【JavaScript脚本宇宙】玩转数据存储:深入剖析提升 Web 应用程序性能的六大利器
从本地到云端:全面解析满足各种需求的高性能 JavaScript 数据库库
前言
本文将介绍几个流行的JavaScript数据库库,包括localForage、Dexie.js、PouchDB、LokiJS和NeDB。每个库都有自己的特点和适用场景。通过比较它们的功能和使用方式,可以帮助读者选择适合自己需求的数据库库。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 从本地到云端:全面解析满足各种需求的高性能 JavaScript 数据库库
- 前言
- 1. localForage:一个使用异步存储的JavaScript库
- 1.1 概述
- 1.1.1 什么是localForage
- 1.1.2 为什么使用localForage
- 1.2 特性
- 1.2.1 异步API
- 1.2.2 多种存储驱动支持
- 2. Dexie.js:一个用于IndexedDB的微型库
- 2.1 概述
- 2.1.1 什么是Dexie.js
- 2.1.2 为什么使用Dexie.js
- 2.2 特性
- 2.2.1 易于使用的API
- 2.2.2 事务支持
- 3. PouchDB:一个基于CouchDB协议的JavaScript数据库
- 3.1 概述
- 3.1.1 什么是PouchDB
- 3.1.2 为什么使用PouchDB
- 3.2 特性
- 3.2.1 同步功能
- 3.2.2 离线优先
- 3.3 安装和初始化
- 3.3.1 安装方法
- 4. LokiJS:一个内存优先的JavaScript数据库
- 4.1 概述
- 4.1.1 什么是LokiJS
- 4.1.2 为什么使用LokiJS
- 4.2 特性
- 4.2.1 快速性能
- 4.2.2 简单API
- 4.3 安装和初始化
- 4.3.1 安装方法
- 4.3.2 初始化和配置
- 5. NeDB:一个嵌入式的Node.js数据库
- 5.1 概述
- 5.1.1 什么是NeDB
- 5.1.2 为什么使用NeDB
- 5.2 特性
- 5.2.1 嵌入式数据库
- 5.2.2 文件持久化
- 5.3 安装和初始化
- 5.3.1 安装方法
- 5.3.2 初始化和配置
- 6. Lovefield:面向现代Web应用的关系型数据库
- 6.1 概述
- 6.1.1 什么是Lovefield
- 6.1.2 为什么使用Lovefield
- 6.2 特性
- 6.2.1 SQL风格查询
- 6.2.2 事务支持
- 6.3 安装和初始化
- 6.3.1 安装方法
- 6.3.2 初始化和配置
- 6.4 基本用法
- 6.4.1 定义模式
- 总结
1. localForage:一个使用异步存储的JavaScript库
1.1 概述
1.1.1 什么是localForage
localForage是一个基于浏览器和Node.js平台的高性能、渐进式、异步的本地存储库。它提供了一组简单易用的API,用于将数据持久化到本地磁盘上,支持多种存储驱动,如IndexedDB、WebSQL和localStorage。
1.1.2 为什么使用localForage
使用localForage可以带来以下好处:
- 异步API:与传统的同步存储方式(如localStorage)不同,localForage提供了异步API,可以避免阻塞主线程,提高应用的性能和响应速度。
- 多种存储驱动支持:localForage支持多种存储驱动,可以根据不同的浏览器和设备环境选择最合适的驱动,以获得最佳的兼容性和性能。
- 简化的API设计:localForage提供了简单易用的API,可以方便地进行数据的存储、检索和删除操作,而不需要关注底层的实现细节。
1.2 特性
1.2.1 异步API
localForage的所有API都是异步的,这意味着它们不会阻塞主线程,而是通过回调函数或Promise来返回结果。这对于需要长时间运行的操作(如数据的读写)尤为重要,可以避免页面卡顿或无响应的情况。以下是一个简单的示例:
localforage.setItem('myKey', 'myValue').then(function() {// 数据已经成功存储
}).catch(function(err) {// 处理错误
});
1.2.2 多种存储驱动支持
localForage支持多种存储驱动,包括:
- IndexedDB:这是一种现代的标准数据库接口,具有较好的性能和功能。大多数现代浏览器都支持它。
- WebSQL:这是一种已经被废弃的标准数据库接口,但仍然被一些旧的浏览器支持。它的功能和性能与IndexedDB相似。
- localStorage:这是一种简单的键值对存储接口,适用于小型数据的存储。几乎所有现代浏览器都支持它。
localForage会自动检测可用的存储驱动并选择最佳的选项。你也可以手动指定要使用的驱动,以便在特定的场景下获得更好的控制权。以下是一个示例:
localforage.setDriver([localforage.INDEXEDDB, localforage.WEBSQL, localforage.LOCALSTORAGE]).then(function() {// 按照指定的顺序尝试使用IndexedDB、WebSQL和localStorage作为存储驱动。如果某个驱动不可用,则会继续尝试下一个驱动。}).catch(function() {// 没有可用的存储驱动});
2. Dexie.js:一个用于IndexedDB的微型库
Dexie.js是一个轻量级的JavaScript库,用于简化对IndexedDB的操作。它提供了一组简单易用的API,使得开发者可以方便地进行数据库的创建、数据的增删查改等操作。本文将介绍Dexie.js的基本概念、特性、安装和配置方法,以及一些基本和高级的用法。
2.1 概述
2.1.1 什么是Dexie.js
Dexie.js是一个构建在浏览器原生的IndexedDB API之上的微型库。它可以帮助开发者轻松地使用IndexedDB来存储和检索数据。Dexie.js提供了一套简单且一致的API,使开发者能够以更自然的方式与数据库进行交互。
2.1.2 为什么使用Dexie.js
使用Dexie.js有以下几个优点:
-
易于使用的API:Dexie.js提供了一组简单易用的API,使得开发者可以更方便地进行数据库操作,而无需关注底层的IndexedDB细节。
-
事务支持:Dexie.js提供了强大的事务支持,确保了数据的一致性和完整性。开发者可以方便地进行数据库事务的开启和管理。
-
类型定义:Dexie.js具有类型定义,为开发者提供了更好的代码提示和编译时的错误检查。
-
浏览器兼容性:由于Dexie.js是基于IndexedDB构建的,因此它可以在大多数现代浏览器上运行,包括桌面和移动设备。
2.2 特性
2.2.1 易于使用的API
Dexie.js提供了一组简单易用的API来操作数据库,例如创建表、插入数据、查询数据、更新数据和删除数据等。下面是一个示例,演示如何创建一个名为"users"的表并插入一条数据:
const db = new Dexie("myDatabase");
db.version(1).stores({users: "++id, name, email"
});db.users.add({ name: "John Doe", email: "johndoe@example.com" });
在上面的例子中,我们创建了一个名为"myDatabase"的数据库,并在其中定义了一个名为"users"的表,该表包含三个字段:“id”(自增)、“name"和"email”。然后,我们使用.add()方法向表中插入了一条数据。
