Jquery 获得Form下的所有text、checkbox等表单的值
| Jquery使用表单我主要是想获得某一个表单下的所有text获得checkbox的值: 可以这样写: var parameter={}; 获得所有名为hobby的选中的checkbox的值和form2下的所有text的值 function sendCommand() JQUERY找无规律元素文本的办法具有限定子节点选择器:$("mix1[mix2]"):返回包含mix2的mix1节点.如:$("div[a]"):包含a标签的div. |
相关文章:

Jquery 获得Form下的所有text、checkbox等表单的值
Jquery使用表单我主要是想获得某一个表单下的所有text获得checkbox的值: 可以这样写: var parameter{}; $("input[typetext]",document.forms[0]).each(function(){ alert(this.name); }); 获得所有名为hobby的选中的checkbox的值和form2下的所有text的值 function s…...

stl之string
构造函数 void test1() {string s1;//不传参cout << s1 << endl;string s2("123456");cout << s2 << endl;string s3(s2);cout << s3 << endl;string s4(s2, 1, 5);cout << s4 << endl;string s5("123456&quo…...

Vue3学习笔记<->nginx部署vue项目
安装nginx vue项目通常部署到nginx上,所以先安装一个nginx。为了方便安装的是windows版nginx,解压就能用。 项目参考上一篇文章《Vue3学习笔记<->创建第一个vue项目》《Vue3学习笔记<->创建第一个vue项目》…...
使用 WebGL 创建 3D 对象
WebGL Demohttps://mdn.github.io/dom-examples/webgl-examples/tutorial/sample5/index.html 现在让我们给之前的正方形添加五个面从而可以创建一个三维的立方体。最简单的方式就是通过调用方法 gl.drawElements() 使用顶点数组列表来替换之前的通过方法gl.drawArrays() 直接…...

百度地图3d区域掩膜,最常见通用的大屏地图展现形式
需求及效果 原本项目使用的是百度地图3.0,也就是2d版本的那个地图,客户不满意觉得不够好看,让把地图改成3d的,但是我们因为另外的系统用的都是百度地图,为了保持统一只能用百度地图做 经过3天的努力,最后我终于把这个…...

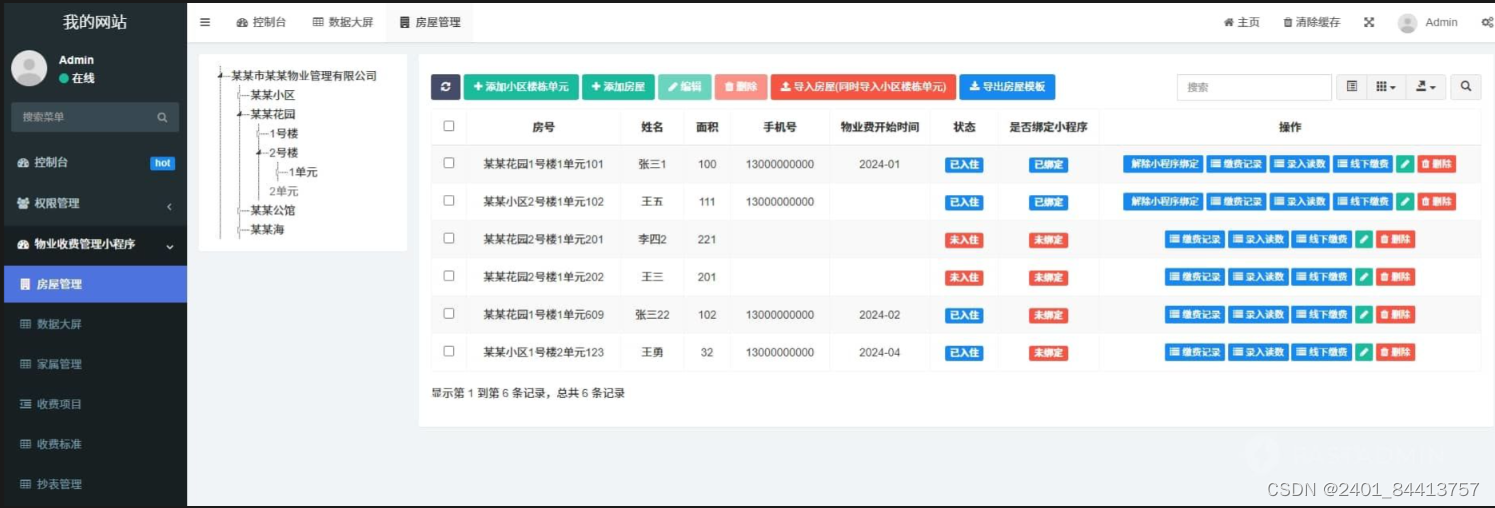
小区物业管理收费系统源码小程序
便捷、透明、智能化的新体验 一款基于FastAdminUniApp开发的一款物业收费管理小程序。包含房产管理、收费标准、家属管理、抄表管理、在线缴费、业主公告、统计报表、业主投票、可视化大屏等功能。为物业量身打造的小区收费管理系统,贴合物业工作场景,轻…...

