仓库管理系统13--物资设置
1、添加窗体

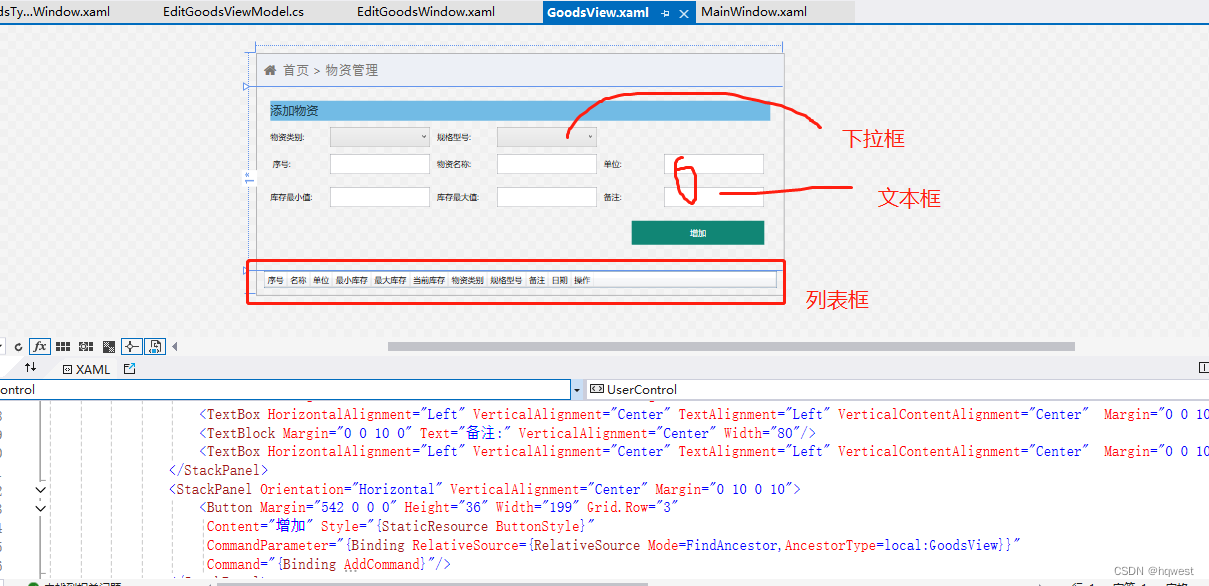
2、设计UI界面

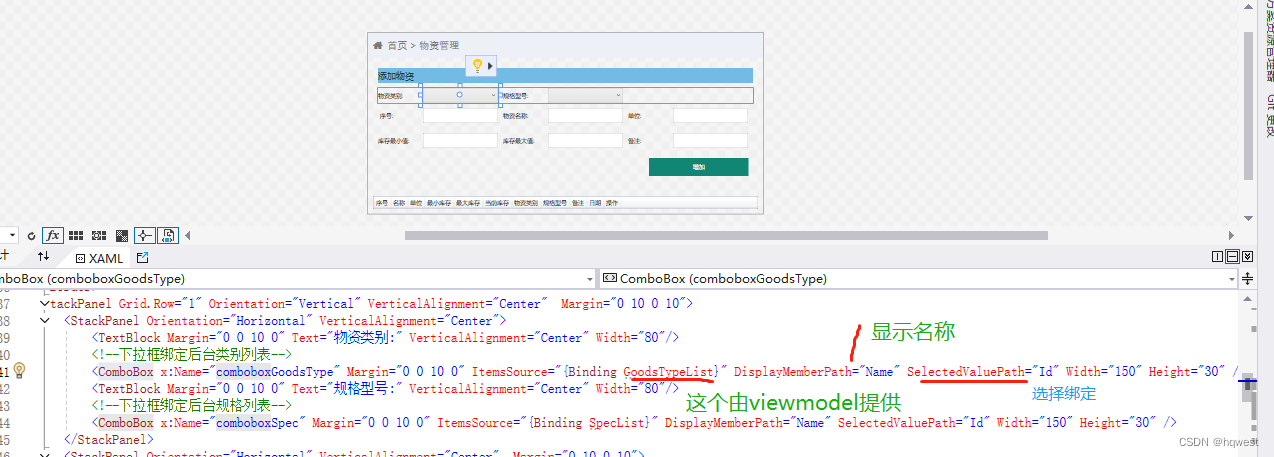
注意这个下拉框的绑定,你看到的选项是由displaymember决定,当你选择了哪个选项时,后台绑定这个选项的ID 
<UserControl x:Class="West.StoreMgr.View.GoodsView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:West.StoreMgr.View" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"mc:Ignorable="d" DataContext="{Binding Source={StaticResource Locator},Path=Goods}"><!--加载页面时获取物资列表数据--><i:Interaction.Triggers><i:EventTrigger EventName="Loaded"><i:InvokeCommandAction Command="{Binding LoadCommand}"/></i:EventTrigger></i:Interaction.Triggers><Grid><Grid.RowDefinitions><RowDefinition Height="50"/><RowDefinition/><RowDefinition/></Grid.RowDefinitions><!--标题--><StackPanel Background="#EDF0F6" Orientation="Horizontal"><TextBlock Margin="10 0 0 0" Text="" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/><TextBlock Margin="10 0 0 0" Text="首页 > 物资管理" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/></StackPanel><!--增加--><Grid Grid.Row="1" Margin="20"><Grid.RowDefinitions><RowDefinition Height="30"/><RowDefinition/></Grid.RowDefinitions><Border Background="#72BBE5"><TextBlock Text="添加物资" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/></Border><StackPanel Grid.Row="1" Orientation="Vertical" VerticalAlignment="Center" Margin="0 10 0 10"><StackPanel Orientation="Horizontal" VerticalAlignment="Center"><TextBlock Margin="0 0 10 0" Text="物资类别:" VerticalAlignment="Center" Width="80"/><!--下拉框绑定后台类别列表--><ComboBox x:Name="comboboxGoodsType" Margin="0 0 10 0" ItemsSource="{Binding GoodsTypeList}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="规格型号:" VerticalAlignment="Center" Width="80"/><!--下拉框绑定后台规格列表--><ComboBox x:Name="comboboxSpec" Margin="0 0 10 0" ItemsSource="{Binding SpecList}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text=" 序号:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Serial,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="物资名称:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="单位:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Unit,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text="库存最小值:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Min,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="库存最大值:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Max,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center" Width="80"/><TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Goods.