C# 在WPF .net8.0框架中使用FontAwesome 6和IconFont图标字体
文章目录
- 一、在WPF中使用FontAwesome 6图标字体
- 1.1 下载FontAwesome
- 1.2 在WPF中配置引用
- 1.2.1 引用FontAwesome字体文件
- 1.2.2 将字体文件已资源的形式生成
- 1.3 在项目中应用
- 1.3.1 使用方式一:局部引用
- 1.3.2 使用方式二:单个文件中全局引用
- 1.3.3 使用方式三:整个项目中全局引用
- 1.4 效果图
- 二、在WPF中使用IconFont图标字体
- 2.1 下载IconFont字体文件
- 2.2 在WPF中配置引用
- 2.2.1 引用IconFont字体文件
- 2.2.2 将字体文件已资源的形式生成
- 2.3 在项目中应用
- 2.3.1 使用方式一:局部引用
- 2.3.2 使用方式二:单个文件中全局引用
- 2.3.3 使用方式三:整个项目中全局引用
- 2.4 效果图
一、在WPF中使用FontAwesome 6图标字体
1.1 下载FontAwesome
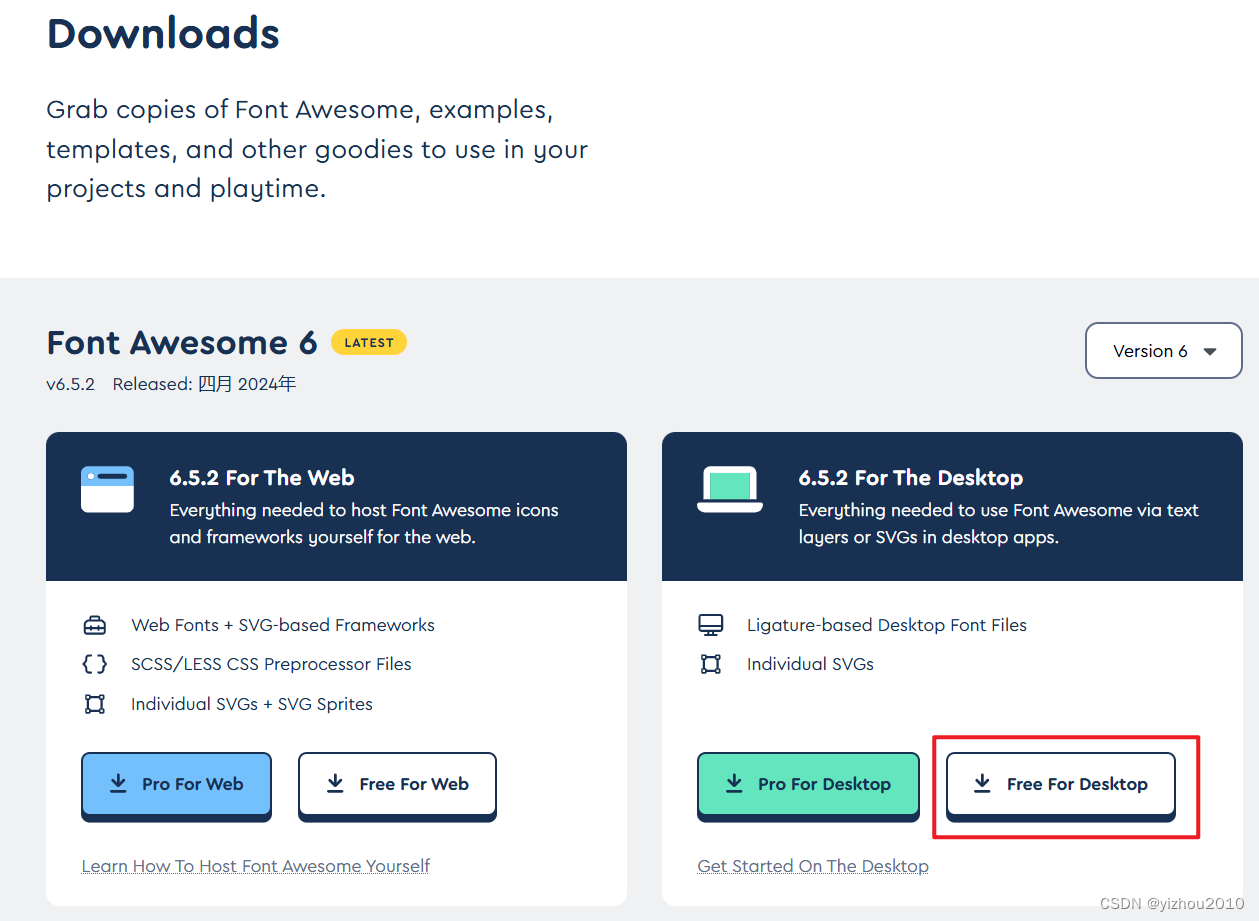
官网下载地址:https://fontawesome.com/download
选择下载:Free For Desktop

下载完成后解压可在otfs文件下找到如下三个文件:

1.2 在WPF中配置引用
1.2.1 引用FontAwesome字体文件
在WPF项目中新建文件夹,如Fonts,将上面下载解压好的三个ttf文件复制到Fonts目录下

