Node.js单点登录SSO详解:Session、JWT、CORS让登录更简单
文章目录
- 一、SSO介绍
- 1、使用SSO的好处
- 二、中间件介绍
- 1、Express
- 安装
- 导入
- 使用
- 2、cors
- 安装
- 导入
- 配置
- 3、express-session
- 安装
- 导入
- 配置
- 使用
- 4、jsonwebtoken
- 安装
- 导入
- 使用
- 5、jwt和session对比
- 三、SSO实现方案
- 1、安装依赖
- 2、结构
- 3、实现原理
- 三、示例代码
- 1、nodejs端 server/index.js
- 2、vueA项目app.vue
- 3、vueB项目app.vue
- 4、登录页面login.html
一、SSO介绍
单点登录(Single Sign On),简称为 SSO,是比较流行的企业业务整合的解决方案之一。SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。

如图所示,图中有4个系统,分别是Application1、Application2、Application3、和SSO。Application1、Application2、Application3没有登录模块,而SSO只有登录模块,没有其他的业务模块,当Application1、Application2、Application3需要登录时,将跳到SSO系统,SSO系统完成登录,其他的应用系统也就随之登录了。这完全符合我们对单点登录(SSO)的定义。
1、使用SSO的好处
- 方便用户 用户使用应用系统时,能够一次登录,多次使用。用户不再需要每次输入用户名称和用户密码,也不需要牢记多套用户名称和用户密码。单点登录平台能够改善用户使用应用系统的体验。
- 方便管理员 系统管理员只需要维护一套统一的用户账号,方便、简单。相比之下,系统管理员以前需要管理很多套的用户账号。每一个应用系统就有一套用户账号,不仅给管理上带来不方便,而且,也容易出现管理漏洞。
- 简化应用系统开发 开发新的应用系统时,可以直接使用单点登录平台的用户认证服务,简化开发流程。单点登录平台通过提供统一的认证平台,实现单点登录。因此,应用系统并不需要开发用户认证程序。

