HTML5与HTML:不仅仅是标签的革新
当我们提到HTML5,很多人会想到这是HTML的一个升级版本,增加了许多新的标签和特性。然而,HTML5带来的变化远不止于此。它是一个全面的网页开发框架,重新定义了网络应用程序的构建方式,为开发者提供了前所未有的灵活性和控制力。本文将深入探讨HTML5与经典HTML之间的主要区别,并展示一些代码示例来阐明这些概念。
一、文档类型声明的简化
在HTML5中,文档类型声明变得非常简洁:
<!DOCTYPE html>
而在早期的HTML版本中,声明更为复杂:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
HTML5的简化减少了代码量,提高了加载速度。
二、语义化标签
HTML5引入了一系列语义化标签,使页面结构更加清晰,有利于搜索引擎优化和无障碍访问。例如:
<header><h1>网站标题</h1><nav><ul><li><a href="#home">首页</a></li><li><a href="#about">关于我们</a></li><li><a href="#contact">联系我们</a></li></ul></nav>
</header><section><article><h2>文章标题</h2><p>文章内容...</p></article>
</section><footer><p>© 2024 网站名称</p>
</footer>
三、多媒体支持
HTML5提供了<audio>和<video>标签,无需额外插件即可嵌入音频和视频:
<audio controls><source src="audio.mp3" type="audio/mpeg">您的浏览器不支持音频播放。
</audio><video width="320" height="240" controls><source src="movie.mp4" type="video/mp4">您的浏览器不支持视频播放。
</video>
四、绘图和动画
HTML5的<canvas>和SVG(可缩放矢量图形)允许在网页上绘制图形和创建动画:
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>const canvas = document.getElementById('myCanvas');const ctx = canvas.getContext('2d');ctx.fillStyle = 'red';ctx.fillRect(10, 10, 100, 100);
</script>
五、本地存储
HTML5的Web Storage(localStorage和sessionStorage)和IndexedDB提供了客户端数据存储能力:
// 存储数据
localStorage.setItem('username', 'JohnDoe');// 获取数据
const username = localStorage.getItem('username');
console.log(username); // 输出: JohnDoe
六、离线应用
HTML5的Application Cache(AppCache)允许网页在离线状态下依然可以访问:
<!DOCTYPE html>
<html manifest="appcache.manifest">
<head><!-- AppCache manifest file -->
</head>
<body><!-- 页面内容 -->
</body>
</html>
七、Web Workers
Web Workers允许在后台线程中执行JavaScript,避免阻塞UI:
// main.js
const worker = new Worker('worker.js');
worker.postMessage({data: 'Hello from the main thread!'});
worker.onmessage = function(event) {console.log('Received message:', event.data);
};// worker.js
self.addEventListener('message', function(event) {console.log('Received data from main thread:', event.data);self.postMessage('Hello from the worker!');
}, false);
八、拖放API
HTML5支持原生的拖放功能,无需任何插件:
<div id="dropZone" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到这里...
</div><script>
function allowDrop(ev) {ev.preventDefault();
}function drop(ev) {ev.preventDefault();var files = ev.dataTransfer.files;for (var i = 0; i < files.length; i++) {console.log(files[i].name);}
}
</script>
HTML5的出现不仅增加了网页的表现力,还扩展了其功能边界,使其能够更好地适应现代网络应用的需求。从多媒体集成到本地存储,再到离线应用和绘图能力,HTML5为我们提供了前所未有的工具箱。随着技术的不断进步,HTML5将继续演化,为开发者和用户提供更多可能性。
相关文章:

HTML5与HTML:不仅仅是标签的革新
当我们提到HTML5,很多人会想到这是HTML的一个升级版本,增加了许多新的标签和特性。然而,HTML5带来的变化远不止于此。它是一个全面的网页开发框架,重新定义了网络应用程序的构建方式,为开发者提供了前所未有的灵活性和…...

Mybatis面试学习
1.介绍一下mybatis mybatis是一个半自动的ORM的框架,ORM就是对象关系映射。(对象指的是Java对象,关系指的是数据库中的关系模型,对象关系映射,指的就是在Java对象和数据库的关系模型之间建立一种对应关系)…...

el-date-picker设置时间范围
下面这种写法会报错:找不到expirationDate,这是因为涉及到this的指向问题 在普通函数中,this 的上下文并不指向 Vue 组件实例,而是取决于函数的调用方式或者是否使用了严格模式 <el-date-pickerclass"date-icon-common&q…...

