百度地图3d区域掩膜,最常见通用的大屏地图展现形式
需求及效果
原本项目使用的是百度地图3.0,也就是2d版本的那个地图,客户不满意觉得不够好看,让把地图改成3d的,但是我们因为另外的系统用的都是百度地图,为了保持统一只能用百度地图做
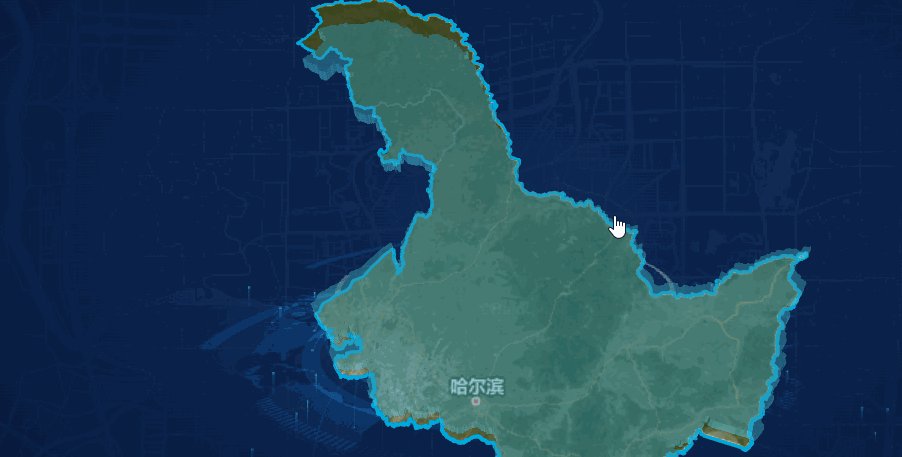
经过3天的努力,最后我终于把这个效果实现了,效果如下:

如何引用GL版本
为了实现这个功能,首先要将百度地图升级为GL版本。
- GL版本引用的百度地图API需将之前引入的替换为:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
初始化地图
地图初始化还是和之前一样,只不过要使用BMapGL
const map = new BMapGL.Map("monitorMap"); // 创建地图实例var point = new BMapGL.Point( 128.2015353412464,49.76416045410938); // 创建点坐标map.centerAndZoom(point, 7); // 设置地图中心点map.enableScrollWheelZoom(true); // 允许鼠标滚动缩放地图级别
将底图改为卫星地图
GL版本的百度地图有三种地图类型:
- 地球模式(BMAP_EARTH_MAP),不过这个模式能支持的交互操作有限
- 标准地图(BMAP_NORMAL_MAP)
- 卫星地图(BMAP_SATELLITE_MAP)
因此,我们给地图加上配置:
const map = new BMapGL.Map("monitorMap",{mapType:BMAP_SATELLITE_MAP,
});
禁用地图旋转,禁止技改变倾角
这个地图我们不能让用户自己去改变旋转角和倾角,因此需要禁用
const map = new BMapGL.Map("monitorMap",{mapType:BMAP_SATELLITE_MAP,// 禁用用户旋转enableRotate: false,// 禁用用户修改倾斜角度enableTilt: false,
});
代码修改地图倾角
做了这么多发现地图依然不是三维的

不要慌,我们手动来改一下地图倾角
map.setTilt(50); //设置地图的倾斜角度

现在地图终于倾斜了
掩膜以及掩膜经常失败怎么解决
由于我们的效果只需要留下黑龙江省的地图,所以需要区域掩膜
我们需要获取黑龙江的边界,在百度地图中有对应API:
var bdary = new BMapGL.Boundary();
bdary.get('黑龙江', function (rs) {// 绘制行政区for (var i = 0; i < rs.boundaries.length; i++) {var path = [];var xyArr = rs.boundaries[i].split(';');var ptArr = [];for (var j = 0; j < xyArr.length; j++) {var tmp = xyArr[j].split(',');var pt = new BMapGL.Point(tmp[0], tmp[1]);ptArr.push(pt);}// 添加掩膜var mapmask = new BMapGL.MapMask(ptArr, {isBuildingMask: true,isPoiMask: true,isMapMask: true,showRegion: 'inside',});map.addOverlay(mapmask);// 给掩膜描边var border = new BMapGL.Polyline(ptArr, {strokeColor: '#15a6db',strokeWeight: 3,strokeOpacity: 1});map.addOverlay(border);}
})