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"> <Button Margin="542 0 0 0" Height="36" Width="199" Grid.Row="3" Content="增加" Style="{StaticResource ButtonStyle}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView}}"Command="{Binding AddCommand}"/></StackPanel></StackPanel> </Grid><!--浏览--><Grid Grid.Row="2" Margin="10 0 10 10"><DataGrid ItemsSource="{Binding GoodsList}" CanUserDeleteRows="False" CanUserAddRows="False" AutoGenerateColumns="False"><DataGrid.Columns><DataGridTextColumn Header="序号" Binding="{Binding Serial}"/><DataGridTextColumn Header="名称" Binding="{Binding Name}"/><DataGridTextColumn Header="单位" Binding="{Binding Unit}"/><DataGridTextColumn Header="最小库存" Binding="{Binding Min}"/><DataGridTextColumn Header="最大库存" Binding="{Binding Max}"/><DataGridTextColumn Header="当前库存" Binding="{Binding Quant}"/><DataGridTextColumn Header="物资类别" Binding="{Binding GoodsTypeName}" IsReadOnly="True"/><DataGridTextColumn Header="规格型号" Binding="{Binding SpecName}" IsReadOnly="True"/><DataGridTextColumn Header="备注" Binding="{Binding Tag}"/><DataGridTextColumn Header="日期" Binding="{Binding InsertDate}"/><DataGridTemplateColumn Header="操作"><DataGridTemplateColumn.CellTemplate><DataTemplate><StackPanel Orientation="Horizontal"><Button Content="编辑" Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView},Path=DataContext.EditCommand}"CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}" Tag="{Binding}" Style="{StaticResource DataGridButtonStyle}" /><Button Content="删除" Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView},Path=DataContext.DeleteCommand}"CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"Tag="{Binding}" Style="{StaticResource DataGridButtonStyle}" /></StackPanel></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid></Grid></Grid>
</UserControl>
3、添加viewmodel

