从0构建一个录制UI测试工具
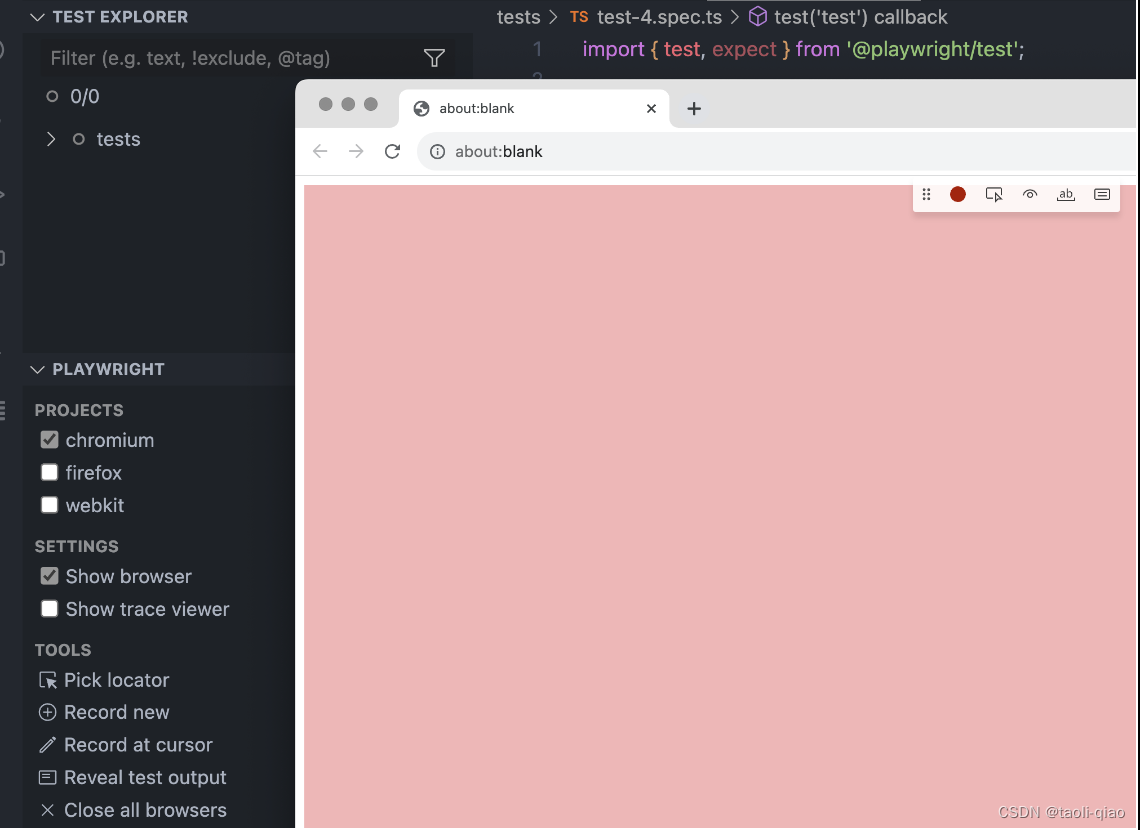
很多UI自动化测试工具都具备录制UI自动化测试的能力,例如playwright,可以通过playwright vscode插件完成录制,如下图所示,当选择录制脚本时,会打开一个浏览器,在浏览器中输入被测应用url,用户在web应用上的所有操作都能被录制下来,并将录制内容存放在vscode创建的test文件中。