2.2.2 事务支持
Dexie.js提供了强大的事务支持,确保了数据的一致性和完整性。开发者可以方便地进行数据库事务的开启和管理。下面是一个示例,演示如何在一个事务中进行数据的插入和查询操作:
const db = new Dexie("myDatabase");
db.version(1).stores({users: "++id, name, email"
});db.transaction('rw', db.users, function () {db.users.add({ name: "John Doe", email: "johndoe@example.com" });let user = db.users.get(1); // Assuming the inserted record gets an id of 1.console.log(user.name); // Output: "John Doe"
}).then(function () {console.log("Transaction completed!");
});
3. PouchDB:一个基于CouchDB协议的JavaScript数据库
PouchDB是一个基于CouchDB协议的JavaScript数据库,它实现了CouchDB的API,并可以在各种不同的环境(如浏览器、Node.js和Web Workers)中运行。PouchDB可以作为CouchDB的本地缓存,也可以独立使用。
3.1 概述
3.1.1 什么是PouchDB
PouchDB是一个基于JavaScript实现的NoSQL数据库,它支持许多与CouchDB相同的特性,包括文档存储、实时同步、离线优先等。它可以在各种不同的环境运行,包括浏览器、Node.js和Web Workers,这使得它成为一个非常灵活和强大数据库解决方案。
PouchDB还支持许多插件,以扩展其功能,例如地图reduce、查询、视图等。这使得它非常适合构建需要复杂数据处理的应用。
3.1.2 为什么使用PouchDB
有几个原因使得PouchDB成为一个非常有吸引力的数据库解决方案��
-
离线优先:PouchDB支持离线优先的数据模型,这意味着它可以在离线状态下工作,并在连接恢复时自动同步数据。这对于构建移动应用或需要在不稳定的网络环境下工作的应用程序非常有用。
-
实时同步:PouchDB支持实时同步,这意味着可以实时更新数据,而不需要手动触发同步。这对于构建协作应用程序或需要实时更新数据的应用非常有用。
-
数据冲突处理:PouchDB还支持数据冲突处理,这意味着如果两个用户同时更新了相同的数据,PouchDB将自动解决冲突并确保数据一致性。
-
灵活性:由于PouchDB可以在各种不同的环境中运行,因此它非常适合构建需要跨多个平台和设备运行的应用程序。
3.2 特性
以下是一些PouchDB的主要特性:
3.2.1 同步功能
PouchDB的一大亮点是它的同步功能。通过与CouchDB或另一个PouchDB实例建立远程同步关系,开发人员可以实时地更新数据,并在多个设备之间保持数据一致性。这个功能极大地简化了需要实时数据协作的应用的开发过程。
// 从远程CouchDB实例同步数据
const remote = 'https://example.com/database';
const local = new PouchDB('my_database');
local.sync(remote, { live: true });
在上面的代码中,我们创建了一个新的PouchDB数据库 local,并将其与远程CouchDB实例同步。通过设置 live: true 选项,我们可以实现实时同步。
3.2.2 离线优先
PouchDB的设计初衷就是为了支持离线优先的应用。这意味着即使在没有网络连接的情况下,应用仍然可以正常工作。当网络连接恢复时,PouchDB会自动将本地数据与远程数据库同步。
// 添加文档到本地数据库,并在有网络连接时同步到远程数据库
const doc = {_id: '1',title: 'My first document',content: 'This is my first document'
};
const db = new PouchDB('my_database');
db.put(doc).then(() => {// 文档已保存到本地数据库中。现在尝试将其同步到远程数据库。return db.sync('https://example.com/database');}).catch((error) => {console.log(error); // 处理同步错误});
3.3 安装和初始化
要在项目中使用PouchDB,首先需要安装它。有几种方法可以安装PouchDB,具体取决于您的项目结构和需求。
3.3.1 安装方法
以下是安装PouchDB的几种方法:
- 通过npm安装:如果您正在使用Node.js或基于Webpack或Browserify的打包器,则可以使用npm来安装PouchDB:
bash npm install pouchdb --save这将在您的项目中安装最新版本的PouchDB。可以从项目的node_modules目录中导入所需的模块:
const PouchDB = require('pouchdb'); // 在Node.js中使用require导入PouchDB模块
// 或者在浏览器中使用ES6模块导入方式
import { PouchDB } from 'pouchdb';
4. LokiJS:一个内存优先的JavaScript数据库
LokiJS是一个内存优先的JavaScript数据库,旨在为Web应用程序提供快速、可扩展且可靠的数据存储解决方案。它是基于客户端的,这意味着数据存储在用户的设备上,而不是在远程服务器上。这使得LokiJS非常适合那些需要快速访问数据而不需要网络连接的应用场景。
4.1 概述
4.1.1 什么是LokiJS
LokiJS是一个轻量级的JavaScript数据库,旨在为Web应用程序提供快速、可扩展且可靠的数据存储解决方案。它支持多种数据类型,包括字符串、数字、对象和数组等。LokiJS还提供了许多有用的特性,如事务处理、索引和查询优化等。
4.1.2 为什么使用LokiJS
LokiJS是一个非常适合用于Web应用程序的数据库。它的内存优先的特性使得它可以提供非常快的数据访问速度,这对于那些需要频繁读取和写入数据的应用场景来说非常重要。此外,LokiJS还支持离线使用,即使没有网络连接,也可以正常工作。这使得LokiJS成为一个非常适合用于移动应用程序或其他需要离线功能的应用场景的数据库。
4.2 特性
4.2.1 快速性能
LokiJS的内存优先的特性使得它可以提供非常快的数据访问速度。它采用了各种优化技术,如惰性加载和缓存等,以确保数据可以尽可能快地被访问。这使得LokiJS成为一个非常适合用于需要快速数据访问的应用场景的数据库。
4.2.2 简单API
LokiJS具有简单易用的API,可以轻松地进行数据库操作。它支持多种数据类型,并提供了许多有用的方法和函数,如增加记录、删除记录、更新记录等。LokiJS还支持链式操作符,使得代码更加简洁易读。
4.3 安装和初始化
4.3.1 安装方法
可以使用以下命令安装LokiJS:
npm install lokijs
或者可以使用CDN链接直接在HTML文件中引入LokiJS库:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lokijs/1.5.10/lokijs.min.js"></script>
4.3.2 初始化和配置
初始化LokiJS非常简单,只需要创建一个新的Loki实例即可:
const db = new loki('example');