using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using CommonServiceLocator;
using West.StoreMgr.Service;
using West.StoreMgr.Helper;
using West.StoreMgr.View;
using West.StoreMgr.Windows;
using static West.StoreMgr.Windows.MsgBoxWindow;namespace West.StoreMgr.ViewModel
{/// <summary>/// 物资viewmodel/// </summary>public class GoodsViewModel : ViewModelBase{public GoodsViewModel(){}private Goods goods = new Goods();public Goods Goods{get { return goods; }set { goods = value; RaisePropertyChanged(); }}private List<Goods> goodsList = new List<Goods>();/// <summary>/// 物资列表/// </summary>public List<Goods> GoodsList{get { return goodsList; }set { goodsList = value; RaisePropertyChanged(); }}private List<GoodsType> goodsTypeList = new List<GoodsType>();/// <summary>/// 物资类别集合/// </summary>public List<GoodsType> GoodsTypeList{get { return goodsTypeList; }set { goodsTypeList = value; RaisePropertyChanged(); }}private List<Spec> specList = new List<Spec>();/// <summary>/// 物资规格集合/// </summary>public List<Spec> SpecList{get { return specList; }set { specList = value; RaisePropertyChanged(); }}/// <summary>/// 加载页面时获取数据/// </summary>public RelayCommand LoadCommand{get{return new RelayCommand(() =>{GoodsList = new GoodsService().Select();//物资列表GoodsTypeList = new GoodsTypeService().Select();//物资类别列表SpecList = new SpecService().Select();//规格列表});}}//添加public RelayCommand<UserControl> AddCommand{get{var command = new RelayCommand<UserControl>((obj) =>{if (!(obj is GoodsView view)) return;if (string.IsNullOrEmpty(Goods.Name) == true|| string.IsNullOrEmpty(Goods.Serial) == true){MsgWinHelper.ShowError("序号和名字不能为空");return;}Goods.InsertDate = DateTime.Now;Goods.UserInfoId = AppData.Instance.User.Id;var goodsType = view.comboboxGoodsType.SelectedItem as GoodsType;//将选择的下拉框类别转换成物资类别对象var spec = view.comboboxSpec.SelectedItem as Spec;//将选择的下拉框规格转换成物资规格对象if (goodsType != null) Goods.GoodsTypeId = goodsType.Id;if (spec != null) Goods.SpecId = spec.Id;var service = new GoodsService();int count = service.Insert(Goods);if (count > 0){GoodsList = service.Select(); MsgWinHelper.ShowMessage("物资添加成功!");Goods = new Goods();}else{MsgWinHelper.ShowError("物资添加失败!");}});return command;}}//修改public RelayCommand<Button> EditCommand{get{var command = new RelayCommand<Button>((view) =>{var old = view.Tag as Goods;if (old == null) return;var vm = ServiceLocator.Current.GetInstance<EditGoodsViewModel>();vm.Goods = old;vm.GoodsType = vm.GoodsTypeList.FirstOrDefault(t => t.Id == old.GoodsTypeId);vm.Spec = vm.SpecList.FirstOrDefault(t => t.Id == old.SpecId);var window = new EditGoodsWindow();window.ShowDialog();GoodsList = new GoodsService().Select();});return command;}}//删除public RelayCommand<Button> DeleteCommand{get{var command = new RelayCommand<Button>((view) =>{if (MsgWinHelper.ShowQuestion("您确定要删除该物资吗?") == CustomMessageBoxResult.OK){var old = view.Tag as Goods;if (old == null) return;var service = new GoodsService();int count = service.Delete(old);if (count > 0){GoodsList = service.Select();MsgWinHelper.ShowMessage("操作成功");}else{MsgWinHelper.ShowError("操作失败");}}});return command;}}}
}
4、运行程序

