GraphQL:简介
 GraphQL 图片来源:
GraphQL 图片来源:
我们将探索GraphQL 的基础知识,并学习如何使用Apollo将其与 React 和 React Native 等前端框架连接起来。这将帮助您了解如何使用 GraphQL、React、React Native 和 Apollo 构建现代、高效的应用程序。
什么是 GraphQL?
GraphQL 是一种API 查询语言。它由 Facebook 开发,作为一种更有效地获取数据的解决方案。
为什么选择 GraphQL?
GraphQL 之前
- REST API(表述性状态转移应用程序编程接口)是一种允许不同软件系统进行通信的标准化方式。
在 REST API 中,每个端点都会返回特定的 JSON 数据负载。即使我们只需要某些字段,它也会在每个请求中返回所有内容。
检索产品列表
- HTTP 方法: GET
- 端点(Endpoint):
/api/products - 描述:检索所有产品的列表。
Request::
GET /api/products/1Response:
[{"id": 1,"name": "Laptop","price": 999.99,"category": "Electronics","description": "A high-performance laptop suitable for all your computing needs.","manufacturer": "TechCorp","stock": {"quantity": 50,"warehouseLocation": "Warehouse A"},"specifications": {"processor": "Intel Core i7","ram": "16GB","storage": "512GB SSD","screenSize": "15.6 inches"},"images": ["https://example.com/images/laptop1.jpg","https://example.com/images/laptop2.jpg"],"ratings": {"average": 4.5,"count": 120},"reviews": [{"userId": 101,"rating": 5,"comment": "Excellent laptop for work and play.","date": "2023-06-15"},{"userId": 102,"rating": 4,"comment": "Great performance but a bit pricey.","date": "2023-06-20"}]},{"id": 2,"name": "Smartphone","price": 599.99,"category": "Electronics","description": "A sleek and powerful smartphone with the latest features.","manufacturer": "PhoneInc","stock": {"quantity": 200,"warehouseLocation": "Warehouse B"},"specifications": {"processor": "Snapdragon 888","ram此外,REST API 的设计可能要求应用程序发出大量不必要的请求,因为某些数据可能来自不同的端点。
这意味着,为了检索有关特定数据,您需要发出不同的 HTTP 请求。
随着用户对更快、更高效的应用程序的需求不断增长,Facebook 认识到 REST API 中的这些问题。
2012 年,该公司开始内部开发 GraphQL,并于 2015 年向公众发布
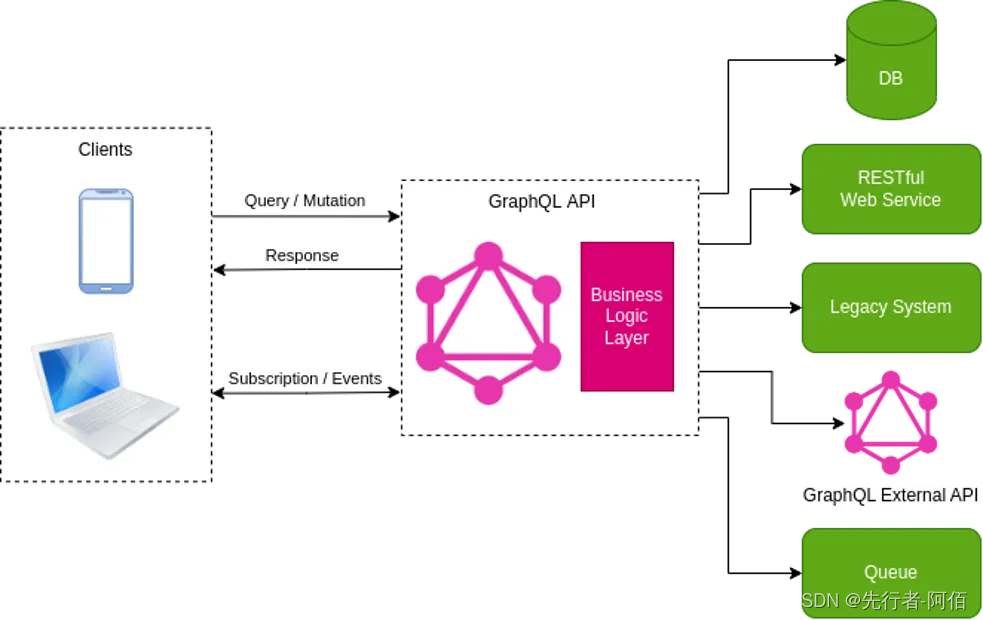
GraphQL 如何工作?
如上所述;它是一种查询语言,这意味着它仅使用查询获取您需要的数据。
使用 GraphQL :
- 只需管理较少的端点
/graphql - 灵活地与数据库、REST API、云服务和 JSON 文件集成