Links: Challenging Puzzle Game Template(益智游戏模板)
链接:挑战益智游戏 《Links》是一款独特且具有挑战性的益智游戏,即将发布。 每个级别都会向玩家展示不同的棋盘。目标是通过移动和旋转所有棋子来连接它们。每个棋子都有自己的特点和功能-你可以移动它们,旋转它们,或者两者兼而有之。连接所有棋子,以解决难度和挑战不断增…...

java基于ssm+jsp 仓库智能仓储系统
1管理员功能模块 管理员登录,通过填写用户名、密码等信息,输入完成后选择登录即可进入智能仓储系统 ,如图1所示。 图1管理员登录界面图 智能仓储系统 ,在智能仓储系统可以查看个人中心、公告信息管理、员工管理、供应商管理、商…...

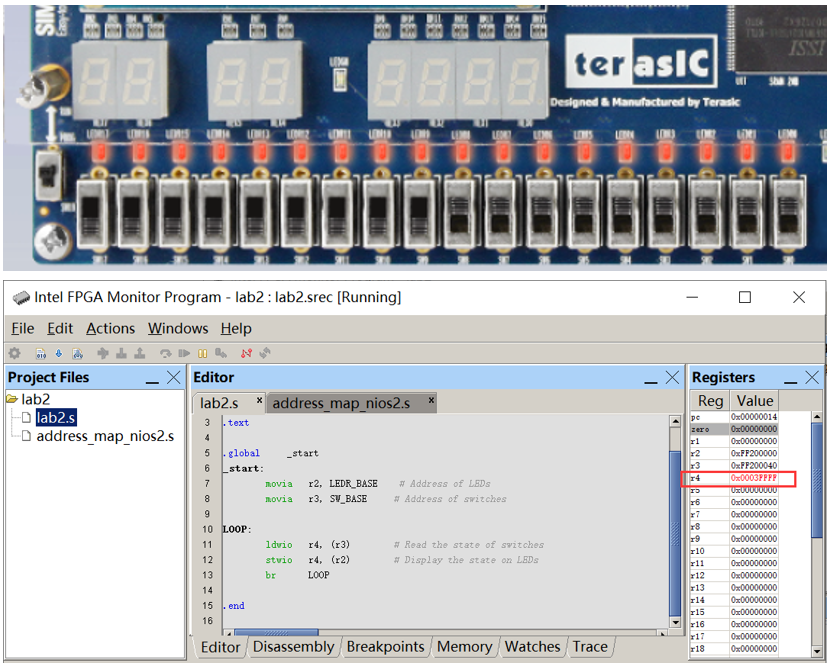
第24篇 滑动开关控制LED<二>
Q:如何使用Intel FPGA Monitor Program创建滑动开关控制LED工程并运行呢? A:创建工程的基本过程与前面的Intel FPGA Monitor Program的使用<三>一样,不同的地方是,本实验工程用到了开发板的外设硬件LED和SW&…...

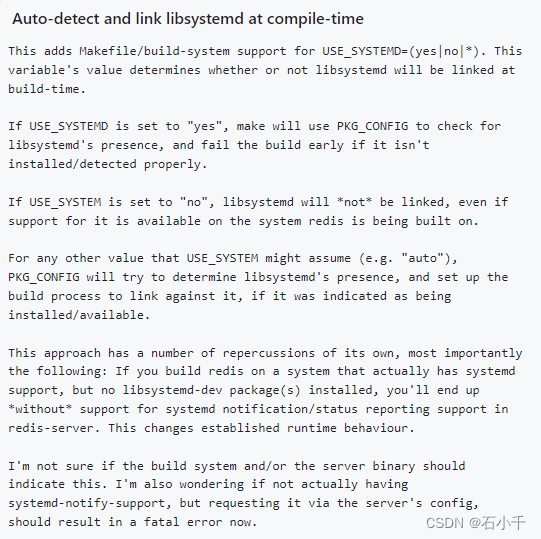
Redis单例部署
目录 1. 概述2. 参考3. 环境4. 部署4.1 操作系统4.1.1 修改系统参数4.1.2 关闭透明大页内存4.1.3 修改系统限制 4.2 安装Redis4.2.1 下载Redis4.2.2 创建redis账号4.2.3 添加Redis环境变量4.2.4 创建Redis使用目录4.2.5 安装Redis4.2.6 手动修改配置文件(**可跳过&a…...
学习捷径)
HarmonyOS4升级到Harmonyos Next(Api 11)学习捷径
HarmonyOS4升级到Harmonyos Next(Api 11)学习捷径,新技术学习路上少走弯路。HarmonyOS NEXT和HarmonyOS 4的基本语法都是一样的,但是还有一些区别。如果你学会HarmonyOS4,那么HarmonyOS Next也自然而然的会了。 Harmon…...