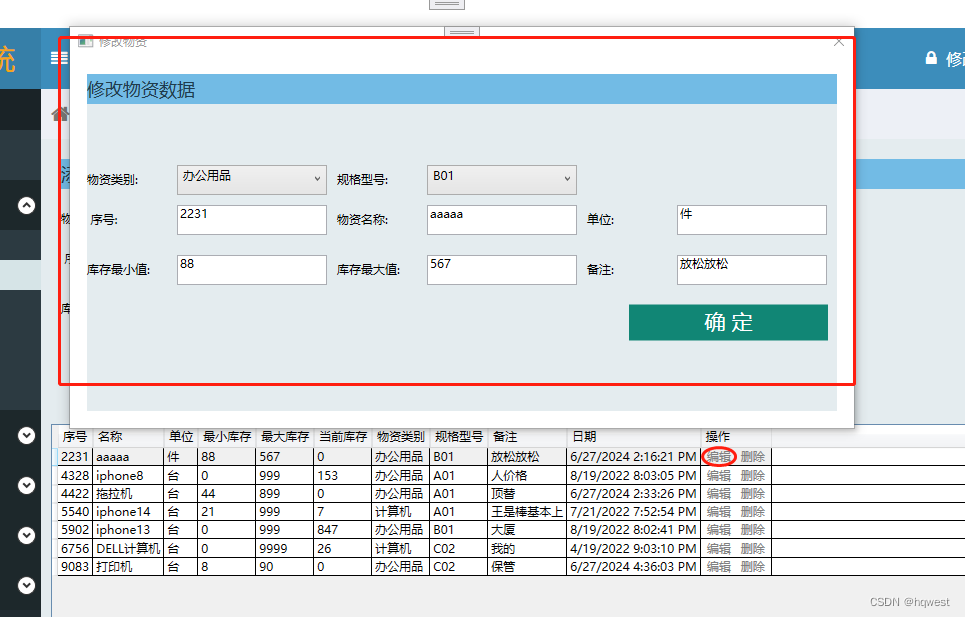
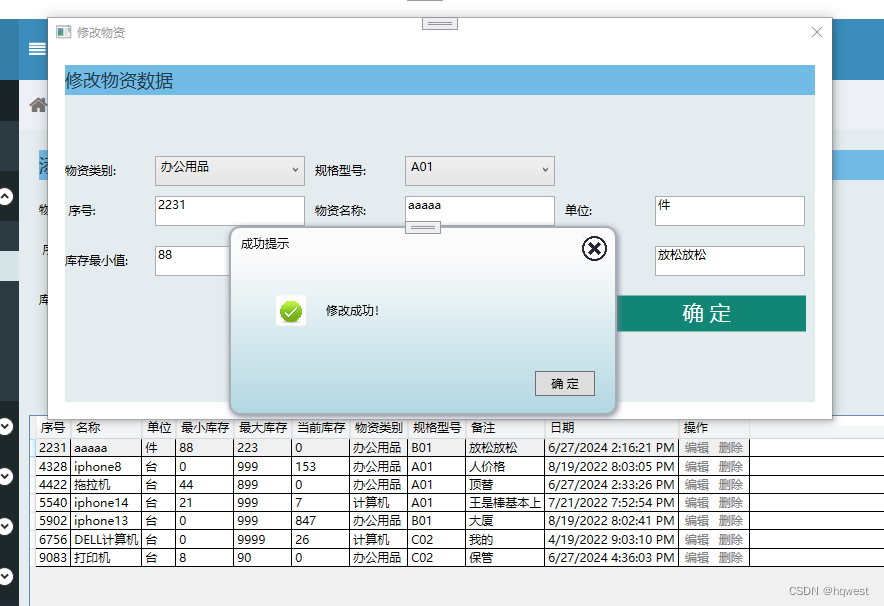
 5、修改物资
5、修改物资
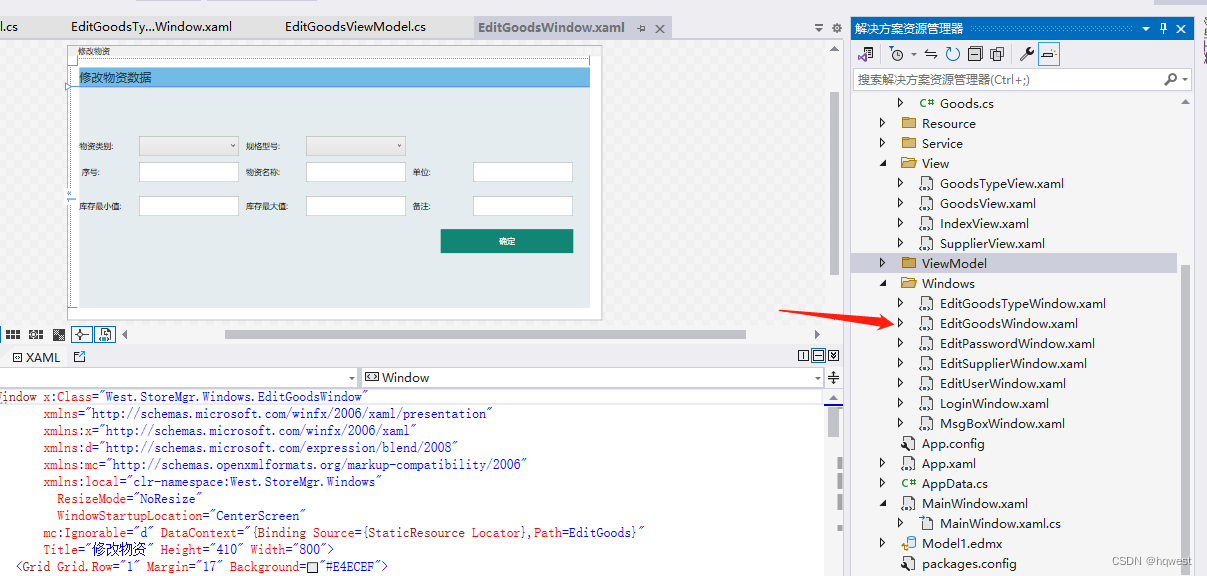
1)添加窗体

