vue3 【提效】全局布局 vite-plugin-vue-layouts 实用教程
一个常见的需求是,同模块的若干页面需要使用同一种布局,比如俱乐部相关的页面的顶部需要展示俱乐部的名称,其他页面顶部需要展示网站名称。
通常实现的方法是,将俱乐部的名称和网站名称定义成公共组件,在每个页面都书写置顶的布局,并引入响应的公共组件。
显然这是非常低效的,通过全局布局 vite-plugin-vue-layouts 可以帮你解决这个麻烦!
友情提示:
vite-plugin-vue-layouts 通常是配合 unplugin-vue-router 一起使用的!
使用流程
1. 安装 vite-plugin-vue-layouts
npm i -D vite-plugin-vue-layouts
2. vite 配置中导入
vite.config.ts
import Layouts from 'vite-plugin-vue-layouts'
plugins 中添加 Layouts
plugins: [// VueRouter 必须在 vue() 之前VueRouter({}),Layouts({layoutsDirs: 'src/layouts', // 指定布局文件的目录路径defaultLayout: 'default' // 指定默认布局文件的名称}),vue(),vueJsx(),vueDevTools()],
3. 添加类型声明
env.d.ts
/// <reference types="vite-plugin-vue-layouts/client" />
4. 改造路由配置
- 引入 setupLayouts
- 用 setupLayouts() 包裹原路由
src/router/index.ts 的最终效果如下:
import { createRouter, createWebHistory } from 'vue-router'
import { routes } from 'vue-router/auto-routes'
import { setupLayouts } from 'virtual:generated-layouts'const router = createRouter({history: createWebHistory(),routes: setupLayouts([...routes,// 自定义配置路由 /test ,访问文件 src/views/test.vue{path: '/test',component: () => import('@/views/test.vue')}])
})
export default router
5. 创建布局模板

新建文件 src/layouts/default.vue
<template><div>网站标题</div><router-view></router-view>
</template>
新建文件 src/layouts/ECclub.vue
<template><div>EC编程俱乐部</div><router-view></router-view>
</template>
6. 页面中指定布局模板
src/pages/about.vue
<template><div>关于EC俱乐部</div>
</template><route lang="yaml">
meta:layout: ECclub
</route>
- 在目标页面底部参考上方范例新增 route 标签
- layout 的值设定为目标布局模板名称即可!
因在配置中,指定了默认布局模板为 default,所以所有未指定布局模板的页面,都会使用 src/layouts/default.vue 中的布局。
最终效果如下:
- 路由
/
网站标题
首页
- 路由
/about
EC编程俱乐部
关于EC俱乐部
更多配置和用法见官网
https://www.npmjs.com/package/vite-plugin-vue-layouts
相关文章:

vue3 【提效】全局布局 vite-plugin-vue-layouts 实用教程
一个常见的需求是,同模块的若干页面需要使用同一种布局,比如俱乐部相关的页面的顶部需要展示俱乐部的名称,其他页面顶部需要展示网站名称。 通常实现的方法是,将俱乐部的名称和网站名称定义成公共组件,在每个页面都书…...

前端性能优化-实测
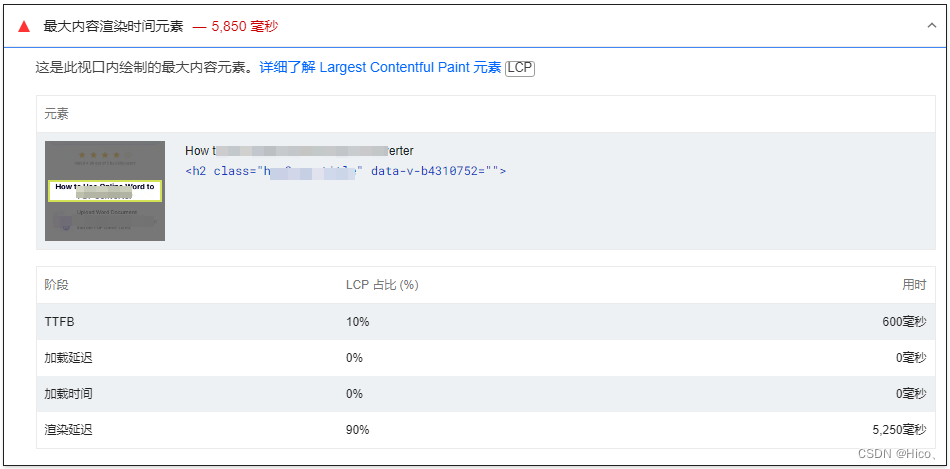
PageSpeed Insights 性能测试 今天测试网站性能的时候发现一个问题,一个h2标签内容为什么会占据这么长的渲染时间,甚至有阶段测到占据了7000多毫秒,使用了很多方法都不能解决,包括了修改标签,样式大小等,当…...

