android | 声明式编程!(笔记)
https://www.jianshu.com/p/c133cb7cac21 讲的不错
命令式UI (how to do)
声明式UI (what to do) what to do
也许有人会说Data Binding不是可以让XML自己"动"起来吗?没有错,Data Binding其实就是Compose诞生之前的一种声明式U方案,谷歌曾经寄希望于通过它来提升U编码效率。
但是Compose推荐Composable使用首字母大写的名词来命名,且不允许有返回值。
组合优于继承
@Composable
fun HelloComposable() {
var content by rememberSaveable { mutableStateOf("") }
HelloContent(content = content, onContentChange = { content = it })
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun HelloContent(content: String, onContentChange: (String) -> Unit) {
Column {
Text(text = "Hello $content")
OutlinedTextField(
value = content,
onValueChange = onContentChange,
label = { Text(text = content) }
)
}
}
//================================
Jetpack Compose 遵循单向数据流原则(unidirectional data flow),这是一种用于管理状态和数据更新的设计模式,特别适合用于构建用户界面。在这种模式下,所有的数据更新都应当遵循单个方向的流动,这有几个重要的好处:
预测性和可理解性: 当数据和状态变化总是以相同的方式流动时,应用的行为变得更加可预测和易于理解。这使得开发者更容易追踪数据流,理解数据是如何、以及在何处被更新的。
简化状态管理: 在单向数据流中,数据和状态的更新通常集中在特定的地点进行管理,减少了在应用各处分散更新数据引起的混乱和错误。
容易调试: 由于数据流的一致性,当出现问题时更容易定位和修复错误,因为开发者可以清晰地了解数据从哪里来,以及应该在哪里进行修改。
在代码示例中,content是作为单一数据源存在的,其值由HelloComposable管理,且通过参数传递到HelloContent中。当在OutlinedTextField中进行输入时,通过onValueChange事件回调更新外部content的状态,从而触发重新渲染(或称为重组,recomposition)过程。由此,我们可以看到数据(content值)是从上层流向下层的,而事件(用户的输入事件)则是从下层流向上层的,导致状态更新并触发重组。
这种模式确保了组件的UI始终与其状态保持一致,同时也使得状态的更新逻辑变得更加集中和清晰。
//================================
单一数据源决定了Composable数据流的单向流动,数据(content)总是自上而下流动,而事件(onContentChange)总是自下而上传递 为什么呢?
事件(如onContentChange)在Jetpack Compose(或任何现代UI框架)中自下而上传递的概念,主要体现在事件处理和状态管理方面。以OutlinedTextField组件中的onValueChange事件为例,来解析这一点:
事件回调的定义:在OutlinedTextField组件中,使用onValueChange属性定义了一个事件回调。当用户在文本字段中输入文本时,这个回调函数被触发。
状态更新:onValueChange通常会被设定为一个更新上层状态的函数,即在您的例子中的onContentChange。这意味着当OutlinedTextField中的事件(例如文本更改)发生时,它会调用onContentChange,这一回调函数随后可能会更新应用的状态(如,更新一个由父组件维护的content变量)。
自下而上的数据流:OutlinedTextField(作为较“低”层的组件)通过事件(如用户输入)影响了上层状态(通过onContentChange更新content值)。尽管UI框架通常采用自上而下的数据流动(父组件到子组件的状态传递),事件处理却采用自下而上的方式传递,即从子组件回到父组件,并最终可能引起状态的更新和UI的重新渲染。
响应式UI:一旦上层状态(如content变量)被更新,这个改变通过自上而下的数据绑定(如value = content)自动反映回UI,更新相应组件的显示内容。这样,事件处理和状态管理形成了一个闭环,使得UI能夠实时响应用户的操作。
总结来说,事件(如onValueChange对应的onContentChange)自下而上的传递体现在它能够影响并更新上层状态,这种机制使得组件能够响应用户的互动,而更新的状态又通过数据绑定机制影响UI的显示,形成一个连贯的响应链条。
Compose 业务上能做的优化大体上就是这些了。总之我们就是我们要保持组件的颗粒度尽可能的小,容易变动的要独立出来,非常稳定的也要独立出来,尽量使用 Immutable 的数据结构。 如此之后, Compose 的流畅度还是非常不错的。
//================================
精简代码
编写更少的代码会影响到所有开发阶段:作为代码撰写者,需要测试和调试的代码会更少,出现 bug 的可能性也更小,您就可以专注于解决手头的问题;作为审核人员或维护人员,您需要阅读、理解、审核和维护的代码就更少。
与使用 Android View 系统(按钮、列表或动画)相比,Compose 可让您使用更少的代码实现更多的功能。无论您需要构建什么内容,现在需要编写的代码都更少了。以下是我们的一些合作伙伴的感想:
//================================
“对于相同的 Button 类,代码的体量要小 10 倍。”(Twitter)
“使用 RecyclerView 构建的任何屏幕(我们的大部分屏幕都使用它构建)的大小也显著减小。”(Monzo)
““只需要很少几行代码就可以在应用中创建列表或动画,这一点令我们非常满意。对于每项功能,我们编写的代码行更少了,这让我们能够将更多精力放在为客户提供价值上。”(Cuvva)
编写代码只需要采用 Kotlin,而不必拆分成 Kotlin 和 XML 部分:“当所有代码都使用同一种语言编写并且通常位于同一文件中(而不是在 Kotlin 和 XML 语言之间来回切换)时,跟踪变得更容易”(Monzo)
无论您要构建什么,使用 Compose 编写的代码都很简洁且易于维护。“Compose 的布局系统在概念上更简单,因此可以更轻松地推断。查看复杂组件的代码也更轻松。”(Square)
—— https://developer.android.google.cn/develop/ui/compose/why-adopt?hl=zh-cn
相关文章:
)
android | 声明式编程!(笔记)
https://www.jianshu.com/p/c133cb7cac21 讲的不错 命令式UI (how to do) 声明式UI (what to do) what to do 也许有人会说Data Binding不是可以让XML自己"动"起来吗?没有错,Data Binding其实就是Compose诞生之前的一种声明式U方案,谷歌曾…...