[电子电路学]电路分析基本概念1
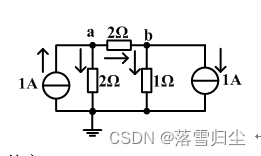
第一章 电路分析的基本概念和基本定律 电路模型 反映实际电路部件的主要电磁性质的理想电路元件及其组合,是实际电路电气特性的抽象和近似。 理想电路元件 实际电路器件品种繁多,其电磁特性多元而复杂,分析和计算时非常困难。而理想电路元件…...

Linux bash: /usr/local/gcc/bin/gcc: 不是目录
ln -s /usr/local/bin/gcc /usr/bin/gcc ln -s /usr/local/bin/g /usr/bin/g 创建的软连接不生效 问题: [rootdev003 local]# gcc -v bash: /usr/local/gcc/bin/gcc: 不是目录 或者 [rootdev003 local]# gcc -v bash: /usr/local/bin/gcc: 没有那个文件或目录 解决&…...

vue项目中,pnpm不能用-解决
方法四:解决 PowerShell 执行策略问题 如果你决定继续使用 PowerShell,并且遇到执行策略问题,可以尝试以下方法解决: 永久更改执行策略: 在管理员权限的 PowerShell 中运行以下命令,以永久更改执行策略&am…...

数据处理python
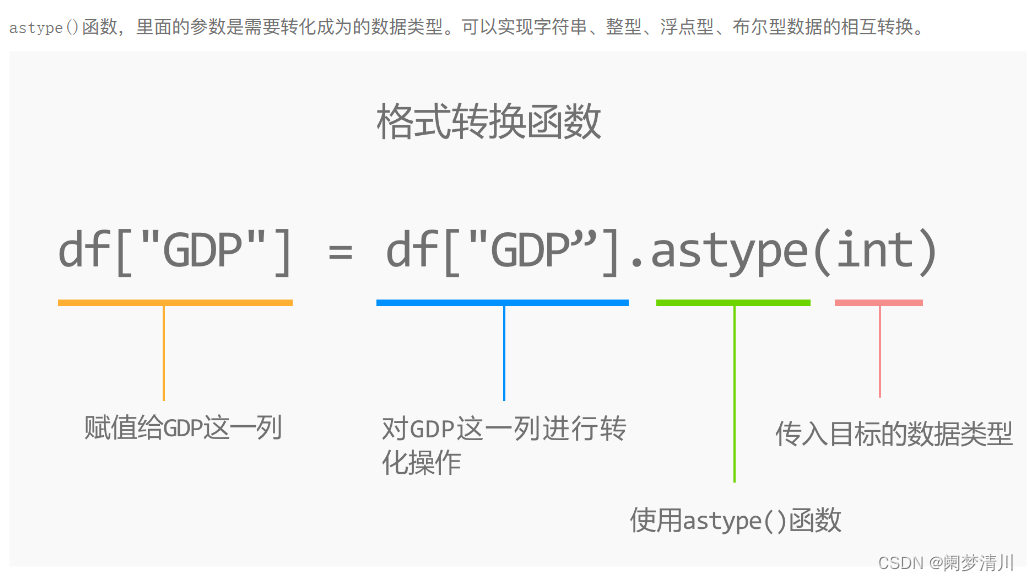
1.列筛选 (1)某一列&某几列 对于一个表单里面的数据,如果我们想要对于这个表单里面的数据进行处理,我们可以一列一列进行处理,也可以多列一起进行处理; 一列一列处理: 只需要在这个dataf…...

