JS面试题1
1. 延迟加载JS有哪些方式?
defer: 等html全部解析完成,才会执行js代码,顺次执行js脚本
async:是和html解析同步的,不是顺次执行js脚本(当有很多个js时),是谁先加载完谁先执行。
<script defer type="text/javascript" src='script.js'></script>
<html>
<head><title></title>// <script type="text/javascript" src='script.js'></script> 放这里的话,浏览器会先解析并执行js才会加载dom
</head>
<body><div id='box'>1111111</div><script type="text/javascript" src='script.js'></script> //一般放在这里,这样的话就会先解析dom,其次才解析并执行js,这样做的好处就是,即使js出现了错误也不会影响dom的渲染。
</body>
</html>/* 延迟加载JS */
<html>
<head><title></title>// 这样写,加个defer或者async,就可以做到使JS延迟加载<script defer type="text/javascript" src='script.js'></script>
</head>
<body><div id='box'>1111111</div>
</body>
</html>
// script.js文件
console.log( document.getElementById('box') )
2. JS的数据类型有哪些
基本类型:string,number,boolean,undefined,null,symbol
引用数据类型:object
3. JS数据类型考题
<script>alert( true + 1); // 2alert( 'name' + true); // nametruealert( undefined +1); // NANalert( typeof null); // obj
</script><script>alert( typeof(NAN) ); // number (NAN是一个数值类型,但不是一个具体的数字)alert( typeof(undefined) ); // undefinedalert( typeof(null) ); // obj
</script>4. null和undefined的区别
1. 作者在设计js的时候先设计的null(设计js的时候借鉴了java)
2. null会被隐式转换为0(出现错误的时候不容易被发现)——>因此才设计出了undefined
<script>alert ( Number(null) ); // 0alert( Number(undefined) ); // NAN
</script>具体的区别:
null是一个表示“无”的对象(空指针对象),转为数值时为0;
undefined是一个表示“无”的原始值,转为数值时为NAN;
5. ==和===的区别
==:比较的是值(会通过valueOf进行一个隐式转换)
===:除了比较值,还比较类型
/* 会通过valueOf进行一个隐式转换 */
<script>alert( 1 == '1' ); // ture 会发生隐式转换:string-->numberalert( true == 1 ); // true 会发生隐式转换:boolean-->numberalert( null == undefined ); // truealert( [1,2] == '1,2' ); // true 会发生隐式转换:object-->基本数据类型var s = '2';if( s == 2 ){alert ( typeof s ); //string 注意这里还是string,而不是number}
</script>/* valueOf()方法通常由JavaScript在后台自动调用,并不显式的出现在代码中*/6. JS的微任务和宏任务
JS语言的一大特点就是单线程,也就是说,同一时间只能做一件事。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务,如果前一个任务耗时很长,后一个任务就不得不一直等着。
代码执行任务的优先级:同步代码>异步代码(微任务>宏任务)
7. JS作用域
1. 除了函数外,JS没有块级作用域
/* 因为函数有作用域,所以拿不到a */
<script>
function fun(){var a = 10;
}
fun();
console.log(a); // 会报错"a is not defined"
</script>/* 因为没有作用域,所以可以打印出i */
<script>
for( var i=0; i<10; i++){
}
console.log( i ); //i打印出结果为10
</script>2. 作用域是指这个变量或者说这个代码起作用的范围
作用域链:内部可以访问外部的变量,但外部不可以访问内部的
/* 内部是可以访问外部的 */
<script>
function fun(){var a = 10;function foo(){console.log( a ); // a为10}foo();
}
foo();
</script>
/* 内部有先拿内部的,没有再去外部找 */
<script>
var a = 10;
function fun(){var a = 20;function foo(){var a = 30;console.log( a ); // a为30}foo();
}
foo();注意声明变量是用var还是没有写(window.)
<script>
(function(){var a = b = 10; (b前面没有var)
})()
console.log( b ); //此时b的值为10
</script>/* b的写法相当于全局有个b */
<script>
var b = 10
(function(){var a = b = 10;
})()
console.log( b ); //此时b的值为10
</script>
JS有变量提升的机制(变量悬挂声明)
/* 这样打印会报错 */
<script>
function fun(){console.log(str)
}
</script>/* 这样写会打印出undefined */
<script>
function fun(){console.log(str)var str = '11111'
}
</script>/* 上面那样写是因为变量提升,其实就相当于这样写 */
<script>
function fun(){var strconsole.log(str) // 所以才会打印出undefinedstr = '11111'
}
</script><script>
var name = 'a';
(function(){if(typeOf name == 'undefined'){var name = 'b';console.log('111' + name); // 最终会打印出111b(因为name会变量提升)}else{console.log('222' + name);}