【Linux】初识操作系统
一、冯•诺依曼体系结构 在学习操作系统之前,我们先来认识一下冯•诺依曼体系结构,我们常见的计算机,如笔记本。我们不常见的计算机,如服务器,大部分都遵守冯诺依曼体系。 截至目前,我们所认识的计算机&am…...

等保2.0中,如何确保云服务提供商的数据主权合规?
等保2.0中云服务提供商的数据主权合规措施 等保2.0(网络安全等级保护2.0)是中国的网络安全标准,旨在确保云服务提供商的数据主权合规。以下是一些关键措施和要求: 数据地理位置要求:云服务提供商必须保证所有基础设施位…...

【AI大模型】Transformers大模型库(十四):Datasets Viewer
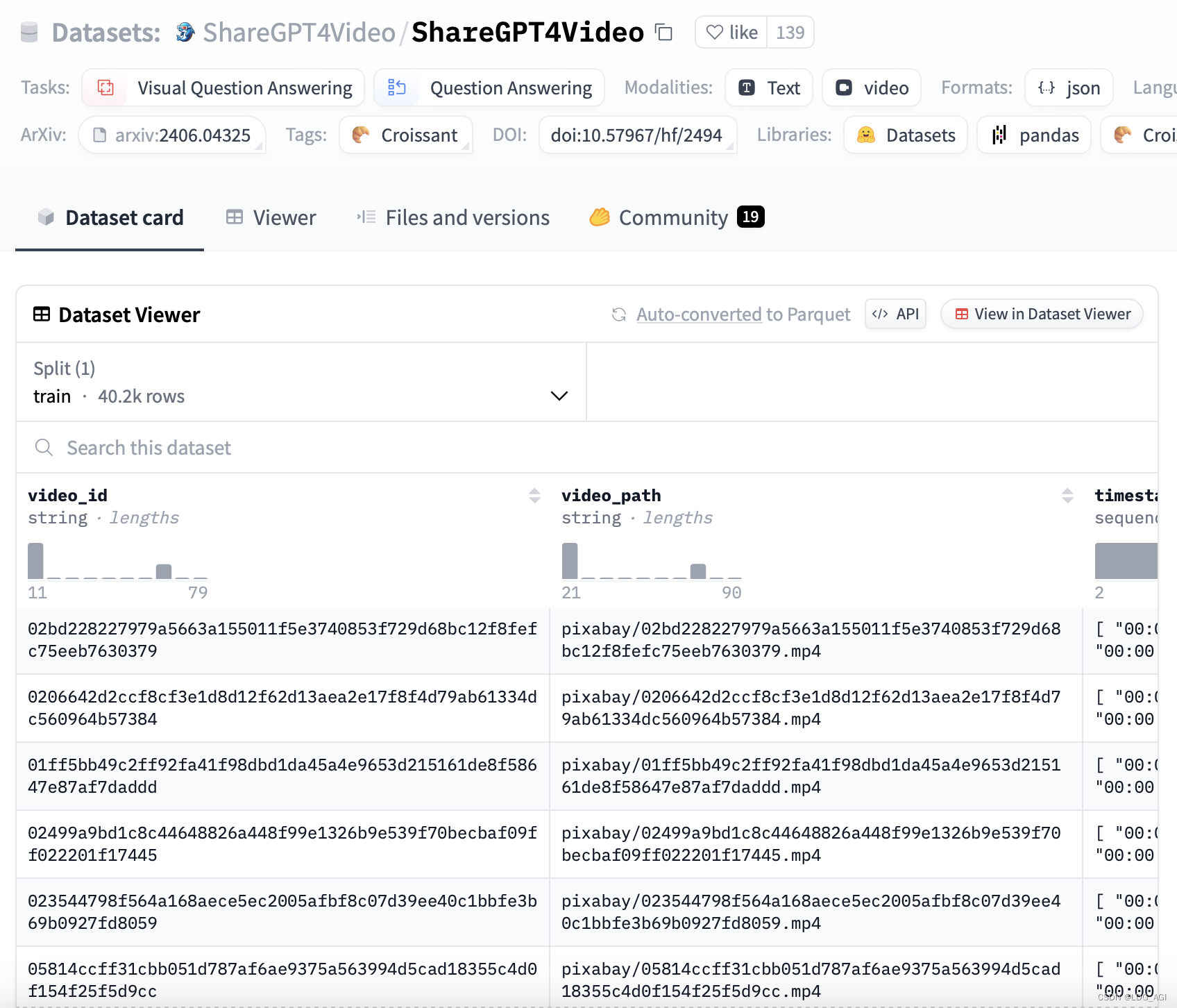
目录 一、引言 二、Datasets Viewer数据查看器 2.1 概述 2.2 示例 三、总结 一、引言 这里的Transformers指的是huggingface开发的大模型库,为huggingface上数以万计的预训练大模型提供预测、训练等服务。 🤗 Transformers 提供了数以千计的预训练…...

