【笔记】echarts图表的缩放和鼠标滚动冲突的处理解决方案
解决方案不是很好,来源于github的issue,官方提供了,组合键触发缩放的功能。
https://github.com/apache/echarts/issues/5769


https://echarts.apache.org/zh/option.html#dataZoom-inside.zoomOnMouseWheel
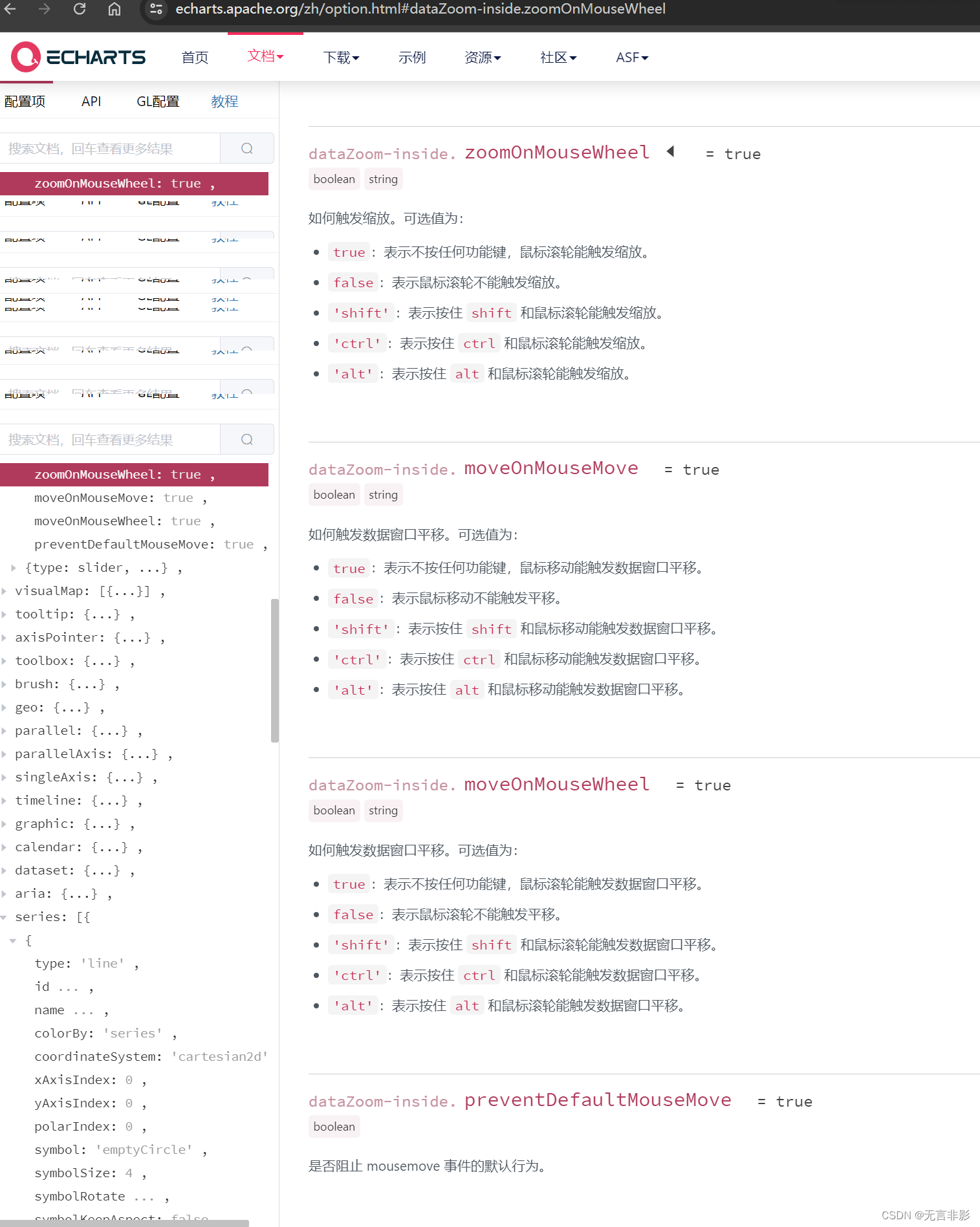
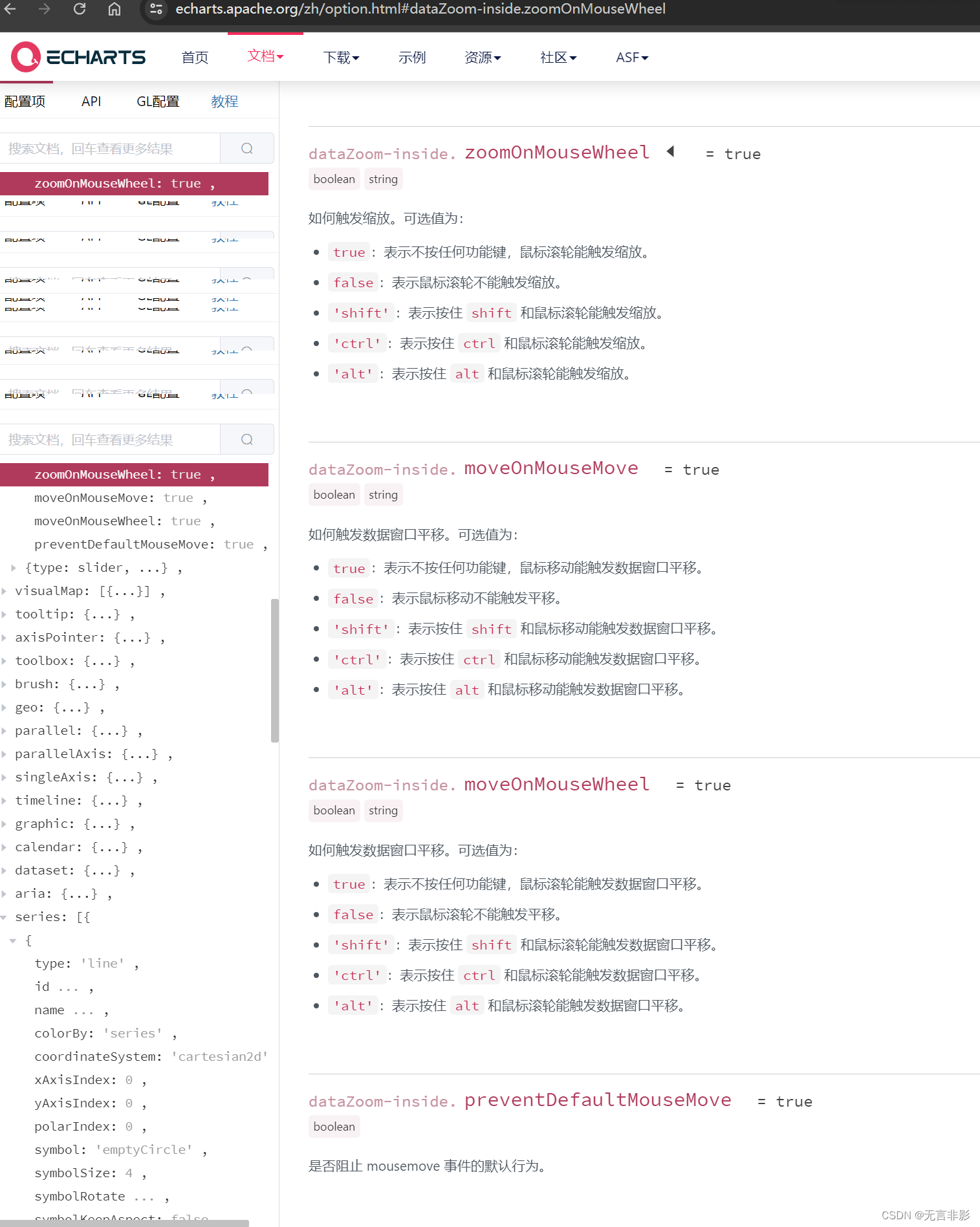
dataZoom-inside.zoomOnMouseWheel
如何触发缩放。可选值为:true:表示不按任何功能键,鼠标滚轮能触发缩放。
false:表示鼠标滚轮不能触发缩放。
'shift':表示按住 shift 和鼠标滚轮能触发缩放。
'ctrl':表示按住 ctrl 和鼠标滚轮能触发缩放。
'alt':表示按住 alt 和鼠标滚轮能触发缩放。
dataZoom-inside. preventDefaultMouseMove = true
是否阻止 mousemove 事件的默认行为。
相关文章:

【笔记】echarts图表的缩放和鼠标滚动冲突的处理解决方案
解决方案不是很好,来源于github的issue,官方提供了,组合键触发缩放的功能。 https://github.com/apache/echarts/issues/5769 https://echarts.apache.org/zh/option.html#dataZoom-inside.zoomOnMouseWheel dataZoom-inside.zoomOnMouseWhe…...

代码随想录训练营Day51
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、不同的子序列二、两个字符串的删除操作三、编辑距离 前言 提示:这里可以添加本文要记录的大概内容: 今天是跟着代码随想录刷题的第…...

C#上位机与PLC
在工业自动化的舞台上,C#上位机与PLC之间的通信是一曲精妙绝伦的交响乐。今天,我们将一起揭开C#上位机与PLC通信的三种神秘实现方法,探索它们如何共同谱写出高效、稳定、灵活的工业自动化乐章。 序幕:通信的“前奏” 在深入了解…...

CVE-2018-8120漏洞提权:Windows 7的安全剖析与实战应用
CVE-2018-8120漏洞提权:Windows 7的安全剖析与实战应用 在网络安全的世界里,漏洞利用常常是攻击者用来获取系统控制权的捷径。2018年发现的CVE-2018-8120漏洞,针对Windows 7操作系统,提供了一个这样的途径。本文将深入分析这一漏…...

Python-正则表达式
目录 一、打开正则表达式 二、正则表达式的使用 1、限定符 (1)x*:*表示它前面的字符y 可以有0个或多个; (2)x:表示它前面的字符可以出现一次以上;(只可以匹配多次&…...

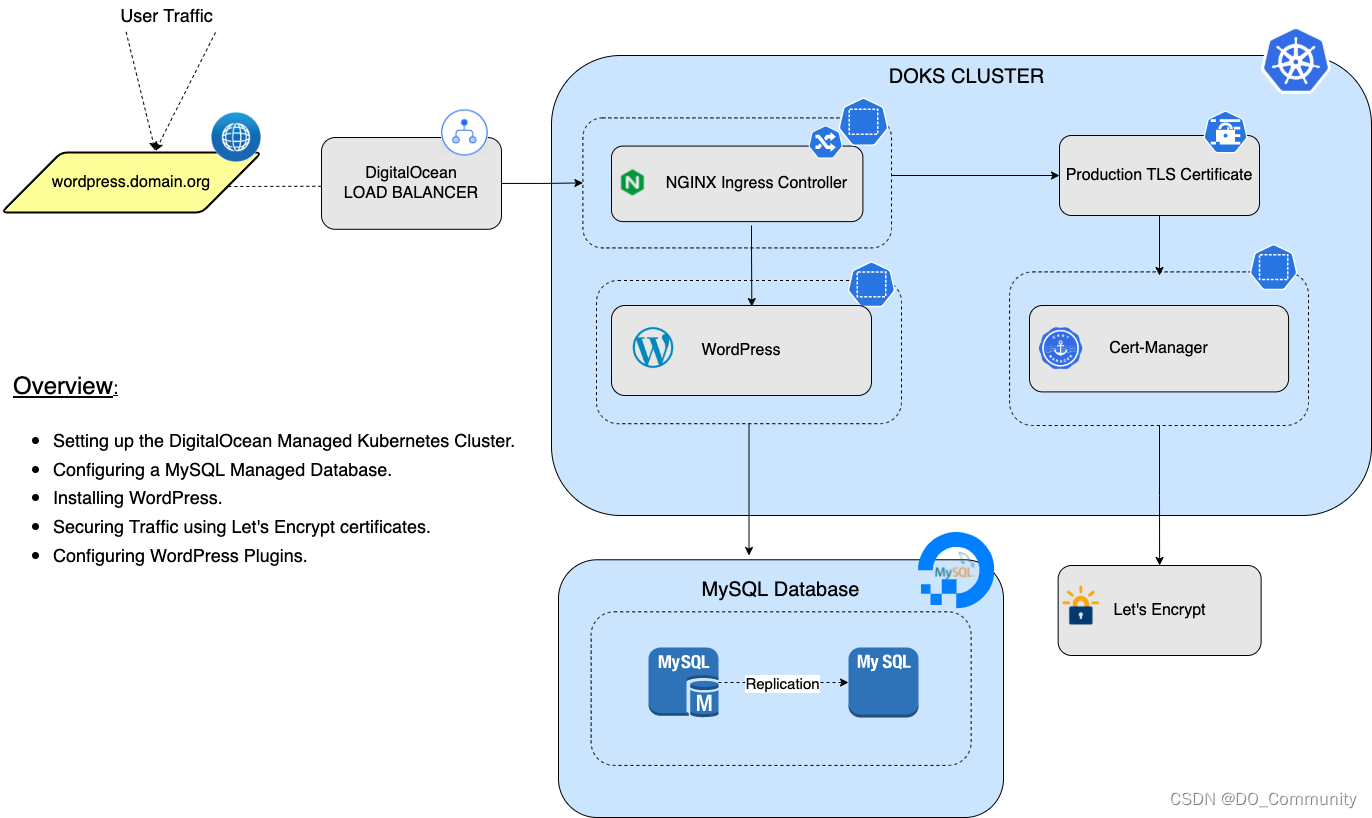
教程:在 Kubernetes 集群上部署 WordPress 网站
WordPress 是专为每个人设计的开源软件,强调创建网站、博客或应用程序的可访问性、性能、安全性和易用性。WordPress 是一个基于 PHP 的内容管理系统(CMS),使用 MySQL 作为数据存储,目前很多网站、电商独立站、个人博客…...

