简单了解css的基本使用
CSS
一、基础认知
1、CSS引入方式
1.1、内嵌式(CSS写在style标签中)
style标签虽然可以写在页面的任意位置,但是通常约定写在head标签中
2.2、外联式(CSS写在一个单独的.css文件中)
需要通过link标签在网页中引入
2.3、行内式(写在标签的style属性里)
一般配js使用(不常用)
二、基础选择器
1、标签选择器
1.1、结构
标签名 {css属性: 属性值; }
1.2、作用
通过标签名,找到页面中所有这类标签,设置样式
1.3、注意点
- 便签选择器选择的是一类标签,而不是单独的某一个
- 标签选择器无论嵌套的关系有多深,都能找到对应的标签
2、类选择器
2.1、结构
.类名 {css属性: 属性值; }
2.2、作用
通过类名,找到页面中所有带有这个类名的标签,设置样式
2.3、注意点
- 所有便签上都有class属性,calss属性的属性值称为类名
- 类名可以由数字、字母、下划线、中划线组成,但是不能以数字、中划线开头
- 一个便签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
3、id选择器
3.1、结构
#id属性值 {css属性: 属性值;}
3.2、作用
通过id属性值,找到页面中带有这个id属性值的标签,设置样式
3.3、注意点
- 所有标签上都有id属性
- id属性值是唯一的不可以重复的
- 一个标签上只能有一个id属性值
- 一个id选择器只能选择一个标签
4、通配符选择器
4.1、结构
* {css属性名: 属性值; }
4.2、作用
找到页面中所有的标签设置样式
4.3、注意点
开发中很少用到,只会在很特殊的情况下用到
三、字体和文本样式
1、字体样式
1.1、字体大小
1.1.1、属性名:font-size
1.2、字体粗细
1.2.1、属性名:font-weight
1.2.2、取值
关键字
- 正常:normal
- 加粗:blod
纯数字
- 正常:400
- 加粗:700
1.3、字体样式(是否倾斜)
1.3.1、属性值:font-style
1.3.2、取值
- 正常:normal
- 倾斜:italic
1.4、字体类型
1.4.1、属性值:font-family
1.4.2、常见取值
具体字体1,具体字体2,具体字体3,具体字体4,具体字体5,…,字体系列
- 具体字体:微软雅黑、宋体、楷体等
- 字体系列:sans-serif、serif、monospace等…
1.4.3、渲染规则
从左往右按顺序查找如果电脑中未安装该字体,则显示下一个字体
如果都不支持,此时会更具操作系统,显示最后字体系列的默认字体
1.4.4、注意点
- 如果字体名称中存在多个单词,推荐使用引号包裹
- 最后一项字体系列不需要引号包裹
- 网页开发时尽量使用常见自带字体,保证不同的用户浏览网页都可以正常显示
注意:样式层叠问题
如果给同一个标签设置了相同的属性,此时样式会层叠,写在最下面的会生效
2、文本样式
2.1、文本缩进
2.1.1、属性名:text-index
2.1.2、取值
数字 + px
数字 + em(推荐使用1em = 当前标签的font-size的大小)
2.2、文本水平对齐方式
2.2.1、属性名:text-align
2.2.2、取值
| 属性值 | 说明 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
2.2.3、注意点
如果想文本居中对齐,text-align属性给文本所在标签(文本的父元素)设置
3、文本修饰
3.1、属性值:text-decoration
3.2、取值
| 属性值 | 效果 |
|---|---|
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overline | 上划线(几乎不用) |
| none | 无装饰线 |
3.3、注意点
开发中会使用text-decoration: none;来给a标签清楚默认下划线
3、line-height行高
3.1、作用
控制一行的上下行距
3.2、属性名:line-height
3.3、取值
- 数字 + px
- 倍数(当前标签font-size的倍数)
3.4、应用
让单行文本垂直居中可以设置line-height:文字父元素高度
网页精准布局时,会使用line-height:1可以取消上下间距
四、选择器进阶
1、后代选择器:空格
1.1、作用
根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
1.2、语法
选择器1 选择器2 {css}
1.3、结果
在选择器1所找到的后代中,找到满足选择器2的标签,设置样式
1.4、注意点
- 后代选择器中,选择器与选择器之间以空格隔开
- 子代包含儿子、孙子…所有后代
2、子代选择器:>
2.1、作用
根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
2.2、语法
选择器1 > 选择器2 {css}