二、中间件介绍
1、Express
Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。
安装
npm install express
导入
const express = require('express')
使用
const express = require('express')
const app = express()
const port = 3000app.get('/', (req, res) => {res.send('Hello World!')
})app.post('/', (req, res) => {res.send('Got a POST request')
})app.listen(port, () => {console.log(`Example app listening on port ${port}`)
})
2、cors
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
安装
npm install cors
导入
const cors = require('cors')
配置
- 启用所有 CORS 请求
app.use(cors())
- 指定URL配置
app.use(cors({ origin: 'http://127.0.0.1:5500' }))
- 为单个路由启用 CORS
app.get('/data', cors(), (req, res) => {res.json({name: 'cors in node.js',language: 'JavaScript',server: 'Express.js',})
})
- 使用选项配置 CORS
const options = {origin: 'http://127.0.0.1:5500',methods: 'GET, PUT',
}
app.use(cors(options))
- 使用函数配置动态 CORS 源
const options = {origin: dynamicConfiguration(),methods: 'GET, PUT',
}const dynamicConfiguration = async (req) => {const db = getDB() // simulating database objectlet origin = await db.getOrigin(req.headers) //simulating fetching origin from DB based on the headersreturn origin
}app.use(cors(options))
3、express-session
express-session中间件将会话数据存储在服务器上;它仅将会话标识(而非会话数据)保存在 cookie 中。从1.5.0版本开始, express-session不再依赖cookie-parser,直接通过req/res读取/写入;默认存储位置内存存储(服务器端)
安装
npm install express-session
导入
const session = require('express-session')
配置
app.use(session({secret: 'YOUR_SESSION_SECRET',//加密字符串。 使用该字符串来加密session数据,自定义resave: false,//强制保存session即使它并没有变化saveUninitialized: true,//强制将未初始化的session存储。当新建了一个session且未设定属性或值时,它就处于未初始化状态。cookie: {maxAge: 30 * 60 * 1000}
}))
使用
//设置
req.session.userName = userName;
//获取
const userName = req.session.userName
4、jsonwebtoken
JSON Web Token(JWT)是一种用于在web上传递信息的标准,它以JSON格式表示信息,通常用于身份验证和授权。
JWT由三个部分组成:Header(头部)、Payload(负载)和Signature(签名)。它们用点号分隔开,形成了一个JWT令牌。
在现代web应用中,用户身份认证是非常重要且必不可少的一环。而使用Node.js和Express框架,可以方便地实现用户身份认证。而在这个过程中,jsonwebtoken这个基于JWT协议的模块可以帮助我们实现安全且可靠的身份认证机制,可以让我们轻松地生成、解析和验证JWT。
安装
npm install jsonwebtoken
导入
const jwt = require('jsonwebtoken')
使用
// 生成token
const token = jwt.sign({id: 'appId',name: 'zhangsan',secret: 'YOUR_SECRET_KEY'
}, '123456', {expiresIn: '2h'
})//验证token
jwt.verify(token, 'shhhhh', (err, decoded) => {if (err) {console.error('无效的令牌');} else {// 使用解码后的令牌数据console.log(decoded);}
});
5、jwt和session对比
| 对比因素 | JWT | Session |
|---|---|---|
| 存储 | 存储在客户端,不需要服务器保持会话状态。 | 存储在服务器,需要服务器维护会话信息。 |
| 安全性 | 加密较严密,但如果token被窃取,攻击者可以任意使用。 | 如果sessionID被窃取,攻击者可以冒充用户登陆。 |
| 性能 | 在每次请求时需要验证和解码token,性能较差。 | 只需查找sessionID就能获取会话信息,性能较好。 |
| 扩展性 | 在多服务器或者跨域环境中更易扩展。 | 在多服务器环境中需要同步session,扩展性较差。 |
| 数据大小 | JWT的大小比sessionID大,因此需要更多的带宽。 | sessionID大小稳定,对带宽需求较小。 |
| 到期时间 | 可以为每个token设置不同的过期时间。 | 所有session的过期时间通常相同。 |
| 客户端存储位置 | 可以存储在Cookie, LocalStorage, SessionStorage中 | 存储在Cookie中。 |
| 跨域问题 | 无跨域问题,且对于移动应用而言友好。 | 跨域问题复杂,需要服务器支持CORS。 |
| 状态 | 无状态,服务器不需要保存用户信息。 | 有状态,服务器需要保存用户信息。 |
| 使用场景 | 用于认证和信息交换,尤其适合单页应用(SPA)和前后端分离的项目。 | 主要用于记录用户状态,适配传统的后端渲染的Web服务。 |
三、SSO实现方案
1、安装依赖
启动服务:express
操作cookie:express-session
生成token:jsonwebtoken
解决跨域:cors
npm install express
npm install express-session
npm install jsonwebtoken
npm install cors
2、结构
vueA项目:使用vite创建项目
vueB项目:使用vite创建项目
nodejs端:server/index.js
登录页面:login.html
3、实现原理
- 用户首次访问系统A或B时,需要进行登录。
- 系统统A或B带着appId信息重定向登录页面。
- 认证系统验证用户登录信息。
- 验证通过后,设置session值,用户返回一个token。
- 认证系统带着token重定向给系统A或B,得知用户是已登录状态。
- 系统A或B正常进入系统。
- 用户再访问另一个系统时。
- 通过session值,得知用户是已登录状态。
- 认证系统带着token重定向给系统。
- 系统正常进入系统。