1.2.2 将字体文件已资源的形式生成
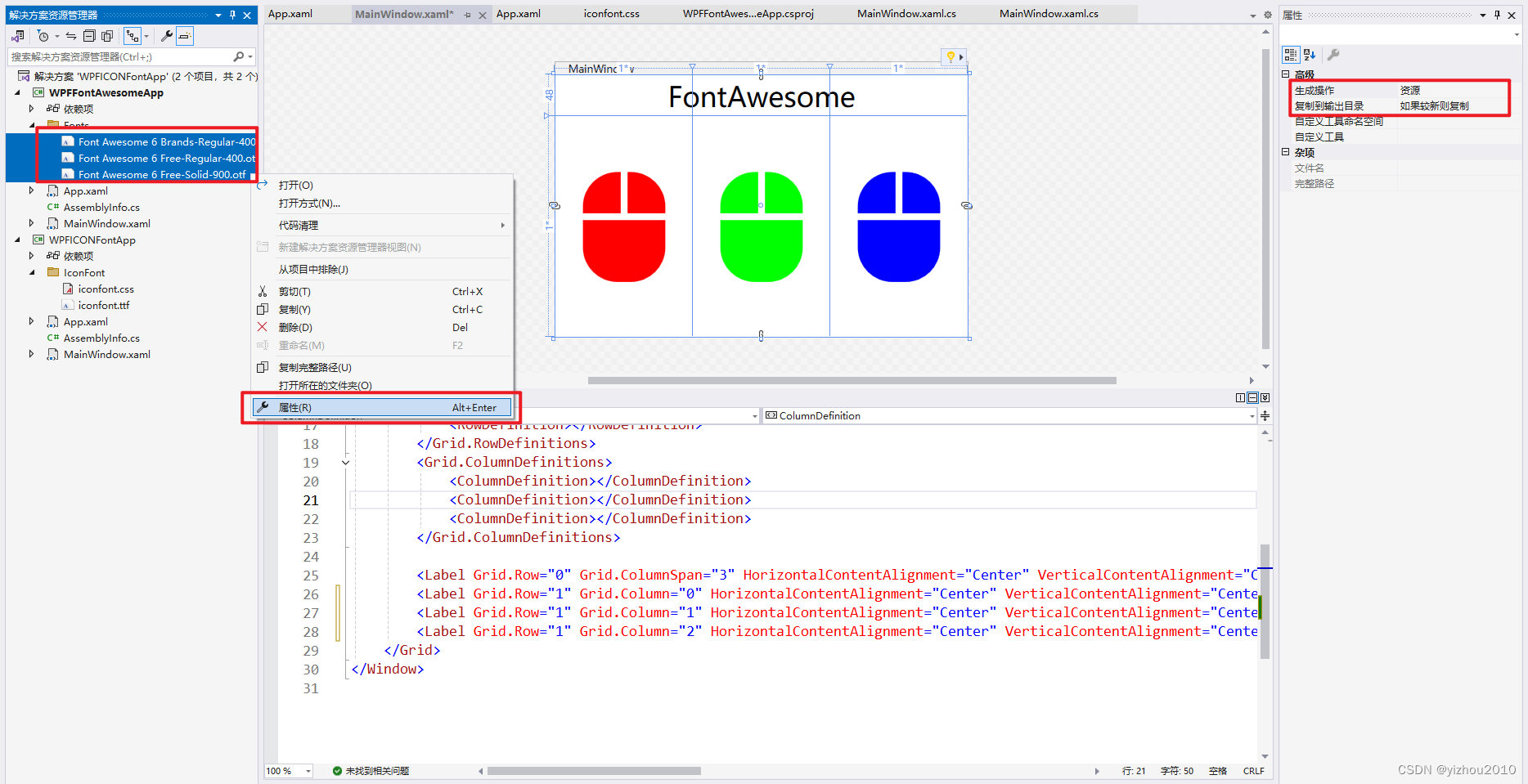
如下图所示:
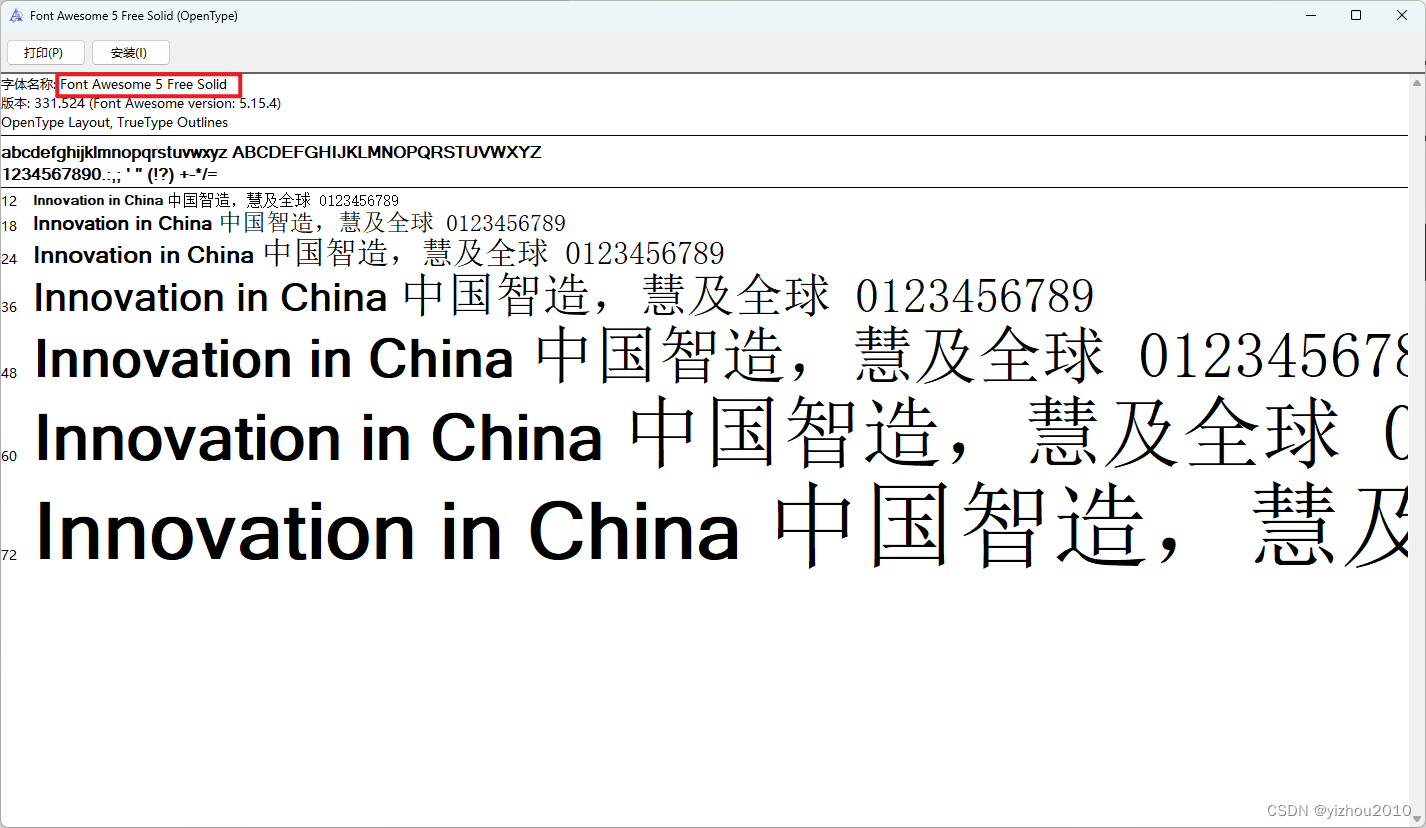
选择Font Awesome 6 Brands-Regular-400.ttf, Font Awesome 6 Free-Regular-400.ttf, Font Awesome 6 Free-Solid-900.ttf,右键【属性】
- 生成操作:资源
- 复制操作:如果较新则复制或始终复制

