从0-1搭建一个web项目(package.json)详解
本章分析package.json文件详解
本文主要对packge.json配置子文件详解
ObJack-Admin一款基于 Vue3.3、TypeScript、Vite3、Pinia、Element-Plus 开源的后台管理框架。在一定程度上节省您的开发效率。另外本项目还封装了一些常用组件、hooks、指令、动态路由、按钮级别权限控制等功能。感兴趣的小伙伴可以访问源码点个赞 地址

首先分析一下有哪些配置项文件
.editorconfig
.eslintignore
.eslintrc.cjs
.prettierignore
.prettierrc.cjs
.stylelintignore
.stylelintrc.cjs
commitlint.config.cjs
lint-staged.config.cjs
package-lock.json
pnpm-lock.yaml
那么以上文件都是什么作用呢? 可以配置哪些属性呢?接下来我们一一拆分
- 深入解析 .editorconfig 文件
亿点小知识.editorconfig 文件是一个帮助开发者在不同编辑器和IDE之间定义和维护一致代码风格的配置文件。它允许你指定不同文件或文件类型的代码风格规则,从而确保团队成员使用统一的代码格式。
- .editorconfig 文件的基本结构
.editorconfig 文件是一个简单的INI文件,包含了多个以[section]开头的部分,每个部分内定义了一系列的key = value键值对。这些键值对定义了特定的代码风格规则。 - 属性解释
下面是对你给出的.editorconfig文件内容的详细解释:
root = true
这告诉编辑器.editorconfig文件位于项目的根目录,其他目录中的.editorconfig文件应该被忽略。
[*]
这是一个通配符,表示以下规则适用于项目中的所有文件。
charset = utf-8:设置文件字符集为UTF-8,这是现代软件开发中最常用的字符集。
end_of_line = lf:指定换行符为LF(Line Feed),这是Unix和Linux系统的标准换行符。
insert_final_newline = true:确保每个文件都以一个新行结束,这有助于一些工具和编辑器正确地处理文件。
indent_style = space:使用空格进行缩进,而不是制表符(Tab)。
indent_size = 2:缩进的大小为2个空格。
max_line_length = 130:限制每行的最大长度为130个字符,以提高代码的可读性。
[*.md]
这是一个特定的文件类型通配符,表示以下规则仅适用于.md文件(Markdown文件)。
max_line_length = off:对于Markdown文件,关闭最大行长度限制。Markdown文件经常包含长的列表项或引用,所以关闭此限制更为合适。
trim_trailing_whitespace = false:不修剪Markdown文件末尾的空格。在某些情况下,Markdown文件中的末尾空格可能是有意为之的。
- 如何使用 .editorconfig 文件
要使用.editorconfig文件,你需要确保你的编辑器或IDE支持它。大多数现代编辑器和IDE(如Visual Studio Code、Sublime Text、IntelliJ IDEA等)都内置了对.editorconfig文件的支持。只需将.editorconfig文件放在项目的根目录,并确保你的编辑器或IDE已启用对它的支持即可。
- 深入解析 .eslintignore 文件
亿点小知识 .eslintignore 文件是一个文本文件,用于指定 ESLint 应该忽略哪些文件或目录。这个文件通常位于项目的根目录下,并且其语法与 .gitignore 文件非常相似,因为它也使用模式匹配来指定要忽略的文件和目录。
*.sh:这个模式会忽略所有以 .sh 结尾的文件,即 Shell 脚本文件。由于这些文件不是 JavaScript 或 TypeScript,因此通常不需要 ESLint 来检查。
node_modules:这个目录包含了项目的所有依赖项。由于这些文件是第三方库,通常不需要进行 linting。此外,linting node_modules 目录可能会导致大量的性能问题,因为其中包含大量文件。
*.md:忽略所有的 Markdown 文件(.md 扩展名)。Markdown 文件主要用于文档编写,而不是代码编写,因此不需要 ESLint 检查。
*.woff 和 *.ttf:这些是字体文件的扩展名。它们不是源代码文件,因此不需要 ESLint 来进行代码风格检查。
.vscode 和 .idea:这些目录通常包含特定 IDE(如 Visual Studio Code 或 IntelliJ IDEA)的配置文件和缓存文件。这些文件不是源代码,因此应该被忽略。
dist:这个目录通常包含编译后的文件(如构建输出)。这些文件是在源代码文件基础上生成的,因此不需要进行 linting。
/public 和 /docs:这些目录可能包含静态资源、文档或其他非源代码文件,因此应该被 ESLint 忽略。
.husky:这个目录通常包含与 Git 钩子(hooks)相关的配置,用于在 Git 操作(如提交)之前或之后运行脚本。这些文件不是源代码,因此不需要 ESLint 检查。
.local:这个目录可能包含本地开发环境的特定配置或数据,与源代码无关,因此应该被忽略。
/bin:这个目录可能包含一些执行脚本或其他可执行文件,它们通常不是 JavaScript 或 TypeScript 编写的,因此不需要 ESLint 检查。
/src/mock/*:这个模式会忽略 src/mock 目录下的所有文件。这可能是因为这些文件包含模拟数据或测试数据,而不是实际的源代码。
stats.html:这是一个具体的文件名,可能是一个 Webpack 打包统计文件或其他类型的报告文件。由于它不是源代码,因此应该被 ESLint 忽略。
- 深入解析 .eslintrc.cjs 文件
