鸿蒙面试心得
自疫情过后,java和web前端都进入了冰河时代。年龄、薪资、学历都成了找工作路上躲不开的门槛。
年龄太大pass
薪资要高了pass
学历大专pass
好多好多pass
找工作的路上明明阳关普照,却有一种凄凄惨惨戚戚说不清道不明的“优雅”意境。
如何破局?
鸿蒙!
好了废话不多说,下面进入正题
先聊一聊怎么学习鸿蒙
一、不建议报班
目前有好多培训班,对有web开发经验的人来说,我个人不建议报班。
要花费大量的时间
花费一定的money,现在钱不好赚能省则省吧
那么我们如何开始学习鸿蒙呢?
二 、B站
现在B站里面黑马、千峰、尚硅谷已经出了多期基础视频,可以先看看这些视频,然后跟着老师把项目写一下,大概花两周的时间吧。
这样可以快速的了解什么是鸿蒙,鸿蒙做了哪些事情,为以后的自己独立学习奠定基础
三、鸿蒙官方API
HarmonyOS应用-HarmonyOS开发者-华为开发者联盟
文档中心
或者
鸿蒙 ArkTS 应用快速上手手册_w3cschool
如果兄弟们时间紧张可以先看下面这几个模块,一般看完面试就够用了
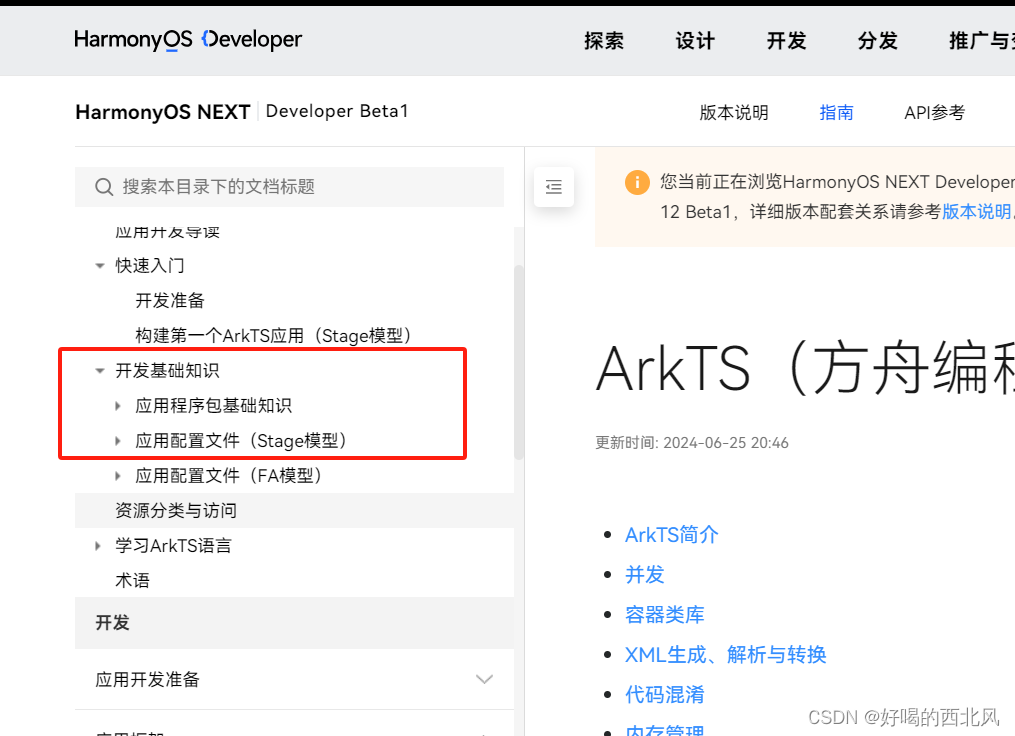
项目结构