1.3 在项目中应用
1.3.1 使用方式一:局部引用
<Label FontFamily="pack://application:,,,/Fonts/#Font Awesome 6 Free Solid" FontSize="128" Content="" Foreground="Red"/>
其中/Fonts为Font Awesome 6 Free-Solid-900.ttf坐在的目录,#之后为字体名称,字体名称可双击Font Awesome 6 Free-Solid-900.ttf文件查询

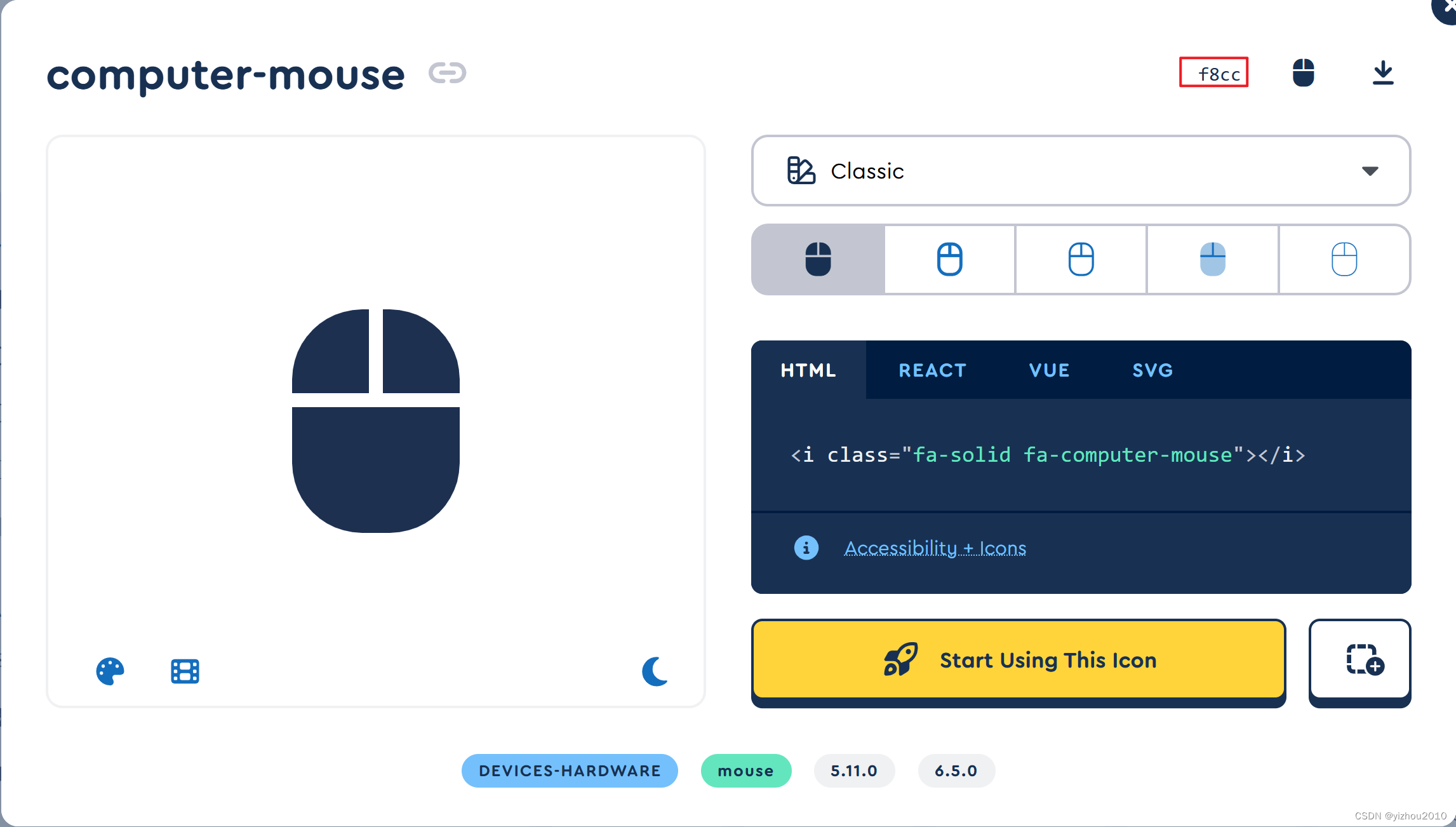
Content=""为对应图标的十六进制,具体的值可以通过官网https://fontawesome.com/search来进行查询

1.3.2 使用方式二:单个文件中全局引用
在mainwindow.xml中设置样式
<Window.Resources><Style x:Key="FontAwesome"><Setter Property="TextElement.FontFamily" Value="pack://application:,,,/Fonts/#Font Awesome 6 Free Solid"></Setter></Style>
</Window.Resources>
在控件中添加style属性的配置,其中IconFont对应style中配置的x:key的值
<Label Style="{DynamicResource FontAwesome}" FontSize="128" Content="" Foreground="Lime"/>
1.3.3 使用方式三:整个项目中全局引用
在App.xml中设置样式
<Application.Resources><ResourceDictionary><Style x:Key="AppFontAwesome"><Setter Property="TextElement.FontFamily" Value="pack://application:,,,/Fonts/#Font Awesome 6 Free Solid"></Setter></Style></ResourceDictionary>
</Application.Resources>
在控制中引用
<Label Style="{DynamicResource AppFontAwesome}" FontSize="128" Content="" Foreground="Blue"/>
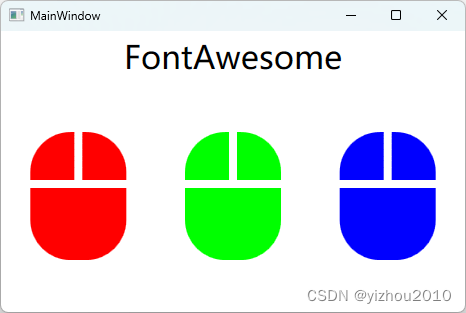
1.4 效果图