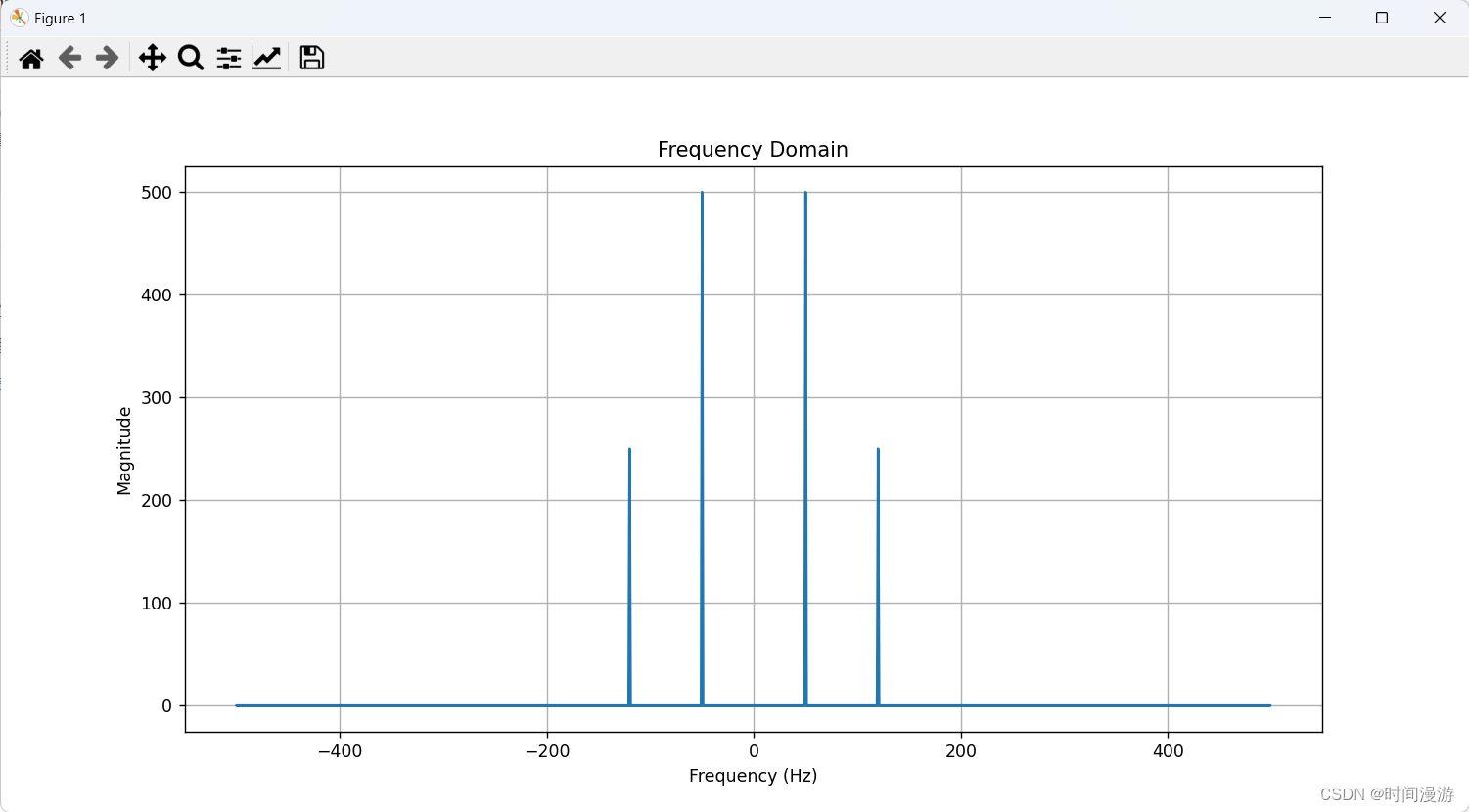
一个例子理解傅里叶变换的计算过程
假设我们有一个简单的信号,由两个不同频率的正弦波组成,我们希望通过傅里叶变换来分析其频谱。 示例信号 假设我们有一个信号 : 这个信号由两个频率成分组成:一个50 Hz的正弦波和一个120 Hz的正弦波,后者的振幅是前者…...