2.3、结果
在选择器1中找到标签的儿子中,找到满足选择器2的标签 ,设置样式
2.4、注意点
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之间用>隔开
3、并集选择器:,
3,1、作用
同时选择多组标签,设置相同样式
3.2、语法
选择器1, 选择器2 {css}
3.3、结果
找到选择器1和选择器2选中的标签,设置样式
3.4、注意点
- 并集选择器中的每组选择器之间通过逗号分隔
- 并集选择器中的每组选择器可以是基础选择器或者是复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
4、交集选择器
4.1、作用
选中页面中,同时满足多个选择器的标签
4.2、语法
选择器1选择器2{css}
4.3、结果
找到页面中既能被选择器1选中该的标签,又能被选择器2选中的标签,设置样式
4.4、注意点
- 交集选择器之间的选择器之间是紧挨着的,没有东西分隔
- 交集选择器如果有标签选择器,标签选择器必须写在最前面
5、hover伪类选择器
5.1、作用
选中鼠标悬停在元素上的状态,设置样式
5.2、语法
选择器:hover{css}
5.3、注意点
任何一个标签都可以添加伪类
五、背景相关属性
1、背景颜色
1.1、属性名:background-color
1.2、属性值
颜色取值:关键字、rgb表示法、rgba表示法、十六进制…
1.3、注意点
- 背景颜色默认是透明:rgba(0,0,0,0), transprent
- 背景颜色不会印象盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
2、背景图片
2.1、属性名:background-image
2.2、属性值:background-image: url(‘图片路径’);
2.3、注意点
- 背景图片中url可以省略引号
- 背景图片默认是水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似背景颜色,是不能撑开盒子的
3、背景平铺
3.1、属性名:background-repeat
3.2、属性值
| 取值 | 效果 |
|---|---|
| repeat | 默认值,水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向平铺 |
| repeat-y | 沿着垂直方向平铺 |
4、背景位置
4.1、属性名:background-position
4.2、属性值:background-position: 水平方向位置 垂直方向位置;
4.2.1、方位名词(最多只能表示九个位置)
- 水平方向:left、center、right
- 垂直方向:top、center、bottom
4.2.2、数字 + px(坐标)
坐标系(原点(0,0),盒子左上角)
x轴:水平向右
y轴:垂直向下
4.3、注意点
方位名词取值和坐标取值可以混用,第一个取值表示水平,第二个取值表示垂直
六、元素显示模式
1、块级元素
1.1、显示特点
- 独占一行
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
1.2、代表标签
div、p、h系列、ul、li、dl、dt、dd、form、header…
补充:若想去掉列表符号可以使用
list-style: none;
2、行内元素
2.1、显示特点
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
2.2、代表标签
a、span、b、u、i、s、strong、ins、em、del…
3、行内块元素
3.1、显示特点
- 一行可以显示多个
- 可以设置宽高
3.2、代表标签
input、textarea、button、select…
4、元素显示模式转换
4.1、目的
| 属性 | 效果 | 使用频率 |
|---|---|---|
| display: block | 转换成块级元素 | 较多 |
| display: inline-block | 转换成行内块元素 | 较多 |
| display: inline | 转换成行内元素 | 极少 |
七、CSS特性
1、继承性
1.1、特点
- 子元素有默认继承父元素的特点
- 可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- …
2、层叠性
1.1、特性
- 给同一个标签设置不同的样式,此时样式会层叠叠加,会共同作用在标签上
- 给同一个标签设置相同的样式,此时样式会层叠覆盖,最终写在最后的样式会生效
1.2、注意点
当样式冲突时,只有当选择器优先级相同时,才能通过层叠判断效果
3、优先级
3.1、特性
不同的选择器有不同的优先级,优先级高的选择器会覆盖优先级低的选择器样式
3.2、优先级公式
继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
