【Vue】集成富文本编辑器
这文章使用的是wangeditor插件,官网地址:wangEditor,这个比较简单
安装
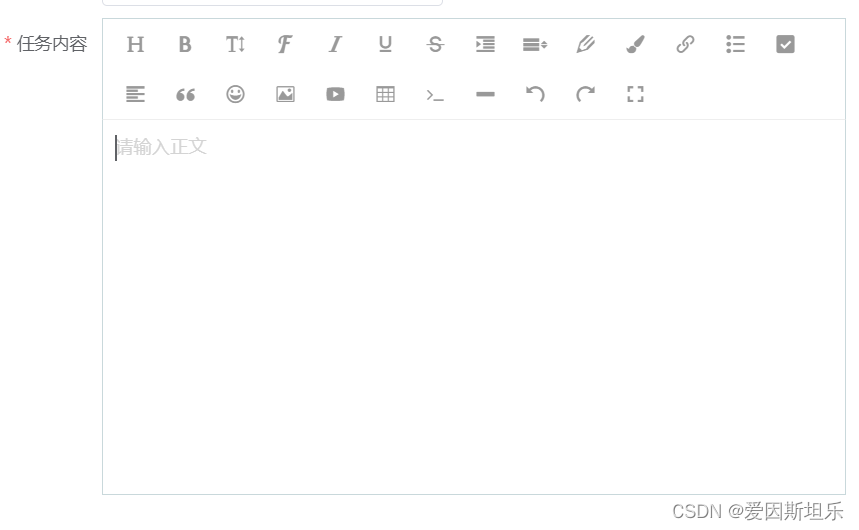
npm i wangeditor --save使用
<div id="editor"></div>import E from "wangeditor"const editor = new E("#editor")
editor.create()//或者
export default {
data() {return {editor: null}
}
this.editor = new E(`#editor`)//设置参数
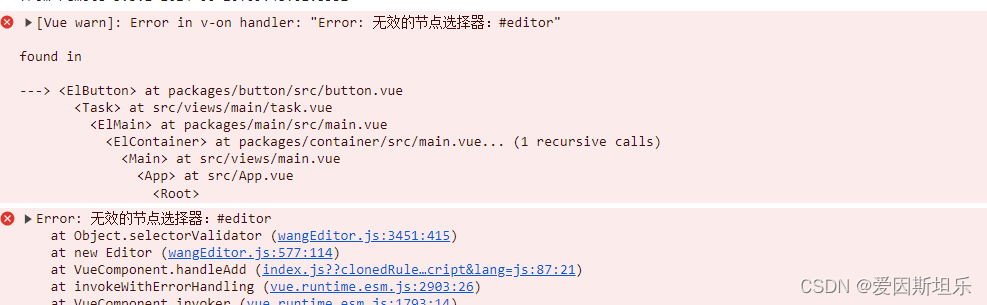
this.editor.create() //创建报错:
原因是在打开表单的时候元素还没创建好,所以找不到
解决方法:
使用NextTick:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
this.$nextTick(() => {this.editor = new E(`#editor`)//设置参数this.editor.create() //创建}) 
销毁编辑器
关闭时销毁,不然下次打开内容还在编辑器中
//在dialog销毁时调用
beforeDestroy() {
this.editor.destroy ()
this.editor = null
}// 获取编辑器内容
this.editor.txt.html()配置图片上传
配置图片上传接口
@PostMapping("/editor/upload")public Dict editorUpload(MultipartFile file) throws IOException {String originaFilename = file.getOriginalFilename();//文件原始名 a.jpgString mainname = FileUtil.mainName(originaFilename);//aString extname = FileUtil.extName(originaFilename);//jpgFile parentFile = new File(ROOT_PATH);if (!FileUtil.exist(ROOT_PATH)) {//若当前父级目录不存在就创建一个FileUtil.mkdir(ROOT_PATH);}if (FileUtil.exist(ROOT_PATH + File.separator + originaFilename)) {//若当前上传的文件名已存在,则重命名originaFilename = System.currentTimeMillis() + "_" + mainname + "." + extname;//124234_a.jpg}File saveFile = new File(ROOT_PATH + File.separator + originaFilename);file.transferTo(saveFile);//存储到本地String url = "http://localhost:8080/file/download/" + originaFilename;Dict dict=Dict.create().set("errno",0).set("data", CollUtil.newArrayList(Dict.create().set("url",url)));//返回return dict;}
前端使用接口:
this.editor.config.uploadImgServer = this.$baseUrl + '/file/editor/upload'
this.editor.config.uploadFileName = 'file'
this.editor.config.uploadImgHeaders = {token: this.user.token
}
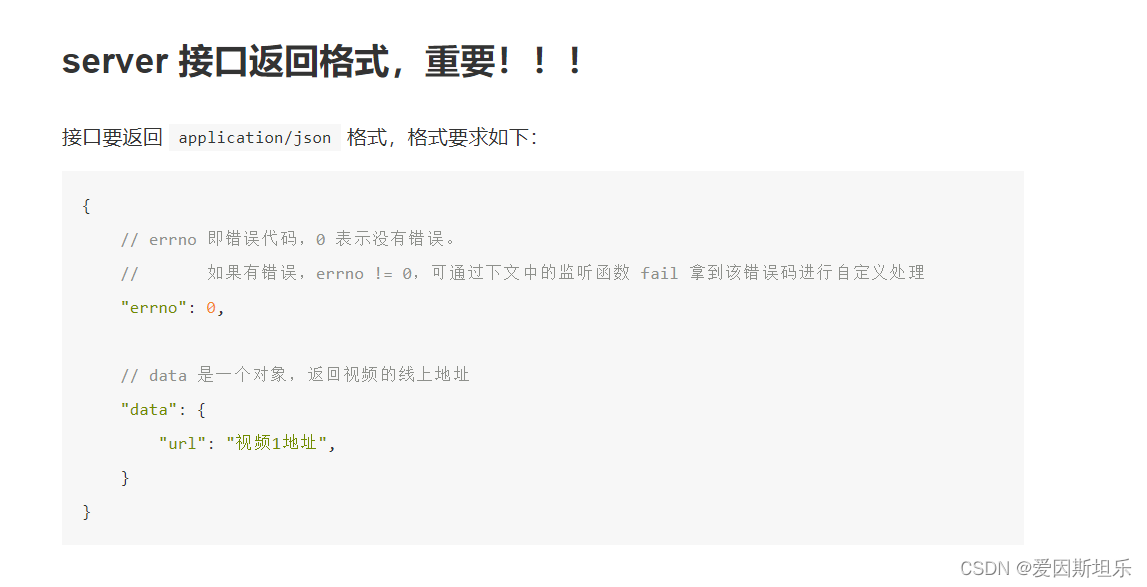
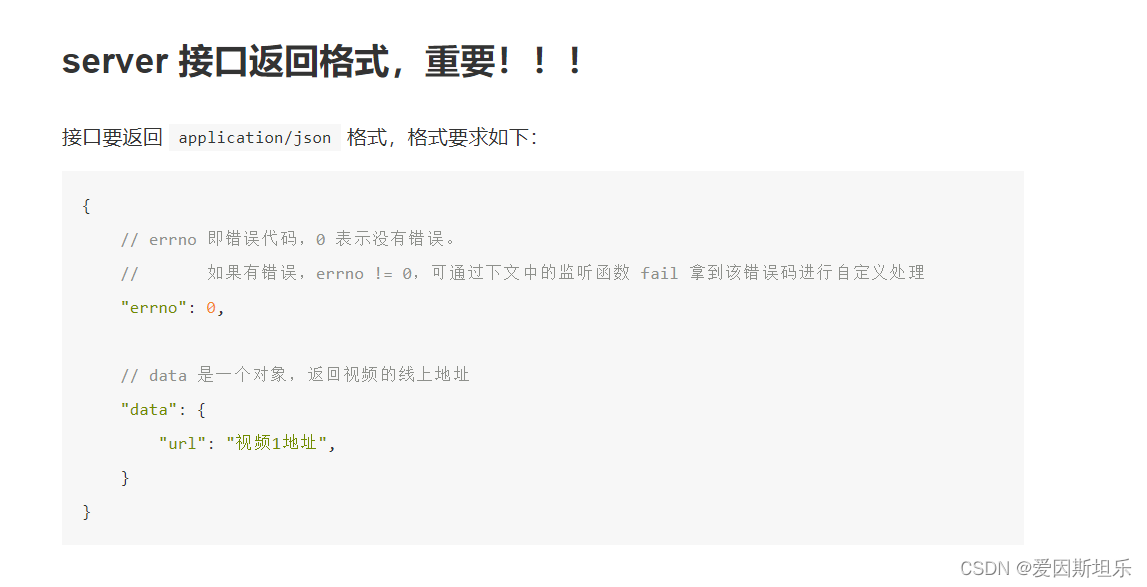
server 接口返回格式,重要!!!
{
"errno": 0,
