onlyoffice实现打开文档的功能
后端代码
import api
from api import middlewareasync def doc_callback(request):data = await api.req.get_json(request)print("callback === ", data)# status == 2 文档准备好被保存# status == 6 文档编辑会话关闭return api.resp.success()app = api.Api(routes=[api.resp.dir_route("/", "data"),api.resp.post("/doc/callback", doc_callback),],# middleware=[middleware.cors()],
)if __name__ == "__main__":app.run(port=18889)前端代码
<script setup>
import {DocumentEditor} from "@onlyoffice/document-editor-vue";const config = {document: {fileType: "docx",key: "Khirz6zTPdfd7",title: "Example Document Title.docx",url: "http://192.168.234.138:18889/test.docx"},documentType: "word",editorConfig: {callbackUrl: "http://192.168.234.138:18889/doc/callback",lang: 'zh-CN', // 设置语言 en / zh-CN},height: '700px',width: '100%'
}const onDocumentReady = () => {console.log("Document is loaded");
}const onLoadComponentError = (errorCode, errorDescription) => {switch (errorCode) {case -1: // Unknown error loading componentconsole.log(errorDescription);break;case -2: // Error load DocsAPI from http://documentserver/console.log(errorDescription);break;case -3: // DocsAPI is not definedconsole.log(errorDescription);break;}
}
</script><template><DocumentEditorid="docEditor"documentServerUrl="http://192.168.234.138:8080":config="config":events_onDocumentReady="onDocumentReady":onLoadComponentError="onLoadComponentError"/>
</template>打开文档案例
有个按钮,点击这个按钮,打开指定的文档。
实现思路
1、有个首页
2、首页里面有个按钮
3、点击按钮跳转到文档页面
实现方案
1、引入vue-router
2、定义index首页
3、定义document文档页面
4、通过vue-router自带的路由跳转,实现点击跳转页面
完整代码
package.json
{"name": "zdpvue_docclient","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"@onlyoffice/document-editor-vue": "^1.4.0","ant-design-vue": "^4.2.3","vue": "^3.4.29","vue-router": "^4.4.0"},"devDependencies": {"@vitejs/plugin-vue": "^5.0.5","vite": "^5.3.1"}
}src/main.js
import {createApp} from 'vue'
import router from "./router"import 'ant-design-vue/dist/reset.css';
import Antd from 'ant-design-vue';import App from './App.vue'const app = createApp(App)
app.use(router)
app.use(Antd)app.mount('#app')src/App.vue
<template><router-view/>
</template>src/router/index.js
import {createWebHistory, createRouter} from 'vue-router'import Index from '../page/index/index.vue'
import Document from '../page/document/index.vue'const routes = [{path: '/', component: Index},{path: '/document', component: Document},
]const router = createRouter({history: createWebHistory(),routes,
})export default router
src/page/index/index.vue
<script setup>
import {message} from "ant-design-vue";
import {useRouter} from "vue-router";const router = useRouter()
const onOpenDocumentClick = () => {message.success('This is a success message');router.push({ path: '/document', query: { key: 'abc' } })
}
</script>
<template><a-space wrap><a-button type="primary" @click="onOpenDocumentClick">Open Document</a-button></a-space>
</template>
src/page/document/index.vue
<script setup>
import {DocumentEditor} from "@onlyoffice/document-editor-vue";const config = {document: {fileType: "docx",key: "Khirz6zTPdfd7",title: "Example Document Title.docx",url: "http://192.168.234.138:18889/test.docx"},documentType: "word",editorConfig: {callbackUrl: "http://192.168.234.138:18889/doc/callback",lang: 'zh-CN', // 设置语言 en / zh-CN},height: '700px',width: '100%'
}const onDocumentReady = () => {console.log("Document is loaded");
}const onLoadComponentError = (errorCode, errorDescription) => {switch (errorCode) {case -1: // Unknown error loading componentconsole.log(errorDescription);break;case -2: // Error load DocsAPI from http://documentserver/console.log(errorDescription);break;case -3: // DocsAPI is not definedconsole.log(errorDescription);break;}
}
</script><template><DocumentEditorid="docEditor"documentServerUrl="http://192.168.234.138:8080":config="config":events_onDocumentReady="onDocumentReady":onLoadComponentError="onLoadComponentError"/>
</template>
遗留的问题
上面的方案,没办法解决动态渲染不同文档的问题。
如果要解决点击按钮以后,根据key渲染不同的文档,还需要额外做一些操作。
相关文章:

onlyoffice实现打开文档的功能
后端代码 import api from api import middlewareasync def doc_callback(request):data await api.req.get_json(request)print("callback ", data)# status 2 文档准备好被保存# status 6 文档编辑会话关闭return api.resp.success()app api.Api(routes[api.…...

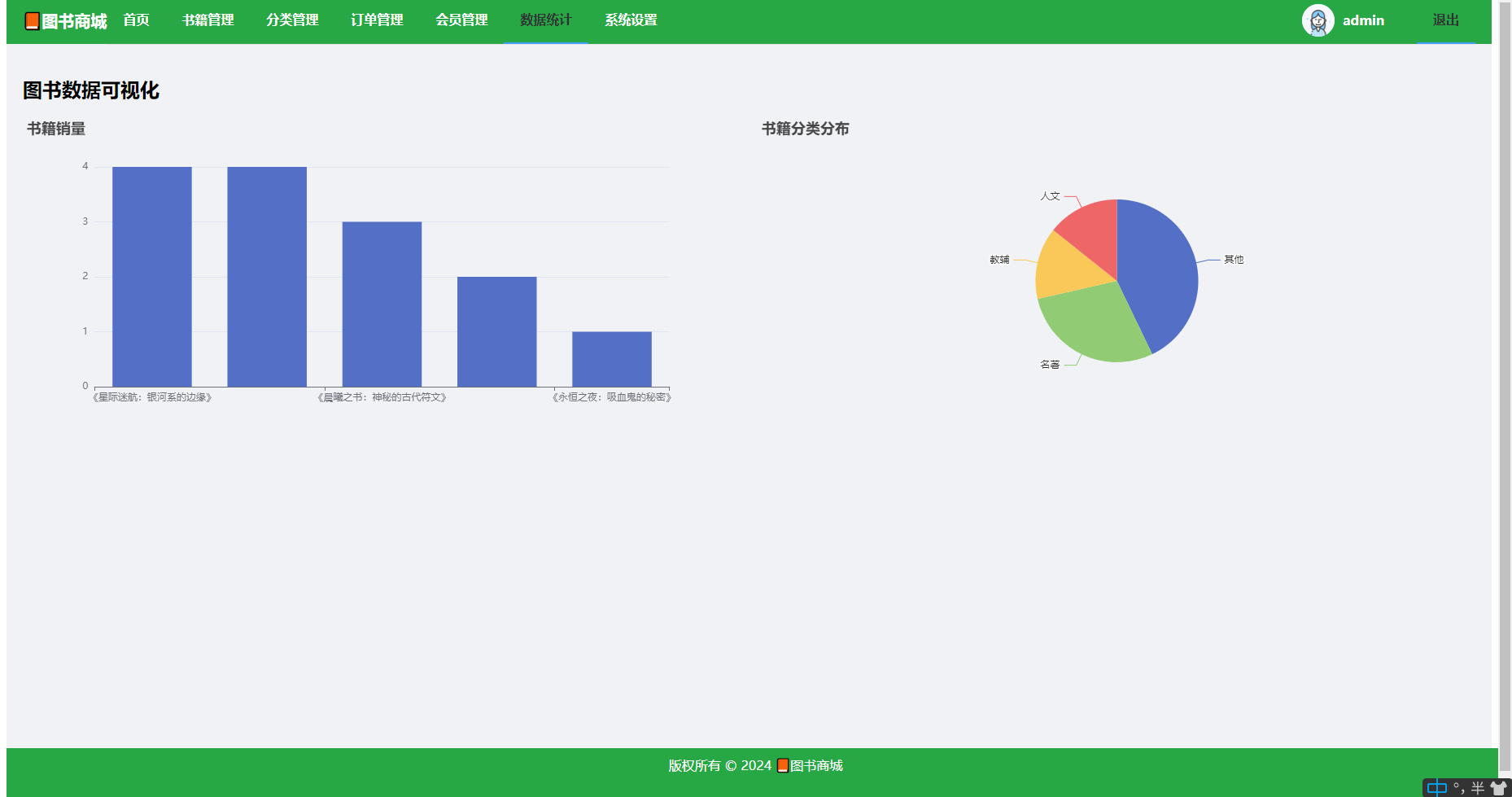
基于 SpringBoot + Vue 的图书购物商城项目
本项目是一个基于 SpringBoot 和 Vue 的图书购物商城系统。系统主要实现了用户注册、登录,图书浏览、查询、加购,购物车管理,订单结算,会员折扣,下单,个人订单管理,书籍及分类管理,用…...
如何使用kimi智能助手:您的智能生活小助手
Kimi智能助手是一款功能强大的AI工具,旨在帮助用户提高工作效率和生活品质。下面小编将详细介绍如何使用Kimi智能助手,涵盖其主要功能以及一些实用技巧。 一、Kimi智能助手的主要功能 多语言对话能力:Kimi擅长中文和英文的对话,可…...