【MotionCap】SLAHMR 在 Colab 的demo运行笔记
【MotionCap】SLAHMR slahmr将人类和相机运动与野外视频分离 CVPR 2023跳至主要内容 SLAHMR (supports 4D Humans).ipynb SLAHMR (supports 4D Humans).ipynb_笔记本已移除星标Google Colab demo for: SLAHMR - Simultaneous Localization And Human Mesh Recovery @inproc…...

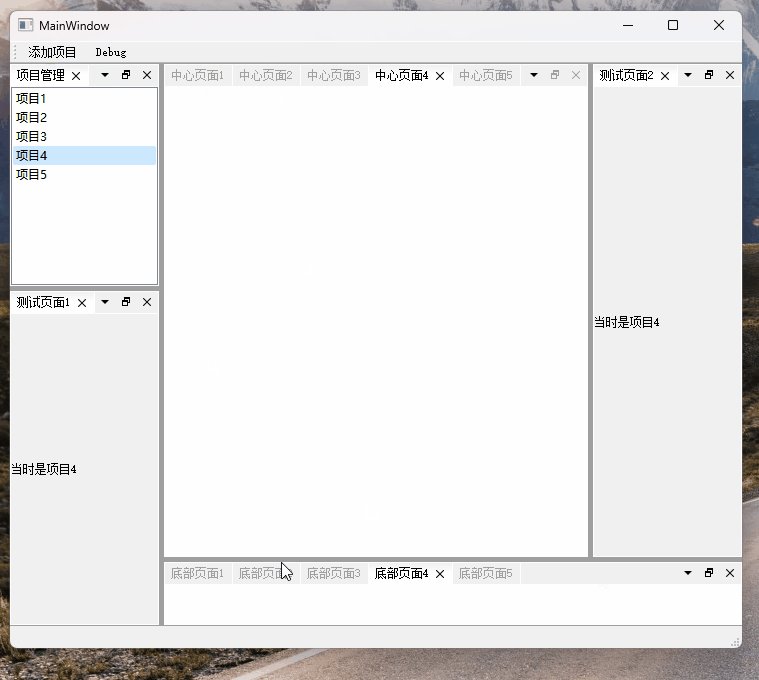
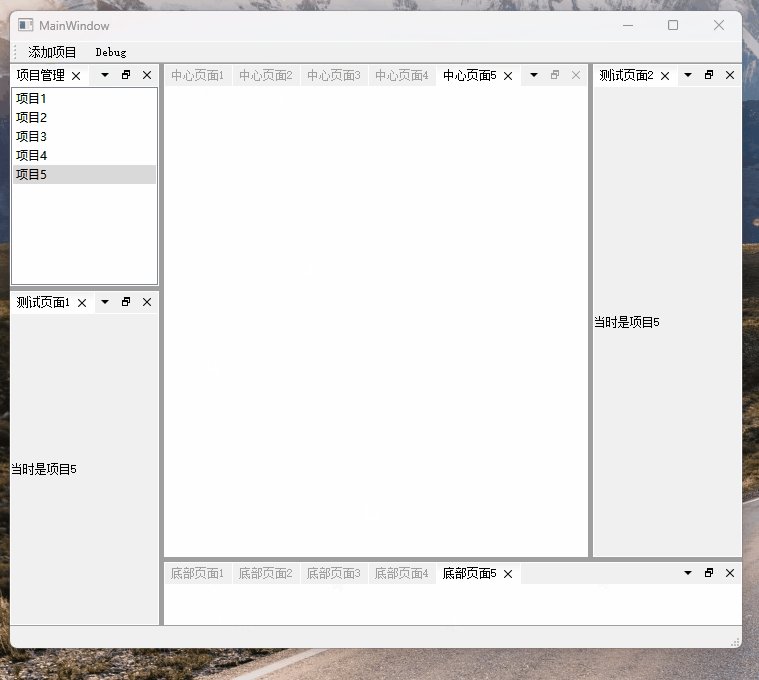
Qt-Advanced-Docking-System示例程序
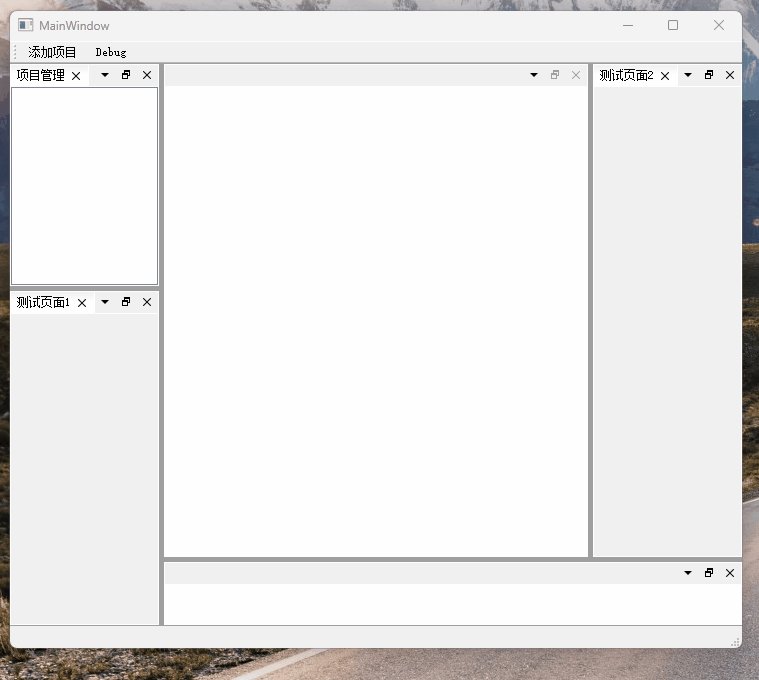