"data":[{url:"图片地址"}]
}视频上传
this.editor.config.uploadVideoServer = this.$baseUrl + '/file/editor/upload'this.editor.config.uploadVideoName = 'file'this.editor.config.uploadVideoHeaders = {token: this.user.token}写到这里报错了,最后发现视频的格式和图片格式要求不一样,视频格式:
所以需要改一下后端接口,判断是视频还是图片,最后完整代码:
接口:
@PostMapping("/editor/upload")public Dict editorUpload(@RequestParam MultipartFile file, @RequestParam String type) throws IOException {String originaFilename = file.getOriginalFilename();String mainname = FileUtil.mainName(originaFilename);String extname = FileUtil.extName(originaFilename);if (!FileUtil.exist(ROOT_PATH)) {FileUtil.mkdir(ROOT_PATH);}if (FileUtil.exist(ROOT_PATH + File.separator + originaFilename)) {//若当前上传的文件名已存在,则重命名originaFilename = System.currentTimeMillis() + "_" + mainname + "." + extname;//124234_a.jpg}File saveFile = new File(ROOT_PATH + File.separator + originaFilename);file.transferTo(saveFile);//存储到本地String url = "http://localhost:8080/file/download/" + originaFilename;Dict dict = Dict.create().set("errno", 0);if ("img".equals(type)) {dict = Dict.create().set("errno", 0).set("data", CollUtil.newArrayList(Dict.create().set("url", url)));} else if ("video".equals(type)) {dict = Dict.create().set("errno", 0).set("data", Dict.create().set("url", url));}//返回return dict;}前端:
//编辑显示
this.$nextTick(() => {this.editor = new E(`#editor`)//设置参数this.editor.config.uploadImgServer = this.$baseUrl + '/file/editor/upload'this.editor.config.uploadFileName = 'file'this.editor.config.uploadImgHeaders = {token: this.user.token}this.editor.config.uploadImgParams = {type: 'img'}this.editor.config.uploadVideoServer = this.$baseUrl + '/file/editor/upload'this.editor.config.uploadVideoName = 'file'this.editor.config.uploadVideoHeaders = {token: this.user.token}this.editor.config.uploadVideoParams = {type: 'video'}this.editor.create() //创建this.editor.txt.html(row.content)})相关文章:

【Vue】集成富文本编辑器
这文章使用的是wangeditor插件,官网地址:wangEditor,这个比较简单 安装 npm i wangeditor --save 使用 <div id"editor"></div>import E from "wangeditor"const editor new E("#editor") e…...

【论文阅读】--Popup-Plots: Warping Temporal Data Visualization
弹出图:扭曲时态数据可视化 摘要1 引言2 相关工作3 弹出图3.1 椭球模型3.1.1 水平轨迹3.1.2 垂直轨迹3.1.3 组合轨迹 3.2 视觉映射与交互 4 实施5 结果6 评估7 讨论8 结论和未来工作致谢参考文献 期刊: IEEE Trans. Vis. Comput. Graph.(发表日期: 2019&…...

重建大师引擎数0,本地引擎设置改不了,空三在跑,这样是正常的吗?
答:任务目录和引擎监控目录并没有按照网络集群设置,需要调整为网络路径。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出高精度彩色网…...

APM教程-SkyWalking安装和配置
SkyWalking简介 APM (Application Performance Management) 即应用性能管理,属于IT运维管理(ITOM)范畴。主要是针对企业 关键业务的IT应用性能和用户体验的监测、优化,提高企业IT应用的可靠性和质量,保证用户得到良好的服务&#…...

斯坦福大学 AI 研究部门推出的“7 周人工智能学习计划”
①AI Python 基础,包括计算机原理、语法、判断语句等; ②AI Python 进阶,涉及 Linux 命令、多任务编程等; ③机器学习,涵盖算法、数据结构等; ④计算机视觉与图像处理,包含图像分类、目标检测…...

World of Warcraft [CLASSIC] plugin lua
World of Warcraft [CLASSIC] plugin lua 魔兽世界lua脚本插件 World of Warcraft API - Wowpedia - Your wiki guide to the World of Warcraft D:\World of Warcraft\_classic_\Interface\AddOns zwf.lua function CountdownFunc()CountdownFrame CreateFrame("Fram…...