其中’example’是数据库的名称。LokiJS还支持许多配置选项,如文件路径、压缩方式等。可以在创建Loki实例时传递这些选项来对数据库进行配置:
const db = new loki('example', {autosave: true, // 是否自动保存数据库autoload: true, // 是否自动加载数据库autosaveInterval: 5000, // 自动保存间隔(毫秒)adapter: { // 适配器配置url: 'loki-database.json', // 数据库文件路径inflate: function(str) { /* ... */ }, // 解压缩函数deflate: function(obj) { /* ... */ } // 压缩函数}
});
5. NeDB:一个嵌入式的Node.js数据库
5.1 概述
5.1.1 什么是NeDB
NeDB是一个类似于MongoDB的嵌入式数据库,用于Node.js。它提供了丰富的功能,如数据索引、查询、更新和删除等操作,并且支持多种数据类型。与传统的关系型数据库相比,NeDB具有更好的灵活性和可扩展性。
5.1.2 为什么使用NeDB
- 简单易用:NeDB的API简单直观,易于上手。
- 轻量级:相比于其他数据库,NeDB的文件大小更小,占用更少的系统资源。
- 支持持久化:可以将数据保存到文件中,方便数据的备份和恢复。
- 可嵌入:可以直接在Node.js应用中使用,无需单独部署和管理数据库服务。
5.2 特性
5.2.1 嵌入式数据库
NeDB可以嵌入在Node.js应用程序中,作为数据存储的方式。不需要像传统数据库那样需要单独部署和管理数据库服务。
5.2.2 文件持久化
NeDB可以将数据以文件的形式保存到磁盘上,以便随时加载和恢复数据。这样可以保证数据的安全性和持久性。
5.3 安装和初始化
5.3.1 安装方法
可以使用npm命令来安装NeDB:
npm install nedb --save
在项目中引入NeDB库:
const Datastore = require('nedb');
5.3.2 初始化和配置
创建一个新的NeDB数据库实例:
const db = new Datastore({ filename: 'datafile.db', autoload: true });
其中,filename参数指定了保存数据的文件名,autoload参数表示自动加载数据文件。如果文件不存在,则会自动创建一个新的空文件。
6. Lovefield:面向现代Web应用的关系型数据库
Lovefield是一个纯粹的JavaScript实现的关系型数据库,旨在为基于Web和Node.js的应用提供高性能、丰富的SQL查询能力。它支持多个存储选项,包括IndexedDB,Web SQL和内存存储,使得Lovefield能够方便地用于客户端存储各种类型的数据。在本文中,我们将介绍Lovefield的概念、特性以及基本用法。
6.1 概述
6.1.1 什么是Lovefield
Lovefield是一个轻量级的关系型数据库,使用纯JavaScript编写。它旨在为现代Web应用提供一种简单而强大的方式来存储和查询数据。Lovefield实现了一套丰富的SQL语法,并提供了一系列API来方便地进行数据的增删查改操作。它的设计目标是高性能和可扩展性,这使得它能够在复杂的应用场景下表现良好。
6.1.2 为什么使用Lovefield
- 离线存储:Lovefield提供了多种存储选项,包括IndexedDB和Web SQL,这使得它可以在离线状态下正常工作,对于需要支持离线应用的开发者来说非常有用。
- 高性能:Lovefield经过优化,可以在各种设备上提供高性能的数据存储和查询功能。它使用了先进的查询优化技术和索引机制,使得复杂的查询也能高效运行。
- 纯JavaScript实现:Lovefield完全使用JavaScript编写,不依赖任何其他语言或库,这使得它可以轻松集成到任何JavaScript应用中,无论是Web应用还是Node.js应用。
- 易用性:Lovefield提供了简单而直观的API,使得开发人员可以轻松地进行数据的增删查改操作。同时,它的SQL兼容查询语言也使得熟悉SQL的开发人员能够快速上手。
6.2 特性
6.2.1 SQL风格查询
Lovefield提供了一套丰富的SQL兼容查询语言,使得开发者可以方便地进行数据的查询操作。例如,下面的代码演示了如何使用Lovefield进行简单的查询操作:
var results = await db.select().from(table).where(column.lt(value)).exec();
这里我们使用了select()方法来选择要查询的数据表,where()方法来添加查询条件,最后通过exec()方法来执行查询操作,并将结果保存在results变量中。
6.2.2 事务支持
Lovefield支持事务处理,这使得它可以确保数据的一致性和完整性。通过事务处理,可以保证一组相关的操作要么全部成功要么全部失败,从而避免产生数据不一致的情况。下面的代码演示了如何使用Lovefield进行事务处理:
try {await db.transaction(() => {return db.insert().into(table).values([/* values */]).then(() => /* handle success */);});
} catch (e) {// handle error
}
这里我们使用了transaction()方法来创建一个事务块,并在其中执行插入操作。如果所有操作都成功完成,那么事务将自动提交;如果发生错误,则事务将回滚,以确保数据的一致性和完整性。
6.3 安装和初始化
6.3.1 安装方法
可以直接从Lovefield的官方网站下载最新的版本,并将其引入到网页中。下面是一个示例代码:
<script src="lovefield.min.js"></script>
6.3.2 初始化和配置
在使用Lovefield之前,需要进行一些初始化和配置工作。下面是一个示例代码:
// 创建一个数据库实例
var db = lft.deleteDatabase('example_db');
// 设置版本号和存储空间大小
db.setVersion(1).setPageSize(1024 * 1024);
// 连接数据库
db.connect().then(function(success) {console.log('连接成功');
}, function(error) {console.log('连接失败:' + error);
});
6.4 基本用法
6.4.1 定义模式
在向数据库中存储数据之前,需要先定义数据的模式。下面是一个示例代码:
// 定义一个名为"example_table"的表格,包含三个字段:"id", "name"和"age"。其中,"id"为主键。
var exampleTable = db.createTable('example_table').addColumn('id', lft.Type.INTEGER).addColumn('name', lft.Type.STRING).addColumn('age', lft.Type.INTEGER).primaryKey(['id']);
总结
本文介绍了几个流行的JavaScript数据库库,包括localForage、Dexie.js、PouchDB、LokiJS、NeDB和Lovefield。每个库都有独特的特点和适用场景,可以根据具体需求选择适合自己的数据库库。无论是需要异步存储、内存优先还是关系型数据库,这些库都能满足不同需求。同时,它们都提供了丰富的高级特性,如自定义驱动、实时同步、数据索引等,以增强其功能和性能。
相关文章:

【JavaScript脚本宇宙】玩转数据存储:深入剖析提升 Web 应用程序性能的六大利器
从本地到云端:全面解析满足各种需求的高性能 JavaScript 数据库库 前言 本文将介绍几个流行的JavaScript数据库库,包括localForage、Dexie.js、PouchDB、LokiJS和NeDB。每个库都有自己的特点和适用场景。通过比较它们的功能和使用方式,可以…...

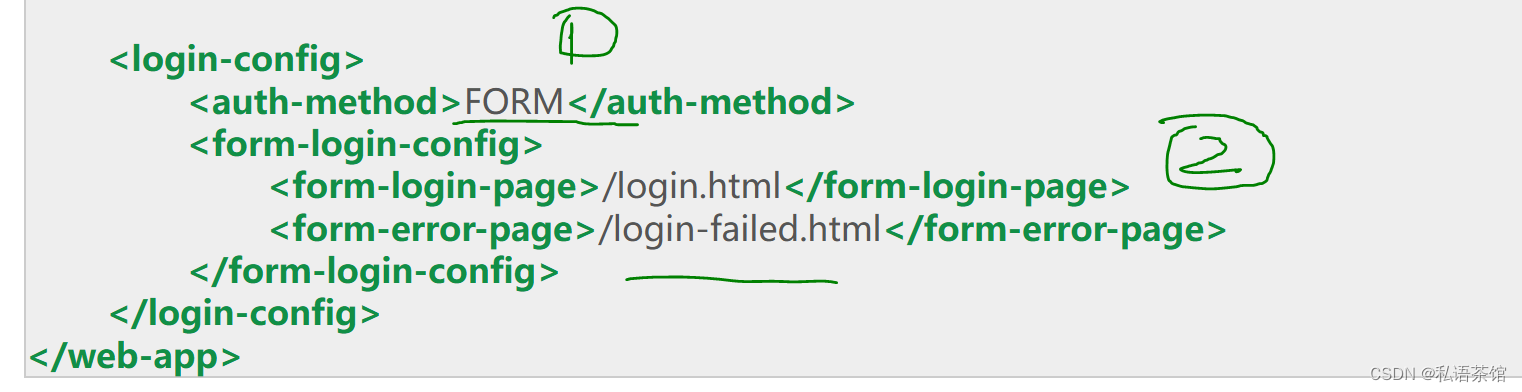
Web应用和Tomcat的集成鉴权2-Form Authentication
作者:私语茶馆 1.相关章节 1) Web应用和Tomcat的集成鉴权1-BasicAuthentication-CSDN博客 2) Web应用和Tomcat的集成鉴权2-Form Authentication-CSDN博客 集成鉴权+定制化登录 2.前言 上章讲述了Tomcat的Basic Authentication鉴权模式,可以让Web应用和Tomcat的鉴权集成起来…...