})()
</script>声明变量的优先级 > 声明普通函数 > 参数 > 变量提升
<script>
function fun(){var a = 10;function a(){}console.log( a ); // 打印10
}
fun()
</script><script>
function fun(){var a = 10;var a = function (){}console.log( a ); // 打印出函数
}
fun()
</script><script>
function fun(){console.log( a ); // 打印出函数var a = 10;function a(){}
}
fun();
</script><script>
function fun(a){console.log( a ); // 打印出100var a = 10;
}
fun(100);
</script><script>
function fun(a){console.log( a ); // 打印出函数function a (){};
}
fun(100);
</script><script>
function fun(a){var a = 10;function a (){};console.log( a ); // 打印出10
}
fun(100);
</script>
8. JS对象
对象是通过new操作符构建出来的,所以对象之间不相等(除了引用外)
<script>
console.log( [1,2,3] === [1,2,3] ) // false
</script>对象要注意引用的时候
<script>
var obj1 = {a : 1
};
var obj2 = obj1;
console.log(obj1,obj2); // 打印出的值是一样的obj2.a = 'aaaaaa';
console.log(obj1,obj2) // 打印出的值依然是一样的var arr1 = [1,2,3];
var arr2 = arr1;
console.log( arr1 === arr2 ); // 打印出true
</script>对象的key永远都是字符串
<script>
var obj1 = {a: 1,'张三': '你好'
}
for (var k in obj1){console.log(k); // a 张三console.log( typeof k ); // string string
}
</script><script>
var o = {b: 'bbbb'
}
var obj1 = {a: 1,'张三': '你好'
}
obj1[o] = '123'
for (var k in obj1){console.log(k); // a 张三 [object object]console.log( typeof k ); // string string string(因为此时的obj1已经变成obj1={a:1, '张三': '你好', '{}':'123'}
}
</script><script>
var a = {}
var b = {key: 'a',
}
var c = {key: 'c',
}
a[b] = '123'; // 此时a就会变成 var a = { '[Object Object]': '123'}
a[c] = '456'; // c其实也是'[Object Object]',那么它的456就会覆盖前面的123
console.log( a[b] ); //打印的结果是456
/* 其实就相当于 */
let m = {}
m.a = 1;
m.a = 2;
console.log( m.a ); // 打印出的结果肯定是2
</script>对象如何找属性和方法(每一个对象都是通过构造函数构建出来的)
先在对象本身找 ==> 构造函数中找 ==> 对象原型中找 ==> 原型对象中找 ==> 对象上一层原型中找
每一个函数都自带一个prototype属性,也就是我们说的原型
原型和原型链-CSDN博客
/* 综合题目1 */
function Foo(){getName = function(){console.log(1)} //注意,此处的getName是全局的,是window.getNamereturn this; // 也就是window
}
Foo.getName = function(){console.log(2)}
Foo.prototype.getName = function(){console.log(3)}
var getName = function(){console.log(4)}
function getName(){console.log(5)
}
Foo.getName(); // 2
getName; // 4
Foo().getName(); // 1 ——>相当于是window.getName()
getName(); // 1
new Foo().getName(); // 3/* 综合题目2 */
var o = {a: 10,b: {fn: function(){console.log( this.a ); // b里面没有a,所以打印的结果是undefinedconsole.log( this ); // 打印出b这个对象{fn: f}}}
}
o.b.fn();/* 综合题目3 */
window.name = 'xiongxinyu';
function A(){this.name = 123;
}
A.prototype.getA = function(){console.log(this)return this.name + 1;
}
let a = new A();
let funcA = a.getA;
funcA(); // 结果是打印了window,返回了xiongxinyu1/* 综合题目4 */
var length = 10;
function fn(){return this.length + 1;
};
var obj = {length: 5,test1: function(){return fn();}
}
obj.test2 = fn;
/* 执行完上一行代码,相当于obj变成了
var obj = {length: 5,test1: function(){return fn();},test2: function fn(){return this.length + 1;};
} */
console.log( obj.test1() ); // 这是一个闭包的过程,this指向的是window,所以最后结果是11
console.log( fn() === obj.test2() ); // false // fn()返回的是11,obj.test2中的this代表的是obj,所以返回的是6
console.log( obj.test1() == obj.test2() ); // false 11并不等于6相关文章:

