TypeScrip环境安装与基础
TS环境安装与基础
文章目录
- 一、什么是TypeScript(微软开发的)
- 二、TypeScript的特性
- 三、环境安装
- node安装
- 配置详解(常用:outDir,strict )
- 四、注释方式
- 五、数据类型
一、什么是TypeScript(微软开发的)
TypeScript是微软开发的一个开源的编程语言,它起源于使用JavaScript开发的大型项目 。由于JavaScript语言本身的局限性,难以胜任大型项目的开发和维护。因此微软开发了TypeScript,使得其能够胜任大型项目的开发。 它通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。TypeScript添加了很多尚未正式发布的ECMAScript新特性(如装饰器)。2012年10月,微软发布了首个公开版本的TypeScript,2013年6月19日,在经历了一个预览版之后微软正式发布了正式版TypeScript。当前最新正式版本为TypeScript 5.2, 2023年8月发布。TypeScript的作者是安德斯·海尔斯伯格,C#的首席架构师。 它是开源和跨平台的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以运行在TypeScript环境中。TypeScript是为大型应用的开发而设计,并且可以编译为JavaScript。TypeScript 支持为已存在的 JavaScript 库添加类型信息的头文件,扩展了它对于流行库的支持,如jQuery,MongoDB,Node.js 和 D3.js等。这些第三方库的类型定义本身也是开源的,所有开发者都能参与贡献。
二、TypeScript的特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。
● 类型批注和编译时类型检查
●类
●接口
●模块
●装饰器
TypeScript 与 JavaScript 的区别:TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
三、环境安装
运行TypeScript代码,则必须安装以下代码运行环境和工具:
Node.js和TypeScript代码编译器
node安装
步骤:1.在[node官网](https://nodejs.org/en)进行下载并安装2. cmd 执行命令: node-v 3. 查看mpm版本:npm -v4. 安装ts-node编译器: npm install -g ts-node --registry=http://registry.npmmirror.com解释:ts-node 是基于tsc编译器的一款运行时TypeScript编译器,它允许TypeScript代码在运行时通过Node.js环境直接执行5.查看ts-code版本:ts-node -v6.在安装完后,需要安装全局ts编辑器 : npm install -g typescript7.创建文件的话使用后缀为.ts, 当命令行执行:ts-node **.ts文件正常则安装完成。8.在当前文件夹下执行生成配置文件 命令:tsc --init解释:执行此命令用于生成检查文件,并可以根据需要对文件数据 进行修改compilerOptions: 编译器选项,包含多个配置项,如目标JavaScript版本、模块系统、是否生成源映射文件等。 详细看 下面配置详解
配置详解(常用:outDir,strict )
"compilerOptions": { 编译器选项,包含多个配置项,如目标JavaScript版本、模块系统、是否生成源映射文件等。 "incremental": true, // TS编译器在第一次编译之后会生成一个存储编译信息的文件,第二次编译会在第一次的基础上进行增量编译,可以提高编译的速度"tsBuildInfoFile": "./buildFile", // 增量编译文件的存储位置"diagnostics": true, // 打印诊断信息 "target": "ES5", // 目标语言的版本"module": "CommonJS", // 生成代码的模板标准"outFile": "./app.js", // 将多个相互依赖的文件生成一个文件,可以用在AMD模块中,即开启时应设置"module": "AMD","lib": ["DOM", "ES2015", "ScriptHost", "ES2019.Array"], // TS需要引用的库,即声明文件,es5 默认引用dom、es5、scripthost,如需要使用es的高级版本特性,通常都需要配置,如es8的数组新特性需要引入"ES2019.Array","allowJS": true, // 允许编译器编译JS,JSX文件"checkJs": true, // 允许在JS文件中报错,通常与allowJS一起使用"outDir": "./dist", // 指定输出目录"rootDir": "./", // 指定输出文件目录(用于输出),用于控制输出目录结构"declaration": true, // 生成声明文件,开启后会自动生成声明文件"declarationDir": "./file", // 指定生成声明文件存放目录"emitDeclarationOnly": true, // 只生成声明文件,而不会生成js文件"sourceMap": true, // 生成目标文件的sourceMap文件"inlineSourceMap": true, // 生成目标文件的inline SourceMap,inline SourceMap会包含在生成的js文件中"declarationMap": true, // 为声明文件生成sourceMap"typeRoots": [], // 声明文件目录,默认时node_modules/@types"types": [], // 加载的声明文件包"removeComments":true, // 删除注释 "noEmit": true, // 不输出文件,即编译后不会生成任何js文件"noEmitOnError": true, // 