async、await 官宣:JavaScript 中的异步编程新纪元
【作者主页】:小鱼神1024 【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等 async/await 是 ECMAScript 2017 标准中引入的一种用于处理异步操作的语法糖。它基于 Promise 和 Gen…...

日元跌破160大关,日本当局何时干预?
KlipC报道:6月26日,日元又跌了,美元兑日元跌破160的整关口,超过了4月日本官员在市场上干预的水平,创1986年来新低。美联储降息的可能性降低,市场预计日元有可能延续当前的弱势。 KlipC分析师David表示&…...

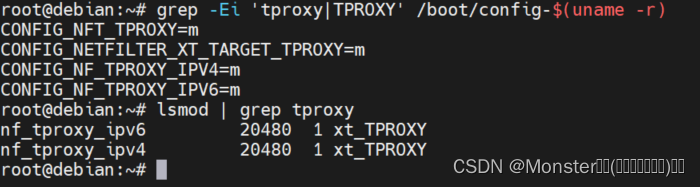
iptables(12)实际应用举例:策略路由、iptables转发、TPROXY
简介 前面的文章中我们已经介绍过iptables的基本原理,表、链的基本操作,匹配条件、扩展模块、自定义链以及网络防火墙、NAT等基本配置及原理。 这篇文章将以实际应用出发,列举一个iptables的综合配置使用案例,将我们前面所涉及到的功能集合起来,形成一个完整的配置范例。…...

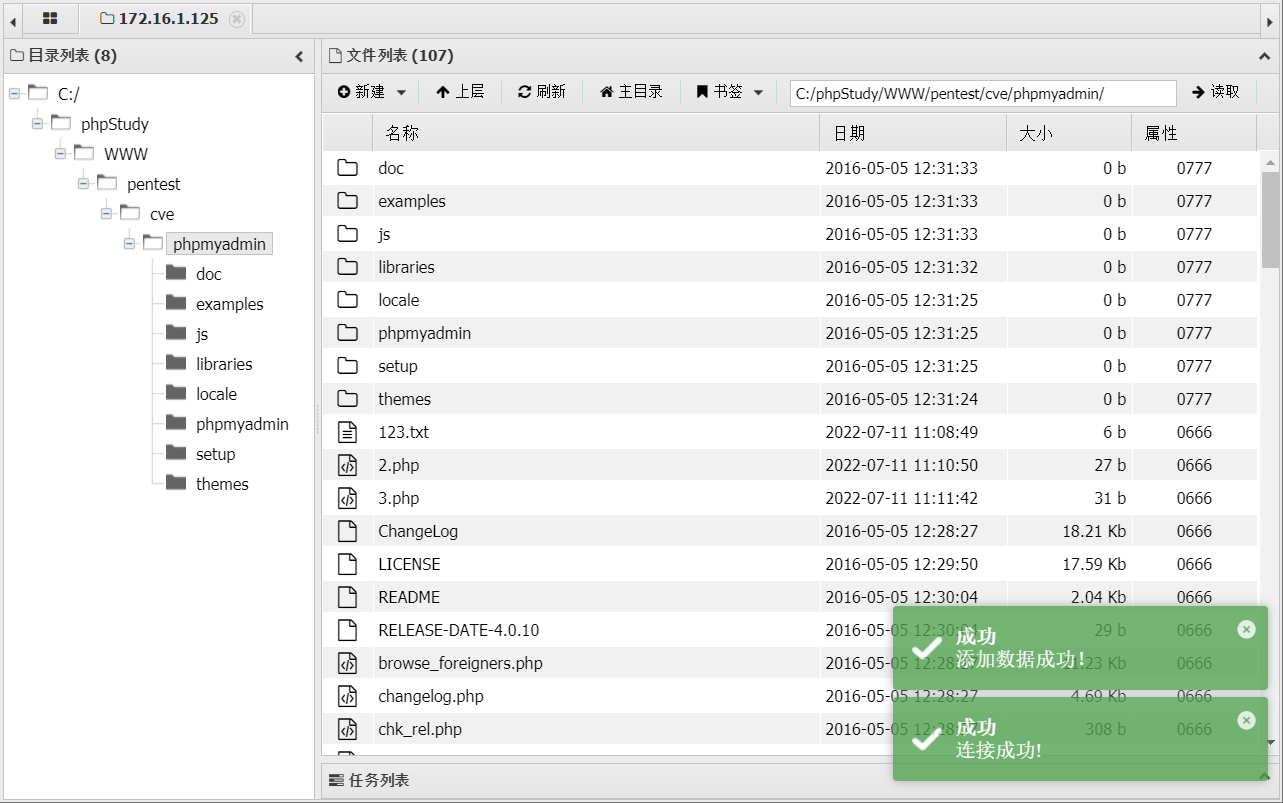
phpMyAdmin 4.0.10 文件包含 -> getshell
phpMyAdmin 4.0.10 文件包含 -> getshell 前言:这里这个漏洞相对来说审计起来不是特别难,但是对于初学者还是有点挑战性的,从zkaq web课过来的小伙伴想挑战一下自己代码审计能力的话,可以直接跳到最后下载源码,聂风…...

Spring Boot中如何集成ElasticSearch进行全文搜索
Spring Boot中如何集成ElasticSearch进行全文搜索 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将探讨如何在Spring Boot应用中集成Elas…...

HistoQC|病理切片的质量控制工具
小罗碎碎念 这期推文介绍的内容,我相信研究病理组学的人,一定都非常熟悉——HistoQC——病理切片的质量控制。 之前写过Hover Net系列的推文,反响还可以,但是Hover Net是用于细胞核检测和分类的,直接从这里开始还不够系…...