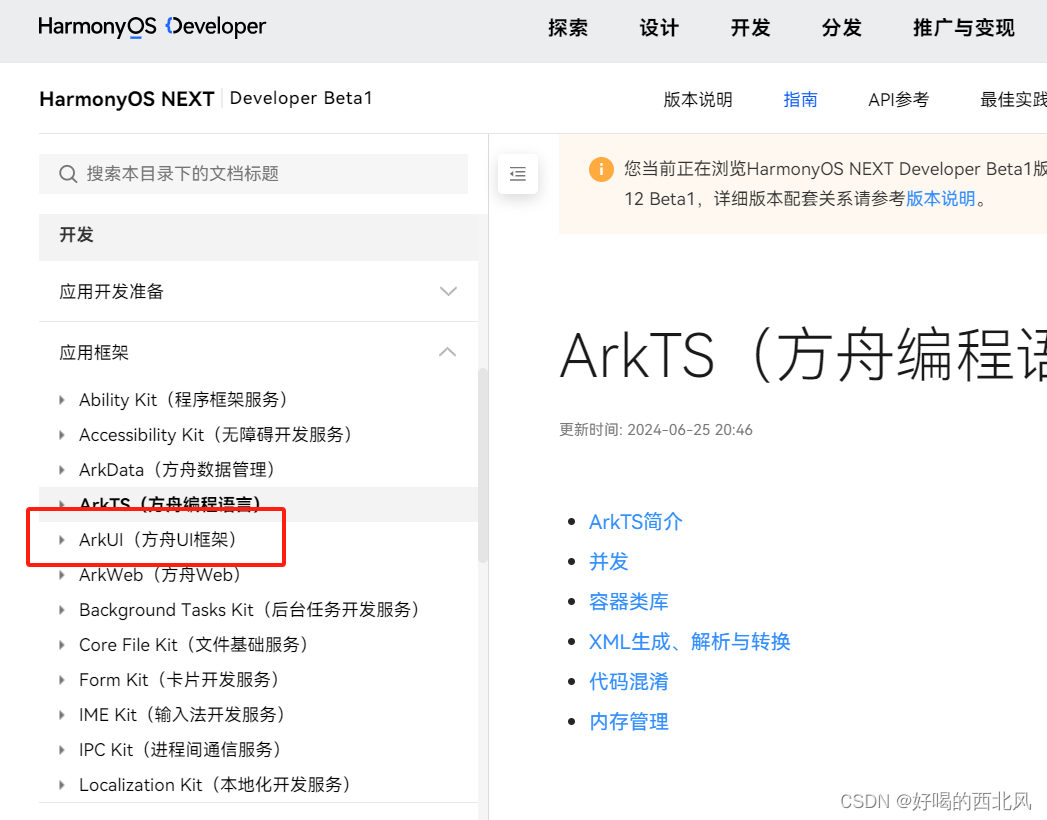
UI

如果ts薄弱可以看看这个

有框架的认知
有ts处理逻辑
有UI展示页面
这样一个APP大概就全了,如果兄弟们还有精力,那肯定是api研究的越全面越好啦
面试
如果兄弟们这些都学完了,那么可以进行面试了:
需要注意的是面试分线下面试和线上面试
线下面试
如果是线下面试那兄弟们要注意了,可能要现场写代码,所以我建议先学完了我上面说的再去面试。如果写不出来白白浪费了一次机会。
不过线下写代码也不要担心,一般都是基础布局,在固定的时间内完成就行。
我先说一下我线下面试时需要注意的事项:
1. 如果大家习惯键盘和鼠标的话最好自己备上。
2. 面试官的需求文档一定要先看懂了,有全局的把控再开始写代码,不懂就问。
3. 得分点一定要清楚,而且都要实现
具体有哪些得分点,我给兄弟们举几个我在面试中遇到的
1. 用到组件化思想
2. 布局元素不能少,也就是和UI设计高度保真
3. 一些类型最好定义成枚举
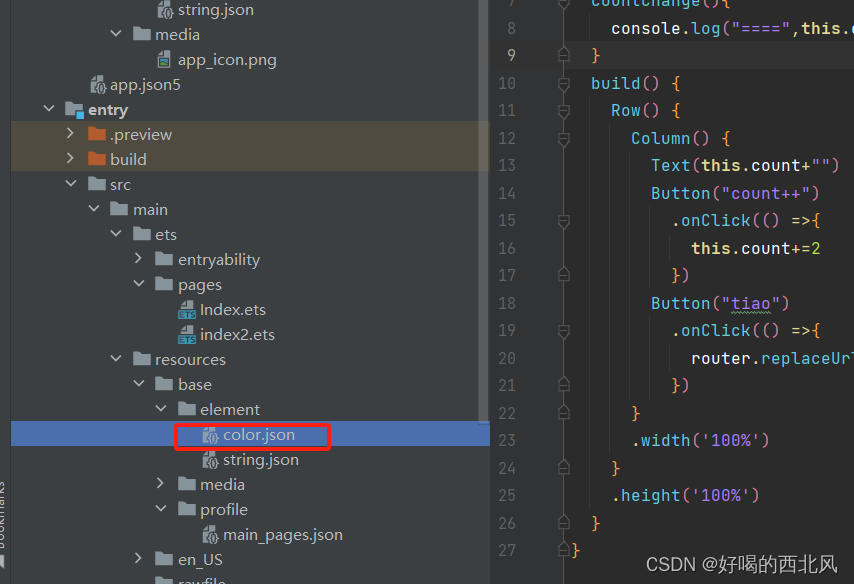
4. 颜色变量定义到这里

