CSS基础汇总
CSS
1. 选择器
-
标签选择器
通过标签名找标签(把指定的样式应用到某一个、组、类标签上)
-
id选择器
通过id属性值找标签,关键符号#id值{样式}
-
复合选择器
1、并列选择器:关键符号,用法:选择器1,选择器2{样式}
2、后代选择器:符号空格,用法:选择器1空格选择器2
3、属性选择器:选择器[属性=属性值]{样式}
4、筛选:用法:选择器class选择器
选择器的优先级:1、内联
2、id选择器
3、class选择器
4、标签选择器
5、通用选择器
2. 文字
1、有关字体的设置: 1.font-family:
字体的设置,其中需要注意的是一般我们会设置一到多个不同的字体,应包含多个字体确保在 不同浏览器、操作系统上的兼容性,以想用的字体开始,以通用系列字体结束;如果一个字体名称由多个单词组成的话,必须使用双引号 " ",字体的设置需要注意先后顺序。多个字体间用都逗号分隔开。
2.字体样式: font-style:指定斜体文本
font-style有三个值:normal(正常显示)、italic(文本以斜体显示)、oblique(文本为倾斜,与italic相似,但支持较少)
font-weight:指定字体的粗细
属性值;normal、blod(加粗)
font-variant:字体变体
可以看作是小型大写字母,比原始大写字母字体小
属性值:small-caps、normal
3.字体大小 1.font-size: (1)使用px
可以看作是小型大写字母,比原始大写字母字体小
(2)使用em设置字体大小(仍然是使用font-size)
1em等于当前字体大小。浏览器中的默认文本大小为 16px。因此,默认大小 1em 为 16px。
(3)百分比与em结合使用 (4)vw:可以使用 vw 单位设置文本大小,它的意思是“视口宽度”("viewport width")。
文本大小将遵循浏览器窗口的大小,请调整浏览器窗口的大小,以查看字体大小如何缩放。
2.font:属性简写
注意:font-size和 font-family的值是必需的。如果缺少其他值之一,则会使用其默认值。
所有CSS字体属性:
| 属性 | 描述 |
|---|---|
| font | 简写属性。在一条声明中设置所有字体属性; |
| font-family | 规定文本的字体系列(字体族); |
| font-size | 规定文本的字体大小; |
| font-style | 规定文本的字体样式; |
| font-variant | 规定是否以小型大写字母的字体显示文本; |
| font-weight | 规定字体的粗细。 |
2、有关文字格式的几个元素以及属性设置: 1.text-align属性:(水平对齐方式)
center、right、left、justify(两端对齐)
2.vertical-align属性:(可设置图片等垂直对齐方式)
middle、bottom(默认)、top
3.文本方向:
direction、Unicode-bidi
例:
p{direction:rtl;unicode-bidi:bidi-override;
}
//这样可以使文字往左书写(反向)
3、文字的装饰: 1.text-decoration
有四个属性:none(常用在超链接中使文字不带下划线)、overline(上划线)、line-through(删除线)、underline(下划线)
注:建议不要在非链接目标下添加文本的下划线,以免文章内容显示较为混乱。
4、字母的大小写转换: text-transform
有三个属性:uppercase(大写)、lowercase(全小写)、capitalize(首字母大写)
5、文字间距: text-indent:
用于指定文本第一行的缩进,属性值:num px;可正可负。可以理解为首行缩进或悬挂缩进
letter-spacing:
文本中字符的间距,同样可正可负。
word-spacing:
文本中单词之间的间距,同样可正可负
line-height:
用于指定行之间的间距(行间距),属性值也是可正可负。
white-space:
指定元素内部空白的处理方式,属性值:nowrap;可以起到禁用元素内的文本换行。
6、文本阴影: 1.text-shadow:()
CSS文本属性:
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色。 |
| direction | 指定文本的方向/书写方向。 |
| letter-spacing | 设置字符间距。 |
| line-height | 设置行高。 |
| text-align | 设置文本的水平对齐方式。 |
| text-decoration | 指定添加到文本的装饰效果。 |
| text-indent | 指定文本块中首行的缩进。 |
| text-shadow | 指定添加到文本的阴影效果。 |
| text-transform | 控制文本的大小写。 |
| text-overflow | 指定应如何向用户显示的溢出内容。 |
| unicode-bidi | 与 direction 属性一起使用,设置或返回是否应重写文本来支持同一文档的多种语言。 |
| vertical-align | 指定文本的垂直对齐方式。 |
| white-space | 指定如何处理元素内的空白。 |
| word-spacing | 设置单词间距。 |
3. 盒子
1.盒子的组成:
一个盒子由外到内可以分成四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内 容)。会发现 margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则HTML 元素的内容。
2.盒子的大小:
盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下width和 height属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:
盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距 盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距 也可以这么认为: 盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距 盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
另外一种情况下,width和height属性设置的就是盒子的宽度和高度。盒子的宽度和高度的计算方式由box-sizing属性控制。
box-sizing属性值 content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距。 border-box:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度。 inherit:规定应从父元素继承box-sizing属性的值。
当box-sizing:content-box时,这种盒子模型成为标准盒子模型,当box-sizing: border-box时,这种盒子模型称为IE盒子模型。
3.盒子成分分析:
margin
margin,盒子的外边框,他是完全透明的,开发者只可以设置它的边距。
margin包含了上下左右四条边,开发者可以单独设置每一条边的边距。
-
margin-top:上边距 -
margin-buttom:下边距 -
margin-left:左边距 -
margin-right:右边距
可以直接使用简写属性margin同时设置四条边的宽度。
/*margin属性后只跟一个值,同时设置四条边的边距相等*/ margin: 10px; /*margin属性后跟两个值,第一个值设置上下边距,第二个是设置左右边距*/ margin: 10px 20px; /*margin属性后跟三个值,第一个值设置上边距,第二个是设置左右边距,第三个值设置下边距*/ margin: 10px 20px 30px; /*margin属性后跟四个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,第四个值设置左边距*/ margin: 10px 20px 30px 40px; /*下面样式与上面的样式等价*/ margin-top: 10px; margin-right: 10px; margin-bottom: 10px; margin-left: 10px;