二、在WPF中使用IconFont图标字体
2.1 下载IconFont字体文件
iconfont官网:https://www.iconfont.cn/?spm=a313x.search_index.i3.2.411c3a81NwQdm7
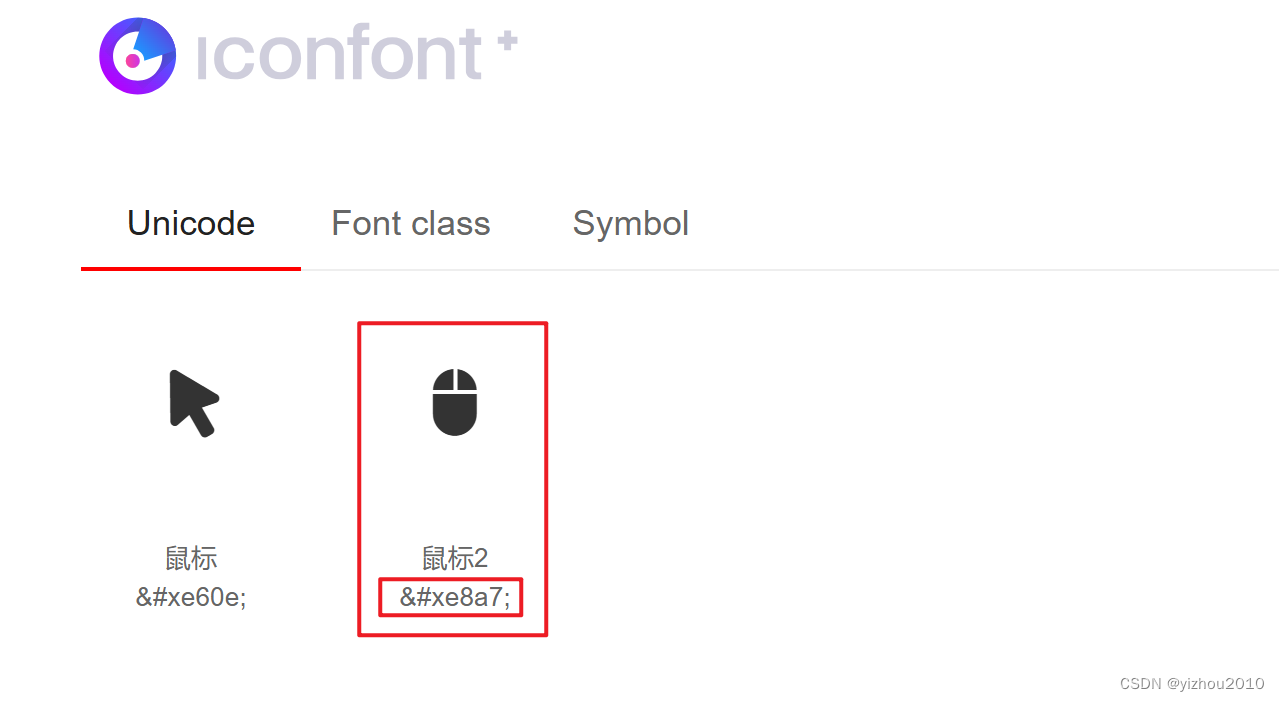
a. 搜索到需要的图标,然后点击下图按钮添加入库

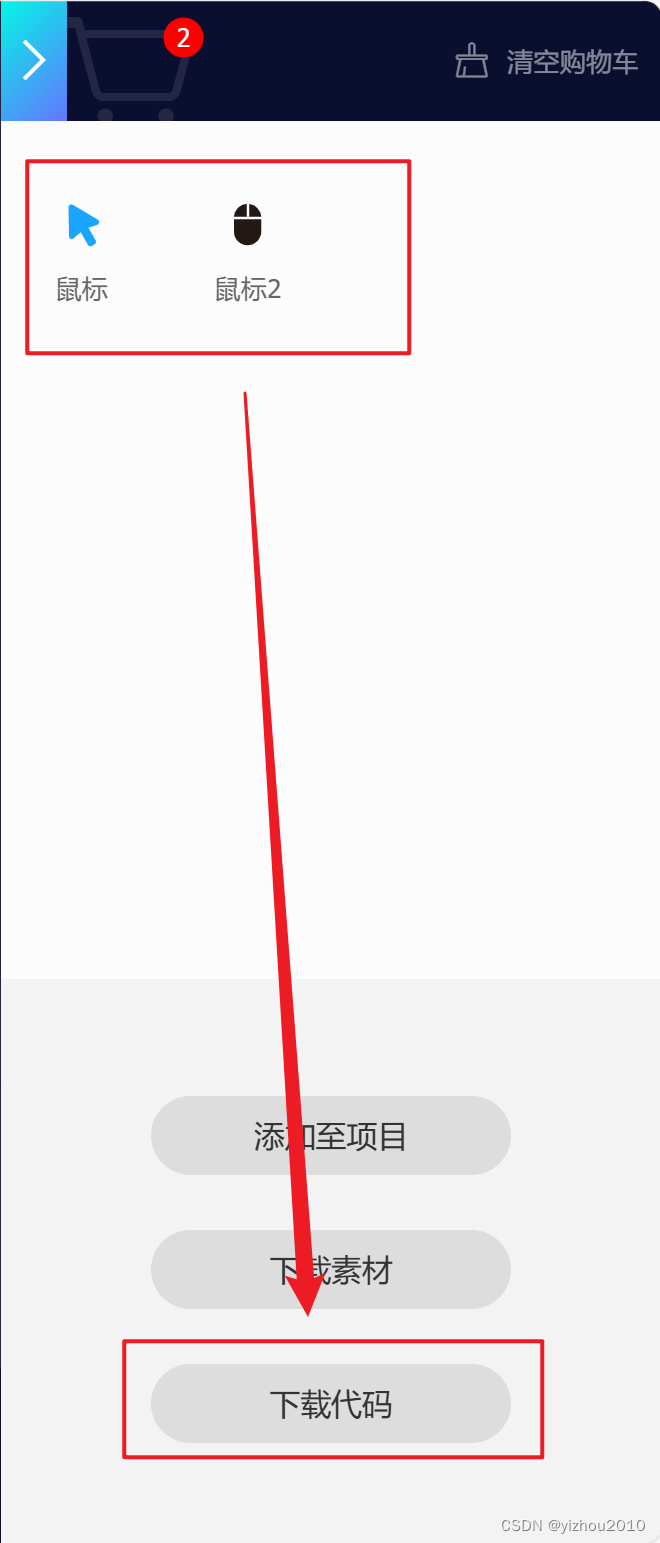
b. 完成所有需要的图标入库之后,可以点击后侧类似购物车的图标;在弹出的界面中,可以查看所有入库的图标,然后点击【下载代码】