5. http请求的封装
6. 列表尽量用LazyForEach提升性能
线上面试
我这里总结了一些:
1. Module类型
分为ability类型和Library类型
ability类型(重点知道什么是HAP)
用于实现应用的功能和特性。每一个Ability类型的Module编译后,会生成一个以.hap为后缀的文件,我们称其为HAP(Harmony Ability Package)包。HAP包可以独立安装和运行,是应用安装的基本单位,一个应用中可以包含一个或多个HAP包,具体包含如下两种类型。
- entry类型的Module:应用的主模块,包含应用的入口界面、入口图标和主功能特性,编译后生成entry类型的HAP。每一个应用分发到同一类型的设备上的应用程序包,只能包含唯一一个entry类型的HAP。
- feature类型的Module:应用的动态特性模块,编译后生成feature类型的HAP。一个应用中可以包含一个或多个feature类型的HAP,也可以不包含。
Library类型的Module: (HAR、HSP)
用于实现代码和资源的共享。同一个Library类型的Module可以被其他的Module多次引用,合理地使用该类型的Module,能够降低开发和维护成本。Library类型的Module分为Static和Shared两种类型,编译后会生成共享包。
- Static Library:静态共享库。编译后会生成一个以.har为后缀的文件,即静态共享包HAR(Harmony Archive)。
- Shared Library:动态共享库。编译后会生成一个以.hsp为后缀的文件,即动态共享包HSP(Harmony Shared Package)。
说明
实际上,Shared Library编译后除了会生成一个.hsp文件,还会生成一个.har文件。这个.har文件中包含了HSP对外导出的接口,应用中的其他模块需要通过.har文件来引用HSP的功能。为了表述方便,我们通常认为Shared Library编译后生成HSP。
HAR与HSP两种共享包的主要区别体现在:
| 共享包类型 | 编译和运行方式 | 发布和引用方式 |
|---|---|---|
| HAR | HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝。 | HAR除了支持应用内引用,还可以独立打包发布,供其他应用引用。 |
| HSP | HSP中的代码和资源可以独立编译,运行时在一个进程中代码也只会存在一份。 | HSP一般随应用进行打包,当前只支持应用内引用,不支持独立发布和跨应用的引用。 |
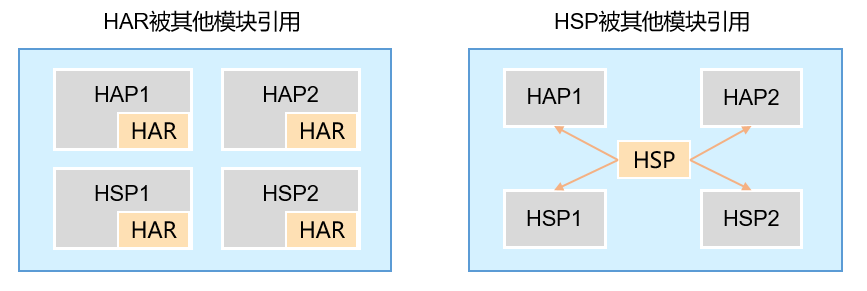
HAR和HSP在APP包中的形态示意图