发送错误时不输出任何文件"noEmitHelpers": true, // 不生成helper函数,减小体积,需要额外安装,常配合importHelpers一起使用"importHelpers": true, // 通过tslib引入helper函数,文件必须是模块"downlevelIteration": true, // 降级遍历器实现,如果目标源是es3/5,那么遍历器会有降级的实现"strict": true, // 开启所有严格的类型检查"alwaysStrict": true, // 在代码中注入'use strict'"noImplicitAny": true, // 不允许隐式的any类型"strictNullChecks": true, // 不允许把null、undefined赋值给其他类型的变量"strictFunctionTypes": true, // 不允许函数参数双向协变"strictPropertyInitialization": true, // 类的实例属性必须初始化"strictBindCallApply": true, // 严格的bind/call/apply检查"noImplicitThis": true, // 不允许this有隐式的any类型"noUnusedLocals": true, // 检查只声明、未使用的局部变量(只提示不报错)"noUnusedParameters": true, // 检查未使用的函数参数(只提示不报错)"noFallthroughCasesInSwitch": true, // 防止switch语句贯穿(即如果没有break语句后面不会执行)"noImplicitReturns": true, //每个分支都会有返回值"esModuleInterop": true, // 允许export=导出,由import from 导入"allowUmdGlobalAccess": true, // 允许在模块中全局变量的方式访问umd模块"moduleResolution": "node", // 模块解析策略,ts默认用node的解析策略,即相对的方式导入"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": { // 路径映射,相对于baseUrl// 如使用jq时不想使用默认版本,而需要手动指定版本,可进行如下配置"jquery": ["node_modules/jquery/dist/jquery.min.js"]},"rootDirs": ["src","out"], // 将多个目录放在一个虚拟目录下,用于运行时,即编译后引入文件的位置可能发生变化,这也设置可以虚拟src和out在同一个目录下,不用再去改变路径也不会报错"listEmittedFiles": true, // 打印输出文件"listFiles": true// 打印编译的文件(包括引用的声明文件)
}// 指定一个匹配列表(属于自动指定该路径下的所有ts相关文件)
"include": ["src/**/*"
],
// 指定一个排除列表(include的反向操作)"exclude": ["demo.ts"
],
// 指定哪些文件使用该配置(属于手动一个个指定文件)"files": ["demo.ts"
]
四、注释方式
单行注释: //。
多行注释:/* */。
文档注释:/** */ 当用生成文档软件时,会自动生成文档。
区域块注释: 开始使用:#region 结束使用:#endregion 非标准很少见使用的
五、数据类型
number: 数字类型格式: let num: number =整数/ 小数/ 二进制/ 八进制/ 十六进制 默认为十进制let num:number = 23; // 整数let num:number = 23.23; // 小数let num:number = 0b10; // ob开头为二进制let num:number = 0o10; // 0o开头为八进制let num:number = 0xf; // ox开头为十六进制
boolean:布尔值格式: let boo:boolean = true / false
string: 字符串格式: let srt:string= '字符串' / "字符串" / `字符串`
Array:数组类型格式1: let arr:number[] = [] / new Array()格式2:let arr:Array<number> = [] / new Array()
联合数组 :使用 | 符号格式: let strNum: string|number = '可以为字符串或者数字'当strNum的值为number时,则.length 方法会编译错误
元组类型: 表示一个已知元素数量和类似的数组,各个元素可以不需要一样。切记:此数组不能进行扩容。只能存放已知的元素。当获取的数据大于下标会编译错误。格式: let obj: [string,number,boolean] = ['str',23,true]获取里面数据的方式 let str::string= obj[0] 与数组取值一致
enum: 枚举类型格式 enum Color{ // 类名和class文件创建一致开头大写Red, // 一般开始字母也是大写,没有初始化给其赋值,系统则会默认值 ,自0开始Red = 200, // 可以自己设置值类型可以是任一的}
特殊类型: Unknown 、 Any 、 null 、 undefinedunKnown: 检查直接通过该类型的检查。 不跳过检查并且在使用.length 方法是则会直接报错。Any: 不明确类型时使用,跳过检查可以使用.length 方法
1.类型断言:使用 as 语法: value as string使用尖括号 <> 语法: <string>valu
2. 类型转换函数:parseInt() :将字符串转换为整数parseFloat() :将字符串转换为浮点数toString() :将其他类型转换为字符串Number() :将其他类型转换为数字Boolean() :将其他类型转换为布尔值String() :将其他类型转换为字符串
相关文章:

TypeScrip环境安装与基础
TS环境安装与基础 文章目录 一、什么是TypeScript(微软开发的)二、TypeScript的特性三、环境安装node安装配置详解(常用:outDir,strict ) 四、注释方式五、数据类型 一、什么是TypeScript(微软开…...

6.27学习总结
一、高数 1、斯托克斯公式(曲线<->曲面):看清顺时针(负)/逆时针(正) 2、曲面方程变二重积分: 前、上、右:正; 后、下、左:负; 3…...

选择第三方软件测试机构做验收测试的好处简析
企事业单位在自行开发完软件系统或委托软件开发公司生产软件之后,有一个必经流程就是验收测试,以验证该产品是否符合用户需求、是否可以上线。为了客观评估所委托生产的软件质量,第三方软件测试机构往往成为企事业单位做验收测试的首选&#…...

【图书推荐】CPython设计与实现“适合所有Python工程师阅读的书籍”
目录 一、图书推荐 |【CPython设计与实现】 1.1、书籍介绍 1.2、内容简介 1.3、适合哪些人阅读 1.4、作者译者简介 1.5、购买链接 一、图书推荐 |【CPython设计与实现】 "深入Python核心,揭秘CPython的设计智慧!📖 对于每一位热衷…...

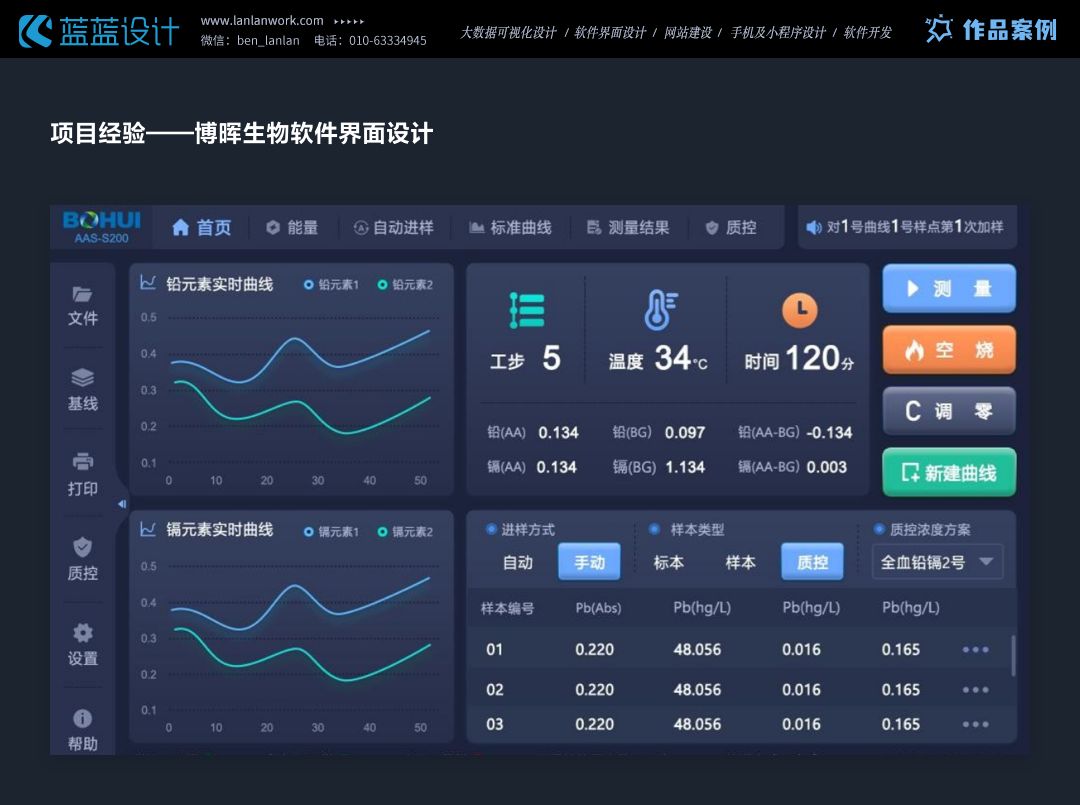
原创作品—医疗行业软件界面UI、交互设计
在医疗行业大屏UI设计中,首要的是以用户为中心,深入理解医生、护士、管理层等用户群体的具体需求和工作流程。大屏设计应直观展示关键医疗数据、患者信息、设备状态等,确保用户能够迅速、准确地获取所需信息。同时,功能布局应合理…...