三、示例代码
1、nodejs端 server/index.js
import express from "express"
import session from 'express-session'
import fs from "node:fs"
import cors from "cors"
import jwt from 'jsonwebtoken'// 应用列表
const appToMapUrl = {'fd8xIoDC': {url: 'http://localhost:5173',name: 'appA',secret: '123456',token: ''},'DDkq0YYh': {url: 'http://localhost:5174',name: 'appB',secret: '789102',token: ''}
}// 创建服务器
const app = express()// 解析post请求体
app.use(express.json())// 跨域
app.use(cors())// 创建session配置项,注册为express-session中间件
app.use(session({secret: '123456',//加密字符串。 使用该字符串来加密session数据,自定义resave: false,//强制保存session即使它并没有变化saveUninitialized: true,//强制将未初始化的session存储。当新建了一个session且未设定属性或值时,它就处于未初始化状态。cookie: {maxAge: 30 * 60 * 1000}
}))//获取token
const getToken = (appId) => {const appInfo = appToMapUrl[appId]if (!appInfo) {return null;}// 生成tokenconst token = jwt.sign({id: appId,name: appInfo.name,secret: appInfo.secret}, '123456', {expiresIn: 60 * 60})return token;
}//是否登录
app.get('/login', (req, res) => {const {appId} = req.queryif (!appId) {return res.send('请输入appId')}// 判断是否登录if (req.session.userName) {let tokenif (appToMapUrl[appId].token) {// 获取tokentoken = appToMapUrl[appId].token} else {// 生成tokentoken = getToken(appId)// 存入appToMapUrlappToMapUrl[appId].token = token}// 跳转res.redirect(`${appToMapUrl[appId].url}?token=${token}`)return;} else {// 读取登录页面const html = fs.readFileSync('./login.html', 'utf-8')res.send(html)}
})// 解析表单数据
app.use(express.urlencoded({ extended: true }));// 登录
app.post('/protected', (req, res) => {const {username,password,appId} = req.bodyif (username === 'admin' && password === '123456') {const token = getToken(appId);// 存入appToMapUrlappToMapUrl[appId].token = token;//存入session,证明已经登录req.session.userName = username;res.redirect(`${appToMapUrl[appId].url}?token=${token}`)} else {res.send('用户名或密码错误')}
})// 监听端口
app.listen(3000, () => {console.log('http://localhost:3000')
})
2、vueA项目app.vue
<script setup lang="ts">
const token = location.search.split('token=')[1]
if (!token) {fetch('http://localhost:3000/login?appId=fd8xIoDC').then(res => {location.href = res.url})
} else {localStorage.setItem('token', token)
}
</script><template><div>这里是appA</div></template><style scoped>
</style>
3、vueB项目app.vue
<script setup>
const token = location.search.split('token=')[1]
if (!token) {fetch('http://localhost:3000/login?appId=DDkq0YYh').then(res => {location.href = res.url})
} else {localStorage.setItem('token', token)
}
</script><template><div>这里是appB</div>
</template><style scoped>
</style>
4、登录页面login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录</title>
</head>
<body><div><h1>登录页面</h1><form action="/protected" method="post"><input type="text" name="username"><input type="password" name="password"><input type="hidden" name="appId"><input type="submit" value="登录"></form></div><script>const appId = location.search.split('?')[1].split('=')[1]document.querySelector('input[name="appId"]').value = appId</script>
</body>
</html>
相关文章:

Node.js单点登录SSO详解:Session、JWT、CORS让登录更简单
文章目录 一、SSO介绍1、使用SSO的好处 二、中间件介绍1、Express安装导入使用 2、cors安装导入配置 3、express-session安装导入配置使用 4、jsonwebtoken安装导入使用 5、jwt和session对比 三、SSO实现方案1、安装依赖2、结构3、实现原理 三、示例代码1、nodejs端 server/ind…...

提高Java应用稳定性的部署实践
提高Java应用稳定性的部署实践 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在实际的Java开发过程中,应用的稳定性是一个至关重要的问题。无论是…...

简过网:考公务员报班和不报班的区别大吗?
备考公务员,究竟是报班还是不报班呢?一篇文章让你看看两者之间的区别! 报不报班,其实这是很多考生都会纠结的地方,其实小编还是建议报个班的,这不仅仅是因为我是做这个行业的,更是因为这么长时…...