背靠广汽、小马智行,如祺出行打得过滴滴和百度吗?
©自象限原创 作者丨艾AA 编辑丨薛黎 北京时间6月14日凌晨,在特斯拉股东大会上,马斯克阐述了对Robotaxi(自动驾驶出租车)商业模式的构想——特斯拉不仅会运营自己的无人驾驶出租车车队,还可以让特斯拉车主们的爱…...

CCSP自考攻略+经验总结
备考攻略 备考攻略准备阶段通读阶段精度阶段总复习阶段刷题阶段命运审判 写到最后 备考攻略 趁着对ssp知识点的理解还在,开始ccsp的考证之路,文章结构还是按照cissp备考篇的结构梳理。本次备考和cissp的离职在家备考不同,ccsp是在职利用非工…...

面试突击:ArrayList源码详解
本文已收录于:https://github.com/danmuking/all-in-one(持续更新) 前言 哈喽,大家好,我是 DanMu。ArrayList 是我们日常开发中不可避免要使用到的一个类,并且在面试过程中也是一个非常高频的知识点&#…...

力扣每日一题:2734. 执行子串操作后的字典序最小字符串
题目链接 脑子比较笨,分三种情况考虑: 以a开头。xxa,a在中间。 对于情况2还有两种可能: 1. 全是a,最后一个元素需要替换成z,因为必须执行一次操作。 2. aaaxxa,中间有一段非a,将这…...

C++11中std::thread的使用
C11 引入了 std::thread,它是用于创建和管理线程的标准库类。以下是详细的讲解,包括如何使用 std::thread 进行线程创建、管理和参数传递等操作。 1. 包含必要的头文件 在使用 std::thread 前,需要包含 <thread> 头文件: …...

酷瓜云课堂(内网版)v1.1.5 发布,局域网在线学习+考试系统
更新内容 更新layui-v2.9.10更新docker国内镜像地址增加导入镜像构建容器的方式教师不批阅非首次考试试卷轮播图增加专栏类型目标链接增加课程能否发布检查去除初始化kindeditor语言文件去除选择题EF选项优化富文本内容显示样式优化内容图片点击放大监听优化试题题干答案等图片…...

大数据之Hadoop部署
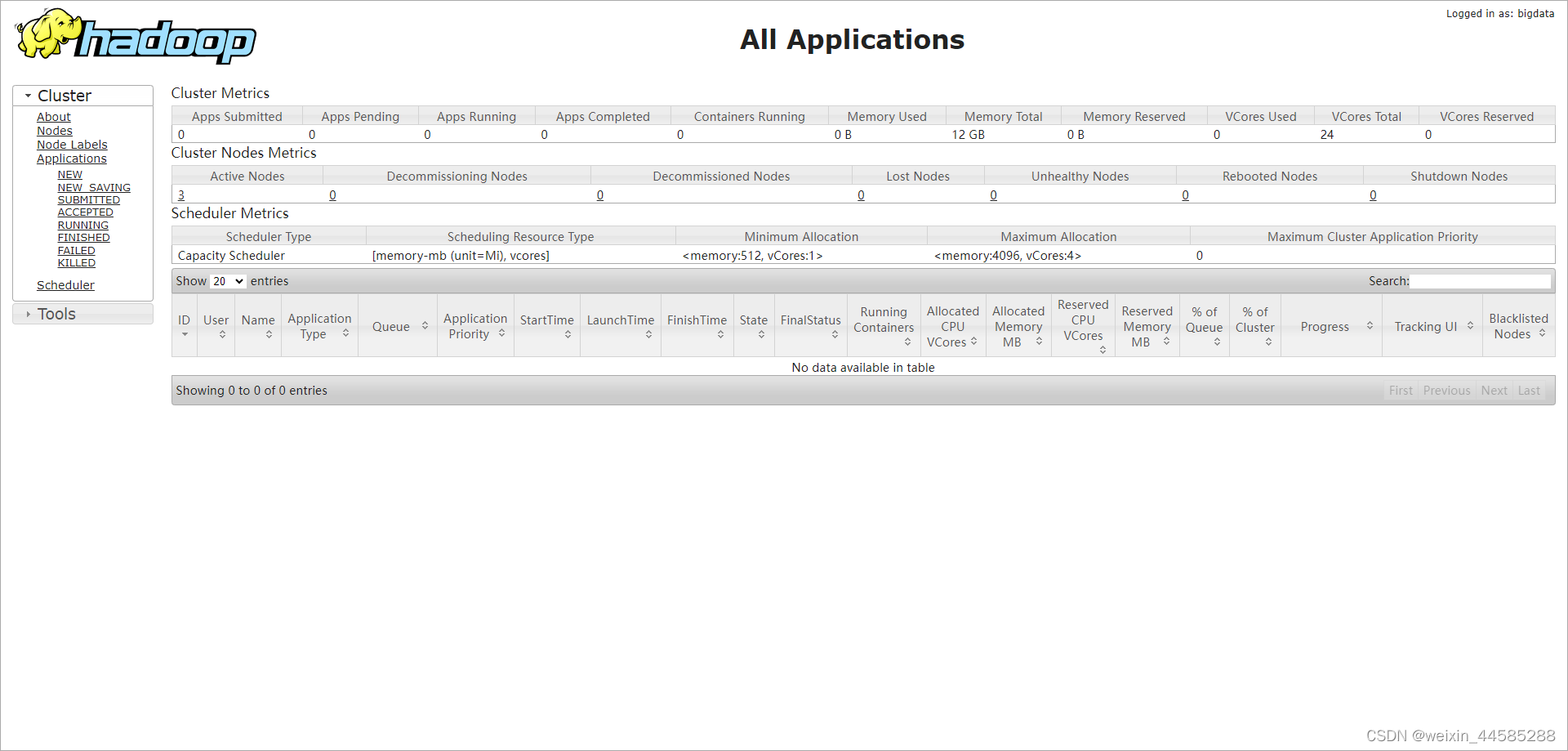
文章目录 服务器规划服务器环境准备1. 网络测试2. 安装额外软件包3. 安装基础工具4. 关闭防火墙5. 创建用户并配置权限6. 创建目录并设置权限7. 卸载JDK8. 修改主机名9. 配置hosts文件10. 重启服务器 配置免密登录安装Java安装Hadoop1. Hadoop部署2. 配置Hadoop3. 格式化Hadoop…...