[C++深入] --- vector容器浅析
vector是一个封装了动态大小数组的顺序容器,它能够存放各种类型的对象。 可以删除元素、可以插入元素、可以查找元素,做这些工作我们无需管理容器内存。容器内存管理,这种脏活累活全部交由vector管理。了解一下vector的内存管理策略,能够更加充分的利用内存。 1 vector内存…...

用MySQL和navicatpremium做一个项目—(财务管理系统)。
1 ER图缩小的话怕你们看不清,所以截了两张图 2 vsdx绘图结果 3DDL和DML,都有点长分了好多次上传,慢慢看 DDL -- 用户表 CREATE TABLE users (user_id INT AUTO_INCREMENT PRIMARY KEY COMMENT 用户ID,username VARCHAR(50) NOT NULL UNIQUE COMMENT 用…...

Jenkins教程-5-gitee自动化测试任务构建
上一小节我们学习了Jenkins构建gitlab自动化测试任务的方法,本小节我们讲解一下gitee自动化测试任务的构建方法。 接下来我们以windows系统为例,讲解一下构建实际自动化测试任务的具体步骤。 安装git和gitee插件 点击进入Jenkins插件管理页面 安装完插…...

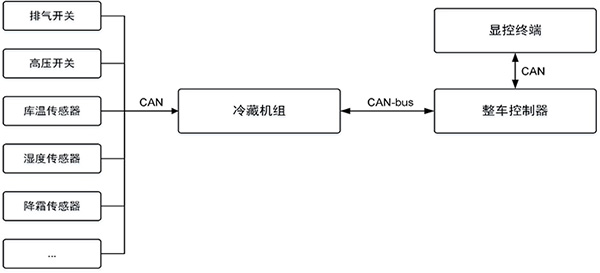
CAN-bus总线在冷链运输中的应用
CAN-bus总线在冷链运输中的应用 如图1所示,疫苗冷链是指为保证疫苗从疫苗生产企业到接种单位运转过程中的质量而装备的存储、运输冷藏设施、设备。由于疫苗对温度敏感,从疫苗制造的部门到疫苗使用的现场之间的每一个环节,都可能因温度过高而失效。在储运过程中,一旦温度超…...

Vue 与 React 区别
Vue.js和React是现代Web开发中两种非常流行的前端框架,两者在**核心概念、组件以及生态系统扩展性**等方面存在区别。具体分析如下: 1. **核心概念** - **Vue**:Vue是一个渐进式JavaScript框架,它致力于视图层,易于上手…...

docker+[nginx] 部署nacos2.x 集群
docker+[nginx] 部署nacos2.x 集群 由于机器有限,本文搭建伪集群 准备: nacos1 :192.168.50.9:8848 nacos2:192.168.50.9:8858 nacos3:192.168.50.9:8868 mysql nginx 【可选,见文末】 创建容器共享网络 便于直接使用容器名连接mysql,如果不创建,连接mysql直接使用i…...

Linux学习第54天:Linux WIFI 驱动:蓝星互联
Linux版本号4.1.15 芯片I.MX6ULL 大叔学Linux 品人间百味 思文短情长 数字化、现代化的今天,随处的WIFI给与了大众极大的方便,也感受到了科技的力量。万物互联、无线互联越来越成为一个不可逆转的趋势。现在比较火…...