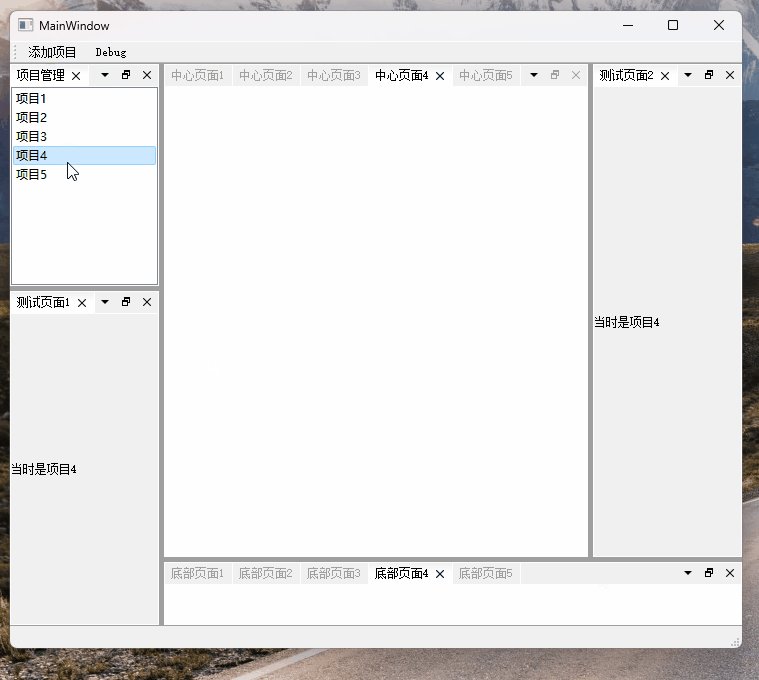
写了一些简单的示例程序,帮助我更好地使用和了解Qt-Advanced-Docking-System 1.写一个如图页面布局的程序 m_pDockMangernew ads::CDockManager(this);this->setCentralWidget(m_pDockManger);ads::CDockWidget* centerDockWidgetnew ads::CDockWidget("中…...

戴尔笔记本重装系统?笔记本卡顿失灵?一键重装系统!
随着科技的快速发展,笔记本电脑已成为我们日常生活和工作中不可或缺的工具。然而,随着时间的推移,笔记本可能会遇到各种问题,如系统卡顿、失灵等。这时,重装系统往往是一个有效的解决方案。本文将详细介绍如何在戴尔笔…...