JS面试题1
1. 延迟加载JS有哪些方式? defer: 等html全部解析完成,才会执行js代码,顺次执行js脚本 async:是和html解析同步的,不是顺次执行js脚本(当有很多个js时),是谁先加载完谁先执行。 <…...

Linux网络 - 再谈、详谈UDP和TCP协议
文章目录 前言预备netstatpidofcat /etc/services 一、UDP协议UDP协议端格式UDP的缓冲区基于UDP的应用层协议 二、TCP协议1.TCP协议段格式确认应答(ACK)机制三次握手疑问1 最后一次客户端发给服务端的ACK请求怎么保证服务端能够收到? 四次挥手疑问2 为什么挥手是四次…...

el-form重置后input无法输入问题
新增用户遇到的问题: 如果你没有为 formData 设置默认值,而只是将其初始化为空对象 {},则在打开dialog时,正常输入, formdata会变成如下 但是,打开后,直接使用 resetFields 或直接清空表单&…...

Java网络编程(JavaWeb的基础)
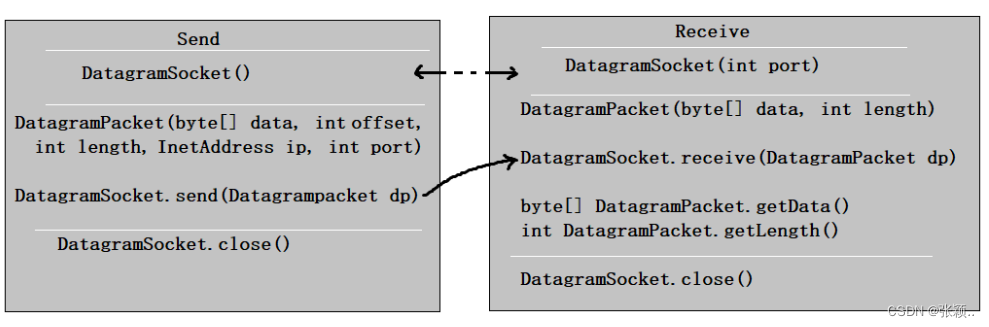
Java网络编程(JavaWeb的基础) 文章目录 Java网络编程(JavaWeb的基础)前言一、网络编程概述1.1 软件架构&网络基础1.2 网络通信要素:IP/端口/通信协议1.3 传输层协议:tcp/udp 二、网络编程API2.1 InetAddress类2.2 Socket类&am…...

鸿蒙Harmony开发实战案例:使用OpenGL绘制3D图形
XComponent控件常用于相机预览流的显示和游戏画面的绘制,在OpenHarmony上,可以配合Native Window创建OpenGL开发环境,并最终将OpenGL绘制的图形显示到XComponent控件。本文将采用"Native C"模板,调用OpenGL ES图形库绘制3D图形&…...