3,3、注意点
- !important写在属性值后面,分号前面
- !important不能提升继承的优先级,只要是继承优先级最低
- 实际开发中不建议使用!important
3.4、权重叠加计算
3.4.1、场景
如果是复合选择器,此时需要通过权重叠加计算方法,判断最终那个选择器优先级最高会生效
3.4.2、权重叠加计算
第一级:行内样式个数
第二级:id选择器个数
第三级:类选择器个数
第四级:标签选择器个数
3.4.3、比较规则
- 先比较第一级数据,如果比较出来,之后的统统不看
- 如果第一级数据相同,此时去比较第二级数据,如果比较出来,之后的就不用看了
- …
- 如果最终所用的数字都相同,表示优先级相同,则比较层叠行(谁在下面谁生效)
八、盒子模型
1、介绍
1.1、概念
页面中的每一个标签都可以看成是一个盒子,通过盒子的视角更方便进行布局
浏览器在渲染网页时,会将网页中的元素看成是一个个的矩形区域,我们也形象的称之为盒子
1.2、盒子模型
CSS中规定每个盒子由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型。
2、内容的宽度和高度
2.1、作用
利用width和height属性默认设置盒子内容区域的大小
2.2、属性:width/height
2.3、常见取值:数字 + px
3、边框
3.1、属性名:border
3.2、属性值
单个取值的连写,取值之间可以空格分开
例如:
border: 10px solid orange;
solid:实线;dashed:虚线;dotted:点线
3.3、单方向设置边框
3.3.1、场景
只给盒子某个方向设置边框
3.3.2、border-方位名词
4、内边距
4.1、属性名:padding
padding属性可以当作复合属性使用表示单独设置某个方向的内边距,padding最多取4个值
四值:上、下、左、右
三值:上、左右、下
两值:上下、左右
注:内边距默认会撑大盒子,如果不想它把盒子撑大我们可以加上css3特性:
box-sizing: border-box;
5、外边距
5.1、属性名:margin
与padding一样的设置
若想让盒子居中,可以这样写:
margin:0 auto;
5.2、外边距折叠现象
5.2.1、合并现象
场景
垂直布局的块级元素上下的margin会合并,最终两者距离为margin的最大值。
解决方法
只给其中一个盒子设置margin就可以啦
5.2.2、塌陷现象
场景
互相嵌套的块级元素,子元素margin-top会作用在父元素上,最终导致父元素一起往下移动
解决方法
- 给父元素设置border-top或者padding-top(分隔父子元素的margin-top)
- 给父元素设置overflow: hidden
- 转换成行内块元素
- 设置浮动
九、CSS浮动
1、结构伪类选择器
1.1、作用与优势
作用:根据元素在HTML中的结构关系查找元素
优势:减少对于HTML中类的依赖,有利于保持代码整洁
场景:常用于查找某父级选择器中的子元素
1.2、选择器
| 选择器 | 说明 |
|---|---|
| E: first-child { } | 匹配父元素中的第一个子元素,并且是E元素 |
| E: last-child { } | 匹配父元素中最后一个子元素,并且是E元素 |
| E: nth-child(n) { } | 匹配父元素中第n个子元素,并且是E元素 |
| E: nth-last-child(n) { } | 匹配父元素中倒数第几个子元素,并且是E元素 |
其中n的取值可以是:
| 功能 | 公式 |
|---|---|
| 偶数 | 2n、even |
| 计数 | 2n + 1、2n - 1、odd |
| 找到前5个 | -n + 5 |
| 找到从第5个开始 | n + 5 |
2、伪元素
2.1、概念
伪元素:一般页面中的非主体内容可以使用伪元素
2.2、区别
- 元素:HTML设置的标签
- 伪元素:由CSS模拟出来的标签
2.3、种类
| 伪元素 | 作用 |
|---|---|
| ::before | 在父元素内容的最前面添加一个伪元素 |
| ::after | 在父元素内容的最后一个添加一个伪元素 |
2.4、注意点
必须设置content属性才能生效
伪元素默认是行内元素
3、浮动(float)
3.1、作用
网页布局、文字环绕
3.1、特点
- 浮动元素会脱离标准流,在标准流中不占位置
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 下一个浮动元素会在上一个浮动元素的左右浮动排列
- 浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
注意:浮动元素不能通过text-align: center或者是margin: 0 auto来实现居中
4、清楚浮动
4.1、含义
清除浮动带来的影响,如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