那么UI类测试工具是如何实现录制功能的呢?大致原理是:通过浏览器的开发者工具协议(DevTools Protocol)与浏览器进行通信,注入和执行 JavaScript 代码,并实时捕获和处理用户操作事件,将捕获的用户操作事件转换为工具的client script。例如playwright,就会转换成playwright得locator,action脚本。
为了透彻理解UI自动化测试录制工作原理,可以从0搭建一个具备录制能力的工具。
初始化项目代码
安装相关依赖和配置package.json文件
mkdir ui-test-tool
cd ui-test-tool
npm init -y
npm install puppeteer express socket.io{"name": "ui-test-tool","version": "1.0.0","description": "A UI test tool to record user interactions and generate code","main": "index.js","scripts": {"start": "node index.js"},"dependencies": {"express": "^4.17.1","puppeteer": "^19.0.0","socket.io": "^4.4.1"}
}
构建index.js文件
下面的文件中使用到了socket.io和puppeteer。Socket.IO 是一个基于事件的实时网络库,用于在浏览器和服务器之间实现实时、双向通信。Puppeteer是一个Node.js 库,它提供了一个高级API来通过开发工具协议控制Chrome/Chromium。 Express是一种保持最低程度规模的灵活 Node.js Web应用程序框架,可以快速方便地创建强大的API。
Socket.IO 提供了一些关键的方法和函数,用于实现客户端于服务器之间的通信。
服务器端(Node.js):
require('socket.io'):引入 Socket.IO 库。
const io = require('socket.io')(server):创建 Socket.IO 服务器实例,并将其绑定到 HTTP 或 HTTPS 服务器。
io.on('connection', (socket) => { ... }):监听客户端连接事件,当有新客户端连接时执行回调函数。
socket.emit(event, data):向特定的客户端发送消息。
socket.on(event, callback):监听客户端发送的消息事件,并定义对应的处理逻辑。
客户端(浏览器):
<script src="/socket.io/socket.io.js"></script>:在 HTML 中引入 Socket.IO 客户端库。
const socket = io():创建客户端 Socket.IO 实例,连接到服务器。
socket.emit(event, data):向服务器发送消息。
socket.on(event, callback):监听服务器发送的消息事件,并定义对应的处理逻辑。
下面的代码中利用socket.io监听客户端发送的"start-recording"message,当监听到该消息时,会通过puppeteer启动浏览器,并在浏览器中开启一个新tab页。另外,下面代码中expose了两个方法,emitClickEvent和emitHoverSelector,这两个方法被window.socket里面的代码调用。实际就是,下面的代码中调用window.socket.emit(event,data)的时候,实际调用的是:emitClickEvent和emitHoverSelector中的代码。
在page.evaluate(()=>{...})方法中,首先创建了一个tooltip,用于显示当鼠标hover到页面element上的时候,显示element的locator,tooltip在默认情况下,display='none',只有hover的时候才显示。接着对“mouseover”添加了监听,当监听到该操作时,会获取目标element的locator,当然下面的代码是使用css来获取element的locator。如果是其他UI自动化测试工具,例如playwright,这里就会生产plawright自己语法格式的locator。除了对“mouseover”添加监听,还对"click”操作也增加了监听。
import express from 'express';