2.2 在WPF中配置引用
2.2.1 引用IconFont字体文件
将解压得到的6个文件全部复制到项目中去,比如这边复制的目录为IconFont文件夹
注:.ttf为字体文件

2.2.2 将字体文件已资源的形式生成
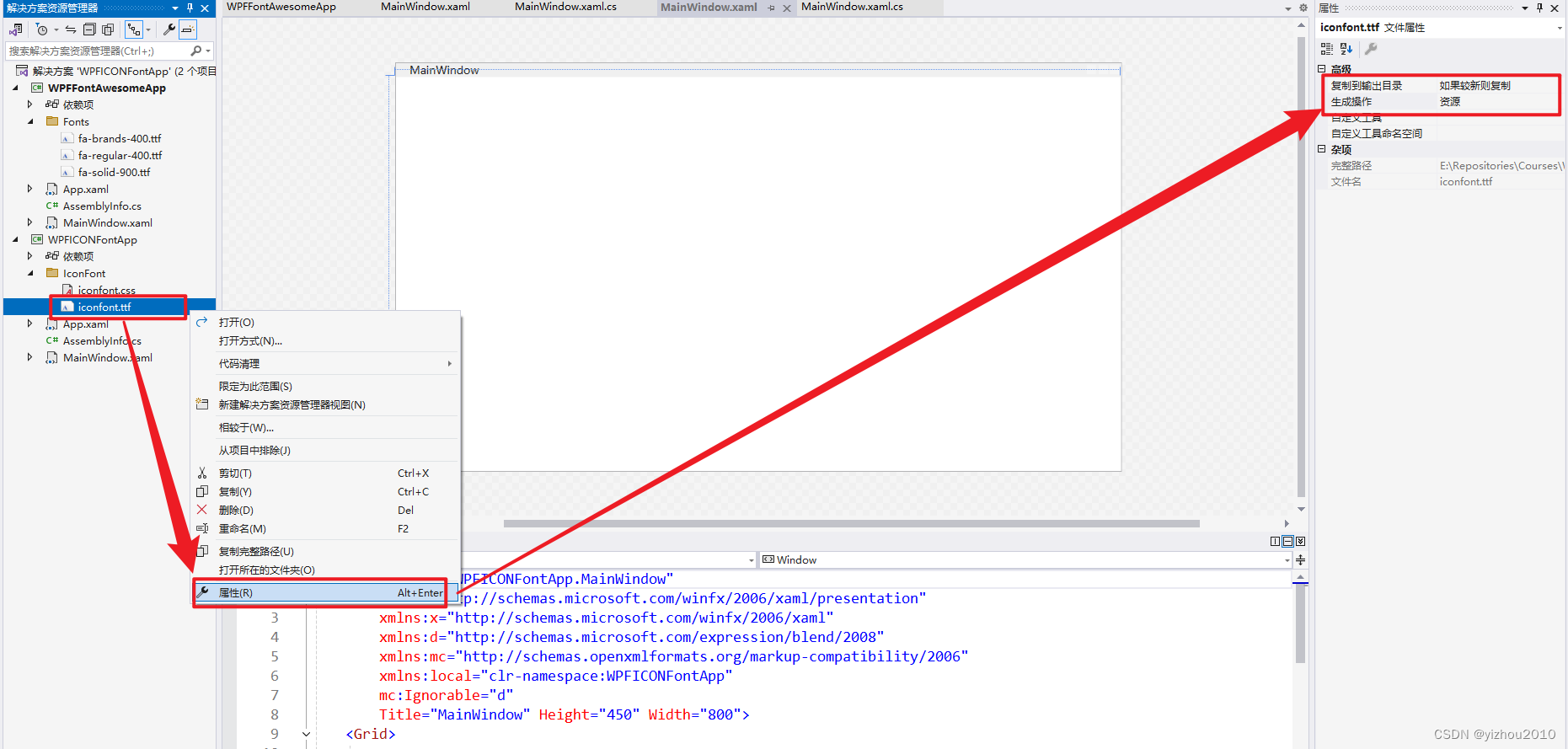
如下图所示:
选择iconfont.ttf,右键【属性】
- 生成操作:资源
- 复制操作:如果较新则复制或始终复制