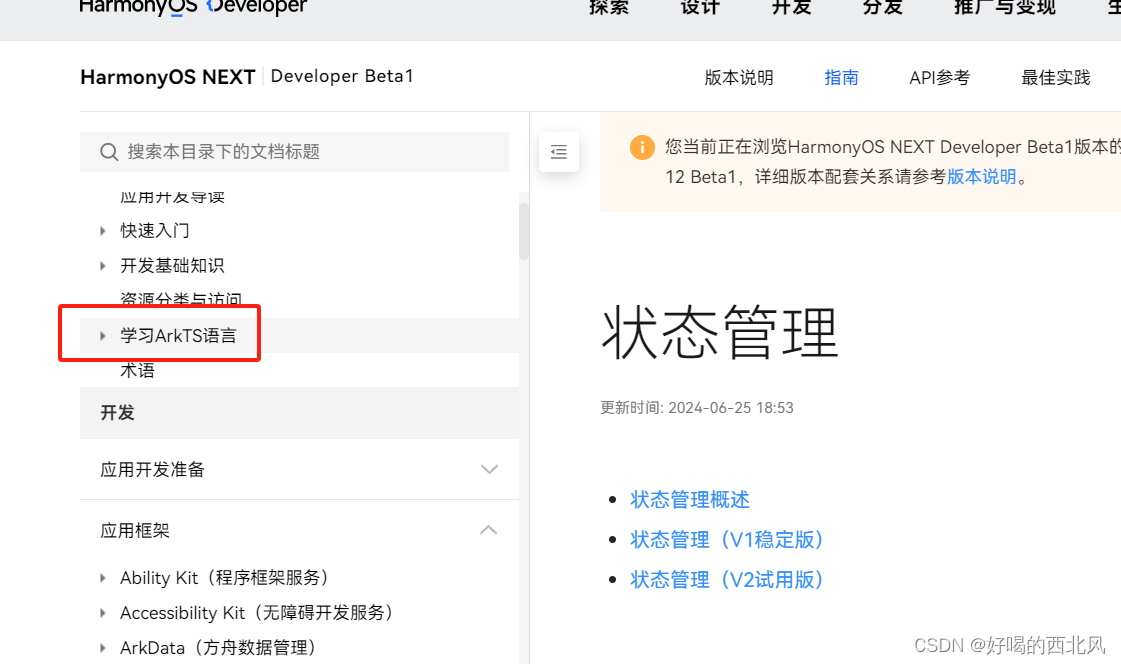
2. Arkts相关(如果兄弟们精通ts可省略)
文档中心![]() https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/introduction-to-arkts-V5
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/introduction-to-arkts-V5
-
自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用,可以调用组件的生命周期。
-
页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
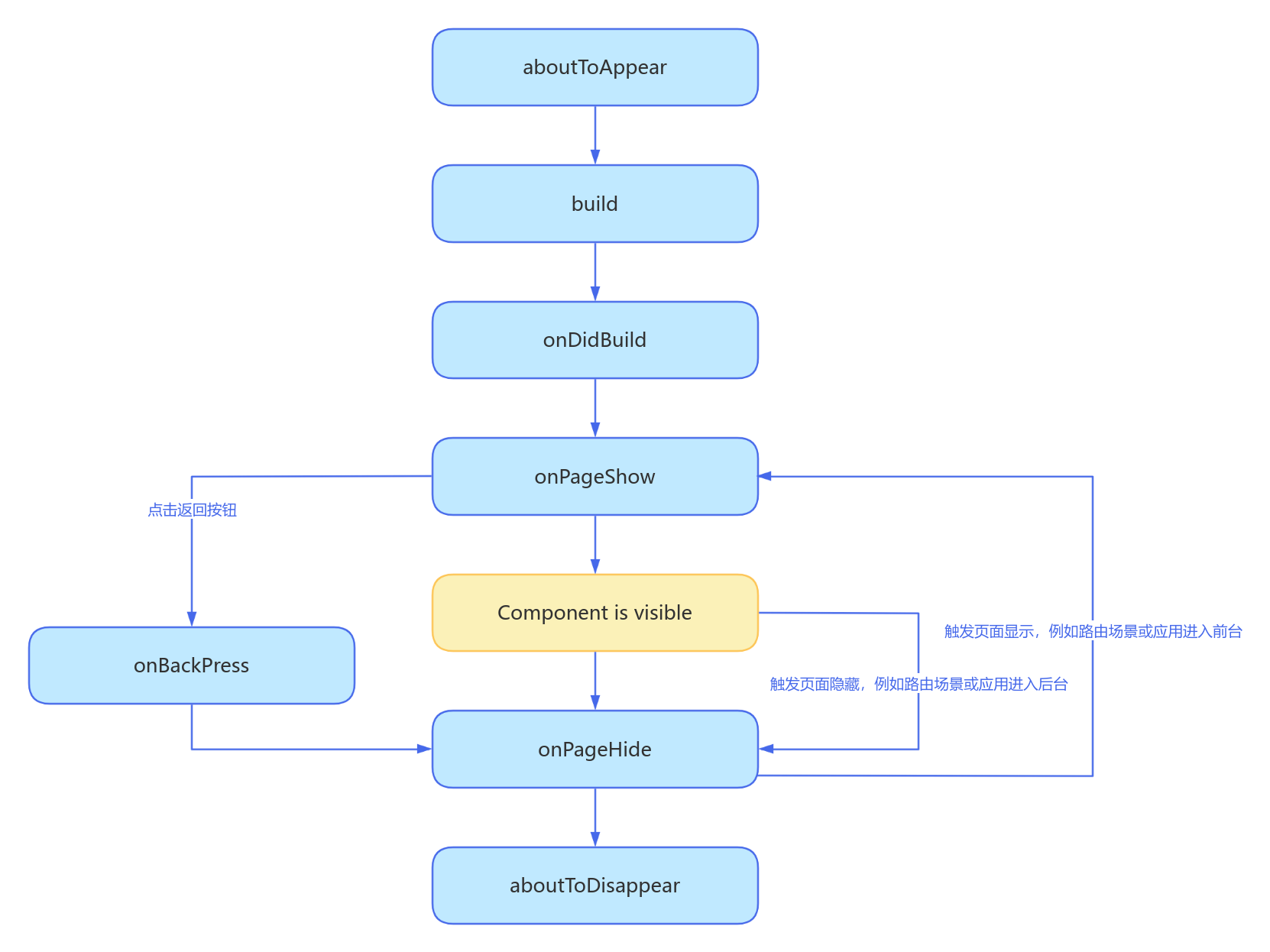
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
-
onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。
-
onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景。
-
onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
-
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
-
onDidBuild:组件build()函数执行完成之后回调该接口,不建议在onDidBuild函数中更改状态变量、使用animateTo等功能,这可能会导致不稳定的UI表现。
-
aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
生命周期流程如下图所示,下图展示的是被@Entry装饰的组件(页面)生命周期。