padding
padding表示盒子的内边距(填充)。与外边距不同,padding不是只能完全透明的,可以设置背景颜色和图片。
与margin类似,padding包含了上下左右四条边,开发者可以单独设置每一条边的边距。
-
padding-top:上部填充 -
padding-bottom:下部填充 -
padding-left:左部填充 -
padding-right:右部填充
可以直接使用简写属性padding同时设置四条边的宽度。这一部分的用法与上面的margin类似,可以参考margin的四个实例。
border
border表示盒子的边界,它可以设置成可见的,样式多样的。
最基本的,border像margin和padding一样可以分别对每一条边进行设置,也可以使用简写属性border进行设置。
-
border-top:上边界 -
border-bottom:下边界 -
border-left:左边界 -
border-right:右边界
注:当border属性的色值不明确指定时,如border: 1px solid,边框颜色与当前元素的字体颜色color相同。
border例:
/*使用简写属性,同时设置四条边界,四条边界的宽度、样式和颜色都是一样的*/ border: 2px solid green; /*下面的样式与上面的样式等价*/ border-top: 2px solid green; border-bottom: 2px solid green; border-left: 2px solid green; border-right: 2px solid green;
可以单独对每一条边进行样式设置之外,还可以分别对边界的宽度、样式和颜色进行设置(下面的属性会对四条边进行设置),同样可以使用简写属性border进行设置。
-
border-width:边界宽度 -
border-style:边界样式 -
border-color:边界颜色
border-sytle属性可取值: none:定义无边框。hidden:与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。dotted:定义点状边框。在大多数浏览器中呈现为实线。dashed:定义虚线。在大多数浏览器中呈现为实线。solid:定义实线。double:定义双线。双线的宽度等于 border-width 的值。groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。inset:定义 3D inset 边框。其效果取决于 border-color 的值。outset:定义 3D outset 边框。其效果取决于 border-color 的值。inherit:规定应该从父元素继承边框样式。
border例:
/*使用简写属性设置宽度、样式和颜色,同时作用于四条边*/ border: 2px dotted green; /*下面的样式与上面的样式等价*/ border-width: 2px; border-style: dotted; border-color: green;
可以对单独一条边界单独设置宽度、样式或颜色。以上两组属性都可以作为下面属性的简写属性。
border-top-width:上边界宽度 border-top-style:上边界样式 border-top-color:上边界颜色 border-bottom-width:下边界宽度 border-bottom-style:下边界样式 border-bottom-color:下边界颜色 border-left-width:左边界宽度 border-left-style:左边界样式 border-left-color:左边界颜色 border-right-width:右边界宽度 border-right-style:右边界样式 border-right-color:右边界颜色
border-image-repeat 该属性设置图片在边框的填充方式。值的个数可以是一个或两个,一个值时设置所有的边框,两个值时分别设置水平与垂直的边框。它具有下面的值:
stretch:拉伸图片以填充边框。 repeat:平铺图片以填充边框。 round:平铺图像。当不能整数次平铺时,根据情况放大或缩小图像。 space:平铺图像 。当不能整数次平铺时,会用空白间隙填充在图像周围(不会放大或缩小图像) inherit:继承父级元素的计算值。
border-image-width 设置图形边界的宽度。当border-image-width的值大于border-width时,图形不会向margin方向扩展,而是会向padding和content方向扩展,覆盖。
border-image-width属性的值可以是长度或百分数,以及auto。值的个数为1-4个,其规则与margin、padding等属性的规则一致。
border-image-outset 该属性设置边框图像可超出边框盒的大小。讲的通俗一点,就是在图像和padding之间增加一些填充,将边框图像往外挤。它的值可以是长度或百分数,值的个数为1-4个,其规则与margin、padding等属性的规则一致。
盒子阴影 在盒子的组成成分之外,CSS3给盒子添加了阴影。盒子的阴影由box-shadow属性控制,阴影的轮廓与盒子边界border的轮廓一样。该属性的正规语法如下:
none | [inset? && [ <offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>? ] ]#
inset:默认阴影在边框外。使用 inset 后,阴影在边框内(即使是透明边框),背景之上内容之下。 offset-x, offset-y:这是头两个长度值,用来设置阴影偏移量,相对于border外边线开始计算。offset-x 设置水平偏移量,如果是负值则阴影位于元素左边。offset-y 设置垂直偏移量,如果是负值则阴影位于元素上面。如果两者都是0,那么阴影位于元素后面。这时如果设置了 blur-radius 或 spread-radius 则有模糊效果。 blur-radius:这是第三个长度值。值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。 spread-radius:这是第四个长度值。取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。 color:如果没有指定,则由浏览器决定——通常是color的值,不过目前Safari取透明。
设置多个阴影时,使用逗号将每个阴影的值隔开。前面的阴影会在后面阴影之上,如果上层有透明度较低的部分,会与下层的颜色重叠,合成新颜色。例:
/* offset-x | offset-y | color */ box-shadow: 60px -16px teal;/* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black;/* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);/* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold;/* 多个阴影*/ box-shadow: 3px 3px red, -1em 0 0.4em olive, 5px 10px 5px 5px green;/*全局关键字*/ box-shadow: inherit; box-shadow: initial; box-shadow: unset;
4. 布局
布局就是控制元素位置、大小;常见布局有 标准流布、浮动布局、定位布局、弹性布局等。
1.标准布局:
“标准文档流”简称为“标准流”,默认按照文档的顺序从上到下,从左到右,遇块(块级元素)换行。