// @see: http://eslint.cnmodule.exports = {root: true,env: {browser: true,node: true,es6: true},// 指定如何解析语法parser: "vue-eslint-parser",// 优先级低于 parse 的语法解析配置parserOptions: {parser: "@typescript-eslint/parser",ecmaVersion: 2020,sourceType: "module",jsxPragma: "React",ecmaFeatures: {jsx: true}},// 继承某些已有的规则extends: ["plugin:vue/vue3-recommended", "plugin:@typescript-eslint/recommended", "plugin:prettier/recommended"],/*** "off" 或 0 ==> 关闭规则* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)*/rules: {// eslint (http://eslint.cn/docs/rules)"no-var": "error", // 要求使用 let 或 const 而不是 var"no-multiple-empty-lines": ["error", { max: 1 }], // 不允许多个空行"prefer-const": "off", // 使用 let 关键字声明但在初始分配后从未重新分配的变量,要求使用 const"no-use-before-define": "off", // 禁止在 函数/类/变量 定义之前使用它们"no-irregular-whitespace": "off", // 禁止不规则的空白// typeScript (https://typescript-eslint.io/rules)"@typescript-eslint/no-unused-vars": "error", // 禁止定义未使用的变量"@typescript-eslint/prefer-ts-expect-error": "error", // 禁止使用 @ts-ignore"@typescript-eslint/no-inferrable-types": "off", // 可以轻松推断的显式类型可能会增加不必要的冗长"@typescript-eslint/no-namespace": "off", // 禁止使用自定义 TypeScript 模块和命名空间。"@typescript-eslint/no-explicit-any": "off", // 禁止使用 any 类型"@typescript-eslint/ban-types": "off", // 禁止使用特定类型"@typescript-eslint/explicit-function-return-type": "off", // 不允许对初始化为数字、字符串或布尔值的变量或参数进行显式类型声明"@typescript-eslint/no-var-requires": "off", // 不允许在 import 语句中使用 require 语句"@typescript-eslint/no-empty-function": "off", // 禁止空函数"@typescript-eslint/no-use-before-define": "off", // 禁止在变量定义之前使用它们"@typescript-eslint/ban-ts-comment": "off", // 禁止 @ts-<directive> 使用注释或要求在指令后进行描述"@typescript-eslint/no-non-null-assertion": "off", // 不允许使用后缀运算符的非空断言(!)"@typescript-eslint/explicit-module-boundary-types": "off", // 要求导出函数和类的公共类方法的显式返回和参数类型// vue (https://eslint.vuejs.org/rules)"vue/script-setup-uses-vars": "error", // 防止<script setup>使用的变量<template>被标记为未使用,此规则仅在启用该no-unused-vars规则时有效。"vue/v-slot-style": "error", // 强制执行 v-slot 指令样式"vue/no-mutating-props": "off", // 不允许组件 prop的改变"vue/no-v-html": "off", // 禁止使用 v-html"vue/custom-event-name-casing": "off", // 为自定义事件名称强制使用特定大小写"vue/attributes-order": "off", // vue api使用顺序,强制执行属性顺序"vue/one-component-per-file": "off", // 强制每个组件都应该在自己的文件中"vue/html-closing-bracket-newline": "off", // 在标签的右括号之前要求或禁止换行"vue/max-attributes-per-line": "off", // 强制每行的最大属性数"vue/multiline-html-element-content-newline": "off", // 在多行元素的内容之前和之后需要换行符"vue/singleline-html-element-content-newline": "off", // 在单行元素的内容之前和之后需要换行符"vue/attribute-hyphenation": "off", // 对模板中的自定义组件强制执行属性命名样式"vue/require-default-prop": "off", // 此规则要求为每个 prop 为必填时,必须提供默认值"vue/multi-word-component-names": "off" // 要求组件名称始终为 “-” 链接的单词}
};
- 深入解析 .prettierignore 文件
亿点小知识.prettierignore 文件是一个文本文件,用于指定 Prettier 应该忽略哪些文件或目录。这个文件通常位于项目的根目录下,并且其语法与 .gitignore 文件非常相似,因为它也使用模式匹配来指定要忽略的文件和目录。
# .prettierignore 文件内容 # 忽略 dist 目录下的所有文件
/dist/* # 忽略 .local 目录或文件(如果存在)
.local # 忽略 node_modules 目录下的所有文件和子目录
/node_modules/** # 忽略所有目录下的 .svg 文件
**/*.svg # 忽略所有目录下的 .sh 文件
**/*.sh # 忽略 public 目录下的所有文件
/public/* # 忽略名为 stats.html 的文件
stats.html
- 深入解析.prettierrc.cjs 文件