import http from 'http';
import { Server } from 'socket.io';
import puppeteer from 'puppeteer';const app = express();
const server = http.createServer(app);
const io = new Server(server);app.use(express.static('public'));io.on('connection', (socket) => {socket.on('start-recording', async () => {const browser = await puppeteer.launch({ headless: false });const page = await browser.newPage();await page.exposeFunction('emitClickEvent', (selector) => {socket.emit('record-action', `await page.click('${selector}');\n`);});await page.exposeFunction('emitHoverSelector', (selector) => {socket.emit('record-selector', selector);});await page.evaluateOnNewDocument(() => {window.socket = {emit: (event, data) => {if (event === 'click'){window.emitClickEvent(data);} else if (event === 'hover') {window.emitHoverSelector(data);}}};});await page.goto('https://angularjs.realworld.io/#/login');await page.evaluate(() => {let path = [];const tooltip = document.createElement('div');tooltip.style.position = 'absolute';tooltip.style.background = 'rgba(0, 0, 0, 0.7)';tooltip.style.color = '#fff';tooltip.style.padding = '5px';tooltip.style.borderRadius = '3px';tooltip.style.zIndex = '9999';tooltip.style.display = 'none';document.body.appendChild(tooltip);document.addEventListener('mouseover', (event) => {const path = [];let el = event.target;while (el) {let selector = el.nodeName.toLowerCase();if (el.id) {selector += `#${el.id}`;} else if (el.className) {selector += `.${Array.from(el.classList).join('.')}`;} else {let sib = el, nth = 1;while (sib = sib.previousElementSibling) {if (sib.nodeName.toLowerCase() === selector) nth++;}selector += `:nth-of-type(${nth})`;}path.unshift(selector);el = el.parentNode;}const selectorPath = path.join(' > ');tooltip.innerText = selectorPath;tooltip.style.top = `${event.pageY}px`;tooltip.style.left = `${event.pageX}px`;tooltip.style.display = 'block';window.socket.emit('hover', selectorPath);});// Hide tooltip on mouseoutdocument.addEventListener('mouseout', () => {tooltip.style.display = 'none';});document.addEventListener('click', (event) => {let el = event.target;while (el) {let selector = el.nodeName.toLowerCase();if (el.id) {selector += `#${el.id}`;} else if (el.className) {selector += `.