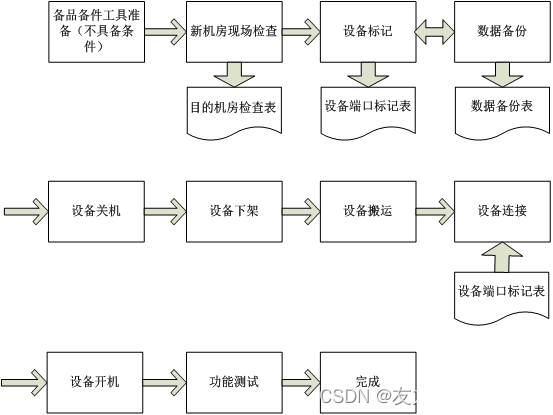
友力科技IDC机房搬迁方案流程分享
机房搬迁流程 系统搬迁实施流程包括:准备、拆卸、装运、安装、调试等五个流程,具体如下: 准备:包括相关人员和设备准备、新机房环境准备、网络环境、备份、现场所有设备打标签、模块、设备准备等准备工作。拆卸:主要只核心设备下…...

仿迪恩城市门户分类信息网discuz模板
Discuz x3.3模板 仿迪恩城市门户分类信息网 (GBK) Discuz模板 仿迪恩城市门户分类信息网(GBK)...

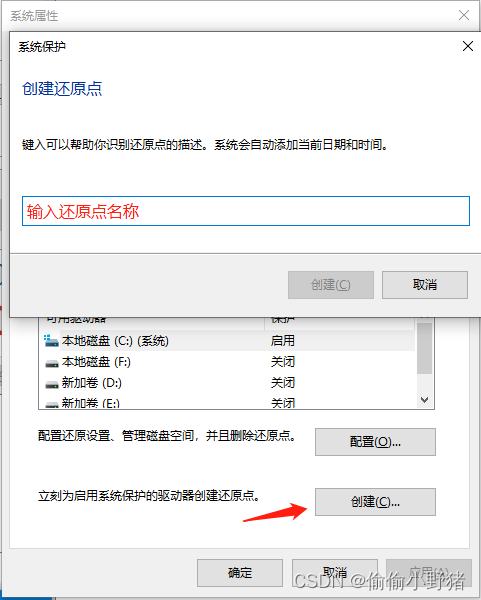
Windows 注册表是什么?如何备份注册表?
Windows注册表(Windows Registry)是微软Windows操作系统中的一个重要组件,用于存储系统和应用程序的配置信息和选项。下面就给大家详细讲解一下什么是注册表。 注册表的概念 Windows 注册表是一个集中管理的数据库,存储了系统、…...