现在终于把黑龙江单独拎出来了,但为什么背景是白色的?这个先不急,我们先来解决另一个问题
区域掩膜失败怎么解决
多刷新几次页面,你会发现有时候区域掩膜会失败,为什么呢?
我们分析一下,为什么有时失败有时不失败,这是不是非常像接口请求有时成功有时失败的样子,实际上百度地图也是这样做的,是因为黑龙江的边界请求有时候会失败
解决思路:
黑龙江的边界不会变的,我们把请求成功的黑龙江边界存起来就行了
// heilongjiang.js
export default {"boundaries": ["121.50682596458674, 53.341380780914506;121.51059812908427, 53.34188131383469;121.51345447111437, 53.34197641979837;121.51517077362173, 53.34203018226125;.....]
}
然后将代码修改一下:
import heilongjiang from "./heilongjiang.js";for (var i = 0; i < heilongjiang.boundaries.length; i++) {var path = [];var xyArr = heilongjiang.boundaries[i].split(';');var ptArr = [];for (var j = 0; j < xyArr.length; j++) {var tmp = xyArr[j].split(',');var pt = new BMapGL.Point(tmp[0], tmp[1]);ptArr.push(pt);}var mapmask = new BMapGL.MapMask(ptArr, {isBuildingMask: true,isPoiMask: true,isMapMask: true,showRegion: 'inside',});map.addOverlay(mapmask);// 给地图描边,不需要描边可以去掉var border = new BMapGL.Polyline(ptArr, {strokeColor: '#15a6db',strokeWeight: 3,strokeOpacity: 1});map.addOverlay(border);}
怎么让背景变透明
我们在初始化地图的时候加上配置:
const map = new BMapGL.Map("monitorMap", {enableRotate: false,enableTilt: false,mapType:BMAP_SATELLITE_MAP,backgroundColor: [0, 0, 0, 0],});
然后设置css样式:
#monitorMap {background: none!important;
}
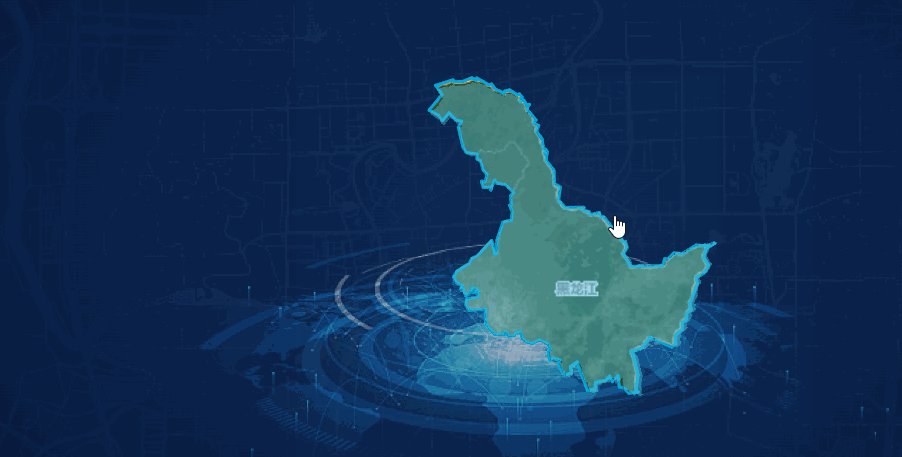
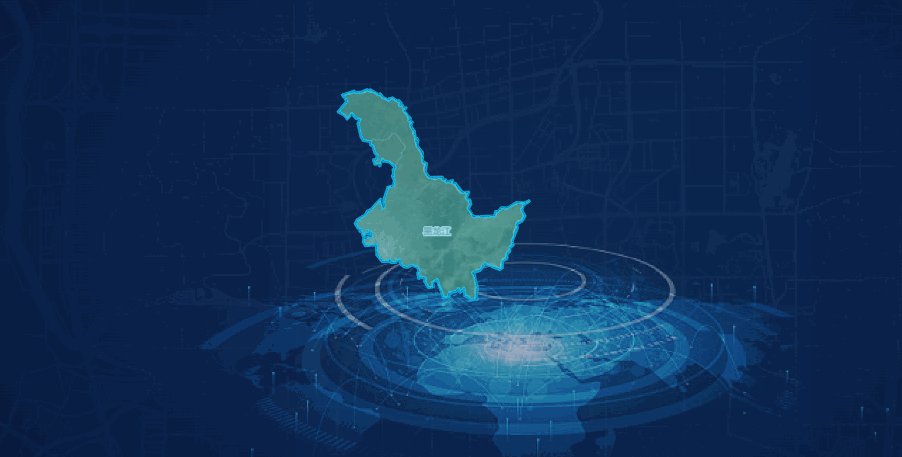
现在背景变透明了,我在地图下方加上了自己的背景图

顶上的天空渐变怎么去掉
细心的同学会发现地图顶上有白色的天空渐变,我们并不想要它,加一个配置去掉它:
map.setDisplayOptions({skyColors: ['rgba(186, 0, 255, 0)','rgba(186, 0, 255, 0)']
})
将天空渐变色的透明度都改为0就可以去掉了
怎么给地图增加厚度
不想要有厚度的地图到这一步就可以结束了,后面该干嘛干嘛,但是呢,我喜欢折腾,试过很多种方法都不行,最终我使用了百度的三维模型图层,这一步需要有一点threejs的基础,不过没有也没关系,跟着我往下走就是了
引入依赖
在百度api后面追加几个script:
<script type="text/javascript"src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<!--引入样式-->
<script type="text/javascript" src="https://mapv.baidu.com/gl/examples/static/common.js"></script>
<script type="text/javascript" src="https://mapopen-pub-jsapigl.bj.bcebos.com/newThree/three.min.js"></script><script type="text/javascript" src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.151/dist/mapvgl.min.js"></script>
<script type="text/javascript" src="https://code.bdstatic.com/npm//mapvgl@1.0.0-beta.151/dist/mapvgl.threelayers.min.js"></script>
修改地图初始化配置
const map = new BMapGL.Map("monitorMap", {forceRenderType: 'webgl',coordsType: 5, // coordsType指定输入输出的坐标类型,3为gcj02坐标,5为bd0ll坐标,默认为5。enableRotate: false,enableTilt: false,mapType:BMAP_SATELLITE_MAP,backgroundColor: [192, 214, 213, 0],});
初始化三维图层
var view = new mapvgl.View({map: map
});threeLayer = new mapvgl.ThreeLayer({ notUpdateSize: false });
view.addLayer(threeLayer);
这里的threeLayer就相当于threejs中的scene了,后面的代码和在threejs里写差不多
添加灯光
var lights = [];
// 创建点光源
lights[0] = new THREE.PointLight(0xffffff, 1, 0);
// 给点光源设置位置
lights[0].position.set(0, -1000, 1000);
// 将光源添加到场景中
threeLayer.scene.add(lights[0]);
使用threejs的挤出几何体 ExtrudeGeometry 实现黑龙江省的厚度
根据黑龙江省的边界创建挤出几何体mesh,该几何体的高度为46000,因此将该几何体下移46001让该几何体位于地图的下方。
const shape = new THREE.Shape()for (var i = 0; i < heilongjiang.boundaries.length; i++) {var xyArr = heilongjiang.boundaries[i].split(';');for (var j = 0; j < xyArr.length; j++) {var tmp = xyArr[j].split(',');// 将经纬度坐标转换为平面坐标var pt = map.lnglatToMercator(tmp[0], tmp[1]);if(j == 0) {shape.moveTo( pt[0], pt[1] );}else{shape.lineTo( pt[0], pt[1] );}}}const extrudeSettings = {steps: 2,depth: 46000};// 创建挤出几何体的geometryconst geometry1 = new THREE.ExtrudeGeometry( shape, extrudeSettings );// 创建挤出几何体的材质const material1 = new THREE.MeshLambertMaterial( { color: 0x15a6db, transparent:true,opacity:0.5 } );// 创建地图厚度meshconst mesh = new THREE.Mesh( geometry1, material1 ) ;// 修改mesh的位置mesh.position.z = -46001// 将mesh添加到threeLayer中去threeLayer.add( mesh );
创建三维图层的动画循环
写过threejs的同学都知道,threejs绘制物体是需要有动画循环的,动画循环中更新画面
function animate() {requestAnimationFrame(animate);threeLayer.update();
}
requestAnimationFrame(animate);
现在我们的地图有厚度了,如果想要更厚,可以多挤出一点距离