2.3 在项目中应用
2.3.1 使用方式一:局部引用
<Label FontFamily="pack://application:,,,/IconFont/#iconfont" FontSize="128" Content="" Foreground="Red"/>
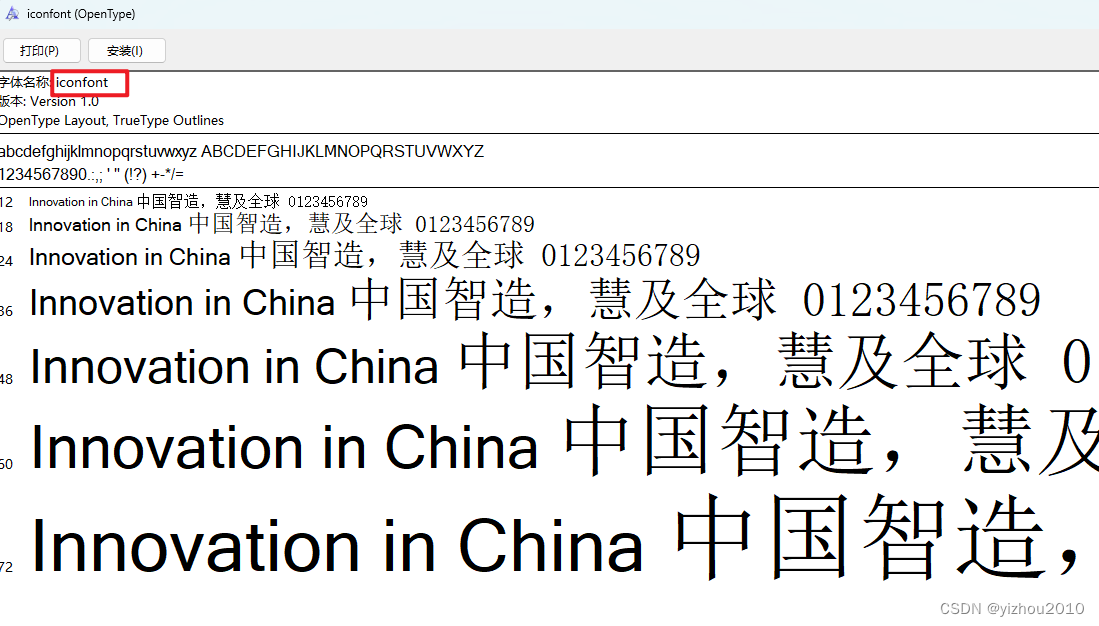
其中/IconFont为iconfont.ttf坐在的目录,#之后为字体名称,字体名称可双击iconfont.ttf文件查询

Content=""为对应图标的十六进制,具体的值可以通过打开demo_index.html来进行查询

2.3.2 使用方式二:单个文件中全局引用
在mainwindow.xml中设置样式
<Window.Resources><Style x:Key="IconFont"><Setter Property="TextElement.FontFamily" Value="pack://application:,,,/IconFont/#iconfont"></Setter></Style>
</Window.Resources>
在控件中添加style属性的配置,其中IconFont对应style中配置的x:key的值
<Label Style="{DynamicResource IconFont}" FontSize="128" Content="" Foreground="Lime"/>
2.3.3 使用方式三:整个项目中全局引用
在App.xml中设置样式
<Application.Resources><ResourceDictionary><Style x:Key="AppIconFont"><Setter Property="TextElement.FontFamily" Value="pack://application:,,,/IconFont/#iconfont"></Setter></Style></ResourceDictionary>
</Application.Resources>
在控制中引用
<Label Style="{DynamicResource AppIconFont}" FontSize="128" Content="" Foreground="Blue"/>
2.4 效果图

##【参考程序】
参考程序下载:WPFICONFontApp.rar
相关文章:

C# 在WPF .net8.0框架中使用FontAwesome 6和IconFont图标字体
文章目录 一、在WPF中使用FontAwesome 6图标字体1.1 下载FontAwesome1.2 在WPF中配置引用1.2.1 引用FontAwesome字体文件1.2.2 将字体文件已资源的形式生成 1.3 在项目中应用1.3.1 使用方式一:局部引用1.3.2 使用方式二:单个文件中全局引用1.3.3 使用方式…...

万能自定义预约小程序源码系统 适合任何行业在线预约报名 前后端分离 带完整的安装代码包以及搭建教程
系统概述 在当今数字化时代,线上预约已成为各行各业不可或缺的一部分。为满足广大企业和个人对在线预约系统的需求,我们特别推出了这款“万能自定义预约小程序源码系统”。该系统以其高度的灵活性和可扩展性,为各行各业提供了完美的在线预约…...

【MySQL备份】mysqldump篇
目录 1.简介 2.基本用途 3.命令格式 3.1常用选项 3.2常用命令 4.备份脚本 5.定时执行备份脚本 1.简介 mysqldump 是 MySQL 数据库管理系统的命令行实用程序,用于创建数据库的逻辑备份。它能够导出数据库的结构(如表结构、视图、触发器等…...

控制台扫雷(C语言实现)
目录 博文目的实现思路项目创建文件解释 具体实现判断玩家进行游戏还是退出扫雷棋盘的确定地图初始化埋雷玩家扫雷的实现雷判断函数 源码game.cgame.h扫雷.c 博文目的 相信不少人都学习了c语言的函数,循环,分支那我们就可以写一个控制台的扫雷小游戏来检…...