${Array.from(el.classList).join('.')}`;} else {let sib = el, nth = 1;while (sib = sib.previousElementSibling) {if (sib.nodeName.toLowerCase() === selector) nth++;}selector += `:nth-of-type(${nth})`;}path.unshift(selector);el = el.parentNode;}window.socket.emit('click', path.join(' > '));}, true);});socket.on('disconnect', async () => {await browser.close();console.log('Client disconnected');});});
});server.listen(3001, () => {console.log('Listening on port 3001');
});
构建index.html文件
index.html文件内容,在html内容中,引入了socket.io.js。当用户点击“start recording”按钮时,客户端脚本向服务端发送“start-recording”message,trigger服务端执行打开浏览器,开启新页面的操作。当在打开的页面上点击某个元素时,会将脚本显示在textare中。当鼠标hover到页面上的任意元素上时,会在旁边显示该元素的selector。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>UI Test Tool</title><script src="/socket.io/socket.io.js" defer></script><script type="module" defer>document.addEventListener('DOMContentLoaded', () => {const socket = io();document.getElementById('start').addEventListener('click', () => {socket.emit('start-recording');});socket.on('record-action', (action) => {document.getElementById('code').innerText += action;});socket.on('record-selector', (action) => {document.getElementById('code').innerText += action;});});</script>
</head>
<body>
<div><button id="start">Start Recording</button></div>
<div>
<label for="code">Selector:</label><br>
<textarea id="code" rows="10" cols="50"></textarea>
</div>
</body>
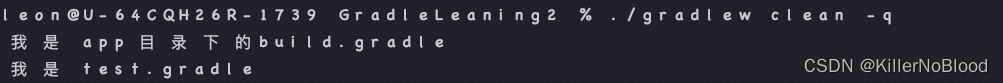
</html>验证工具效果
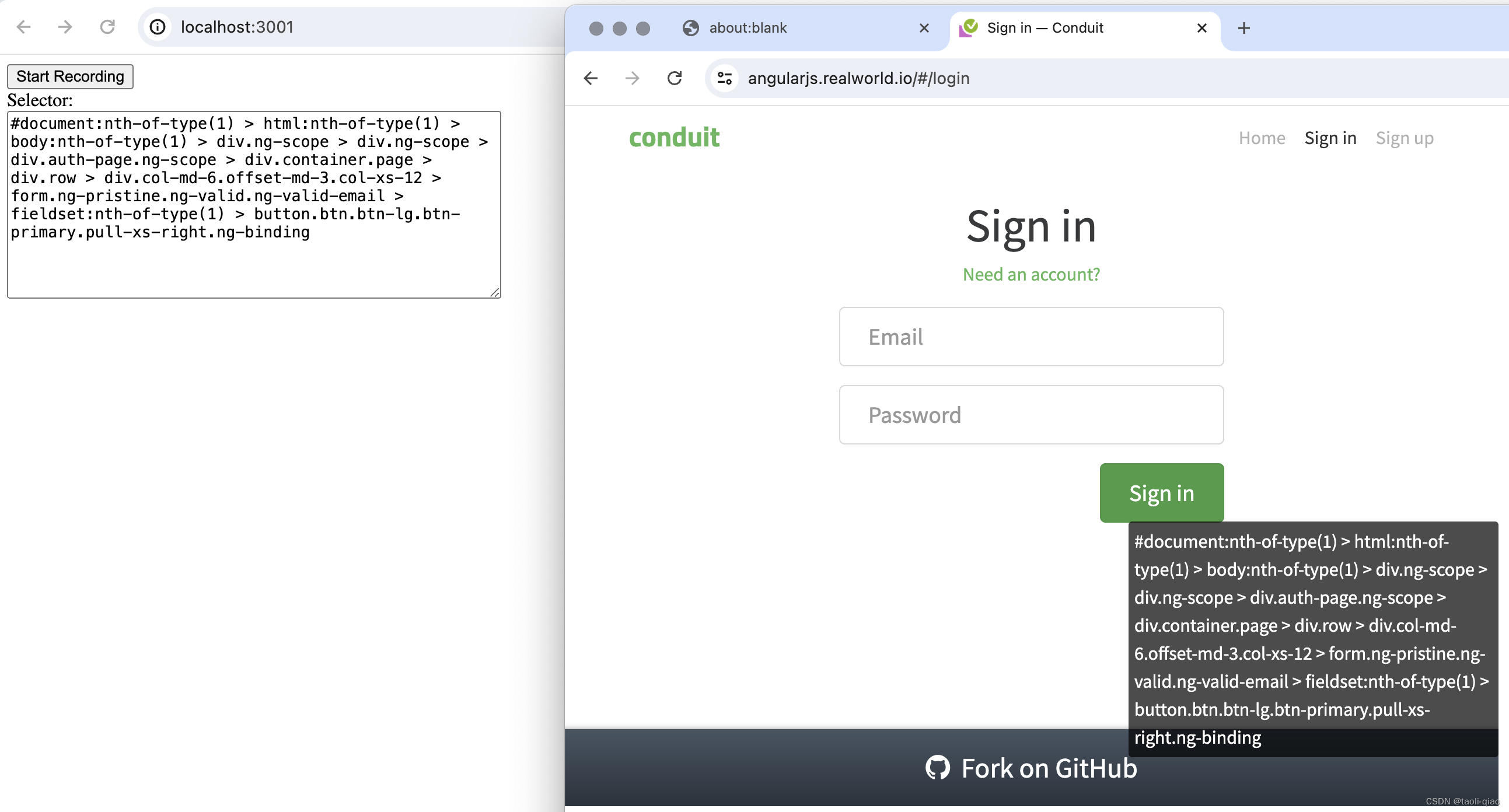
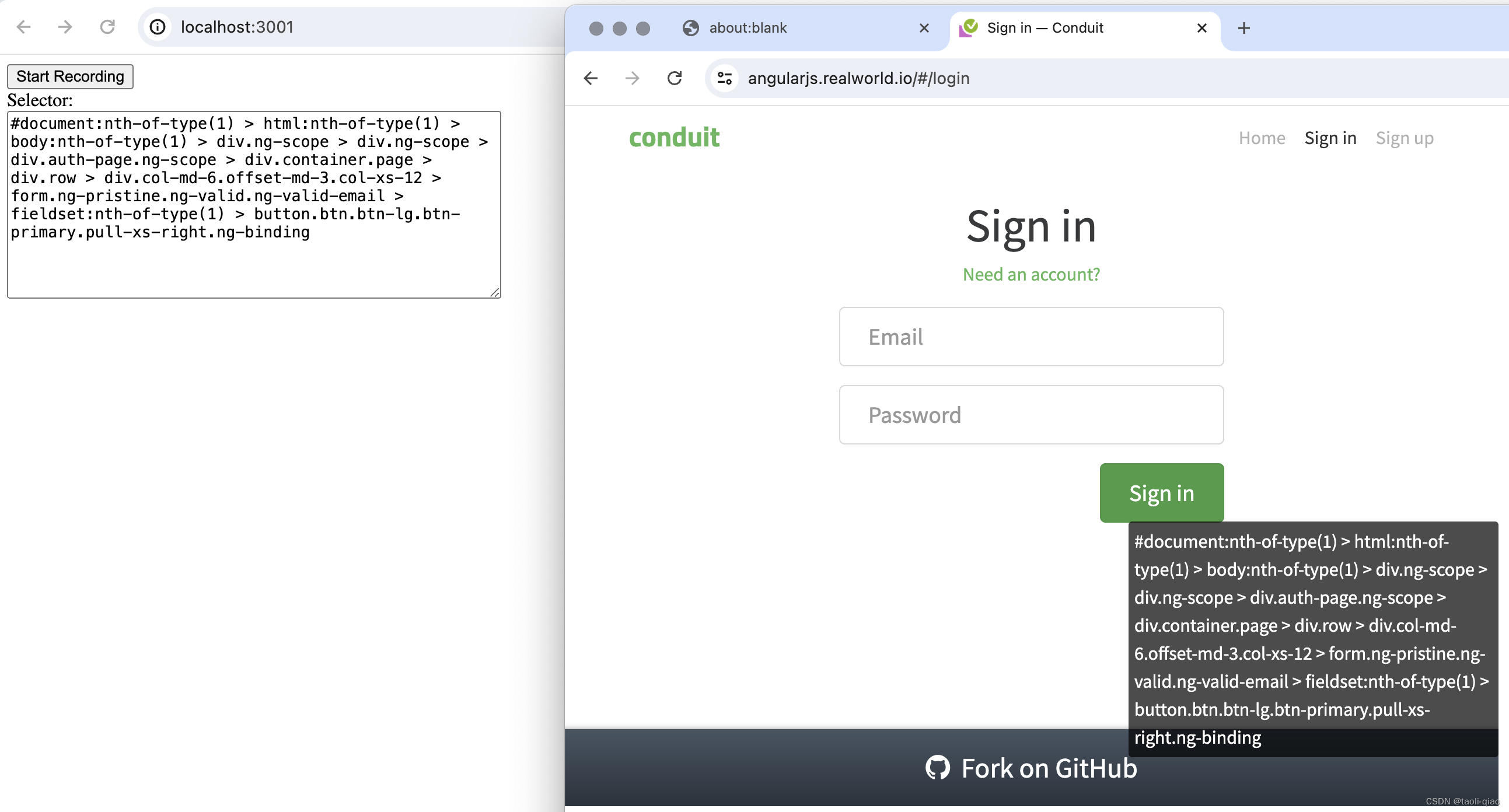
通过node index.js命令,启动服务。在浏览器中输入启动的服务地址,点击Start Recroding按钮,就会新开启chrome浏览器,并在浏览器中open new page,访问angularjs的这个应用,当鼠标hover到任意元素时,会显示该元素的selector。