2-2到2-4
计算出所有人的平均年龄: val lines sc.textFile("/root/data/scala/people/page.txt") val count lines.count() val total lines.map(line > line.split(" ")(1)).map(t>t.trim.toInt).collect().reduce((a,b)>ab) val avgAge …...

Vatee万腾平台:一站式智慧服务,让生活更美好
在数字化浪潮席卷全球的今天,我们生活的方方面面都在经历着前所未有的变革。Vatee万腾平台凭借其一站式智慧服务,正成为推动这场变革的重要力量,让我们的生活变得更加美好。 Vatee万腾平台,作为一家专注于提供智慧服务的领军企业&…...

如何选择一个好的汽车油封制造商?
汽车的每一个零部件都至关重要,其中,油封的作用更是不可忽视。它们确保了液体和气体在汽车内部的正确流动,防止了泄漏。因此,选择一个可靠的汽车油封制造商就显得尤为重要。那么,我们应该如何做出明智的选择呢? 首先…...

构建高效的电商返利系统:架构设计与实现
构建高效的电商返利系统:架构设计与实现 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 电商返利系统作为连接消费者和商家的桥梁,能够…...

如何使用 Python 交互式解释器?
1. 什么是Python交互式解释器? Python交互式解释器是一种REPL(Read-Eval-Print Loop)环境。它会读取用户输入的代码,执行代码,并输出结果,随后等待下一个用户输入。这种交互方式使得Python非常适合快速原型…...

C++日期类的完整实现,以及this指针的const修饰等的介绍
文章目录 前言一、日期类的实现二、this指针的const修饰总结 前言 C日期类的完整实现,以及this指针的const修饰等的介绍 一、日期类的实现 // Date.h #pragma once#include <iostream> using namespace std;#include <assert.h>class Date {// 友元函…...

缓冲区溢出
本文作者:杉木涂鸦智能安全实验室 前置知识点 栈 栈(Stack)是计算机中的一种数据结构,用于存储临时数据。它的特点是后入先出(LIFO),只能在栈顶添加或删除数据。在程序中,栈被用于…...

step7:“模拟量界面”逻辑
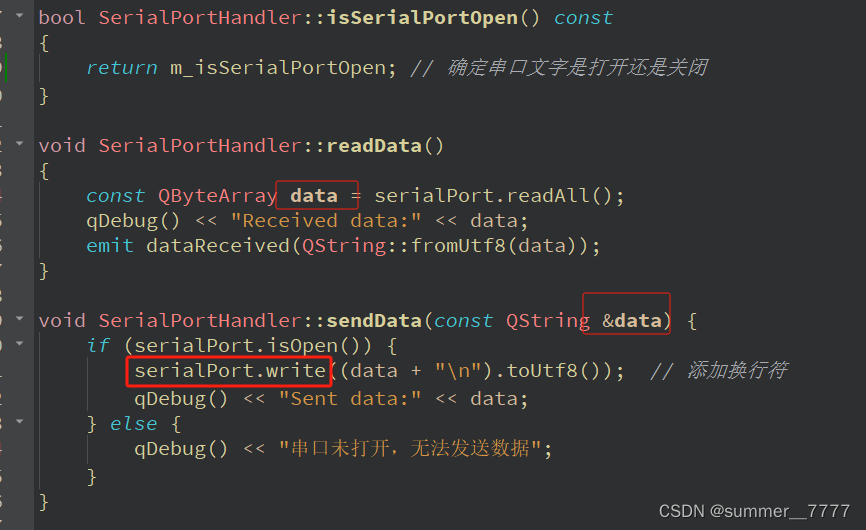
文章目录 文章介绍效果图AnalogPage.qml结构图调用 SerialPortHandler.sendData(message); serialporthandler.cpp 文章介绍 之前的6步实现了案例MF的界面设计和串口界面的逻辑设计,本文将实现模拟量界面的逻辑设计 新增功能: 1)弹出提示框 …...

Arduino - 继电器
Arduino - 继电器 In a previous tutorial, we have learned how to turn on/off an LED. In this tutorial, we are going to learn how to turn on/off some kind of devices that use the high voltage power supply(such as a light bulb, fan, electromagnetic lock, lin…...