聊一聊 C# 弱引用 底层是怎么玩的
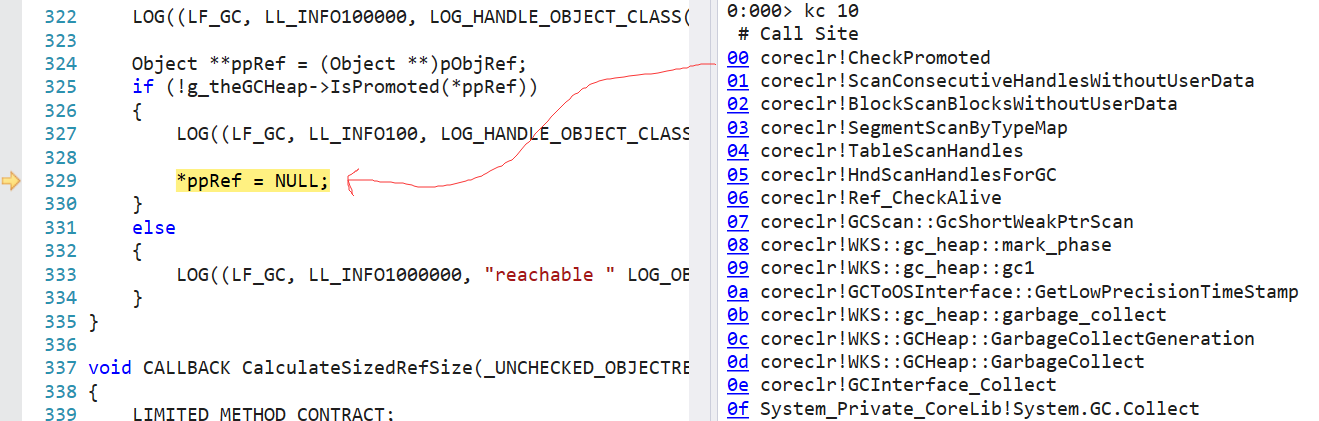
一:背景 1. 讲故事 最近在分析dump时,发现有程序的卡死和WeakReference有关,在以前只知道怎么用,但不清楚底层逻辑走向是什么样的,借着这个dump的契机来简单研究下。 二:弱引用的玩法 1. 一些基础概念 …...
)
蜘蛛池规矩采集优化与运用技巧 什么是蜘蛛池/SEO蜘蛛池怎么养?(蜘蛛池新手入门虚良SEO)
作为一名网络内容修改,我常常需求从各种网站上收集文章并转载到咱们的网站上。而在这个过程中,我深深感受到了蜘蛛池对我的帮助。今日,我就来共享一下我对蜘蛛池收集规矩的亲自感受。 归纳 本文将分9个方面具体介绍蜘蛛池收集规矩的长处和运…...