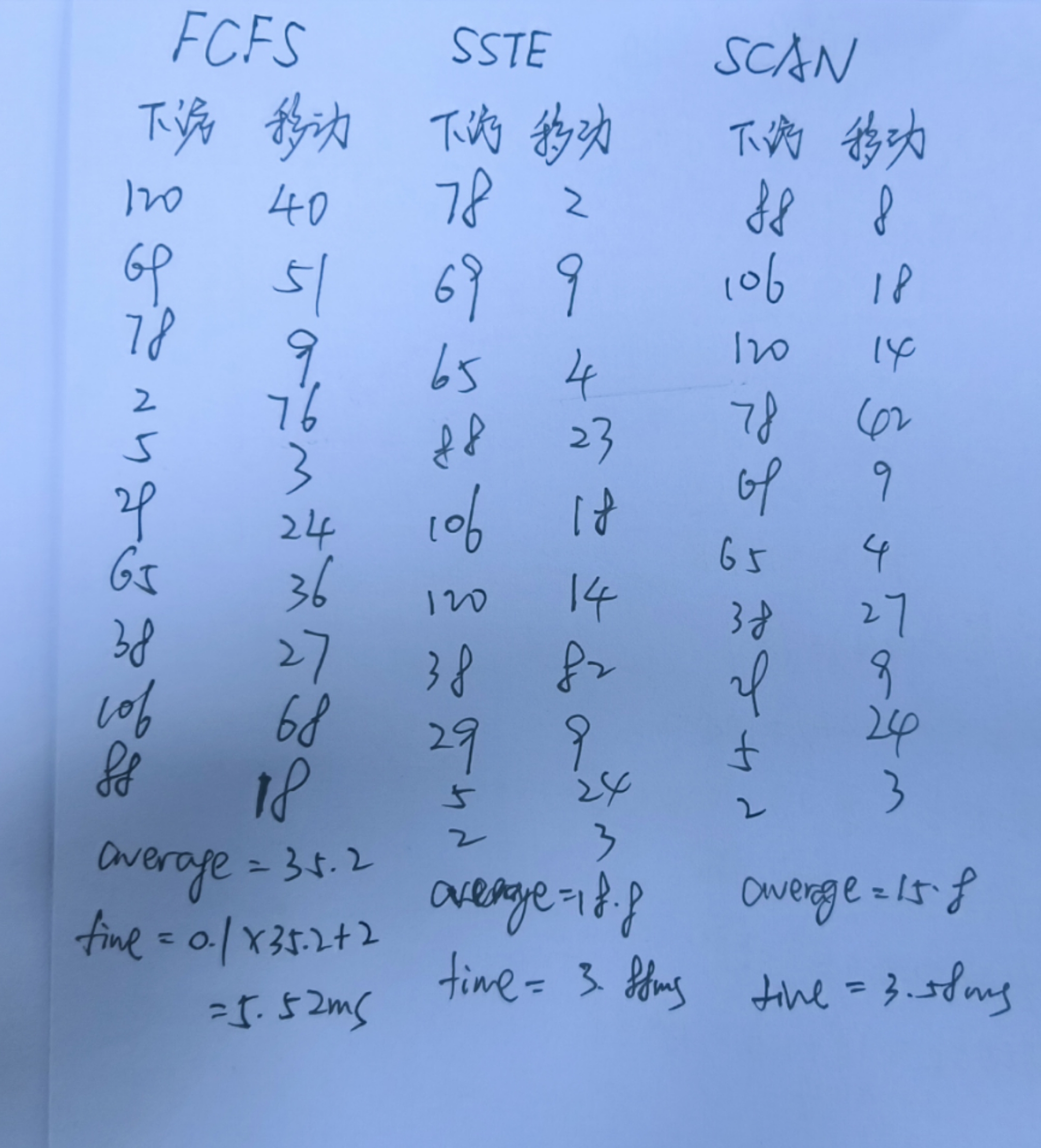
操作系统期末复习 | 批处理程序 | PV实现同步互斥 | 调度算法 | 页面置换算法 | 磁盘调度算法
操作系统引论 批处理程序 单道批处理:引入脱机输入/输出技术,并由监督程序负责控制作业的输入、输出。主要优点是缓解了一定程度的人机速度矛盾,资源利用率有所提升。主要缺点是内存中仅能有一道程序运行,只有该程序运行结束之后…...

字符串的六种遍历方式
在 Java 中,有多种遍历字符串的方法。以下是几种常见的遍历字符串的方法,并附有示例代码 1. 使用 for 循环 这是最常见和基础的遍历方法,通过索引访问每个字符。 public class StringTraversal {public static void main(String[] args) {S…...
上建立分支(Branch)的步骤如下:)
在码云(Gitee)上建立分支(Branch)的步骤如下:
步骤一:登录码云 首先,打开码云的官方网站(gitee.com),输入用户名和密码登录你的账号。 步骤二:创建仓库 登录后,在页面右上方的搜索框中输入仓库名称,并点击“创建”按钮创建新的仓…...

JVM专题四:JVM的类加载机制
Java中类的加载阶段 类加载 Java中的类加载机制是Java运行时环境的一部分,确保Java类可以被JVM(Java虚拟机)正确地加载和执行。类加载机制主要分为以下几个阶段: 加载(Loading):这个阶段&#x…...

Python爬取中国天气网天气数据.
一、主题式网络爬虫设计方案 1.主题式网络爬虫名称 名称:Python爬取中国天气网天气数据 2.主题式网络爬虫爬取的内容与数据特征分析 本次爬虫主要爬取中国天气网天气数据 3.主题式网络爬虫设计方案概述(包括实现思路与技术难点) reques…...

EXCEL快速填充空白内容
** EXCEL快速填充空白内容 ** 1.全选所有需要填充的内容,按住电脑的F5或者CTRLG点击定位 2.可以看到空白处被自动选定,之后按电脑和⬆,最后CTRLenter 可以看到空白处已经被填充。...

CBSD创建和管理bhyve容器Ubuntu@FreeBSD
bhyve介绍:bhyve:FreeBSD下的原生虚拟机管理器_freebsd 虚拟化平台bhyve-CSDN博客 两个bhyve的管理软件:使用bvm管理bhyve虚拟机管理系统FreeBSD-CSDN博客 vm-bhyve:bhyve虚拟机的管理系统FreeBSD-CSDN博客 现在,我…...

STM32开发实战:SPI接口在W25Q64 Flash存储器中的应用
摘要 本文将深入探讨STM32微控制器如何利用SPI接口与W25Q64 Flash存储器进行通信。W25Q64是一款常用的SPI串行Flash存储器,具有8Mbit的存储容量。本教程将指导读者完成硬件连接、SPI配置、读写操作,并提供实际的代码实现。 1. SPI接口概述 SPI是一种串…...

python一些进阶用法:hook 钩子函数以及Registry机制
写在前面 一句话讲,register机制 和 hook 都是函数/类 调用和传参机制的一种灵活运用,将函数作为传参对象,进行回调和封装,通常扩展了或修改了原始函数的行为;这些高级用法都是编程经验中沉淀下来的常用范式࿰…...

工作实践:11种API性能优化方法
一、索引优化 接口性能优化时,大家第一个想到的通常是:优化索引。 确实,优化索引的成本是最小的。 你可以通过查看线上日志或监控报告,发现某个接口使用的某条SQL语句耗时较长。 此时,你可能会有以下疑问ÿ…...

正版软件 | WIFbox:智能化文件管理工具,让效率与隐私并行
在数字化办公日益普及的今天,文件管理成为了提升工作效率的关键。WIFbox 一款智能文件管理工具,利用强大的人工智能技术,帮助您快速对文件进行分类,完成复杂的智能文件分类任务。 智能分类,效率倍增 WIFbox 通过精细化…...

