Harmony OS UI框架探索笔记
本文探讨了如何将现有的常用架构理论与Arkts和ArkUI结合起来,使代码更有条理,并利用Previewer快速调整布局,同时在不改变代码的情况下运行显示真实数据。
开发环境
- Windows 11
- DevEco Studio 4.0 Release
- Build Version: 4.0.0.600, built on October 17, 2023
运行环境
- 华为畅享50Pro
- HarmonyOS 4.0 API9
初步布局Index
新建一个工程后,首先进入Index页,简单地显示文章列表。
文章数据结构
class Article {title?: stringdesc?: stringlink?: string
}
Index组件
@Entry
@Component
struct Index {@State articles: Article[] = []build() {Row() {Scroll() {Column() {ForEach(this.articles, (item: Article) => {Column() {Text(item.title).fontWeight(FontWeight.Bold)Text(item.desc)Text("----------")}}, (item: Article) => {return item.link})}.width('100%')}}.height('100%')}
}
获取数据
异步请求数据
在aboutToAppear()中发送GET请求更新articles数组。
aboutToAppear() {// 请求网络数据axios.get(url).then(response => {// 更新this.articles})
}
分离数据请求和界面逻辑
创建IndexViewModel
将数据请求逻辑移到IndexViewModel中。
@Observed
export default class IndexViewModel {articles?: Array<Article>refreshData() {// 请求网络数据// 更新this.articles}
}
更新Index
@State viewModel: IndexViewModel = new IndexViewModel()aboutToAppear() {this.viewModel.refreshData()
}
使用Mock数据进行预览
IndexViewModelInterface
interface IndexViewModelInterface {articles: Array<Article>refreshData()
}
Mock类
@Observed
export default class IndexViewModelMock implements IndexViewModelInterface {articles: Array<Article> = []refreshData() {this.articles = [{ title: "Mock Title", desc: "Mock Description", link: "mocklink" }]}
}
更新Index以支持Mock数据
@State viewModel: IndexViewModelInterface = new IndexViewModel() // 真实数据
@State viewModel: IndexViewModelInterface = new IndexViewModelMock() // 预览数据
进一步分离UI和数据逻辑
重构IndexContent
build() {Column() {IndexContent({ viewModel: this.viewModel })}
}
Index和IndexPreviewer
@Entry
@Component
struct Index {model: IndexModelBase = new IndexModel()async aboutToAppear() {this.model.refreshData()}build() {Column() {IndexContent({ viewModel: this.model.viewModel })}}
}@Preview
@Component
struct IndexPreviewer {model: IndexModelBase = new IndexModelMock()async aboutToAppear() {this.model.refreshData()}build() {Column() {IndexContent({ viewModel: this.model.viewModel })}}
}
最终架构优化
简化后的Index和IndexPreviewer
@Entry
@Component
struct Index {viewModel: IndexViewModelInterface = new IndexViewModel()async aboutToAppear() {this.viewModel.refreshData()}build() {Column() {IndexContent({ viewModel: this.viewModel })}}
}@Preview
@Component
struct IndexPreviewer {viewModel: IndexViewModelInterface = new IndexViewModelMock()async aboutToAppear() {this.viewModel.refreshData()}build() {Column() {IndexContent({ viewModel: this.viewModel })}}
}
IndexViewModel和IndexViewModelMock实现
@Observed
export default class IndexViewModel implements IndexViewModelInterface {articles: Array<Article> = []title: string = "1"async refreshData(): Promise<void> {this.articles = await this.refreshArticles()this.title = "2"return new Promise(resolve => { resolve() })}async refreshArticles(): Promise<Article[]> {let articles: Array<Article>// 异步请求,返回文章列表return new Promise(resolve => {resolve(articles)})}
}@Observed
export default class IndexViewModelMock implements IndexViewModelInterface {articles: Array<Article> = []title: string = "1"async refreshData(): Promise<void> {this.articles = await this.refreshArticles()this.title = "2"return new Promise(resolve => { resolve() })}refreshArticles(): Promise<Article[]> {return new Promise(resolve => {const articles = [{ title: "Mock Title", desc: "Mock Description", link: "mocklink" }]resolve(articles)})}
}
通过这一系列的优化和重构,使得UI界面与数据逻辑解耦,实现了在Previewer中快速预览布局并使用真实数据运行应用。
相关文章:

Harmony OS UI框架探索笔记
本文探讨了如何将现有的常用架构理论与Arkts和ArkUI结合起来,使代码更有条理,并利用Previewer快速调整布局,同时在不改变代码的情况下运行显示真实数据。 开发环境 Windows 11DevEco Studio 4.0 ReleaseBuild Version: 4.0.0.600, built on…...

transformers evaluate
☆ Evaluate https://huggingface.co/docs/evaluate/main/en/installation ★ 解决方案 常用代码 # 查看支持的评估函数 evaluate.list_evaluation_modules(include_communityTrue)# 加载评估函数 accuracy evaluate.load("accuracy")# load function descripti…...