DM达梦数据库存储过程
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

【python】OpenCV—Color Correction
文章目录 cv2.aruco 介绍imutils.perspective.four_point_transform 介绍skimage.exposure.match_histograms 介绍牛刀小试遇到的问题 参考学习来自 OpenCV基础(18)使用 OpenCV 和 Python 进行自动色彩校正 cv2.aruco 介绍 一、cv2.aruco模块概述 cv2.…...

Java基础知识整理笔记
目录 1.关于Java概念 1.1 谈谈对Java的理解? 1.2 Java的基础数据类型? 1.3 关于面向对象的设计理解 1.3.1 面向对象的特性有哪些? 1.3.2 重写和重载的区别? 1.3.3 面向对象的设计原则是什么? 1.4 关于变量与方…...

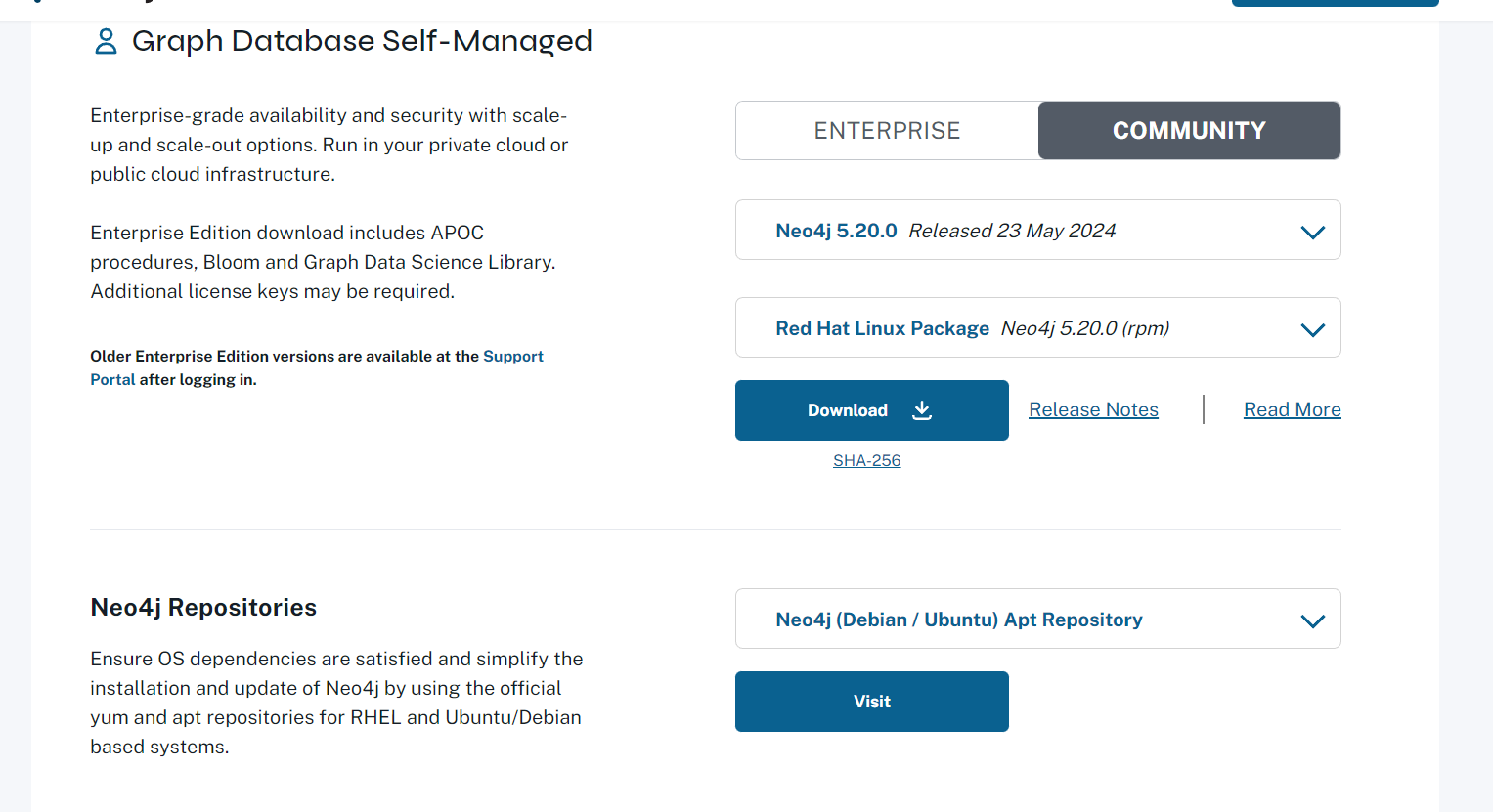
知识图谱——Neo4j数据库实战
数据与代码链接见文末 1.Neo4j数据库安装 JDK 安装:https://www.oracle.com/java/technologies/javase-downloads.html Neo4j 安装:https://neo4j.com/download-center/ 配置好 JDK 和 Neo4j 的环境变量...