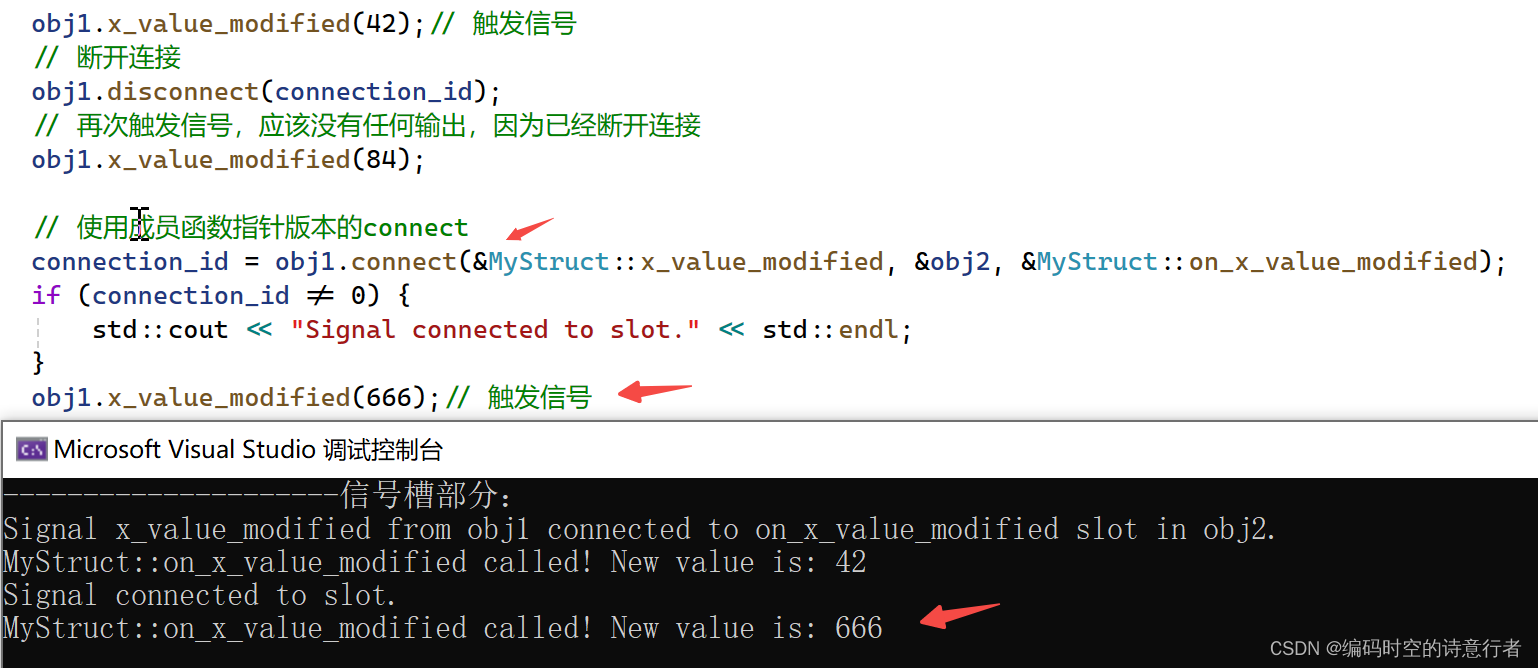
C++实现一个简单的Qt信号槽机制
昨天写这个文章《深入探讨C的高级反射机制(2):写个能用的反射库》的时候就在想,是不是也能在这套反射逻辑的基础上,实现一个类似Qt的信号槽机制? Qt信号槽机制简介 所谓的Qt的信号槽(Signals …...