sql操作
1. 按条件将表A的数据更新到表B中: update B b set b.col1 (select col1 from A a where b. id a.code), b.col2 (select col2 from A a where b. id a.code), ………… 2. 将表A的全量数据插入到表B中 insert into B (col1, col2, col3, col4,……&am…...

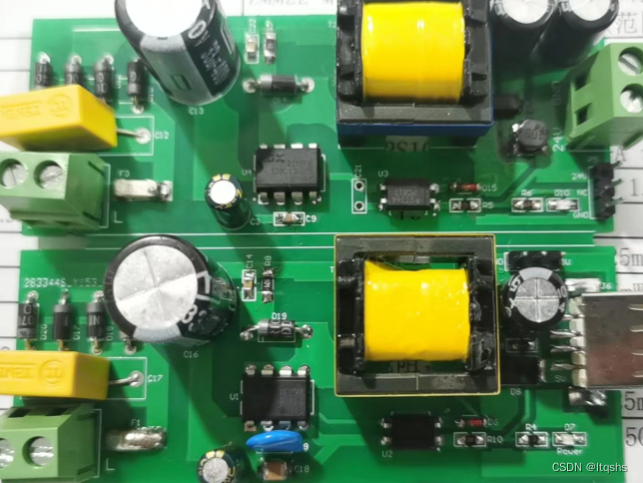
开关电源调试记录-基于DK112(DK1203也一样)作为开关主控芯片的开关电源
调试了一款DK112(datasheet)开关电源控制芯片。 1、原理图如下: 2、测试波形 a.输出波形,图中标识“5V”的位置 b.芯片VCC引脚,图中标识“4”的位置 c.芯片FB引脚,图中标识“3”的位置 对于FB引脚&…...

【自然语言处理】GPT-5技术突破预测:引领自然语言处理革新的里程碑
摘要 随着科技的飞速发展,人工智能(AI)领域正迎来一场前所未有的革命。近日,OpenAI首席技术官米拉穆拉蒂在采访中透露,新一代大语言模型GPT-5将在一年半后发布,这一消息无疑在科技界掀起了巨大的波澜。GPT-…...

qt基本窗口类(QWidget,QDialog,QMainWindow)
1.三个基本窗口类 1.1QWidget 所有窗口的基类 可以内嵌到其他窗口的内部,无边框 也可以作为独立窗口显示,有边框 1.2QDialog 继承于QWidget 对话框窗口类 不可以内嵌到其他窗口 有模态和非模态两种显示方式 1.3QMainWind 继承于QWidget 主窗口类 不可以…...

最新收录历年地震数据,含时间、位置、类型、震级等信息
基本信息. 数据名称: 历年地震数据 数据格式: Shp 数据时间: 2023年 数据几何类型: 点 数据坐标系: WGS84坐标系 数据来源:网络公开数据 数据字段: 序号字段名称字段说明1dzlx地震类型2zj震级3zysd震源深度(米)4jtwz…...