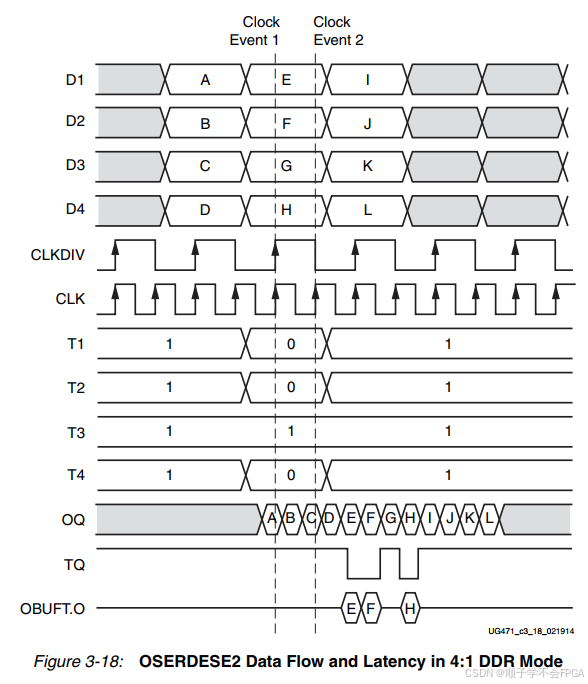
SerDes介绍以及原语使用介绍(1)OSERDESE2
文章目录 前言:为什么需要serdes一、OSERDESE2框图二、OSERDESE2端口信号二、OSERDESE2原语参数三、OSERDESE2时序3.1、SDR模式3.2、DDR模式3.3、DDR模式下三态传输 前言:为什么需要serdes 需要 SerDes(串行器/解串器)主要是为了…...

基于单片机和组态王的温度监控系统的设计
摘 要 : 介绍了以 MSP430 单片机为核心 , 建立基于 DS18B20 和组态王的温度采集和监控系统。主要研究了单片机和组态王的通用通讯协议。按照 KingView 提供的通信协议 , 设计组态王与单片机的通信程序 , 实现了组态王与M SP430 单片机的直接串行通讯。在中药提取装置的…...

unity 导入的模型设置讲解
咱们先讲Model这一栏 Model Scene:场景级属性,例如是否导入灯光和照相机,以及使用什么比例因子。 Scale Factor:缩放因子(也就是模型导入后大小如果小了或者大了在这里直接改是相当于该模型的大小的,而且在…...

汽车 vSOC安全运营管理平台开发解决方案
汽车 vSOC 安全解决方案 一、引言 随着汽车行业的快速发展,汽车的智能化和互联化程度越来越高,汽车网络安全问题也日益凸显。汽车 vSOC(Vehicle Security Operations Center)作为汽车网络安全的重要组成部分,其作用越来越受到重视。本方案旨在提供一套可实施落地的汽车 vS…...

python 第三方库
一、什么是第三方库 python的三方库指的是,需要通过pip install 安装后才能使用的 python 工具 三方库有很多: 做web自动化测试的库:selenium单元测试框架:pytest、unittest做app自动化测试:Python-Appium-Client做接…...