以上就是从0搭建UI录制工具的过程。如果是playwright vscode插件的录制具体又是如何实现的呢?实际,实现原理和上面相同,只是细节更加复杂,在下一篇博客中将通过阅读源码介绍vscode extension如何实现录制功能的。
相关文章:

从0构建一个录制UI测试工具
很多UI自动化测试工具都具备录制UI自动化测试的能力,例如playwright,可以通过playwright vscode插件完成录制,如下图所示,当选择录制脚本时,会打开一个浏览器,在浏览器中输入被测应用url,用户在…...

代码随想录算法训练营第五十一天|LeetCode72 编辑距离、LeetCode647 回文子串、LeetCode516 最长回文子序列、动态规划的小总结
题1: 指路:72. 编辑距离 - 力扣(LeetCode) 思路与代码: 关于dp数组的定义,我们定义一个二维数组dp[i][j],其含义为以i-1为结尾的字符串word1和以j-1为结尾的字符串word2,最近编辑…...

sessionStorage 能在多个标签页之间共享数据吗?
🧑💻 写在开头 点赞 收藏 学会🤣🤣🤣 最近,我的一个朋友在面试中被一个关于 sessionStorage 的问题难住了。我们来聊聊这个话题。 sessionStorage 能在多个标签页之间共享数据吗? 在回答…...

鸿蒙期末项目(完结)
两天仅睡3个小时的努力奋斗之下,终于写完了这个无比拉跨的项目,最后一篇博客总体展示一下本项目运行效果兼测试,随后就是答辩被同学乱沙(悲 刚打开软件,会看到如下欢迎界面,介绍本app的功能和优点 随后我们…...

【Linux】对共享库加载问题的深入理解——基本原理概述
原理概述 【linux】详解——库-CSDN博客 共享库被加载后,系统会为该共享库创建一个结构,这个结构体中的字段描述了库的各种属性。在内存中可能会加载很多库,每一个库都用一个结构体描述。把这些结构体用一些数据结构管理起来,系…...

easyui的topjui前端框架使用指南
博主今天也是第一次点开easyui的商业搜权页面,之前虽然一直在使用easyui前端框架(easyui是我最喜欢的前端ui框架),但是都是使用的免费版。 然后就发现了easyui的开发公司居然基于easyui开发出了一个新的前端框架,于是我…...

Java中的程序异常处理介绍
一、异常处理机制 Java提供了更加优秀的解决办法:异常处理机制。 异常处理机制能让程序在异常发生时,按照代码的预先设定的异常处理逻辑,针对性地处理异常,让程序尽最大可能恢复正常并继续执行,且保持代码的清晰。 Ja…...