微信小程序常用的传值
1.通过 URL 传参 在页面跳转时,可以在 URL 中携带参数进行传递,然后在目标页面的 onLoad 生命周期中获取参数。 // 在页面 A 中跳转到页面 B 并传递参数 wx.navigateTo({url: /pages/detail/index?id123 });// 在页面 B 的 onLoad 生命周期中获取参数…...
)
SQL面试真题解答 数据统计分析,求“同比、环比”等(SQL窗口函数使用)
SQL面试真题解答 数据统计分析,求“同比、环比”等(SQL窗口函数使用) 环比、环比增长率、同比、同比增长率,根据百度百科上的 说明: 环比增长率 环比增长率,一般是指和上期相比较的增长率。 环比增长率&a…...

【递归、搜索与回溯】floodfill算法二
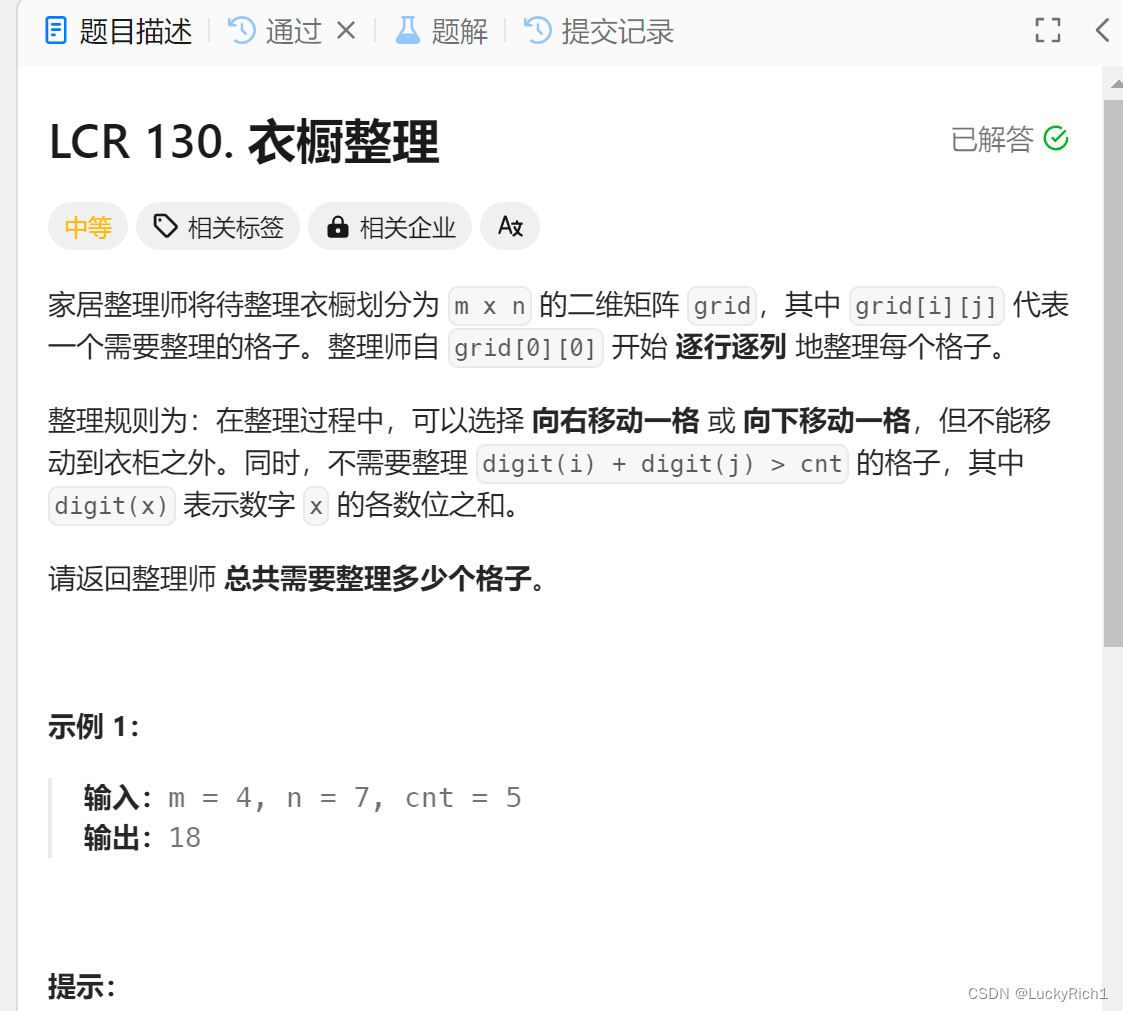
floodfill算法二 1.被围绕的区域2.太平洋大西洋水流问题3.扫雷游戏4.衣橱整理 点赞👍👍收藏🌟🌟关注💖💖 你的支持是对我最大的鼓励,我们一起努力吧!😃😃 1.被围绕的区域…...