2)UI布局
<Window x:Class="West.StoreMgr.Windows.EditGoodsWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:West.StoreMgr.Windows"ResizeMode="NoResize"WindowStartupLocation="CenterScreen"mc:Ignorable="d" DataContext="{Binding Source={StaticResource Locator},Path=EditGoods}"Title="修改物资" Height="410" Width="800"><Grid Grid.Row="1" Margin="17" Background="#E4ECEF"><Grid.RowDefinitions><RowDefinition Height="30"/><RowDefinition/></Grid.RowDefinitions><Border Background="#72BBE5"><TextBlock Text="修改物资数据" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/></Border><StackPanel Grid.Row="1" Orientation="Vertical" VerticalAlignment="Center" Margin="0 10 0 10"><StackPanel Orientation="Horizontal" VerticalAlignment="Center"><TextBlock Margin="0 0 10 0" Text="物资类别:" VerticalAlignment="Center" Width="80"/><ComboBox x:Name="comboboxGoodsType" Margin="0 0 10 0" ItemsSource="{Binding GoodsTypeList}" SelectedItem="{Binding GoodsType}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="规格型号:" VerticalAlignment="Center" Width="80"/><ComboBox x:Name="comboboxSpec" Margin="0 0 10 0" ItemsSource="{Binding SpecList}" SelectedItem="{Binding Spec}" DisplayMemberPath="Name" SelectedValuePath="Id" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text=" 序号:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Serial,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" IsReadOnly="True" /><TextBlock Margin="0 0 10 0" Text="物资名称:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="单位:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Unit,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><TextBlock Margin="0 0 10 0" Text="库存最小值:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Min,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="库存最大值:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Max,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /><TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center" Width="80"/><TextBox Margin="0 0 10 0" Text="{Binding Goods.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" /></StackPanel><StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10"><!--button--><Button Margin="542 0 0 0" Height="36" Width="199" Grid.Row="3" FontSize="21"Content="确 定" Style="{StaticResource ButtonStyle}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:EditGoodsWindow}}"Command="{Binding EditCommand}"/></StackPanel></StackPanel></Grid>
</Window>3)添加viewmodel
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using West.StoreMgr.Helper;
using West.StoreMgr.Service;namespace West.StoreMgr.ViewModel
{/// <summary>/// 修改物资viewmodel/// </summary>public class EditGoodsViewModel : ViewModelBase{public EditGoodsViewModel(){GoodsTypeList = new GoodsTypeService().Select();SpecList = new SpecService().Select(); }private GoodsType goodsType = new GoodsType();/// <summary>/// 物资类别/// </summary>public GoodsType GoodsType{get { return goodsType; }set { goodsType = value; RaisePropertyChanged(); }}private Spec spec = new Spec();/// <summary>/// 物资规格/// </summary>public Spec Spec{get { return spec; }set { spec = value; RaisePropertyChanged(); }}private List<GoodsType> goodsTypeList = new List<GoodsType>();/// <summary>/// 物资类别集合/// </summary>public List<GoodsType> GoodsTypeList{get { return goodsTypeList; }set { goodsTypeList = value; RaisePropertyChanged(); }}private List<Spec> specList = new List<Spec>();/// <summary>/// 物资规格集合/// </summary>public List<Spec> SpecList{get { return specList; }set { specList = value; RaisePropertyChanged(); }}private Goods goods = new Goods(); public Goods Goods{get { return goods; }set { goods = value; RaisePropertyChanged(); }}//修改public RelayCommand<Window> EditCommand{get{var command = new RelayCommand<Window>((window) =>{if (string.IsNullOrEmpty(Goods.Name) == true|| string.IsNullOrEmpty(Goods.Serial) == true){ MsgWinHelper.ShowError("序号和名字不能为空!");return;}Goods.GoodsTypeId = GoodsType.Id;Goods.SpecId = Spec.Id;var service = new GoodsService();int count = service.Update(Goods);if (count > 0){MsgWinHelper.ShowMessage("修改成功!");window.Close();}else{MsgWinHelper.ShowError("修改失败!");}});return command;}}//取消public RelayCommand<Window> CancelCommand{get{var command = new RelayCommand<Window>((window) =>{window.Close();});return command;}}}
}
4)运行程序