典型的 GraphQL 操作如下:
- 通过查询从 GraphQL 服务器请求数据。
- 在 GraphQL 服务器上调用一个函数来从适当的源获取数据。
- GraphQL 服务器向客户端返回响应。
GraphQL 附带一个名为 GraphiQL 的 IDE,有助于开发人员测试 API。
Visual Studio 代码的 GraphQL 扩展

GraphQL 的主要功能
声明式数据获取:客户端指定所需数据的形状和大小。避免过度获取(检索比所需更多的数据)和获取不足(检索比所需更少的数据)。
单一端点:与需要为不同资源设置多个端点的 REST 不同,GraphQL 使用单一端点来访问所有数据。
强类型模式:模式定义了可以查询的数据类型以及它们之间的关系。
订阅的实时数据:客户端可以订阅数据变化并实时接收更新。
GraphQL 查询的基本结构
这是一个用于获取产品的简单 GraphQL 查询:
通过 ID 获取单个产品:
GraphQL 查询:
query {product(id: 1) {idnamepricecategorydescription}
}JSON 请求:
{"query": "query { product(id: 1) { id name price category description } }"
}响应示例:
{"data": {"product": {"id": 1,"name": "Laptop","price": 999.99,"category": "Electronics","description": "A high-performance laptop suitable for all your computing needs."}}
}添加新的、更新或产品(变更):
GraphQL 变更:
mutation {addProduct(input: {name: "Tablet",price: 299.99,category: "Electronics",description: "A lightweight tablet with a long battery life."}) {idnamepricecategorydescription}
}
JSON 请求:
{"query": "mutation { addProduct(input: { name: \"Tablet\", price: 299.99, category: \"Electronics\", description: \"A lightweight tablet with a long battery life.\" }) { id name price category description } }"
}响应示例:
{"data": {"addProduct": {"id": 3,"name": "Tablet","price": 299.99,"category": "Electronics","description": "A lightweight tablet with a long battery life."}}
}更新 JSON 请求
{"query": "mutation { updateProduct(id: 1, input: { name: \"Laptop\", price: 1099.99, category: \"Electronics\", description: \"An updated high-performance laptop with additional features.\" }) { id name price category description } }"
}
响应示例:
{"data": {"updateProduct": {"id": 1,"name": "Laptop","price": 1099.99,"category": "Electronics","description": "An updated high-performance laptop with additional features."}}
}如何将 GraphQL 与 JSON 结合使用
定义模式:创建一个模式来定义 API 中可用的类型和字段。
设置服务器:使用 Apollo Server 或 Express GraphQL 等服务器库来处理请求。
发送查询/变异:使用 GraphiQL、Apollo Client 或 HTTP 客户端(例如 Postman、cURL)等工具以 JSON 格式发送查询和变异
处理响应:处理来自服务器的 JSON 响应,其中包括请求的数据或变异操作的确认。
GraphQL 能够处理复杂的查询并以 JSON 格式返回精确的数据,这使其成为传统 REST API 的强大替代品,能够实现更高效、更灵活的数据获取。
相关文章:

GraphQL:简介
GraphQL 图片来源: 我们将探索GraphQL 的基础知识,并学习如何使用Apollo将其与 React 和 React Native 等前端框架连接起来。这将帮助您了解如何使用 GraphQL、React、React Native 和 Apollo 构建现代、高效的应用程序。 什么是 GraphQL?…...

AI大模型安全挑战和安全要求解读
引言 随着人工智能技术的飞速发展,大模型技术以其卓越的性能和广泛的应用前景,正在重塑人工智能领域的新格局。然而,任何技术都有两面性,大模型在带来前所未有便利的同时,也引发了深刻的安全和伦理挑战。 大模型&…...