ViewController 的常用跳转及返回方法
ViewController 的常用跳转及返回方法 ViewController 的常用跳转及返回方法模态跳转导航控制器选项卡控制器Storyboard 的 segues 方式跳转 ViewController 的常用跳转及返回方法 模态跳转 一个普通的视图控制器一般只有模态跳转的功能,这个方法是所有视图控制器…...

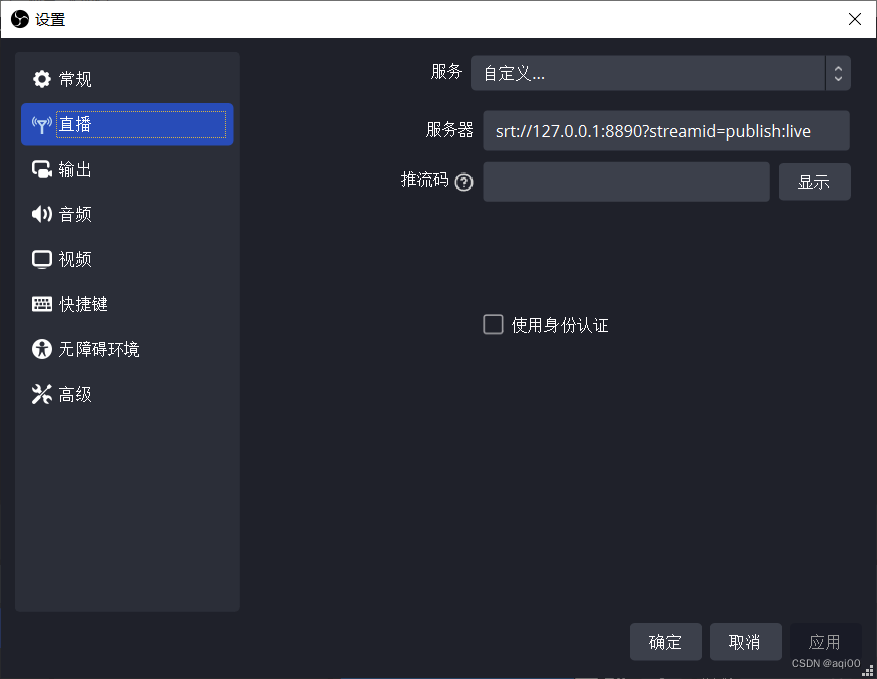
FFmpeg开发笔记(四十一)结合OBS与MediaMTX实现SRT直播推流
《FFmpeg开发实战:从零基础到短视频上线》一书的“10.2 FFmpeg推流和拉流”提到直播行业存在RTSP和RTMP两种常见的流媒体协议。除此以外,还有于2017年推出的SRT协议,相比常见的RTMP协议,SRT协议具有更低的延迟,并且消…...

探索AI的巅峰:详解GPT-3.5与GPT-4系列模型的区别
人工智能领域不断涌现出令人惊叹的技术突破,其中OpenAI的ChatGPT系列模型尤为引人注目。随着GPT-4的发布,技术开发者们对比分析其与前一代GPT-3.5的差异显得尤为重要。本文将深入探讨GPT-3.5和GPT-4系列模型的主要区别,帮助大家更好地理解和应…...

Linux-笔记 使用SCP命令传输文件报错 :IT IS POSSIBLE THAT SOMEONE IS DOING SOMETHING NASTY!
前言 使用scp命令向开发板传输文件发生报错,报错见下图; 解决 rm -rf /home/<用户名>/.ssh/known_hosts 此方法同样适用于使用ssh命令连接开发板报错的情况。 参考 https://blog.csdn.net/westsource/article/details/6636096...

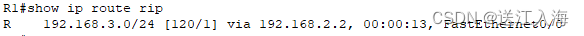
计算机网络 静态路由及动态路由RIP
一、理论知识 1.静态路由 静态路由是由网络管理员手动配置在路由器上的固定路由路径。其优点是简单和对网络拓扑变化不敏感,缺点是维护复杂、易出错,且无法自动适应网络变化。 2.动态路由协议RIP RIP是一种基于距离向量的动态路由协议。它使用跳数作…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