文化财经盘立方通达信期货通支撑压力自动画线多空转折指标公式源码
文化财经盘立方通达信期货通支撑压力自动画线多空转折指标公式源码: N:26; M:2; D:5; TR1:MAX(MAX((HIGH-LOW),ABS(REF(CLOSE,1)-HIGH)),ABS(REF(CLOSE,1)-LOW)); ATR:MA(TR1,N); MEDIANN:(HIGH LOW)/2; UP:MEDIANNATR*M; DN:MEDIANN-ATR*M; A:BARSLAST(C…...
)
重生之我要学后端11--数据库基础概念(持续更新)
数据库 前言一、关系型数据库二、非关系型数据库三、应用场景关系型数据库(RDBMS)非关系型数据库(NoSQL)综合因素 前言 后端开发者应该熟悉数据库管理系统(DBMS),包括关系型数据库(…...

配置 Cmder 到鼠标右键
win Q 快捷键搜索 cmd,以管理员身份运行 在命令行输入 cmder.exe /REGISTER ALL...

kali下安装使用蚁剑(AntSword)
目录 0x00 介绍0x01 安装0x02 使用1. 设置代理2. 请求头配置3. 编码器 0x00 介绍 蚁剑(AntSword)是一个webshell管理工具。 官方文档:https://www.yuque.com/antswordproject/antsword 0x01 安装 在kali中安装蚁剑,分为两部分&am…...

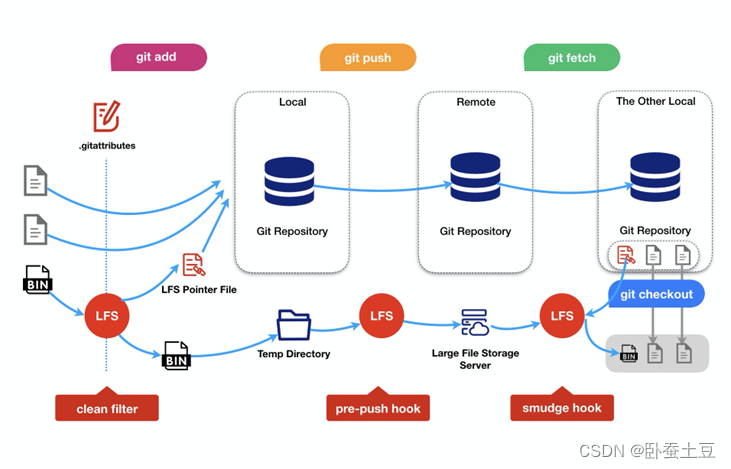
GIT-LFS使用
0.前言 目前git仓库有很多很大的文件需要管理,但是直接上传,每次clone的文件太大,所有准备使用git-lfs解决。 1、下载和安装 Git LFS 1.1、直接下载二进制包: Releases git-lfs/git-lfs GitHub 安装 Git LFS sudo rpm -ivh…...