其实这里是有些问题的,你会发现卫星地图也变蓝一些了,这是因为三维模型图层在地图图层的上方,我还没有找到解决这个的办法,因此将模型的透明度调整为了0.5,结果还挺好看的,就算了吧
地图缩小总是自动修改倾角怎么解决

现在用鼠标滚轮缩放一下地图,哎!哎???百度地图怎么自动给我修改了倾斜角!!!
然后我翻遍了api文档和demo都没有找到怎么调整这个参数
过程就不说了,我看了百度地图api的代码找了很久最终才实现,现在来说一下解决方案:
-
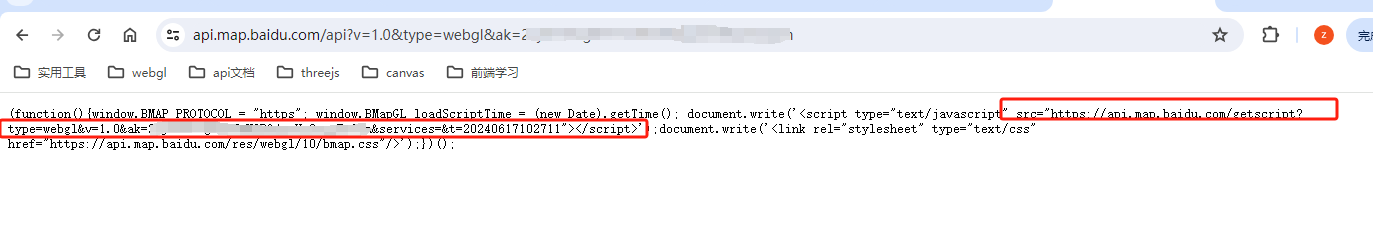
用浏览器打开 https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥 秘钥要填自己的哦,打开是下面的样子