第十一次Javaweb作业
4.登录校验 4.1会话 --用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应。 会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求…...

人工智能AI风口已开:如何赋予UI设计与视频剪辑新生命
随着科技的浪潮不断向前推进,人工智能(AI)正以惊人的速度重塑着我们的世界,特别是在创意产业的核心领域——UI设计与视频剪辑中,AI正逐步成为驱动行业创新与变革的关键力量。在这个AI技术全面开花的新时代,…...

计算机专业课面试常见问题-编程语言篇
目录 1. 程序的编译执行流程? 2. C浅拷贝和深拷贝的区别? 3. C虚函数? …...

CSS|05 继承性与优先级
继承性 一、继承性的特点: 1.外层元素身上的样式会被内层元素所继承 2.如果内层元素与外层元素身上的演示相同时,外层元素的样式会被内层元素所覆盖 二、关于继承性的问题 是不是所有样式都能被继承? 答:并不是所有样式能被继承…...

KVM性能优化之内存优化(宿主机)
linux系统自带了一技术叫透明巨型页(transparent huge page),它允许所有的空余内存被用作缓存以提高性能,而且这个设置是默认开启的,我们不需要手动去操作。 Centos下,我们用cat /sys/kernel/mm/transpare…...

【Linux杂货铺】Linux学习之路:期末总结篇1
第一章 什么是Linux? Linux 是 UNIX 操作系统的一个克隆;它由林纳斯 本纳第克特 托瓦兹从零开始编写,并在网络上众多松散的黑客团队的帮助下得以发展和完善;它遵从可移植操作系统接口(POSIX)标准和单一 UNIX 规范…...

GPT-5的到来:智能飞跃与未来畅想
IT之家6月22日消息,在美国达特茅斯工程学院的采访中,OpenAI首席技术官米拉穆拉蒂确认了GPT-5的发布计划,预计将在一年半后推出。穆拉蒂形象地将GPT-4到GPT-5的飞跃比作高中生到博士生的成长。这一飞跃将给我们带来哪些变化?GPT-5的…...