1.块级元素block,独占一行可以设置宽高,适用于垂直布局;
2.行内元素inline,与其他元素共享一行,不可以设置宽高,宽度由内容决定,适用于水平布局;(注:img是一个特殊的行内元素可设 置宽高) 3.标准流的定位离不开两个属性margin & padding ,margin 影响相邻元素之间的距离,padding 影响边框和内容之间的空白区域; 4.text-align 设置文本对齐方式,line-height 是行内元素用来调整行间距的,都可继承;(注:在一些安卓手机 line-height 会失效)
2.浮动布局:
float 浮动布局, 默认 none 关闭浮动,取 left/right 该元素就会向其容器元素的左/右边框平移,当碰到另外一个浮动的元素时停止平移,超出容器会自动换行,不可以继承。 (1)理解浮动 float存在多层结构布局里,可以理解为在原来页面上面多了一层放浮动的元素,但float只能左右移动不能上下移动。
-
脱离文档流,浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去,块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素;
-
行内元素不填充空位,有空隙就会插入;
-
不脱离文本流/不遮挡文本,有文字环绕效果;
(2)高度塌陷 当浮动元素高度超出容器元素的时候,容器高度不会自动拉伸来闭合浮动元素。
解决方法:
-
创建BFC给父元素设置 overflow 值为 visible 或 clip,为 auto、scroll、hidden
-
通过伪元素选择器给父元素后追加内容,清除浮动
div::after{content: "";/*在父元素和子元素之间加入空内容,把他们间隔开*/clear: both;display: block;}
3.定位布局:
position 定位布局,有5个值,通过四个方向 top,right,bottom 和 left 决定元素位置。
1.static 静态定位(默认),不脱离文档流,不能使用left…定位,一般用margin定位。
2.relative 相对定位,不脱离文档流,根据本身的位置/当前元素所在位置进行定位。
3.fixed 固定定位,完全脱离文档流(浮起来)不占据屏幕空间,可以对文本进行遮挡(可与float的特性对比学习),根据浏览器视口定位。
4.absolute 绝对定位,完全脱离文档流,不占据屏幕空间,可以对文本进行遮挡,兄弟级的两个元素都设置绝对定位元素,会进行层级叠加,同时设置margin: 0 auto;失效,float不能使用,若父元素有定位属性relative或fixed或absolute,那么根据父元素进行定位,反之根据浏览器定位。
5.sticky 粘性定位,可以被认为是相对定位和固定定位的混合。
4.弹性布局(Flex):
Flex 是 Flexible Box 的缩写,意为"弹性布局",由容器和项目组成,容器为父元素,项目为容器成员这里是子元素。容器有两个轴线:主轴和交叉轴呈90度关系。容器通过容器属性控制项目在两个轴线之间的排列,项目通过项目属性控制自身顺序和大小。给父元素设置 display:flex 变成弹性盒子容器。 容器属性:
| 名称 | 含义 | 值 |
|---|---|---|
| flex-direction | 指定弹性盒子中子元素的主轴方向 | row,row-reverse,column,column-reverse,initial,inherit |
| flex-wrap | 设置当弹性盒子的子元素超出父容器时是否换行 | nowrap,wrap,wrap-reverse,initial,inherit |
| flex-flow | flex-direction 和 flex-wrap 两个属性的简写,语法:flex-flow: flex-direction flex-wrap; | eg:flex-flow: row-reverse wrap; |
| justify-content | 设置弹性盒子中元素在主轴方向上的对齐方式 | flex-start,flex-end,center,space-between,space-around,initial,inherit |
| align-items | 设置弹性盒子中元素在交叉轴方向上的对齐方式 | flex-start,flex-end,center,space-between,space-around,stretch,baseline,initial,inherit |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items,但不是设置子元素对齐,而是设置行对齐 | lex-start,flex-end,center,space-between,space-around,stretch,initial,inherit |
项目属性:
| 名称 | 含义 | 值 |
|---|---|---|
| order | 设置项目在容器中出现的顺序,语法:order: number; | eg:order: 5; |
| flex-grow | 设置项目相对于其他项目的增长量 | 默认为0,即有多余空间时也不放大 |
| flex-shrink | 设置项目相对于其他项目的收缩量 | 默认为1,即空间不足时缩小 |
| flex-basis | 项目的长度 | 为 auto(默认值,表示自动)、inherit(表示从父元素继承该属性的值) 或者以具体的值加 “%”、“px”、“em” 等单位的形式 |
| flex | grow,shrink,basis的简写 | 默认默认值为0 1 auto,快捷值auto(1 1 auto)和 none(0 0 auto) |
| align-self | 设置某项目不同于其它项目的对齐方式 | flex-start,flex-end,center,space-between,space-around,stretch,baseline,initial,inherit,auto(默认继承父align-items,没父为stretch) |
5. 动画
1.@keyframes规则
如果在@keyframes规则中指定了css样式,动画将在特定时间逐渐从当前样式更改为新样式。 要使动画生效,必须将动画绑定到某个元素。
例:下面的例子将 “example” 动画绑定到 < div > 元素。动画将持续 4 秒钟,同时将 < div > 元素的背景颜色从 “red” 逐渐改为 “yellow”。
<style>/* 动画代码 */@keyframes example {from {background-color: red;}to {background-color: yellow;}}/* 向此元素应用动画效果 */div {width: 100px;height: 100px;background-color: red;//动画名称animation-name: example;//动画持续四秒animation-duration: 4s;}</style>
注意:animation-duration属性定义需要多长时间才能完成动画,若未指定这个属性,则动画不会发生,因为默认值为0(0S)。
2.延迟动画-animation-delay
animation-delay 属性规定动画开始的延迟时间。
下面的例子在开始动画前有 2 秒的延迟:
div {width: 100px;height: 100px;position: relative;background-color: red;animation-name: example;//动画时长animation-duration: 4s;// 这个属性规定动画开始的延迟时间animation-delay: 2s;
}
负值也是允许的。如果使用负值,则动画将开始播放,如同已播放 N 秒。
在下面的例子中,动画将开始播放,就好像它已经播放了 2 秒钟一样:
div {width: 100px;height: 100px;position: relative;background-color: red;animation-name: example;animation-duration: 4s;animation-delay: -2s;