// @see: https://www.prettier.cnmodule.exports = {// 指定最大换行长度printWidth: 130,// 缩进制表符宽度 | 空格数tabWidth: 2,// 使用制表符而不是空格缩进行 (true:制表符,false:空格)useTabs: false,// 结尾不用分号 (true:有,false:没有)semi: true,// 使用单引号 (true:单引号,false:双引号)singleQuote: false,// 在对象字面量中决定是否将属性名用引号括起来 可选值 "<as-needed|consistent|preserve>"quoteProps: "as-needed",// 在JSX中使用单引号而不是双引号 (true:单引号,false:双引号)jsxSingleQuote: false,// 多行时尽可能打印尾随逗号 可选值"<none|es5|all>"trailingComma: "none",// 在对象,数组括号与文字之间加空格 "{ foo: bar }" (true:有,false:没有)bracketSpacing: true,// 将 > 多行元素放在最后一行的末尾,而不是单独放在下一行 (true:放末尾,false:单独一行)bracketSameLine: false,// (x) => {} 箭头函数参数只有一个时是否要有小括号 (avoid:省略括号,always:不省略括号)arrowParens: "avoid",// 指定要使用的解析器,不需要写文件开头的 @prettierrequirePragma: false,// 可以在文件顶部插入一个特殊标记,指定该文件已使用 Prettier 格式化insertPragma: false,// 用于控制文本是否应该被换行以及如何进行换行proseWrap: "preserve",// 在html中空格是否是敏感的 "css" - 遵守 CSS 显示属性的默认值, "strict" - 空格被认为是敏感的 ,"ignore" - 空格被认为是不敏感的htmlWhitespaceSensitivity: "css",// 控制在 Vue 单文件组件中 <script> 和 <style> 标签内的代码缩进方式vueIndentScriptAndStyle: false,// 换行符使用 lf 结尾是 可选值 "<auto|lf|crlf|cr>"endOfLine: "auto",// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码 (rangeStart:开始,rangeEnd:结束)rangeStart: 0,rangeEnd: Infinity
};- 深入解析commitlint.config.cjs 文件
// @see: https://cz-git.qbenben.com/zh/guide
const fs = require("fs");
const path = require("path");const scopes = fs.readdirSync(path.resolve(__dirname, "src"), { withFileTypes: true }).filter(dirent => dirent.isDirectory()).map(dirent => dirent.name.replace(/s$/, ""));/** @type {import('cz-git').UserConfig} */
module.exports = {ignores: [commit => commit.includes("init")],extends: ["@commitlint/config-conventional"],rules: {// @see: https://commitlint.js.org/#/reference-rules"body-leading-blank": [2, "always"],"footer-leading-blank": [1, "always"],"header-max-length": [2, "always", 108],"subject-empty": [2, "never"],"type-empty": [2, "never"],"subject-case": [0],"type-enum": [2,"always",["feat","fix","docs","style","refactor","perf","test","build","ci","chore","revert","wip","workflow","types","release"]]},prompt: {messages: {type: "Select the type of change that you're committing:",scope: "Denote the SCOPE of this change (optional):",customScope: "Denote the SCOPE of this change:",subject: "Write a SHORT, IMPERATIVE tense description of the change:\n",body: 'Provide a LONGER description of the change (optional). Use "|" to break new line:\n',breaking: 'List any BREAKING CHANGES (optional). Use "|" to break new line:\n',footerPrefixsSelect: "Select the ISSUES type of changeList by this change (optional):",customFooterPrefixs: "Input ISSUES prefix:",footer: "List any ISSUES by this change. E.g.: #31, #34:\n",confirmCommit: "Are you sure you want to proceed with the commit above?"// 中文版// type: "选择你要提交的类型 :",// scope: "选择一个提交范围(可选):",// customScope: "请输入自定义的提交范围 :",// subject: "填写简短精炼的变更描述 :\n",// body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',// breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',// footerPrefixsSelect: "选择关联issue前缀(可选):",// customFooterPrefixs: "输入自定义issue前缀 :",// footer: "列举关联issue (可选) 例如: #31, #I3244 :\n",// confirmCommit: "是否提交或修改commit ?"