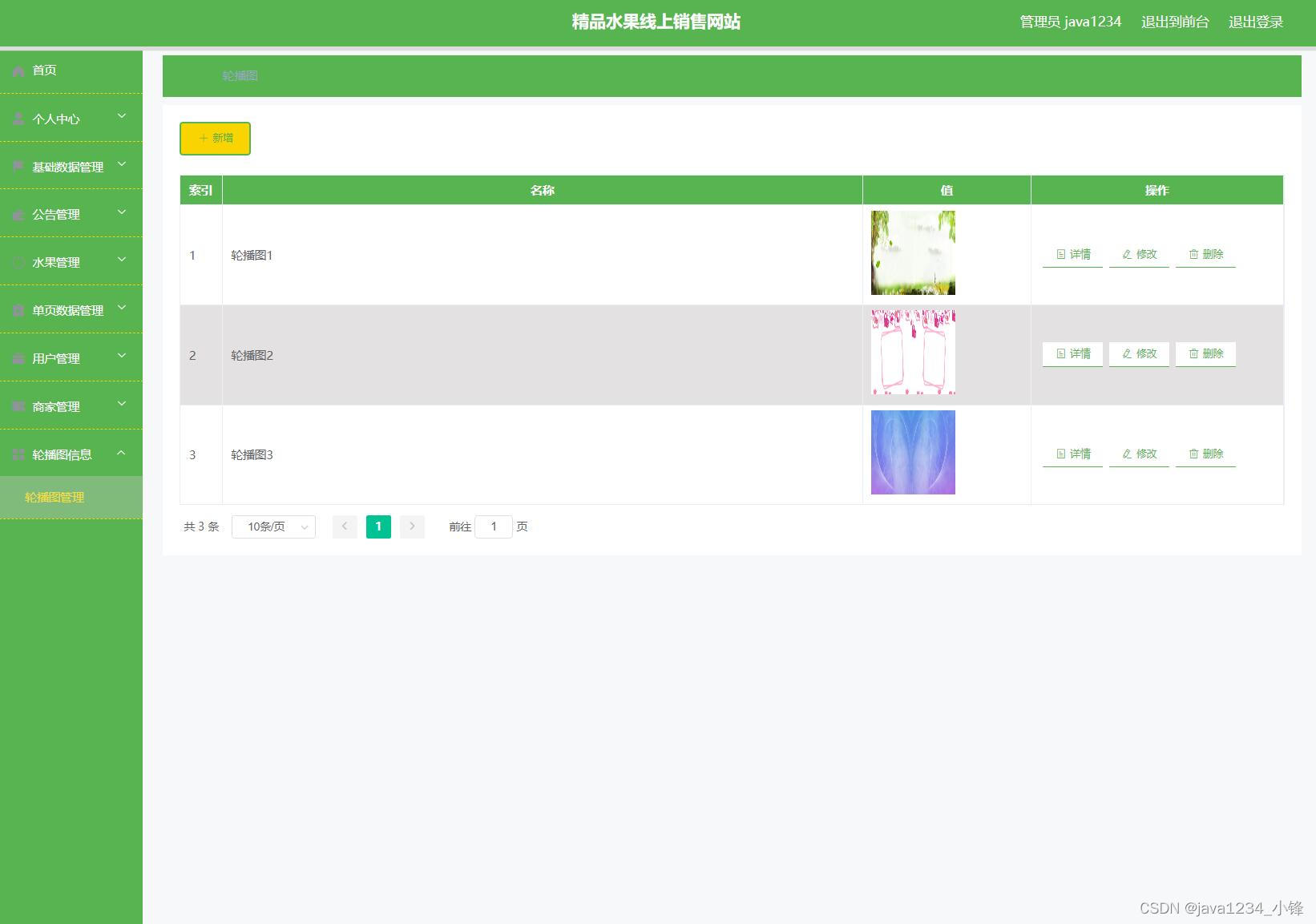
免费分享一套SpringBoot+Vue在线水果(销售)商城管理系统【论文+源码+SQL脚本】,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue在线水果(销售)商城管理系统,分享下哈。 项目视频演示 【免费】SpringBootVue在线水果(销售)商城管理系统 Java毕业设计_哔哩哔哩_bilibili【免费】SpringBootVue在线水果(销售)商…...

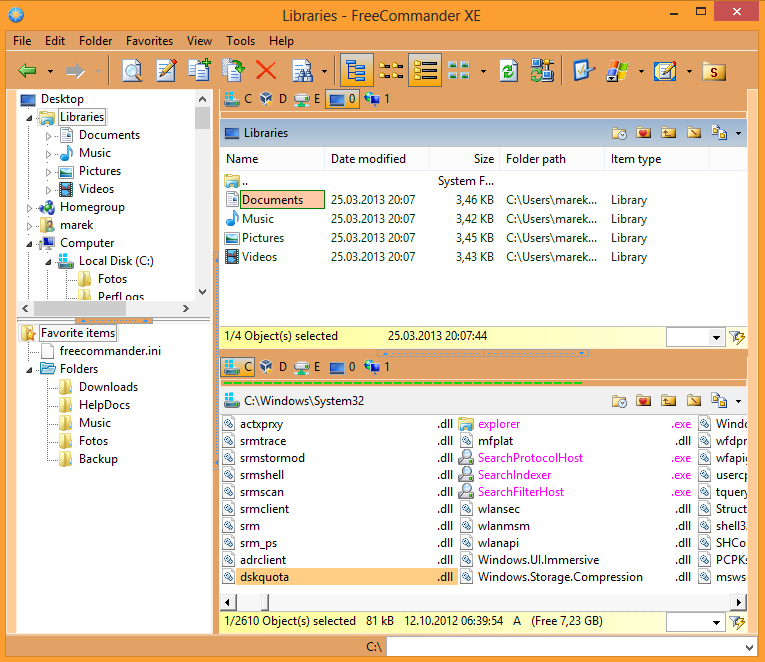
推荐两款电脑文件处理工具,强大到你不舍得卸载
EasyFileCount EasyFileCount是一款基于Java开发的多功能文件管理工具,旨在帮助用户更轻松地管理和优化他们的文件存储。以下是EasyFileCount的主要功能和特点: 查看文件夹大小:用户可以快速统计和查看文件夹的总大小,实时显示各…...