4.2、原因
子元素浮动脱标不占位置
4.3、目的
需要父元素有高度,从而不影响其他网页的布局
4.4、方法
4.4.1、直接设置父元素高度
特点
优点:简单方便
缺点:有些布局中不能固定父元素高度
4.4.2、额外标签法
操作
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置:clear:both
特点
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
4.4.3、单伪元素消除法
操作
用伪元素代替了额外标签
基本写法
.clearfix::after {content: '';display: block;clear: both;
}
补充写法
.clearfix::after {content: '';display: block;clear: both;/*在网页中看不到伪元素*/height: 0;visibility: hidden;
}
特点
优点:项目中使用,直接给标签加类即可清除
4.4.4、双伪元素清除法
操作
.clearfix::before, .clearfix::after {content: '';display: table;
}
.clearfix::after {clear: both;
}
特点
优点:项目中使用,直接给标签加类即可清除
4.4.5、给父元素设置overflow:hidden
操作
直接给父元素设置 overflow:hidden
特点
优点:方便快捷
十、CSS定位装饰
1、定位
1.1、网页常见布局方式
1.1.1、标准流
- 块级元素独占一行,垂直布局
- 行内元素/行内块元素一行显示多个,水平布局
1.1.2、浮动
可以让原来垂直布局的块级元素变成水平布局
1.1.3、定位
- 可以让元素自由的摆放在网页的任意位置
- 一般用于盒子之间的层叠情况
2、使用定位步骤
2.1、设置定位方式
属性值:position
常见属性值:
| 定位方式 | 属性值 |
|---|---|
| 静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixed |
2.2、设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
选择的原则一般是就近原则(离哪边近用哪个)
| 方向 | 属性名 | 属性值 | 含义 |
|---|---|---|---|
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |
2.3、相对定位
2.3.1、相对于自己之前的位置进行移动
2.3.2、代码
position:relative
2.3.3、特点
- 需要配合方位属性实现移动
- 相对于自己原来位置进行移动
- 在页面中占位置,没有脱标
2.3.4、应用场景
- 配合绝对定位组合使用
- 用于小范围移动
2.4、绝对定位
2.4.1、介绍
相对于非静态的父元素进行定位移动
2.4.2、代码
position: absolute;
2.4.3、特点
- 需要配合方位属性进行移动
- 默认相对于浏览器可视区域进行移动
- 在页面中不占位置(已经托标)
2.5、固定定位
2.5.1、介绍
相对于浏览器进行定位移动
2.5.2、代码
position: fixed;
2.5.3、特点
- 需要配合方位属性进行移动
- 相对于浏览器可视区域进行移动
- 在页面中不占位置(已经脱标)
十一、装饰
1、光标类型
1.1、场景
设置鼠标光标在元素上时显示的样式
1.2、属性名:cursor
1.3、常见属性值
| 属性值 | 效果 |
|---|---|
| default | 默认值通常是箭头 |
| pointer | 小手效果,提示用户可以点击 |
| text | 工字形,提示用户可以选择文字 |
| move | 十字光标,提示用户可以移动 |
2、边框圆角
2.1、场景
让盒子四个交变得圆润,增加页面细节,提升用户体验
2.2、属性名:border-radius
2.3、常见取值
数字 + px; 百分比
3、overflow
3.1、溢出部分
指的是盒子内容部分所超出盒子范围的区域
3.2、场景
控制内容溢出部分的效果显示
3.3、属性名:overflow
3.4、常见属性值
| 属性值 | 效果 |
|---|---|
| visible | 默认值,溢出部分可见 |
| hidden | 溢出部分隐藏 |
| scroll | 无论是否溢出都显示滚动条 |
| auto | 根据是否溢出,自动显示或者隐藏滚动条 |
4、元素本身隐藏
4.1、场景
让某元素在屏幕中不可见
4.2、常见属性
visibility: hidden(占位隐藏)
display: none(不占位的隐藏)
5、元素的整体透明
5.1、场景
让某元素整体(包括内容一起变透明)
5.2、属性名:opacity
5.3、属性值
0~1之间的数字,1表示完全不透明,0表示完全透明
相关文章:

简单了解css的基本使用
CSS 一、基础认知 1、CSS引入方式 1.1、内嵌式(CSS写在style标签中) style标签虽然可以写在页面的任意位置,但是通常约定写在head标签中 2.2、外联式(CSS写在一个单独的.css文件中) 需要通过link标签在网页中引入…...

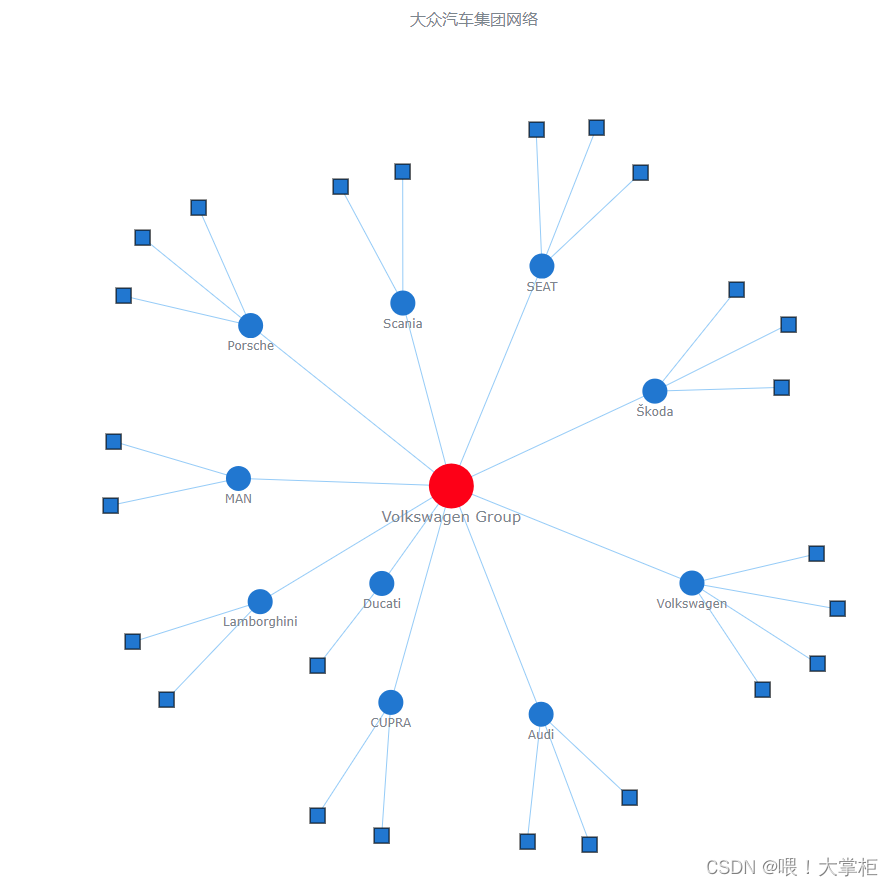
构建网络图 (JavaScript)
前序:在工作中难免有一些千奇百怪的需求,如果你遇到构建网络图,或者学习应对未来,请看这边文章,本文以代码为主。 网络图是数据可视化中实用而有效的工具,特别适用于说明复杂系统内的关系和连接。这些图表…...

