什么是div移动指令?如何用vue自定义指令实现?
目录
- 一、Vue.js框架介绍
- 二、vue自定义指令directive
- 三、什么是div移动指令
- 四、使用vue自定义指令directive写一个div移动指令

一、Vue.js框架介绍
Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它设计得非常灵活,可以轻松地被集成到现有的项目中,也可以作为一个完整的前端解决方案来使用。Vue.js的核心库只关注视图层,这使得它非常容易学习,并且与其他库或现有项目集成。同时,Vue.js也完全能够支持各种复杂的单页应用。
Vue.js的核心特性包括响应式数据绑定、组件系统、虚拟DOM和易于上手的API。响应式数据绑定使得开发者可以轻松地将数据和视图同步,而组件系统则允许开发者构建可复用的组件,从而提高开发效率。虚拟DOM是一种高效的DOM操作方式,可以提高应用的性能。Vue.js的API设计简洁直观,使得开发者可以快速上手并构建出高质量的应用。
Vue.js还拥有一个庞大的生态系统,包括Vue Router、Vuex和Vue CLI等工具和库。Vue Router是一个用于构建单页应用的路由库,Vuex是一个状态管理库,而Vue CLI则是一个用于快速搭建Vue.js项目的命令行工具。这些工具和库使得Vue.js成为一个功能强大且易于使用的前端框架。
此外,Vue.js还拥有一个活跃的社区,提供了大量的教程、文档和插件,使得开发者可以快速学习和掌握Vue.js。Vue.js的灵活性和易用性使其成为了许多企业和个人开发者的首选前端框架之一。

二、vue自定义指令directive
Vue自定义指令(Directive)是一种扩展Vue功能的方式,允许开发者通过自定义指令来实现一些特定的DOM操作或行为。自定义指令可以应用于Vue组件的元素上,通过指令的钩子函数来实现对元素的控制。自定义指令的基本结构包括:name(指令名称)、bind(只调用一次,指令第一次绑定到元素时调用)、inserted(被绑定元素插入到父节点时调用,仅保证父节点存在,但不一定在文档中)、update(被绑定元素更新时调用,但是元素没有重新渲染时也会调用)、componentUpdated(指令所在组件的VNode更新时调用)和unbind(只调用一次,指令与元素解绑时调用)。
自定义指令的创建过程如下:首先,使用Vue.directive()方法注册一个全局自定义指令,或者在组件中使用directives选项注册局部自定义指令。然后,定义指令的钩子函数,这些函数会在指令绑定到元素时按需调用。在钩子函数中,可以访问到元素、指令的参数、绑定的值等信息,从而实现对元素的控制。
自定义指令的应用场景非常广泛,例如实现元素的拖拽功能、实现自定义的动画效果、实现复杂的表单验证等。通过自定义指令,开发者可以更加灵活地扩展Vue的功能,实现更加丰富的交互效果。
使用自定义指令时,需要注意以下几点:1. 确保指令的钩子函数不要进行过于复杂的操作,以免影响性能;2. 在使用指令时,要注意指令的优先级,避免多个指令之间产生冲突;3. 在解绑指令时,要确保清理相关的事件监听器和定时器,避免内存泄漏。
总之,Vue自定义指令是一种强大的扩展机制,可以帮助开发者实现更加丰富的功能和交互效果。通过合理使用自定义指令,可以提高开发效率,提升用户体验。