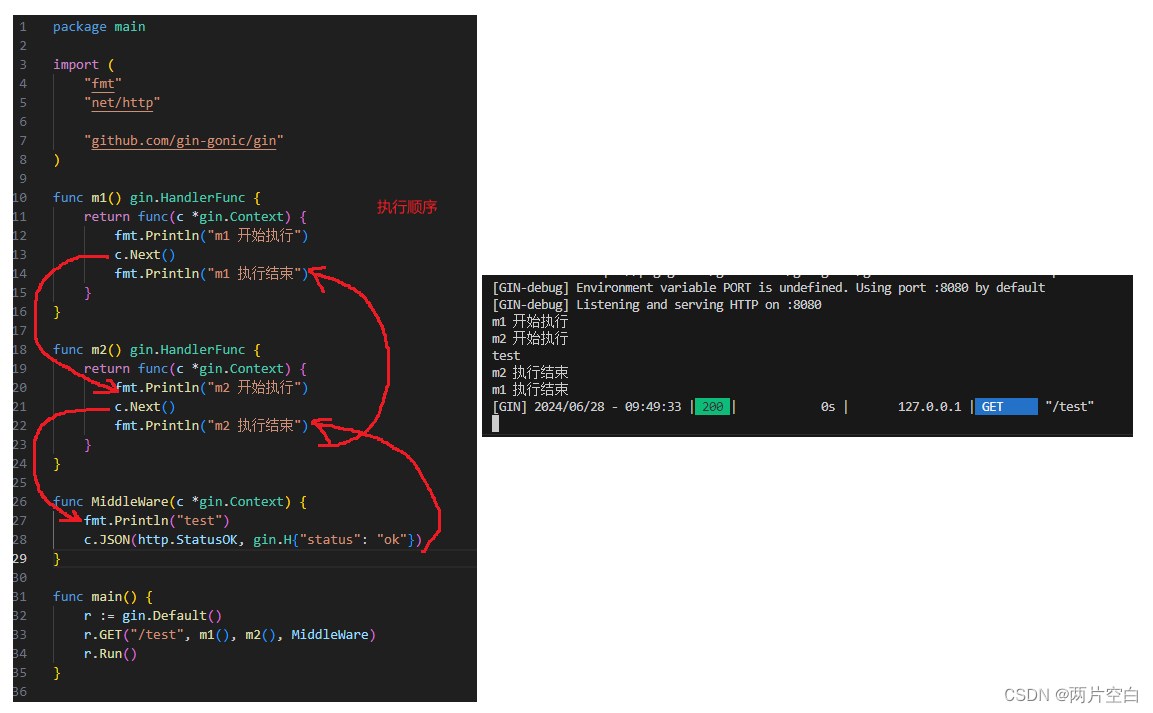
gin中间件
在web应用服务中,完整的业务处理在技术上包含客户端操作,服务端处理,返回处理结果给客户端三个步骤。但是在在更负责的业务和需求场景。一个完整的系统可能要包含鉴权认证,权限管理,安全检查,日志记录等多维…...

swagger常用注解
最近查看接口文档的时候发现,POST方法中的query没法在swagger中显示,查了才发现这是因为Swagger或OpenAPI规范默认将HTTP POST请求的参数识别为请求体(body)参数,而不是查询字符串(query)参数。…...