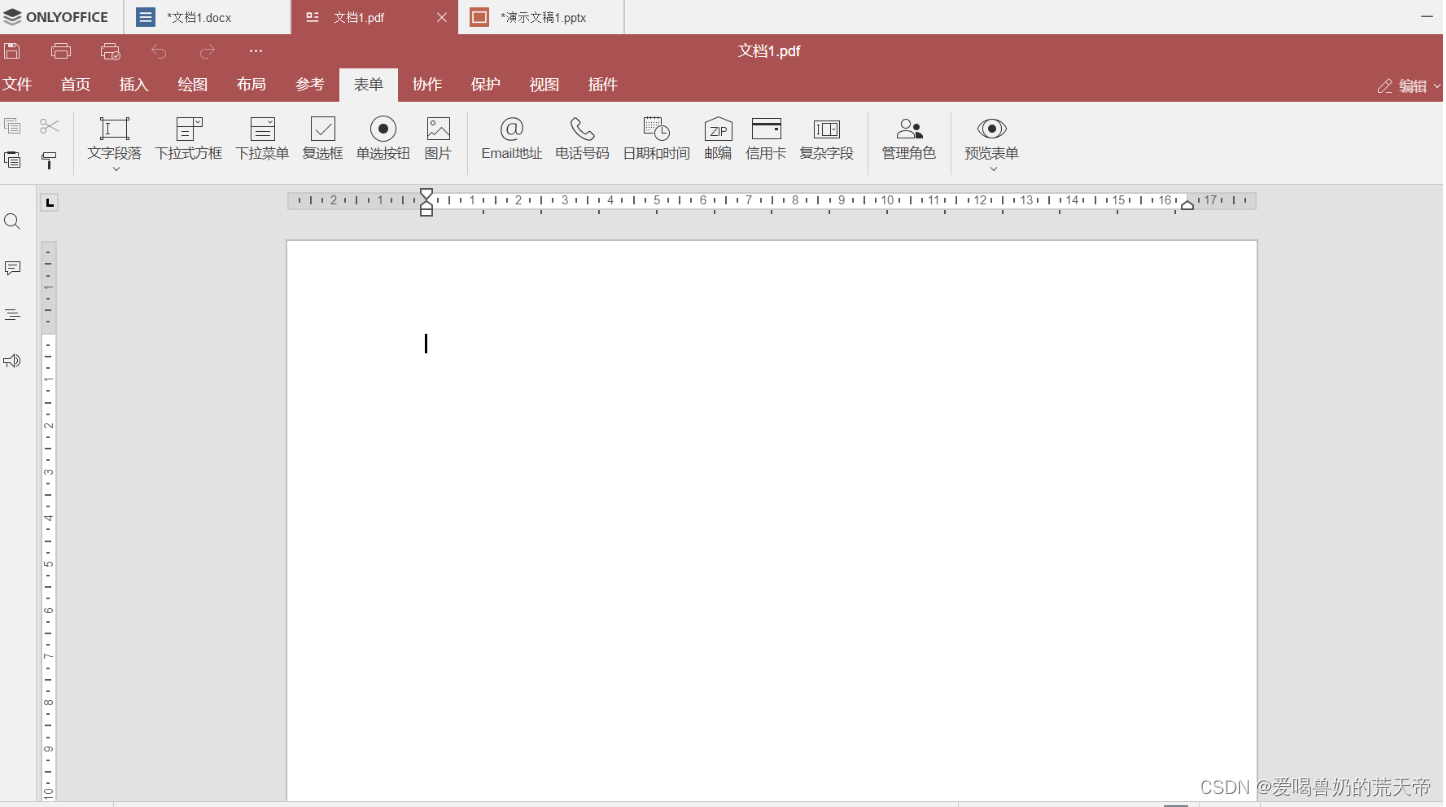
【ONLYOFFICE深度探索】:ONLYOFFICE桌面编辑器8.1震撼发布,打造高效办公新境界
文章目录 一、功能完善的PDF编辑器:解锁文档处理新维度二、幻灯片版式设计:释放创意,打造专业演示三、改进从右至左显示:尊重多元文化,优化阅读体验四、新增本地化选项:连接全球用户,跨越语言障…...
架构类型)
C++系统相关操作4 - 获取CPU(指令集)架构类型
1. 关键词2. sysutil.h3. sysutil.cpp4. 测试代码5. 运行结果6. 源码地址 1. 关键词 关键词: C 系统调用 CPU架构 指令集 跨平台 实现原理: Unix-like 系统: 可以通过 uname -m 命令获取 CPU 架构类型。Windows 系统: 可以通过环境变量 PROCESSOR_A…...