Python 高级实战:基于自然语言处理的情感分析系统
前言 在大数据和人工智能迅猛发展的今天,自然语言处理(NLP)作为人工智能的重要分支,已经深入到我们的日常生活和工作中。情感分析作为NLP中的一个重要应用,广泛应用于市场分析、舆情监控和客户反馈等领域。本文将讲述…...

ruby面试题
ruby 基础 1、each、map、collect的区别 each: 仅遍历数组,并做相应操作,数组本身不发生改变。 map:遍历数组,并做相应操作后,返回新数组(处理),原数组不变。 collect: 跟map作用一样。 collect! map!: 多了一个作…...

Android U Settings 应用中 APN 菜单实现的代码逻辑
功能简介 MobileNetwork移动网络设置页面下有【接入点设置】(APN)。 问题:为什么Controller初始化找不到pref,然后报错。 Note:什么时候切换成Controller的呢?在Android T&U 上还没有更新成kt实现 ,但是已经有Controller的方案。 流程逻辑 1、界面“telephony_a…...

java时间处理工具类
效果 最近7天:2024年6月21日-2024年6月27日过去一周、最近一周:2024年6月16日-2024年6月22日过去三个月:2024年3月-2024年6月近半年、过去半年:2023年12月-2024年6月去年:2023年1月-2023年12月过去3年:202…...

Android高级面试_2_IPC相关
Android 高级面试-3:语言相关 1、Java 相关 1.1 缓存相关 问题:LruCache 的原理? 问题:DiskLruCache 的原理? LruCache 用来实现基于内存的缓存,LRU 就是最近最少使用的意思,LruCache 基于L…...

docker封禁对外端口映射
docker比linux防火墙规则优先级要高,一旦在docker里面配置了对外服务端口的话在iptable里面封不掉,需要通过下面的方法进行封禁: 这里我的宿主机IP地址是10.5.1.244,docker 内部网络ip段是默认的172.17段的,以下为命令࿱…...
)
【leetcode系列】567.字符串的排列(滑动窗口)
题目 给你两个字符串 s1 和 s2 ,写一个函数来判断 s2 是否包含 s1 的排列。如果是,返回 true ;否则,返回 false 。 换句话说,s1 的排列之一是 s2 的 子串 。 示例 示例 1: 输入:s1 “ab” s2…...

情感分析方法与实践
第1关:情感分析的基本方法 情感分析简介 情感分析,又称意见挖掘、倾向性分析等。简单而言,是对带有情感色彩的主观性文本进行分析、处理、归纳和推理的过程。在日常生活中,情感分析的应用非常普遍,下面列举几种常见的…...

迁移学习——CycleGAN
CycleGAN 1.导入需要的包2.数据加载(1)to_img 函数(2)数据加载(3)图像转换 3.随机读取图像进行预处理(1)函数参数(2)数据路径(3)读取文…...

【软件测试】对于测试中的bug,我们真正了解了吗?
目录 1.软件测试的生命周期 1.1.软件测试阶段流程 1.2.各流程的任务 2.什么是bug 2.1.bug的概念 2.2.怎么描述bug 2.3.bug的级别 2.4.bug的生命周期 1.软件测试的生命周期 在学习bug前,我们先来学习一下软件测试的生命周期,也就是测试人员进行测…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