Dataease安装,配置Jenkins自动部署
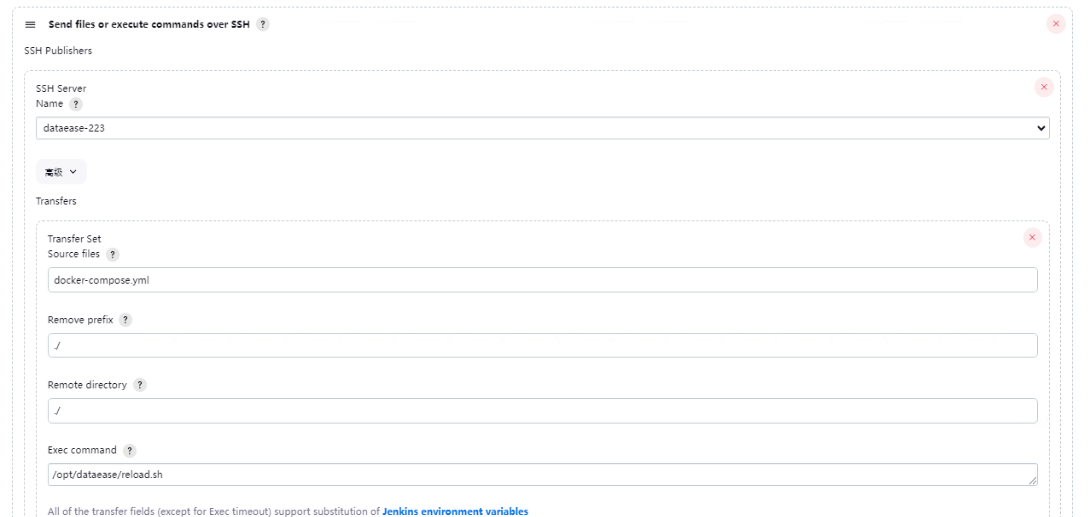
Dataease安装,配置Jenkins自动部署 一.安装Dataease 安装前准备:1.Ubuntu20.04 LTS国内源安装指定版本Docker 2.docker-compose安装 下载离线安装的安装包,下载地址:https://community.fit2cloud.com/#/download/dataease/v1-…...