whisper 实现语音转文字
准备需要转码的音频 https://support.huaweicloud.com/sdkreference-sis/sis_05_0039.html 编码转吗的代码 import whisperif __name__ "__main__":file_path "16k16bit.wav"model whisper.load_model("small")result model.transcribe(f…...

使用VLLM部署llama3量化版
1.首先去魔塔社区下载量化后的llama3模型 git clone https://www.modelscope.cn/huangjintao/Meta-Llama-3-8B-Instruct-AWQ.git 2.跑起来模型 1)python -m vllm.entrypoints.openai.api_server --model /home/cxh/Meta-Llama-3-8B-Instruct-AWQ --dtype auto --…...

计算机缺失OpenCL.dll怎么办,OpenCL.dll丢失的多种解决方法
在使用电脑的过程中,我们经常会遇到一些开机弹窗问题。其中,开机弹窗找不到OpenCL.dll是一种常见的情况。本文将详细介绍开机弹窗找不到OpenCL.dll的原因分析、解决方法以及预防措辞,帮助大家更好地解决这一问题。 一,了解OpenCL.…...

git 本地代码管理
简介 git 能实现本地代码多个更改版本的管理和导出。 首先复制好项目(参考 git clone 别人项目后正确的修改和同步操作 中的前三步) 实操 克隆原始项目 首先,从远程仓库克隆项目到本地: git clone https://github.com/libo-huan…...

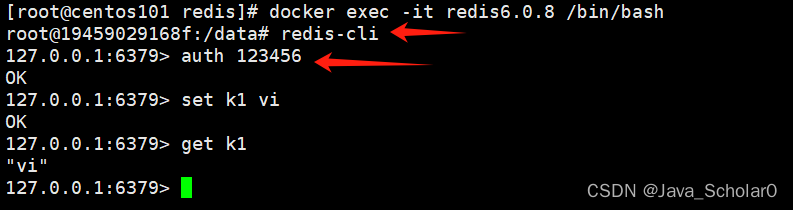
Docker(九)-Docker运行redis6.0.8容器实例
1.宿主机新建目录存放redis.conf文件 目的:运行redis容器实例时使用自己的配置文件2.运行redis容器实例 docker run -d -p 6379:6379 --privilegedtrue -v 【宿主机配置文件目录】:/etc/redis/redis.conf -v 【宿主机数据目录】:/data --nameredis6.0.8 redis:6.0…...

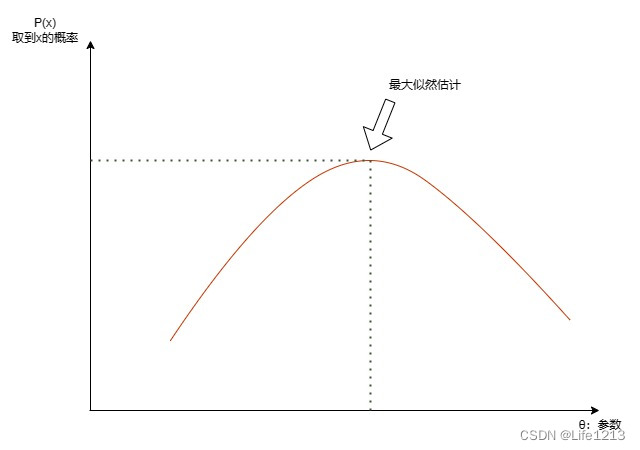
似然 与 概率
概率似然概率函数与似然函数的关系似然与机器学习的关系最大似然估计 似然与概率分别是针对不同内容的估计和近似 概率 概率:概率表达给定参数 θ \theta θ下样本随机向量 X x \textbf{X} {x} Xx的可能性。 概率密度函数的定义形式是 f ( x ∣ θ ) f(x|\t…...