洛谷U389682 最大公约数合并
这道题最后有一个性质没有想出来,感觉还是有一点遗憾。 性质一、贪心是不对的 8 11 11 16虽然第一次选择8和16合并是最优的,但是如果合并两次的话8 11 11是最优的。 性质二 、有1的情况就是前k1个,也就是说,很多情况下取前k1都…...

video_多个m3u文件合并成一个m3u文件
主要是用#EXT-X-DISCONTINUITY进行拼接,用简单的例子说明: 第一个文件: #EXTM3U #EXT-X-VERSION:3 #EXT-X-TARGETDURATION:69 #EXT-X-MEDIA-SEQUENCE:1001 #EXTINF:60.000000, xmt202406_11001.ts #EXTINF:60.000000, xmt202406_11002.ts #EXTINF:60.000000, xmt202406_11…...

x264 码率控制 MBtree 原理:i_propagate_cost计算过程
x264 码率控制 MBtree 原理 关于x264 码率控制中 MBtree 算法的原理具体可以参考:x264 码率控制MBtree原理。 i_propagate_cost介绍 该值在 frame.h 中 x264_frame_t结构体中声明。该值是一个 uint16_t型指针变量,在 MBtree 算法中用来存储每个宏块的传播代价。在*frame_ne…...

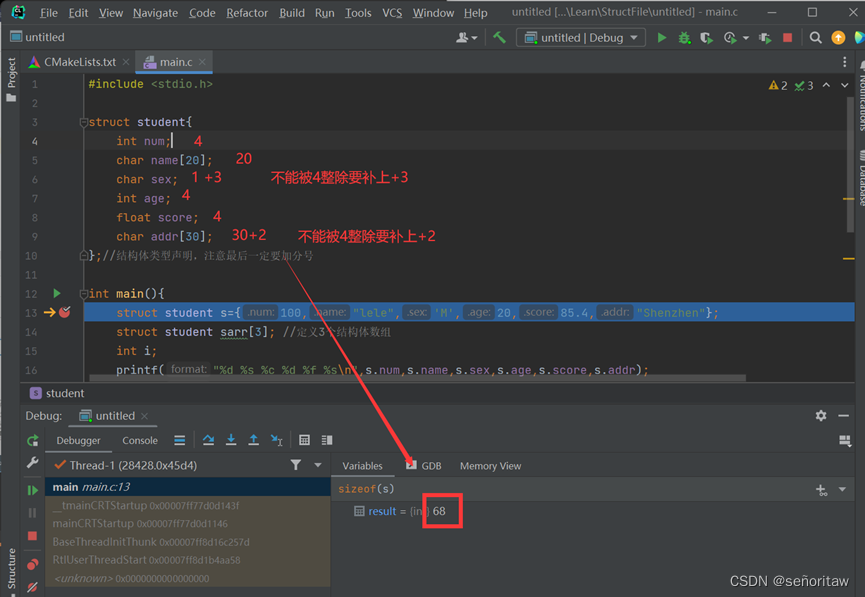
C语言基础笔记(全)
一、数据类型 数据的输入输出 1.数据类型 常量变量 1.1 数据类型 1.2 常量 程序运行中值不发生变化的量,常量又可分为整型、实型(也称浮点型)、字符型和字符串型 1.3 变量 变量代表内存中具有特定属性的存储单元,用来存放数据,即变量的值&a…...
)
通过注释语句,简化实体类的定义(省略get/set/toString的方法)
引用Java的lombok库,减少模板代码,如getters、setters、构造函数、toString、equals和hashCode方法等 import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;Data NoArgsConstructor AllArgsConstructorData…...

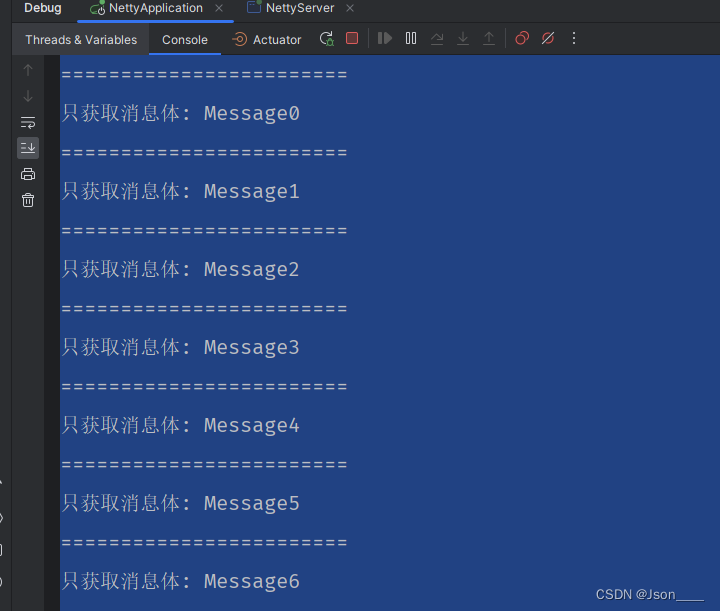
springboot框架使用Netty依赖中解码器的作用及实现详解
在项目开发 有需求 需要跟硬件通信 也没有mqtt 作为桥接 也不能http 请求 api 所以也不能 json字符串这么爽传输 所以要用tcp 请求 进行数据交互 数据还是16进制的 写法 有帧头 什么的 对于这种物联网的这种对接 我的理解就是 我们做的工作就像翻译 把这些看不懂的 字节流 变成…...