芯片后端之 PT 使用 report_timing 产生报告如何阅读
今天,就PT常用的命令,做一个介绍,希望对大家以后的工作,起到帮助作用。 在PrimeTime中,使用report_timing -delay max命令生成此报告。switch -delay max表示定时报告用于设置(这是默认值)。 首先,我们整…...

基于elastic stack搭建的ELK系统资源占用预估
1、ES 1.1 内存:ES非常消耗内存,不是JVM用到的内存,而是机器的物理内存,ES在运行期间对JVM Heap(堆内存)的需求较小 实践建议: 数据量过百万,建议单台服务器的内存至少要有16GB;数据量过亿,建议单台服务器的内存至少要有64GB 1.2 CPU:ES集…...

LiteDB - 一个单数据文件 .NET NoSQL 文档存储
LiteDB 一个小巧、快速、轻量级的 NoSQL 嵌入式数据库。 Serverless NoSQL 文档存储类似于 MongoDB 的简单 API100% C# 代码,支持 .NET 3.5 / .NET 4.0 / NETStandard 1.3 / NETStandard 2.0,单 DLL (小于 300 kb)支持线程和进程安全支持文档/操作级别的 ACID支持写失败后的数…...

视觉理解与图片问答,学习如何使用 GPT-4o (GPT-4 Omni) 来理解图像
🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、引言 OpenAI 最新发布的 GPT-4 Omni 模型,也被称为 GPT-4o,是一个多模态 AI 模型,旨在提供更加自然和全面的人机交互体验。 GPT-4o 与 GPT-4 Turbo 都具备视觉功…...

【LocalAI】(13):LocalAI最新版本支持Stable diffusion 3,20亿参数图像更加细腻了,可以继续研究下
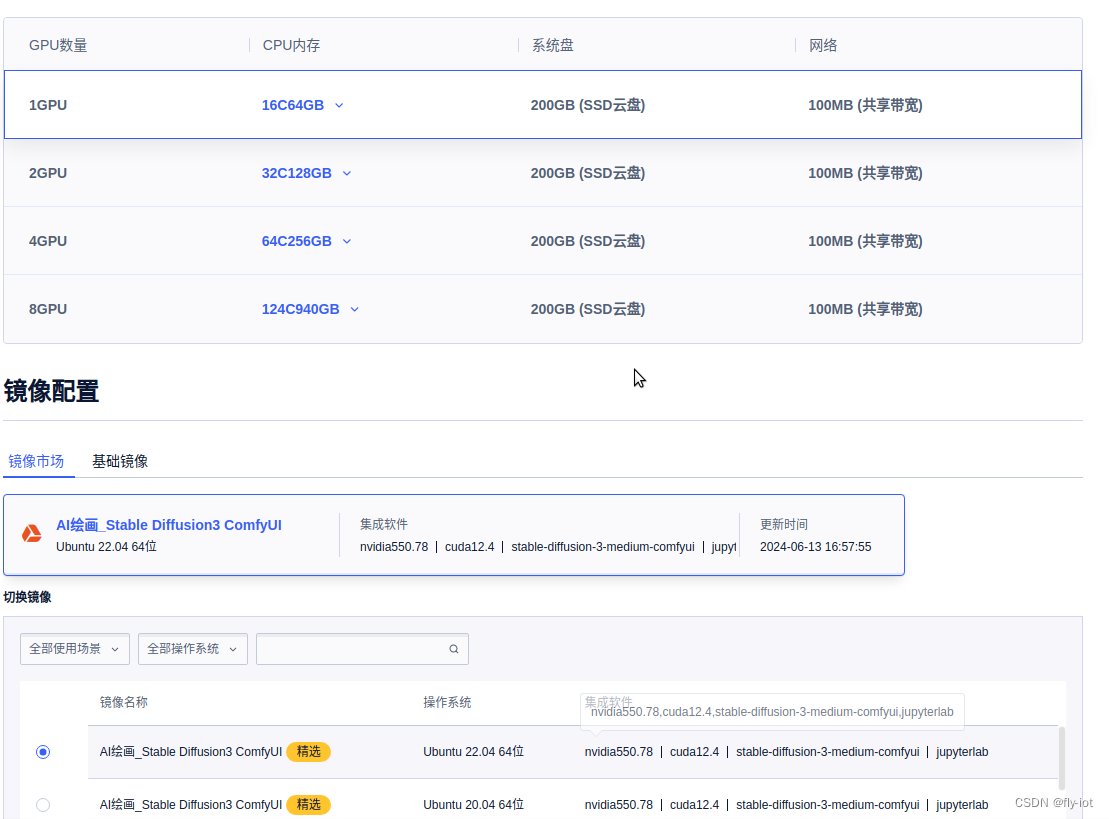
最新版本v2.17.1 https://github.com/mudler/LocalAI/releases Stable diffusion 3 You can use Stable diffusion 3 by installing the model in the gallery (stable-diffusion-3-medium) or by placing this YAML file in the model folder: Stable Diffusion 3 Medium 正…...