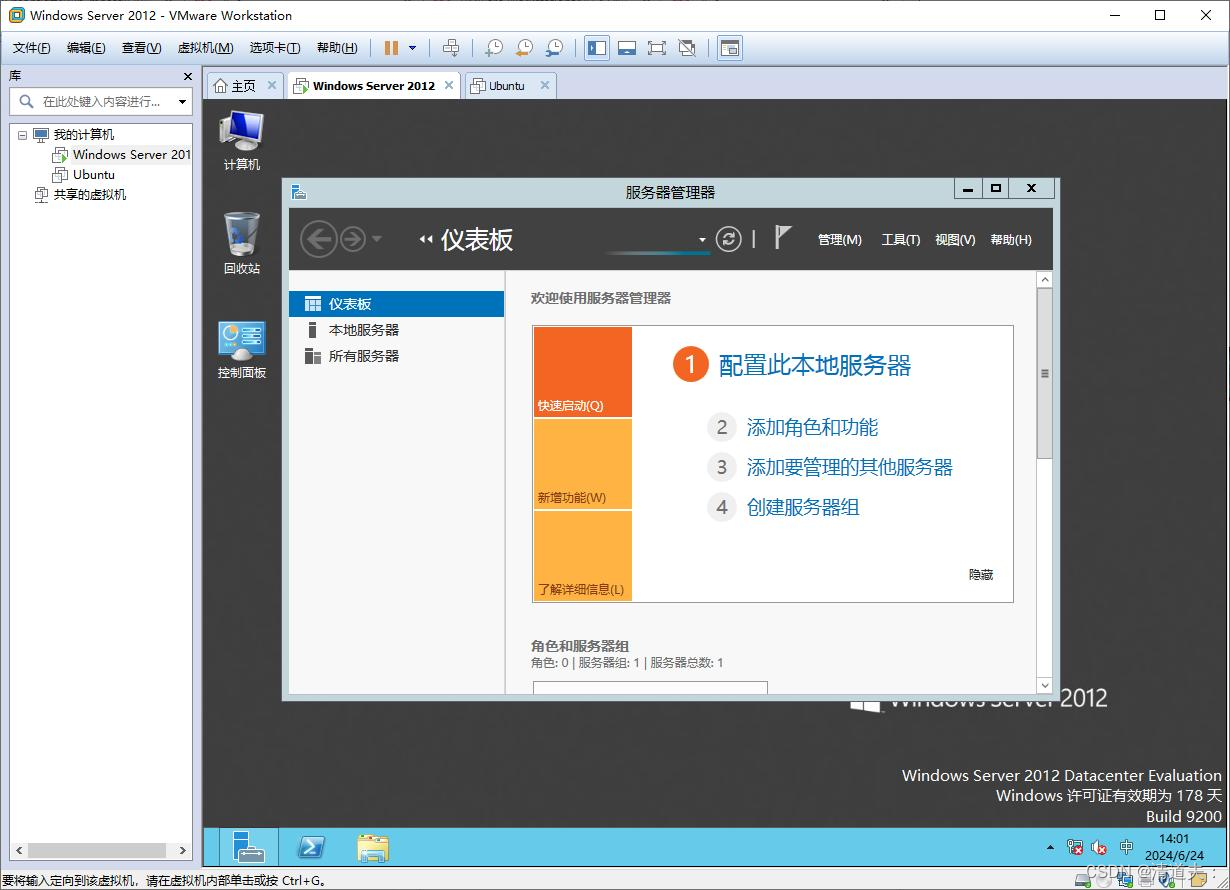
VMware Workstation环境下,DHCP服务的安装配置,用ubuntu来测试
需求说明: 某企业信息中心计划使用IP地址17216.11.0用于虚拟网络测试,注册域名为xyz.net.cn.并将172.16.11.2作为主域名的服务器(DNS服务器)的IP地址,将172.16.11.3分配给虚拟网络测试的DHCP服务器,将172.16.11.4分配给虚拟网络测试的web服务器,将172.16.11.5分配给FTP服务器…...

CSS实现文字颜色渐变
直接上代码和效果图: <p class"linecolor">文字颜色渐变</p><style type"text/css">.linecolor{font-size: 30px;background-image:-webkit-linear-gradient(bottom,red,#fd8403,yellow);-webkit-background-clip:text;-web…...

《每天5分钟用Flask搭建一个管理系统》第4章:模板渲染
第4章:模板渲染 4.1 模板的概念和使用 模板是一种用于生成输出的方法,它允许您将Python代码和HTML标记混合在一起,从而创建动态网页。 示例代码:基本模板 <!-- templates/home.html --> <!DOCTYPE html> <html…...

逆向学习汇编篇:指令的操作
本节课在线学习视频(网盘地址,保存后即可免费观看): https://pan.quark.cn/s/660c759dea95 在逆向工程中,深入理解汇编语言的指令操作是至关重要的。汇编指令是计算机硬件与软件之间的桥梁,它们直…...

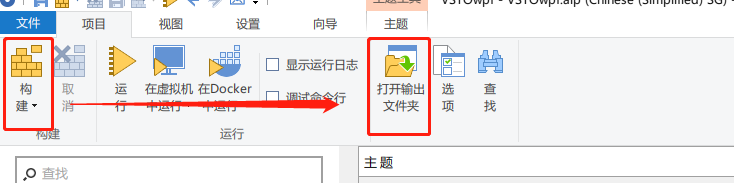
VB.net实战(VSTO):VSTOwpf体验框架打包教程
如果是考虑到Wps用户较多,就不建议采用侧边栏的形式 只是个体验框架,界面未作美化,office的用户可以用任意一种窗体,喜欢那个界面就写那个界面,wps的侧边栏只能弹出一部分,每次需要的手动拖动。 打包了案例…...

Jquery 获得Form下的所有text、checkbox等表单的值
Jquery使用表单我主要是想获得某一个表单下的所有text获得checkbox的值: 可以这样写: var parameter{}; $("input[typetext]",document.forms[0]).each(function(){ alert(this.name); }); 获得所有名为hobby的选中的checkbox的值和form2下的所有text的值 function s…...

stl之string
构造函数 void test1() {string s1;//不传参cout << s1 << endl;string s2("123456");cout << s2 << endl;string s3(s2);cout << s3 << endl;string s4(s2, 1, 5);cout << s4 << endl;string s5("123456&quo…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