Gradle学习-3 Gradle插件
1、Gredle插件是什么 Gradle插件是用于扩展和增强Gradle构建系统的功能模块通过插件,Gradle可以执行各种构建任务,如编译代码、打包应用、运行测试等 Gradle插件主要分为:二进制插件、脚本插件 二进制插件二进制插件是预编译的、可以复用的…...

百度文心智能体,创建属于自己的智能体应用
百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术,可以用来创建属于自己的智能体应用,访问官网链接࿱…...

【软件测试】白盒测试与接口测试详解
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、什么是白盒测试 白盒测试是一种测试策略,这种策略允许我们检查程序的内部结构&a…...

【SpringBoot Web框架实战教程】03 SpingBoot 获取 http 请求参数
不积跬步,无以至千里;不积小流,无以成江海。大家好,我是闲鹤,微信:xxh_1459,十多年开发、架构经验,先后在华为、迅雷服役过,也在高校从事教学3年;目前已创业了…...

Mac14.1.2 M1芯片免费读写ntfs硬盘-亲测有效,免费!!!
1. 安装homebrew 打开终端,使用以下命令 /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" 根据提示逐步完成即可,镜像选择我这里都是保持1的选项。 2. 重启终端 安装完成homebrew后,需…...

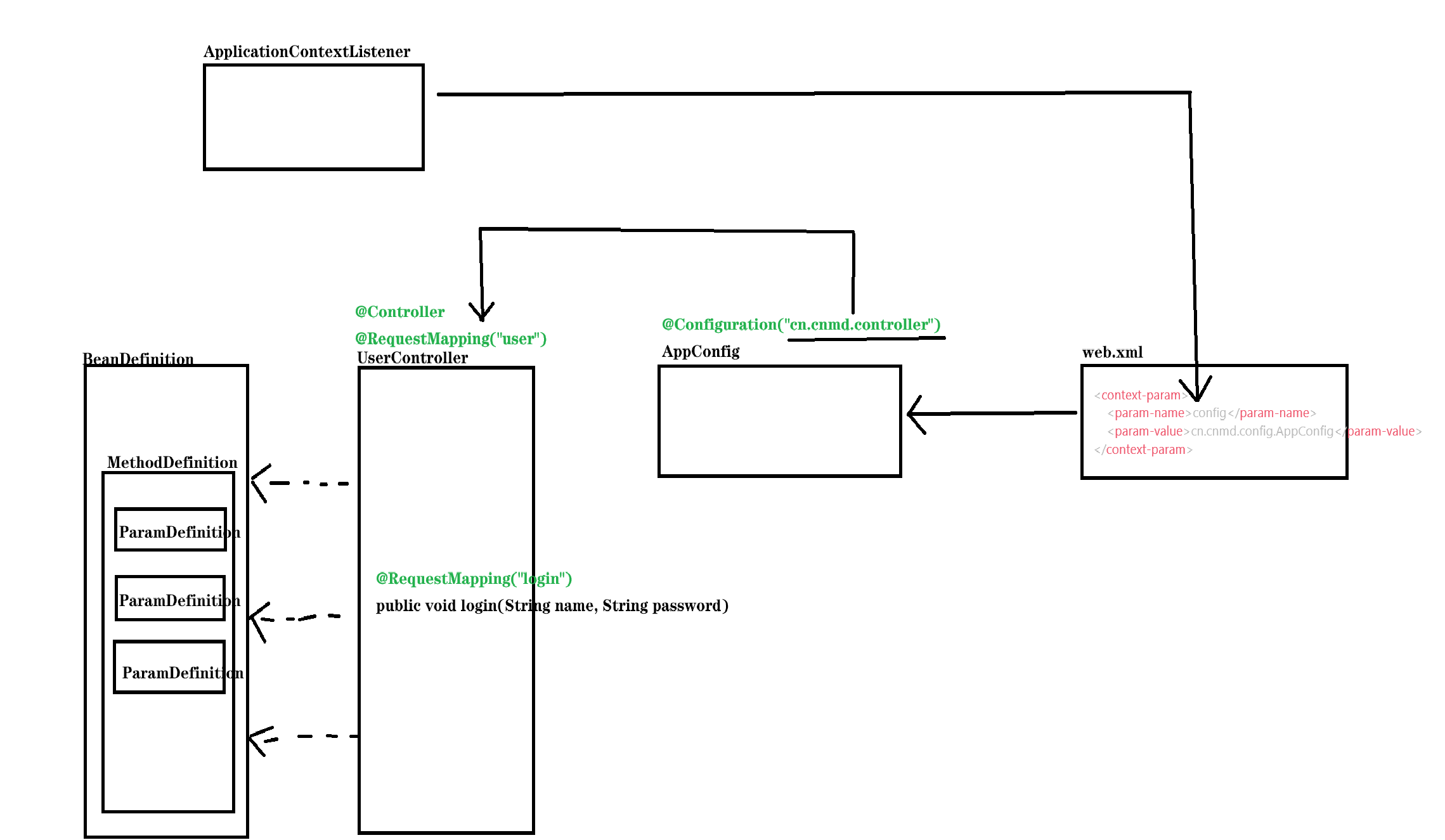
手写SpringMVC之ApplicationContextListener
什么是Spring MVC? Spring Web MVC是基于Servlet API构建的原始Web框架,从一开始就包含在Spring Framework中。正式名称“Spring Web MVC”来自其源模块的名称( spring-webmvc ),但它通常被称为“Spring MVC”。 手写…...