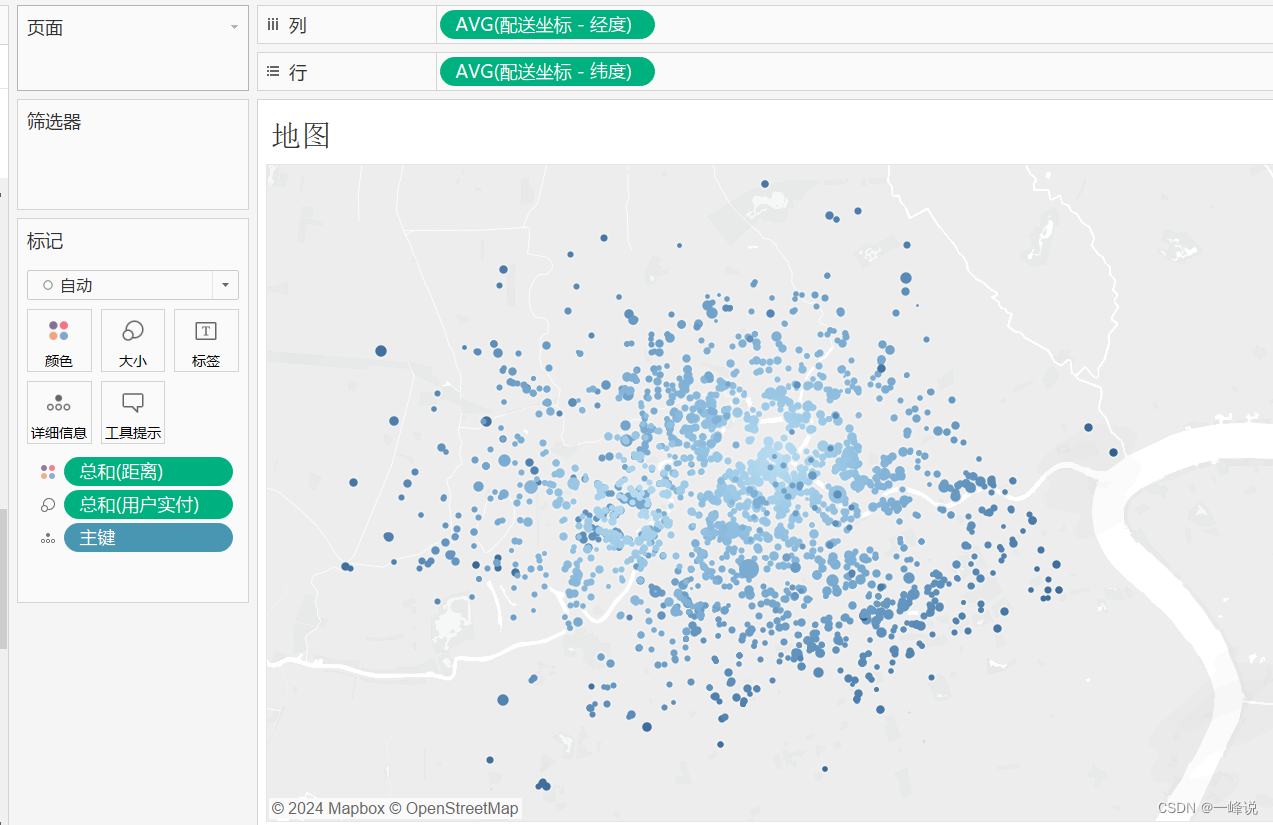
Tableau数据可视化与仪表盘搭建
Tableau的主要目的 数据赋能和数据探索。 数据赋能: 1.分析师可以将数据看板发布到线上给其他部门使用 2.自动更新看板 3.自由下载数据 4.线上修改图表 5.邮件发送数据 6.设置数据预警 数据探索: 1.支持亿级数据的连接和处理 2.自由地对字段进行各种…...