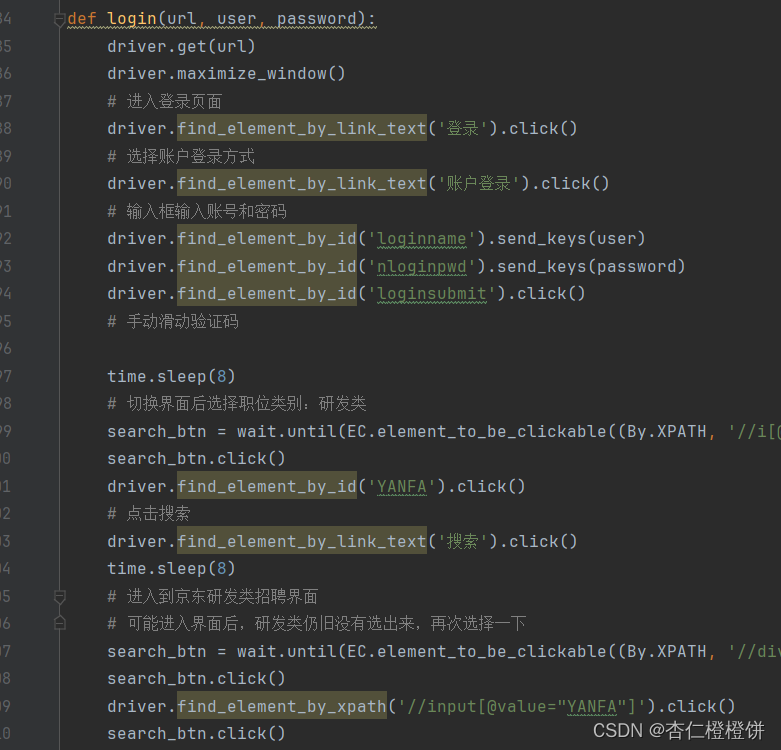
Python爬虫实战之爬取京东商品数据
在数字化时代,数据如同黄金般珍贵,而电商数据,尤其是像京东这样的大型电商平台上的信息,更是商家、市场分析师和数据科学家眼中的瑰宝。本文将带您走进Python爬虫的世界,探索如何高效、合法地采集京东商品数据…...

浅析Resource Quota中limits计算机制
前言 在生产环境中,通常需要通过配置资源配额(Resource Quota)来限制一个命名空间(namespace)能使用的资源量。在资源紧张的情况下,常常需要调整工作负载(workload)的请求值…...

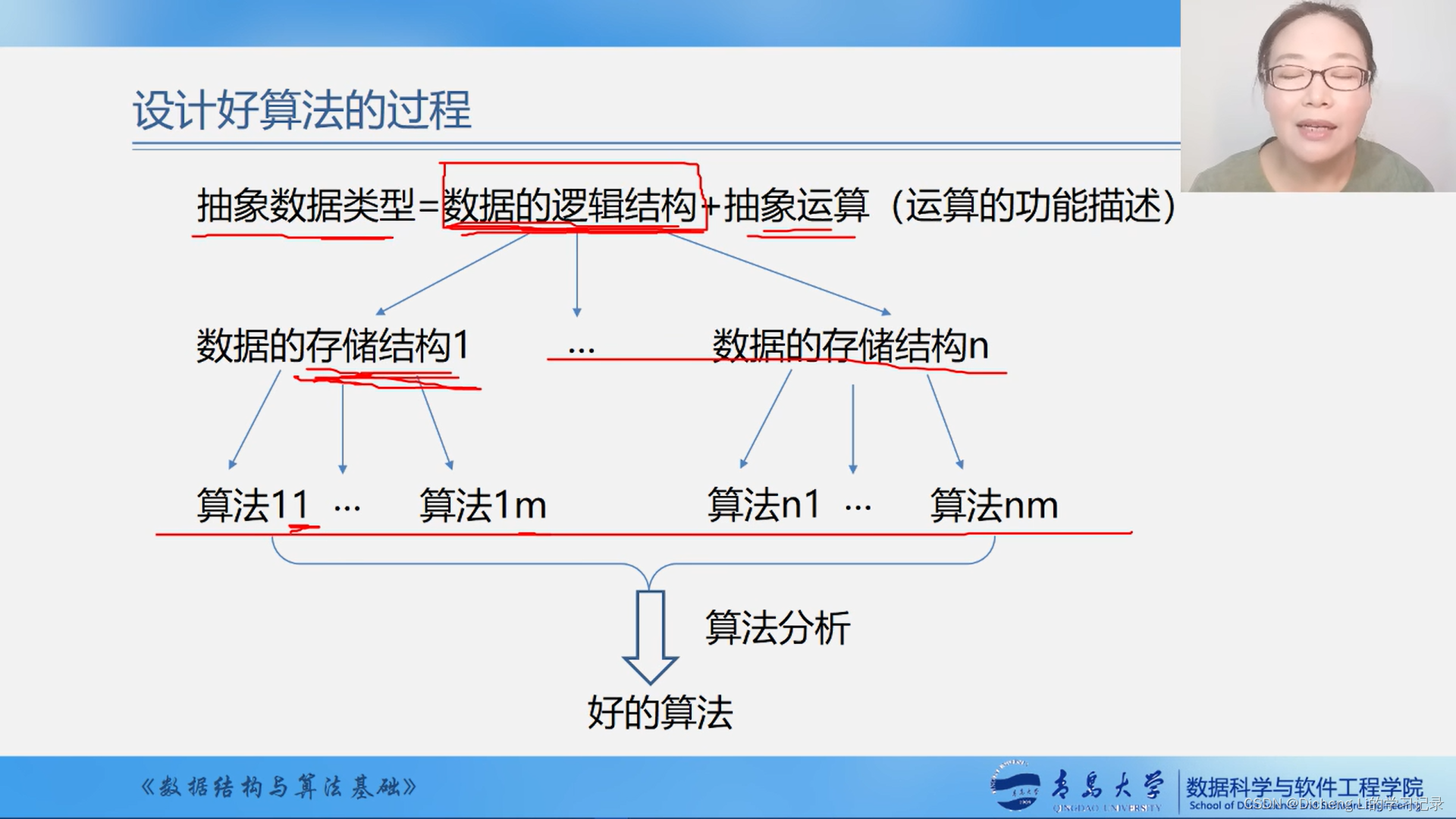
《数据结构与算法基础 by王卓老师》学习笔记——1.4算法与算法分析
一、算法 1.1算法的研究内容 1.2算法的定义 1.3算法的描述 以下是算法的自然语言描述 以下是算法的传统流程图表示 以下是NS流程图表示 1.4算法和程序的区别与联系 1.5算法的五个特性 1.6算法设计的要求 Robustness也称为鲁棒性 二、算法分析 2.1算法时间效率的度量 2.1.1事…...