三、什么是div移动指令
DIV移动指令是一种在计算机编程中常用的指令,用于实现数据的移动和处理。DIV是“Divide”的缩写,表示除法操作。在计算机中,DIV移动指令通常用于实现整数除法、浮点数除法以及相关的数据移动操作。
DIV移动指令的基本功能是将两个数进行除法运算,并将结果存储在指定的寄存器中。在整数除法中,DIV指令将一个整数除以另一个整数,得到商和余数。在浮点数除法中,DIV指令将一个浮点数除以另一个浮点数,得到一个浮点数结果。
除了进行除法运算,DIV移动指令还可以实现数据的移动。例如,在某些编程语言中,DIV指令可以用来实现数组元素的移动,将一个数组中的元素复制到另一个数组中。此外,DIV指令还可以用于实现数据的交换,通过将两个寄存器中的值进行除法运算,然后将结果存储回其中一个寄存器,从而实现两个寄存器中数据的交换。
DIV移动指令在计算机编程中的应用非常广泛,可以用于实现各种数据处理和计算任务。例如,在科学计算、工程计算、金融计算等领域,DIV指令可以用于实现复杂的数学运算和数据分析。此外,在计算机图形学、游戏开发等领域,DIV指令也可以用于实现图形变换和动画效果的计算。
总之,DIV移动指令是一种非常实用的计算机编程指令,具有广泛的应用场景和功能。通过熟练掌握DIV指令的使用方法,程序员可以更加高效地实现各种数据移动和处理任务,提高编程效率和代码质量。

四、使用vue自定义指令directive写一个div移动指令
在Vue中,自定义指令(directive)是一种非常强大的功能,允许开发者扩展Vue的功能。这里,我们将创建一个自定义指令,用于实现一个div元素的移动效果。这个指令将允许我们通过简单的属性设置,实现div元素在页面上的移动。
首先,我们需要在Vue组件中定义一个名为v-move的自定义指令。这个指令将接受两个参数:x和y,分别表示div元素在水平和垂直方向上的移动距离。我们将使用Vue的bind和update生命周期钩子来实现这个指令的功能。
在bind钩子中,我们将初始化div元素的初始位置,并添加一个监听器,用于监听x和y属性的变化。当这些属性发生变化时,我们将调用update钩子来更新div元素的位置。
在update钩子中,我们将根据x和y的值,使用CSS的transform属性来移动div元素。transform属性允许我们对元素进行平移、旋转、缩放等操作。在这个例子中,我们将使用translate3d(x, y, 0)函数来实现div元素的移动。
Vue.directive('move', {bind(el, binding) {el.style.position = 'absolute';el.style.transform = 'translate3d(0, 0, 0)';const x = binding.value.x || 0;const y = binding.value.y || 0;const updatePosition = () => {el.style.transform = `translate3d(${x}px, ${y}px, 0)`;};updatePosition();binding.value.x = newX => {x = newX;updatePosition();};binding.value.y = newY => {y = newY;updatePosition();};},update(el, binding) {const x = binding.value.x || 0;const y = binding.value.y || 0;el.style.transform = `translate3d(${x}px, ${y}px, 0)`;}
});
使用这个自定义指令,我们可以在Vue组件的模板中,通过v-move属性来实现div元素的移动。

相关文章:

什么是div移动指令?如何用vue自定义指令实现?
目录 一、Vue.js框架介绍二、vue自定义指令directive三、什么是div移动指令四、使用vue自定义指令directive写一个div移动指令 一、Vue.js框架介绍 Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它设计得非常灵活,可以轻松地被集成到现有的项目中…...