前端面试题-token的存放位置
哈喽小伙伴们大家好,本系列是一个专门针对前端开发岗的面试题系列,每周将会不定期分享一些面试题,希望对大家有所帮助. 面试官:token 一般在客户端存在哪儿 求职者:Token一般在客户端存在以下几个地方: (1)Cookie:Token可以存储在客户端的Cookie中。服…...

深入探讨计算机网络中的各种报文
在计算机网络中,报文(Packet)是数据传输的基本单位。不同的协议使用不同类型的报文来实现数据传输的各种功能。本文将详细探讨计算机网络中常见的几种报文类型,并通过举例说明其具体应用。 一、TCP/IP协议栈中的报文 TCP/IP协议…...

Debezium系列之:Mysql和SQLServer数据库字段类型覆盖测试
Debezium系列之:Mysql和SQLServer数据库字段类型覆盖测试 一、需求背景二、类型对比三、完整流程三、Mysql数据库全字段类型覆盖测试四、SQLServer数据库字段类型覆盖测试一、需求背景 Debezium版本升级迭代,要做字段类型测试,确保版本间字段类型的差异下游能够自动适应,或…...

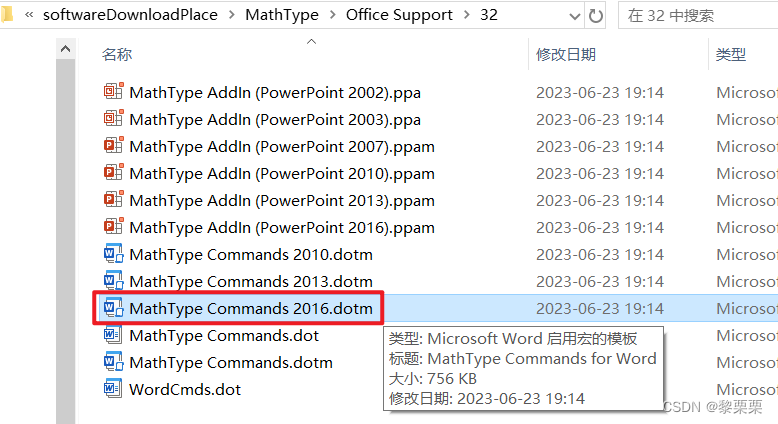
Mathtype7在Word2016中闪退(安装过6)
安装教程:https://blog.csdn.net/Little_pudding10/article/details/135465291 Mathtype7在Word2016中闪退是因为安装过Mathtype6,MathPage.wll和MathType Comm***.dotm),不会随着Mathtype的删除自动删除,而新版的Mathtype中的文件…...

SQL面试题练习 —— 合并用户浏览行为
目录 1 题目2 建表语句3 题解 1 题目 有一份用户访问记录表,记录用户id和访问时间,如果用户访问时间间隔小于60s则认为时一次浏览,请合并用户的浏览行为。 样例数据 ------------------------ | user_id | access_time | ---------------…...

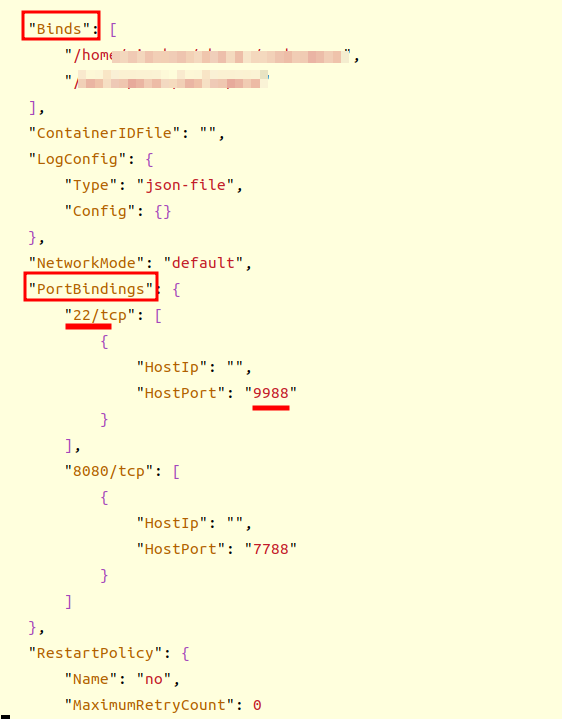
【Docker】docker 替换宿主与容器的映射端口和文件路径
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 docker 替换宿主与容器的映射端口和文件夹 1. 正文 1.1 关闭docker 服务 systemctl stop docker1.2 找到容器的配置文件 cd /var/lib/docker/contain…...