},types: [{value: "feat",name: "feat: 🚀 A new feature",emoji: "🚀"},{value: "fix",name: "fix: 🧩 A bug fix",emoji: "🧩"},{value: "docs",name: "docs: 📚 Documentation only changes",emoji: "📚"},{value: "style",name: "style: 🎨 Changes that do not affect the meaning of the code",emoji: "🎨"},{value: "refactor",name: "refactor: ♻️ A code change that neither fixes a bug nor adds a feature",emoji: "♻️"},{value: "perf",name: "perf: ⚡️ A code change that improves performance",emoji: "⚡️"},{value: "test",name: "test: ✅ Adding missing tests or correcting existing tests",emoji: "✅"},{value: "build",name: "build: 📦️ Changes that affect the build system or external dependencies",emoji: "📦️"},{value: "ci",name: "ci: 🎡 Changes to our CI configuration files and scripts",emoji: "🎡"},{value: "chore",name: "chore: 🔨 Other changes that don't modify src or test files",emoji: "🔨"},{value: "revert",name: "revert: ⏪️ Reverts a previous commit",emoji: "⏪️"},{value: "wip",name: "wip: 🕔 work in process",emoji: "🕔"},{value: "workflow",name: "workflow: 📋 workflow improvements",emoji: "📋"},{value: "type",name: "type: 🔰 type definition file changes",emoji: "🔰"}// 中文版// { value: "feat", name: "特性: 🚀 新增功能", emoji: "🚀" },// { value: "fix", name: "修复: 🧩 修复缺陷", emoji: "🧩" },// { value: "docs", name: "文档: 📚 文档变更", emoji: "📚" },// { value: "style", name: "格式: 🎨 代码格式(不影响功能,例如空格、分号等格式修正)", emoji: "🎨" },// { value: "refactor", name: "重构: ♻️ 代码重构(不包括 bug 修复、功能新增)", emoji: "♻️" },// { value: "perf", name: "性能: ⚡️ 性能优化", emoji: "⚡️" },// { value: "test", name: "测试: ✅ 添加疏漏测试或已有测试改动", emoji: "✅" },// { value: "build", name: "构建: 📦️ 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)", emoji: "📦️" },// { value: "ci", name: "集成: 🎡 修改 CI 配置、脚本", emoji: "🎡" },// { value: "chore", name: "回退: ⏪️ 回滚 commit", emoji: "⏪️" },// { value: "revert", name: "其他: 🔨 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)", emoji: "🔨" },// { value: "wip", name: "开发: 🕔 正在开发中", emoji: "🕔" },// { value: "workflow", name: "工作流: 📋 工作流程改进", emoji: "📋" },// { value: "types", name: "类型: 🔰 类型定义文件修改", emoji: "🔰" }],useEmoji: true,scopes: [...scopes],customScopesAlign: "bottom",emptyScopesAlias: "empty",customScopesAlias: "custom",allowBreakingChanges: ["feat", "fix"]}
};- 深入解析lint-staged.config.cjs 文件
module.exports = {"*.{js,jsx,ts,tsx}": ["eslint --fix", "prettier --write"],"{!(package)*.json,*.code-snippets,.!(browserslist)*rc}": ["prettier --write--parser json"],"package.json": ["prettier --write"],"*.vue": ["eslint --fix", "prettier --write", "stylelint --fix"],"*.{scss,less,styl,html}": ["stylelint --fix", "prettier --write"],"*.md": ["prettier --write"]
};
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…
相关文章:

从0-1搭建一个web项目(package.json)详解
本章分析package.json文件详解 本文主要对packge.json配置子文件详解 ObJack-Admin一款基于 Vue3.3、TypeScript、Vite3、Pinia、Element-Plus 开源的后台管理框架。在一定程度上节省您的开发效率。另外本项目还封装了一些常用组件、hooks、指令、动态路由、按钮级别权限控制等…...

图解ReentrantLock的基石AQS-独占锁的获取与释放
大家好,我是呼噜噜,我们之前聊过Java中以互斥同步的方式保证线程安全:Sychronized,这次我们来再聊聊另一种互斥同步的方式Lock,本文会介绍ReentrantLock及其它的基石AQS的源码解析,一个非常重要的同步框架 …...

Perl语言入门学习读物
1. PERL 是什么? Perl 最初的设计者为Larry Wall,Perl借取了C、sed、awk、shell scripting以及很多其他程序语言的特性。Perl一般被称为“实用报表提取语言”(PracticalExtraction andReportLanguage),有时也被称做“病态折中垃圾列表器”(Pathologica…...

电脑浏览器问题
网络连接正常,但是浏览器就是打不开网页,显示未连接什么的。 搞了半天,不是代理服务器问题。 也不是端口问题。 也不是软件版本问题。 竟然是浏览器插件的问题,插件禁用,奇迹般的好了。 参考: 电脑有网…...

[Docker] Ubuntu安装Home Assistant
本文主要记载一些Ubuntu安装Home Assistant的细节,方便后面重装。 1. 安装Docker 安装依赖 $ sudo apt-get install \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-common添加 Docker 官方 GPG 密钥 $ curl -fsSL https://mirrors.ustc…...

浅谈请求中数据转换
目录 1. 前端 JS 数据类型2. JSON 数据类型(数据传输格式)3. 后端 Java 数据类型4. 后端序列化框架 Fastjson && Jackson 转换4.1. JSON 转换 Java4.2. Java 转换 JSON 1. 前端 JS 数据类型 数据类型示例Stringvar str 张三Number (数字)var a…...

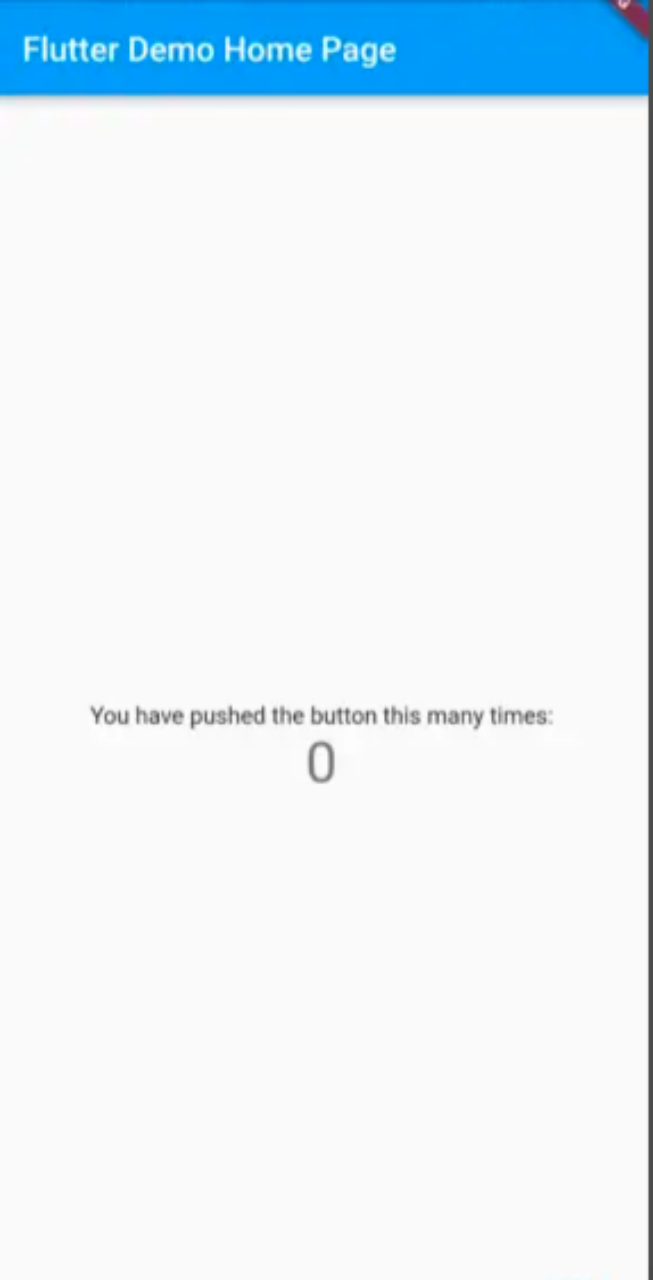
Flutter学习:从搭建环境到运行
一、开发环境的搭建 本文所示内容都是在Windows系统下进行的。 1、下载 Flutter SDK Flutter 官网(https://docs.flutter.cn/release/archive?tabwindows) 或者通过 git clone -b master https://github.com/flutter/flutter.git 下载 2、配置环境…...