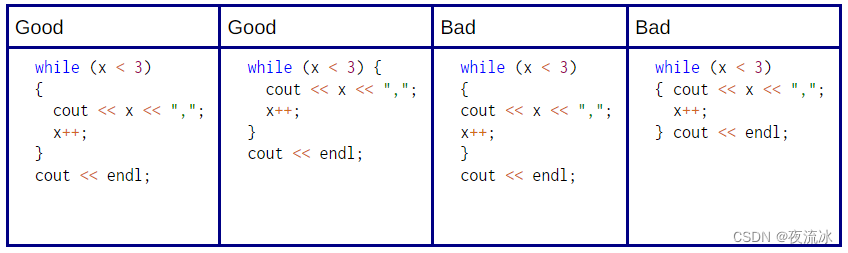
C/C++ - 编码规范(USNA版)
[IC210] Resources/C Programming Guide and Tips 所有提交的评分作业(作业、项目、实验、考试)都必须使用本风格指南。本指南的目的不是限制你的编程,而是为你的程序建立统一的风格格式。 * 这将有助于你调试和维护程序。 * 有助于他人&am…...

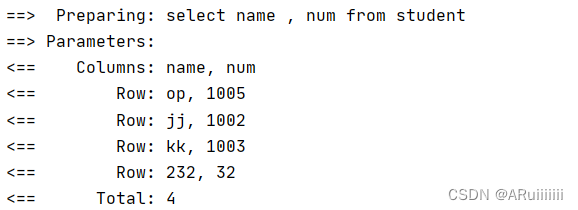
leetcode刷MySQL记录——sum/count里加条件判断、avg求满足条件记录数占比
leetcode题目:1934. 确认率 在刷leetcode的MySQL题中,从题目的题解知道了count和avg聚合函数的另外用法,在此记录。 count() 里加条件判断 count函数用于统计在符合搜索条件的记录中,指定的表达式expr不为NULL的行数有多少&…...

PHP的SHA256WithRSA签名和Curl POST请求函数
getCustomerEncryptionKey - 获取加密秘钥 /** * 获取加密秘钥 * param array $params * return string */ public function getCustomerEncryptionKey(array $params): string { //1.ASCII码(字典序-升序)排序…...

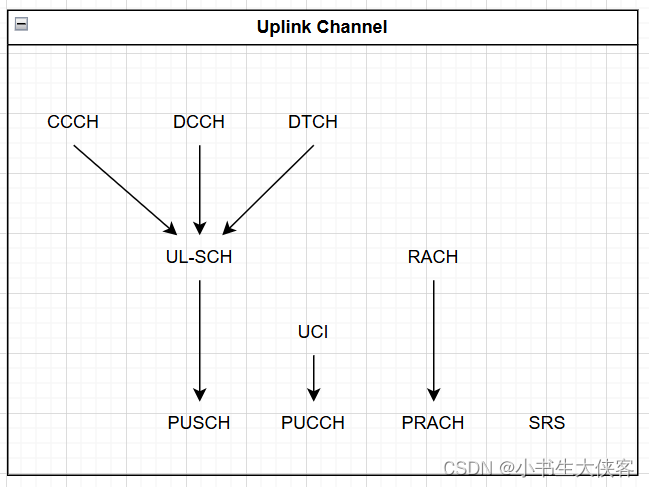
5G RAN
两个entity:NodeB、UE entity之间传输数据的东东 entity内部的流水线岗位:L3/L2/L1 岗位之间是消息交互/信令交互...

Mybatis动态sql标签
动态SQL标签简介: MyBatis的一个强大的特性之一通常是它的动态SQL能力。如果你有使用JDBC或其他相似框架的经验,你就明白条件地串联SQL字符串在一起是多么的痛苦,确保不能忘了空格或在列表的最后省略逗号。动态SQL可以彻底处理这种痛苦。 Mybatis中实现动态sql的标签有&#x…...

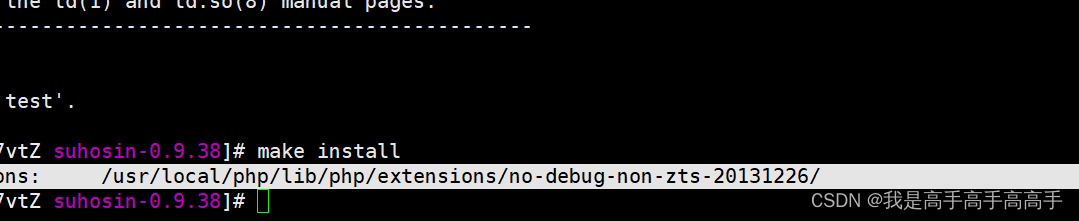
Linux CentOS Suhosin禁用php5.6版本eval函数详细图文教程
方法一:PHP_diseval_extension禁用 Linux CentOS 禁用php的eval函数详细图文教程_centos php 禁用 eval-CSDN博客 这个方法make报错,懒得费时间处理,直接用第二种 方法二:suhosin禁用 服务器只装了一个PHP5.6版本,一…...

这5招底层逆袭玄学,一个人越来越厉害的秘诀
在这个充满机遇与挑战的时代,每个人都渴望能够逆袭成功,摆脱底层的束缚,成为人生赢家。 然而,现实往往是残酷的,许多人在追逐梦想的路上遭遇挫折,甚至迷失了方向。 那么,有没有一些"…...