B+树与索引解析
文章目录 B树与索引简介几个关键点应用案例场景描述索引创建查询操作更新操作并发处理 Python代码示例 B树与索引简介 B树是一种在计算机科学中广泛使用的自平衡的树数据结构,它能保持数据排序,并且搜索、插入和删除操作的时间复杂度都是O(log n)。B树被…...

华为认证hcna题库背诵技巧有哪些?hcna和hcia有什么区别?
大家都知道华为认证hcna是有题库供考生刷题备考的,但题库中海量的题目想要在短时间背诵下来可并不是一件容易的事情,这就需要我们掌握一定的技巧才行。华为认证hcna题库背诵技巧有哪些? hcna和hcna这二者又有什么区别呢?今天的文章将为大家进行详细解…...

【常用报文状态码】
常见的报文状态码如下 200 OK:客户端请求成功。 301 Moved Permanently:表示请求的资源已经被永久移动到了新的URL上; 302 Found:表示请求的资源已经被临时移动到了新的URL上; 304 Not Modified:表示客户…...

Linux命令详解
1.目录结构 2.history游览历史 3.命令行中的ctrl组合键 4.列出目录的内容 5.修改文件权限chmod 6.文件内容查看 文件管理 7.输出重定向:> 8.管道:| 9.清屏:clear 10.显示当前路径:pwd 11.创建目录:mkdir…...

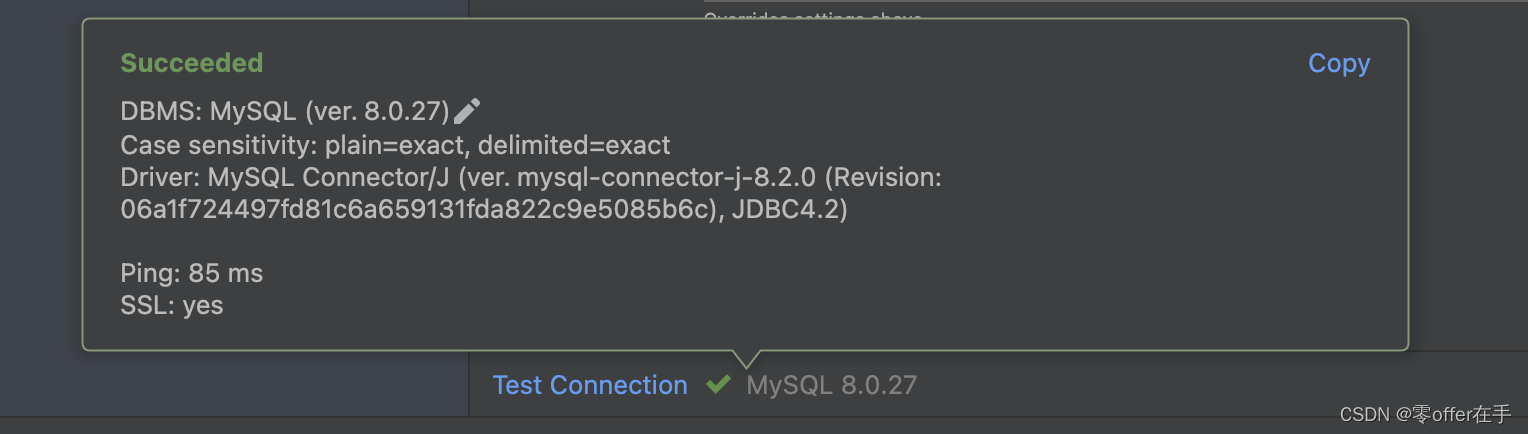
在阿里云使用Docker部署MySQL服务,并且通过IDEA进行连接
阿里云使用Docker部署MySQL服务,并且通过IDEA进行连接 这里演示如何使用阿里云来进行MySQL的部署,系统使用的是Linux系统 (Ubuntu)。 为什么使用Docker? 首先是因为它的可移植性可以在任何有Docker环境的系统上运行应用,避免了在不通操作系…...
实现技巧)
Spring Boot中的国际化(i18n)实现技巧
Spring Boot中的国际化(i18n)实现技巧 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在开发多语言支持的应用程序时,国际化…...