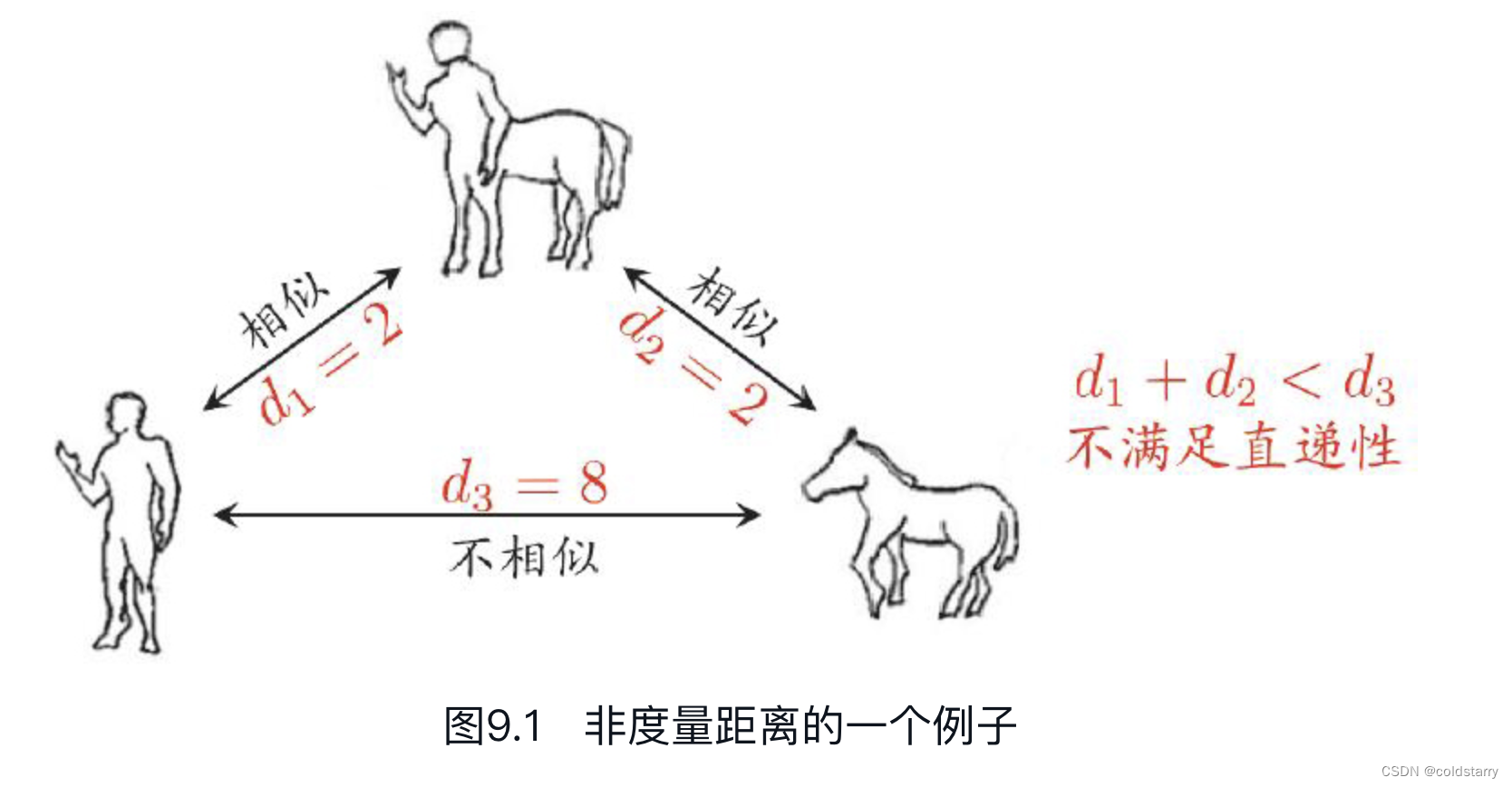
sheng的学习笔记-AI-聚类(Clustering)
ai目录 sheng的学习笔记-AI目录-CSDN博客 基础知识 什么是聚类 在“无监督学习”(unsupervised learning)中,训练样本的标记信息是未知的,目标是通过对无标记训练样本的学习来揭示数据的内在性质及规律,为进一步的数据分析提供基础。此类学…...