}
3.设置动画应运行多少次animation-iteration-count
animation-iteration-count 属性指定动画应运行的次数。
下面的例子在停止前把动画运行 3 次:
div {width: 100px;height: 100px;position: relative;background-color: red;animation-name: example;animation-duration: 4s;animation-iteration-count: 3;
}
下面的例子使用值 "infinite" 使动画永远持续下去:
div {width: 100px;height: 100px;position: relative;background-color: red;animation-name: example;animation-duration: 4s;animation-iteration-count: infinite;
}
4.反向或交替运行动画
animation-direction 属性指定是向前播放、向后播放还是交替播放动画。 animation-direction 属性可接受以下值: 1,normal - 动画正常播放(向前)。默认值 2,reverse - 动画以反方向播放(向后) 3,alternate - 动画先向前播放,然后向后 4,alternate-reverse - 动画先向后播放,然后向前
下例将以相反的方向(向后)运行动画:
div {width: 100px;height: 100px;position: relative;background-color: red;animation-name: example;animation-duration: 4s;animation-direction: reverse;
}
下面的例子使用值 "alternate" 使动画先向前运行,然后向后运行:
div {width: 100px;height: 100px;position: relative;background-color: red;animation-name: example;animation-duration: 4s;animation-iteration-count: 2;animation-direction: alternate;
}
下面的例子使用值 "alternate-reverse" 使动画先向后运行,然后向前运行:
div {width: 100px;height: 100px;position: relative;background-color: red;animation-name: example;animation-duration: 4s;animation-iteration-count: 2;animation-direction: alternate;
}
5.指定动画的速度曲线
animation-timing-function 属性规定动画的速度曲线。 animation-timing-function 属性可接受以下值: ease - 指定从慢速开始,然后加快,然后缓慢结束的动画(默认) linear - 规定从开始到结束的速度相同的动画 ease-in - 规定慢速开始的动画 ease-out - 规定慢速结束的动画 ease-in-out - 指定开始和结束较慢的动画 cubic-bezier(n,n,n,n) - 运行您在三次贝塞尔函数中定义自己的值
例:
下面这些例子展示了可以使用的一些不同速度曲线:
#div1 {animation-timing-function: linear;}
#div2 {animation-timing-function: ease;}
#div3 {animation-timing-function: ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5 {animation-timing-function: ease-in-out;}
6.指定动画的填充模式
CSS 动画不会在第一个关键帧播放之前或在最后一个关键帧播放之后影响元素。animation-fill-mode 属性能够覆盖这种行为。 在不播放动画时(在开始之前,结束之后,或两者都结束时),animation-fill-mode 属性规定目标元素的样式。
animation-fill-mode 属性可接受以下值: none - 默认值。动画在执行之前或之后不会对元素应用任何样式。 forwards - 元素将保留由最后一个关键帧设置的样式值(依赖 animation-direction 和 animation-iteration-count)。 backwards - 元素将获取由第一个关键帧设置的样式值(取决于 animation-direction),并在动画延迟期间保留该值。 both - 动画会同时遵循向前和向后的规则,从而在两个方向上扩展动画属性。
下面的例子让 <div> 元素在动画结束时保留来自最后一个关键帧的样式值:
div {width: 100px;height: 100px;background: red;position: relative;animation-name: example;animation-duration: 3s;animation-fill-mode: forwards;
}
下面的例子在动画开始之前(在动画延迟期间)使 <div> 元素获得由第一个关键帧设置的样式值:
div {width: 100px;height: 100px;background: red;position: relative;animation-name: example;animation-duration: 3s;animation-delay: 2s;animation-fill-mode: backwards;
}
下面的例子在动画开始之前使 <div> 元素获得第一个关键帧设置的样式值,以及在动画结束时保留最后一个关键帧的样式值:
div {width: 100px;height: 100px;background: red;position: relative;animation-name: example;animation-duration: 3s;animation-delay: 2s;animation-fill-mode: both;
}
7.动画简写属性(六种动画属性)
div {animation-name: example;animation-duration: 5s;animation-timing-function: linear;animation-delay: 2s;animation-iteration-count: infinite;animation-direction: alternate;
}
使用简写的 animation 属性也可以实现与上例相同的动画效果:
div {animation: example 5s linear 2s infinite alternate;
}
8.总结
CSS动画属性:
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画模式。 |
| animation | 设置所有动画属性的简写属性。 |
| animation-delay | 规定动画开始的延迟。 |
| animation-direction | 规定动画是向前播放、向后播放还是交替播放。 |
| animation-duration | 规定动画完成一个周期应花费的时间。 |
| animation-fill-mode | 规定元素在不播放动画时的样式(在开始时、结束后、或者两者同时)。 |
| animation-iteration-count | 规定动画应播放的次数。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-play-state | 规定动画是运行还是停止。 |
| animation-timing-tunction | 规定动画的速度曲线。 |
相关文章:

CSS基础汇总
CSS 1. 选择器 标签选择器 通过标签名找标签(把指定的样式应用到某一个、组、类标签上) id选择器 通过id属性值找标签,关键符号#id值{样式} 复合选择器 1、并列选择器:关键符号,用法:选择器1,…...

cocos creator让所有button点击时播放音效
原理: 利用prototype属性,通过重写 cc.Button.prototype._onTouchEnded 方法,以便在按钮被点击时播放音频。通过重写其 _onTouchEnded 方法,可以添加自定义行为,如播放音频。 概念解释: prototype&#…...

mybatisplus自带的雪花算法(IdType.ASSIGN_ID)无法自动生成弊端缺点,以及改进方法
前言 今日在使用mybatisplus的雪花算法自动给id赋值时发现怎么都是null的情况,这尼玛测了半天,终于发现巨坑,废话不多说,直接上干货 IService.save 只有调用IService中的save方法才能正常生成id,像IService.saveBatc…...

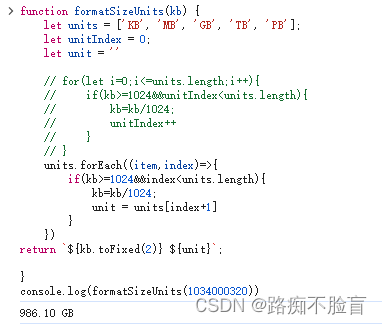
单位转换:将kb转换为 MB ,GB等形式
写法一: function formatSizeUnits(kb) {let units [KB, MB, GB, TB, PB,EB,ZB,YB];let unitIndex 0;while (kb > 1024 && unitIndex < units.length - 1) {kb / 1024;unitIndex;}return ${kb.toFixed(2)} ${units[unitIndex]}; } console.log(for…...