-
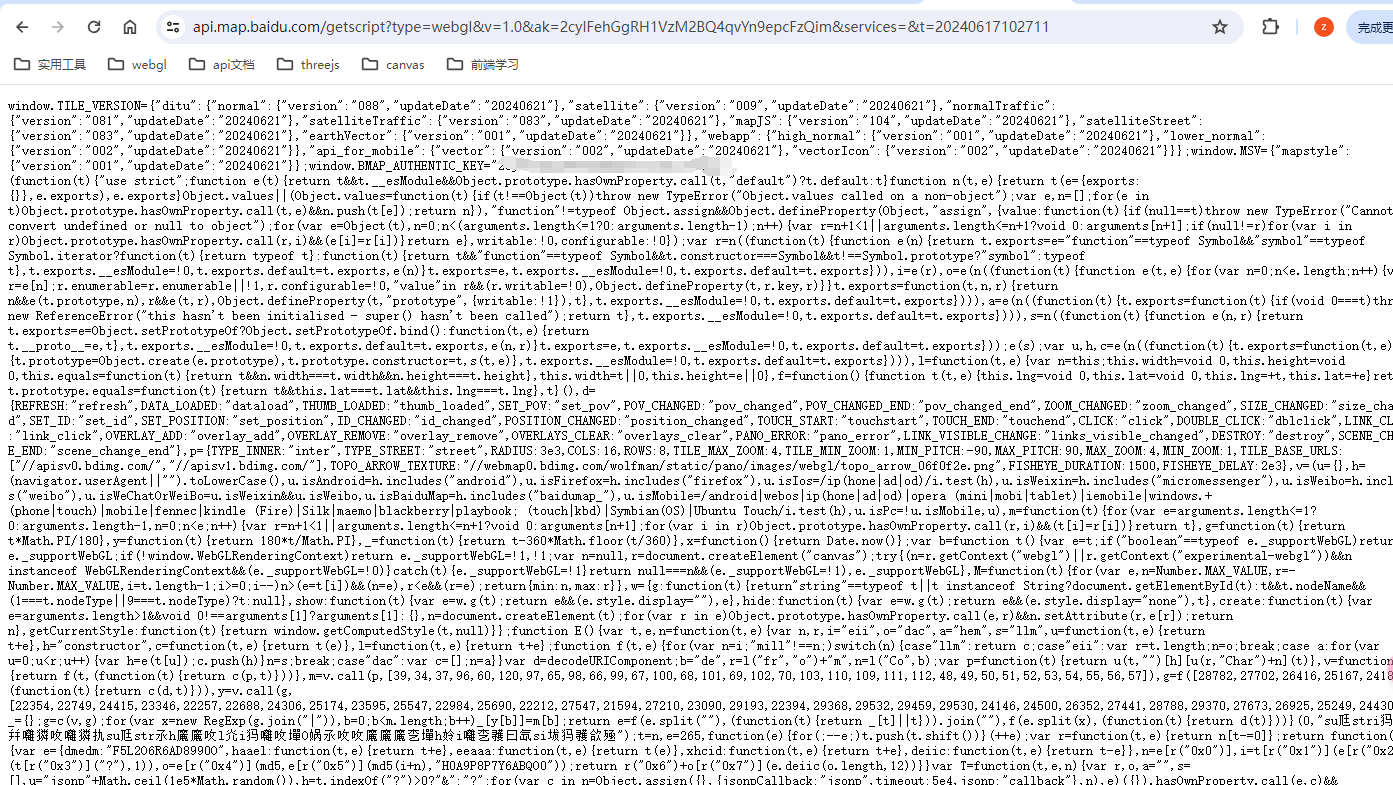
然后用浏览器打开红框圈中的地址,将这个js文件下载到本地,引入到项目中

-
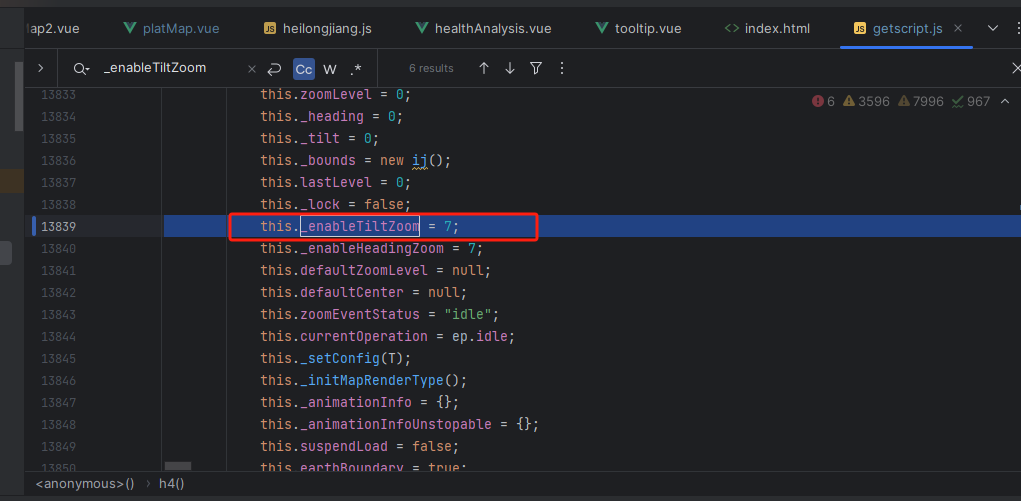
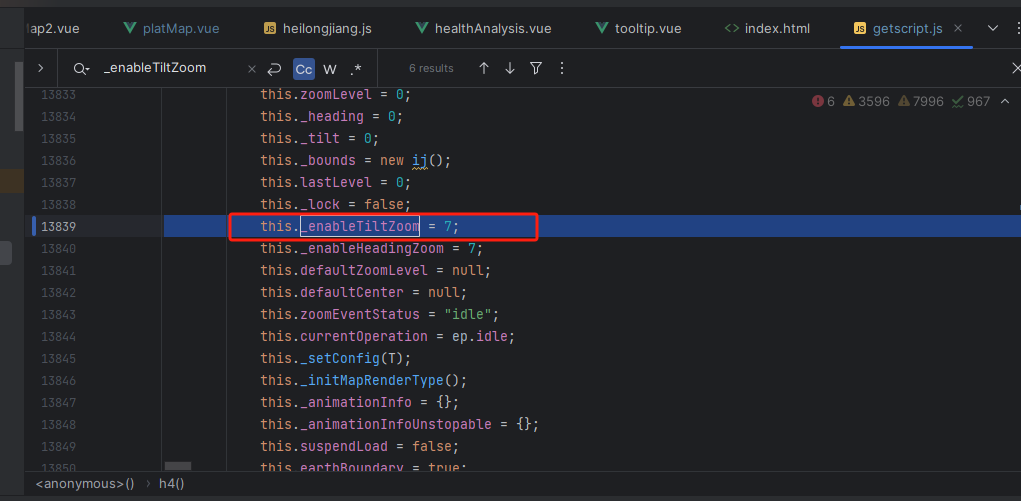
打开刚刚的js文件,全局搜索 _enableTiltZoom ,找到这一行

