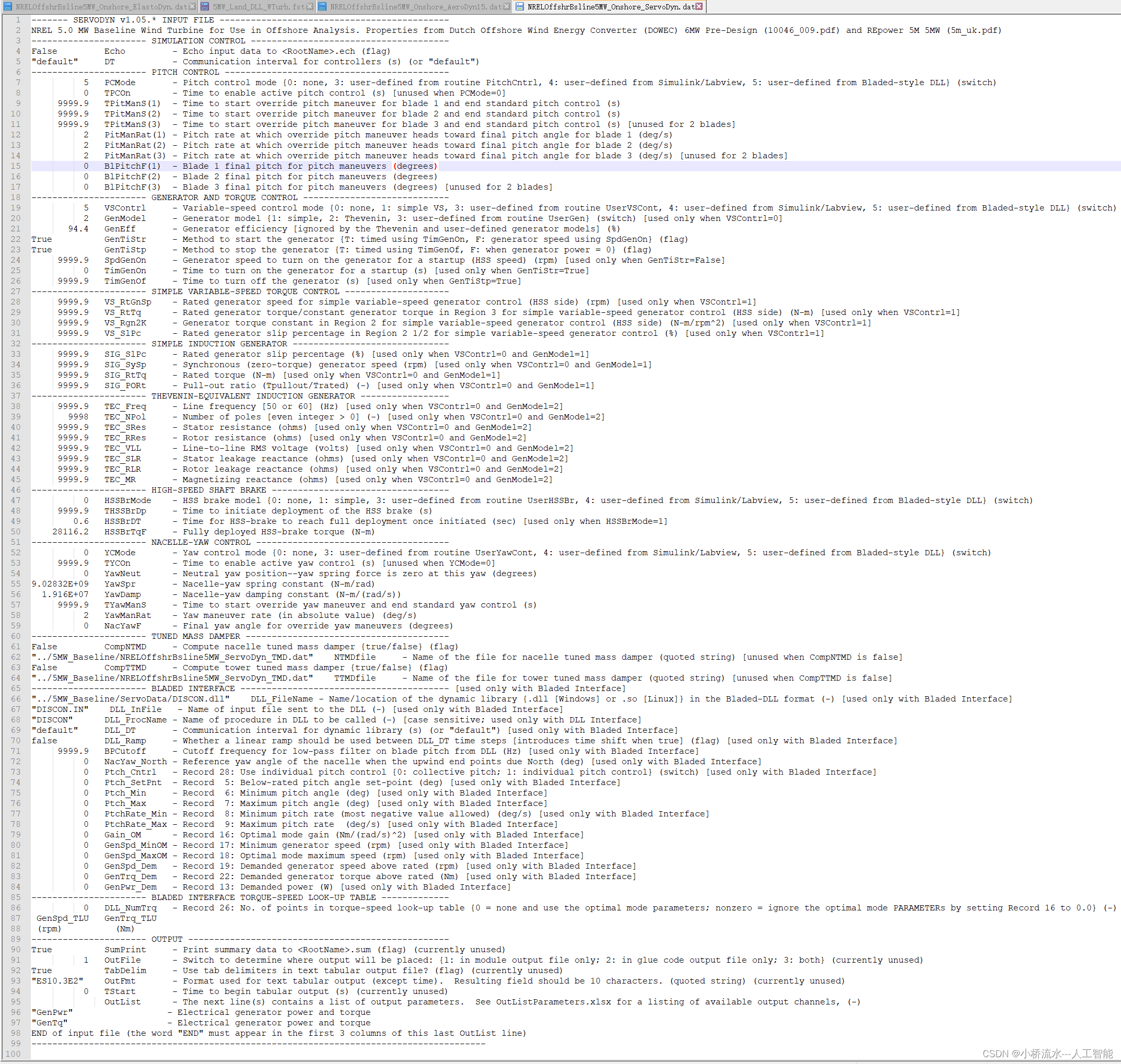
OPenFast软件中的NRELOffshrBsline5MW_Onshore_ServoDyn.dat文件详解
我先简单概括一下,后续我再详细总结:文件“NRELOffshrBsline5MW_Onshore_ServoDyn.dat”是用于NREL 5.0 MW基准风力发电机的ServoDyn模块的输入文件。它定义了仿真控制、变桨控制、发电机和扭矩控制、偏航控制以及输出设置等各种参数。以下是主要内容的总…...

搭建rtmp/rtsp流媒体服务器的步骤
很多文章介绍使用ffmpeg推送和拉流,执行推流命令: D:\software\ffmpeg-7.0.1-full_build\bin\ffmpeg.exe -re -stream_loop -1 -i "D:\Video\汪汪队立大功\S07\001.mp4" -vcodec h264 -acodec aac -f flv rtmp://127.0.0.1/live/test110 经常…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