GPU算力租用平台推荐
推荐以下几家GPU算力租用平台: 1. AWS (Amazon Web Services) EC2 - AWS提供多种GPU实例,适合不同的计算需求,如机器学习、深度学习和图形渲染等。 - 优点:全球覆盖面广,稳定性高,服务支持全面。 …...
)
定个小目标之刷LeetCode热题(31)
238. 除自身以外数组的乘积 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。请 不要使用除法&#…...

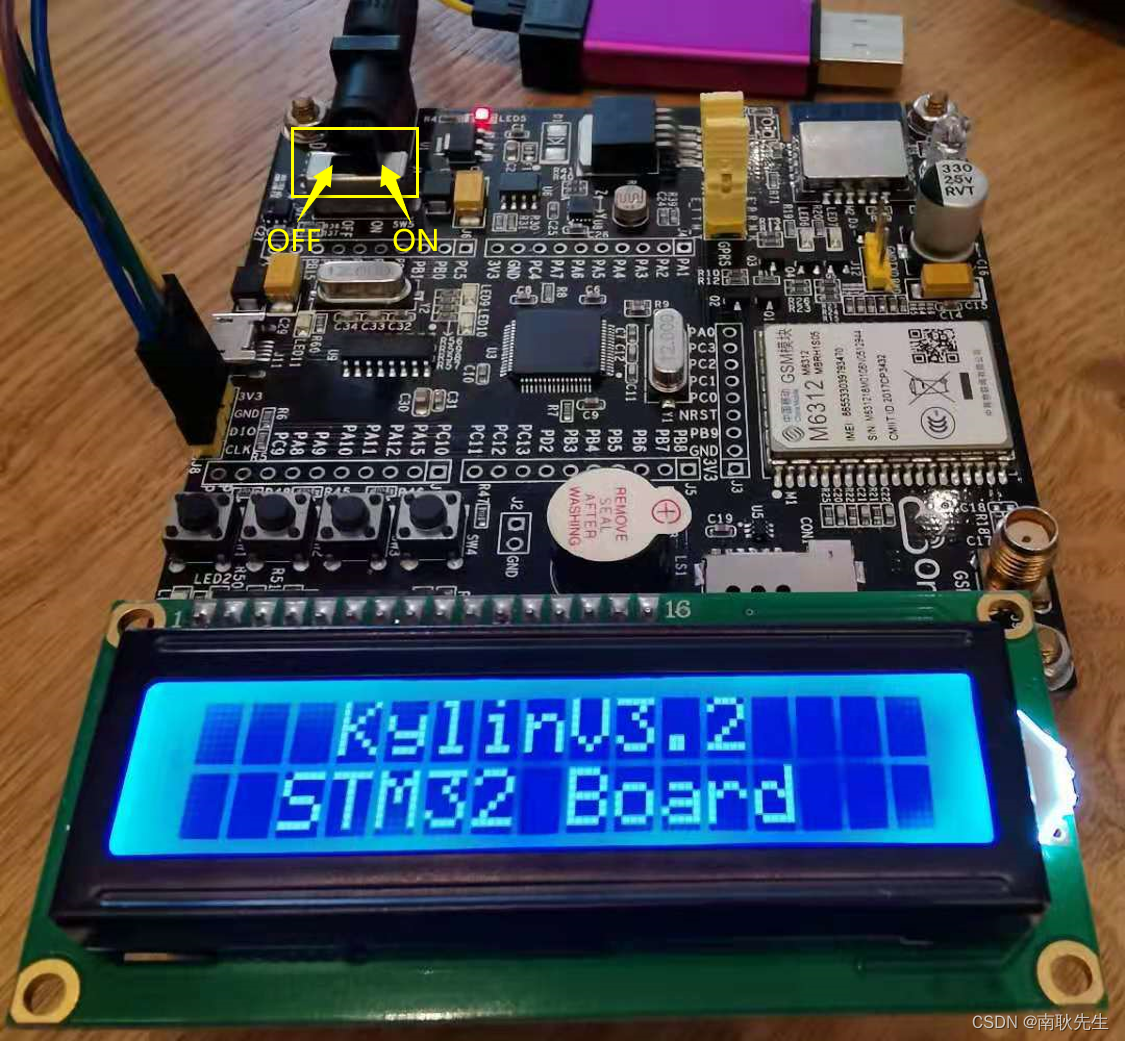
我在高职教STM32——LCD液晶显示(3)
大家好,我是老耿,高职青椒一枚,一直从事单片机、嵌入式、物联网等课程的教学。对于高职的学生层次,同行应该都懂的,老师在课堂上教学几乎是没什么成就感的。正因如此,才有了借助 CSDN 平台寻求认同感和成就…...