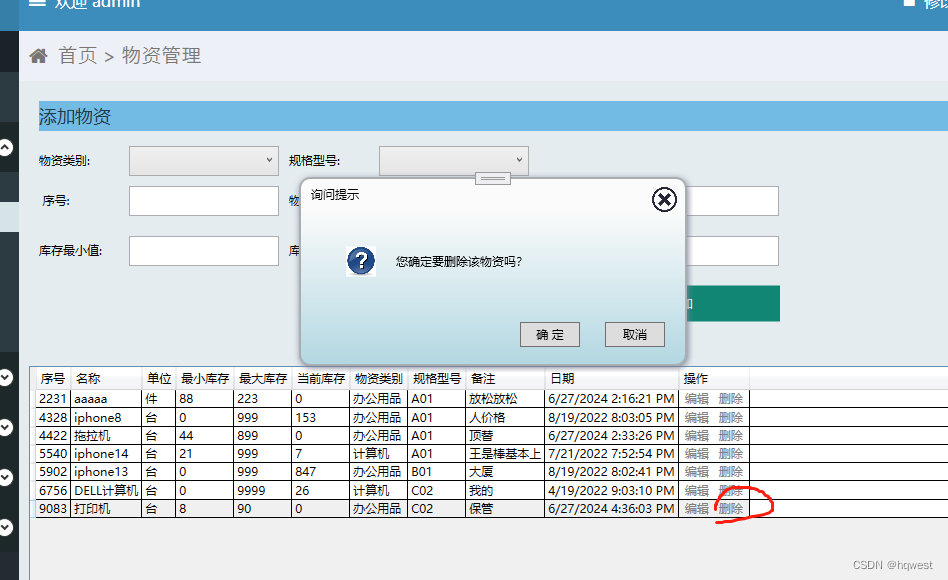
6、删除物资


原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。
相关文章:

仓库管理系统13--物资设置
1、添加窗体 2、设计UI界面 注意这个下拉框的绑定,你看到的选项是由displaymember决定,当你选择了哪个选项时,后台绑定这个选项的ID <UserControl x:Class"West.StoreMgr.View.GoodsView"xmlns"http://schemas.microsoft…...

机器人控制系列教程之URDF文件语法介绍
前两期推文:机器人控制系列教程之动力学建模(1)、机器人控制系列教程之动力学建模(2),我们主要从数学的角度介绍了机器人的动力学建模的方式,随着机器人技术的不断发展,机器人建模成为了机器人系统设计中的一项关键任务。URDF&…...

Arathi Basin (AB) PVP15
Arathi Basin (AB) PVP15 阿拉希盆地,PVP,15人战场...

Ubuntu/Linux SSH 端口转发
文章目录 Ubuntu/Linux SSH 端口转发概述本地端口转发场景一场景二 参考资料 Ubuntu/Linux SSH 端口转发 概述 SSH, Secure Shell 是一种在网络上用于安全远程登录到另一台机器的工具。除了远程登录以外,ssh 的端口转发是它的另一项强大功能。通过 ssh 端口转发功…...

flask的locked_cached_property
下面是一个关于 locked_cached_property 装饰器的详细教程。这个装饰器将一个方法转换为一个惰性属性,在第一次访问时计算其值,并在随后的访问中缓存该值。同时,它在多线程环境中是线程安全的。 教程:理解和使用 locked_cached_p…...

OSI七层模型TCP/IP四层面试高频考点
OSI七层模型&TCP/IP四层&面试高频考点 1 OSI七层模型 1. 物理层:透明地传输比特流 在物理媒介上传输原始比特流,定义了连接主机的硬件设备和传输媒介的规范。它确保比特流能够在网络中准确地传输,例如通过以太网、光纤和无线电波等媒…...

Swagger2及常用校验注释说明
Api(value "后台用户管理") RestController RequestMapping("bossuser") public class BossUserController {ApiOperation(value "测试接口")PostMapping("test")public String testUser(Valid RequestBody TestUser user) {LOG.inf…...

【项目实训】各种反爬策略及爬虫困难点总结
在这里,我总结了本次项目的数据收集过程中遇到的反爬虫策略以及一些爬虫过程中容易出现问题的地方。 user-agent 简单的设置user-agent头部为浏览器即可: 爬取标签中带href属性的网页 对于显示岗位列表的页面,通常检查其源代码就会发现&…...

能量智慧流转:全面升级储能电站的智能网关解决方案
监控系统是电化学储能电站的关键组成部分,储能电站也需要相应的监控系统,通过监控系统对储能设备的状态进行监测,实时感知储能设备的健康状态,控制储能设备的充放电功率和时机等, 一个好的监控系统可以实现储能电站安全…...

【金融研究】6月,对冲基金狂卖美国科技股 短期乐观,长期悲观?“油价最大空头”花旗:明年跌到60
科技股新高的背后,是对冲基金与散户投资者的分歧,对冲基金正在向散户投资者出售创纪录数量的科技/半导体/美股“七姐妹”股票。 对冲基金狂卖美国科技股 在五大明星科技股(苹果、亚马逊、微软、英伟达、谷歌)轮番创下历史新高的…...