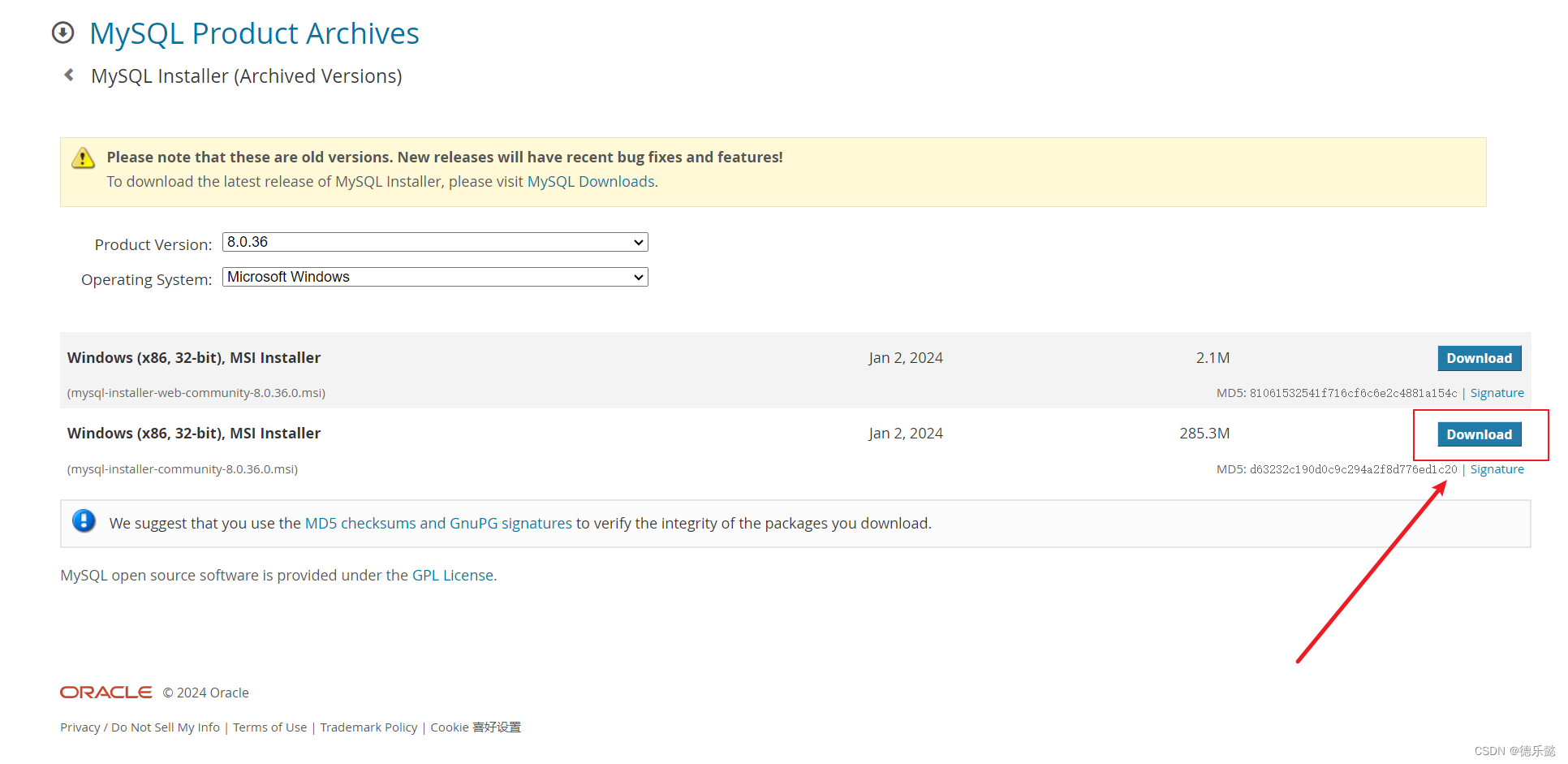
MySQL自学教程:1. MySQL简介与安装
MySQL简介与安装 一、MySQL简介二、MySQL安装(一)Windows系统上的安装(二)Linux系统上的安装(以Ubuntu为例)(三)Mac OS系统上的安装三、安装后的基本配置四、总结一、MySQL简介 MySQL是一个流行的开源关系型数据库管理系统(RDBMS),广泛应用于各种业务场景,从小型个…...

Jenkins多stage共享同一变量方式
在第一个stage中为这个变量赋值,在其它stage中使用这个变量 import java.nio.file.Files import java.nio.file.Path import java.nio.file.Paths import java.nio.file.StandardCopyOption import groovy.json.JsonOutput import groovy.json.JsonSlurper// 共享的…...

Ant design Vue 表格中显示不同的状态(多条件显示)
比如:后端一个字段有多种状态: 那么后端接口会返回:0 或者 1 或者 2 其中一个,前端需要展示的是对应的文字,像简单的只有两个状态的可以直接在列里面操作: {title: 状态,dataIndex: usable,customRender: …...