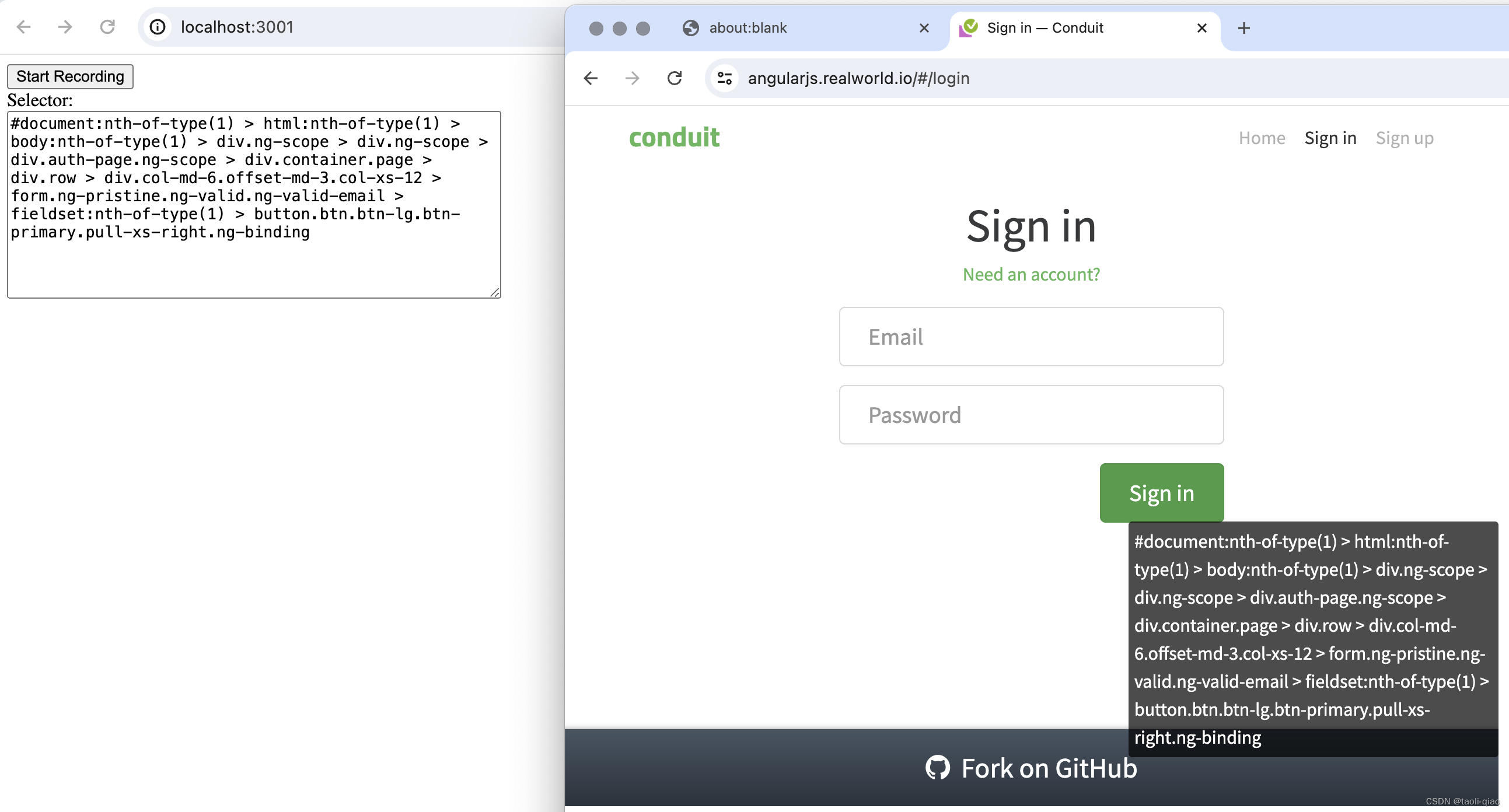
从0构建一个录制UI测试工具
很多UI自动化测试工具都具备录制UI自动化测试的能力,例如playwright,可以通过playwright vscode插件完成录制,如下图所示,当选择录制脚本时,会打开一个浏览器,在浏览器中输入被测应用url,用户在…...

代码随想录算法训练营第五十一天|LeetCode72 编辑距离、LeetCode647 回文子串、LeetCode516 最长回文子序列、动态规划的小总结
题1: 指路:72. 编辑距离 - 力扣(LeetCode) 思路与代码: 关于dp数组的定义,我们定义一个二维数组dp[i][j],其含义为以i-1为结尾的字符串word1和以j-1为结尾的字符串word2,最近编辑…...

sessionStorage 能在多个标签页之间共享数据吗?
🧑💻 写在开头 点赞 收藏 学会🤣🤣🤣 最近,我的一个朋友在面试中被一个关于 sessionStorage 的问题难住了。我们来聊聊这个话题。 sessionStorage 能在多个标签页之间共享数据吗? 在回答…...