将其修改为
this._enableTiltZoom = 1;
然后限制一下地图最小的缩放尺寸
const map = new BMapGL.Map("monitorMap", {forceRenderType: 'webgl',coordsType: 5, // coordsType指定输入输出的坐标类型,3为gcj02坐标,5为bd0ll坐标,默认为5。enableRotate: false,enableTilt: false,mapType:BMAP_SATELLITE_MAP,backgroundColor: [192, 214, 213, 0],minZoom: 5});
好了,现在无论怎么缩放都不会修改倾斜角了
如何在地图上布三维点
如何在地图上布点呢,一般的点百度地图都有demo,这里我就不说了
大家都知道百度地图的marker在超过两百个以后会巨卡,之前我也写过2d版本的百度地图海量点方案,这里我写一下3d版本的
我这里会准备一个变量存储点的坐标数组,然后遍历数组往threeLayer中添加 Cone 当做点位:
const pointList = [] // 存储三维点对象,后面射线拾取的时候要用
let pointWidth = 10000 // 三维点的基础宽度
let pointHeight = 50000 // 三维点的基础高度
let pointZ = 25000 // 三维点的z轴位置// 颜色数组,根据不同的status状态画不同颜色的点
const colorList = [0xEAEAEA, 0x1CE945, 0xEDE11C, 0xE9860D, 0xF0323F]
// 测试数据
const bridgeListData = [{bridgeName: '测试1',latitude:47.07133734521393,longitude:129.09809887846538},{bridgeName: '测试2',latitude:45.7550708,longitude:126.4918776}
]for(let i = 0;i<bridgeListData.length;i++) {const {longitude, latitude, bridgeName, status} = bridgeListData[i]let color = colorList[status + 1]const geometry = new THREE.ConeGeometry( pointWidth, pointHeight, 3 );const material = new THREE.MeshLambertMaterial( {color: color} );const cone = new THREE.Mesh( geometry, material );// 将经纬度转换为平面坐标const point = map.lnglatToMercator(longitude,latitude)// 设置点的空间位置cone.position.x = point[0];cone.position.y = point[1];cone.position.z = pointZ;// 将点旋转270度,让锥形的尖头朝下cone.rotateX(270 / 180 * Math.PI);// 将数据存储到点对象上cone.data = bridgeListData[i]pointList.push(cone)threeLayer.add(cone);}
这样点是加上去了,但是缩放地图之后,点会变得巨大
三维点如何保持匀称的大小
如何保持点的大小在视觉上不变呢?
其实我也没有做到完全不变,让大小完全不变的那个公式我暂时还没有摸索出来
原理其实就是在地图缩放的时候,将点的尺寸根据地图当前的zoom属性做一下修改就好了
const pointList = []
let pointWidth = 10000
let pointHeight = 50000
let pointZ = 25000const colorList = [0xEAEAEA, 0x1CE945, 0xEDE11C, 0xE9860D, 0xF0323F]
const bridgeListData = [{bridgeName: '测试1',latitude:47.07133734521393,longitude:129.09809887846538},{bridgeName: '测试2',latitude:45.7550708,longitude:126.4918776}
]// 根据地图的层级,返回不同的scale值
function getScale(level) {if(level > 1 && level <= 10) {return (15 - level)/level}else if(level > 10 && level <= 12){return (13 - level)/level}else if(level > 12 && level <= 14) {return 1/(level * (level - 11))}else if(level > 14 && level <= 16) {return 1/(level * (level - 11) * 2)}else if(level > 16 && level <= 18) {return 1/(level * (level - 11) * 3)}else if(level > 18) {return 1/(level * (level - 11) * 4)}return 1/level
}const level = map.getZoom()
const scale = getScale(level)// 绘制点
for(let i = 0;i<bridgeListData.value.length;i++) {const {longitude, latitude, bridgeName, status, bridgeUniqueCode} = bridgeListData.value[i]let color = colorList[status + 1]const geometry = new THREE.ConeGeometry( pointWidth, pointHeight, 3 );const material = new THREE.MeshLambertMaterial( {color: color} );const cone = new THREE.Mesh( geometry, material );// 缩放点的大小cone.scale.x = scalecone.scale.y = scalecone.scale.z = scaleconst point = map.lnglatToMercator(longitude,latitude)cone.position.x = point[0];cone.position.y = point[1];// 点的z坐标也要缩放cone.position.z = pointZ * scale;cone.rotateX(270 / 180 * Math.PI);cone.data = bridgeListData.value[i]pointList.push(cone)threeLayer.add(cone);
}// 地图缩放层级的时候更改点的大小
map.addEventListener('zoomend', function(e) {const level = map.getZoom()const scale = getScale(level)pointList.forEach(cone => {cone.scale.x = scalecone.scale.y = scalecone.scale.z = scalecone.position.z = pointZ*scale})});
三维点的点击事件
然后就可以给三维点添加点击事件了,这里我在map的click事件中,使用raycaster射线法进行拾取
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();// 获取地图的宽高
const size = map.getSize()
const canvasWidth = size.width
const canvasHeight = size.heightmap.addEventListener('mousedown', function (e) {var fs = [...pointList]// 归一化鼠标位置,范围-1 1,原点在中心mouse.x = (e.offsetX / canvasWidth) * 2 - 1;mouse.y = -(e.offsetY / canvasHeight) * 2 + 1;raycaster.setFromCamera(mouse, threeLayer.camera);if (fs.length>0) {// 射线检测的对象为三维点var intersects = raycaster.intersectObjects(fs);console.log(intersects)}
});
这里注意,归一化的时候,一定要用地图本身的宽高,而不是整个屏幕的宽高,不然射线拾取会有问题的!
好啦,到这里效果就和我开头的一样啦,只是少了弹窗的部分,弹窗我是用html写的,和这次的主题关系不大~
相关文章:

百度地图3d区域掩膜,最常见通用的大屏地图展现形式
需求及效果 原本项目使用的是百度地图3.0,也就是2d版本的那个地图,客户不满意觉得不够好看,让把地图改成3d的,但是我们因为另外的系统用的都是百度地图,为了保持统一只能用百度地图做 经过3天的努力,最后我终于把这个…...

小区物业管理收费系统源码小程序
便捷、透明、智能化的新体验 一款基于FastAdminUniApp开发的一款物业收费管理小程序。包含房产管理、收费标准、家属管理、抄表管理、在线缴费、业主公告、统计报表、业主投票、可视化大屏等功能。为物业量身打造的小区收费管理系统,贴合物业工作场景,轻…...

C++实现一个简单的Qt信号槽机制
昨天写这个文章《深入探讨C的高级反射机制(2):写个能用的反射库》的时候就在想,是不是也能在这套反射逻辑的基础上,实现一个类似Qt的信号槽机制? Qt信号槽机制简介 所谓的Qt的信号槽(Signals …...