根据上面的流程图,我们从自定义组件的初始创建、重新渲染和删除来详细解释。
3.自定义组件的创建和渲染流程
-
自定义组件的创建:自定义组件的实例由ArkUI框架创建。
-
初始化自定义组件的成员变量:通过本地默认值或者构造方法传递参数来初始化自定义组件的成员变量,初始化顺序为成员变量的定义顺序。
-
如果开发者定义了aboutToAppear,则执行aboutToAppear方法。
-
在首次渲染的时候,执行build方法渲染系统组件,如果子组件为自定义组件,则创建自定义组件的实例。在首次渲染的过程中,框架会记录状态变量和组件的映射关系,当状态变量改变时,驱动其相关的组件刷新。
-
如果开发者定义了onDidBuild,则执行onDidBuild方法。
4. 自定义组件重新渲染
当事件句柄被触发(比如设置了点击事件,即触发点击事件)改变了状态变量时,或者LocalStorage / AppStorage中的属性更改,并导致绑定的状态变量更改其值时:
-
框架观察到了变化,将启动重新渲染。
-
根据框架持有的两个map(自定义组件的创建和渲染流程中第4步),框架可以知道该状态变量管理了哪些UI组件,以及这些UI组件对应的更新函数。执行这些UI组件的更新函数,实现最小化更新。
5. 自定义组件的删除
如果if组件的分支改变,或者ForEach循环渲染中数组的个数改变,组件将被删除:
-
在删除组件之前,将调用其aboutToDisappear生命周期函数,标记着该节点将要被销毁。ArkUI的节点删除机制是:后端节点直接从组件树上摘下,后端节点被销毁,对前端节点解引用,前端节点已经没有引用时,将被JS虚拟机垃圾回收。
-
自定义组件和它的变量将被删除,如果其有同步的变量,比如@Link、@Prop、@StorageLink,将从同步源上取消注册。
不建议在生命周期aboutToDisappear内使用async await,如果在生命周期的aboutToDisappear使用异步操作(Promise或者回调方法),自定义组件将被保留在Promise的闭包中,直到回调方法被执行完,这个行为阻止了自定义组件的垃圾回收。
以下示例展示了生命周期的调用时机:
// Index.ets
import router from '@ohos.router';@Entry
@Component
struct MyComponent {@State showChild: boolean = true;@State btnColor:string = "#FF007DFF"// 只有被@Entry装饰的组件才可以调用页面的生命周期onPageShow() {console.info('Index onPageShow');}// 只有被@Entry装饰的组件才可以调用页面的生命周期onPageHide() {console.info('Index onPageHide');}// 只有被@Entry装饰的组件才可以调用页面的生命周期onBackPress() {console.info('Index onBackPress');this.btnColor ="#FFEE0606"return true // 返回true表示页面自己处理返回逻辑,不进行页面路由;返回false表示使用默认的路由返回逻辑,不设置返回值按照false处理}// 组件生命周期aboutToAppear() {console.info('MyComponent aboutToAppear');}// 组件生命周期onDidBuild() {console.info('MyComponent onDidBuild');}// 组件生命周期aboutToDisappear() {console.info('MyComponent aboutToDisappear');}build() {Column() {// this.showChild为true,创建Child子组件,执行Child aboutToAppearif (this.showChild) {Child()}// this.showChild为false,删除Child子组件,执行Child aboutToDisappearButton('delete Child').margin(20).backgroundColor(this.btnColor).onClick(() => {this.showChild = false;})// push到page页面,执行onPageHideButton('push to next page').onClick(() => {router.pushUrl({ url: 'pages/page' });})}}
}@Component
struct Child {@State title: string = 'Hello World';// 组件生命周期aboutToDisappear() {console.info('[lifeCycle] Child aboutToDisappear')}// 组件生命周期onDidBuild() {console.info('[lifeCycle] Child onDidBuild');}// 组件生命周期aboutToAppear() {console.info('[lifeCycle] Child aboutToAppear')}build() {Text(this.title).fontSize(50).margin(20).onClick(() => {this.title = 'Hello ArkUI';})}
}// page.ets
@Entry
@Component
struct page {@State textColor: Color = Color.Black;@State num: number = 0onPageShow() {this.num = 5}onPageHide() {console.log("page onPageHide");}onBackPress() { // 不设置返回值按照false处理this.textColor = Color.Greythis.num = 0}aboutToAppear() {this.textColor = Color.Blue}build() {Column() {Text(`num 的值为:${this.num}`).fontSize(30).fontWeight(FontWeight.Bold).fontColor(this.textColor).margin(20).onClick(() => {this.num += 5})}.width('100%')}
}以上示例中,Index页面包含两个自定义组件,一个是被@Entry装饰的MyComponent,也是页面的入口组件,即页面的根节点;一个是Child,是MyComponent的子组件。只有@Entry装饰的节点才可以使页面级别的生命周期方法生效,因此在MyComponent中声明当前Index页面的页面生命周期函数(onPageShow / onPageHide / onBackPress)。MyComponent和其子组件Child分别声明了各自的组件级别生命周期函数(aboutToAppear / onDidBuild/aboutToDisappear)。
-