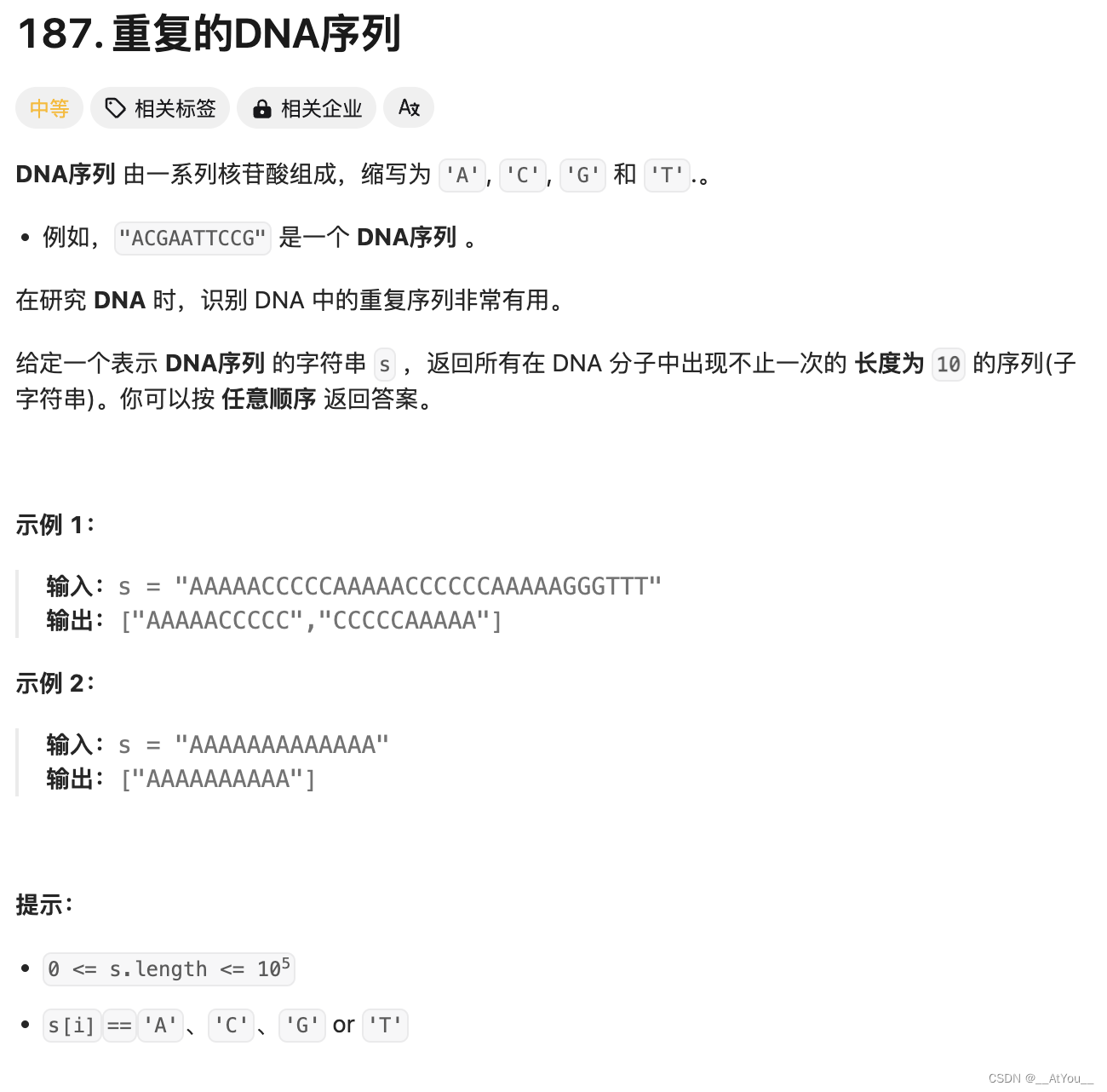
Golang | Leetcode Golang题解之第187题重复的DNA序列
题目: 题解: const L 10 var bin map[byte]int{A: 0, C: 1, G: 2, T: 3}func findRepeatedDnaSequences(s string) (ans []string) {n : len(s)if n < L {return}x : 0for _, ch : range s[:L-1] {x x<<2 | bin[byte(ch)]}cnt : map[int]in…...

智能猫砂盆到底是不是智商税?解救上班族双手的测评合集来了
不得不说,像我这样的上班族真的是很需要一个智能猫砂盆了。普通的猫砂盆一天就要打扫3次,遇到很能拉的猫咪的时候,就不止是三次那么简单了。如果有个产品能帮我解决这个问题,让我能放心外出,那又何乐而不为呢ÿ…...

java 数据新增、更新、删除监听,并记录日志或其他业务
数据新增、更新、删除监听,并记录日志或其他业务 1.使用场景 日志记录、KPI考核(业务进行到某个阶段,对人员的考核)等等 实体监听器 实体增加注解 EntityListeners({KpiOrderCounter.class}) /*** 订单管理考核** author sul…...

developer.android.com在国内无法正常访问解决方法
将android.com替换为android.google.cn...