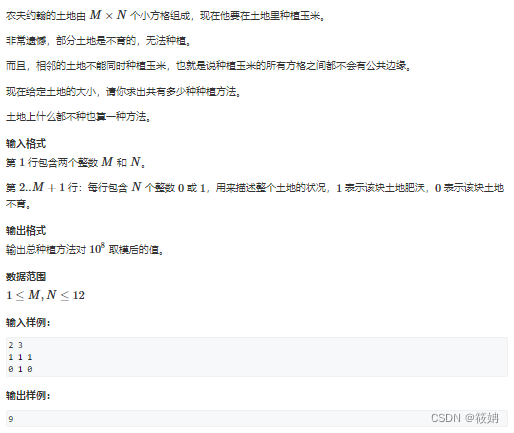
状态压缩DP——AcWing 327. 玉米田
状态压缩DP 定义 状态压缩 DP 是一种通过二进制压缩状态的动态规划算法。它通过使用位运算来加速状态的转移和计算,从而提高算法的效率。 注意事项 数据范围:状态压缩 DP 通常适用于数据范围较小的问题,因为它需要使用二进制来表示状态&a…...

kafka(二)安装部署(2)windows
目录 一、前提 1、jdk 2、Zookeeper 2.1、解压 2.2、创建data文件夹 2.3、配置文件 2.4、添加环境变量 2.5、启动zk:zkServer 2.6、客户端 3、Scala 3.1、下载安装 3.2、配置环境变量 3.3、验证是否安装成功 二、kafka下载安装 1、下载 2、安装 2.1…...
)
aliplayer Server returned 403 Forbidden (access denied)
最近在接入阿里云播放器的sdk,项目的播放地址是m3u8的,h265的url 输入播放源以后播放报错,提示403,拒绝访问,起初以为是crt路径问题和key的问题,然后检查了以后没问题,后来又看了一下是不是白名单的问题,但是项目资源没通过阿里云平台存储 AVPUrlSource *source [[AVPUrlSou…...

单例模式(下)
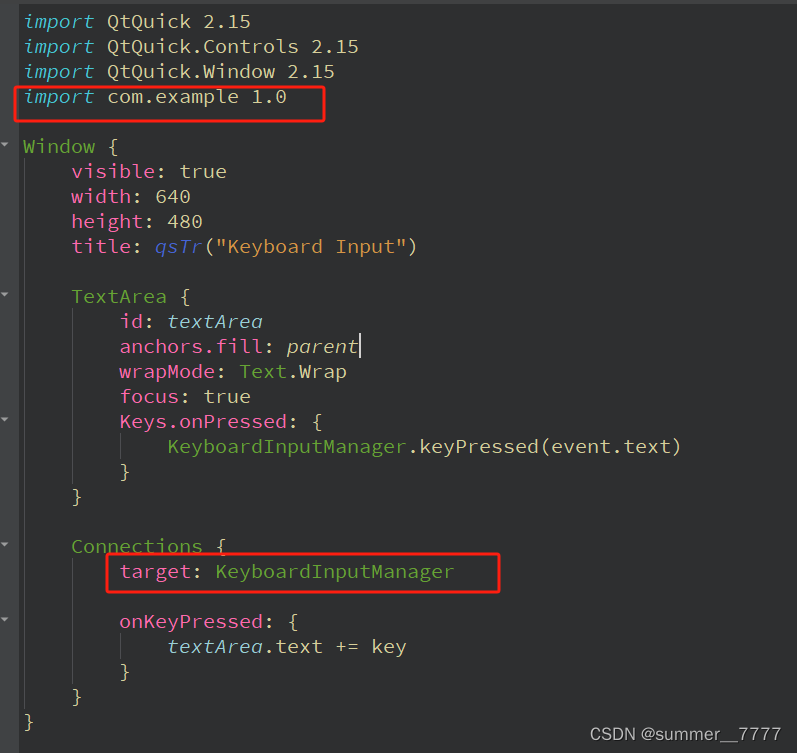
文章目录 文章介绍步骤安排及单例讲解step1:注册单例类型(main.cpp)step2:定义类和私有构造函数(keyboardinputmanager.h)step3:(keyboardinputmanager.cpp)step4:在qml中…...

合约期VS优惠期,搞明白他们的区别才能避免很多坑!
在购买流量卡时,相信大家也都发现了,市面上的不少套餐都是有合约期和优惠期的,尤其是联通和移动,那么,什么是合约期?什么又是优惠期呢? 其实,目前很多在网上办理的大流量卡都是有…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