微信小程序常用的传值
1.通过 URL 传参 在页面跳转时,可以在 URL 中携带参数进行传递,然后在目标页面的 onLoad 生命周期中获取参数。 // 在页面 A 中跳转到页面 B 并传递参数 wx.navigateTo({url: /pages/detail/index?id123 });// 在页面 B 的 onLoad 生命周期中获取参数…...
)
SQL面试真题解答 数据统计分析,求“同比、环比”等(SQL窗口函数使用)
SQL面试真题解答 数据统计分析,求“同比、环比”等(SQL窗口函数使用) 环比、环比增长率、同比、同比增长率,根据百度百科上的 说明: 环比增长率 环比增长率,一般是指和上期相比较的增长率。 环比增长率&a…...

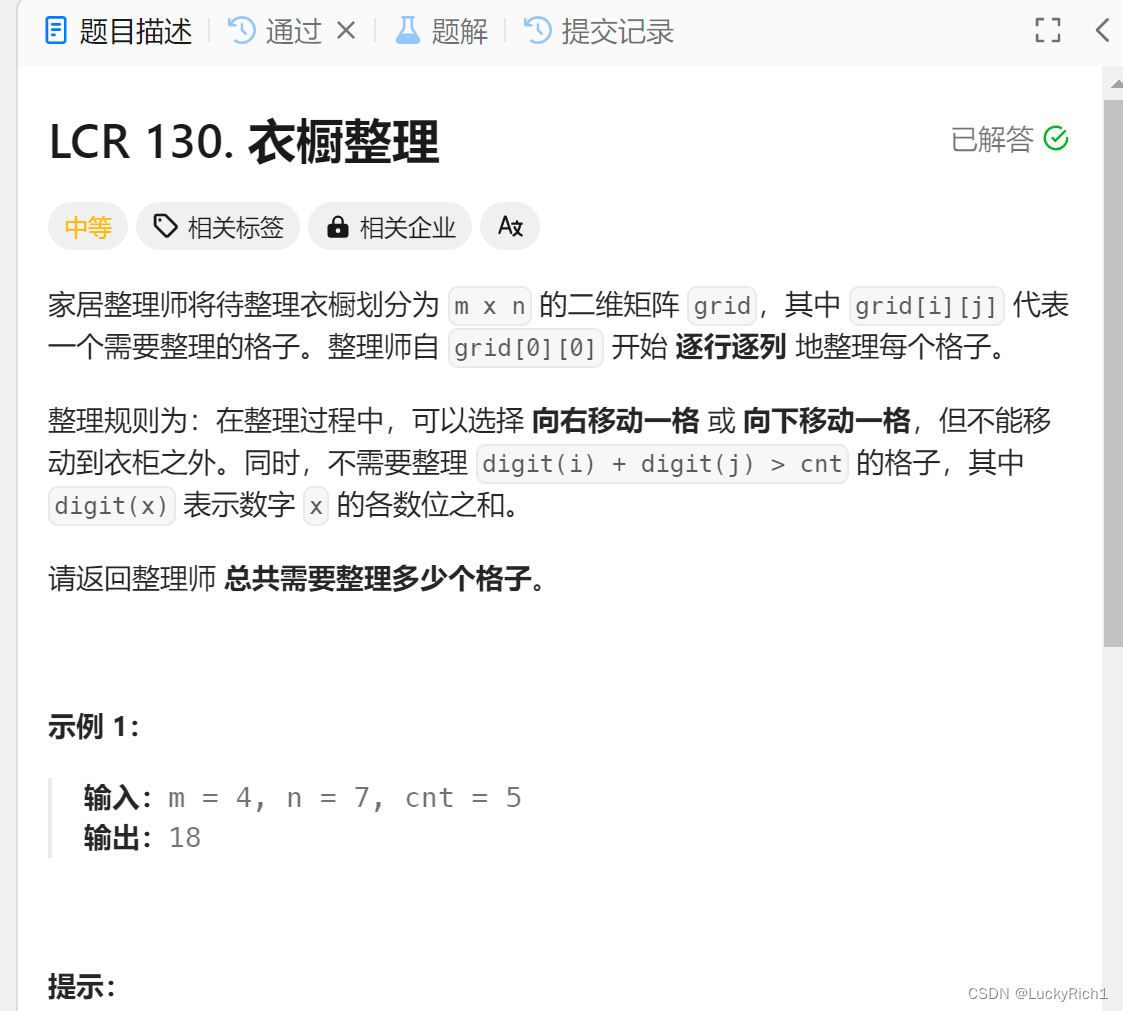
【递归、搜索与回溯】floodfill算法二
floodfill算法二 1.被围绕的区域2.太平洋大西洋水流问题3.扫雷游戏4.衣橱整理 点赞👍👍收藏🌟🌟关注💖💖 你的支持是对我最大的鼓励,我们一起努力吧!😃😃 1.被围绕的区域…...