C++ 串口读写
这段代码演示了如何使用 Windows API 中的串口通信功能进行简单的数据发送和接收。它使用了串口的基本操作和设置,并通过 sendSizeCategory 函数实现了一个简单的串口通信示例,发送一个十六进制数据,并读取串口返回的数据。 _CRT_SECURE_NO_WARNINGS:这是针对使用 strcpy …...

WebRTC系列实战-自定义RTP中的extension
文章目录 1. 新增extensionsId;1.1 新增自定义extension1.2 准备添加到sdp相关操作1.3 对header长度返回的修改:2. 自定义extesion的写入及注册到extensionMap中2.1 添加到RTPheader中2.2. 大小限制2.3. 是否注册限制2.4. 自定义extension注册需要修改的位置3.接收端解析及注…...

std::function和std::bind函数
std::function和std::bind是C11引入的功能强大的库组件,用于处理函数对象和函数调用的高级操作。它们极大地增强了C处理回调、函数指针和函数对象的能力。 std::function std::function是一个通用的、多态的函数封装器,可以容纳任何可调用的目标——包…...

补码的理解,想明白了觉得还挺有趣的
原因: 之前会一直好奇补码为什么是这么设计的,刚刚发呆的时候突然就明白了。 设计目的: 要理解,补码的设计初衷是为了计算机的计算问题。计算机的加法计算是非常简单的,但是对于减法,因为要借位…...

FuTalk设计周刊-Vol.027
🔥🔥交互体验 创意运营🔥🔥 1、「AIGC实战」城市消费券项目经验 随着AI图像生成技术的高速发展,以Midjourney、Stable diffusion为例的AI工具引起了大家广泛的研究和应用浪潮,也印证了早期流传在AIGC圈的…...

抖音外卖服务商有哪些,盘点这几家正规服务商!
当前,抖音外卖的关注度不断上涨,抖音外卖服务商也逐渐成为了众多创业者心中的理想创业赛道。在此背景下,抖音外卖服务商的入局途径多次引发创业者热议,以抖音外卖服务商有哪些公司为代表的相关话题更是长期位居创业者问题榜单的前…...

sh脚本模块笔记
sh脚本模块笔记 1. 如果不存在,则创建指定目录2. 检测python启动指令 记录一些sh脚本中用到过的模块 1. 如果不存在,则创建指定目录 这个脚本首先会检查指定的目录是否存在,如果存在则会打印错误消息并退出,否则会创建该目录&am…...

关于服务器的一些知识
1. 云服务器 和 轻量应用服务器 腾讯云中的"云服务器"(Cloud Virtual Machine, CVM)和"轻量应用服务器"(Lite Cloud Server)都是提供云端计算资源的服务,但它们在定位、特性和使用场景上存在一些差…...

力扣-和为K的子数组
题目-和为 K 的子数组 解法1:两层for循环 public class T560 {public static int subarraySum(int[] nums, int k) {int res 0;for (int i 0; i < nums.length; i) {int tempSum 0;for (int j i; j < nums.length; j) {tempSum nums[j];if (tempSum k)…...

写一个坏越个人天地(五)
昨天整了半天天气api还是有点小问题。一天50次真的不够我test的。一气之下还是全删了改用高德api。把接口写在了后端,这样我启动界面后就可以直接通过接口在后端嘎嘎处理逻辑了。再整理返回就好了 不过高德api好像获取地址的概率好低,于是我还是整了个获…...

步步精科技诚邀您参加2024慕尼黑上海电子展
尊敬的客户: 我们诚挚地邀请您参加即将于2024年7月8日至7月10日在上海新国际博览中心举办的2024慕尼黑上海电子展(electronica China)。此次展会汇聚了国内外优秀企业,展示从元器件到系统集成方案的完整产品链,为各行…...

Spring Boot中如何配置和使用多数据源
Spring Boot中如何配置和使用多数据源 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将深入探讨如何在Spring Boot应用中配置和使用多数据…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