Paimon 在汽车之家的业务实践
汽车之家基于Paimon的实践 摘要:本文分享自汽车之家的王刚、范文、李乾⽼师。介绍了汽车之家基于 Paimon 的一些实践,和一些背景。内容主要为以下四部分: 一、背景 二、业务实践 三、paimon 优化实践 四、未来规划 一、背景 在使用Paimon之前…...

2024-06-27 问AI: 介绍一下 LLM building process
文心一言 LLM(Large Language Model,大语言模型)的构建过程是一个复杂且资源密集的任务,涉及多个关键步骤。以下是LLM构建过程的主要阶段,以及每个阶段的一些关键考虑因素: 数据收集与预处理:…...

猫也有自动厕所上了吗?自费分享好用的智能猫砂盆,看完不亏。
还有人在用普通猫砂盘吗?之前我也是用的普通猫砂盘,但我发现只要我在上班时间,我就无法顾忌到小猫的便便,但又不想回家就闻到一股臭味,更何况现在夏天也快到了,便便残留一会就会发酵发臭,导致生…...

《分析模式》漫谈07-怎样把一张图从不严谨改到严谨
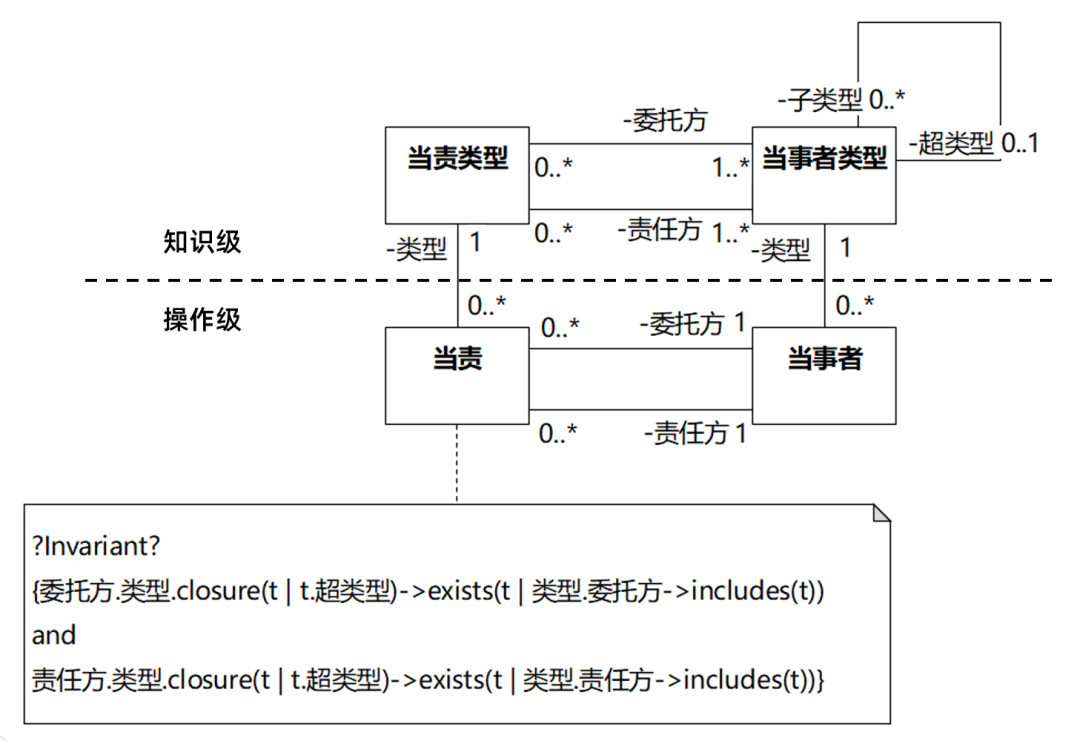
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 下图是《分析模式》原书第2章的图2.10,里面有一些错误和考虑不周的地方: 2004中译本和2020中译本的翻译如下: 基本上都是照搬,没有改过…...