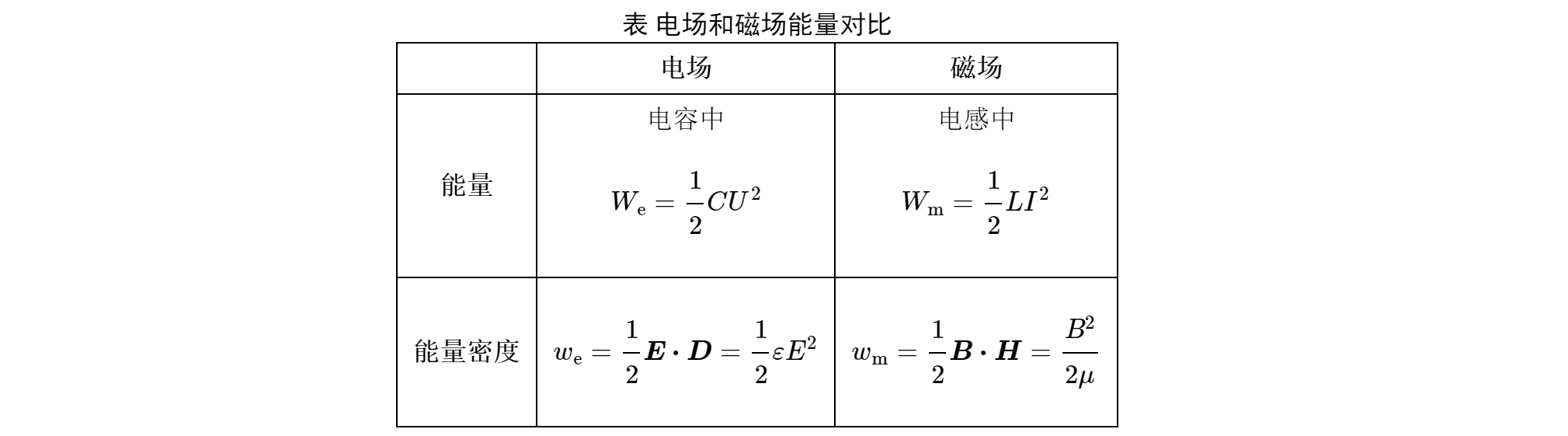
大学物理(下)笔记
摘录来自笔记网站的笔记。笔记网站详见https://onford.github.io/Notes/。 大学物理(下)笔记 部分常用物理常量的计算值 C h a p t e r 9 Chapter9 Chapter9 恒定磁场 毕奥-萨伐尔定律 磁场和电场在很多性质上是有共性的,很多时候可以拿它…...