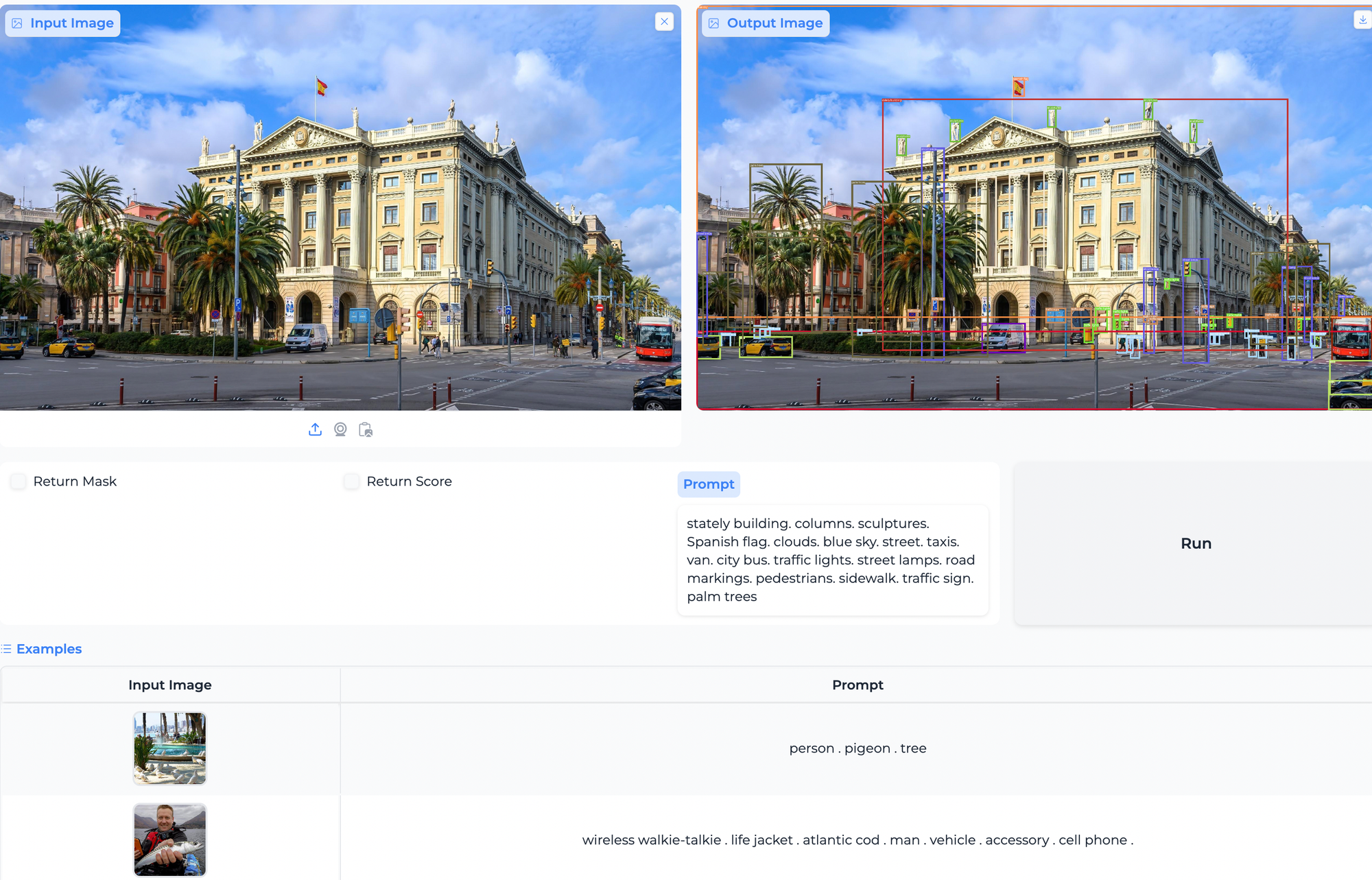
GroundingDINO1.5突破开放式物体检测界限:介绍与应用
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...
centos编译内核ko模块
1、make报错 make: * /lib/modules/4.14.0-49.el7a.aarch64/build: 没有那个文件或目录。 停止。 [rootlocalhost 4.14.0-49.el7a.aarch64]# pwd /lib/modules/4.14.0-49.el7a.aarch64 [rootlocalhost 4.14.0-49.el7a.aarch64]# ll 总用量 1744 lrwxrwxrwx. 1 root root …...

Android13 WMS窗口层级树
1,认识层级树 可以通过dumpsys activity containers 看到 WMS 层级树的结构 ACTIVITY MANAGER CONTAINERS (dumpsys activity containers) ROOT typeundefined modefullscreen override-modeundefined requested-bounds[0,0][0,0] bounds[0,0][1440,2960]#0 Displa…...

计算机毕业设计Python+LSTM+Tensorflow股票分析预测 基金分析预测 股票爬虫 大数据毕业设计 深度学习 机器学习 数据可视化 人工智能
基于TensorFlow-LSTM的股票预测系统开题报告 一、研究背景与意义 随着信息技术的飞速发展,股票市场作为现代经济活动的重要组成部分,其价格波动受到广泛关注。投资者们迫切希望通过科学的方法预测股票价格,以优化投资决策,实现利…...