纯干货丨知乎广告投放流程和避坑攻略
精准有效的广告投放企业获客的关键,知乎作为中国最大的知识分享平台,拥有着高质量的用户群体和高度的用户粘性,为广告主提供了独一无二的品牌传播与产品推广平台。然而,如何在知乎上高效、精准地进行广告投放,避免不必…...

mac 安装mysql启动报错 ERROR!The server quit without update PID file
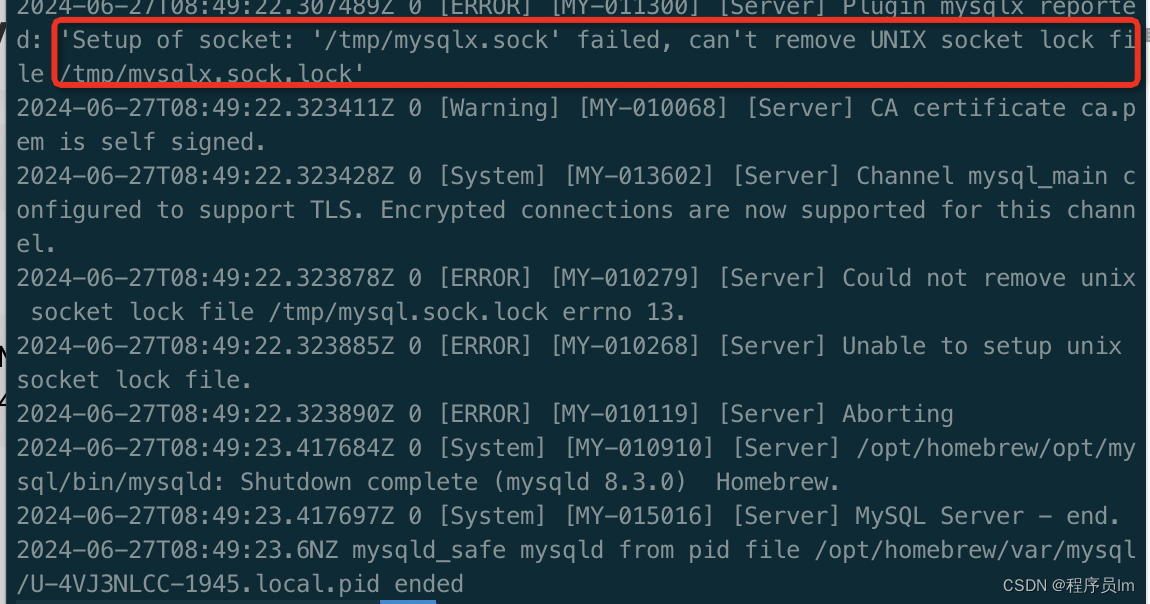
发现问题: mac安装mysql初次启动报错: 一般出现这种问题,大多是文件夹权限,或者以前安装mysql卸载不干净导致。首先需要先确定问题出在哪?根据提示我们可以打开mysql的启动目录,查看启动日志。 问题解决&a…...

TypeScrip环境安装与基础
TS环境安装与基础 文章目录 一、什么是TypeScript(微软开发的)二、TypeScript的特性三、环境安装node安装配置详解(常用:outDir,strict ) 四、注释方式五、数据类型 一、什么是TypeScript(微软开…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