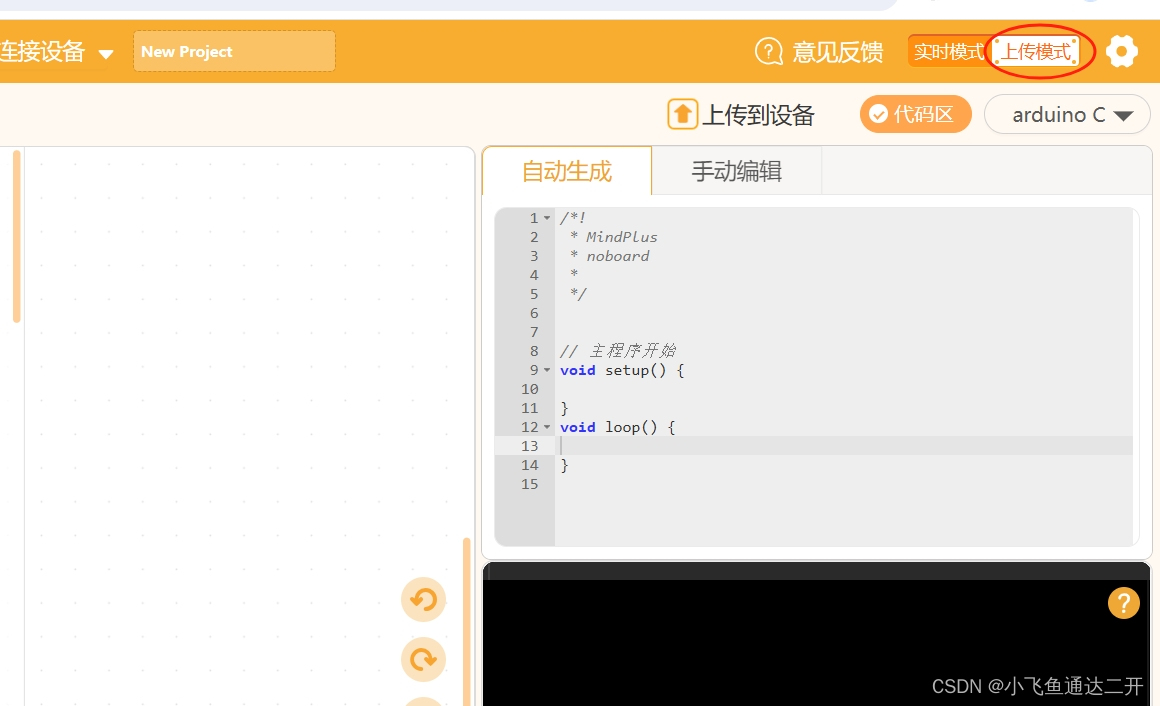
Mind+在线图形编程软件(Sractch类软件)
Scratch作为图形编程软件,可以为小朋友学习编程提供很好的入门,是初次接触编程的小朋友的首选开发软件。这里介绍的Mind软件与Sractch用法几乎完全一致,并且可以提供在线免安装版本使用,浏览器直接打开网址: ide.mindp…...

数智化招采供应链平台七大优点
在当今快速发展的商业环境中,技术更新风起云涌、数字化转型不断加快,产业链供应链竞争日趋激烈。企业必须不断提升产业链供应链现代化水平,建设畅通、韧性、竞争力强的产业链供应链,因此招采供应链平台的需求日益迫切。 为满足企…...

Java面试题:对比HTTP的GET和POST方法,并讨论它们的使用场景
HTTP的GET和POST方法是用于在客户端和服务器之间交换数据的两种基本请求方法。它们有不同的特性和使用场景。 GET方法 特性 数据在URL中传输:GET请求的数据附加在URL的末尾,通过查询字符串传输。数据长度限制:由于浏览器和服务器对URL长度…...

webpack+webpack server入门
1.webpack介绍 webpack是一个模块加载器兼打包工具。它是以 commonJS 的形式来书写脚本的,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。支持对react热插拔。 2.安装(使用淘宝镜像) 全局安装 cnpm install webpa…...

Java内存模型以及多线程并发深度剖析
文章目录 Java内存模型JMM的基本概念缓存一致性与处理器优化happens-before原则总结主内存以及cpu的多级缓存模型的实现原理主内存(Main Memory)CPU多级缓存模型实现原理:多线程并发运行时可能引发的数据不一致问题总线加锁机制和MESI缓存一致性协议的工作原理总线加锁机制M…...

【JS问题】require相对路径引入模块
潜在问题 安全性问题:使用相对路径来引入模块可能会带来安全隐患,尤其是如果这段代码运行在客户端(比如Node.js的Electron框架)且相对路径可以被用户控制的情况下。恶意用户可能会尝试修改路径来访问不应该被访问的文件。 模块路…...