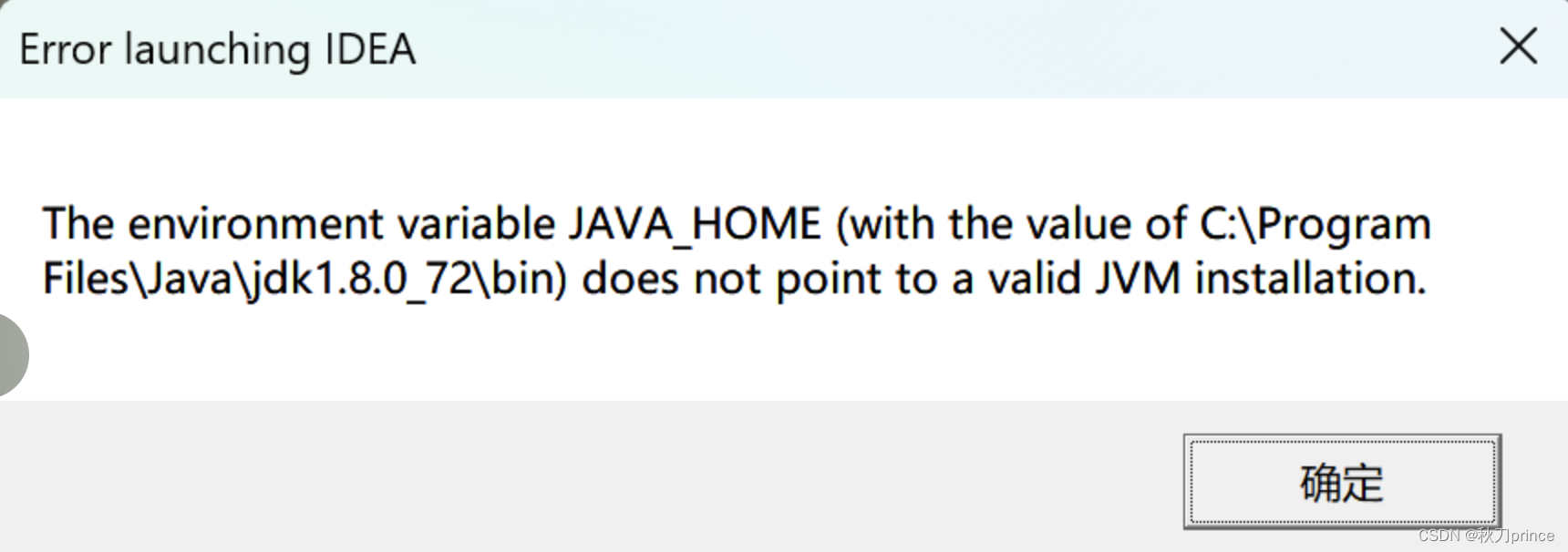
关于IDEA启动报错 【JAVA_HOME does not point to a valid JM installation】
希望文章能给到你启发和灵感~ 感谢支持和关注~ 阅读指南 一、基础环境说明1.1 硬件环境1.2 软件环境 二、起因 一、基础环境说明 考虑环境因素不同,大家适当的对比自己的软硬件环境情况分析~ 1.1 硬件环境 MacOS Monterey 版本 1…...

设置小蓝熊的CPU亲和性、CPU优先级再设置法环的CPU亲和性
# 适用于Windows系统 # 时间 : 2024-06-28 # 作者 : 三巧(https://blog.csdn.net/qq_39124701) # 文件名 : 设置小蓝熊的CPU亲和性、CPU优先级再设置法环的CPU亲和性.ps1 # 使用方法: 打开记事本,将所有代码复制到记事本中,保存文件时候修改文件后…...
是一种数据库对象)
Oracle中的序列(Sequence)是一种数据库对象
Oracle中的序列(Sequence)是一种数据库对象,用于生成数字序列,通常用于为主键列生成唯一、连续的数值。以下是一些使用序列的案例: 1. **为主键生成唯一值**: 在Oracle中,序列最常用的场景是…...