Postman接口工具实战
为了更好地展示Postman接口测试的实战过程,我将以一个简单的实战示例来说明如何使用Postman完成一个API的测试。假设我们要测试一个假想的天气查询API,该API允许用户通过城市名查询天气情况。我们将执行以下步骤: 1. 准备工作 确保已经安装…...

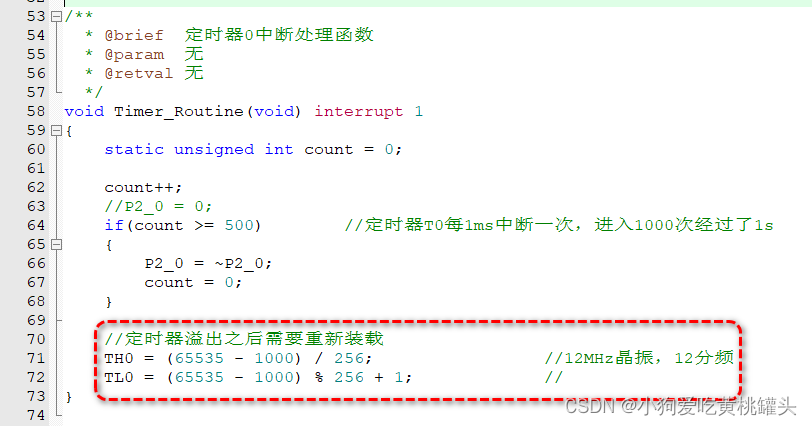
江协科技51单片机学习- p17 定时器
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

【D3.js in Action 3 精译】前言
早在 2017 年,我还是一名渴望迈出职业生涯关键一步的前端开发者。虽然我很热衷于网站开发,但总感觉缺了点什么。我一直希望自己的工程专业背景和对教学的热爱能与新的编程技能相结合。就在这时,搭档建议我学学数据可视化。出于某种原因&#…...

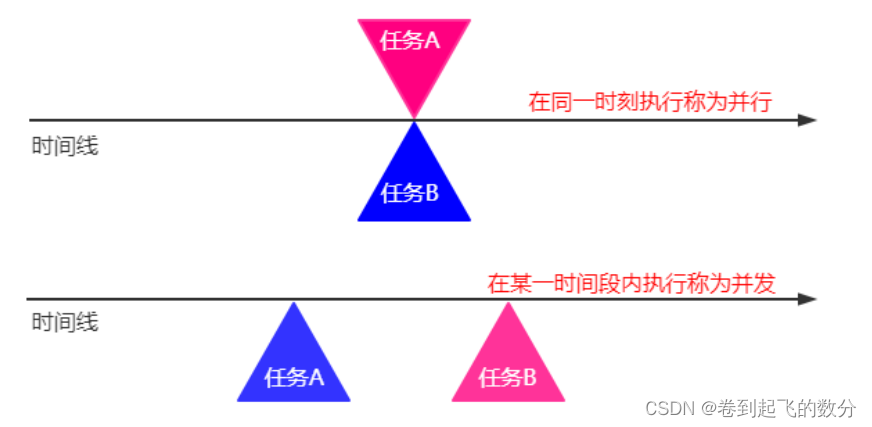
Java SE入门及基础(58) 并发 进程与线程概念
目录 并发 进程和线程 1. 进程和线程 2. 进程 3.线程 总结 并发 并发(Concurrency) Computer users take it for granted that their systems can do more than one thing at a time. They assume that they can continue to work in a word processor, while other app…...

放松一下,简简单单了
哈哈哈哈哈...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

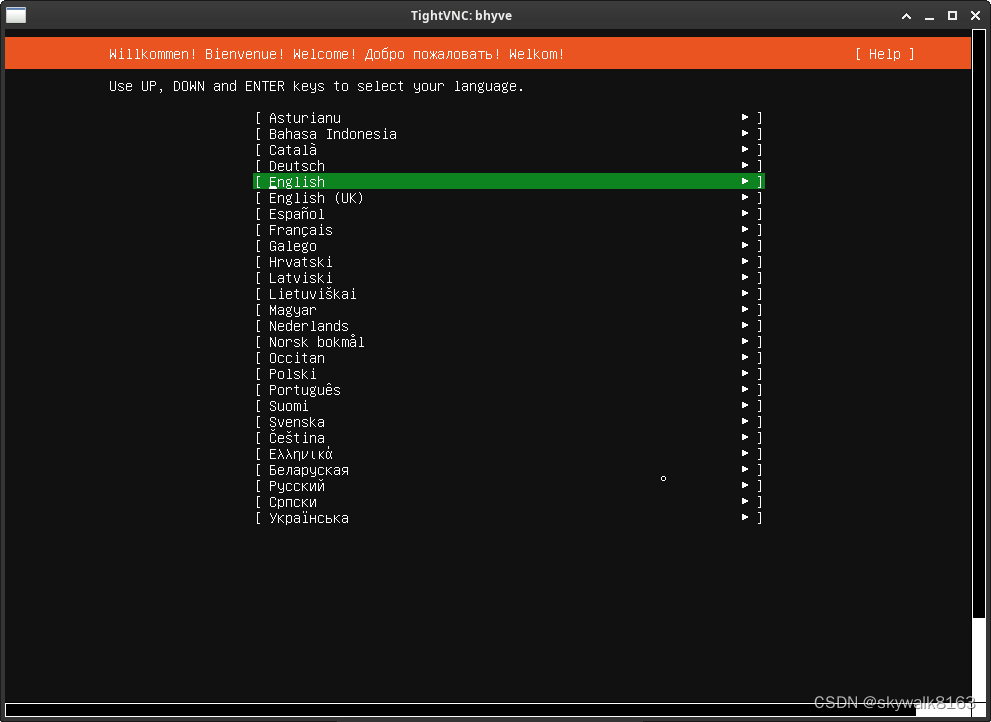
Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

【Redis】Redis从入门到实战:全面指南
Redis从入门到实战:全面指南 一、Redis简介 Redis(Remote Dictionary Server)是一个开源的、基于内存的键值存储系统,它可以用作数据库、缓存和消息代理。由Salvatore Sanfilippo于2009年开发,因其高性能、丰富的数据结构和广泛的语言支持而广受欢迎。 Redis核心特点:…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...