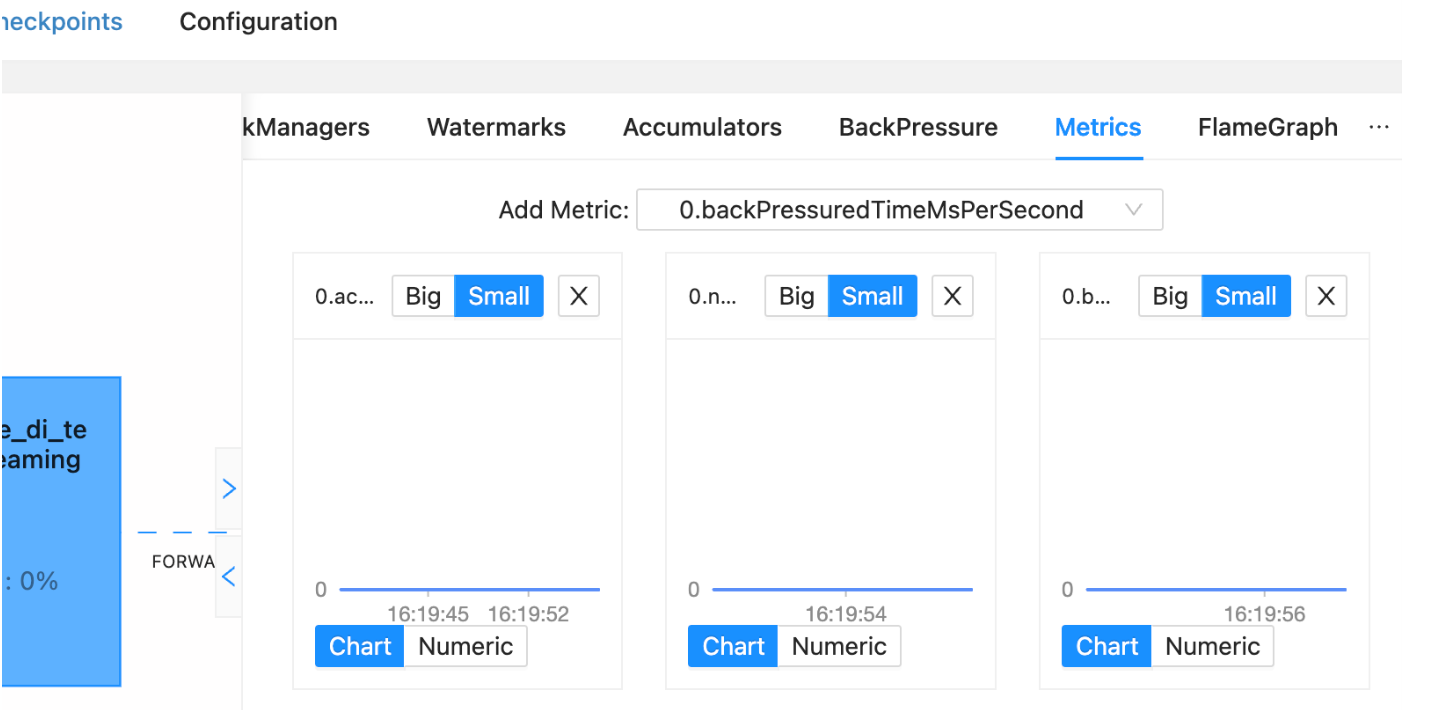
【Flink metric(1)】Flink指标系统的系统性知识:获取metric以及注册自己的metric
文章目录 一. Registering metrics:向flink注册新自己的metrics1. 注册metrics2. Metric types:指标类型2.1. Counter2.2. Gauge2.3. Histogram(ing)2.4. Meter 二. Scope:指标作用域1. User Scope2. System Scope ing3. User Variables 三. Reporter ing四. System…...

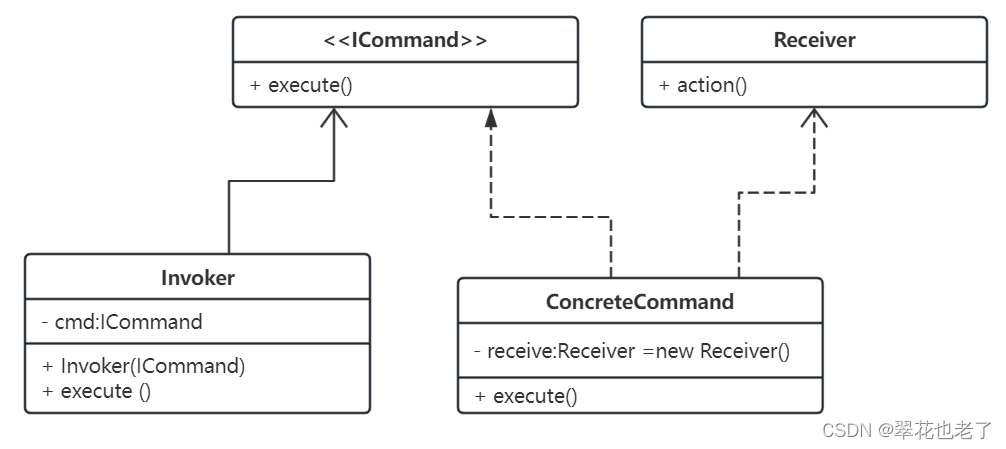
命令模式(Command Pattern)
命令模式(Command Pattern) 定义 命令模式是对命令的封装,每一个命令都是一个操作:请求的一方发出请求要求执行一个操作;接收的一方收到请求,并执行操作。 命令模式解耦了请求方和接收方,请求…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