仓库管理系统14--仓库设置
1、添加窗体 <UserControl x:Class"West.StoreMgr.View.StoreView"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc"http://schemas.openxmlformats.…...

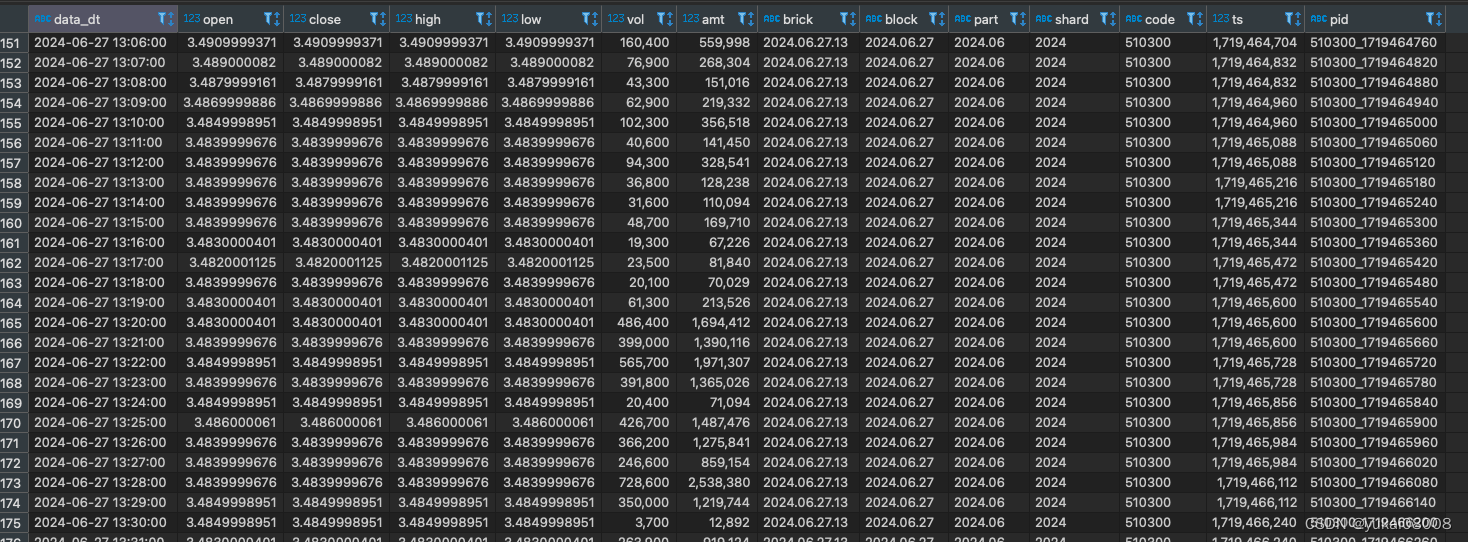
Python 算法交易实验73 QTV200第二步: 数据清洗并写入ClickHouse
说明 先检查一下昨天启动的worker是否正常工作,然后做一些简单的清洗,存入clickhouse。 内容 1 检查数据 from Basefuncs import * # 将一般字符串转为UCS 名称 def dt_str2ucs_blockname(some_dt_str):some_dt_str1 some_dt_str.replace(-,.).re…...

记录:有趣的C#多元运算符 ? : 表达式写法
有时候用 if //...Whatre you she wanna go else if //...do do do else //...and i know something just like this... 感觉代码太多了怎么优雅的、高端的替换? 看个高端的栗子菊: LedCOM["parity"] ledData[4] "N" ? …...

华宽通中标长沙市政务共性能力建设项目,助力智慧政务建设新飞跃
在数字化浪潮的推动下,长沙市政府正积极拥抱智慧城市建设,以科技力量提升政务服务效能。华宽通凭借其卓越的技术实力与丰富的项目经验,成功中标长沙市政务共性能力建设项目,这无疑是对华宽通在智慧城市领域实力的高度认可。 华宽…...

[面试题]计算机网络
[面试题]Java【基础】[面试题]Java【虚拟机】[面试题]Java【并发】[面试题]Java【集合】[面试题]MySQL[面试题]Maven[面试题]Spring Boot[面试题]Spring Cloud[面试题]Spring MVC[面试题]Spring[面试题]MyBatis[面试题]Nginx[面试题]缓存[面试题]Redis[面试题]消息队列[面试题]…...

企业级低代码开发效率变革赋能业务增长
企业级低代码开发已经成为当今软件开发领域的一大趋势,它为企业带来了前所未有的效率变革,从而赋能业务增长。本文将围绕这一主题,深入探讨低代码开发的概念、优势以及如何在企业级应用中实现高效的低代码开发,以助力我国企业实现…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