uniapp横屏移动端卡片缩进轮播图
uniapp横屏移动端卡片缩进轮播图 效果: 代码: <!-- 简单封装轮播图组件:swiperCard --> <template><swiper class"swiper" circular :indicator-dots"true" :autoplay"true" :interval"10000&quo…...

整合Spring Boot和Apache Solr进行全文搜索
整合Spring Boot和Apache Solr进行全文搜索 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在现代应用开发中,全文搜索是许多应用不可或缺的功能之…...

网络治理新模式:Web3时代的社会价值重构
随着Web3技术的崛起,传统的网络治理模式正在经历革新,这不仅仅是技术的进步,更是对社会价值观念的挑战和重构。本文将深入探讨Web3时代的网络治理新模式,其背后的技术基础、社会影响以及未来的发展方向。 1. 引言 Web3时代&#…...

[个人感悟] MySQL应该考察哪些问题?
前言 数据存储一直是软件开发中必不可少的一环, 从早期的文件存储txt, Excel, Doc, Access, 以及关系数据库时代的MySQL,SQL Server, Oracle, DB2, 乃至最近的大数据时代f非关系型数据库:Hadoop, HBase, MongoDB. 此外还有顺序型数据库InfluxDB, 图数据库Neo4J, 分布式数据库T…...

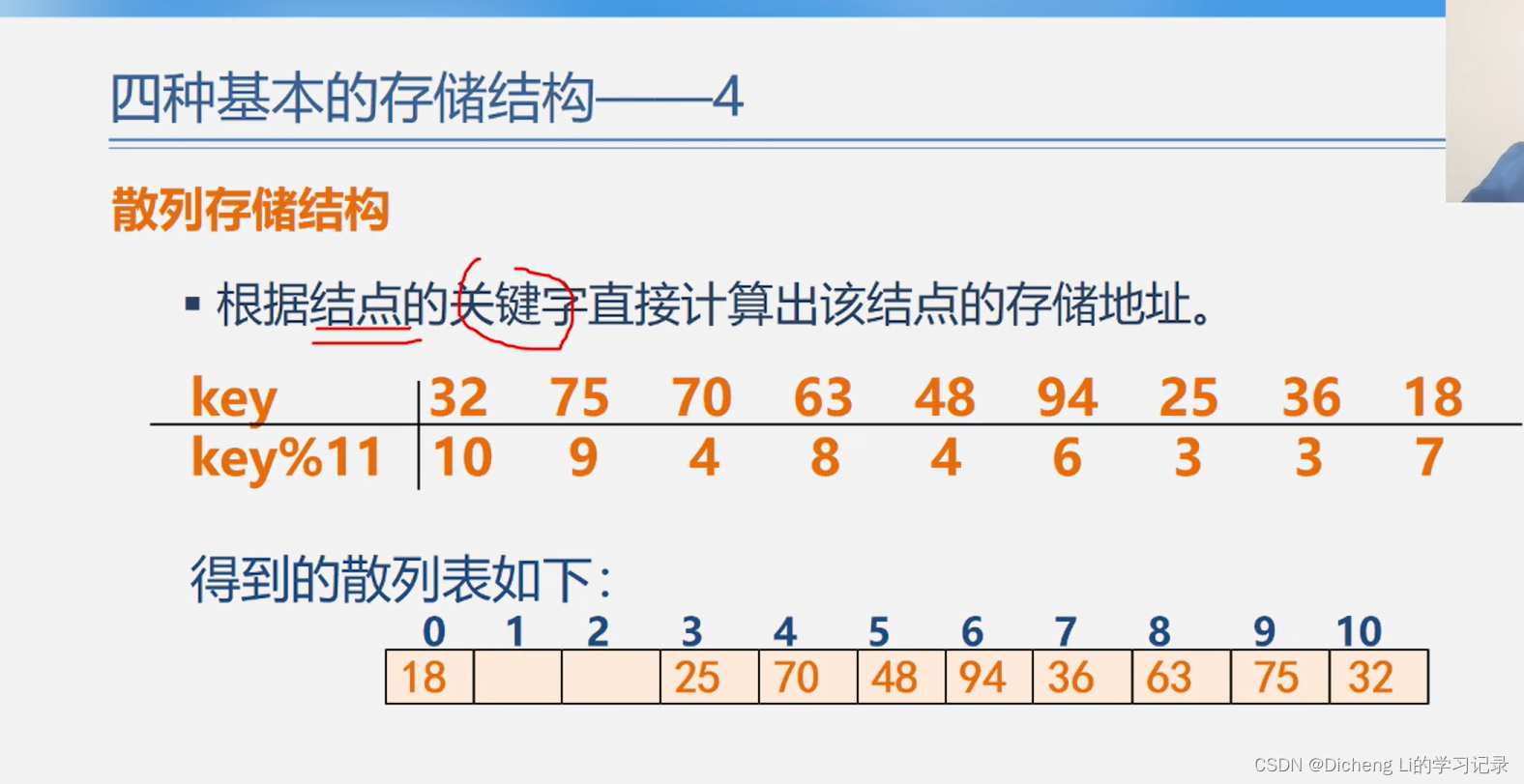
《数据结构与算法基础》学习笔记——1.2基本概念和术语
一、本章结构 二、四个数据相关专业名词的解释 两者的区别 三、数据结构相关内容 四、逻辑结构的分类 五、存储结构的分类及四种基本存储结构...