应用冷启动的初始化流程为:MyComponent aboutToAppear --> MyComponent build --> MyComponent onDidBuild--> Child aboutToAppear --> Child build --> Child onDidBuild --> Index onPageShow。
-
点击“delete Child”,if绑定的this.showChild变成false,删除Child组件,会执行Child aboutToDisappear方法。
-
点击“push to next page”,调用router.pushUrl接口,跳转到另外一个页面,当前Index页面隐藏,执行页面生命周期Index onPageHide。此处调用的是router.pushUrl接口,Index页面被隐藏,并没有销毁,所以只调用onPageHide。跳转到新页面后,执行初始化新页面的生命周期的流程。
-
如果调用的是router.replaceUrl,则当前Index页面被销毁,执行的生命周期流程将变为:Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。上文已经提到,组件的销毁是从组件树上直接摘下子树,所以先调用父组件的aboutToDisappear,再调用子组件的aboutToDisappear,然后执行初始化新页面的生命周期流程。
-
点击返回按钮,触发页面生命周期Index onBackPress,且触发返回一个页面后会导致当前Index页面被销毁。
-
最小化应用或者应用进入后台,触发Index onPageHide。当前Index页面没有被销毁,所以并不会执行组件的aboutToDisappear。应用回到前台,执行Index onPageShow。
-
退出应用,执行Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。
6. 自定义组件的冻结功能(要了解)
定义组件处于非激活状态时,状态变量将不响应更新,即@Watch不会调用,状态变量关联的节点不会刷新。通过freezeWhenInactive属性来决定是否使用冻结功能,不传参数时默认不使用。支持的场景有:页面路由,TabContent,LazyforEach,Navigation。
说明
从API version 11开始,支持自定义组件冻结功能。
7. 常用装饰器
@Builder装饰器:自定义构建函数
@BuilderParam装饰器:引用@Builder函数
@Styles装饰器:定义组件重用样式
@Extend装饰器:定义扩展组件样式
8. 状态管理
组件状态
-
@State:@State装饰的变量拥有其所属组件的状态,可以作为其子组件单向和双向同步的数据源。当其数值改变时,会引起相关组件的渲染刷新。
-
@Prop:@Prop装饰的变量可以和父组件建立单向同步关系,@Prop装饰的变量是可变的,但修改不会同步回父组件。
-
@Link:@Link装饰的变量可以和父组件建立双向同步关系,子组件中@Link装饰变量的修改会同步给父组件中建立双向数据绑定的数据源,父组件的更新也会同步给@Link装饰的变量。
-
@Provide/@Consume:@Provide/@Consume装饰的变量用于跨组件层级(多层组件)同步状态变量,可以不需要通过参数命名机制传递,通过alias(别名)或者属性名绑定。
-
@Observed:@Observed装饰class,需要观察多层嵌套场景的class需要被@Observed装饰。单独使用@Observed没有任何作用,需要和@ObjectLink、@Prop联用。
-
@ObjectLink:@ObjectLink装饰的变量接收@Observed装饰的class的实例,应用于观察多层嵌套场景,和父组件的数据源构建双向同步。
应用状态
-
AppStorage是应用程序中的一个特殊的单例LocalStorage对象,是应用级的数据库,和进程绑定,通过@StorageProp和@StorageLink装饰器可以和组件联动。
-
AppStorage是应用状态的“中枢”,将需要与组件(UI)交互的数据存入AppStorage,比如持久化数据PersistentStorage和环境变量Environment。UI再通过AppStorage提供的装饰器或者API接口,访问这些数据。
-
框架还提供了LocalStorage,AppStorage是LocalStorage特殊的单例。LocalStorage是应用程序声明的应用状态的内存“数据库”,通常用于页面级的状态共享,通过@LocalStorageProp和@LocalStorageLink装饰器可以和UI联动。
UI层面
布局种类:
- 线性布局 (Row/Column)
- 层叠布局 (Stack)
- 弹性布局 (Flex)
- 相对布局 (RelativeContainer)
- 栅格布局 (GridRow/GridCol)
- 媒体查询 (@ohos.mediaquery)
- 创建列表 (List)
- 创建网格 (Grid/GridItem)
- 创建轮播 (Swiper)
- 选项卡 (Tabs)
常用组件
- 按钮 (Button)
- 单选框 (Radio)
- 切换按钮 (Toggle)
- 进度条 (Progress)
- 文本显示 (Text/Span)
- 文本输入 (TextInput/TextArea)
- 显示图片 (Image)
- 自定义弹窗 (CustomDialog)
- 视频播放 (Video)
- 自定义绘制 (XComponent)
- Native XComponent
页面路由
文档中心![]() https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-routing-V5
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-routing-V5
鸿蒙中嵌套web(有时间可以了解,只在一次面试中问到)
文档中心![]() https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ui-js-overview-V5
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ui-js-overview-V5
最后在简历层面我再浅说几点:
1. 要写上鸿蒙的经验,最少一年吧。为什么这么写,兄弟们要明白,你第一关要过的是HR,至于面试官信不信那不重要,面试官关注的是技术点。
2. 在个人优势里要尽量写鸿蒙相关的内容,基础也要写。还是那句话HR要看。
3. 面试的时候会就是会,不会就是不会。鸿蒙都是刚起步,不会不丢人,不要模棱两可。
4. 面试的时候语速要慢,尽量表达清晰。要自己先相信自己才能让面试官认可自己
5. 大家都是打工的,都是为了一个共同的方向在努力,没必要怯场,说话要平等大大方方的很重要
最后预祝大家面试成功!
如果兄弟们想一起学习鸿蒙,或者有面试相关的问题,简历问题,或者想一起分享总结的。可以评论区留言,加个联系方式,也可以私信弟弟。寒冬虽寒,但只要我们抱团取暖,总有那一线生机。
相关文章:
鸿蒙面试心得
自疫情过后,java和web前端都进入了冰河时代。年龄、薪资、学历都成了找工作路上躲不开的门槛。 年龄太大pass 薪资要高了pass 学历大专pass 好多好多pass 找工作的路上明明阳关普照,却有一种凄凄惨惨戚戚说不清道不明的“优雅”意境。 如何破局&am…...