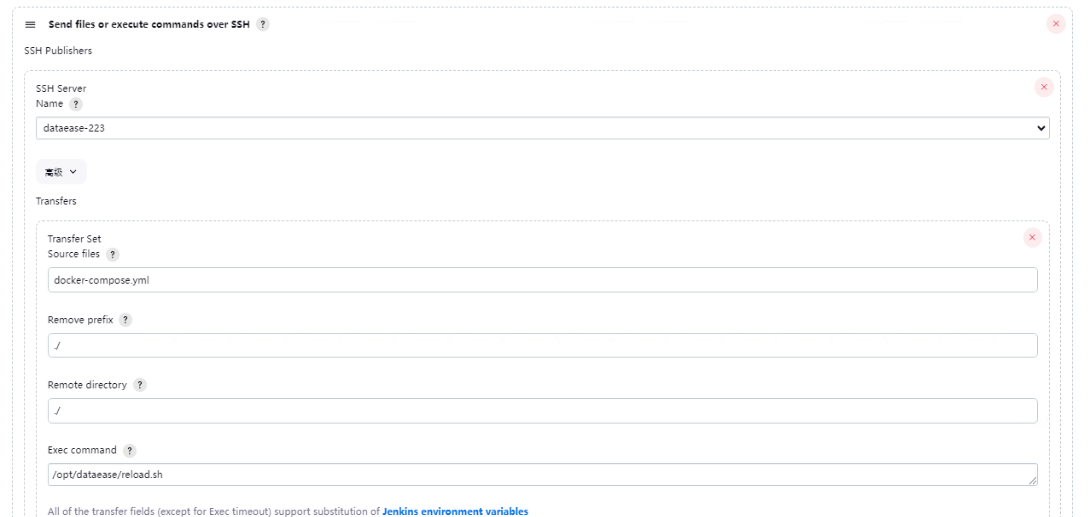
Dataease安装,配置Jenkins自动部署
Dataease安装,配置Jenkins自动部署 一.安装Dataease 安装前准备:1.Ubuntu20.04 LTS国内源安装指定版本Docker 2.docker-compose安装 下载离线安装的安装包,下载地址:https://community.fit2cloud.com/#/download/dataease/v1-…...

关于IDEA启动报错 【JAVA_HOME does not point to a valid JM installation】
希望文章能给到你启发和灵感~ 感谢支持和关注~ 阅读指南 一、基础环境说明1.1 硬件环境1.2 软件环境 二、起因 一、基础环境说明 考虑环境因素不同,大家适当的对比自己的软硬件环境情况分析~ 1.1 硬件环境 MacOS Monterey 版本 1…...

设置小蓝熊的CPU亲和性、CPU优先级再设置法环的CPU亲和性
# 适用于Windows系统 # 时间 : 2024-06-28 # 作者 : 三巧(https://blog.csdn.net/qq_39124701) # 文件名 : 设置小蓝熊的CPU亲和性、CPU优先级再设置法环的CPU亲和性.ps1 # 使用方法: 打开记事本,将所有代码复制到记事本中,保存文件时候修改文件后…...
是一种数据库对象)
Oracle中的序列(Sequence)是一种数据库对象
Oracle中的序列(Sequence)是一种数据库对象,用于生成数字序列,通常用于为主键列生成唯一、连续的数值。以下是一些使用序列的案例: 1. **为主键生成唯一值**: 在Oracle中,序列最常用的场景是…...

热点观察 | 《姜饼人王国》新作来袭、《Monopoly GO!》荣登5月全球畅销榜榜首
本周出海热点: 1. 中国品牌借欧洲杯打响知名度 2. 米哈游玩家切割二次元 3. 6月27日,Steam游戏《六月衷曲》上线TapTap 4. 《Monopoly GO!》荣登5月全球畅销榜榜首 5. 《地下城与勇士》拿下本周亚洲T1市场畅销榜冠军 6. 《姜饼人王国》新作强势登顶…...

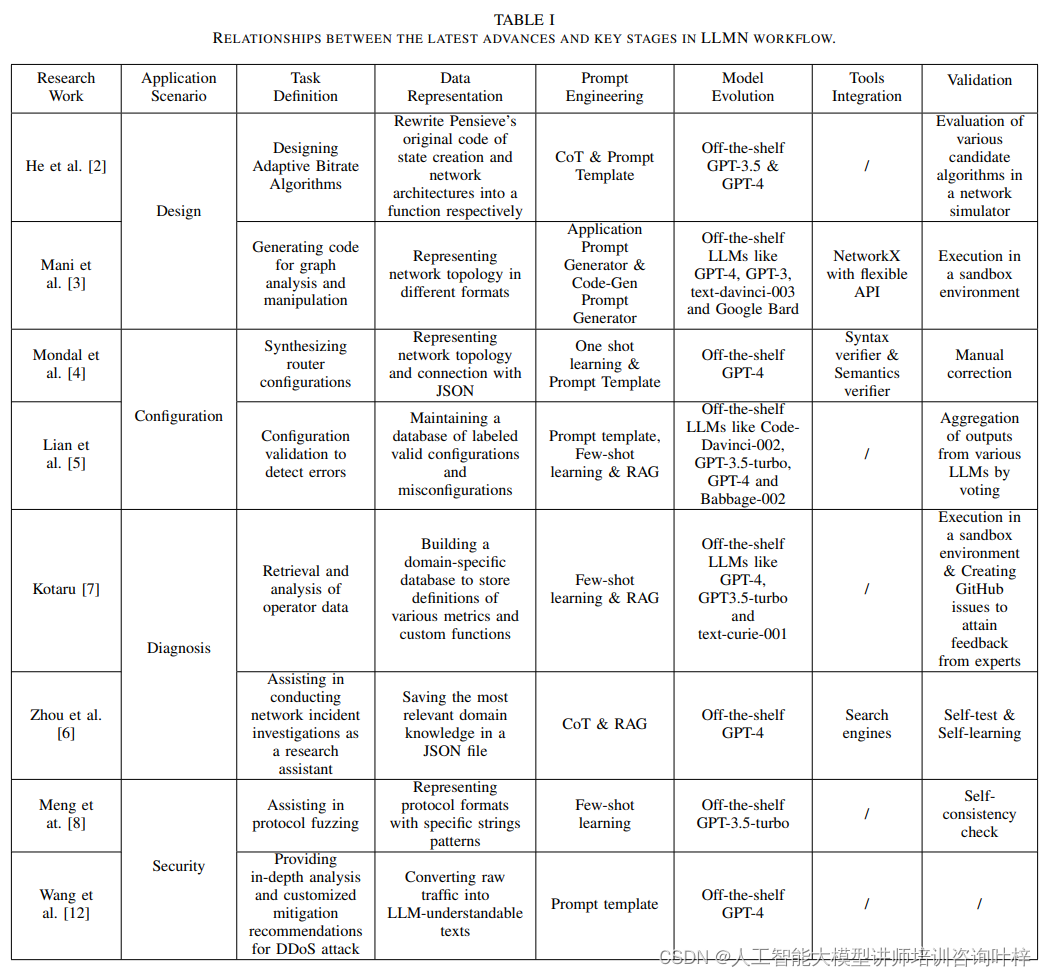
智能网络构建:探索大模型在网络领域的应用
网络领域以其高度复杂性和快速迭代为特点,完成从网络设计、配置、诊断到安全的网络任务需要广泛的专业知识。这些任务的固有复杂性,加上网络技术和协议不断变化的格局,为传统基于机器学习的方法带来了显著的障碍。这些方法在泛化和自动化网络…...