Java之线程相关应用实现
后台线程 一个进程中只有后台进程运行,该进程将会结束。 新创建的线程默认为前台线程,Java中只要有一个前台线程运行,就不会结束程序,如果只有后台线程运行,程序就会结束,可以在线程对象启动前执行setDae…...

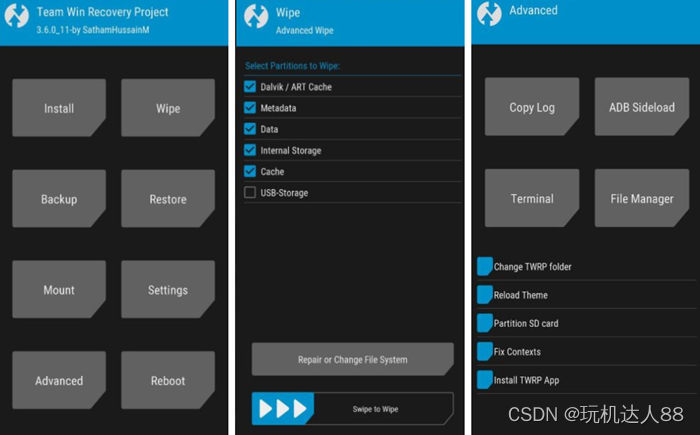
一加全机型TWRP合集/橙狐recovery下载-20240603更新-支持一加12/Ace3V手机
TWRP是目前安卓平台的刷机神器,可快速刷写第三方ROM或官方系统,刷入TWRP之前需要解锁BL,目前已适配一加多个机型。ROM乐园小编20240603整理,涵盖一加1到一加Ace3V多机型专用TWRP文件,个人机型橙狐recovery适配相对完整…...

小伙子知道synchronized的优化过程吗
synchronized优化 背景:synchronized最初作为Java中的重量级锁,开销大,不被推荐使用。优化:随着JDK的发展,特别是JDK1.6以后,synchronized经历了优化,现在广泛应用于JVM源码和开源框架。 对象…...
鸿蒙面试心得
自疫情过后,java和web前端都进入了冰河时代。年龄、薪资、学历都成了找工作路上躲不开的门槛。 年龄太大pass 薪资要高了pass 学历大专pass 好多好多pass 找工作的路上明明阳关普照,却有一种凄凄惨惨戚戚说不清道不明的“优雅”意境。 如何破局&am…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