优思学院|「按计划推动型」与「需求拉动型」的生产模式
针对生产架构做对比分类的用语,主要有按计划推进型与需求拉动型。 「按计划推动型」与「需求拉动型」两者乃是生产架构上常使用、成对比的两个用语。不过,有时不只用来指单纯的生产现场架构,也有人把它应用在更广泛的生产架构设计上。 按计划…...

解释什么是lambda函数?它有什么好处?
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

码农:如何快速融入团队
问题: 码农如何快速融入团队? 记住一个标准:能干事、能抗事。 总结一个字: 靠谱。 适用范围:新手码农、老司机码农、测试、DBA、运维、产品经理、项目经理、架构师、技术专家、。。。。适用于任何行业的打工者。 下面要…...

Android 通知组
一. 通知组简介 从 Android 7.0(API 级别 24)开始,您可以在一个组中显示相关通知。如下所示: 图 1. 收起(顶部)和展开(底部)的通知组。 注意 :如果应用发出 4 条或更多条通知且未…...

【机器学习】ChatTTS:开源文本转语音(text-to-speech)大模型天花板
目录 一、引言 二、TTS(text-to-speech)模型原理 2.1 VITS 模型架构 2.2 VITS 模型训练 2.3 VITS 模型推理 三、ChatTTS 模型实战 3.1 ChatTTS 简介 3.2 ChatTTS 亮点 3.3 ChatTTS 数据集 3.4 ChatTTS 部署 3.4.1 创建conda环境 3.4.2 拉取源…...