SQLite vs MySQL vs PostgreSQL对比总结
开发业务系统时,是绕不开RDBMS(关系型数据库)的。虽然现在诞生了各种NoSQL的数据库,RDBMS在业务系统中的严谨和优势依然无法取代。 近几年大大小小的项目中,常用的三种RDBMS(SQLite,MySQL&#…...

一种改进解卷积算法在旋转机械故障诊断中的应用(MATLAB)
轴承振动是随机振动。在不同的时刻,轴承振动值是不尽相同的,不能用一个确定的时间函数来描述。这是由于滚动体除了有绕轴承公转运动以外,还有绕自身轴线的自旋运动,且在轴承运转时,滚动接触表面形貌是不断变化的&#…...
:jedis基于Redis setnx、get、getset的分布式锁)
分布式锁(4):jedis基于Redis setnx、get、getset的分布式锁
1 实现原理 setnx(lockkey, 当前时间+过期超时时间) ,如果返回1,则获取锁成功;如果返回0则没有获取到锁,转向步骤(2)get(lockkey)获取值oldExpireTime ,并将这个value值与当前的系统时间进行比较,如果小于当前系统时间,则认为这个锁已经超时,可以允许别的请求重新获取,…...

linux内存排查工具smem使用
smem 是一个强大的工具,用于分析 Linux 系统中各进程的内存使用情况。-r 和 -k 选项用于指定输出格式和单位。以下是这两个选项的详细解析: -r:按照进程的内存使用量进行排序,默认按 RSS(常驻内存集)排序。-k:将输出的内存单位设为千字节(KB)。使用 smem 的命令示例 …...

云主机相比物理机有哪些优势
随着信息技术的飞速发展,云计算技术逐渐成为现代企业的核心驱动力。其中,云主机作为云计算的重要组成部分,以其高性能、高可用性和灵活便捷的特性,成为企业IT架构的新选择。今天我们就来了解探讨云主机相比传统主机,有…...

ClickHouse-Keeper安装使用
1.rpm 安装 clickhouse-keeper rpm -ivh clickhouse-keeper-23.8.11.28.x86_64.rpm 2.修改keeper的配置文件 vi /etc/clickhouse-keeper/keeper_config.xml修改部分参数 1.可修改日志等存储路径 2.增加监听配置 <listen_host>0.0.0.0</listen_host> 3.server_id…...