热点观察 | 《姜饼人王国》新作来袭、《Monopoly GO!》荣登5月全球畅销榜榜首
本周出海热点: 1. 中国品牌借欧洲杯打响知名度 2. 米哈游玩家切割二次元 3. 6月27日,Steam游戏《六月衷曲》上线TapTap 4. 《Monopoly GO!》荣登5月全球畅销榜榜首 5. 《地下城与勇士》拿下本周亚洲T1市场畅销榜冠军 6. 《姜饼人王国》新作强势登顶…...

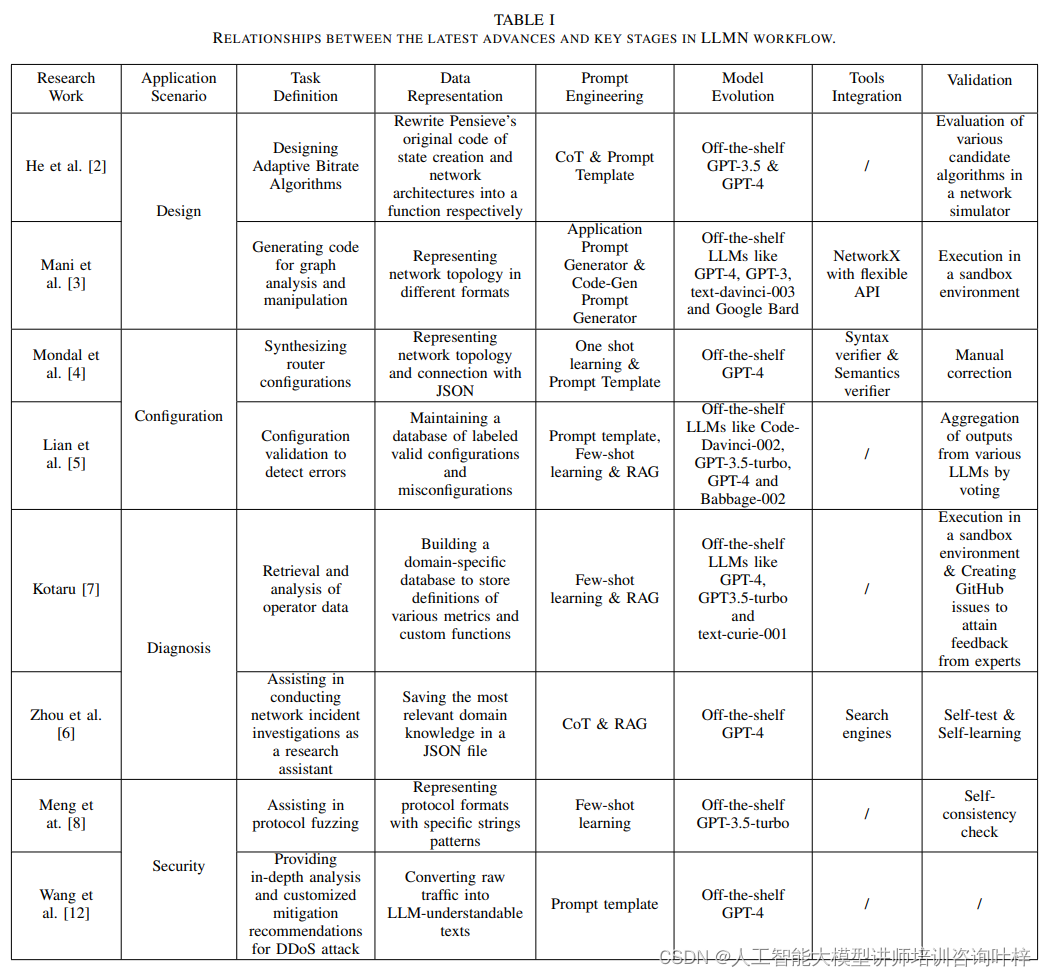
智能网络构建:探索大模型在网络领域的应用
网络领域以其高度复杂性和快速迭代为特点,完成从网络设计、配置、诊断到安全的网络任务需要广泛的专业知识。这些任务的固有复杂性,加上网络技术和协议不断变化的格局,为传统基于机器学习的方法带来了显著的障碍。这些方法在泛化和自动化网络…...