宏集物联网工控屏通过 S7 ETH 协议采集西门子 1200 PLC 数据
前言 为了实现和西门子PLC的数据交互,宏集物联网HMI集成了S7 PPI、S7 MPI、S7 Optimized、S7 ETH等多个驱动来适配西门子200、300、400、1200、1500、LOGO等系列PLC。 本文主要介绍宏集物联网HMI如何通过S7 ETH协议采集西门子1200 PLC的数据,文中详细介…...

C语言学习记录(十一)——指针基本知识及运算
文章目录 前言1. 指针的概念2.指针变量的说明3. 指针的含义4. 指针运算①指针加减:②指针的关系运算符 前言 一个学习嵌入式的小白~ 有问题评论区或私信指出~ 提示:以下是本篇文章正文内容,下面案例可供参考 1. 指针的概念 在C语言中&…...
的语法及在对应不同需求下应如何使用)
Oracle中 ROW_NUMBER()的语法及在对应不同需求下应如何使用
Oracle数据库中的ROW_NUMBER()函数是一个窗口函数,它为查询结果集中的每一行分配一个唯一的序号。这个函数在数据分析、分页查询、数据去重和排名问题等方面非常有用。ROW_NUMBER()函数的语法如下: ROW_NUMBER() OVER ( [ PARTITION BY column ] ORDER …...

德邦快递大件可以寄2米长物品吗?大件跨省行李用哪个快递便宜?
搬家或寄送特殊尺寸物品时,快递的选择尤为关键。特别是2米长的大件物品,是否能够承运?哪家快递在跨省大件行李方面更经济?今天,就为你解答这些疑问。 1、祺祺寄快递小程序: “祺祺寄快递”小程序ÿ…...

C# 在WPF .net8.0框架中使用FontAwesome 6和IconFont图标字体
文章目录 一、在WPF中使用FontAwesome 6图标字体1.1 下载FontAwesome1.2 在WPF中配置引用1.2.1 引用FontAwesome字体文件1.2.2 将字体文件已资源的形式生成 1.3 在项目中应用1.3.1 使用方式一:局部引用1.3.2 使用方式二:单个文件中全局引用1.3.3 使用方式…...

万能自定义预约小程序源码系统 适合任何行业在线预约报名 前后端分离 带完整的安装代码包以及搭建教程
系统概述 在当今数字化时代,线上预约已成为各行各业不可或缺的一部分。为满足广大企业和个人对在线预约系统的需求,我们特别推出了这款“万能自定义预约小程序源码系统”。该系统以其高度的灵活性和可扩展性,为各行各业提供了完美的在线预约…...

【MySQL备份】mysqldump篇
目录 1.简介 2.基本用途 3.命令格式 3.1常用选项 3.2常用命令 4.备份脚本 5.定时执行备份脚本 1.简介 mysqldump 是 MySQL 数据库管理系统的命令行实用程序,用于创建数据库的逻辑备份。它能够导出数据库的结构(如表结构、视图、触发器等…...

控制台扫雷(C语言实现)
目录 博文目的实现思路项目创建文件解释 具体实现判断玩家进行游戏还是退出扫雷棋盘的确定地图初始化埋雷玩家扫雷的实现雷判断函数 源码game.cgame.h扫雷.c 博文目的 相信不少人都学习了c语言的函数,循环,分支那我们就可以写一个控制台的扫雷小游戏来检…...