Java异常处理中的“throw”与“throws”的区别
在Java中,throw 和 throws 是两个用于处理异常的关键词,它们的使用场景和目的有所不同 1. throw throw 关键字用于在Java程序中显式地抛出一个异常。当你检测到某些条件(通常是错误条件)时,你可以使用 throw 来抛出一…...

英语智汇学习系统
目 录 1 软件概述 1.1 项目研究背景及意义 2 系统相关技术 2.1 HTML、WXSS、JAVASCRIPT技术 2.2 Vanilla框架 2.3 uni-app框架 2.4 MYSQL数据库 3 需求分析 3.1 可行性分析 3.2 功能需求分析 3.3 系统用户及用例分析 3.4 非功能需求分析 3.5 数据流图…...

ExtractAItoTEXT 提取Adobe illustrator AI文件中的文字到文本文件翻译并写回到Adobe illustrator AI文件
Extract Text from Adobe illustrator to text for translate and write back to Adobe illustrator after translate in text file. Originally script from marceloliaohotmail.com during his work in SDL. Updated by me. 从Adobe illustrator中提取文本以进行翻译&#x…...

ms17-010 ms12-020 ms-08-067
MS17-010是一个由微软发布的安全公告编号,它指代了一个严重级别的安全漏洞,该漏洞存在于Microsoft Windows的Server Message Block 1.0 (SMBv1)协议处理中。这个漏洞被命名为“永恒之蓝”(EternalBlue),因为它最初是由…...

【海思Hi3403V100】多目拼接相机套板硬件规划方案
海思Hi3403V100 是专业超高清智能网络摄像头 SoC。该芯片最高支持四路 sensor 输入,支持最高 4K60fps 的 ISP 图像处理能力,支持 3F 、WDR、多级降噪、六轴防抖、硬件拼接、多光谱融合等多种传统图像增强和处理算法,支持通过AI 算法对输入图像…...

AI的赚钱风向,彻底变了!
从2023年3月起,生成式AI技术的浪潮席卷全球,让不少人开始焦虑中国AI技术与美国的差距。然而,最近的趋势显示,AI创业的盈利模式已经发生了根本性的变化。今年,我们见证了AIGC(人工智能生成内容)企…...

服务器重启后jenkins任务内容不见了,并且新建任务也不见了
服务器centos7.4 背景:服务器异常重启后,jenkins上面的任务只剩下一些前端项目,后端的任务都不展示了,jenkins版本是Jenkins 2.346.3 解决方案:根据显示,jenkins很多的插件引用失败,显示需要升…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