C++编程逻辑讲解step by step:定义一个Person类,它的每个对象表示一个人。
题目 定义一个Person类,它的每个对象表示一个人。数据成员必须包含姓名、出生年份、死亡年份,一个构造函数,一析构函数,读取数据的成员函数,一个print()成员函数显示所有数据。 #include <iostream> using namespace std;…...

DBdoctor产品介绍
基本信息 DBdoctor是一款企业级数据库监控、巡检、性能诊断、SQL审核与优化平台,致力于解决一切数据库性能问题。采用eBPF技术可对数据库做细粒度的扫描,帮助您一分钟内找到数据库性能问题,实现性能诊断百倍提效。针对数据库性能诊断门槛高、…...

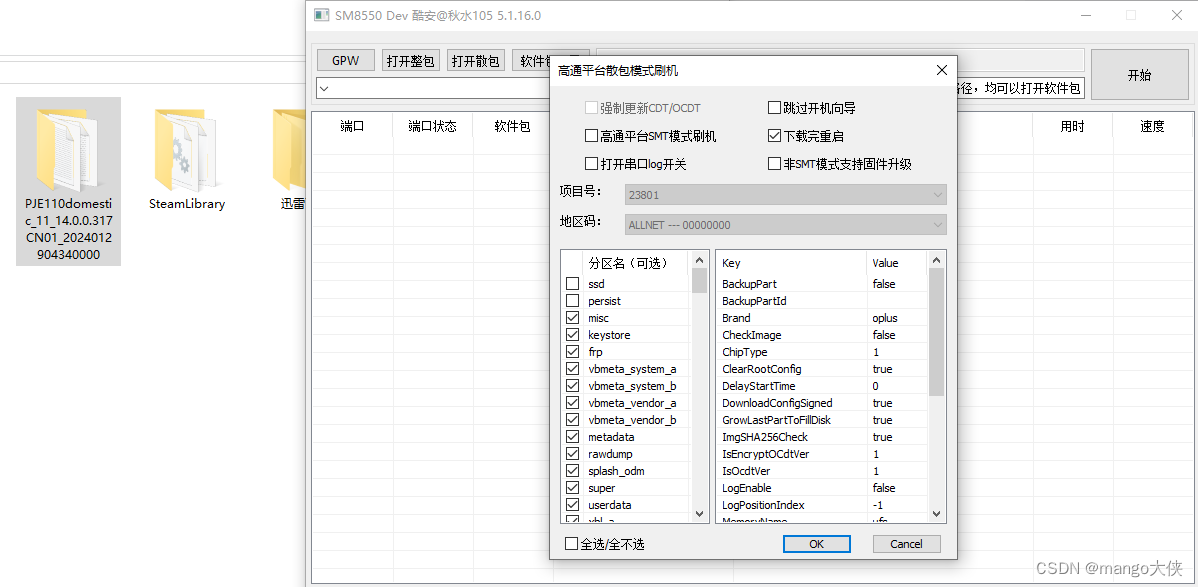
一加Ace3 刷机救砖简化说明
注意:工具使用英文目录,支持救砖和降级。PJE110国行版,CPH2609国际版。目前国行版不能完美转换国际版,每次升级都需要刷oplusstanvbk,不建议使用。跨国转换或ROOT一定先解锁Bootloader,可以使用“一加全能工…...

【服务器05】之【登录/注册账号成功转至游戏场景】
Unity登录注册数据库 打开【服务器01】的文章项目 导入新UI系统 点击2D 双击输入栏位置 修改输入框尺寸及位置 放大字体 修改默认输入文字 发现中文字变成了口口口口 原因是新UI系统不支持中文,解决这个问题需要更换字体 并且修改输入时字体大小 我们取电脑中找Fon…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