全国产飞腾+FPGA架构,支持B码+12网口+多串电力通讯管理机解决方案
GMSL 摄像头 GMSL 是 Maxim 公司推出的一种高速串行接口,适用于视频、音频和控制信号的传输,使用 50Ω 同轴电缆或 100Ω 屏蔽双绞线(STP)电缆时的距离可达 15m 或更长。 Maxim 的方案分为 GMSL、 GMSL2以及GMSL3。GMSL2 跟 GMSL(一代)是兼容的ÿ…...

bat命令 批处理 脚本 windows DOS
常见命令解释 命令示例: 文件1.bat echo offstart notepad.exe timeout /t 5 /nobreak start notepad.exe pause echo 当前时间【%time%】 timeout /t 5 /nobreak echo 延时时间【%time%】 pause echo off 执行bat文件的时候,cmd黑框里不显示批处理…...

【云计算】阿里云、腾讯云、华为云RocketMQ、Kafka、RabbitMq消息队列对比
目录 一、云平台中间件关键信息对比 1、RocketMQ 2、Kafka 3、RabbitMQ 二、中间件详细信息 1、阿里云MQ (一)消息队列RocketMQ (二)消息队列Kafka (三)消息队列RabbitMQ 2、腾讯云MQ (一)消息队列RocketMQ (二)消息队列CKafka (三)消息队列RabbitMQ 3、华为云MQ…...

【JavaScript脚本宇宙】玩转数据存储:深入剖析提升 Web 应用程序性能的六大利器
从本地到云端:全面解析满足各种需求的高性能 JavaScript 数据库库 前言 本文将介绍几个流行的JavaScript数据库库,包括localForage、Dexie.js、PouchDB、LokiJS和NeDB。每个库都有自己的特点和适用场景。通过比较它们的功能和使用方式,可以…...

Web应用和Tomcat的集成鉴权2-Form Authentication
作者:私语茶馆 1.相关章节 1) Web应用和Tomcat的集成鉴权1-BasicAuthentication-CSDN博客 2) Web应用和Tomcat的集成鉴权2-Form Authentication-CSDN博客 集成鉴权+定制化登录 2.前言 上章讲述了Tomcat的Basic Authentication鉴权模式,可以让Web应用和Tomcat的鉴权集成起来…...

async、await 官宣:JavaScript 中的异步编程新纪元
【作者主页】:小鱼神1024 【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等 async/await 是 ECMAScript 2017 标准中引入的一种用于处理异步操作的语法糖。它基于 Promise 和 Gen…...

日元跌破160大关,日本当局何时干预?
KlipC报道:6月26日,日元又跌了,美元兑日元跌破160的整关口,超过了4月日本官员在市场上干预的水平,创1986年来新低。美联储降息的可能性降低,市场预计日元有可能延续当前的弱势。 KlipC分析师David表示&…...

iptables(12)实际应用举例:策略路由、iptables转发、TPROXY
简介 前面的文章中我们已经介绍过iptables的基本原理,表、链的基本操作,匹配条件、扩展模块、自定义链以及网络防火墙、NAT等基本配置及原理。 这篇文章将以实际应用出发,列举一个iptables的综合配置使用案例,将我们前面所涉及到的功能集合起来,形成一个完整的配置范例。…...

phpMyAdmin 4.0.10 文件包含 -> getshell
phpMyAdmin 4.0.10 文件包含 -> getshell 前言:这里这个漏洞相对来说审计起来不是特别难,但是对于初学者还是有点挑战性的,从zkaq web课过来的小伙伴想挑战一下自己代码审计能力的话,可以直接跳到最后下载源码,聂风…...

Spring Boot中如何集成ElasticSearch进行全文搜索
Spring Boot中如何集成ElasticSearch进行全文搜索 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将探讨如何在Spring Boot应用中集成Elas…...

HistoQC|病理切片的质量控制工具
小罗碎碎念 这期推文介绍的内容,我相信研究病理组学的人,一定都非常熟悉——HistoQC——病理切片的质量控制。 之前写过Hover Net系列的推文,反响还可以,但是Hover Net是用于细胞核检测和分类的,直接从这里开始还不够系…...

C/C++ - 编码规范(USNA版)
[IC210] Resources/C Programming Guide and Tips 所有提交的评分作业(作业、项目、实验、考试)都必须使用本风格指南。本指南的目的不是限制你的编程,而是为你的程序建立统一的风格格式。 * 这将有助于你调试和维护程序。 * 有助于他人&am…...

leetcode刷MySQL记录——sum/count里加条件判断、avg求满足条件记录数占比
leetcode题目:1934. 确认率 在刷leetcode的MySQL题中,从题目的题解知道了count和avg聚合函数的另外用法,在此记录。 count() 里加条件判断 count函数用于统计在符合搜索条件的记录中,指定的表达式expr不为NULL的行数有多少&…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