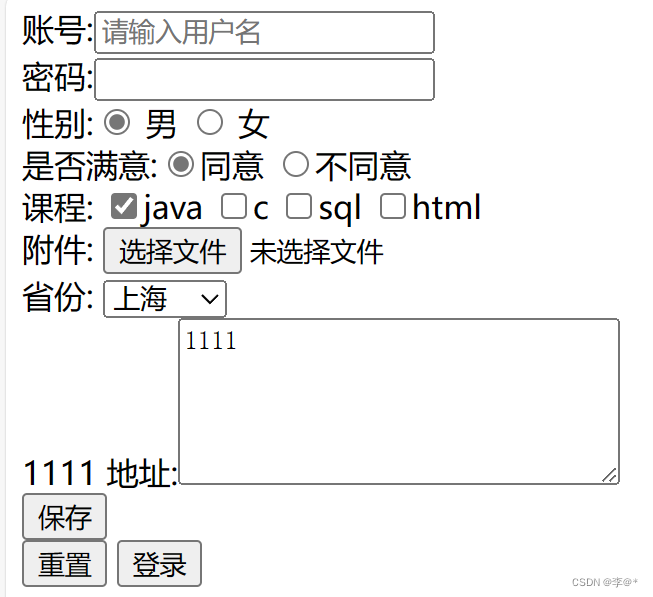
web前端——HTML
目录 一、HTML概述 1.HTML是什么? 2.HTML具体化解释 二、HTML基本语法 1.声明 2. Head头标签 3.body身体标签 4.一个html的基本结构 5.标签 6.标签属性 ①属性的格式 ②属性的位置 ③添加多个属性 三、基本常用标签 1.超链接 2.图像标签 ①图像标…...
:模板的实例化问题)
C++的模板(九):模板的实例化问题
前文子系统中的例子, SubSystem内部用了STL库的map模板: template <class Event, class Response> class SubSystem{ public:map<Event*, Response*> table; public:void bind(Event *e, Response *r);void unbind(Event *e); public:int OnMessage(E…...

Clickhouse Projection
背景 Clickhouse一个视图本质还是表,只支持一种order By,不然要维护太多的视图。 物化视图能力有限。 在设计聚合功能时,考虑使用AggregatingMergeTree表引擎,现在有了projections,打算尝试使用一下 操作 ADD PROJE…...

放烟花短视频素材去哪里找?去哪里下载?烟花素材网分享
在当代社会,短视频凭借其独有的魅力成为大众传递情感、记录生活、分享快乐的新兴方式。特别是在庆祝节日和特殊时刻时,烟花的绚丽效果常常被用来吸引观众的目光,成为视频作品中的亮点。然而,对于短视频制作者来说,寻找…...