运维团队如何加强安全设备监控与日志管理
随着信息技术的飞速发展,网络安全问题日益凸显,安全设备的监控和日志管理成为了运维团队不可或缺的工作内容。本文将结合运维行业的实际需求,探讨如何加强安全设备监控与日志管理,以提升系统的安全性和稳定性。 一、安全设备监控…...

仓库管理系统13--物资设置
1、添加窗体 2、设计UI界面 注意这个下拉框的绑定,你看到的选项是由displaymember决定,当你选择了哪个选项时,后台绑定这个选项的ID <UserControl x:Class"West.StoreMgr.View.GoodsView"xmlns"http://schemas.microsoft…...

机器人控制系列教程之URDF文件语法介绍
前两期推文:机器人控制系列教程之动力学建模(1)、机器人控制系列教程之动力学建模(2),我们主要从数学的角度介绍了机器人的动力学建模的方式,随着机器人技术的不断发展,机器人建模成为了机器人系统设计中的一项关键任务。URDF&…...

Arathi Basin (AB) PVP15
Arathi Basin (AB) PVP15 阿拉希盆地,PVP,15人战场...

Ubuntu/Linux SSH 端口转发
文章目录 Ubuntu/Linux SSH 端口转发概述本地端口转发场景一场景二 参考资料 Ubuntu/Linux SSH 端口转发 概述 SSH, Secure Shell 是一种在网络上用于安全远程登录到另一台机器的工具。除了远程登录以外,ssh 的端口转发是它的另一项强大功能。通过 ssh 端口转发功…...

flask的locked_cached_property
下面是一个关于 locked_cached_property 装饰器的详细教程。这个装饰器将一个方法转换为一个惰性属性,在第一次访问时计算其值,并在随后的访问中缓存该值。同时,它在多线程环境中是线程安全的。 教程:理解和使用 locked_cached_p…...

OSI七层模型TCP/IP四层面试高频考点
OSI七层模型&TCP/IP四层&面试高频考点 1 OSI七层模型 1. 物理层:透明地传输比特流 在物理媒介上传输原始比特流,定义了连接主机的硬件设备和传输媒介的规范。它确保比特流能够在网络中准确地传输,例如通过以太网、光纤和无线电波等媒…...

Swagger2及常用校验注释说明
Api(value "后台用户管理") RestController RequestMapping("bossuser") public class BossUserController {ApiOperation(value "测试接口")PostMapping("test")public String testUser(Valid RequestBody TestUser user) {LOG.inf…...

【项目实训】各种反爬策略及爬虫困难点总结
在这里,我总结了本次项目的数据收集过程中遇到的反爬虫策略以及一些爬虫过程中容易出现问题的地方。 user-agent 简单的设置user-agent头部为浏览器即可: 爬取标签中带href属性的网页 对于显示岗位列表的页面,通常检查其源代码就会发现&…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