鸿蒙期末项目(完结)
两天仅睡3个小时的努力奋斗之下,终于写完了这个无比拉跨的项目,最后一篇博客总体展示一下本项目运行效果兼测试,随后就是答辩被同学乱沙(悲 刚打开软件,会看到如下欢迎界面,介绍本app的功能和优点 随后我们…...

【Linux】对共享库加载问题的深入理解——基本原理概述
原理概述 【linux】详解——库-CSDN博客 共享库被加载后,系统会为该共享库创建一个结构,这个结构体中的字段描述了库的各种属性。在内存中可能会加载很多库,每一个库都用一个结构体描述。把这些结构体用一些数据结构管理起来,系…...

easyui的topjui前端框架使用指南
博主今天也是第一次点开easyui的商业搜权页面,之前虽然一直在使用easyui前端框架(easyui是我最喜欢的前端ui框架),但是都是使用的免费版。 然后就发现了easyui的开发公司居然基于easyui开发出了一个新的前端框架,于是我…...

Java中的程序异常处理介绍
一、异常处理机制 Java提供了更加优秀的解决办法:异常处理机制。 异常处理机制能让程序在异常发生时,按照代码的预先设定的异常处理逻辑,针对性地处理异常,让程序尽最大可能恢复正常并继续执行,且保持代码的清晰。 Ja…...

Gradle学习-3 Gradle插件
1、Gredle插件是什么 Gradle插件是用于扩展和增强Gradle构建系统的功能模块通过插件,Gradle可以执行各种构建任务,如编译代码、打包应用、运行测试等 Gradle插件主要分为:二进制插件、脚本插件 二进制插件二进制插件是预编译的、可以复用的…...

百度文心智能体,创建属于自己的智能体应用
百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术,可以用来创建属于自己的智能体应用,访问官网链接࿱…...

【软件测试】白盒测试与接口测试详解
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、什么是白盒测试 白盒测试是一种测试策略,这种策略允许我们检查程序的内部结构&a…...

【SpringBoot Web框架实战教程】03 SpingBoot 获取 http 请求参数
不积跬步,无以至千里;不积小流,无以成江海。大家好,我是闲鹤,微信:xxh_1459,十多年开发、架构经验,先后在华为、迅雷服役过,也在高校从事教学3年;目前已创业了…...

Mac14.1.2 M1芯片免费读写ntfs硬盘-亲测有效,免费!!!
1. 安装homebrew 打开终端,使用以下命令 /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" 根据提示逐步完成即可,镜像选择我这里都是保持1的选项。 2. 重启终端 安装完成homebrew后,需…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

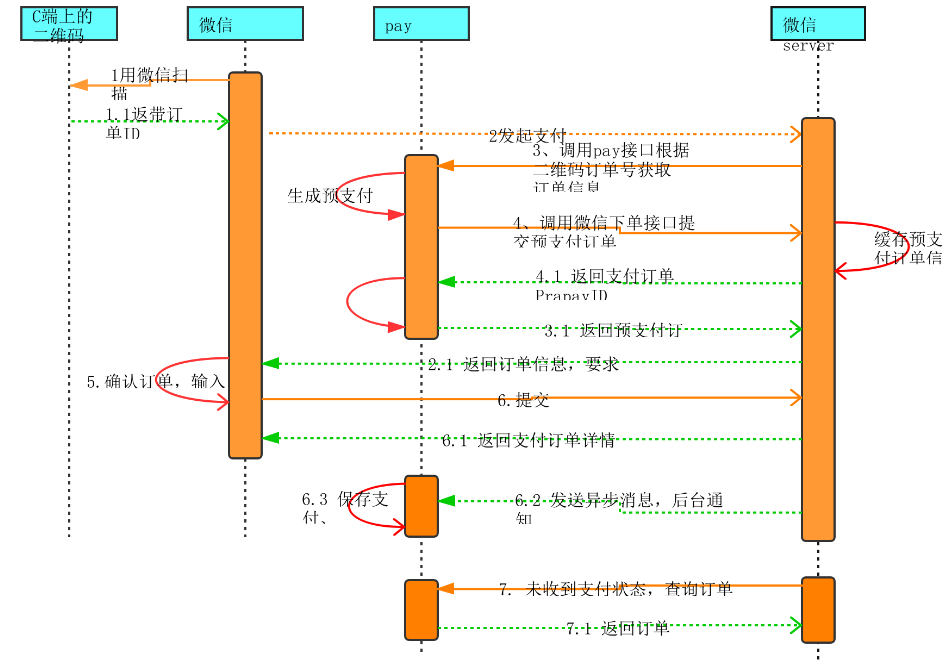
微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