SAP ABAP 常用实用类
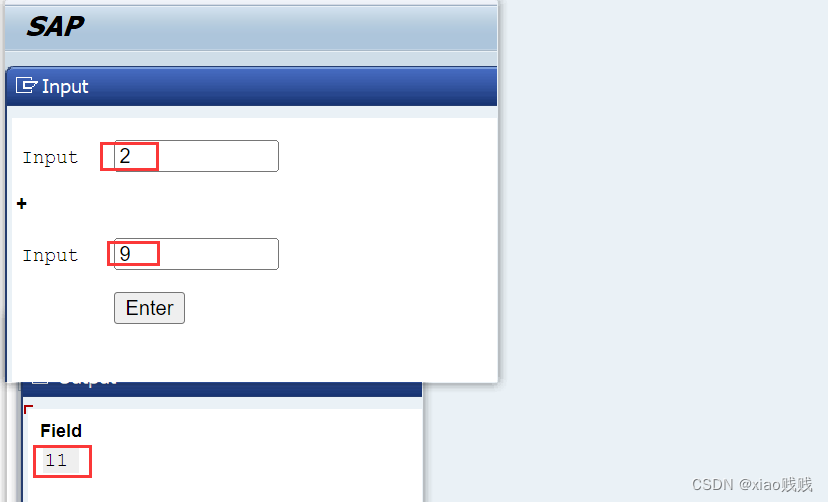
文章目录 前言一、输出 展示 数据信息 a.将 JSON 格式化为可读 并以弹框形式输出 b.将内表内容以表格形式输出 c.弹框形式显示 HTML 内容。也能显示包含js 的html。也可以显示pdf 图片 二、输入 获取 数据信息 a.弹框 添加 输入框…...
笔记本电脑录屏,教你3个方法,简单录屏
随着科技的飞速发展,笔记本电脑录屏功能已经不再局限于传统的录制需求,而是成为了探索屏幕动态的新方式。无论是创意工作者、游戏爱好者还是日常办公者,都可以借助这一功能,将屏幕上的精彩瞬间、重要信息或创新思路记录下来&#…...

A-8 项目开源 qt1.0
A-8 2024/6/26 项目开源 由于大家有相关的需求,就创建一个项目来放置相关的代码和项目 欢迎交流,QQ:963385291 介绍 利用opencascade和vulkanscene实现stp模型的查看器打算公布好几个版本的代码放在不同的分支下,用qt实现&am…...

CNC数控机床如何通过工业智能网关实现远程运维?天拓四方
随着工业4.0时代的来临,智能制造成为制造业转型升级的关键。CNC数控机床作为制造业的核心设备之一,其智能化、远程化的运维管理显得尤为重要。工业智能网关作为一种连接物理世界与数字世界的桥梁,为CNC数控机床的远程运维提供了强大的技术支撑…...

PMP培训,哪个机构的通过率高?
有很多培训机构供选择,但要找到适合自己的却很困难。特别是随着PMP参考教材的更新,考试难度增加了,仅靠自学很难与报班的同学竞争。那么在众多PMP培训机构中如何选择最适合自己的呢?有哪些机构是可信赖的呢?下面将介绍…...

贷款承诺状态映射参数表,用于加工的提示信息
在设计贷款承诺状态映射参数表时,目的是将贷款的不同状态映射为相应的提示信息,以便于系统能够自动生成和发送通知给相关的借款人或银行员工。以下是一个简化的参数表示例,用于指导贷款状态的加工和提示信息生成: | 状态代码 |…...

理解 iOS 开发中的 NS_ENUM 和 NS_OPTIONS
在开发 iOS 应用程序时,理解 NS_ENUM 和 NS_OPTIONS 的使用至关重要,因为它们在定义和管理枚举和选项方面起着重要作用。在本文中,我们将深入探讨 NS_ENUM 和 NS_OPTIONS 之间的区别、使用场景以及如何有效地实现它们。 NS_ENUM NS_ENUM 用…...

2024年6月26日 (周三) 叶子游戏新闻
老板键工具来唤去: 它可以为常用程序自定义快捷键,实现一键唤起、一键隐藏的 Windows 工具,并且支持窗口动态绑定快捷键(无需设置自动实现)。 土豆录屏: 免费、无录制时长限制、无水印的录屏软件 《Granblue Fantasy Versus: Risi…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