云计算【第一阶段(19)】磁盘管理与文件系统 LVM与磁盘配额(二)
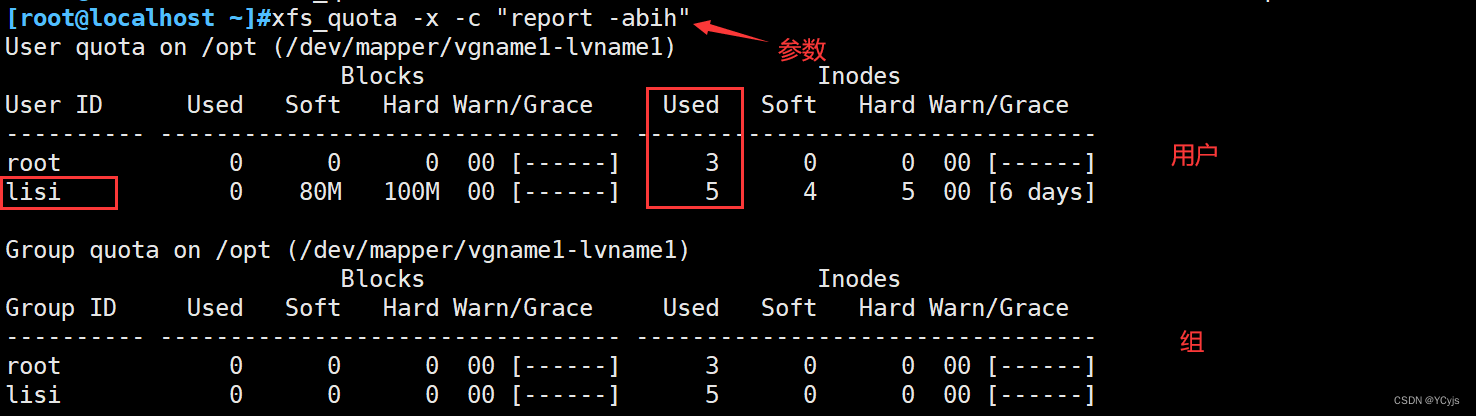
目录 一、LVM概述 1.1、LVM机制的基本概念 编辑 1.2、LVM的管理命令 1.3、lvm存储 两种机制 1.4、lvm应用实例 二、磁盘配额概述 2.1、设置磁盘配额 2.2.1、实现磁盘限额的条件 2.2.2、linux磁盘限额的特点 2.2.3、磁盘配额管理 一、LVM概述 1.1、LVM机制的基本概…...

基于C++实现的EventLoop与事件驱动编程
一,概念介绍 事件驱动编程(Event-Driven)是一种编码范式,常被应用在图形用户界面,应用程序,服务器开发等场景。 采用事件驱动编程的代码中,通常要有事件循环,侦听事件,…...

Android高级面试_8_热修补插件化等
Android 高级面试:插件化和热修复相关 1、dex 和 class 文件结构 class 是 JVM 可以执行的文件类型,由 javac 编译生成;dex 是 DVM 执行的文件类型,由 dx 编译生成。 class 文件结构的特点: 是一种 8 位二进制字节…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