vite-ts-cesium项目集成mars3d修改相关的包和配置参考
如果vite技术栈下使用原生cesium,请参考下面文件的包和配置修改,想用原生创建的viewer结合我们mars3d的功能的话。 1. package.json文件 "dependencies": {"cesium": "^1.103.0","mars3d": "^3.7.18&quo…...

「树莓派入门」树莓派基础04-VNC连接与配置静态IP
一、VNC连接配置 1. 启用VNC服务 在树莓派上,通过 raspi-config 工具启用VNC服务: sudo raspi-config在配置界面中选择 “Interfacing Options”,然后选择 “VNC” 并启用它。 2. 连接到VNC服务器 在电脑端安装VNC客户端,如V…...

JAVA编程题期末题库【中】
8.计算邮资 程序代码: public static void main(String[] args) {// 计算邮资//if多分支语句//创建对象java.util.Scanner inputnew java.util.Scanner(System.in); //提示输入用户,输入邮件的重量System.out.println("邮件的重量:");int wei…...

【十年JAVA搬砖路】——MYSQL备份使用mysqldump
使用mysqldump 备份 1.创建备份脚本 cat <<EOF > sqlback.sh source ~/.bashrc NLS_DATE_FORMAT"yyyy-mm-dd HH24:MI:SS"; export NLS_DATE_FORMAT NLS_LANGAMERICAN_AMERICA.ZHS16GBK;export NLS_LANGbackuptimedate %Y%m%d%H%M%S /usr/bin/mysqldump -u…...

MetaGPT全面安装与配置指南
文章目录 MetaGPT环境配置1.1 检查Python版本1.2 拉取MetaGPT仓库1.3 拉取源码本地安装1.4 MetaGPT安装成果全流程展示1.5 尝试简单使用 MetaGPT的API调用2.1 本地部署大模型尝试安装必要的依赖下载并配置大模型配置API服务 2.2 讯飞星火API调用获取API密钥安装讯飞星火SDK调用…...

云计算期末综合测试题
云计算综合测试题 单选题填空题判断题简答题 单选题 这里选择题,直接以填空题展示,并给出解析 Bigtable是(Google)开发的分布式存储系统 解析:分布式结构化数据表Bigtable是Google基于GFS和Chubby开发的分布式存储系统…...

vue3-cropperjs图片裁剪工具-用户上传图片截取-(含预览视频)
效果图 上传图片弹窗预览 对于这个上传图片样式可以参考 官方原代码 官网传送入口 Upload 上传 | Element Plus (element-plus.org) <template><el-uploadclass"upload-demo"dragaction"https://run.mocky.io/v3/9d059bf9-4660-45f2-925d-ce80ad6…...

【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第48课-可视化控制机器人
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第48课-可视化控制机器人 使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引…...

Java Stream API揭秘:掌握List流操作,打造高效数据处理流程
序言 Java Stream API是Java 8中引入的一个非常重要的功能组成部分,它提供了一种声明式的处理数据集合的方法。它主要特点是基于函数式编程的理念,允许我们以更加简洁、高效的方式进行集合的处理、转换和过滤。通过Stream API,我们可以灵活地…...
))
最新Java面试题及答案(Java基础、设计模式、Java虚拟机(jvm))
文章目录 前言一、Java基础题1.什么是Java?2.Jdk和Jre和JVM的区别?3.Java语言有哪些特点?4.Java有哪些数据类型?5.switch 是否能作用在 byte 上,是否能作用在 long 上,是否能作用在 String上?6.…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