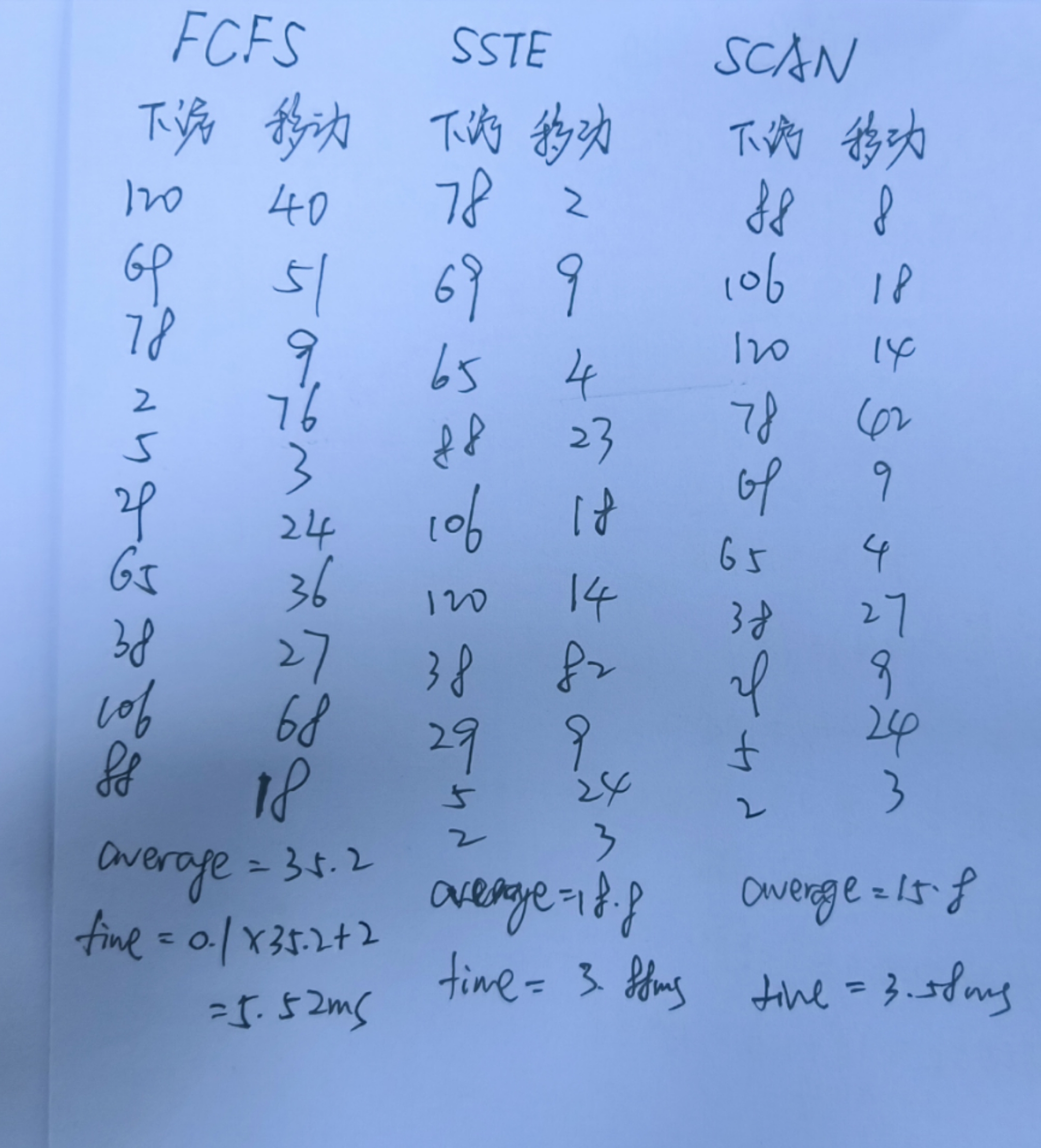
操作系统期末复习 | 批处理程序 | PV实现同步互斥 | 调度算法 | 页面置换算法 | 磁盘调度算法
操作系统引论 批处理程序 单道批处理:引入脱机输入/输出技术,并由监督程序负责控制作业的输入、输出。主要优点是缓解了一定程度的人机速度矛盾,资源利用率有所提升。主要缺点是内存中仅能有一道程序运行,只有该程序运行结束之后…...

字符串的六种遍历方式
在 Java 中,有多种遍历字符串的方法。以下是几种常见的遍历字符串的方法,并附有示例代码 1. 使用 for 循环 这是最常见和基础的遍历方法,通过索引访问每个字符。 public class StringTraversal {public static void main(String[] args) {S…...
上建立分支(Branch)的步骤如下:)
在码云(Gitee)上建立分支(Branch)的步骤如下:
步骤一:登录码云 首先,打开码云的官方网站(gitee.com),输入用户名和密码登录你的账号。 步骤二:创建仓库 登录后,在页面右上方的搜索框中输入仓库名称,并点击“创建”按钮创建新的仓…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