C++编程逻辑讲解step by step:定义一个Person类,它的每个对象表示一个人。
题目 定义一个Person类,它的每个对象表示一个人。数据成员必须包含姓名、出生年份、死亡年份,一个构造函数,一析构函数,读取数据的成员函数,一个print()成员函数显示所有数据。 #include <iostream> using namespace std;…...

DBdoctor产品介绍
基本信息 DBdoctor是一款企业级数据库监控、巡检、性能诊断、SQL审核与优化平台,致力于解决一切数据库性能问题。采用eBPF技术可对数据库做细粒度的扫描,帮助您一分钟内找到数据库性能问题,实现性能诊断百倍提效。针对数据库性能诊断门槛高、…...

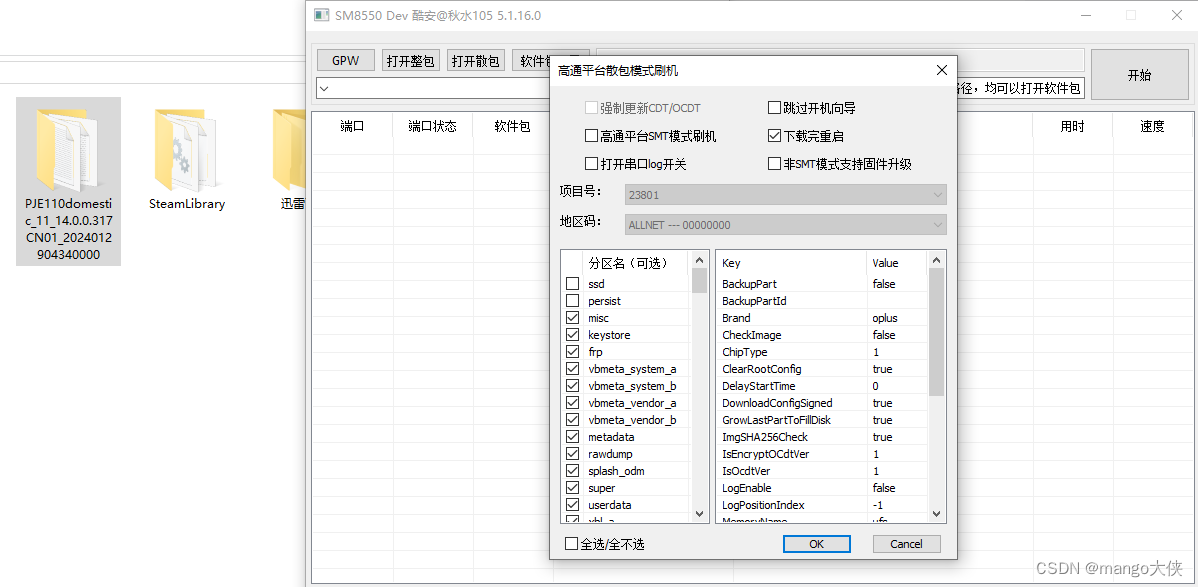
一加Ace3 刷机救砖简化说明
注意:工具使用英文目录,支持救砖和降级。PJE110国行版,CPH2609国际版。目前国行版不能完美转换国际版,每次升级都需要刷oplusstanvbk,不建议使用。跨国转换或ROOT一定先解锁Bootloader,可以使用“一加全能工…...

【服务器05】之【登录/注册账号成功转至游戏场景】
Unity登录注册数据库 打开【服务器01】的文章项目 导入新UI系统 点击2D 双击输入栏位置 修改输入框尺寸及位置 放大字体 修改默认输入文字 发现中文字变成了口口口口 原因是新UI系统不支持中文,解决这个问题需要更换字体 并且修改输入时字体大小 我们取电脑中找Fon…...

平价蓝牙耳机推荐性价比高,性价比高的蓝牙耳机学生党推荐
市场上的蓝牙耳机价格从几十元到几百甚至上千不等,性能与价格也呈现多样化,对于学生党来说,一个理想的选择是那些性价比高的平价蓝牙耳机,它们在不牺牲必要功能的同时,提供了可接受的音质和足够的便利性,接…...

【华为战报】5月、6月HCIP考试战报!
华为认证:HCIA-HCIP-HCIE 点击查看: 【华为战报】4月 HCIP考试战报! 【华为战报】2月、3月HCIP考试战报! 【华为战报】11月份HCIP考试战报! 【HCIE喜报】HCIE备考2个月丝滑通关,考试心得分享ÿ…...

OBD诊断
文章目录 OBD 参考标准OBD 服务OBD服务中的DTCOBD服务中0x03和0x07的区别参考 OBD 参考标准 OBD的标准: ISO 15031 Road Vehicles-Communication between vehicle and external equipment for emission-related diagnostics OBD 服务 序号ID服务说明服务详解10x0…...

Elasticsearch 聚合查询
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