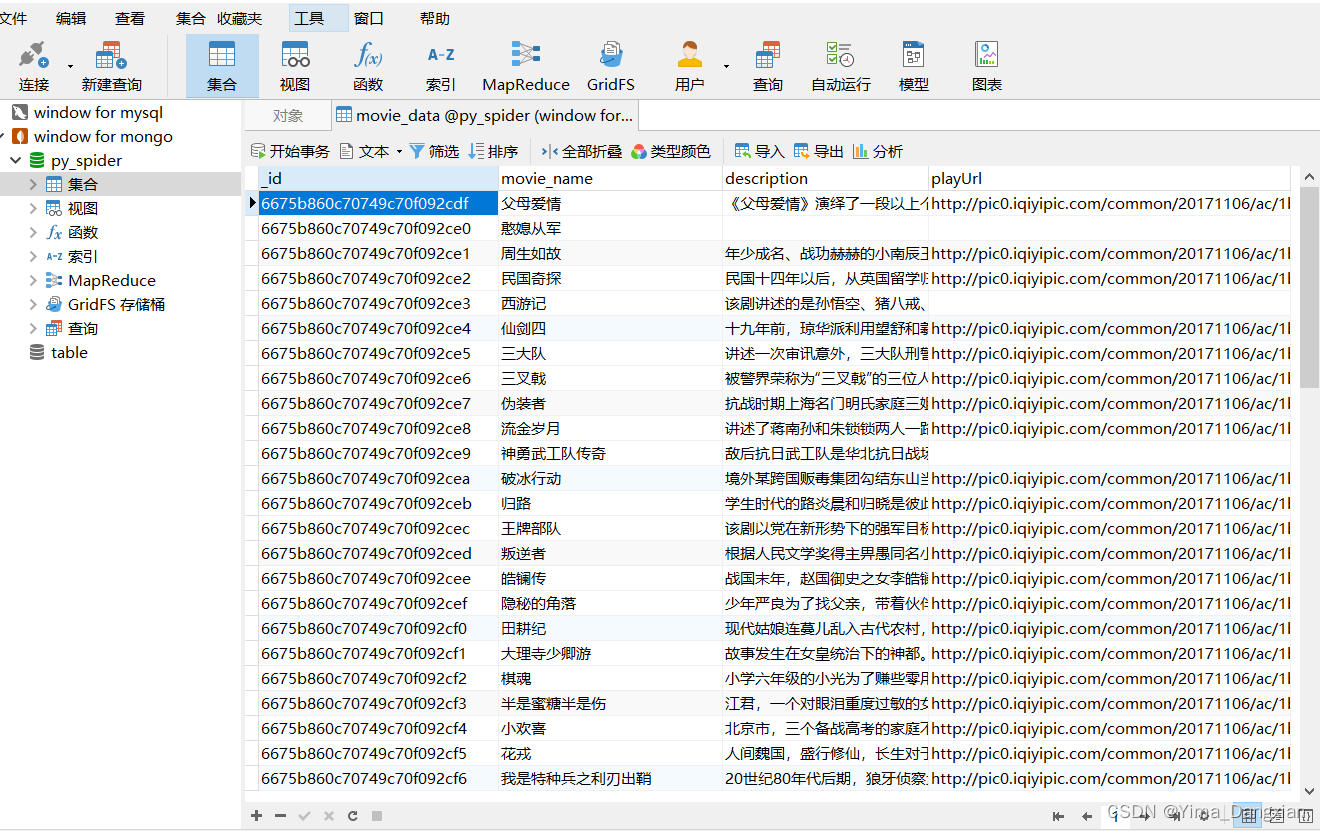
爬虫笔记14——爬取网页数据写入MongoDB数据库,以爱奇艺为例
下载MongoDB数据库 首先,需要下载MongoDB数据库,下载的话比较简单,直接去官网找到想要的版本下载即可,具体安装过程可以看这里。 pycharm下载pymongo库 pip install pymongo然后在在python程序中我们可以这样连接MongoDB数据库…...

Jenkins教程-10-发送飞书测试报告通知
上一小节我们学习了发送企业微信测试报告通知的方法,本小节我们讲解一下发送飞书测试报告通知的方法。 1、自动化用例执行完后,使用pytest_terminal_summary钩子函数收集测试结果,存入本地status.txt文件中,供Jenkins调用 conft…...

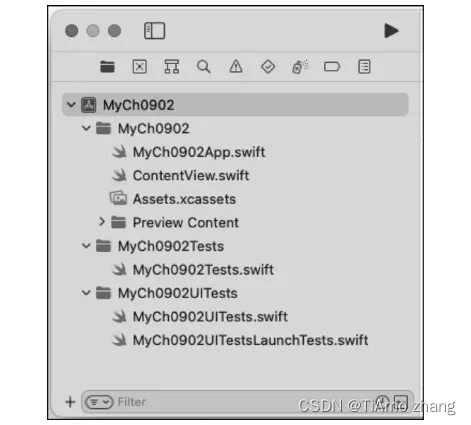
Swift开发——简单App设计
App的界面设计需要具有大量的图像并花费大量的时间,这样的应用不方便学习和交流,这里重点介绍SwiftUI界面元素的用法,通过简单App设计过程的讲解,展示图形用户界面应用程序的设计方法。 01、简单App设计 按照9.1节工程MyCh0901的创建方法,创建一个新的工程MyCh0902,此时工…...

Python操作mysql
一、python连接mysql 1.python连接mysql代码示例 from pymysql import Connection# 获取到mysql数据艰苦的连接对象 conn Connection(hostlocalhost,port3306,userroot,passwordroot ) # 打印mysql数据库软件信息 print(conn.get_server_info()) # 关闭到数据库的连接 conn.…...

监控易产品升级动态:V7.6.6.15版本全面升级
随着信息技术的不断发展,企业对系统监控和数据管理的需求日益增加。为了满足广大用户的实际需求,监控易团队经过不懈努力,成功推出了V7.6.6.15版本,对产品进行了全面升级和优化。本次升级不仅增强了产品的稳定性和可靠性ÿ…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