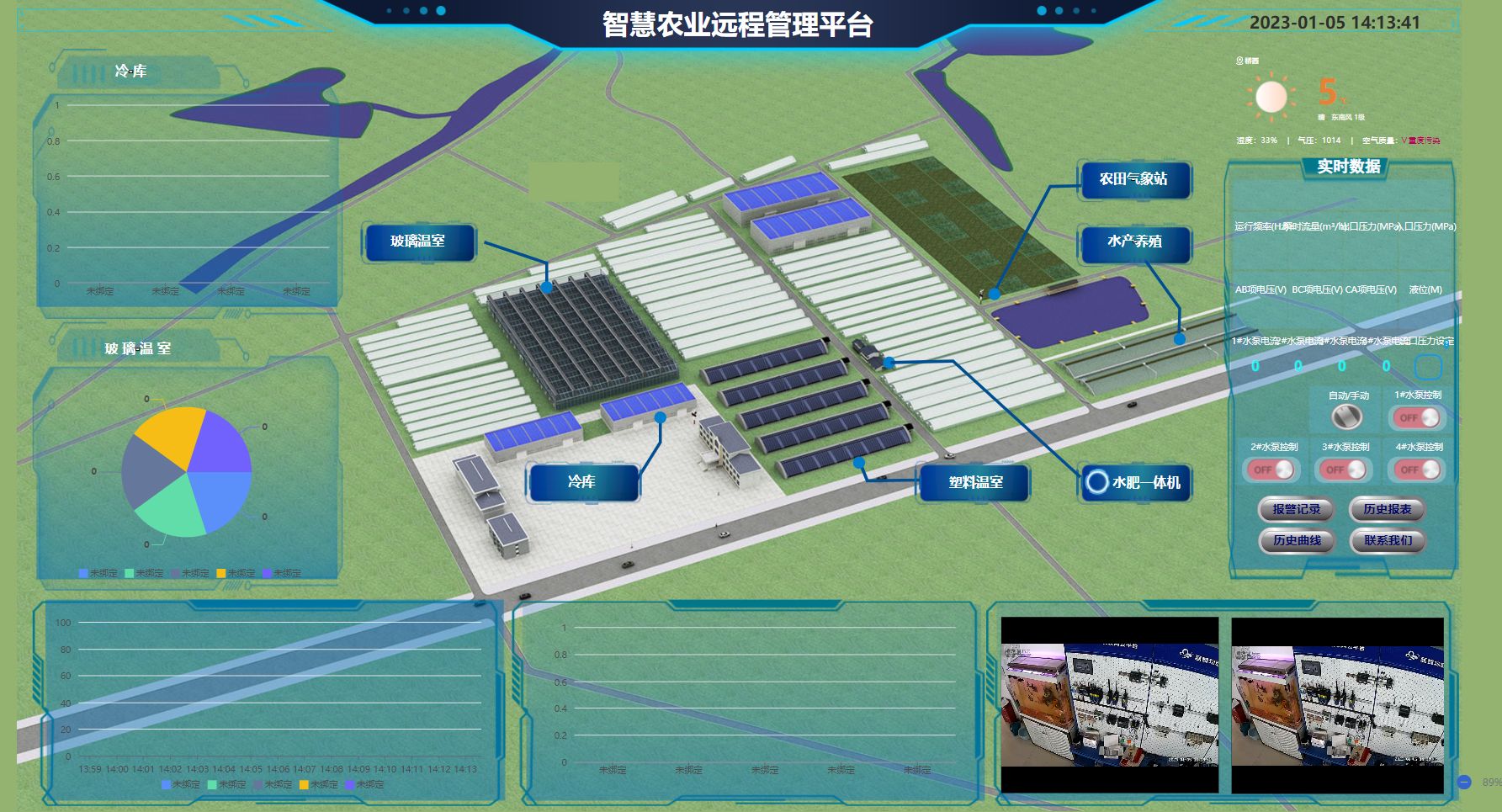
如何借助物联网实现土壤监测与保护
如何借助物联网实现土壤监测与保护 高标准农田信息化是指利用现代信息技术,如物联网、大数据、云计算等,对农田进行数字化、智能化的管理,以提高农田的生产效率和可持续发展能力。其中,土壤监测与保护是农田信息化的重要内容之一…...

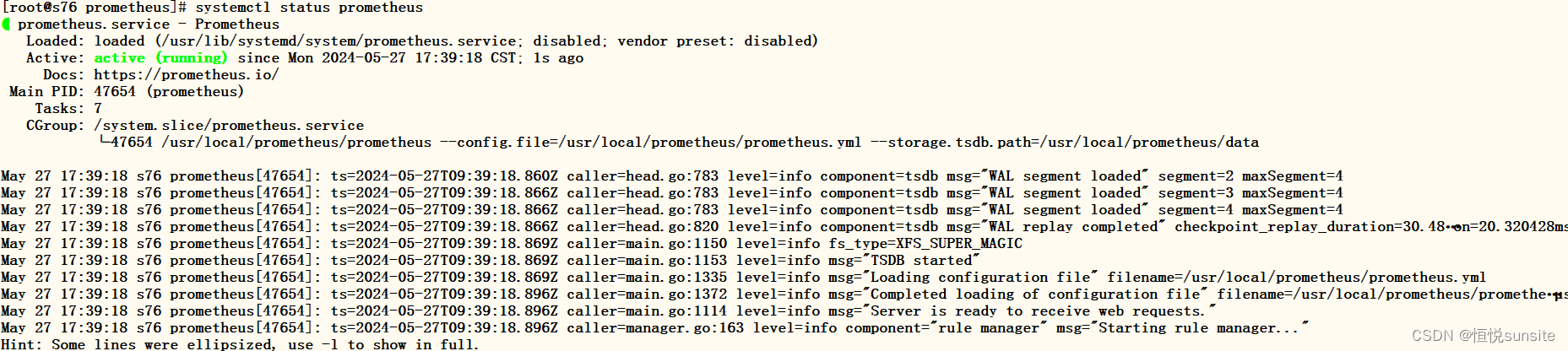
Linux之prometheus安装和使用简介(一)
一、prometheus简介 普罗米修斯Prometheus是一个开源系统监控和警报工具包,最初构建于SoundCloud。自2012年成立以来,许多公司和组织都采用了普罗米修斯,该项目拥有非常活跃的开发人员和用户社区。它现在是一个独立的开源项目,独立…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
